HTML: чистый код — dr.Brain
Когда мы пишем html-код, нет необходимости строго придерживаться определенного формата и всегда соблюдать последовательность открытия и закрытия тегов, потому что в абсолютном большинстве случаев код будет работать. Тем не менее, Ваш код должен быть понятным, красивым и хорошо читаемым.
Вот пример “грязного” кода:
<!DOCTYPE html> <html> <head><title>HELLO WORLD! It is a Computer Program!</title></head> <body> <p>Hello World!<p> </body> </html>
А это чистый и понятный код:
<html>
<head>
<title>HELLO WORLD!</title>
</head>
<body>
<p>
Hello World!
It is a Computer Program!
</p>
</body>
</html>
Все элементы делятся на две большие группы: блочные и инлайновые (строчные). Блочные элементы занимают значительную часть документа. Даже, если мы помещаем их в строку друг за другом при написании кода, после рендеринга каждый из них займет всю ширину экрана:
<p>Coding is awesome!</p><p>Everyone should learn to code.</p>
Результат:
Coding is awesome! Everyone should learn to code.
Для инлайновых элементов текст будет располагаться в строку — один за другим:
<i>iC0dE</i> <i>Magazine</i>
Результат:
iC0dE Magazine
Некоторые теги являются оболочкой для других тегов. Так <html> на различных уровнях вложенности содержит <head>, <body>, <style>, <script> и так далее, в то время, как другие теги, например <p>, могут содержать и текст и вложенные инлайновые элементы. Таким образом, для того чтобы корректно показать связи между элементами в документе, мы должны делать соответствующие отступы и переносы строк.
Есть разработчики, которые отказываются делать отступы для тегов <head> и <body>, так как совершенно очевидно, что эти элементы находятся внутри родительского — <html>.
<head> и <body> являются элементами одного уровня, а для тега <html> — они, соответственно, дочерние элементы.
Для того, чтобы отделить в коде дочерние и родительские элементы используются оступы длиной в 2 или 4 пробела, обычно, в большинстве редакторов, это происходит автоматически, и Вам не приходится беспокоиться по этому поводу.
Перенос на другую строку мы делаем только для блочных элементов. Так же, не имеет смысла переносить на другую строку содержимое и закрывающие теги для очень коротких элементов, например, для <li> или <title>:
<ul>
<li>Programming Languages
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
</ul>
</li>
</ul>
Помните, что написание чистого и понятного кода демонстрирует Вашу заботу о тех, кто будет этот код читать, и является одним из выражений любви к выполняемой работе.
Спасибо за внимание.
⚡️ HTML и CSS с примерами кода
Тег <a> (от англ. anchor — якорь, ссылка) предназначен для создания ссылок.
Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
- a
- abbr
- b
- bdi
- bdo
- br
- cite
- code
- data
- del
- dfn
- em
- i
- ins
- kbd
- mark
- q
- ruby
- rtc
- rb
- rp
- rt
- s
- samp
- small
- span
- strong
- sub
- sup
- time
- u
- var
- wbr
Синтаксис
<a
download="имя файла"
href="адрес"
hreflang="код языка"
rel="отношение"
target="целевое окно"
type="MIME-тип">
. ..
</a>
..
</a>
Закрывающий тег обязателен.
Атрибуты
download- Предлагает скачать указанный по ссылке файл.
href- Задаёт адрес документа, на который следует перейти.
hreflang- Идентифицирует язык текста по ссылке.
ping- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке
rel- Отношения между ссылаемым и текущим документами.
target- Имя окна или фрейма, куда браузер будет загружать документ.
type- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
download
При наличии атрибута download (от англ. download — скачать)

Синтаксис
<a download>Ссылка</a> <a download="<текст>">Ссылка</a>
Значения
Если атрибут download пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении download. Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
href
Атрибут href (от англ. hypertext reference — гипертекстовая ссылка)
zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута target.Синтаксис
<a href="<адрес>">...</a>
Значение по умолчанию
Нет.
hreflang
Атрибут hreflang (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
<a hreflang="<язык>">...</a>
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Атрибут referrerpolicy сообщает, какую информацию передавать ресурсу по ссылке.
Синтаксис
<a referrerpolicy="<значение>">...</a>
Значения
no-referrer- не отправляет заголовок
Referer. no-referrer-when-downgrade- не отправляет заголовок
Refererресурсу безTLS(HTTPS). Это стандартное поведение браузера, если не указана иная политика. origin- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
origin-when-cross-origin- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
unsafe-url- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
no-referrer-when-downgrade
rel
Атрибут rel (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом
relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом href. Несмотря на то, что большинство браузеров не поддерживают атрибут rel
rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.Синтаксис
<a rel="текст">...</a>
Значения
alternate- Даёт альтернативные представления текущего документа.
author- Указывает ссылку на автора текущего документа или статьи.
bookmark- Постоянная ссылка на ближайший родительский раздел.
help- Ссылка на контекстно-зависимую справку.
icon- Импортирует иконку для представления текущего документа.

license- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
nofollow- Не передавать по ссылке ТИЦ и PR.
noreferrer- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.
prefetch- Указывает, что целевой ресурс должен быть заранее кэширован.
prev- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
search- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
stylesheet- Импортирует таблицу стилей.
tag- Указывает, что метка (тег) имеет отношение к текущему документу.

Значение по умолчанию
Нет.
target
По умолчанию, при переходе по ссылке документ открывается в текущей вкладке браузера. Это поведение можно изменить с помощью атрибута target (от англ. target — цель) элемента <a>. В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>, или зарезервированное ключевое слово. При указании имени фрейма ссылка будет открываться во фрейме.
Синтаксис
<a target="...">...</a>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.

_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type
Атрибут type (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="<адрес>" type="<MIME-тип>">...</a>
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.
 01 Specification
01 Specification
Примеры
Пример со ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>А</title>
</head>
<body>
<p>
<a href="image/xxx.jpg"
>Посмотрите на мою фотографию!</a
>
</p>
<p>
<a href="page/tip.html">Как сделать такое же фото?</a>
</p>
</body>
</html>
Результат:
Пример с якорем:
<!DOCTYPE html>
<html>
<head>
<title>anchor</title>
<style>
#anchor {
margin-top: 999px;
}
</style>
</head>
<body>
<a href="#anchor">Go to anchor</a>
<div>Anchor</div>
</body>
</html>
Результат:
Создания ссылки для написания письма
<a href="mailto:[email protected]" >Отправить сообщение в никуда</a >
Для дополнительных деталей использования mailto, таких как тема, текст или другое, смотрите RFC 6068.
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Ссылки
- Тег
<a>MDN (рус.)
примеров HTML
Эта страница содержит примеры HTML — примеры основных элементов HTML, которые вы можете использовать для своего собственного веб-сайта.
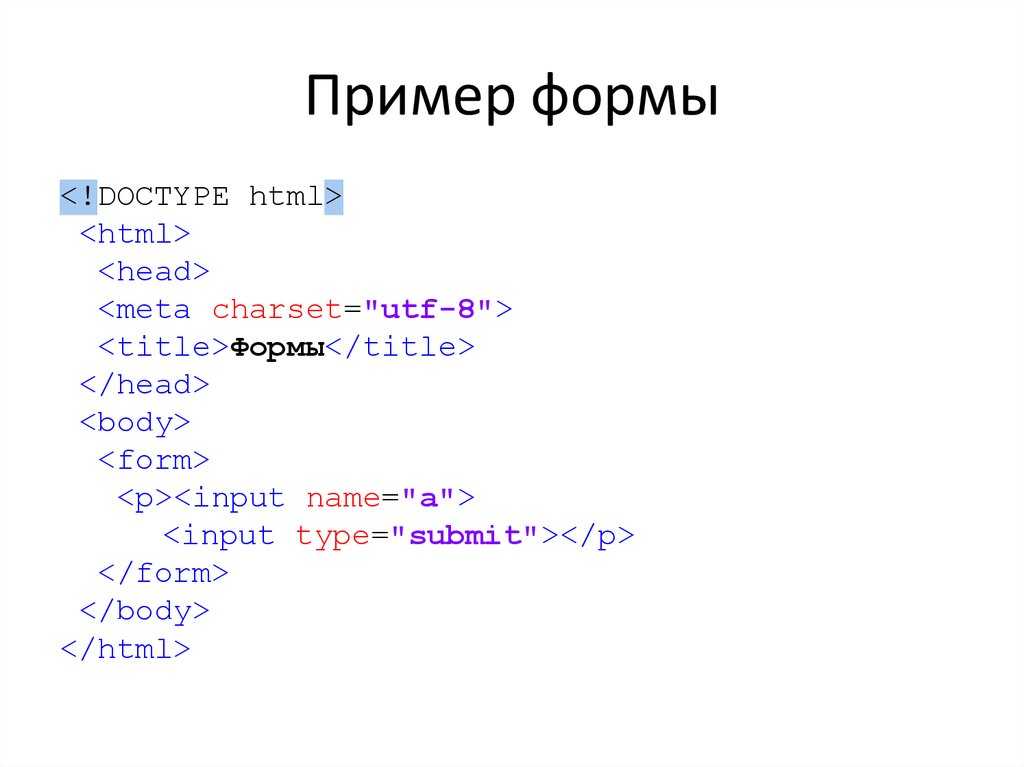
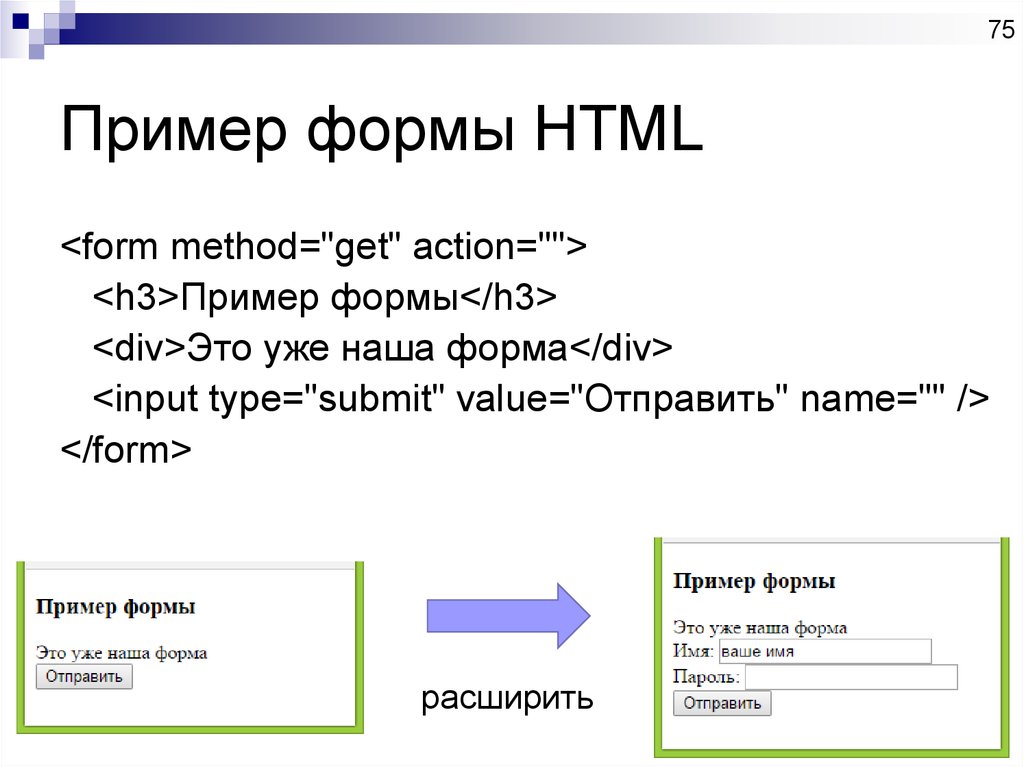
Формы
- Пример базовой формы (без стилей)
- Форма с метками, выровненными по верхнему краю
- Форма с метками, выровненными по левому краю
- Форма с метками, выровненными по правому краю
- Встроенная форма
- Доступная компактная форма
- Форма Bootstrap с использованием сетки
- Bootstrap-форма со стилями проверки и значками обратной связи
Элементы формы
-
кнопка -
текстовая область -
выбрать -
выберитес размером -
выберитес возможностью выбора нескольких элементов -
список данных -
набор полей -
выход -
прогресс -
метр -
тип ввода="скрытый" -
тип ввода="текст" -
тип ввода="цвет" -
тип ввода="число" -
тип ввода="диапазон" -
тип ввода="дата" -
тип ввода="поиск" -
тип ввода="тел" -
тип ввода = "URL" -
тип ввода = "электронная почта" -
тип ввода="пароль" -
тип ввода="дата" -
тип ввода="месяц" -
тип ввода="неделя" -
тип ввода="время" -
тип ввода="datetime-local" -
тип ввода = "флажок" -
тип ввода="радио" -
тип ввода = "файл" -
тип ввода="отправить" -
тип ввода="изображение" -
тип ввода="сброс" -
тип ввода="кнопка"
Примеры изображений
- Пример основного изображения
- Связанное изображение
- Изображение с рамкой
- Адаптивное изображение
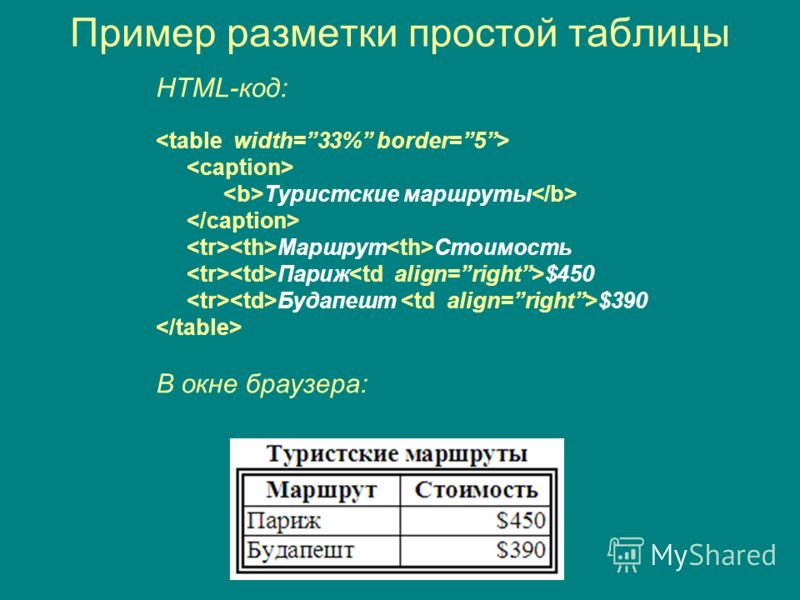
Примеры таблиц
- Основной стол
- Стол с
головкой,tbodyиtfoot - Стол с рамкой
- Таблица с чередованием цветов
- Таблица с рамкой и чередованием цветов
- Таблица с
colspan - Таблица с
строками - Таблица с
colgroup - Таблица с
colgroupиcol
Примеры текстов
-
bдля жирного текста -
blockquoteдля цитат из другого источника -
brдля разрыва строки -
цитироватьдля цитирования -
коддля кода -
dfnдля определения экземпляра термина -
delдля удаленного текста -
emдля упора -
h2—h6для заголовков -
iдля текста в другом голосе или настроении -
insдля вставленного текста -
кбоддля клавиатуры Текст -
рпо пунктам -
додля предварительно отформатированного текста -
малыйдля мелкого шрифта, боковых комментариев и т. д.
д. -
qдля однострочных котировок из другого источника -
sampдля образца вывода из компьютерной программы -
varдля переменной внутри проши
Примеры ссылок
- Основная ссылка
- Ссылка на электронную почту
- Ссылка по электронной почте с темой письма
- Ссылка «Nofollow»
- Открыть ссылку в новом окне
- Открыть ссылку в именованном окне
- Связать изображение
- Ссылка с эффектом наведения
Примеры списка
Ненумерованные списки
- Базовый неупорядоченный список
- Вложенные неупорядоченные списки
- Ненумерованный список с квадратными маркерами
- Ненумерованный список с круглыми маркерами
- Ненумерованный список с маркерами изображений
Заказные списки
- Базовый список заказов
- Вложенный упорядоченный список
- Нумерованный список со строчными латинскими буквами
- Нумерованный список с прописными латинскими буквами
- Нумерованный список со строчными римскими цифрами
- Нумерованный список с прописными римскими цифрами
- Нумерованный список со строчными греческими буквами
- Дополнительные типы списков
Списки определений
- Список основных определений
- Список определений с
dfn - Вложенный список определений
- Список определений с несколькими терминами
- Список определений с несколькими определениями
Основы HTML — GeeksforGeeks
В этой статье мы рассмотрим Основы HTML , поняв все основные элементы HTML-кодирования. Существуют различные теги, которые мы должны учитывать и включать, начиная кодировать в HTML. Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Существуют различные теги, которые мы должны учитывать и включать, начиная кодировать в HTML. Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Базовый документ HTML: Ниже перечислены основные теги HTML, которые делят весь документ на различные части, такие как заголовок, тело и т. д.
- Каждый документ HTML начинается с тега документа HTML. Хотя это не является обязательным, рекомендуется начинать документ с этого тега, упомянутого ниже. Пожалуйста, обратитесь к статье HTML Doctypes для получения дополнительной информации, связанной с Doctypes.
- : Каждый код HTML должен быть заключен между основными тегами HTML. Начинается с и заканчивается тегом .
- : Далее идет тег head, который содержит всю информацию заголовка веб-страницы или документов, такую как название страницы и другую разную информацию.
 Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса.
Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса. -
</strong> <strong> : </strong> Мы можем указать заголовок веб-страницы, используя тег <strong><title> </strong>. Это информация заголовка и, следовательно, упоминается в тегах заголовка. Тег начинается с <strong><title> </strong> и заканчивается <strong> . - : Следующий шаг — самый важный из всех изученных нами тегов. Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Это открывается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.

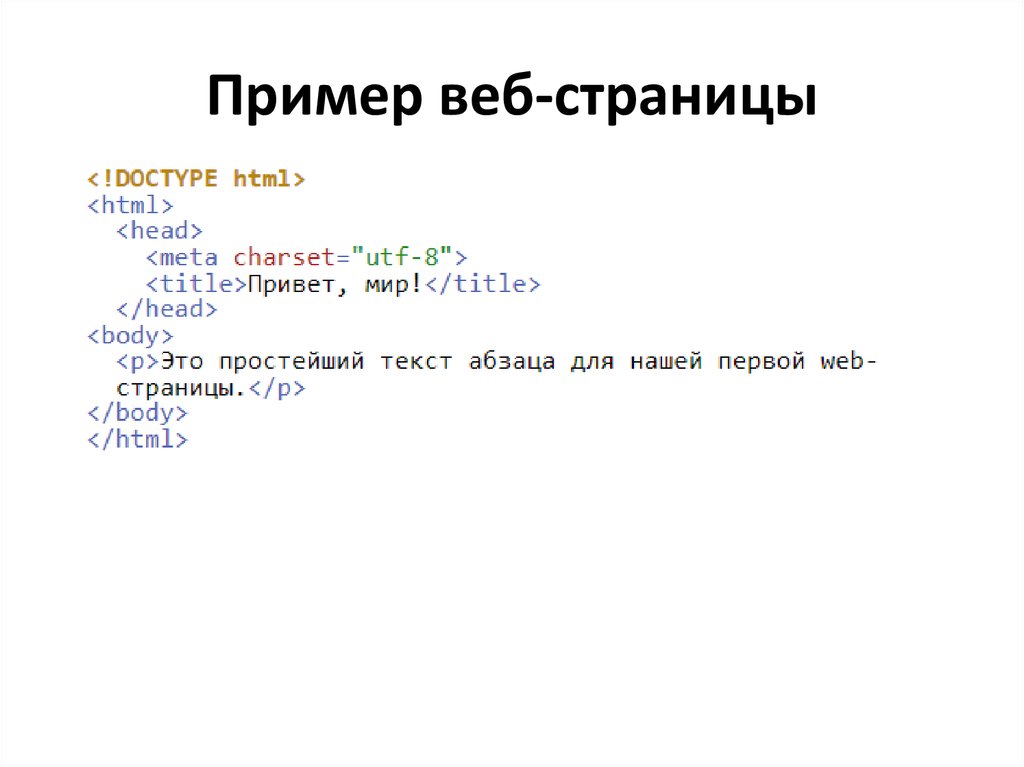
Весь шаблон кода будет выглядеть примерно так, как в приведенном ниже примере кода.
Пример: Этот пример иллюстрирует базовую HTML-структуру .
HTML
|
This код ничего не покажет. Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега.
Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега.
Заголовки HTML : Эти теги помогают нам задавать заголовки для содержимого веб-страницы. Эти теги в основном записываются внутри тега body. HTML предоставляет нам шесть тегов заголовков от до . Каждый тег отображает заголовок в другом стиле и размере шрифта.
Большинство HTML-тегов заголовков, которые мы используем:
- Заголовок 1
- Заголовок 2
- Заголовок 3
Пример : Этот пример иллюстрирует использование 6 тегов заголовков от до в HTML.
HTML
|
Output :
HTML Headings
HTML Paragraph : These tags help us to write paragraph statements on a веб-страница.  Они начинаются с тега
Они начинаются с тега
Разрыв HTML: — Эти теги используются для вставки разрыва одной строки. У него нет закрывающего тега. В HTML тег разрыва записывается как
.
Пример . В этом примере показано использование тега
для написания оператора абзаца в HTML.
HTML
3 9 |
Вывод :
Параграф HTML
HTML Горизонтальная линия: Тег
используется для создания различных горизонтальных линий с полями.
 идущих с левой на правую сторону страницы. Это также пустой тег и не требует дополнительных операторов.
идущих с левой на правую сторону страницы. Это также пустой тег и не требует дополнительных операторов.Пример : Этот пример иллюстрирует использование тега
для горизонтальной линии в HTML.
HTML
< hr >
|
Выход :
с использованием линии HORIZONT с использованием HORIZONT LINE с использованием HORIZONT LINE с использованием HORIZONT LINE с использованием HORIZONT LINE с использованием HORIZONT LINE с помощью HORIZONT LINE с использованием HORIZONT с использованием LOARIZONT LIRIZONT>
2>
2. 0003
0003
HTML-изображения : Тег изображения используется для вставки изображения на нашу веб-страницу. Источник вставляемого изображения помещается внутри тега  .
.
Изображение может быть вставлено в тег изображения в двух форматах: –
- Если изображение находится в той же папке, то мы можем просто написать имя изображения и формат в качестве пути.
- Если изображение находится в другой папке, нам необходимо указать путь к изображению и имя изображения, а также формат изображения.
Пример : Этот пример иллюстрирует использование тега для вставки изображений в HTML.
Output :
Adding image using tag
Supported Browsers:
- Google Chrome 93.0 & above
- Internet Explorer 11.0
- Microsoft Edge 93.


 ..
</a>
..
</a>
 ..</a>
..</a>



 01 Specification
01 Specification д.
д. Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса.
Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса.
 0003
0003