Пример HTML-кода: основы веб-разработки
От Masterweb
15.04.2018 15:00
HTML – без преувеличения, главный язык интернета, родившийся вместе с ним. В сферу его ответственности входит базовое оформление веб-страниц, их логическое структурирование и форматирование. За примерами HTML далеко ходить не нужно, достаточно просто открыть браузер. Любой отобразившийся сайт – это и есть искомый HTML. Чтобы узнать его поближе, заглянем в консоль разработчика.
За кулисами интернета
Откройте ваш любимый сайт в браузере Google Chrome. Этот обозреватель имеет самую удобную панель разработки, поэтому идеально подходит для обучения.
Чтобы быстро добраться до панели, нажмите горячую клавишу F12 на клавиатуре. Если вдруг по каким-то причинам это не сработало, найдите нужный пункт в меню браузера и выберите его, нажав «Дополнительные инструменты» > «Инструменты разработчика».
Откроется новая панель с несколькими вкладками, из которых нам нужна первая – Elements. Здесь как раз и описан весь HTML-код текущей страницы.
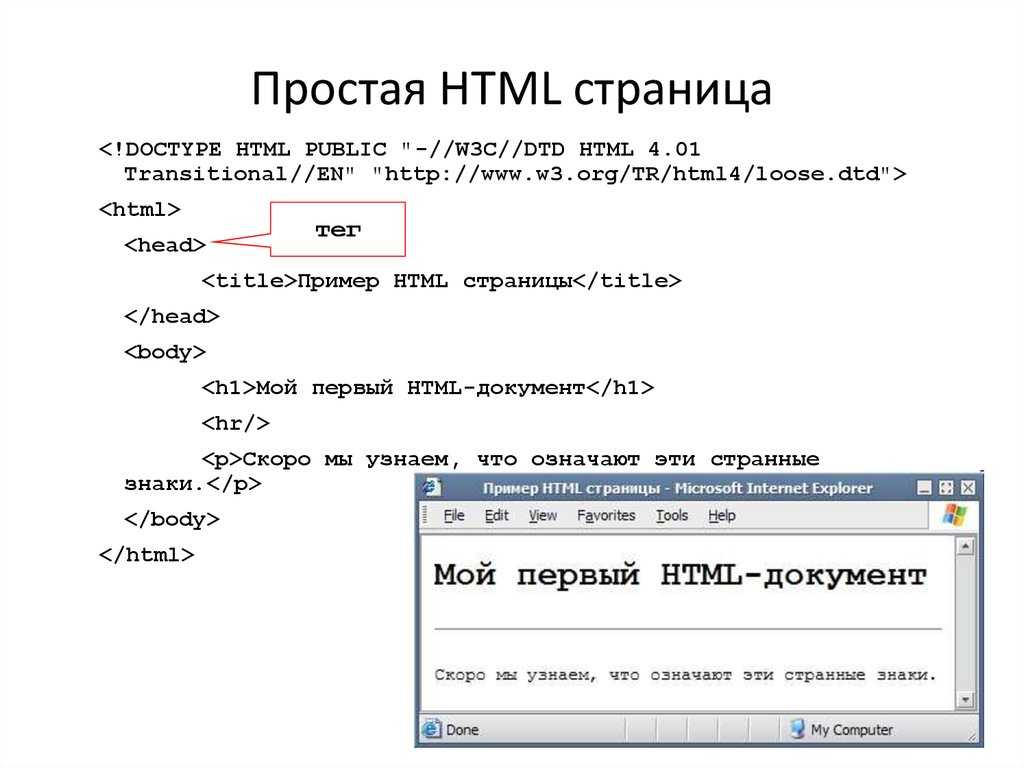
Структура HTML-документа
С помощью панели можно на живом примере разобраться, как устроен сайт, увидеть его составные части. Важно понимать, что конечный внешний вид обеспечивается не только HTML-разметкой, но и стилями, описанными с помощью CSS. Во вкладке Elements можно ознакомиться только с базовой структурой.
Все составляющие страницы расположены в иерархическом порядке. Просмотреть вложенные элементы можно с помощью стрелочек.
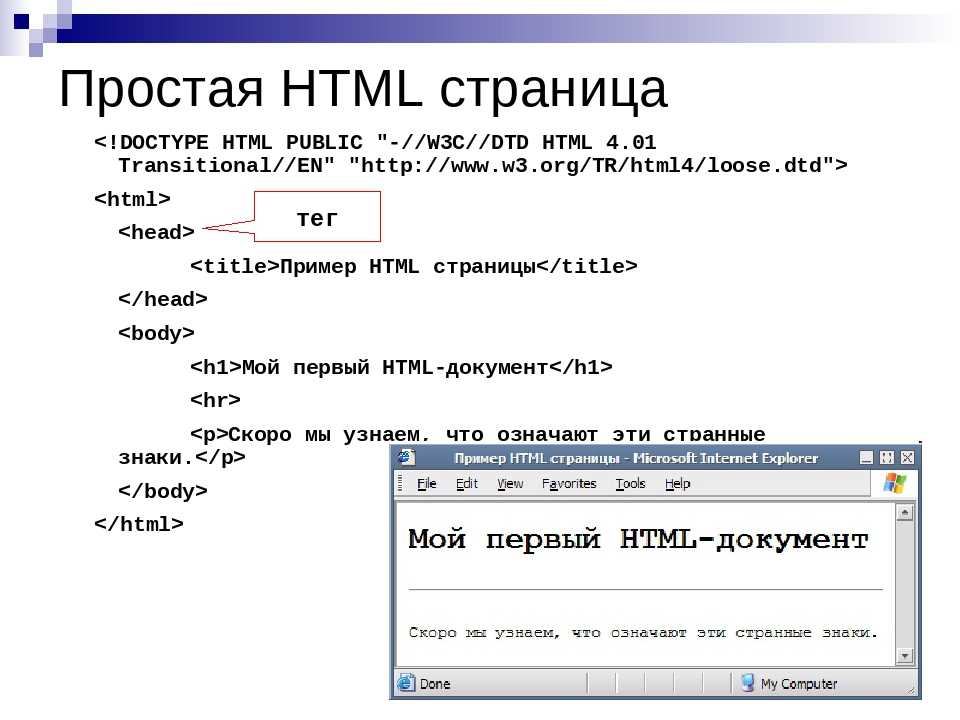
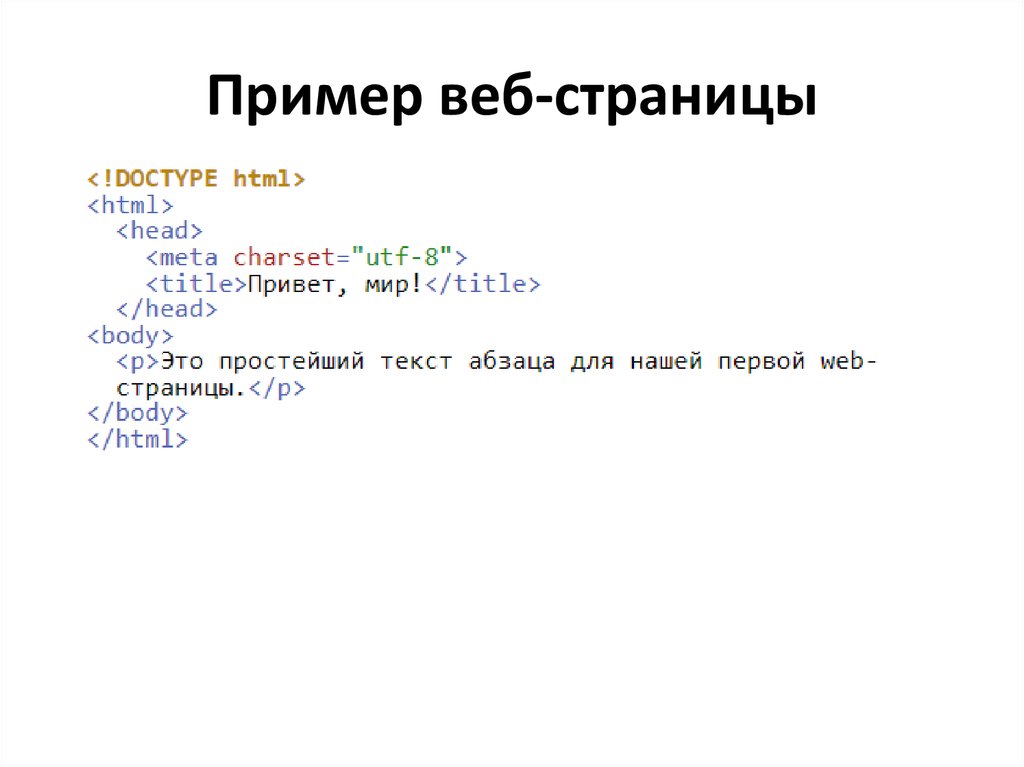
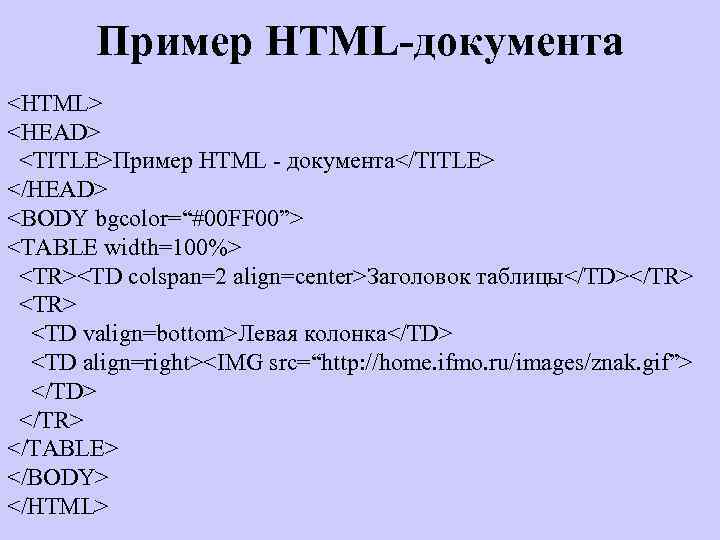
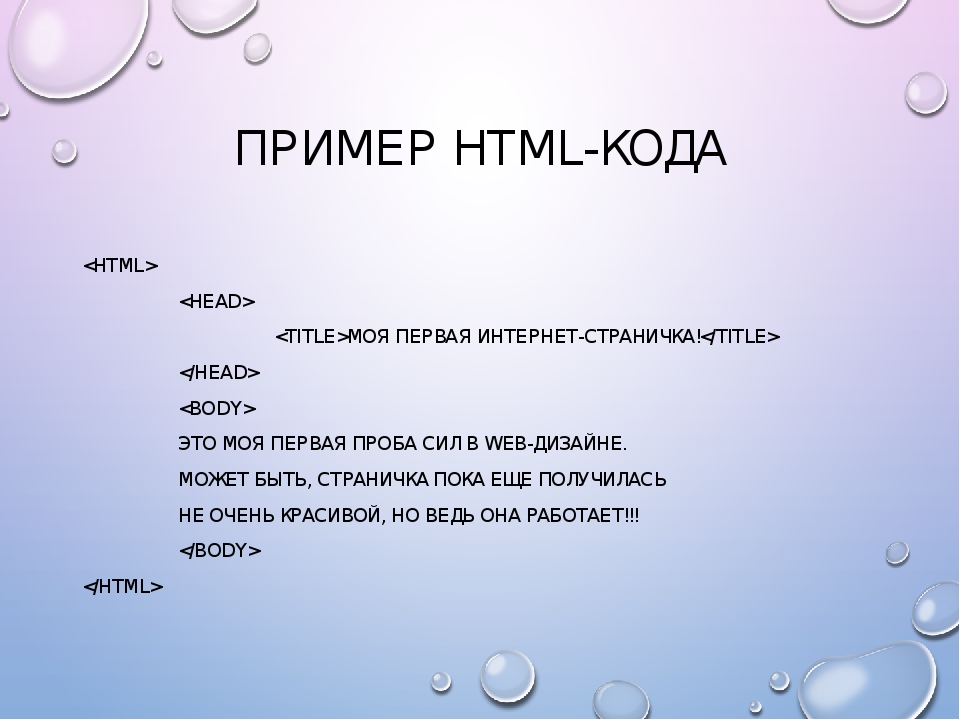
На примере HTML-страница целиком обернута в блок с названием HTML, внутри которого расположены контейнеры head и body. Если развернуть их, внутри можно обнаружить еще несколько уровней элементов с разными названиями.
Все, что находится внутри секции head, не визуализируется браузером. Исключение составляет только блок title, который отображается во вкладке. В «голове» сайта располагается служебная информация, необходимая интернет-обозревателю для нормальной работы.
Содержимое секции body, напротив, видимо пользователю. Консоль разработчика даже позволяет увидеть, где именно на странице расположен каждый конкретный блок. Для этого нужно просто навести на него курсор.
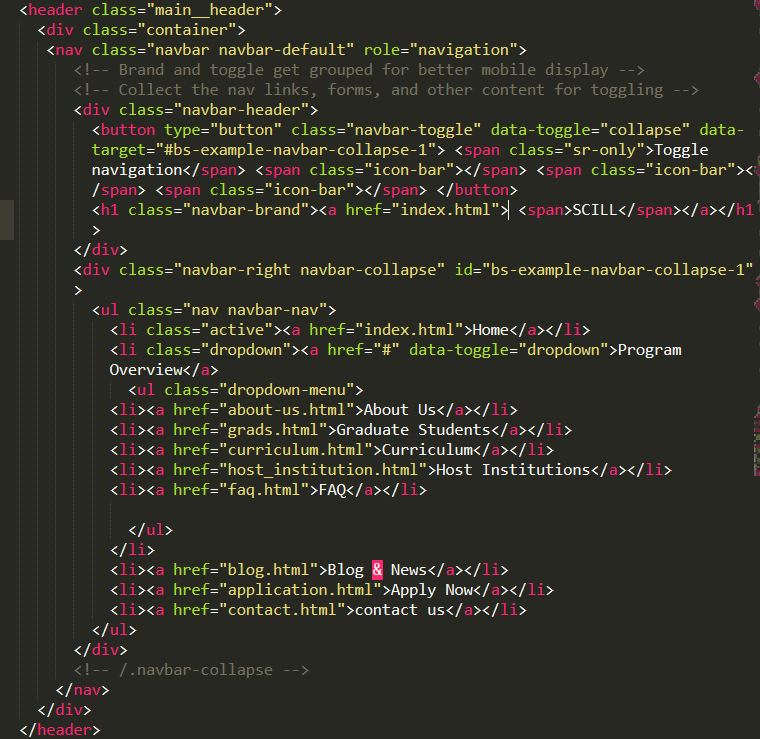
На скриншоте видно, как выделяется панель навигации:
Есть еще элемент DOCTYPE , расположенный на самом верху. Он тоже относится к служебным данным.
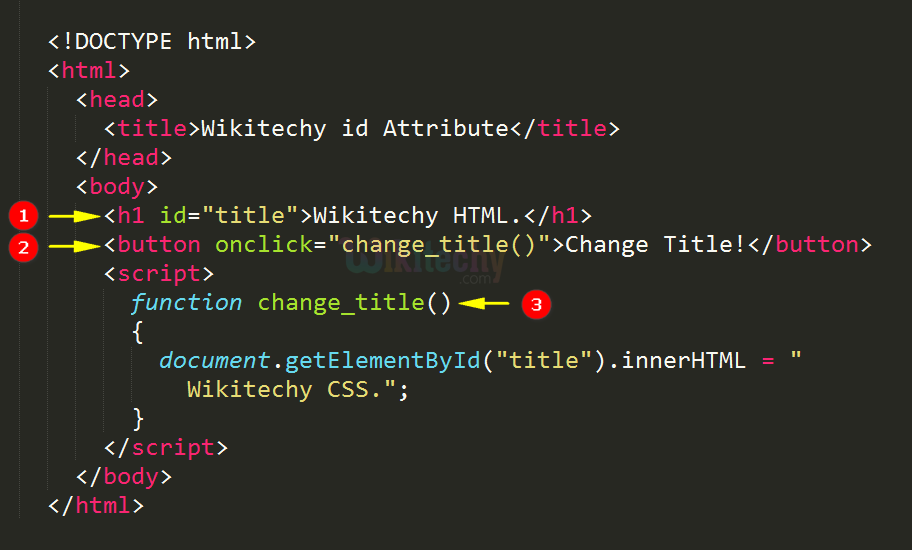
Теги и их атрибуты
Аббревиатура HTML буквально означает «язык гипертекстовой разметки». То есть любая веб-страница – это просто текст, размеченный определенным образом. Для его форматирования используются специальные элементы – теги (дескрипторы).
Чтобы отличить тег от самого текста, его заключают в угловые скобки. На примере HTML-кода можно увидеть самые разные теги: html, head, body, header, div. Они бывают двух видов:
- Закрывающиеся теги с контентом имеют две части и заключенный между ними текст. Закрывающимся является, например, дескриптор header. Вторая часть отличается от первой наличием прямого слеша перед именем тега.

- Незакрывающиеся теги без контента состоят только из одной части. Примером может служить тег meta.
Обратите внимание, что HTML-дескрипторы могут свободно вкладываться друг в друга. Исключение составляют незакрывающиеся теги, которые не имеют содержания, следовательно, в них ничего нельзя вложить.
Важно соблюдать порядок закрытия. В консоли видно, как аккуратно расположены вложенные дескрипторы. Внешний элемент не может закрыться раньше внутреннего.
Любой тег может иметь ряд параметров (атрибутов), определяющих его свойства. В HTML примером служит дескриптор гиперссылки a и его атрибут href , содержащий адрес страницы, на которую будет осуществлен переход при нажатии ссылки.
Наглядное изучение HTML
Для начинающих верстальщиков, веб-разработчиков и просто людей, интересующихся основами интернет-технологий, изучение HTML — самый первый шаг долгого интересного пути. Существуют сотни курсов и учебников, преподносящих информацию в самом разном виде. Выбрать среди них подходящий не составит труда.
Выбрать среди них подходящий не составит труда.
Но как бы хорош ни был учебник, для успеха нужны еще две составляющие:
- самостоятельный опыт верстки;
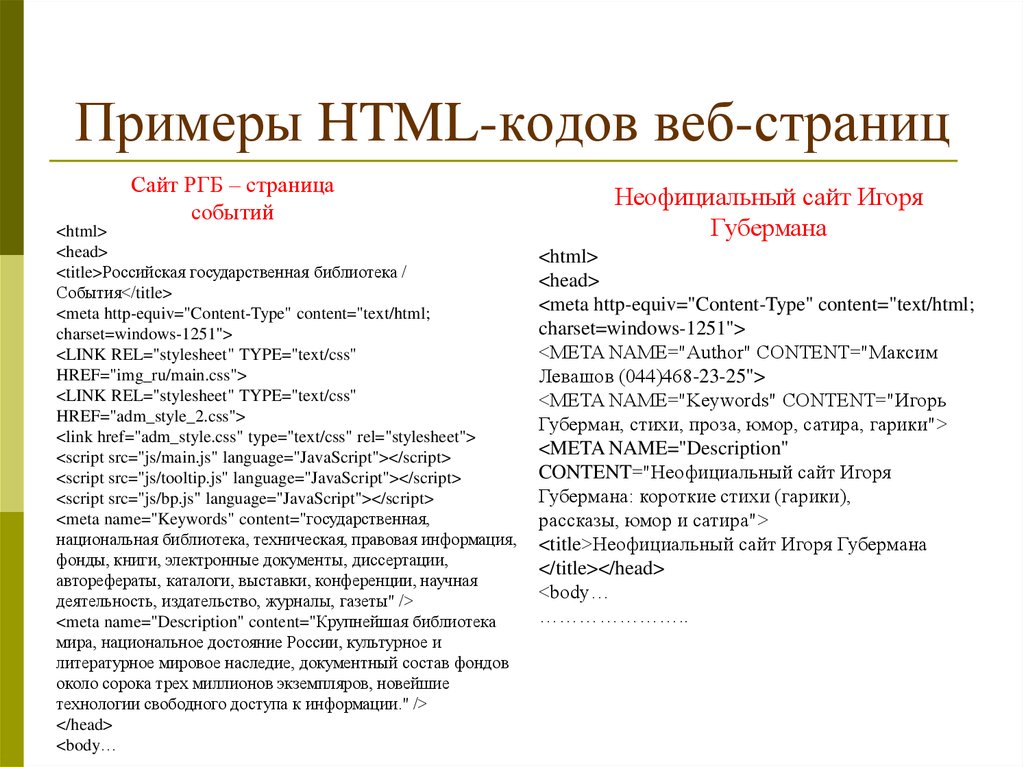
- изучение чужих HTML-примеров.
Консоль разработчика в популярных браузерах (кроме Google Chrome, хорошие панели можно найти в Mozilla Firefox и Internet Explorer) — лучший способ изучать веб-страницы. Он позволяет освоить основные паттерны верстки, научиться видеть конечное представление кода и даже динамически вносить в него изменения.
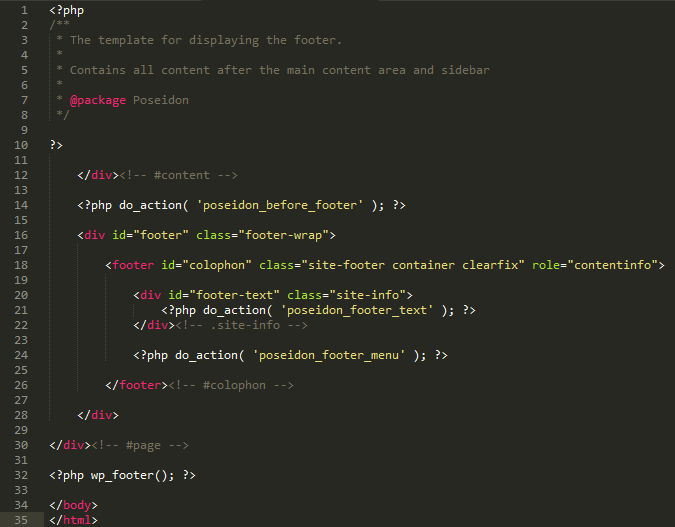
CGI: пишем простой сайт на Python. Часть 3: Пример приложения
Мы уже научились обрабатывать формы и устанавливать cookies. Сегодня же мы посмотрим, что может из этого получиться.
Чтобы работать с пользовательскими данными, нужно где-то эти данные сохранять. Самый простой (но далеко не самый изящный и безопасный) — хранение данных в файлах. Более продвинутый способ — хранение в базе данных. Мы остановимся на первом способе, как на самом простом.
Собственно, ничего нового здесь объясняться не будет.
Сегодня мы напишем прототип приложения типа «твиттер». Данные в файлах будем хранить в json.
Создадим 2 файла: один будет отвечать за обработку данных, вводимых пользователем, второй — вспомогательный модуль, который упростит код первого.
cgi-bin/wall.py:
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import cgi
import html
import http.cookies
import os
from _wall import Wall
wall = Wall()
cookie = http.cookies.SimpleCookie(os.environ.get("HTTP_COOKIE"))
session = cookie.get("session")
if session is not None:
session = session.value
user = wall.find_cookie(session) # Ищем пользователя по переданной куке
form = cgi.FieldStorage()
action = form.getfirst("action", "")
if action == "publish":
text = form.getfirst("text", "")
text = html.escape(text)
if text and user is not None:
wall.publish(user, text)
elif action == "login":
login = form.getfirst("login", "")
login = html. escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации. При вводе несуществующего имени зарегистрируется новый пользователь.
<form action="/cgi-bin/wall.py">
Логин: <input type="text" name="login">
Пароль: <input type="password" name="password">
<input type="hidden" name="action" value="login">
<input type="submit">
</form>
{posts}
{publish}
</body>
</html>
'''
if user is not None:
pub = '''
<form action="/cgi-bin/wall.
escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации. При вводе несуществующего имени зарегистрируется новый пользователь.
<form action="/cgi-bin/wall.py">
Логин: <input type="text" name="login">
Пароль: <input type="password" name="password">
<input type="hidden" name="action" value="login">
<input type="submit">
</form>
{posts}
{publish}
</body>
</html>
'''
if user is not None:
pub = '''
<form action="/cgi-bin/wall.
py">
<textarea name="text"></textarea>
<input type="hidden" name="action" value="publish">
<input type="submit">
</form>
'''
else:
pub = ''
print('Content-type: text/html\n')
print(pattern.format(posts=wall.html_list(), publish=pub))Здесь мы используем форматирование строк для формирования страницы (кстати, это первый шаг на пути к созданию собственного шаблонизатора).
Не забудьте дать этому файлу права на выполнение (второму файлу эти права не нужны).
cgi-bin/_wall.py (здесь определены функции publish, login и другие):
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import json
import random
import time
class Wall:
USERS = 'cgi-bin/users.json'
WALL = 'cgi-bin/wall.json'
COOKIES = 'cgi-bin/cookies.json'
def __init__(self):
"""Создаём начальные файлы, если они не созданы"""
try:
with open(self.USERS, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self. USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл.
USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл.
Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
return cookies.get(cookie)
def find(self, user, password=None):
"""Ищет пользователя по имени или по имени и паролю"""
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
if user in users and (password is None or password == users[user]):
return True
return False
def publish(self, user, text):
"""Публикует текст"""
with open(self. WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.append(content)
return '<br>'.join(posts)
WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.append(content)
return '<br>'.join(posts)Разумеется, в нашем простом «твиттере» очень много недостатков: не выводятся предупреждения пользователю, регистрация при несуществующем имени, пароли хранятся в открытом виде, использованные куки не удаляются, и многие другие. Кто хочет, может усовершенствовать.
Но есть и преимущество: поскольку у нас теперь 2 разных файла (почти независимых), то можно поменять систему хранения данных (например, база данных вместо файлов), вообще не затрагивая wall. py.
py.
Напоследок покажу, как это работает:
Сначала зарегистрировались, теперь нужно ещё раз ввести логин-пароль, чтобы войти.
Можно писать.
В следующей (возможно последней) части я покажу, как это всё можно опубликовать в сети интернет.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
Lorem Ipsum HTML-генератор: бесплатный и простой инструмент
Загрузка результатов…
Произошла ошибка при получении результатов. Нажмите здесь, чтобы повторить попытку или изменить критерии поиска.
К сожалению, ничего не найдено, попробуйте другие критерии поиска.
- Артикул
Длинный абзац
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante.
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
One SentencePellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Неупорядоченный список: короткие элементы <ул>
 Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.Кухонная мойка
HTML Ipsum представляет
Pellentesque обитатель morbi tristique senectus et netus et malesuada Fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed,
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis.
Уровень заголовка 2
<ол>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Вивамус магна. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Курабитурная масса. Donec eleifend, libero at sagittis mollis, Tellus est Malesuada Tellus, at luctus turpis elit sit amet quam. Оценка Vivamus pretium ornare
Уровень заголовка 3
<ул>


 escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации. При вводе несуществующего имени зарегистрируется новый пользователь.
<form action="/cgi-bin/wall.py">
Логин: <input type="text" name="login">
Пароль: <input type="password" name="password">
<input type="hidden" name="action" value="login">
<input type="submit">
</form>
{posts}
{publish}
</body>
</html>
'''
if user is not None:
pub = '''
<form action="/cgi-bin/wall.
escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации. При вводе несуществующего имени зарегистрируется новый пользователь.
<form action="/cgi-bin/wall.py">
Логин: <input type="text" name="login">
Пароль: <input type="password" name="password">
<input type="hidden" name="action" value="login">
<input type="submit">
</form>
{posts}
{publish}
</body>
</html>
'''
if user is not None:
pub = '''
<form action="/cgi-bin/wall.
 USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл.
USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл.
 WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.append(content)
return '<br>'.join(posts)
WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts.append(content)
return '<br>'.join(posts) Люди используют его, потому что он имеет довольно нормальное распределение букв и слов (что делает его похожим на обычный английский), но это также латынь, что означает, что ваш средний читатель не будет отвлекаться, пытаясь прочитать его. Он идеально подходит для демонстрации дизайнерских работ так, как он должен выглядеть, дополненный текстом, потому что позволяет зрителям сосредоточиться на самой дизайнерской работе, а не на тексте. Это также отличный способ продемонстрировать функциональность таких программ, как текстовые процессоры, типы шрифтов и многое другое.
Люди используют его, потому что он имеет довольно нормальное распределение букв и слов (что делает его похожим на обычный английский), но это также латынь, что означает, что ваш средний читатель не будет отвлекаться, пытаясь прочитать его. Он идеально подходит для демонстрации дизайнерских работ так, как он должен выглядеть, дополненный текстом, потому что позволяет зрителям сосредоточиться на самой дизайнерской работе, а не на тексте. Это также отличный способ продемонстрировать функциональность таких программ, как текстовые процессоры, типы шрифтов и многое другое. Независимо от необходимости, мы собрали несколько образцов Lorem Ipsum, готовых к использованию с HTML-тегами и форматированием. Все, что вам нужно сделать, это щелкнуть заголовок любого раздела на этой странице, и этот блок HTML-Ipsum будет скопирован в ваш буфер обмена и готов к загрузке в шаблон редизайна веб-сайта, новый макет дизайна или любой другой цифровой проект, который вы можете использовать. нужен фиктивный текст для.
Независимо от необходимости, мы собрали несколько образцов Lorem Ipsum, готовых к использованию с HTML-тегами и форматированием. Все, что вам нужно сделать, это щелкнуть заголовок любого раздела на этой странице, и этот блок HTML-Ipsum будет скопирован в ваш буфер обмена и готов к загрузке в шаблон редизайна веб-сайта, новый макет дизайна или любой другой цифровой проект, который вы можете использовать. нужен фиктивный текст для.
 Это просто текстовые файлы с расширением
Это просто текстовые файлы с расширением  mp3
mp3  mp3
mp3