HTML | Введение в веб-разработку
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
HTML — это первое, с чем сталкиваются начинающие веб-разработчики.
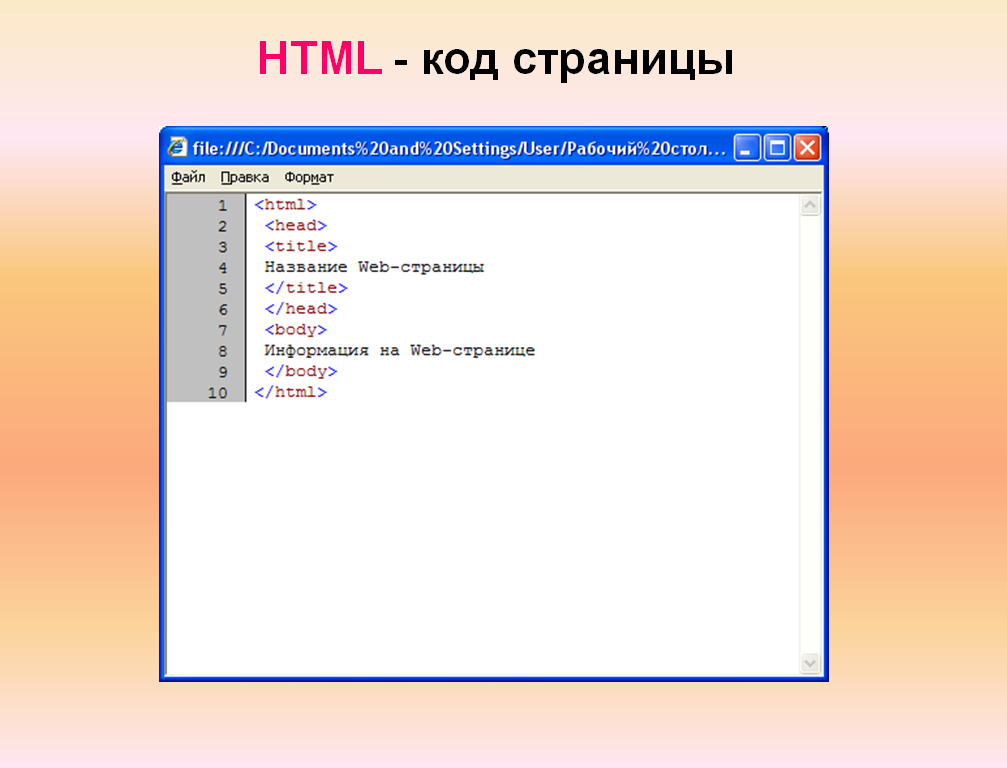
Когда мы открываем страницы сайтов, перед нами, обычно, красивые картинки, текст, иногда реклама и другие элементы. Но если вызвать контекстное меню и нажать на пункт «Исходный код страницы» (в зависимости от браузера и языка системы называется по-разному), то мы увидим примерно следующее:
<div>
<a aria-hidden='true' href='/'>Hexlet</a>
<ul>
<li>
<a href="/my"><span></span>
Мой Хекслет
</a>
</li>
<li><a href="/courses"><span></span>
Курсы
</a>
</li>
</ul>
</div>
Именно такой код и называется HTML. Hypertext Markup Language (HTML) — это язык разметки для создания веб-страниц или веб-приложений. Пусть вас не смущает слово «язык», HTML не является языком программирования.
Формально языком программирования называют только тот язык, который является Тьюринг-полным.
Проще всего понять идею HTML на примере редактирования текста в редакторе. Когда нам необходимо выделить текст жирным, создать список или вставить таблицу, мы «размечаем» текст. В обычных текстовых редакторах это делается визуально. Мы выделяем текст, затем нажимаем кнопку «Жирный», и текст становится жирным.
Так мы видим текст, когда открываем наш файл через специализированный редактор, понимающий его формат. Но внутри самого файла, конечно же, нет никакого жирного текста. Просто тот блок, который мы видим как жирный, помечен специальным образом. При выводе разметка превращается в визуальные выделения.
В HTML такие выделения делаются с помощью тегов. Теги — своеобразные кирпичики, из которых строится страница. Например, для подчеркивания текста используется тег u и выглядит это так:
текст c <u>ашыпкой</u> будет подчёркнутым
Тег u относится к парным тегам. Кроме открывающего тега
Кроме открывающего тега <u> он требует наличия закрывающего тега: </u>. Так браузер понимает, когда нужно перестать делать текст подчеркнутым.
Подобных тегов в HTML довольно много. С помощью них, например, можно создавать таблицы, списки, заголовки, вставлять картинки, ссылки и тому подобное. Некоторые элементы, такие как списки, требуют использования сразу нескольких тегов, вложенных друг в друга. Еще есть теги, которые для корректной работы нуждаются в атрибутах.
<!-- Список из двух элементов --> <ul> <li>one</li> <li>two</li> </ul>
Перед тем, как двигаться дальше, давайте попробуем создать нашу первую страничку. Вы увидите, насколько это тривиально.
Создайте файл index.html в любом удобном месте вашего компьютера. Добавьте туда html код, указанный ниже, а затем откройте файл в браузере.
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta name="description" content="My first page">
</head>
<body>
<h2>Hello, World!</h2>
<ul>
<li>One</li>
<li>Two</li>
</ul>
</body>
</html>
Поздравляю, вы сделали свою первую страницу! Если захотите потренироваться, то это всегда можно сделать здесь https://plnkr. co/edit/ (другие подобные сервисы легко гуглятся).
co/edit/ (другие подобные сервисы легко гуглятся).
Подобным образом вы можете создать сколько угодно страниц. Добавив на эти страницы ссылки, которые сплетают их в единое целое, мы получим статический сайт. Именно из-за ссылок веб называется гипертекстовым. Ссылки выглядят так:
<a href="/about">О компании</a> <a href="https://hexlet.io">Хекслет</a>
В данном случае мы воспользовались атрибутом href тега a и подставили туда место для перехода. Как видите, это может быть страница на том же сайте или ссылка на внешний ресурс.
HTML — не единственный язык разметки. Например, текст этого урока я пишу с использованием разметки Markdown. Она обладает более скромными возможностями, чем HTML, но при этом сильно удобнее для простых текстов, которые пишутся вручную и требуют только базового форматирования. Более того, на Хекслете Markdown используется повсеместно. Практически в любом месте, где вы можете написать нам, можно использовать markdown.
## Заголовок * Первый элемент списка * Второй элемент списка
Но браузер не понимает разметку Markdown. Как же она работает? Все очень просто: сначала Markdown транслируется в HTML, который уже отдается браузеру, а браузер уже выполняет свою главную задачу — отрисовывает страницу. Трансляция производится программным способом, но для понимания общего принципа работы это не важно.
Важно понимать, что страница, созданная с использованием только HTML, статична, то есть на ней ничего не двигается, не выезжает, не меняется при наведении и вообще никак себя не выдает (на самом деле есть некоторые элементы, которые добавляют каплю динамизма, но суть от этого не меняется). Динамизм появляется благодаря CSS и JavaScript.
HTML, как и большинство языков разметки, очень прост. Учить его «от и до» не нужно. Главное, понять общую схему работы и научиться применять правильные теги. Этого достаточно для старта. Хороший справочник по html можно найти на developer.mozilla.org.
Браузер для разработчиков
В любом современном браузере есть специальная панель разработчика (Developer Tools или «инструменты разработчика»). Она позволяет в удобном виде просматривать структуру страницы и менять её. Показывает статистику по загрузке зависимых ресурсов. Помогает анализировать изменения во время взаимодействия с загруженной в браузере страницей. Попробуйте открыть её в вашем любимом браузере и поэкспериментировать.
Хекслет
На Хекслете есть бесплатный курс Основы современной вёрстки, содержащий текстовые уроки, интерактивные упражнения и тесты.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Зачем нужно изучать HTML и CSS?
Преподавание информатики не может сделать кого-то опытным программистом, так же как изучение кистей и пигментов никого не сделает опытным художником.
Эрик С. Реймонд, американский программист
Язык программирования – это не что иное, как система символов, которая использует определённые коды, предназначенные для создания алгоритмов и написания компьютерных программ. В сфере веб-разработок существует множество языков, но HTML и CSS являются базовыми для всех, кто хочет научиться программированию.
Оба эти языка используются для создания веб-сайтов и определяют внешний вид любой интернет-страницы. Они формируют структуру, то есть заголовки, абзацы, размер и положение картинок, а также шрифты, цвета и прочее. Именно поэтому многие специалисты рекомендуют начинать обучение программированию с этих основных элементов.
Итак, вы решили записаться на первые уроки программирования, но не уверены, какое направление выбрать? Superprof расскажет вам, почему стоит уделить внимание языкам HTML и CSS, и как это правильно подобрать образовательный курс.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Как работает интернет-пространство?
Мы точно знаем, что вы ежедневно просматриваете разные сайты и даже не задумываетесь, как они работают. Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Давайте разбираться вместе! Для просмотра сайта мы используем компьютерную программу, которую принято называть браузером. Именно браузер интерпретирует строки компьютерного кода, чтобы мы видели веб-страницы такими, какими их придумали разработчики.
Таким образом, все сайты, на которых мы привыкли бывать, фактически создаются кодами программирования на стороне клиента. А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
Благодаря HTML и CSS создатель сайта указывает, где разместить текст и добавить ссылку, какой использовать фон и фотографию. При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
- Python
- Java
- C++
- JavaScript
- PHP
Но на этом мир языков программирования не заканчивается. Всё зависит от того, где вы хотите применять свои знания и навыки. Выбирайте тот вариант, который больше актуален для вас.
Только помните, что одни языки постепенно вытесняются другими, поэтому необходимо всегда держать руку на пульсе. Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Что такое HTML-программирование?
Если говорить объективно, то HTML – это язык гипертекстовой разметки, что и следует из расшифровки аббревиатуры HyperText Markup Language. Разработка этого формата велась ещё в конце 1980-х годов и к 1991-ому году оформилась в список дескрипторов, которые сейчас чаще называют тегами.
Мы согласны, что термин “язык программирования” для HTML не совсем корректен, но позвольте нам сохранить эту формулировку для простоты и удобства. Ведь суть заключается в том, что освоив один раз этот код, вы без труда начнёте ориентироваться в других IT-направлениях и поймёте, как создаются программы.
Как только вы изучите HTML и CSS, вам будет проще освоить более продвинутые языки программирования (фото freepik)Да, для программирования в разных операционных системах требуются разные языки, но при разработке приложений для Windows, Linux или macOS всегда будет важен интерфейс. Самое главное – сделать конечный продукт удобным для пользователя, и научиться этому вам помогут базовые уроки по HTML.
Ведь мы помним, что HTML позволяет:
- указывать браузеру, как отображать содержание интернет-страницы
- структурировать контент
- создавать гиперссылки
- индексировать страницы в поисковых системах
- управлять кэшем
- передавать браузеру важную информацию, например, страну, язык, авторские права и прочее
Следовательно, HTML является языком обработки данных. Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Освоить этот язык программирования, с помощью которого создаются сайты, довольно быстро и просто. Для этого необязательно проходить полноценное обучение на программиста. Достаточно будет короткого курса, который позволит вам получить первую профессию в этой сфере – веб-дизайнера или верстальщика. Так вы сможете заработать первые деньги и продолжить своё развитие в области IT.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Для чего используется CSS?
CSS – это аббревиатура Cascading Style Sheets, что переводится как каскадные таблицы стилей. Согласитесь, пока не очень понятна суть, поэтому предлагаем взглянуть на этот язык с другой стороны.
Вы уже знаете, что HTML структурирует то, что указано на интернет-странице, а CSS позволяет отформатировать весь контент и сделать его более удобным как для пользователей, то есть для нас с вами, так и для самих веб-разработчиков.
Одним словом, почти все современные сайты работают на связке HTML+CSS, хотя на заре развития интернет-технологий было достаточно лишь HTML. С появлением разных браузеров работа веб-мастеров усложнилась, ведь изначальные коды не поддерживались новыми программами. Отсюда и возникла потребность в унифицированных кодах, отражённых в CSS.
Но давайте поговорим более предметно о том, для чего нужен CSS. Речь идёт о стиле документа, иначе говоря, о правилах его оформления, куда включаются дизайн, вёрстка и виды макетов для разных устройств. Последний пункт сейчас особенно актуален, так как мы привыкли смотреть сайты с телефонов, планшетов или компьютеров.
Вспомните, как неудобно пользоваться мобильной версией сайта, если половина текста сдвинута вбок и не читается. Большинство пользователей не станут мучиться и просто закроют страницу, а значит, какой-то бизнес потеряет потенциального клиента. При высоком уровне конкуренции допустить такое нельзя, поэтому даже развивающиеся компании вкладывают деньги в веб-разработку.
Но в чём принципиальное отличие CSS-кода от HTML? В последнем необходимо менять настройки каждого элемента отдельно, а с помощью CSS эту задачу можно упростить. Достаточно выбрать однотипные элементы на странице с помощью селектора (кода), чтобы их оформить в едином стиле. Например, сделать все заголовки одного размера и цвета.
Как и в случае с HTML, освоить CSS достаточно просто. Если вы пока не претендуете на большие и сложные проекты, то вам хватит и базовых знаний. А для работы с более серьёзными заказами придётся следовать чётким стандартам написания кодов, выучить которые вам поможет репетитор по программированию.
Зачем изучать HTML и CSS?
Итак, предлагаем ещё раз обратить внимание на то, что с HTML и CSS начинается путь любого программиста. И, прежде чем перейти к другим языкам, таким как JavaScript, нужно хорошо знать базу. Каким бы сложным не был сайт, в его основе всегда будет находиться HTML-код.
Для создания более современных и креативных страниц требуется CSS, который определяет, как элементы, прописанные с помощью HTML, будут выглядеть на интерфейсе пользователя. Если говорить простым языком, то HTML – это стена, а CSS – обои, которые мы на неё поклеили.
Мы привыкли видеть красивые сайты и редко задумываемся о том, как они создаются. На деле получается, что это всего лишь набор прописанных кодов, которые в браузере отображаются так, как было задумано веб-разработчиками. И научиться создавать классные интернет-страницы вполне реально.
Но с чего начать обучение программированию? Некоторым из нас очень повезло, потому что основы HTML и CSS сейчас даются на школьных уроках информатики. Если в вашей школе такой опции не было, то обратите внимание на онлайн обучение программированию.
Сфера образования в России активно развивается, и вы легко найдёте интересные дистанционные занятия по программированию как для себя, так и для ребёнка, который мечтает заниматься веб-дизайном. Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Да, все кнопки подтверждения, онлайн-формы, всплывающие окна и другие элементы интернет-страницы – это более сложные коды JavaScript. Получается, что выучив эти 3 языка программирования, вы будете создавать под ключ оригинальные сайты и зарабатывать на этом неплохие деньги. А дальше можете изучать и более сложные языки, такие как Java или С. Также веб-разработчикам пригодится Python.
Что необходимо начинающему веб-программисту?
Мы рассмотрели 2 главных языка программирования, которые нужны веб-разработчикам и верстальщикам сайтов. Освоив базу самостоятельно или на специальных курсах, вы очень скоро начнёте выполнять первые заказы.
Но не старайтесь делать всё на 5+, оставьте сложные задачи экспертам и начните просто набивать руку. Немного практики, и на создание современных сайтов или лендингов у вас будет уходить всё меньше времени. А как и где тренироваться, спросите вы?
А как и где тренироваться, спросите вы?
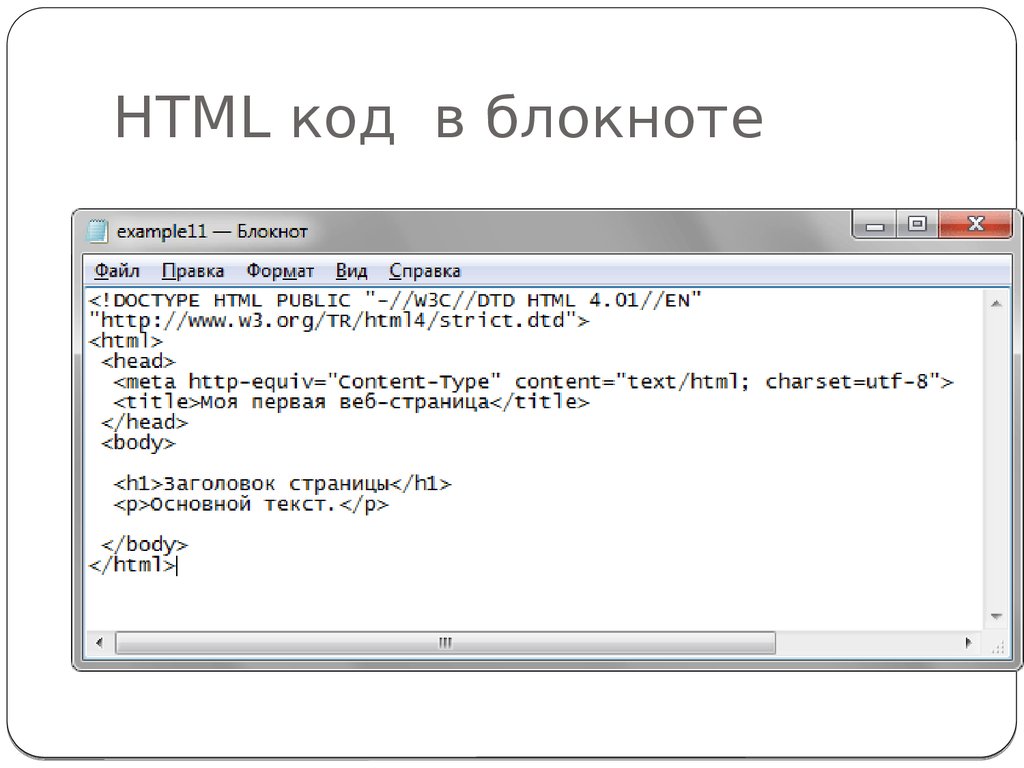
Что же, это вполне уместный вопрос. Теоретически написать структуру сайта можно и в обычном текстовом редакторе, например, в “Блокноте”. Но лучше использовать специальные приложения, которые упрощают работы с HTML- и CSS-кодами. Обычно такие программы делятся на 2 типа:
- визуальные, которые отлично подходят “чайникам”. Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.
- текстовые, которые используют разработчики. Здесь уже без знаний HTML-разметки и CSS-классов не обойтись. Это ещё не программы для профессионалов, но прекрасный тренажёр для молодых специалистов.
Удобный текстовый редактор – лучший союзник веб-программиста, поэтому не бойтесь тестировать и искать тот вариант, который подойдёт именно вам. Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Ещё популярностью пользуется Sublime Text. Его можно использовать бесплатно, но с ограниченным набором функций. Если понравится, то уже доплачивайте за доступ ко всему функционалу. На базе фреймворка Electron работают такие редакторы как Atom и VS Code, но они всё же больше подойдут разработчикам с опытом.
Однако помните, что работа в текстовых редакторах – это финальная стадия создания сайта, которой предшествует этап подготовки. Сначала вам предстоит разработать макет, который позволит наглядно увидеть будущий сайт. Сделать это можно в любом графическом редакторе или даже на листе бумаги.
Никогда не пропускайте фазу разработки, если не хотите переделывать сайт с нуля. Важно, чтобы и вы, и ваш заказчик понимали, какой результат должен получиться в конце. Для этого следуйте простому алгоритму:
Для этого следуйте простому алгоритму:
- определите с заказчиком цель создания интернет-ресурса, его структуру и дизайн
- зафиксируйте это в виде технического задания
- создайте макет и утвердите его с клиентом
- сверстайте сайт и наполните его контентом. Если заказчик будет сам размещать материалы, то ваша задачи – объяснить ему, как это правильно делать
- запускайте сайт в интернет
Иногда клиенту требуется помощь с хостингом и доменом, а также SEO-продвижением. Согласуйте это на этапе технического задания, чтобы потом не было сюрпризов.
Программирование для начинающих: 10 лучших приемов HTML-кодирования, которые вы должны знать Большинство новичков и даже детей вступают в программирование, изучая HTML. Они узнают, что создают некоторые веб-страницы, но многие разработчики, даже опытные, допускают глупые ошибки при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя.
 Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.
Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.Соблюдение некоторых общепринятых методов упрощает отладку и экономит много времени. Это также помогает в поисковой оптимизации.
1. Используйте правильную структуру документа с типом документа
Природа HTML по-прежнему будет правильно отображать вашу разметку, даже если вы забудете упомянуть некоторые элементы, такие как , , , и . Вы увидите правильный результат в своем браузере, как хотите, но это не значит, что вы найдете тот же результат в каждом браузере. Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Вы можете выбрать правильный тип документа в зависимости от важности типа документа.
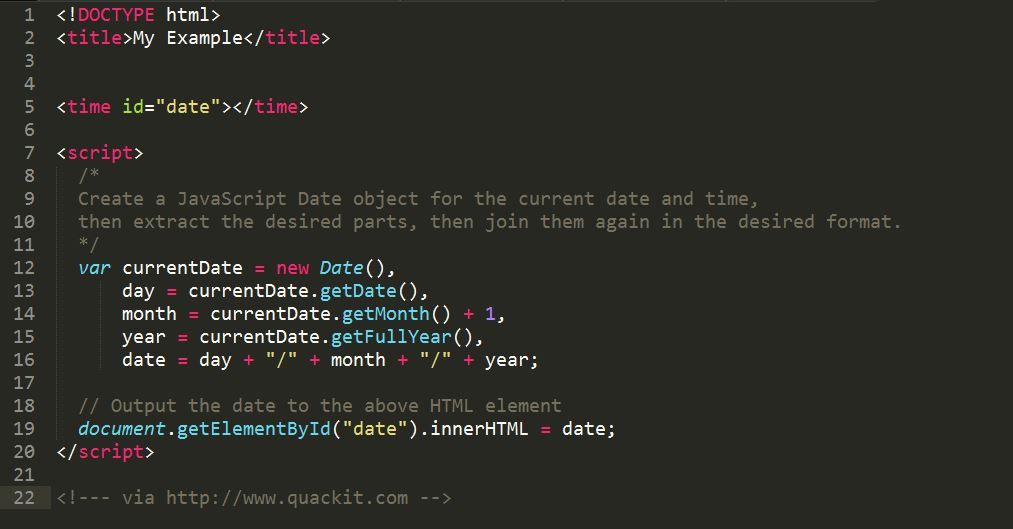
Example:
HTML
, чтобы избежать проверки, и соблюдайте. . Сегодня большинство текстовых редакторов предлагают функции, которые автоматически закрывают теги HTML, это хорошая практика (и, безусловно, для окончательной проверки), чтобы убедиться, что вы не пропустите ни один родительский или вложенный тег, который не закрыт. В HTML5 необязательно закрывать теги HTML, но согласно спецификации W3C вы должны закрыть все теги HTML, чтобы избежать ошибок проверки в будущем. Примечание : Не все теги имеют потерянные теги. Пожалуйста, проверьте Какие теги содержат как открывающие, так и закрывающие теги в HTML? Возьмите за правило использовать строчные буквы для всех тегов, атрибутов и значений в HTML-коде. Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище. Пример: Example: Многие новички делают ошибку, добавляя встроенный стиль в теги HTML. Это делает ваш код сложным и трудным в обслуживании. Заведите привычку отделять свои стили от HTML-разметки. Использование встроенных стилей может создать множество проблем. Это делает ваш код загроможденным, нечитаемым и трудным для обновления или обслуживания. Отделение HTML от CSS также помогает другим разработчикам очень легко вносить изменения в код. Пример: HTML-заголовок действительно имеет большое значение, когда дело доходит до поисковой оптимизации или ранжирования вашей страницы. Всегда старайтесь сделать заголовок как можно более осмысленным. Название вашей HTML-страницы отображается на странице результатов поисковой системы Google, и от него зависит индексация вашего сайта. Мета-описание сообщает пользователю, о чем страница, поэтому сделайте его описательным, чтобы четко указать цель вашего веб-сайта или страницы. Старайтесь не использовать повторяющиеся слова и фразы. Когда пользователь вводит какое-либо ключевое слово на панели поисковой системы, это ключевое слово подхватывается поисковыми роботами, а затем используется для поиска релевантной страницы для пользователей на основе соответствующего ключевого слова, используемого в метатегах. Example: Теги заголовков также играют решающую роль в том, чтобы сделать ваш сайт удобным для поисковых систем. HTML имеет 6 различных типов тегов заголовков, которые следует использовать с осторожностью. Научитесь использовать Пример: Многие новички допускают распространенную ошибку, используя неправильные элементы HTML. Им нужно со временем научиться, какой элемент и где использовать. Мы рекомендуем вам узнать обо всех HTML-элементах и правильно их использовать для осмысленной структуры контента. Например, вместо Примечание: Чтобы проверить разницу между тегами и , используйте сильный и полужирный тег в HTML 9. важно предусмотреть надлежащее пространство или отступ в HTML-коде, чтобы сделать его более читабельным и управляемым. Старайтесь не писать все в одну строку. Это делает ваш код загроможденным и плоским. При использовании вложенного элемента укажите правильный отступ, чтобы пользователи могли определить начало и конец тега. Код, соответствующий правильному форматированию, легко изменить, и он хорошо выглядит для других разработчиков. Это хорошая практика кодирования, которая также сокращает время разработки. Last but not least make a habit to validate your HTML Кодируйте часто. Проверка кода — отличная работа, которая помогает найти сложные проблемы. Вы можете загрузить проверку разметки W3C или панель инструментов разработчиков Firefox для проверки вашего сайта по URL-адресу. Валидаторы очень помогают в обнаружении ошибок и их устранении. Модуль 1: Краткий обзор веб-разработки Этот модуль дает обзор клиентских и серверных технологий, используемых в веб-разработке. Уроки Модуль 2: Введение в HTML Этот модуль объясняет синтаксис и структуру HTML-документов и дает краткую историю HTML. Уроки Модуль 3: Абзацы, заголовки и текст В этом модуле объясняется, как добавлять абзацы, заголовки и встроенный текст в HTML-страницы. Уроки Модуль 4: HTML-ссылки Этот модуль объясняет разницу между абсолютными и относительными путями и показывает, как добавлять ссылки на внешние HTML-страницы и на места внутри страницы. Уроки Модуль 5: HTML-изображения В этом модуле объясняется, как добавлять изображения на страницу, как сделать эти изображения доступными и как создавать ссылки на изображения. Уроки Модуль 6: HTML-списки Этот модуль объясняет, как добавлять упорядоченные, неупорядоченные списки и списки определений на HTML-страницы. Уроки Модуль 7: Ускоренный курс CSS Этот модуль представляет собой краткое введение в CSS, объясняя преимущества использования CSS для оформления HTML-страниц и описывая различные способы добавления стилей CSS к HTML-страницам и элементам. Уроки Модуль 8: Шрифты CSS В этом модуле объясняется, как выделить текст полужирным шрифтом и курсивом, а также как управлять другими атрибутами шрифта с помощью CSS. Уроки Модуль 9: Цвет и непрозрачность В этом модуле объясняется, как управлять цветом и непрозрачностью элементов на HTML-странице. Уроки Модуль 10: Текст CSS В этом модуле объясняется, как выравнивать, подчеркивать, зачеркивать и расставлять пробелы между буквами и словами, как делать отступ в тексте, как управлять пробелами и как добавлять тени к тексту. Уроки Модуль 11: Основы JavaScript Этот модуль знакомит с объектной моделью документа HTML и JavaScript, его назначением, синтаксисом и структурой. Уроки Модуль 12. Переменные, массивы и операторы Этот модуль объясняет, как создавать и использовать переменные и массивы JavaScript, а также знакомит с операторами JavaScript. Уроки Модуль 13: Функции JavaScript В этом модуле объясняется, как использовать встроенные функции JavaScript и как писать собственные пользовательские функции. Уроки Модуль 14: Встроенные объекты JavaScript В этом модуле рассматриваются встроенные объекты JavaScript и показано, как создавать вспомогательные функции для обеспечения дополнительных функций. Уроки Модуль 15: Условия и циклы В этом модуле объясняется управление потоком. Он охватывает различные типы условных выражений и циклов в JavaScript. Уроки Модуль 16: Обработчики и прослушиватели событий В этом модуле объясняется, как перехватывать и реагировать на такие события, как щелчки мышью и действия клавиатуры. Уроки Модуль 17: Объектная модель HTML-документа В этом модуле подробно рассматривается объектная модель HTML-документа, объясняются различные способы доступа к элементам на странице и показано, как динамически добавлять и удалять элементы с помощью JavaScript. Уроки Модуль 18: HTML-формы В этом модуле объясняется, как создавать HTML-формы. Уроки Модуль 19: Проверка формы JavaScript В этом модуле объясняется, как проверять HTML-формы с атрибутами HTML и с помощью JavaScript. |




 Пишите теги строчными буквами
Пишите теги строчными буквами 0036
0036  0147
0147 Спасибо!
Спасибо! 

 Используйте элементы заголовков с умом
Используйте элементы заголовков с умом h4
h4  0005
0005
 0036
0036  Validate Your Code
Validate Your Code
 Он также показывает, как создавать ссылки электронной почты.
Он также показывает, как создавать ссылки электронной почты.



 Также объясняется, как создавать таймеры в JavaScript.
Также объясняется, как создавать таймеры в JavaScript. Работа с иерархическими элементами
Работа с иерархическими элементами