HTML таблицы — окончание
Итак, вы думаете, что знаете, как создать HTML таблицу. Наверняка вам знакомы теги <table>, <tr>, <td> и <th>. Наверное вы даже можете создавать более сложные таблицы при помощи атрибутов rowspan и colspan. Тогда вы действительно кое-что умеете. А хотелось бы вам уметь еще больше? Тогда продолжим.
Столбцы наносят ответный удар
Строки таблицы незаметно задвигают столбцы на задний план. Они делают всю работу, ведь таблица строится строка к строке, оставляя столбцы без внимания.
К счастью положение спасают тег <colgroup> и тег <col>.
Эти теги позволяют по своему желанию определять стиль столбцов таблицы, что особенно полезно в тех случаях, когда необходимо задать особое выравнивание или цвет какому-нибудь столбцу. Без этой возможности пришлось бы определять стиль каждой строки в отдельности.
Вот пример использования этих тегов:
<table>
<colgroup>
<col />
<col />
<col />
</colgroup>
<tr>
<td>Это</td>
<td>То</td>
<td>Другое</td>
</tr>
<tr>
<td>Птичка</td>
<td>Крокодил</td>
<td>Завтрак</td>
</tr>
</table>
Стили класса «alternate» будут применяться ко второму столбцу или ко второй ячейке каждой строки.
В тегах <colgroup> и <col> можно также использовать атрибут span, который работает так же как rowspan и colspan. Использование этого атрибута в теге <colgroup> будет определять количество строк, к которым будет относиться эта группа, например, <colgroup span=»2″></colgroup> сгруппирует первые два столбца. При использовании этого атрибута с тегом <colgroup> тег <col> не используется.
Использование атрибута span в теге <col> более целесообразно. Например, в коде предыдущего примера его можно применить следующим образом:
<table>
<colgroup>
<col />
<col span="2" />
</colgroup>
...
В результате класс «alternate» будет применен к последним двум столбцам.
Да, но здесь должна быть какая-нибудь особенность, не так ли? Конечно есть. И вот она: К столбцам применимы только следующие стили – border, background, width и visibility.
Описание и заглавие
Из соображения доступности всегда стоит определять описание и заглавие таблицы.
Описание таблицы определяется при помощи атрибута summary, который задается в открывающем теге <table>. Описание не отображается браузером, однако помогает в невизуальном представлении таблицы.
Тег <caption>, место которого сразу же после открывающего тега <table>, определяет заглавие таблицы. По умолчанию заглавие отображается над таблицей, однако при помощи CSS свойства caption-side может принимать положение
<table summary="Брачные привычки цикад, демонстрирующие особенности по сравнению с саранчой"> <caption>Брачные особенности цикад</caption> ...
Заголовки, нижние колонтитулы и прокрутка таблиц
Тег <thead>, тег <tfoot> и тег <tbody> позволяют разделять таблицу на заголовок, нижний колонтитул и тело. Это особенно полезно, когда таблицы имеют очень большой размер и когда (например, при распечатывании на принтере) необходимо, чтобы заголовок и нижний колонтитул появлялись на каждой странице.
Эти элементы должны определятся в следующем порядке: <thead> – <tfoot> – <tbody>
.
<table>
<thead>
<tr>
<td>Заголовок 1</td>
<td>Заголовок 2</td>
<td>Заголовок 3</td>
</tr>
</thead>
<tfoot>
<tr>
<td>Нижний колонтитул 1</td>
<td>Нижний колонтитул 2</td>
<td>Нижний колонтитул 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
. ..
</tbody>
</table>
..
</tbody>
</table>
Определив стиль «overflow: auto; max-height: [любое значение];«, можно сделать элемент <tbody> прокручиваемым в браузерах Mozilla. При этом заголовок и нижний колонтитул будут оставаться на месте, а справа от тела таблицы появится полоса прокрутки. Свойство max-height используется из-за того, что IE не распознает его, и поэтому оно безопаснее свойства height, которое IE присвоит каждой строке.
Возвращаясь к различиям браузеров, стоит сказать, что IE понятия не имеет о заголовках и нижних колонтитулах таблицы, и хотя он вполне корректно отображает их, но они не будут держаться вверху и внизу каждой страницы.
Будьте осторожны с прокручивающимися таблицами. Хотя они очень удобны, но многие пользователи не будут их полноценно использовать, полагая, что выведенные первыми данные и есть все данные таблицы.
ЛР_№3 Таблицы HTML
Лабораторная работа №3.
Создание таблиц на web-странице
Цель работы: Научиться создавать таблицы различных
форматов и размещать в них любую
информацию.
Таблицы являются стандартом HTML. В первом приближении таблица Web-страницы – это сетка для показа данных в строках и столбцах. Однако таблицы можно применять как средство обхода ограничений HTML. Например, в HTML нельзя точно разместить элементы по горизонтали, но используя таблицы, можно добавлять столбцы для перемещения элементов.
Создание таблиц вручную – одна из наиболее сложных задач в HTML. Сначала формируете таблицу, затем первую строку, затем каждую ячейку с её содержанием. Каждый элемент требует открывающего и закрывающего тегов документа. Если вы забыли один – единственный текстовый маркер, то страницу никто не сможет прочитать. Некоторые Web-редакторы умеют создавать таблицу командами меню и способны изменить размер ячейки, её ширину, размер края и выравнивание содержимого с помощью диалоговой панели свойств.
Таблица данных
Это
пример таблицы в самом основном понимании
(именно на него изначально ориентировались
создатели HTML)
— как строк и столбцов с текстовыми
данными.
Выравнивание текста
Таблицы часто используют, чтобы более наглядно представить выводимый текст за счет создания эффектов, принятых в обычных печатных изданиях: разделения на столбцы, выступающие строки, интервалы.
Шаблон страницы
Многие Web-дизайнеры используют большие таблицы в качестве контейнеров для задания структуры страницы. Одной из известных конфигураций является создание узких столбцов для пунктов навигации.
Контейнер для большого изображения
Таблицы могут использоваться для сборки больших изображений, которые предварительно были разделены на несколько частей, что бывает необходимо для получения анимационных эффектов, сменных изображений и т. д.
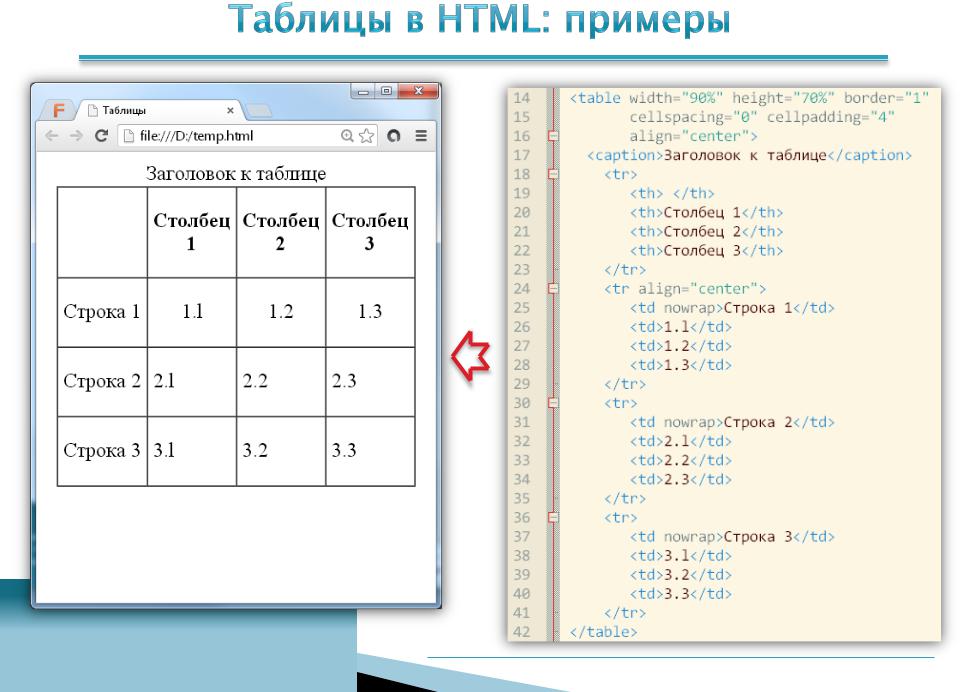
Базовая структура таблицы
В
своей основе таблицы представляют собой
ячейки, объединенные в строки и столбцы.
Вы имеете возможность управлять
характеристиками вывода на уровне всей
таблицы, уровне строки и каждой отдельной
ячейки. Минимальный набор тегов для
описания таблицы включает <tab1e>,
<tr> и <td>.
Приводимый ниже код HTML
демонстрирует базовую структуру таблицы
с четырьмя ячейками:
Минимальный набор тегов для
описания таблицы включает <tab1e>,
<tr> и <td>.
Приводимый ниже код HTML
демонстрирует базовую структуру таблицы
с четырьмя ячейками:
<table> <tr>
<td>cell l</td><td>cell 2</td>
</tr> <tr>
<td>cell 3</td><td>cell 4</td>
Teг <table> определяет содержимое таблицы. Каждая
строка задается тегом <tr> и состоит из множества ячеек данных
(или заголовков). Количество столбцов
определяется количеством ячеек в строке.
Ячейки с данными обозначаются тегом <td>. Ячейка
таблицы может содержать любые данные,
пригодные для вывода
HTML-документом
(форматированный текст, изображения,
мультимедийные элементы и даже другие
таблицы).
Тег <table>
<table>.. ,</table>
Тег таблицы <table> определяет начало и конец таблицы. Закрывающий тег обязателен. Его отсутствие может привести к неверной обработке таблицы некоторыми браузерами.
Атрибуты:
align = left | right | center
Задает выравнивание таблицы в текстовом потоке (аналогично атрибуту выравнивания в теге изображения <img>). Значение по умолчанию left. Значение center поддерживается не всеми браузерами, поэтому более надежно для выравнивания по центру страницы использовать теги, находящиеся вне тега таблицы (например, <center> или <div>).
background = url
Определяет
изображение, которое будет служить
фоном для таблицы.
bgcolor = «#rrggbb» или название цвета
Задает цвет фона для всей таблицы.
Задает ширину (в пикселях) границы вокруг таблицы и ее ячеек. Задание border=0 полностью отменяет появление границы. Значение по умолчанию равно 1. Добавление атрибута border без значения приводит к появлению границы шириной один пиксель.
cellpadding = число
Задает размер интервала (в пикселах) между границей ячейки и ее содержимым. Значение по умолчанию равно 1.
cellspacing = число
Задает (в пикселах) размер интервала между ячейками таблицы. Значение по умолчанию равно 2.
Если
значение атрибута границы (border)
больше нуля, то по умолчанию frame
использует это значение, пока не
установлено другое.
height = число, проценты
Задает высоту всей таблицы. Значение может быть в пикселях или в процентах от размера окна браузера.
hspace = число
Содержит размер интервала (в пикселях) слева и справа от выровненной таблицы. (Атрибут аналогичен hspace для тега <img>.)
vspace = число
Задает размер (в пикселях) свободного пространства над и под выровненной таблицей (аналогично vspace для тега <img>).
width = число, проценты
Задает общую ширину таблицы. Может быть задан в пикселях или процентах от размера окна браузера.
bordered or = “#rrggbb” или название цвета
Определяет
цвет главной центральной части границы
таблицы.
bordercolordark = «#rrggbb» или название цвета
Задает цвет темной тени, используемой для создания эффекта трехмерного изображения.
Тег <caption> название таблицы </caption>. У тега <caption> есть всего один атрибут определяющий положение названия таблицы – align. Он может принимать два значения: top- над таблицей и bottom- под таблицей.
Тег <tr>
<tr>...</tr>
Тег <tr> задает в таблице строку ячеек. Строка таблицы, ограниченная тегами <tr>, не имеет никакого содержания, кроме совокупности ячеек таблицы (<td>). Завершающий тег не является обязательным.
Атрибуты:
align = left | center | right
Задает способ
выравнивания текста (или других элементов)
в ячейках текущей строки.
bgcolor = «#rrggbb» или название цвета.
Задает цвет, используемый в строке. Значение цвета, заданного для фона строки, перекрывает значение, заданное для таблицы в целом.
valign = top | middle | bottom | baseline
Задает способ вертикального выравнивания текста (или других элементов) в ячейках текущей строки. Значение по умолчанию middle.
Тег <td>
<td>…</td>
Ter <td> определяет ячейку данных таблицы. Закрывающий тег не обязателен, но его наличие может предотвратить непредсказуемые сбои при выводе таблицы. В частности, они возможны, если содержимым ячейки является изображение. Атрибуты такие же как у тега <tr> плюс свои.
Атрибуты:
background = ur1
Определяет
изображение, которое должно использоваться
в качестве фона в ячейке.
colspan = число
Задает количество столбцов, которые будет объединять данная ячейка. Значение по умолчанию 1.
height = число, проценты
Задает высоту ячейки в пикселях или в процентах от высоты таблицы. Высота, заданная в первой ячейке, будет использована для остальных ячеек строки.
nowrap
Отменяет автоматическое обтекание текста для данной ячейки. Окончания строк должны быть дополнены тегами <р> или <br>.
rowspan = число
Задает количество строк, объединяемых данной ячейкой. .Значение по умолчанию равно 1.
width = число
Задает ширину ячейки в пикселях.
Тег <th>
<th> заголовок </th>
Атрибуты:
align = left | center | right
Задает способ
выравнивания текста (или других элементов)
в ячейках текущей строки.
valign = top | middle | bottom
Задает способ вертикального выравнивания текста (или других элементов) в ячейках текущей строки. Значение по умолчанию middle.
colspan = число
Задает количество столбцов, которые будет объединять данная ячейка. Значение по умолчанию 1.
rowspan = число
Задает количество строк, объединяемых данной ячейкой. Значение по умолчанию равно 1.
width = число
Задает ширину ячейки в пикселах.
bgcolor = «#rrggbb» или название цвета.
Задает цвет, используемый в строке. Значение цвета, заданного для фона строки, перекрывает значение, заданное для таблицы в целом.
Простые
таблицы – довольно большая редкость. Гораздо чаще встречаются сложные
таблицы, в которых ячейки располагаются
одновременно в нескольких соединениях
столбцах или строках. Ниже приведём
пример (см. пример 9), который демонстрирует
таблицу 3х3 с заголовками, различными
видами разбиения таблицы на ячейки и
заданной рамкой. Для объединения ячеек
используются атрибуты colspan
и rowspan.
Атрибут colspan
сообщает программе просмотра, что нужно
раздвинуть клетку таблицы на несколько
столбцов. Например, в нашем примере 9
ячейку А нужно растянуть на ячейку
одного столбца и на две строки, для этого
задаём colspan=1,
а rowspan=2,
а ячейку F
нужно растянуть на ячейки трёх столбцов
и на одну строку, следовательно, colspan=3,
а rowspan=1.
В данном примере используется атрибут
border
=8. Он устанавливает ширину рамки таблицы
и может принимать любое значение от 0
до 10. Если данный атрибут не указать или
задать равным нулю, то у таблицы будет
отсутствовать рамка, такая таблица
приведена ниже на рисунке 6.
Гораздо чаще встречаются сложные
таблицы, в которых ячейки располагаются
одновременно в нескольких соединениях
столбцах или строках. Ниже приведём
пример (см. пример 9), который демонстрирует
таблицу 3х3 с заголовками, различными
видами разбиения таблицы на ячейки и
заданной рамкой. Для объединения ячеек
используются атрибуты colspan
и rowspan.
Атрибут colspan
сообщает программе просмотра, что нужно
раздвинуть клетку таблицы на несколько
столбцов. Например, в нашем примере 9
ячейку А нужно растянуть на ячейку
одного столбца и на две строки, для этого
задаём colspan=1,
а rowspan=2,
а ячейку F
нужно растянуть на ячейки трёх столбцов
и на одну строку, следовательно, colspan=3,
а rowspan=1.
В данном примере используется атрибут
border
=8. Он устанавливает ширину рамки таблицы
и может принимать любое значение от 0
до 10. Если данный атрибут не указать или
задать равным нулю, то у таблицы будет
отсутствовать рамка, такая таблица
приведена ниже на рисунке 6.
Пример 9:
<html> <head>
<title>Таблица</title>
</head> <body>
<h3 align = center> Обычная таблица 3х3 с заголовками
и различными видами разбиения ячеек и рамкой шириной равной 8</h3>
<table border=8>
<tr>
<th>Заголовок 1</th> <th>Заголовок 2</th>
<th>Заголовок 3</th></tr>
<tr>
<td align=center rowspan=2
colspan=1>ячейка таблицы A</td>
<td>ячейка таблицы B</td>
<td>ячейка таблицы C</td>
</tr><tr><td>ячейка таблицы D</td>
<td>ячейка таблицы E</td>
<tr><td align=center rowspan=1
colspan=3>ячейка таблицы F</td>
</tr> </title> </body> </html>
Результат:
Рис. 5 Пример таблицы
3х3
5 Пример таблицы
3х3
Рис.6 Пример таблицы без рамки
Cellpadding и Cellspacing
У тега table есть атрибуты, которые используются в паре: Cellspacing и Cellpadding. Для того чтобы избавиться от пространства между ячейками таблицы используется атрибут cellspacing, в html файле это запишется следующим образом <table cellspacing=0>. Можно увеличить пространство между ячейками, тогда, например cellspacing=10 (см. рисунок 7).
Рис.7 Пример использования Cellspacing
Атрибут cellpadding добавляет свободное пространство между содержимым ячейки и ее границами (см. рисунок 8).
Рис.8 Пример использования Cellpadding
Рис.9 Пример использования Cellpadding и Cellspacing
Многие
Web-дизайнеры используют большие таблицы
в качестве контейнеров для задания
структуры страницы. Одной из известных
конфигураций является создание узких
столбцов для пунктов навигации.
Одной из известных
конфигураций является создание узких
столбцов для пунктов навигации.
Атрибут WIDTH
Когда создаём таблицу, то ширина столбца оказывается равной самому широкому элементу этого столбца. Нужно установить для него точную ширину, равную половине всей таблицы.
Пример 10:
<HTML> <HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<h3 ALIGN = Center> Таблица</h3>
<TABLE BORDER WIDTH=”50%”>
<TR><TD WIDTH=80%>Таблица в 50% ширины от экрана. Столбец в 80% ширины таблицы</TD><TD>ячейка 2</TD>
</TR>
<TR><TD>ячейка 3</TD><TD>ячейка 4</TD>
</TR>
</TABLE> </BODY> </HTML>
Выполнение
данного примера демонстрирует, сколько
места занимают на экране таблица, столбцы
и ячейки.
Результат:
Рис.10 Пример использования атрибута Width
Таблицы можно использовать и для форматирования текста. Предположим, что нужно выровнять текст по левой границе и отодвинуть его от края. Для достижения цели можно использовать атрибуты таблицы, не указывая строки и ячейки, но указывая невидимый бордюр (NOBORDER).
Пример 11:
<HTML> <HEAD>
<TITLE>Программа по обучению детей работе с Интернетом</TITLE>
</HEAD>
<BODY bgcolor=”#FFFFFF” link= #ff0000
vlink= #ff0000>
<center><table noborder cellpadding=”20”
cellspacing=”20” width=80%><tr>
<td align=left>
<center><img src=”!/russia.gif”>
</center>
<hr>
<P>Текст
программы обучения детей работе с
Интернетом……. .</P>
.</P>
</tr></td> </TABLE> </BODY> </HTML>
Результат:
Рис.11 Пример использования таблицы для форматирования текста
Контейнер для большого изображения
Таблицы могут использоваться для сборки больших изображений, которые предварительно были разделены на несколько частей, что бывает необходимо для получения анимационных эффектов, сменных изображений и т. д.
Практические задания.
* Текст для выполнения практических заданий необходимо брать из файла «текст для лабораторных работ.doc».
Создайте HTML документ, <head>, задайте название документа с помощью тега <title> и включите дополнительные сведения о документе используя тег <meta>.
Задайте фоновый цвет документа, используя необходимый атрибут тега <body>.

Создайте таблицу следующего формата: 4 столбца и 5 строк; ширина рамки таблицы =7; объедините несколько ячеек по строкам и несколько по столбцам. Добавьте в таблицу текст с различным выравниванием: в право, в лево, по центру и форматированием.
Создайте 3 таблицы следующего формата: 2 столбца и 2 строки; ширина рамки таблицы =4; в первой таблице увеличите пространство между ячейками, во второй таблице уменьшите пространство между ячейками, в третей таблице установите ширину таблицы и ширину первого столбца в %. Добавьте в таблицу текст с различным выравниванием: в право, в лево, по центру и форматированием.
Создайте таблицу с невидимыми границами и используйте ее для разметки текста.
Теоретические вопросы:
Для каких целей используются таблицы на веб-странице?
Базовая структура таблицы.

HTML-таблиц, туториал на примере
HTML-таблицы, туториал на примереРасширения тега
Пример 1: обычная (без границ)
| Пример 2: с рамкой
| ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Пример 3: с заполнением ячеек
| Пример 4: с бордюром и клеточным вкладышем
| ||||||||||||||||||||||||
Пример 5: с «ячейками заголовка»
| Пример 6.
| ||||||||||||||||||||||||
Пример 7: пустые ячейки
| Пример 8: колспаны
| ||||||||||||||||||||||||
Пример 9: диапазон строк
| Пример 10: colspan и rowspan
| ||||||||||||||||||||||||
Пример 11: таблицы внутри таблицы
| Пример 12: предварительное форматирование
| ||||||||||||||||||||||||
Пример 13: атрибут WIDTH
| ширина=50% | ширина=35% | ХХХ |
|---|---|---|
| А | Б | С |
| Д | Е | Ф |
Пример 1: обычная (без границ)
| | | | | | | | | | | | | | | | | | | | <таблица>
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

 ..
..
 ..
</tbody>
</table>
..
</tbody>
</table>


 Переопределение стилей ячеек по умолчанию
Переопределение стилей ячеек по умолчанию


 Значение
Значение  Значение
Значение 



 Эта информация полезна для всех пользователей, но особенно полезна для пользователей, которые не могут видеть таблицу, т.е. пользователи программ чтения с экрана. [Пример B]
Эта информация полезна для всех пользователей, но особенно полезна для пользователей, которые не могут видеть таблицу, т.е. пользователи программ чтения с экрана. [Пример B]