Адаптивный сайт: что это такое
Важность адаптивного дизайна
Сейчас есть множество устройств, позволяющих взаимодействовать с сайтами в Интернете. Все они отличаются разрешением дисплея, плотностью пикселей, интерфейсами управления и программным обеспечением. Если мобильная адаптация сайта не будет проведена, то корректно он будет отображаться только на стационарных ПК и ноутбуках. Пользователь же мобильного устройства увидит хаотичное наложение блоков друг на друга, а также шрифт, который невозможно читать. Неудивительно, что еще раз посещать такой ресурс мало кто захочет.
Зачем создавать адаптивные сайты
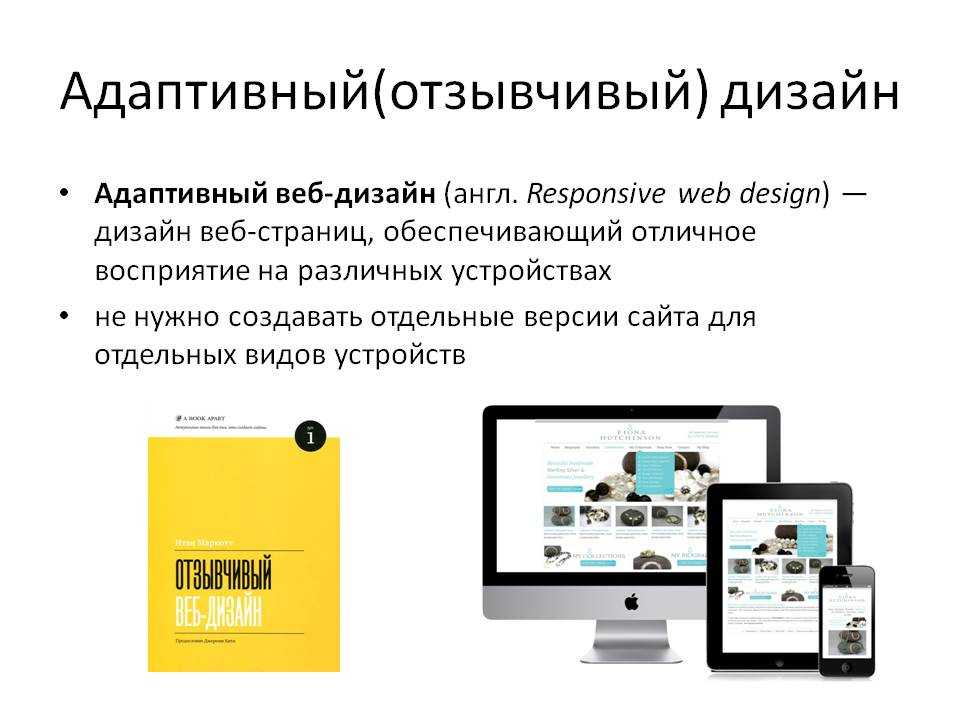
О том, что это такое – адаптивность сайта, специалисты активно заговорили после выхода книги Responsive Web Design, название которой можно перевести как «Отзывчивый веб-дизайн». В ней автор Итан Маркотт глубоко раскрыл тему ориентированности веб-ресурсов под возможности мобильных устройств. Сегодня все тренды в технологии динамической адаптации сайтов во многом опираются на основополагающие принципы из книги Маркотта.
Развитие технологий создает спрос
Сегодня выпускается невероятное количество устройств с возможностью выхода в Интернет, и мы сейчас не говорим только о компьютерах, планшетах и смартфонах. В эту категорию входят телевизоры, холодильники, плееры, умные часы и многие другие гаджеты. Такое разнообразие устройств на рынке объясняется мощным ростом потребления визуального контента. В таких реалиях каждому веб-мастеру нужно задуматься о том, как обеспечить всем пользователям комфортные условия взаимодействия вне зависимости от устройства входа. И создание адаптивного интерфейса – это первый и важнейший шаг к достижению поставленной цели.
Универсальность технологии
Принципы создания адаптивного сайта универсальны и достаточно просты в реализации. Хотя, конечно, программистам, верстальщикам и дизайнерам всегда приходит держать в голове индивидуальные особенности конкретного проекта. Если еще несколько лет назад разработчикам приходилось создавать с нуля отдельные мобильные версии на собственных поддоменах, то сегодня ситуация значительно упростилась. Сегодня уже всем доступны унифицированные технологии создания веб-страниц, которые автоматически подстраиваются под разные разрешения и браузеры.
Сегодня уже всем доступны унифицированные технологии создания веб-страниц, которые автоматически подстраиваются под разные разрешения и браузеры.
Что делать со старыми сайтами?
Если проект создавался тогда, когда адаптивный дизайн никого не интересовал, то стоит задуматься о его судьбе. В современных реалиях, на самом деле, вариантов немного. Владелец устаревшего ресурса может:
- не обращать внимания на отсутствие мобильной адаптации;
- модернизировать проект;
- закрыть площадку.
Если выбрать первый вариант, то придется смириться со стабильно негативным графиком активности трафика. Сложно себе представить качество контента или коммерческого предложения, которое заставило бы мобильных пользователей терпеть явные неудобства. В реальных условиях у них всегда есть альтернатива – это ваши конкуренты с уже адаптированным сайтом. Самый очевидный шаг для владельцев проектов с «жестким» дизайном – это модернизация. Но прежде чем к ней приступить, рекомендуется провести аудит сайта. Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Адаптивность сайта и поисковые системы
Выше мы говорили о том, что адаптивная версия сайта делает взаимодействие с проектом комфортным для всех пользователей. Но на этом преимущества технологии не ограничиваются, и вот почему. Поисковые системы Google и «Яндекс» отлично знают о том, что мобильного трафика становится все больше. При этом они стараются формировать максимально качественную поисковую выдачу для своих пользователей. Все это привело к тому, что при обработке мобильных запросов существенный приоритет в ранжировании отдается адаптивным проектам. Учитывая стремительный рост доли мобильного трафика, можно говорить о том, что отсутствие адаптива сайта критически сказывается на поисковом продвижении. Именно поэтому сегодня комплекс мероприятий по оптимизации сайта под мобильные устройства входит практически в каждый пакет услуг по SEO-продвижению.
Основные принципы адаптивности
- Поточность
- Учет соотношения аналогичных единиц
- Внедрение точек разрыва
- Определение минимальных и максимальных размеров
- Приоритетность экранов
В соответствии с этим принципом сегодня разрабатывается большинство веб-проектов. Он основан на том, что изначально сайт создается под десктопное программное обеспечение. Потом специалисты создают «эффект потока», который аккуратно перемещает важные блоки страницы друг под друга.
Люди активно пользуются устройствами с разными разрешениями дисплея и плотностью пикселей – это нельзя забывать при адаптации. К примеру, блок с шириной 320 px будет по-разному восприниматься, если с ним взаимодействовать с помощью ноутбука и с использованием смартфона. У этой проблемы есть простое решение. Оно заключается в том, чтобы привязывать оригинальные размеры элементов к их пропорциям и характеристикам дисплея пользователя. В итоге на любом экране информация будет выглядеть гармонично.
Эта техника дает возможность изменять расположение элементов страницы, если характеристики экрана дисплея пользователя соответствуют определенным условиям. К примеру, на ноутбуке сайт будет иметь три колонки и полноценное боковое меню, а при входе с помощью смартфона страница получит только одну колонку и скрытое меню. При внедрении этого принципа важно заранее составить стратегию постановки точек разрыва. Иначе их хаотичное использование приведет к некорректному отображению контента.
К примеру, на ноутбуке сайт будет иметь три колонки и полноценное боковое меню, а при входе с помощью смартфона страница получит только одну колонку и скрытое меню. При внедрении этого принципа важно заранее составить стратегию постановки точек разрыва. Иначе их хаотичное использование приведет к некорректному отображению контента.
Применить с пользой каждый пиксель ширины экрана – это хорошая идея, но только для смартфона. Если же применить этот подход для десктопных устройств, то его восприятие резко ухудшится. Дело в том, что когда значимый контент находится буквально возле рамки монитора ПК или ноутбука, то у пользователя создается ощущение «ковыряния» информации из-под пластика. Исправить ситуацию можно с помощью атрибута CSS max-width. К примеру, с его помощью можно указать браузеру, что максимальная или минимальная ширина блока не может быть меньше 900 px.
У каждого разработчика адаптированного сайта есть два пути:
- начать с создания десктопной версии, а потом ее оптимизировать;
- начать с создания мобильной версии, а потом ее оптимизировать.

Нужно сказать, что некоторые команды успевают работать в обоих направлениях. Однако в международной практике мобильной адаптации уже давно укоренился принцип «Mobile First». Это простое решение, позволяющее создавать удобные и логичные сайты. Как показывает практика, расширять всегда проще, чем сжимать.
Как проверить качество адаптивности
Сегодня веб-мастерам предоставляется широкий выбор инструментов и сервисов для оценки адаптивного интерфейса. Рассмотрим самые распространенные и проверенные варианты.
Использование стандартного браузера
Так, в Google Chrome есть встроенная функция анализа сайта на предмет его адаптации. В окне с открытым веб-ресурсом нужно просто нажать клавишу F12 или можно использовать комбинацию Ctrl+Shift+I. После этого откроется реальный мобильный вариант отображения сайта. Аналогичный инструментарий предусмотрен и в других браузерах. К примеру, в Mozilla Firefox для этих целей достаточно использовать комбинацию Ctrl+Shift+M.
Инструмент Google Mobile Friendly
Это официальный сервис Google, который позволяет понять, как поисковая система оценивает качество адаптации конкретного сайта или отдельной его страницы. Чтобы воспользоваться инструментом, нужно перейти по ссылке: https://search.google.com/test/mobile-friendly.
Здесь в главное поле нужно скопировать или прописать полный адрес страницы. Примерно через минуту после подтверждения запроса можно будет увидеть оценку. Нужно отметить, что сервис Google не только оценивает качество адаптации, но и дает рекомендации, которые помогут исправить ошибки.
Подведем итоги
Теперь вы знаете, что значит адаптивный сайт, и по каким принципам он строится. Сегодня уже нет смысла дискутировать о том, должны ли веб-ресурсы автоматически подстраиваться под устройство пользователя или нет. Конечно, должны. Поэтому владельцам сайтов нужно обязательно освоить технологии мобильной адаптации или найти специалистов, которым можно доверить эту работу.
Другие термины на букву «А»
AdSenseAJAXAllSubmitterAltApacheAPIBegunBlogunCAPTCHACMSCookieCopylancerCPACPCCPLCPMCPOCPSCPVCRMCS YazzleCSSCTR, CTB, CTI, VTRDescriptionDigital-агентствоDigital-маркетингDMOZDoS и DDoS атакиEmailFaviconFeedBurnerFTPGoGetLinksGoogle AdWordsGoogle AnalyticsGoogle ChromeGoogle MapsGoogle webmasters toolsGoogle Мой бизнесhCardhProducthRecipehreflanghtaccessHTTP-заголовкиHTTP-протоколHTTPS-протоколInternet ExplorerIP-адресJavaScriptJoomlaKeywordsKPILanding PageLiexLiveinternetLTVMash-upMiralinksMozilla FirefoxMSNNofollow и noindexOperaPageRank и тИЦPerformance MarketingPHPPinterestPPAPPCPush-уведомленияRobots.txtROI (ROMI)RookeeRotapostRSSSafariSapeSEO-продвижениеSEO-трафикSeoPultSeozavrSERPSidebarSitemap.xmlSMMSocial Media OptimizationSSL сертификатыSubcribe.ruSubscribe.DirectTextbrokerTitleTwitterUTMWeb-порталWebMoneyWhoisWordpressXenuXML выдача ЯндексаXSS атакиYouTubeАватарАвторизацияАГСАдминистраторАккаунтАлгоритмы ЯндексаАнкорАпдейтАпрувАутентификацияБагБаза данныхБайнетБаннерная рекламаБаннерная слепотаБидБиржа ссылокБитые ссылкиБуржунетБыстрые ссылкиБэки поплылиВеб-аналитикаВеб-сервисВебвизорВейтерВирусный маркетингВнешние ссылкиВнутренняя перелинковкаВнутрякВодаВоронка продажВыпадение сайтаГенератор дорвеевГестбукГлубина просмотраГолосовой поискГрабберДампед ранкДенверДизамбигуацияДокументные операторы ЯндексаДоменДорвейДорвейщикДубли страницИдентификаторы сессийИндексация сайтаИнтернет-маркетингИнтернет-сайтИнтерфейсИнформеры ЯндексаИсследование юзабилитиКлишеКлоноводКоды ошибокКоды перенаправленияКоллтрекингКомьюнитиКонверсияКонтекстная рекламаКонтентКэшЛидЛинкаторМаркетинговая стратегияМаркетинговый аудитМассфолловингМедийная рекламаМетатегиМикроданныеМикроформатыМисспелМобильный трафикМодераторМордоворотНПСОбфускацияОптимизация сайтаОтложенная конверсияПартизанский маркетингПартнерские программыПоведенческие факторыПоддержка сайтовПодкастингПоисковые роботыПоисковый аудитПоисковый спамПоказатель отказовПресс-релизыПрокси-серверыРанжированиеРегистратор доменаРелевантностьРепутационный маркетингРерайтингРетаргетингРеферерРСЯСемантическое ядроСервисы «вопрос – ответ»Сети сайтовСинонимайзерСквозная аналитикаСклейка зеркалСловоформаСниппетыСоциальные сетиСплит-тестированиеСсылкаСтатические URLТехнический анализ сайтаТизерная рекламаТрастовость сайтаТрафикУникальность контентаУТП: уникальное торговое предложениеФильтры GoogleФильтры ЯндексаФишингФлеймФлудФорумыФреймворкФреймыХостингЦитируемость сайтаЧПУ-адресаЮзабилитиЮзабилити-аудит сайтаЯзык запросов ЯндексаЯзык сценариевЯндекс ИКСЯндекс КаталогЯндекс.
Все термины SEO-Википедии
Теги термина
Как проверить адаптивность сайта – лучшие сервисы и инструменты
Поговорим об адаптивной верстке. Зачем она нужна и как можно убедиться в том, что ваш сайт хорошо выглядит на всех мобильных устройствах.
Что такое адаптивность сайта
Адаптивность – это возможность сайта видоизменяться и подстраиваться под экраны различных размеров. Адаптивный сайт – это тот, что одинаково хорошо выглядит и корректно работает как на смартфонах, так и на компьютерах.
Говоря об адаптивности (или отзывчивости) сайтов, разработчики в большинстве случаев подразумевают именно мобильные версии веб-ресурсов, то есть уже существующие сайты, переверстанные под touch-управление и более компактные дисплеи с иным соотношением сторон.
Разработчики используют различные методики в CSS и JavaScript, чтобы сделать сайт адаптивным. Например, используют медиазапросы – для изменения размеров и расположения элементов интерфейса в зависимости от текущего разрешения экрана пользователя. Или же автоматизируют запуск скриптов, меняющих дизайн страницы в зависимости от того, какой браузер использует человек и на каком устройстве.
Или же автоматизируют запуск скриптов, меняющих дизайн страницы в зависимости от того, какой браузер использует человек и на каком устройстве.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем нужен адаптивный сайт
Судя по данным, полученным в ходе исследования компании Sweor, около 87% пользователей считают адаптивность сайта важным фактором. И это логично, так как напрямую связано с ростом популярности смартфонов.
В 2020 году количество выходов в интернет с мобильных устройств выросло до 68.1% от общего трафика. И это значение продолжает расти. Поэтому от разработчиков требуют создавать мобильные версии сайтов и приложений. В то же время пользователи компьютеров больше проводят времени на конкретных ресурсах и часто используют ПК для более глубокого изучения сайта. Так что хорошая десктопная версия страницы – одно из ключевых условий для создания удобного сайта с перспективами в SEO.
Адаптивный сайт лучше работает и выглядит, тем самым привлекает больше посетителей, а также набирает больше баллов в глазах поисковых машин, что тоже ведет к росту трафика. А трафик – это либо доход с рекламы, либо большое количество клиентов.
Принципы адаптивности
Создавая адаптивный дизайн, стоит обратить внимание на 4 значимых аспекта:
-
Начинать стоит с мобильной версии. Во-первых, по причине роста аудитории со смартфонами и планшетами. Во-вторых, потому что технически проще «расширять» сайт, сделанный под компактные дисплеи, не нарушая концепцию дизайна и не портя пользовательский опыт.
-
Важно проверять сайт в режиме отзывчивости, а не только на конкретных устройствах и для конкретных расширений. Все промежуточные варианты тоже должны быть учтены, так как дисплеев и состояний браузера неограниченное количество.
-
Не просто уменьшаем размер элементов, а адаптируем их под различные типы устройств.
Иногда недостаточно сделать элементы более компактными, приходится сдвигать меню, прятать кнопки, делать элементы управления крупнее, чтобы было проще с ними взаимодействовать на телефоне и т.п.
-
Не занимаемся хардкодингом, а используем свойства типа flex, grid, а также процентные значения вместо точных единиц (px, em), чтобы страница самостоятельно адаптировалась под изменения разрешения и не требовала постоянного внесения изменений в код и избыточного контроля над позиционированием каждого элемента.
Примеры адаптивной верстки
Далеко ходить за примерами не нужно, почти все сайты, что вы открываете на своем телефоне, уже адаптированы. Но вот несколько скриншотов, наглядно показывающих, как выглядит сайт без адаптивной верстки и как – с ней.
Вот сайты с удачной мобильной версткой:
Apple
Комьюнити
А вот без нее:
Advego
Во втором случае придется уничтожить зрение, чтобы что-то прочитать. Или постоянно использовать зум.
Или постоянно использовать зум.
Инструменты для проверки адаптивности
Проверить, отзывчив ваш сайт и соответствует ли он современным стандартам, можно с помощью нескольких приложений и сервисов, у каждого из которых есть свои плюсы и минусы.
С помощью браузера Google Chrome
Инструмент разработчиков, который у вас точно всегда под рукой – веб-браузер. Лучшим выбором станет Chrome DevTools, но можно воспользоваться аналогичной функцией в Firefox и даже в Safari.
Чтобы проверить адаптивность сайта с помощью браузера Google Chrome:
-
Запускаем браузер и открываем на нем свой сайт.
-
Включаем инструменты разработчика, одновременно нажав клавиши Alt+Ctrl+I.
-
Переходим в режим эмуляции устройств, одновременно нажав клавиши Shift+Ctrl+M.
Вокруг сайта появится рамка с дополнительными элементами управления. Здесь можно самостоятельно указать разрешение или выбрать тип устройства для эмуляции. Так можно оценить внешний вид своего сайта на популярных смартфонах и планшетах.
Здесь можно самостоятельно указать разрешение или выбрать тип устройства для эмуляции. Так можно оценить внешний вид своего сайта на популярных смартфонах и планшетах.
Google Mobile-Friendly Test
У Google, помимо инструментов в браузере, есть и отдельное веб-приложение для проверки соответствия страницы стандартам мобильной верстки.
Google Mobile-Friendly Test может подсказать, адаптирован ли сайт под смартфоны, насколько хорошо он оптимизирован и какие элементы стоило бы изменить, чтобы страницы были более удобочитаемы (речь идет о шрифтах, картинках и т.п.).
Сервис доступен бесплатно для всех желающих и проводит аналитику в автоматическом режиме. Достаточно зайти на страницу Google и указать адрес сайта, который надо проверить.
Adaptivator
По иронии судьбы этот сайт и сам не до конца адаптирован не только под мобильные устройства, но и под изменение размера экрана браузера.
Тем не менее с изначально поставленной задачей он справляется – сервис показывает, как ваш сайт будет смотреться на некогда популярных устройствах, среди которых нашлось место Люмии и шестому Айфону.
Сам по себе ресурс устарел и показывает неактуальные гаджеты, но подойдет, если нужно быстро посмотреть на сверстанную страницу даже на очень мелких устройствах.
Screenfly
Еще один простой и логичный инструмент для оценки состояния адаптивности сайта. Визуально он напоминает эмулятор, встроенный в браузер Safari.
В верхней панели отображается список устройств (компьютер, планшет, телефон и телевизор). Также есть отдельная клавиша для ручного ввода разрешения и соотношения сторон.
Наличие телевизоров в списке устройств выгодно отличает Screenfly от других похожих сервисов. Если у вас много посетителей со смарт-ТВ, то эта функция пригодится.
Дополнительных функций или аналитики здесь нет, за счет чего работает Screenfly быстрее конкурентов. Отлично подойдет для быстрой проверки адаптивности.
I Love Adaptive
Полнофункциональная проверка адаптивности сайта для всех актуальных устройств и операционных систем.
I Love Adaptive бесплатно предоставляет доступ к десяткам онлайн-эмуляторов различных гаджетов, система и браузеров.
Преимуществом сервиса можно назвать наличие режима отображения десятков гаджетов на одном экране. Можно посмотреть, как будет смотреться страница в разных вариантах без необходимости переключаться между разными меню.
Еще I Love Adaptive умеет эмулировать панель инструментов iOS, чтобы адаптировать страницу под специфичный интерфейс операционной системы Apple в новых моделях телефонов.
Responsinator
Минималистичный и не особо функциональный валидатор адаптивной верстки. Все, что он делает, – отображает в нескольких пиктограммах, как ваш сайт выглядит на парочке популярных смартфонов.
Интерфейс сервиса до боли прост и содержит в себе всего одну строчку и кнопку. В строку вводите адрес сайта, а потом нажимаете на кнопку Go, чтобы запустить проверку.
Список устройств здесь, к сожалению, довольно скромный. Да и проверить, как будет вести себя сайт в более специфичных условиях, не получится. Разве что сделать краткий референс и понять, нет ли совсем уж явных искажений при переходе на мобильную версию ресурса. Поэтому он подойдет лишь новичкам, учащимся делать мобильную верстку.
Поэтому он подойдет лишь новичкам, учащимся делать мобильную верстку.
Am I Responsive
Проект Am I Responsive тоже не сильно выделяется на фоне большинства конкурентов, но несколько интересных отличий у него все же есть:
-
Он поддерживает localhost. То есть можно проверить, как выглядит сайт на разных устройствах еще на этапе разработки, без необходимости размещать свой проект где-то в сети.
-
Здесь есть букмарклет, с помощью которого Am I Responsive можно в один клик по панели с закладками запустить на любом веб-ресурсе.
-
А еще у разработчиков есть что-то вроде собственного интернет-издания. Если подписаться, то каждую неделю на почту будут приходить статьи и новости по теме адаптивной верстки (действительно ли до сих пор работает рассылка, проверить не вышло, но сайт не обновлялся с 2013 года).
MobileMoxie
MoblieMoxie – это не отдельный сервис для проверки адаптивности, а набор инструментов, помогающих оценить готовность ресурса к проверке со стороны поисковых ботов.
Здесь есть отдельная утилита для оценки качества верстки под мобильные браузеры, программа для оценки производительности ресурса на различных смартфонах и планшетах, инструмент для оценки основных SEO-показателей и полнофункциональный валидатор страниц с акцентом на гаджетах с маленькими дисплеями.
Сервис постоянно обновляется и адаптирован для работы с новыми гаджетами, включая последние модели iPhone.
MobileMoxie – платный сервис, но у него есть пробный период на 7 дней.
Browserling
Первый полностью платный сервис в подборке. Это уже более продвинутый эмулятор, притворяющийся не абстрактным окошком-«браузером», а чуть ли не полноценной операционной системой.
Такое глубокое погружение возможно благодаря тому, что разработчики создали собственные серверы с операционными системами, выделенными под запуск различных браузеров и их тестирование. Также тут есть отдельные инструменты для создания и аннотирования скриншотов.
Еще одно преимущество Browserling – полная безопасность и поддержка протокола Secure Shell. Запуск браузера совершается в изолированном блоке, что исключает вмешательство в процесс со стороны. Можно открывать свои сайты без лишних переживаний.
Запуск браузера совершается в изолированном блоке, что исключает вмешательство в процесс со стороны. Можно открывать свои сайты без лишних переживаний.
WEB tools
Богатый набор инструментов с сайта Seo-Zona. У них есть и редакторы кода, и отдельные сервисы для конструирования form-объектов, утилита для проверки существования email-адресов и другие полезности. И среди этого богатства нашлось место для мини-приложения, отображающего сайт на мобильных устройствах.
Устанавливать свое разрешение или как-то влиять на работу сервиса нельзя. Предоставляется он бесплатно и показывает верстку только на наиболее популярных устройствах.
Яндекс.Вебмастер Mobile Friendly
Если вы пользуетесь сервисами для вебмастеров от Яндекса и являетесь владельцем сайта, который хотите проверить, то вам подойдет их фирменный инструмент. Он нацелен именно на тестирование мобильной верстки.
Чтобы им воспользоваться, сначала придется подтвердить свои права на ресурс, добавив в код соответствующий тег. В противном случае запустить утилиту не получится. Поэтому рекомендовать его всем без исключения не получится.
В противном случае запустить утилиту не получится. Поэтому рекомендовать его всем без исключения не получится.
Mattkersley
Mattkersley показывает, как выглядит сайт в двух режимах:
Он справляется с поставленной задачей, но имеет два больших недостатка: во-первых, показывает малое количество разрешений, а во-вторых, не поддерживает сайты c https. Приходится подгружать версию без шифрования.
Вместо заключения
На этом все. Как видите, есть множество инструментов для проверки сайта, но с большой долей вероятности вы поймете, что вам с лихвой хватает одного Google Chrome. Тем не менее иногда вещи типа Google Mobile-Friendly Test помогают заметить недочеты, которые не видны вооруженным глазом.
Отзывчивый дизайн против адаптивного дизайна (за и против)
Все было проще до того, как мы получили доступ к Интернету на мобильных телефонах и планшетах. Присутствие в Интернете означало разработку веб-сайта, который нужно было бы отображать только на рабочем столе и, возможно, на экране ноутбука. Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
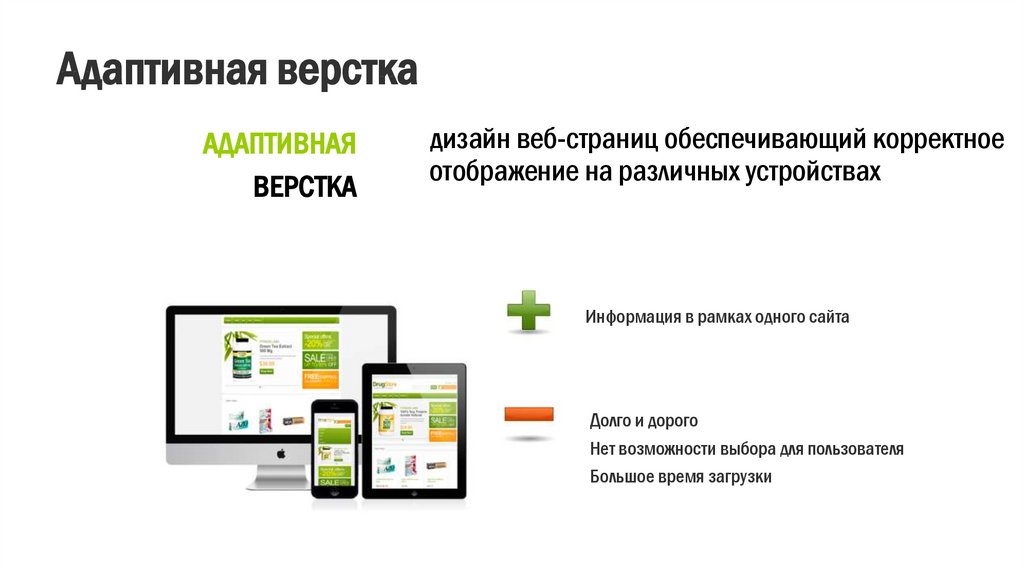
Существует два подхода к оптимизации веб-сайта для экранов мобильных устройств, планшетов, ноутбуков и ПК: адаптивный дизайн и адаптивный дизайн . Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Знание разницы между этими двумя подходами поможет вам решить, какой из них лучше всего подходит для вашего следующего UX-проекта.
В этой статье мы дадим определение отзывчивому и адаптивному дизайну, а затем рассмотрим плюсы и минусы каждого из них.
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- Плюсы и минусы адаптивного дизайна
- Плюсы и минусы адаптивного дизайна
- Ключевые выводы
Веб-сайт, созданный с использованием адаптивного дизайна , обслуживает один и тот же сайт на каждом устройстве, но этот сайт является гибким и будет меняться его макет и внешний вид в зависимости от размера и ориентации устройства.
Разработчики используют CSS, чтобы обеспечить возможность переформатирования каждой страницы сайта в зависимости от размера области просмотра пользователя, и им нужно создать только одну кодовую базу для сайта. Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
Результат? Один и тот же сайт может иметь макет с четырьмя столбцами на большом экране настольного компьютера, макет с тремя столбцами на меньшем экране ноутбука, макет с двумя столбцами на экране планшета и макет с одним столбцом на мобильном телефоне. Независимо от того, на каком устройстве вы просматриваете адаптивный веб-сайт, вы найдете одинаковый базовый контент и дизайн.
По словам Эми Шейд из Nielsen Norman Group, UX-дизайнеры, участвующие в создании адаптивного дизайна, должны тесно сотрудничать с разработчиками, чтобы макет можно было использовать на экранах разных размеров. Пользовательский опыт будет меняться вместе с элементами страницы, поэтому для UX-дизайнера важно убедиться, что сайт сохраняет удобство использования при переформатировании. Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
В адаптивном дизайне для каждого экрана устройства создается свой макет веб-сайта. По мере загрузки сайт распознает размер экрана и отображает макет, созданный для этого окна просмотра. Фактически, вы можете создать различный пользовательский интерфейс для каждого из шести распространенных размеров экрана от очень маленького до очень большого: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Однако, поскольку разработка веб-сайта для шести различных размеров экрана заняла бы невероятно много времени, работу можно ограничить, обратившись к пользовательской аналитике для существующей версии сайта, чтобы определить размеры экрана, на которых пользователи чаще всего обращаются к нему. Например, если аналитика показывает, что большинство пользователей используют сайт на своих Apple iPad и мобильных телефонах Samsung Galaxy, вы должны разработать пользовательский интерфейс специально для этих двух размеров экрана, а не для всех шести возможных размеров экрана.
С точки зрения UX-дизайнера, самым большим преимуществом адаптивного дизайна является то, что он требует значительно меньше работы, чем адаптивный дизайн — как для его первоначального создания, так и для его поддержки. Кроме того, адаптивные сайты будут поддерживать бесконечное количество размеров экрана, что является хорошей новостью, учитывая, что устройства с новыми и странными размерами экрана выпускаются регулярно. Адаптивные сайты также лучше ранжируются в поисковых системах, потому что они считаются удобными для мобильных устройств.
С другой стороны, адаптивные веб-сайты требуют от разработчиков большего количества кода, и даже когда UX-дизайнер и разработчик тесно сотрудничают, чтобы убедиться, что макет можно использовать на как можно большем количестве устройств, невозможно контролировать макет на каждом одно устройство. В результате могут быть определенные устройства, на которых веб-страница не организована так, чтобы обеспечить наилучшее взаимодействие с пользователем. Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Благодаря своей гибкости адаптивный дизайн часто является предпочтительным решением для оптимизации веб-сайта на разных устройствах, особенно когда этот сайт создается с нуля и состоит из множества веб-страниц.
Для UX-дизайнера может быть проще разработать различные макеты, необходимые для адаптивного дизайна, поскольку для этого требуется просто создать каркасы для фиксированной ширины каждого размера экрана. Это означает, что UX-дизайнер имеет полный контроль над каждым макетом и может обеспечить оптимальное взаимодействие с пользователем для каждого размера экрана. В результате, если UX-дизайнер считает целесообразным включать разный контент для разных размеров экрана, он может это сделать.
Например, адаптивный сайт службы доставки еды может включать домашний экран для настольного компьютера, на котором отображаются варианты ресторанов и различные категории блюд, а также функция поиска местоположения ресторана. Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Адаптивные сайты легче реализовать разработчикам, и поскольку они предоставляют только код, необходимый для данного размера экрана, они, как правило, загружаются намного быстрее, чем адаптивные сайты.
Тем не менее, адаптивный дизайн может быть сложной задачей для UX-дизайнера. Хотя можно ограничить работу, разработав только два или три из шести распространенных размеров экрана, это будет означать, что если пользователи зайдут на сайт с устройства, для которого он не предназначен, сайт не будет правильно отформатирован. И даже если для всех шести размеров экрана предназначены, нестандартные размеры экрана все равно не будут охватывать.
Адаптивный дизайн часто лучше всего использовать для редизайна или улучшения веб-сайта. Например, если клиенту нужен мобильный макет для существующего веб-сайта, который он не собирается менять, адаптивный дизайн может быть лучшим вариантом.
5. Основные выводы
Теперь у вас должно быть общее представление о том, что такое отзывчивый и адаптивный дизайн, а также о плюсах и минусах обоих подходов. Когда вы решаете, какой подход лучше всего подойдет для вашего следующего UX-проекта, помните, что:
- Адаптивный дизайн может менять макет и внешний вид в зависимости от размера экрана устройства, на котором он используется, от большого настольного компьютера до маленького мобильного. телефон.
- Адаптивный дизайн требует создания разных макетов для каждого устройства, на котором будет осуществляться доступ к веб-сайту.
- Адаптивный дизайн часто требует меньше усилий для создания UX-дизайнера, но им придется работать с разработчиком, чтобы макет сайта можно было использовать на каждом возможном размере экрана.
- Адаптивный дизайн требует, чтобы UX-дизайнер создал до шести разных версий одного веб-сайта для экранов разного размера. Хотя это большая работа, она позволяет UX-дизайнеру оптимизировать взаимодействие с пользователем для каждого устройства, которое охватывают эти макеты.

- Адаптивный дизайн часто лучше всего подходит для больших сайтов, которые разрабатываются с нуля.
- Адаптивный дизайн часто лучше всего подходит для небольших обновляемых сайтов.
Теперь, когда вы знаете разницу между отзывчивым и адаптивным дизайном, вы можете узнать больше. Если это так, вы найдете эти статьи полезными:
- 5 блестящих примеров дизайна UX
- Как провести редизайн UX
- 9 вдохновляющих примеров каркасов веб-сайтов и приложений
Что вам следует делать сейчас
Получить практическое введение в дизайн пользовательского интерфейса и дизайн вашего самого первого экрана приложения с помощью бесплатного краткого курса по дизайну пользовательского интерфейса.
Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по дизайну пользовательского интерфейса с отраслевыми экспертами и узнайте о смене карьеры выпускника пользовательского интерфейса Флориана на дизайн продукта.

Станьте квалифицированным дизайнером пользовательского интерфейса всего за 4–9 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 50 частичных стипендий для смены карьеры на сумму до 1385 долларов США на наши программы смены карьеры 🚀 Чтобы занять место, закажите заявку сегодня!
Эта статья является частью:
Дизайн пользовательского интерфейса
Все статьиСинтия Винни — независимый писатель, исследователь и дизайнер. Она работала в области UX в ряде ведущих интерактивных фирм и рекламных агентств, проводя исследования и создавая дизайн для крупных брендов. Имеет докторскую степень в области медиапсихологии.
Что такое стратегическая адаптивность? | Малый бизнес
Нил Кокемюллер
Стратегическая адаптивность — это запланированная способность эффективно реагировать на неожиданное изменение бизнес-факторов и факторов внешней среды. Многие компании хорошо планируют, как действовать, когда все работает так, как ожидалось. Компании, которые выживают в долгосрочной перспективе, часто планируют гибкость в ответ на непредвиденные обстоятельства.
Многие компании хорошо планируют, как действовать, когда все работает так, как ожидалось. Компании, которые выживают в долгосрочной перспективе, часто планируют гибкость в ответ на непредвиденные обстоятельства.
Потенциал перемен
Единственная постоянная вещь в бизнесе — это перемены. Проблема стратегического планирования заключается в том, что многие широко используемые инструменты и системы основаны на прогнозировании будущего на основе прошлого. Например, при составлении бюджета компании часто берут прошлые расходы и просто добавляют предсказуемый процент увеличения расходов на следующий год. Социальная эволюция, изменения предпочтений клиентов, новые возможности и угрозы — все это может привести к изменениям в течение года, которые не были предсказаны при стратегическом планировании.
Планирование адаптивности
Адаптивность — это способность корректировать свой подход или действия в ответ на изменения во внешней среде.
 Это ценный навык для частных лиц и для бизнеса. Проблема со стратегической адаптируемостью заключается в том, что вы, по сути, должны планировать неожиданное. Естественно, вы не можете предвидеть изменения или проблемы, которые не выявляют ваши исследования и интуиция. Однако вы можете установить стандартную систему или метод реагирования на изменения в вашем бизнесе. Многие компании планируют непредвиденное в связях с общественностью, определяя, кому реагировать, когда происходит негативная огласка.
Это ценный навык для частных лиц и для бизнеса. Проблема со стратегической адаптируемостью заключается в том, что вы, по сути, должны планировать неожиданное. Естественно, вы не можете предвидеть изменения или проблемы, которые не выявляют ваши исследования и интуиция. Однако вы можете установить стандартную систему или метод реагирования на изменения в вашем бизнесе. Многие компании планируют непредвиденное в связях с общественностью, определяя, кому реагировать, когда происходит негативная огласка.
Факторы изменений
Изменения могут происходить разными способами. Быстро развивающиеся отрасли, такие как технологии, могут очень быстро трансформироваться. Нередки случаи, когда требования клиентов и доступные технологии меняются в течение года. Одним из примеров стратегической адаптивности является подготовка маркетинговых исследований, разработок и продвижения в ответ на меняющийся рынок. Правовые нормы, доступность ресурсов и возможности диверсификации — это другие распространенные области изменений, в которых адаптируемость приносит пользу.






 Это ценный навык для частных лиц и для бизнеса. Проблема со стратегической адаптируемостью заключается в том, что вы, по сути, должны планировать неожиданное. Естественно, вы не можете предвидеть изменения или проблемы, которые не выявляют ваши исследования и интуиция. Однако вы можете установить стандартную систему или метод реагирования на изменения в вашем бизнесе. Многие компании планируют непредвиденное в связях с общественностью, определяя, кому реагировать, когда происходит негативная огласка.
Это ценный навык для частных лиц и для бизнеса. Проблема со стратегической адаптируемостью заключается в том, что вы, по сути, должны планировать неожиданное. Естественно, вы не можете предвидеть изменения или проблемы, которые не выявляют ваши исследования и интуиция. Однако вы можете установить стандартную систему или метод реагирования на изменения в вашем бизнесе. Многие компании планируют непредвиденное в связях с общественностью, определяя, кому реагировать, когда происходит негативная огласка.