Граница элемента или блока в CSS HTML
- HTML
- CSS
- CMS
- CSS
- Граница элемента или блока
Свойство CSS – «border», позволяет задавать толщину, цвет и тип линии по периметру вокруг элемента. Параметры данного свойства могут записываться в одной строке, разделяясь через пробел и в любом порядке.
Примеры задания параметров границы
border : 1px solid white; border : 1px solid black; border : 1px solid gray;
1px– толщина линии один пиксельsolid– сплошная линияwhite– белый цветblack– чёрный цветgray– серый цвет
- border-top
- border-bottom
- border-left
- border-right
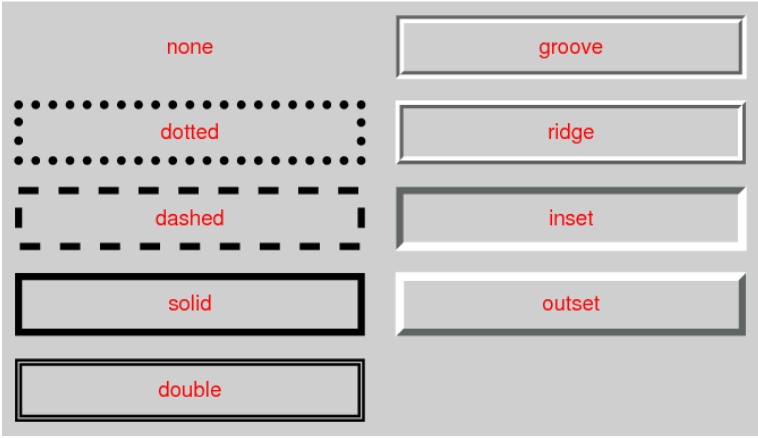
Сплошная граница элемента
border: 4px solid black;
HTML <div> Рамка сплошной линией </div>
CSS
body{
height: 100%;
font-size: 20px;
padding-top: 50px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
. solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
Штриховая граница элемента
border: 4px dashed black;
HTML <div> Рамка штриховой линией </div>
CSS
.dashed{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dashed black;
}
Пунктирная граница элемента
border: 4px dotted black;
HTML <div> Рамка пунктирной линией </div>
CSS
.dotted{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dotted black;
}
Граница элемента двойной линией
border: 6px double black;
HTML <div> Рамка двойной линией </div>
CSS .double{ width: 250px; padding: 20px; margin: 0px auto; background: #fc3; border: 6px double black; }
Свойство отдельных участков границы
border-top: 8px solid red; border-bottom: 8px solid blue; border-left: 8px solid grey; border-right: 8px solid chocolate;
HTML <div> Разноцветная рамка </div>
CSS
.individual{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
text-align: center;
border-top : 8px solid red;
border-bottom : 8px solid blue;
border-left : 8px solid grey;
border-right : 8px solid chocolate;
}
Вдавленная рифленая рамка в объёме
border: 12px groove #999;
Выпуклая рифленая рамка в объёме
border: 12px ridge #999;
Объемная вдавленная рамка
border: 12px inset #999;
Объемная выпуклая рамка
border: 12px outset #999;
© 2012 – 2022
Российские военные уничтожили две украинские БМП, перешедшие границу
https://ria. ru/20220221/granitsa-1774091650.html
ru/20220221/granitsa-1774091650.html
Российские военные уничтожили две украинские БМП, перешедшие границу
Российские военные уничтожили две украинские БМП, перешедшие границу — РИА Новости, 21.02.2022
Российские военные уничтожили две украинские БМП, перешедшие границу
Российские военные и пограничники предотвратили нарушение государственной границы группой диверсантов с территории Украины, сообщили в пресс-службе Южного… РИА Новости, 21.02.2022
2022-02-21T15:45
2022-02-21T15:45
2022-02-21T17:26
специальная военная операция на украине
россия
ростовская область
вооруженные силы украины
оон
ситуация в днр и лнр
безопасность
политика
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/07e6/02/15/1774097761_0:807:2206:2048_1920x0_80_0_0_fa53edb4610cabc6d4bf2911e96d2341.jpg
РОСТОВ-НА-ДОНУ, 21 фев — РИА Новости. Российские военные и пограничники предотвратили нарушение государственной границы группой диверсантов с территории Украины, сообщили в пресс-службе Южного военного округа.»Подразделение Южного военного округа совместно с пограничным нарядом ФСБ России предотвратило нарушение государственной границы России диверсионно-разведывательной группой с территории Украины», — отметили там.Инцидент произошел около 06:00 в районе станицы Митякинской в Ростовской области.Как добавили в ведомстве, во время перестрелки на территорию России зашли две боевых машины пехоты ВСУ для эвакуации диверсантов. Обе БМП удалось подбить.Пятеро членов группы уничтожены, среди российских военных пострадавших нет.Информацию подтвердили в Центре общественных связей ФСБ.Утром в Ростовской области после попадания снаряда был уничтожен пункт пограничной службы, обошлось без жертв.В последние дни обстановка в Донбассе обострилась — Киев игнорирует договоренности, сосредоточил на линии соприкосновения большую часть армии и регулярно обстреливает ополченцев, в том числе с применением запрещенной техники.
Российские военные и пограничники предотвратили нарушение государственной границы группой диверсантов с территории Украины, сообщили в пресс-службе Южного военного округа.»Подразделение Южного военного округа совместно с пограничным нарядом ФСБ России предотвратило нарушение государственной границы России диверсионно-разведывательной группой с территории Украины», — отметили там.Инцидент произошел около 06:00 в районе станицы Митякинской в Ростовской области.Как добавили в ведомстве, во время перестрелки на территорию России зашли две боевых машины пехоты ВСУ для эвакуации диверсантов. Обе БМП удалось подбить.Пятеро членов группы уничтожены, среди российских военных пострадавших нет.Информацию подтвердили в Центре общественных связей ФСБ.Утром в Ростовской области после попадания снаряда был уничтожен пункт пограничной службы, обошлось без жертв.В последние дни обстановка в Донбассе обострилась — Киев игнорирует договоренности, сосредоточил на линии соприкосновения большую часть армии и регулярно обстреливает ополченцев, в том числе с применением запрещенной техники. Из-за угрозы вторжения Украины в самопровозглашенных республиках начали эвакуацию женщин, детей и пожилых людей в российские регионы. Объявлена всеобщая мобилизация. Конфликт на востоке Украины длится уже восемь лет, за это время его жертвами, по информации ООН, стали более 13 тысяч человек, еще около 44 тысяч пострадали. Деэскалацию обсуждают на встречах контактной группы. За основу взяты Минские соглашения, которые предусматривают проведение конституционной реформы, прекращение огня и отвод тяжелых вооружений от линии соприкосновения.Напряженность в Донбассе нагнетают США и другие страны НАТО, которые накачивают Украину оружием и посылают туда военных инструкторов. В Москве не раз призывали прекратить поставки вооружений, так как это может спровоцировать Киев на военные авантюры. Развитие ситуации в Донбассе — в онлайн-репортаже >>
Из-за угрозы вторжения Украины в самопровозглашенных республиках начали эвакуацию женщин, детей и пожилых людей в российские регионы. Объявлена всеобщая мобилизация. Конфликт на востоке Украины длится уже восемь лет, за это время его жертвами, по информации ООН, стали более 13 тысяч человек, еще около 44 тысяч пострадали. Деэскалацию обсуждают на встречах контактной группы. За основу взяты Минские соглашения, которые предусматривают проведение конституционной реформы, прекращение огня и отвод тяжелых вооружений от линии соприкосновения.Напряженность в Донбассе нагнетают США и другие страны НАТО, которые накачивают Украину оружием и посылают туда военных инструкторов. В Москве не раз призывали прекратить поставки вооружений, так как это может спровоцировать Киев на военные авантюры. Развитие ситуации в Донбассе — в онлайн-репортаже >>
https://ria.ru/20220221/vzryvy-1774098187.html
https://ria.ru/20220221/snaryad-1774049163.html
россия
ростовская область
РИА Новости
1
5
4. 7
7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2022
Кирилл Волков
Кирилл Волков
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21.img.ria.ru/images/07e6/02/15/1774097761_258:753:1984:2048_1920x0_80_0_0_079c176b1d5241ac995cca62a7f76ac9.jpg
1920
1920
true
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Кирилл Волков
россия, ростовская область, вооруженные силы украины, оон, ситуация в днр и лнр, безопасность, политика
Специальная военная операция на Украине, Россия, Ростовская область, Вооруженные силы Украины, ООН, Ситуация в ДНР и ЛНР, Безопасность, Политика
РОСТОВ-НА-ДОНУ, 21 фев — РИА Новости. Российские военные и пограничники предотвратили нарушение государственной границы группой диверсантов с территории Украины, сообщили в пресс-службе Южного военного округа.
Российские военные и пограничники предотвратили нарушение государственной границы группой диверсантов с территории Украины, сообщили в пресс-службе Южного военного округа.
«Подразделение Южного военного округа совместно с пограничным нарядом ФСБ России предотвратило нарушение государственной границы России диверсионно-разведывательной группой с территории Украины», — отметили там.
21 февраля, 16:08Специальная военная операция на Украине
В районе донецкого аэропорта прогремели взрывы
Инцидент произошел около 06:00 в районе станицы Митякинской в Ростовской области.
Как добавили в ведомстве, во время перестрелки на территорию России зашли две боевых машины пехоты ВСУ для эвакуации диверсантов. Обе БМП удалось подбить.
Пятеро членов группы уничтожены, среди российских военных пострадавших нет.
Информацию подтвердили в Центре общественных связей ФСБ.
«Нарядом Пограничного управления ФСБ России по Ростовской области совместно с подразделениями прикрытия границы Южного военного округа обнаружена неизвестная группа на двух боевых машинах пехоты, нарушившая границу из Украины в Российскую Федерацию. Группа остановлена и при оказании вооруженного сопротивления уничтожена», — говорится в сообщении.
Группа остановлена и при оказании вооруженного сопротивления уничтожена», — говорится в сообщении.
Утром в Ростовской области после попадания снаряда был уничтожен пункт пограничной службы, обошлось без жертв.
21 февраля, 13:03Специальная военная операция на Украине
ФСБ показала видео с пунктом пограничников, разрушенным украинским снарядом
В последние дни обстановка в Донбассе обострилась — Киев игнорирует договоренности, сосредоточил на линии соприкосновения большую часть армии и регулярно обстреливает ополченцев, в том числе с применением запрещенной техники.
Из-за угрозы вторжения Украины в самопровозглашенных республиках начали эвакуацию женщин, детей и пожилых людей в российские регионы. Объявлена всеобщая мобилизация.
Мина во дворе и гильзы на подоконнике: последствия обстрелов в Донбассе
1 из 12
Обстрелы республик Донбасса усилились. По одной только ДНР за двое суток выпущено порядка двух тысяч боеприпасов.
2 из 12
Активизировались украинские диверсионные группы, одну из них нейтрализовали в ночь на 20 февраля в Киевском районе Донецка.
3 из 12
Остатки снаряда во дворе жилого дома в Донецке, где ликвидировали диверсионную группу.
4 из 12
ВСУ обстреливают населенные пункты из запрещенного оружия, заявили специалисты Совместного центра контроля и координации режима прекращения огня.
5 из 12
Народная милиция ЛНР отмечает стягивание тяжелой артиллерии украинских силовиков и интенсивное ее применение по ночам.
6 из 12
Киев начинает реализовывать план по вторжению в Донбасс, уверены в непризнанных республиках.
7 из 12
В результате артиллерийского удара ВСУ по селу Пионерское в ЛНР погибли два человека. О гибели двух мирных жителей заявили и в ДНР.
8 из 12
Лидеры ДНР и ЛНР объявили всеобщую мобилизацию.
9 из 12
Призывают мужчин от 18 до 55 лет, независимо от того, есть у них боевой опыт и воинская специальность или нет.
10 из 12
ДНР фиксирует обстрелы по всей линии соприкосновения.
11 из 12
«По нам бьют из тяжелой артиллерии, минометов, гранатометов и танков», — заявил глава ДНР Денис Пушилин.
12 из 12
Ситуация в Донбассе — критическая.
1 из 12
Обстрелы республик Донбасса усилились. По одной только ДНР за двое суток выпущено порядка двух тысяч боеприпасов.
2 из 12
Активизировались украинские диверсионные группы, одну из них нейтрализовали в ночь на 20 февраля в Киевском районе Донецка.
3 из 12
Остатки снаряда во дворе жилого дома в Донецке, где ликвидировали диверсионную группу.
4 из 12
ВСУ обстреливают населенные пункты из запрещенного оружия, заявили специалисты Совместного центра контроля и координации режима прекращения огня.
5 из 12
Народная милиция ЛНР отмечает стягивание тяжелой артиллерии украинских силовиков и интенсивное ее применение по ночам.
6 из 12
Киев начинает реализовывать план по вторжению в Донбасс, уверены в непризнанных республиках.
7 из 12
В результате артиллерийского удара ВСУ по селу Пионерское в ЛНР погибли два человека. О гибели двух мирных жителей заявили и в ДНР.
8 из 12
Лидеры ДНР и ЛНР объявили всеобщую мобилизацию.
9 из 12
Призывают мужчин от 18 до 55 лет, независимо от того, есть у них боевой опыт и воинская специальность или нет.
10 из 12
ДНР фиксирует обстрелы по всей линии соприкосновения.
11 из 12
«По нам бьют из тяжелой артиллерии, минометов, гранатометов и танков», — заявил глава ДНР Денис Пушилин.
12 из 12
Ситуация в Донбассе — критическая.
Конфликт на востоке Украины длится уже восемь лет, за это время его жертвами, по информации ООН, стали более 13 тысяч человек, еще около 44 тысяч пострадали. Деэскалацию обсуждают на встречах контактной группы. За основу взяты Минские соглашения, которые предусматривают проведение конституционной реформы, прекращение огня и отвод тяжелых вооружений от линии соприкосновения.
Напряженность в Донбассе нагнетают США и другие страны НАТО, которые накачивают Украину оружием и посылают туда военных инструкторов. В Москве не раз призывали прекратить поставки вооружений, так как это может спровоцировать Киев на военные авантюры.
В Москве не раз призывали прекратить поставки вооружений, так как это может спровоцировать Киев на военные авантюры.
Развитие ситуации в Донбассе — в онлайн-репортаже >>
19 февраля, 11:15Инфографика
Как развивалась ситуация в ДонбассеИнфографика
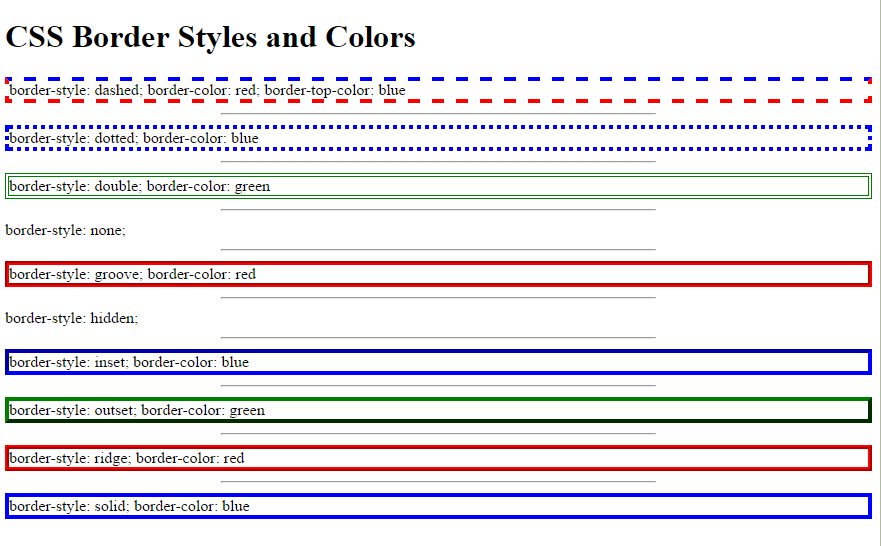
ПосмотретьСтиль границ HTML | Как работает Border-Style в HTML?
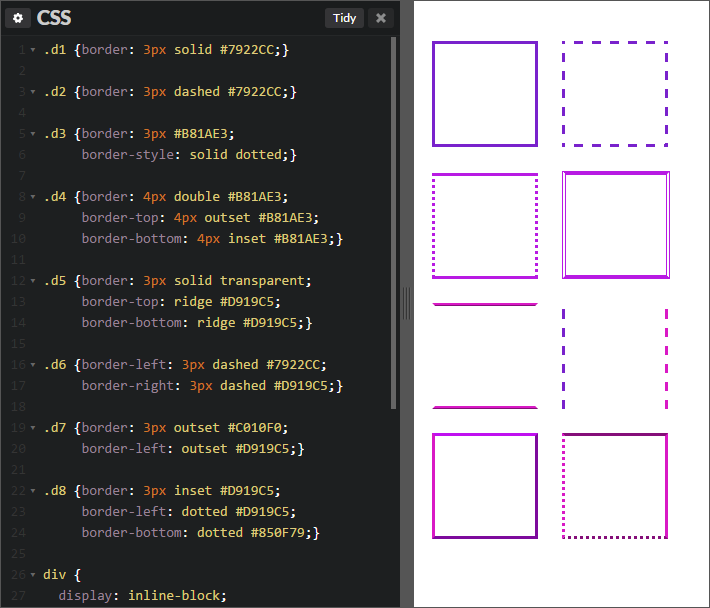
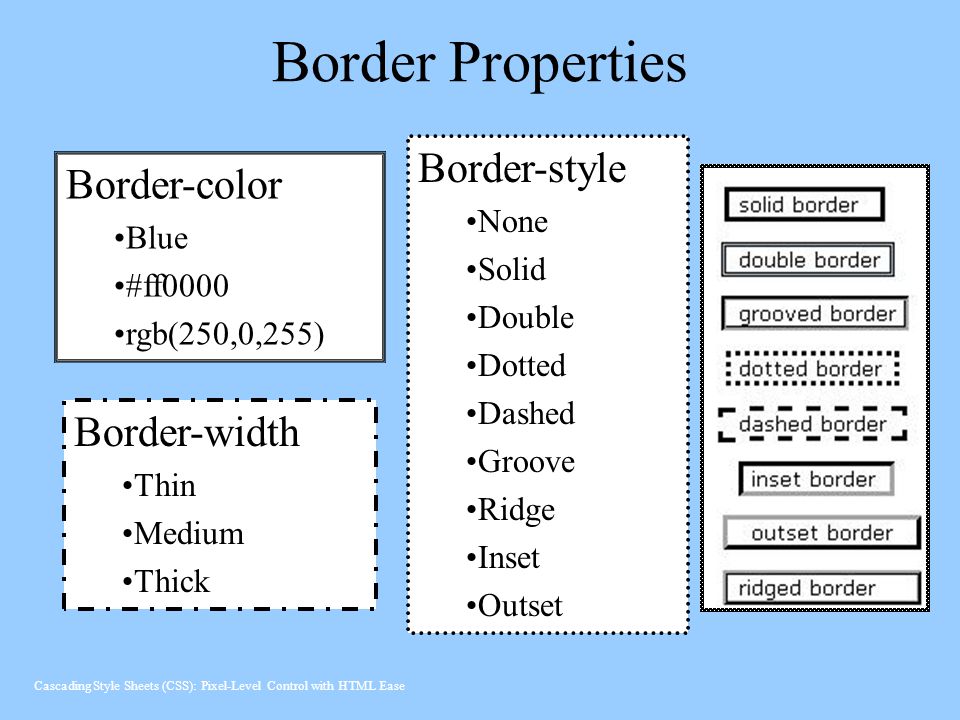
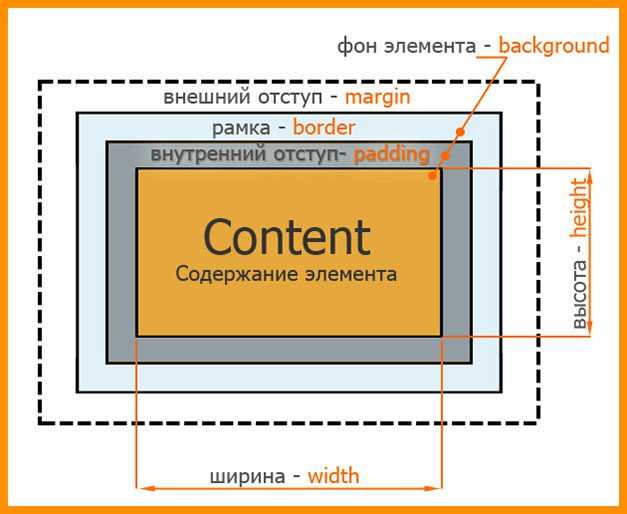
Пространство вокруг отступов и полей называется рамкой. Свойство стиля границы может принимать от одного до четырех значений в зависимости от требования. Если клиент хочет, чтобы все стороны имели одинаковый стиль границы, это можно сделать с помощью одного значения свойства border-style. Если клиенту нужен другой дизайн границы сверху и снизу, слева и справа с одинаковым стилем границы, 3 значения могут сделать это с помощью свойства border-style. Если клиент хочет иметь одинаковый стиль границы сверху и снизу, а левая и правая стороны имеют одинаковый тип границы, можно использовать 2 значения стиля границы. Если клиенту нужны все четыре стороны разных границ, это можно сделать с помощью 4 значений со свойством border-style. Мы также можем применять только один стиль границы за раз, используя свойства border-left, border-right, border-top и border-bottom.
Мы также можем применять только один стиль границы за раз, используя свойства border-left, border-right, border-top и border-bottom.
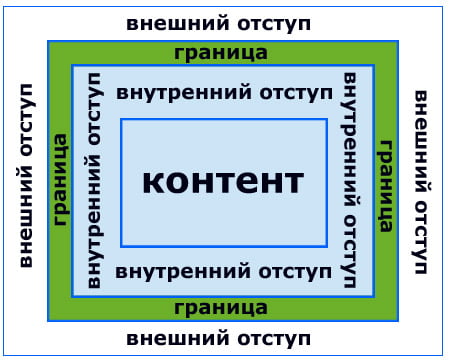
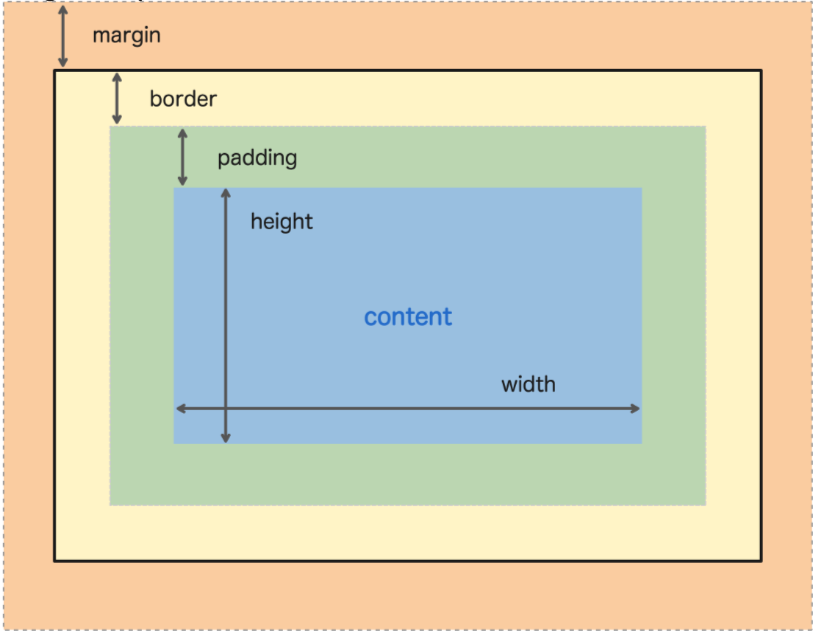
Разница между отступом, полем и рамкой.
Поскольку мы знаем общие стили на всех страницах, мы всегда предпочитали CSS HTML.
Как стиль границы работает в HTML?
- Получить рамку вокруг содержимого или изображения, используя свойство стиля границы .
- Вы можете использовать синтаксис реферера ниже для демонстрации.
Синтаксис 1:
раздел
{
стиль границы: значение1, значение2, значение3, значение4; // значения стиля границы
} Синтаксис 1 Объяснение:
Если мы применяем стиль границы с 4 значениями, то первое значение соответствует верхнему краю, второе — правому, третье — нижнему, а четвертое — левому применяется соответственно.
Синтаксис 2:
раздел
{
стиль границы: значение1, значение2, значение3; // значения стиля границы
} Объяснение синтаксиса:
Если мы применяем стиль границы с 3 значениями, то первое значение применяется для верхнего края, второе значение — для левого и правого, третье значение — для нижнего края соответственно.
Синтаксис 3:
раздел
{
стиль границы: значение1, значение2; // значения стиля границы
} Объяснение синтаксиса:
Если мы применяем стиль границы с двумя значениями, то первое значение применяется для верхнего и нижнего края, а второе значение — для левого и правого соответственно.
Синтаксис 4:
раздел
{
border-style: значение // значение стиля границы
} Объяснение синтаксиса:
- Если мы применяем стиль границы только с одним значением, то применяем его ко всем четырем сторонам одинаково.
Если мы хотим добавить стиль границы только к одной стороне, как мы упоминали во введении, например, сверху, справа, снизу или слева. Вы можете использовать синтаксис ниже.
Синтаксис 1:
раздел
{
border-top-style: value//значение верхней границы границы
} Синтаксис 2:
раздел
{
border-right-style: значение//значение правой стороны границы
} Синтаксис 3:
раздел
{
border-bottom-style: value//значение нижней границы границы
} Синтаксис 4:
раздел
{
border-left-style: значение//значение границы слева
} Примеры стиля границы HTML
Ниже приведены примеры стиля границы HTML:
Пример №1
Свойство стиля границы с 4 значениями и свойством стиля границы сверху.
Код:
<голова>стиль границы <стиль> .style1 { стиль границы: сплошная пунктирная пунктирная двойная; цвет границы: коричневый; ширина границы: 10 пикселей; размер шрифта: 20px; } .style2 { стиль верхней границы: сплошной; цвет границы: синий; ширина границы: 10 пикселей; размер шрифта: 20 пикселей; } <тело>Свойство стиля границы с 4 значениями и границей верхнее свойство стиля
Здравствуйте, я разработал свойство border style by 4 значения (сверху, справа, снизу и слева соответственно).
Здравствуйте, я разработал свойство стиля верхней границы границы.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 4 стилям границы к границе как вершина сплошной линией, справа пунктирной линией, внизу пунктирной линией и слева двойной линией соответственно.

- В классе style2 используется свойство стиля верхней границы, оно применяется к значению стиля верхней границы для сплошного слоя.
Пример №2
Свойство стиля границы с 3 значениями и свойство стиля границы справа.
Код:
<голова> <стиль> .style1 { стиль границы: сплошной двойной пунктир; цвет границы: аква; ширина границы: 10 пикселей; размер шрифта: 20px; ширина: 800 пикселей; } .style2 { правый стиль границы: сплошной; цвет границы: коричневый; размер шрифта: 20px; ширина границы: 10 пикселей; ширина: 800 пикселей; } <метакодировка="ISO-8859-1"> стиль границы <тело>Свойство стиля границы с 3 значениями и границей правильное свойство стиля
Здравствуйте, я разработал свойство стиля границы от 3 значения (сверху, справа, снизу и слева соответственно).

Здравствуйте, я разработал свойство стиля границы справа.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 3 стилям границы к границе, как сверху сплошной линией, справа и слева двойной линией, снизу пунктирной линией соответственно.
- В классе style2 для свойства стиля границы справа применяется значение стиля правой границы для сплошного слоя.
Пример #3
Свойство стиля границы с 2 значениями и свойство стиля границы снизу.
Код:
<голова>стиль границы <стиль> .style1 { бордюрный стиль: гребень канавки; цвет границы:бирюзовый; ширина границы: 10 пикселей; размер шрифта: 20px; ширина: 800 пикселей; } .style2 { нижняя граница: двойная; цвет границы: красный; размер шрифта: 20px; ширина границы: 10 пикселей; ширина: 800 пикселей; } <тело>Свойство стиля границы с 2 значения и свойство нижнего стиля границы
Здравствуйте, я разработал свойство стиля границы от 2 значения (сверху, справа, снизу и слева соответственно).

Здравствуйте! Мой дизайн выполнен в стиле нижней границы. собственность.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 2 стилям границы до границы, например top и внизу как линия канавки, справа и слева как линия хребта соответственно.
- В классе style2 используется свойство стиля нижней границы, оно применяется к значению стиля нижней границы для удвоения.
Пример #4
Свойство стиля границы с одним значением и свойством стиля границы слева.
Код:
<голова>стиль границы <стиль> .style1 { стиль границы: двойной; цвет границы: темно-бордовый; ширина границы: 10 пикселей; размер шрифта: 20px; ширина: 800 пикселей; } .style2 { левый стиль границы: двойной; цвет границы:фиолетовый; размер шрифта: 20px; ширина границы: 10 пикселей; ширина: 800 пикселей; } <тело>Свойство стиля границы с одинарным значение и свойство стиля границы слева
Здравствуйте, я разработал свойство стиля рамки одним значение (сверху, справа, снизу и слева соответственно).

Здравствуйте! Мой дизайн выполнен в стиле левого края. собственность.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применил один стиль границы к границе, как к вершине, справа, снизу и слева как двойная линия, справа соответственно.
- В классе style2 для свойства стиля границы слева применяется значение стиля левой границы для удвоения.
Заключение
Свойство стиля границы может быть применено с одним, двумя, тремя и четырьмя значениями, а стиль границы-вверху, стиль границы-вправо, стиль границы-внизу и стиль границы-влево применяются одинарной границей в время.
Рекомендуемые статьи
Это руководство по стилю границ HTML. Здесь мы обсудим введение, примеры и то, как стиль границы работает в HTML? Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- HTML Inline-Block
- Тег кода HTML
- HTML-заполнение
- HTML с плавающей запятой влево
Границы таблицы HTML без CSS
Создание визуальных границ в таблицах HTML без CSS и без рамки атрибут таблицы HTML :
| Заголовок | Заголовок |
|---|---|
| Данные | Данные |
Код HTML:
< таблица Cellspacing=" 3 "bgcolor=" #000000 ">
< тр bgcolor=" #ffffff ">
< th >Заголовок< / th >
< -й >Заголовок< / -й >
< / тр >
< тр bgcolor=" #ffffff ">
< td >Данные< / td >
< td >Данные< / td >
< / тр >
< / таблица >
Некоторое время назад, в основном (но не только) в 1990-х, было несколько трюков с чистым HTML, которые использовались для достижения того, что сейчас делается с помощью CSS. Одной из них была обработка визуальных границ таблицы HTML.
Одной из них была обработка визуальных границ таблицы HTML.
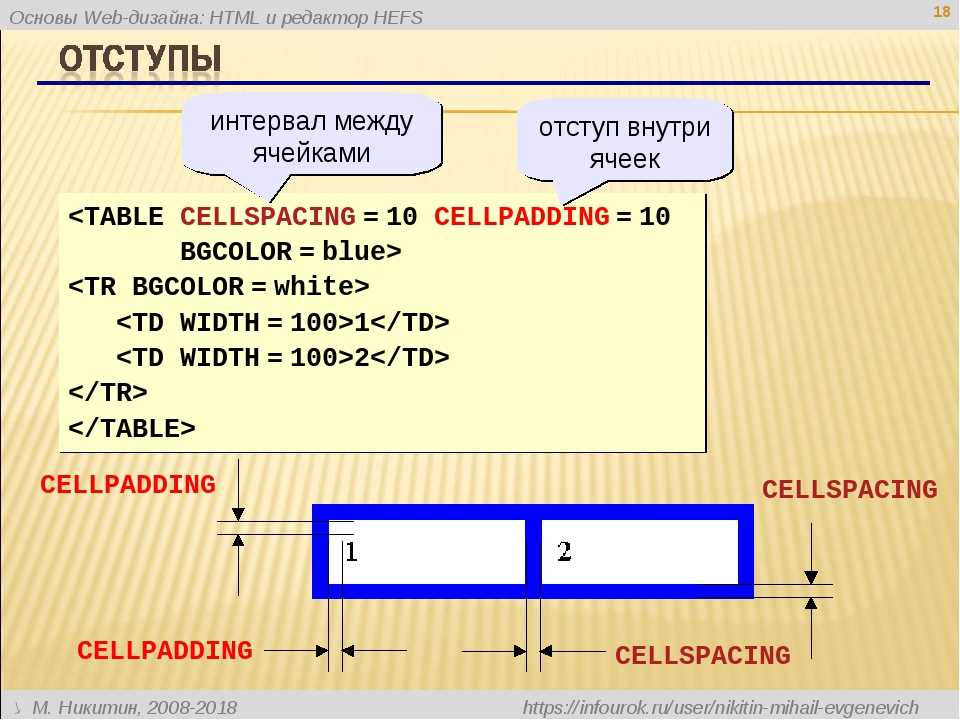
Это не совсем обработка самих границ, а скорее имитация этого путем использования атрибутов cellpacing и bgcolor . В настоящее время, как и в случае с центрированием HTML, этот метод вполне применим, даже если в большинстве случаев стилизация границ CSS более удобна.
Concept
- Bgcolor Атрибут тега table используется для придания фону определенного цвета.
- Bgcolor атрибут 9Тег 0016 tr используется для того, чтобы фон содержимого таблицы (то есть строк и ячеек) был определенного, отличного от фона таблицы, цвета.
- Cellspacing Атрибут таблицы Тег используется для создания пространства вокруг ячеек таблицы. Это пространство получает цвет, заданный атрибутом bgcolor тега таблицы, и, поскольку оно отличается от фона строк и ячеек, это создает визуальную границу цвета фона таблицы вокруг ячеек.

Древний Netscape, Mozilla и Arachne
Метод обработки границ таблицы HTML без CSS существует с самых первых дней существования Интернета, настолько, что с некоторыми изменениями он работает в Netscape 3.04 – 6.0, Mozilla 0.6 – 1.7.13 и веб-браузер Arachne для DOS:
|
Код HTML:
< table Cellspacing=" 0 "cellpadding=" 0 "граница=" 0 "bgcolor=" #000000 ">
< тр >
< тд >
< таблица Cellspacing = " 3 " граница = " 0 ">
< тр bgcolor=" #ffffff ">
< th >Заголовок< / й >
< th >Заголовок< / th >
< / тр >
< тр bgcolor=" #ffffff ">
< td >Данные< / td >
< td >Данные< / td >
< / тр >
< / таблица >
< / тд >
< / тр >
< / таблица >
Примечание: этот скорректированный код одинаково хорошо работает не только в Netscape 3.

 solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
 double{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 6px double black;
}
double{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 6px double black;
}