Блог боевого черепашонка | blockchain, bitcoin, киев, программист
Начнем с реализации по «документации» — https://en.bitcoin.it/wiki/Technical_background_of_version_1_Bitcoin_addresses
Используемая библиотека тоже достаточно стандартна для javascript как на серверной, так и на клиентской стороне (и, чему я особенно радуюсь, даже встраивается в react-native с небольшими танцами) — https://github.com/bitcoinjs/bitcoinjs-lib
Продолжить чтение…
Метки: bitcoin, crypto, js
Пока у меня компилируется клиент для ключей блокчейна Телеграм — начну новую рубрику «мелочи и неприятности», а то сложные вещи не успеваю описывать в блоге, а легких уже и не делаю(
Когда nmake -f ms\nt.mak дает милую ошибку и повторяет ее с любыми путями к либам (хммм и да у меня винда, мак и еще куча всего — потому что бывает нужно))))
cl /Fotmp32\cryptlib.
cryptlib.c
d:\www\ton\libraries\openssl\crypto\cryptlib.h(62): fatal error C1083: Не удается открыть файл включение: stdlib.h: No such file or directory,
NMAKE : fatal error U1077: "C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\bin\Hostx64\x64\cl.EXE" : возвращенный код "0x2"
Таки устанавливайте полную студию (если еще ее нет, а она — должна быть уже, тыжепрограммист) и все получится в ее командной строке
Метки: c++
Как только начинаешь читать обзоры и возможности криптовалют чуть более чем все время на глаза попадаются слова «смартконтракты» и какие они прикольные, но вот с чего начать и как сделать это «небольно»… Для моих ребят и для всех заинтересованных — эта статья с картинками.
Продолжить чтение…
Метки: Ethereum, smartcontracts, solidity
Для «игрового» проекта выращивания стажеров мною был создан репозиторий открытый кода, очень простой и очень наглядный пример как мы будем наворачивать функциональность от «базовый базовый» яваскрипт и php, до чуть более чем продвинутой версии. На данный момент — номер коммита «для статьи» — Вы можете скачать, запустить (по инструкции в корне проекта) и получить готовый работающий минисайтик с логином пользователя через Facebook и сохранением его данных в базу. Прелесть контейнеров — что можно не только собирать (как первый для примера собирается, но и запускать чужие без сборки).
Продолжить чтение…
Метки: docker, facebook, php
Айти — от английского IT — информационные технологии. Общее понятие, не означающее уже абсолютно ничего, но в каждом конкретном случае уточняющее что это не просто так, а «информационные технологии». Раньше — до кризисов — сфера исключительно гиков и фанатиков, но теперь появился тренд последних лет «Вайти-в-Айти», не отмечающий куда именно собственно войти и что там делать собираются вошедшие.
Раньше — до кризисов — сфера исключительно гиков и фанатиков, но теперь появился тренд последних лет «Вайти-в-Айти», не отмечающий куда именно собственно войти и что там делать собираются вошедшие.
Продолжить чтение…
Метки: словарь
Программист программирует…
Ксения Житомирская, от продуктовых компаний к стартапам, текущий проект: trustee crypto wallet
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Необходим HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства для которых необходимо использовать HTML5 doctype. Убедитесь в использовании HTML5 doctype на каждой за’Bootstrap’енной странице Вашего проекта..
<!DOCTYPE html> <html lang="ru"> ... </html>
Оформление и ссылки
Bootstrap выставляет основные и глобальные значения для шрифтов, ссылок и бекграунда. В частности, мы:
- Избавились от
marginвнутриbody-элемента - Выставили
background-color: white;дляbody-элемента - Используем аттрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основу для шрифтов и типографии - Выставили основной цвет ссылок через
@linkColorи применили подчеркивание только для селектора:hover
Данные стили вы можете найти в файле scaffolding.
Сбрасывание браузерных дефолтов через Normalize
В Bootstrap 2 мы применили ставший обыденным сброс браузерных дефолтов с помощью Normalize.css, проект от Nicolas Gallagher (Николаса Галлагера) так же мы включили все плюсы от HTML5 Boilerplate. Сброс дефолтных стилей находится в reset.less, мы многое изменили для большей совместимости.
Живой пример сетки
По умолчанию сетка состоит из 12 columns, с установленной шириной в 940px без использования динамических (респонсив) запросов. При использвании динамических CSS-запросов, сетка и элементы адаптируются под экраны шириной в 724px и 1170px в зависимости от вьюпорта (viewport). Вьюпорты менее 767px, делают сетку резиновой, а расположение элементов вертикальным.
1
1
1
1
1
1
1
1
1
Основа HTML-сетки
Для создания простой двух-колонной странички,- создайте элемент с классом .row и добавьте соотвествующий номер для задания размера колонки от 1 до 12, например . где  span*
span** значение от 1 до 12. Так как это 12 колонная сетка, число «spanning или span(x)’ов должно равняться 12 основным колонкам, которые определенны как часть основной сетки. Или не сумма span(x)’ов не должна превышать номер родительской span-колонки.
<div> <div>...</div> <div>...</div> </div>
В этом примере: .span4 и .span8, в сумме составляют 12 колон и выглядят как законченный ряд.
Отключение колонок
Отключить колонку сохраняя за ней место можно с помощью класса .offset*. Каждый такой класс увеличивает левый margin от колонки имитируя отключение или отсутвие колонны. На пример: .offset4 сдвигает .span4 на 4 колонны.
4
3 offset 2
3 offset 1
3 offset 2
6 offset 3
<div> <div>...</div> <div>...</div> </div>
Вложенные колонки
Со статическими колонками (не плавающими) в Bootstrap легко можно создать вложенные колонки. Для вложения одной группы колон в другую колонку просто добавьте новую
Для вложения одной группы колон в другую колонку просто добавьте новую .row (строку) и включите в неё .span(x) колонки.
Вложенные колонки не могут превышать размер родительской колонны т.е. в .span5 можно вложить пять .span1 или два .span2 и один .span1
Level 1 of column
Level 2
Level 2
<div>
<div>
Уровень 1
<div>
<div>Уровень 2</div>
<div>Уровень 2</div>
</div>
</div>
</div>
Живой пример резиновых колонок
Плавающая колонка использует проценты в качестве ширины, в отличии от фиксированного количества пикселей. Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
1
1
1
1
1
1
1
1
1
1
1
1
HTML-Основа для плавающей сетки шаблона
Сделать плавающую строку можно просто изменив . на  row
row.row-fluid. Колонки (.span*) останутся прежними. Это позволяет с невероятной легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
<div> <div>...</div> <div>...</div> </div>
Отключение колонн в плавающей сетке
Точно так же как и в случае с фиксированной шириной шаблона: добавьте класс .offset*
4
4 отступ на 4 колонки слева
3 отступ на 3 колонки слева
3 отступ на 3 колонки слева
6 отступ на 6 колонки слева
<div> <div>...</div> <div>...</div> </div>
Вложение колонн в плавающую сетку
Вложение в плавающую сетку немного отличается: номер и сумма span(x)’ов может не совпадать с размером родительской колонки, так как вложенные колонны на каждом уровне вложения занимают 100% родительской колонки.
Fluid 12
Fluid 6
Fluid 6
<div>
<div>
Уровень 1
<div>
<div>Уровень 2</div>
<div>Уровень 2</div>
</div>
</div>
</div>
Фиксированный шаблон
Основной и простой макет с шириной в 940px, отцентрованное расположение элементов для простого сайта с основным родительским <div>.
<body>
<div>
...
</div>
</body>
Плавающий (резиновый) шаблон
<div> предоставляет плавающую структуру страницы, min- и max-widths, с левым сайдбаром для меню. Этот макет отлично подходит для текстов и приложений.
<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>
Как использовать?
Для активации responsive-дизайна добавьте CSS-файл и meta-тег в <head> вашей страницы. Если вы компилировали Bootstrap со страницы Изменить и скачать, Вам необходимо включить только meta-тег.
Если вы компилировали Bootstrap со страницы Изменить и скачать, Вам необходимо включить только meta-тег.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! В Bootstrap по умолчанию не входят responsive-файлы так как не все страницы и элементы нуждаются в этих возможностях. Вместо того чтобы обременять разработчиков удалением responsive-дизайна и его элементов, мы считам что лучше предоставить возможность включения взамен.
Подробнее о Динамическом дизайне
Медиа-запросы позволяют изменять CSS «на лету», в зависимости от размера экрана, соотношения ширины и высоты экрана, типа устройства, и т.д., но обычно используется для изменения min-width и max-width элементов.
- Изменяется ширина колонок в сетке шаблона
- Заменяются плавающие элементы на фиксированные при необходимости
- Изменяется размер заголовков и основного шрифта на разных устройствах
Используйте динамические возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Что включено:
| Категория | Ширина шаблона | Ширина колонок | Отступ колонок |
|---|---|---|---|
| Смартфоны | 480px и меньше | Плавающие колонки без фиксированной ширины | |
| Планшеты | 767px и меньше | Плавающие колонки без фиксированной ширины | |
| Портретные планшеты | 768px и больше | 42px | 20px |
| По умолчанию | 980px и больше | 60px | 20px |
| Большие дисплеи | 1200px и больше | 70px | 30px |
/* Ландшафтный экран телефоны */
@media (max-width: 480px) { . .. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
.. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
Поддерживаемые классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы находятся в responsive.less.
| Класс | Телефоны 480px и меньше | Планшеты 767px и меньше | Ноутбуки и десктопы 768px и больше |
|---|---|---|---|
.visible-phone | Виден | Скрыто | Скрыто |
.visible-tablet | Скрыто | Виден | Скрыто |
.visible-desktop | Скрыто | Скрыто | Виден |
. | Скрыто | Виден | Виден |
.hidden-tablet | Виден | Скрыто | Виден |
.hidden-desktop | Виден | Виден | Скрыто |
Когда использовать?
Использование данного функционала позволяет не создавать разные версии одного и того же сайта под разные устройства. Вместо этого можно управлять показом и скрытием контента в зависимости от устройства.
Тестирование
Измените размер окна или откройте данную страницу на мобильном устройстве для тестирование вышеуказанных классов в действии.
Виден на…
Зеленая отметка означает что блок виден в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Скрыт на…
Здесь зеленая отметка блока означает что он скрыт в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Элементы и пример кодирования [издание 2022 г.
 ]
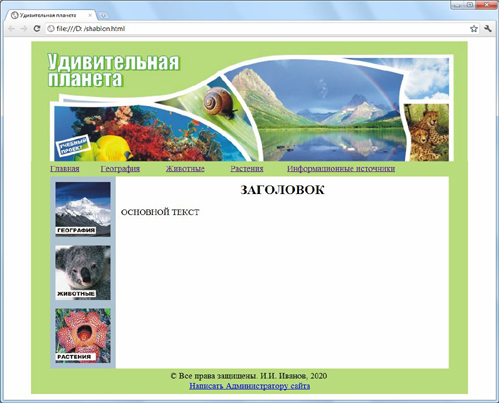
]Макет HTML — это схема, используемая для организации веб-страниц четко определенным образом. Он прост в навигации, прост для понимания и использует теги HTML для настройки элементов веб-дизайна. Крайне важно для любого веб-сайта, макет HTML, использующий правильный формат, легко улучшит внешний вид веб-сайта. Кроме того, поскольку макеты HTML обычно адаптивны по умолчанию, они также будут правильно отформатированы для мобильных устройств.
Что такое макет HTML?
Макет страницы определяет внешний вид веб-сайта. Макет HTML — это структура, которая помогает пользователю легко перемещаться по веб-страницам. Это способ, которым вы можете создавать веб-страницы, используя простые теги HTML.
HTML-элементы макета
HTML содержит различные элементы, определяющие структуру веб-страницы:
: определяет заголовок для веб-страницы : определяет раздел на веб-странице .: это основной элемент, содержащий информацию о веб-странице .- <нижний колонтитул>: определяет нижний колонтитул для документа или раздела
- : используется для определения дополнительных сведений
-
: определяет заголовок для элемента

Читайте также: Что такое HTML (язык гипертекстовой разметки)?
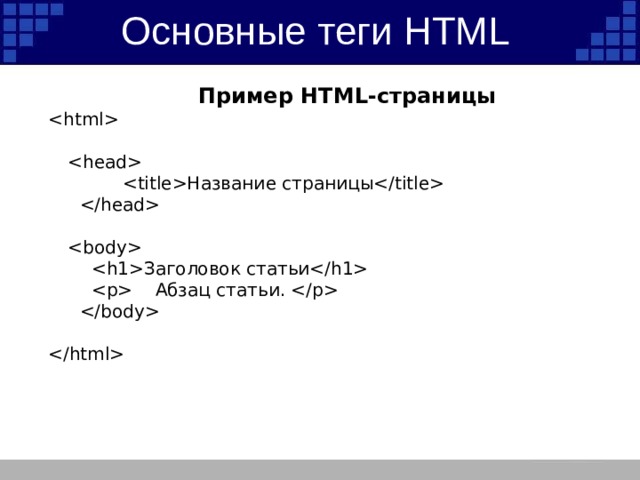
Пример кодирования макета HTML
Давайте разберемся с макетом веб-страницы HTML на примере.
Это приведет к следующему результату:
.Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области веб-разработки полного стека. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
HTML-элементы макета играют важную роль в разработке веб-страниц и позволяют разрабатывать хорошо структурированные веб-страницы. Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от правильного поставщика обучения это может оказаться одним из лучших способов ускорить вашу карьеру программиста.
Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от правильного поставщика обучения это может оказаться одним из лучших способов ускорить вашу карьеру программиста.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг на пути к достижению ваших целей. Последипломная программа Simplilearn в области веб-разработки Full Stack — отличный способ расширить свой набор навыков. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения. Вы пройдете курс обучения сквозной разработке программного обеспечения с практическим опытом программирования с полным стеком.
Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят.
Как разместить HTML-страницу в Интернете
Что мне нравится в Интернете, так это то, что в нем ТАК ЛЕГКО размещать статические веб-сайты в формате HTML. Интернет. Кто-то спросил меня сегодня, как это сделать, поэтому я подумал, что напишу, как действительно быстро!
просто HTML-страница
Все мои сайты состоят только из статического HTML и CSS. Мои навыки веб-дизайна относительно минимальны (https://wizardzines.com — самый сложный сайт, который я разработал самостоятельно), поэтому сохраняя все свои относительно простые интернет-сайты означают, что у меня есть надежда внести изменения/исправить вещи, не тратя на это миллиард часов.
Итак, в этом посте мы будем использовать как можно более минимальный подход — всего одну HTML-страницу.
HTML-страница
Веб-сайт, который мы собираемся разместить в Интернете, представляет собой всего один файл с именем index.html . Вы можете найти это
на https://github.com/jvns/website-example, который является
Репозиторий Github с ровно одним файлом.
В файле HTML есть CSS, чтобы он выглядел немного менее скучным, который частично скопирован из https://example.com.
как разместить HTML-страницу в Интернете
Вот шаги:
- зарегистрировать учетную запись Neocities
- скопируйте index.html в index.html на вашем сайте neocities
- сделано
Указанная выше страница index.html находится в Интернете по адресу julia-example-website.neocities.com, если вы посмотрите исходный код, вы увидите, что это тот же HTML, что и в репозитории github.
Думаю, это самый простой способ разместить HTML-страницу в Интернете (и это возврат к прошлому). в Geocities, так я сделал свой первый сайт в 2003 году) :). Мне также нравится, что Neocities (например, глюк, который я тоже люблю) об экспериментах, обучении и весело..
другие варианты
Это определенно не единственный простой способ — страницы Github, страницы Gitlab и Netlify будут автоматически
опубликовать сайт при отправке в репозиторий Git, и все они очень просты в использовании (просто подключите
их в ваш репозиторий github, и все готово).

 .. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
.. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
 hidden-phone
hidden-phone