Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.
 5 — Окно для управления макетом
5 — Окно для управления макетом
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы (Header). Собственно, название говорит само за себя. В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.

- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы.
 Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами.
 В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице. - Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.
 9 — Замена путей к файлам
9 — Замена путей к файлам
Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' /> Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть. Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.
 13 — Тестирование макета дизайна
13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
Бесплатные Html шаблоны резюме — 10 вариантов
Начало
HTML шаблоны
Бесплатные Html шаблоны резюме — 10 вариантов
Оглавление:
- 1 Стильный Html шаблон Landing Page резюме
- 2 Profile — Html шаблон со статичным сайдбаром
- 3 Бесплатный Html шаблон резюме на Bootstrap
- 4 Html5 шаблон резюме на Bootstrap 4
- 5 Html шаблон Simple Yet Exquisite CV
- 6 Civic — Html шаблон портфолио и резюме
- 7 Ronin — Html шаблон персонального сайта
- 8 Personify — шаблон резюме и портфолио
- 9 Html шаблон сайта видеографа
- 10 DevFolio — Landing Page шаблон резюме и портфолио
- 11 В заключении
Здесь вы найдете бесплатные html шаблоны резюме, которые помогут творческому человеку реализовать поставленные перед ним задачи. Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Стильный Html шаблон Landing Page резюме
Стильный шаблон Landing Page резюме, портфолио или персональный сайт дизайнера. Многостраничник.
Скачать шаблон
Profile — Html шаблон со статичным сайдбаром
Profile — одностраничный личный сайт Html шаблон со статичным сайдбаром. Если вы фрилансер, дизайнер, разработчик, архитектор или творческий человек, расскажите миру о своих навыках с помощью Html шаблона Profile.
Скачать шаблон
Бесплатный Html шаблон резюме на Bootstrap
В шаблоне несколько html страниц: резюме, портфолио, блог и контакты. Резюме можно представить в виде много страничного сайта или скомпоновать в одностраничник.
Скачать шаблон
Html5 шаблон резюме на Bootstrap 4
Это одностраничный html шаблон на Bootstrap 4. Статичный левый сайдбар и правый контент блок с пркруткой. Инфо блоки содержат: обо мне, образование, услуги, портфолио, отзывы, блог и контакты. Библиотеки и плагины: Bootstrap 4, FontAwesome, Slick и Lightbox.
Библиотеки и плагины: Bootstrap 4, FontAwesome, Slick и Lightbox.
Скачать шаблон
Html шаблон Simple Yet Exquisite CV
Шаблон резюме аналогично предыдущему имеет статичный сайдбар и несколько инфо секций. Это стильный одностраничник на Bootstrap 4.
Скачать шаблон
Civic — Html шаблон портфолио и резюме
Одностраничный html шаблон портфолио и резюме на Bootstrap 4. Шаблон представлен в шести вариантах. Библиотеки и технологии: Bootstrap 4, FontAwesome, Owl Carousel, Magnific Popup, Flaticon и Circle Progress.
Скачать шаблон
Ronin — Html шаблон персонального сайта
Ronin — Html шаблон персонального сайта на Bootstrap 4. Если вам нужен развернутый и стильный сайт, то берите на вооружение шаблон Ronin. Много удачных дизайнерских решений сочетаются с простой и красивой подачей контента.
Скачать шаблон
Personify — шаблон резюме и портфолио
Personify — шаблон резюме и портфолио мне показался не совсем удобным. Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Скачать шаблон
Html шаблон сайта видеографа
Резюме и портфолио Html шаблон сайта видеографа. Лучший вариант показать свои работы, видеосъемки событий и рассказать о своих успехах с помощью шаблона резюме и портфолио Videograph.
Скачать шаблон
DevFolio — Landing Page шаблон резюме и портфолио
DevFolio — Landing Page и Html шаблон резюме и портфолио. Стильный, динамичный шаблон с анимацией блоков. Этот шаблон подходит для веб-дизайнеров, разработчиков или фрилансеров, работающих на различных онлайн-площадках.
Скачать шаблон
В заключении
Шаблоны сайта резюме необходимы для создания персонального сайта или сайты резюме и портфолио для представления личности творческого специалиста в интернет. Здесь мы собрали 10 бесплатных шаблонов резюме, но если вам нужно больше, в статье Новые Html шаблоны резюме для сайта вы сможете скачать еще 11 свежих шаблонов для резюме.
И обязательно посмотрите статью про 100 Html шаблонов. Там вы найдете несколько шаблонов близких по теме резюме, портфолио и личных сайтов.
Что такое HTML? Вот все, что вам нужно знать
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все, что вам нужно знать о HTML.
Готовы начать карьеру веб-разработчика в сфере технологий? Хороший! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что эта работа пользуется большим спросом (И за нее платят в среднем 73 тысячи долларов в год). Но с чего начать переход? В начале, конечно! И когда дело доходит до веб-разработки, начало — это HTML.
Чтобы точно объяснить, что такое HTML (и как начать его изучение), мы составили руководство, раскрывающее тайны этого основополагающего технического навыка и показывающее, как легко начать работу.
Содержание
- Что такое HTML?
- Изучение HTML
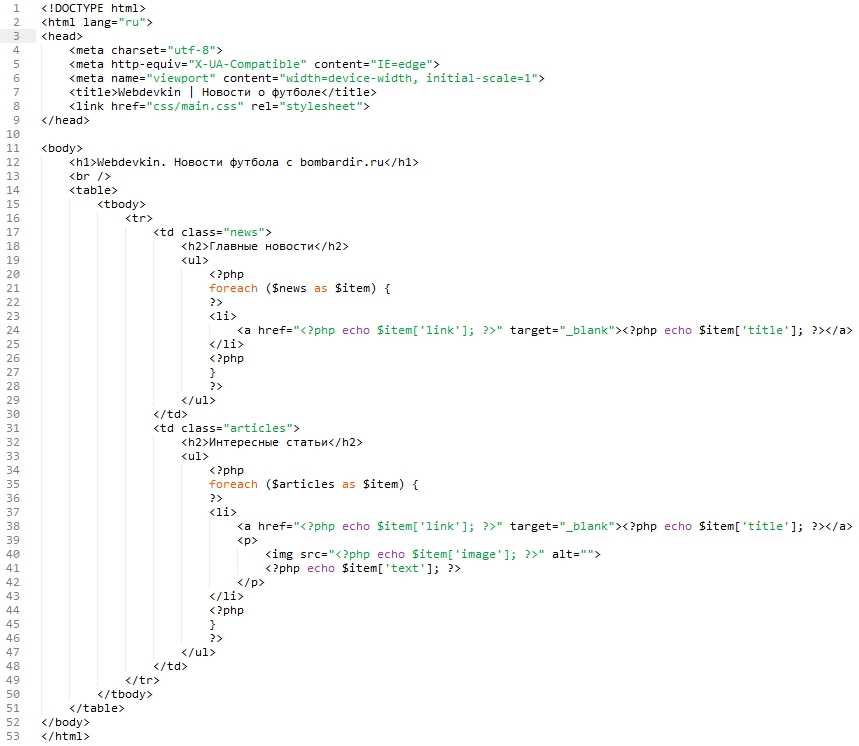
- Примеры HTML
- Как HTML становится веб-страницей
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Что такое HTML?
HTML: базовое определение
TLDR: HTML (язык гипертекстовой разметки) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для посещающих их веб-браузеров
Звук простой? Это потому что так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его изучение так важно. Чтобы расширить приведенное выше определение:
Чтобы расширить приведенное выше определение:
- HTML сообщает браузерам, какая часть веб-страницы является заголовком, какая является нижним колонтитулом, где находятся абзацы, где размещаются изображения, графика и видео и т. д.
- Браузеры берут этот HTML-контент и переводят его в то, что вы видите на экране своего устройства.
- HTML – это язык, являющийся отраслевым стандартом, который гарантированно будет понят всеми веб-браузерами (например, такими приложениями, как Safari, Firefox и Google Chrome),
- HTML также является общепринятым стандартом для того, чтобы сделать веб-сайты «находимыми» для поисковых систем, таких как Google, Yahoo и Bing, на основе релевантных условий поиска (то есть слов поиска, которые вы вводите в строку поиска).
На создании веб-сайта далеко не уедешь без структурированной веб-страницы с возможностью поиска, и поэтому HTML — один из первых языков, которые вы должны выучить, если интересуетесь программированием. Но что включает в себя изучение HTML?
Но что включает в себя изучение HTML?
(наверх)
Изучение HTML — сколько времени это займет и с чего начать
Если вы новичок в технике, изучение HTML может показаться сложной задачей, но не паникуйте! Изучение HTML намного проще, чем вы думаете.
Думайте о неделях, а не о годах
Временные рамки для изучения HTML не годы и даже не месяцы:
Реально вы можете ознакомиться с HTML за недель .
И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете приступить к оплачиваемой работе. , например создание веб-сайта, создание пользовательского шаблона электронной почты или работа в качестве менеджера социальных сетей.
Не хотите заниматься специфической работой разработчика? Без проблем. Тем не менее стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь увеличить вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Вы можете начать изучение прямо сейчас
Если вы готовы изучать HTML, это так же просто, как начать прямо сейчас с бесплатными онлайн-руководствами, такими как это руководство от Mozilla Developers Network (людей, стоящих за веб-браузером Firefox). Затем, когда вы будете готовы сделать следующий шаг (И добавить дополнительные навыки, такие как CSS и JavaScript), рассмотрите платный курс под руководством инструктора, такой как наш курс Skillcrush Front End Web Developer. Этот онлайн-класс рассчитан на то, чтобы его можно было пройти всего за три месяца, потратив час в день на изучение материалов.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Как выглядит HTML?
Хотя вы можете этого не осознавать, есть большая вероятность, что вы уже сталкивались с HTML. Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует несколько абзацев? Используемый вами веб-браузер может определить разницу между абзацем и заголовком, поскольку каждый из них имеет свой собственный HTML-тег. Теги HTML выглядят следующим образом:
Это заголовок
Это абзац.
Когда вы используете теги HTML для создания чего-то вроде заголовка или абзаца. , вы создаете «элементы». Элементы — это отдельные компоненты HTML, составляющие HTML-документ или веб-страницу, определяемые этими открывающими тегами (
) и закрывающими тегами (
), а также информацией между ними (это абзац). HTML-элементы веб-страницы могут состоять из различных типов контента и мультимедиа, в том числе: Чтобы разместить какой-либо тип медиа на вашей веб-странице, вы должны использовать соответствующий HTML-тег. Например, изображения получают теги
Например, изображения получают теги , видео получают теги
Элементы также могут включать:
- Метаэлементы
- Элементы конструкции
Мета-элементы — это HTML-элементы, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату последнего просмотра. изменены и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди Google используют темы ключевых слов сайта.
Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как
 в то время как такие элементы, как
в то время как такие элементы, как

 Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл. В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.