Пошаговая инструкция по созданию правильной ссылки на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
- абсолютные – это полное расположение страницы в интернете.
 Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/ - относительные – относительный путь от данной страницы к нужной странице. Например: /services/dorabotka-i-redaktirovanie-sajta/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.ru ссылка на другой сайт | такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/ внутренняя ссылка на этот же сайт, но она приведена как абсолютная | /services/ внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
Код чистой ссылки:
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
- https://help2site.
 ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку. - /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
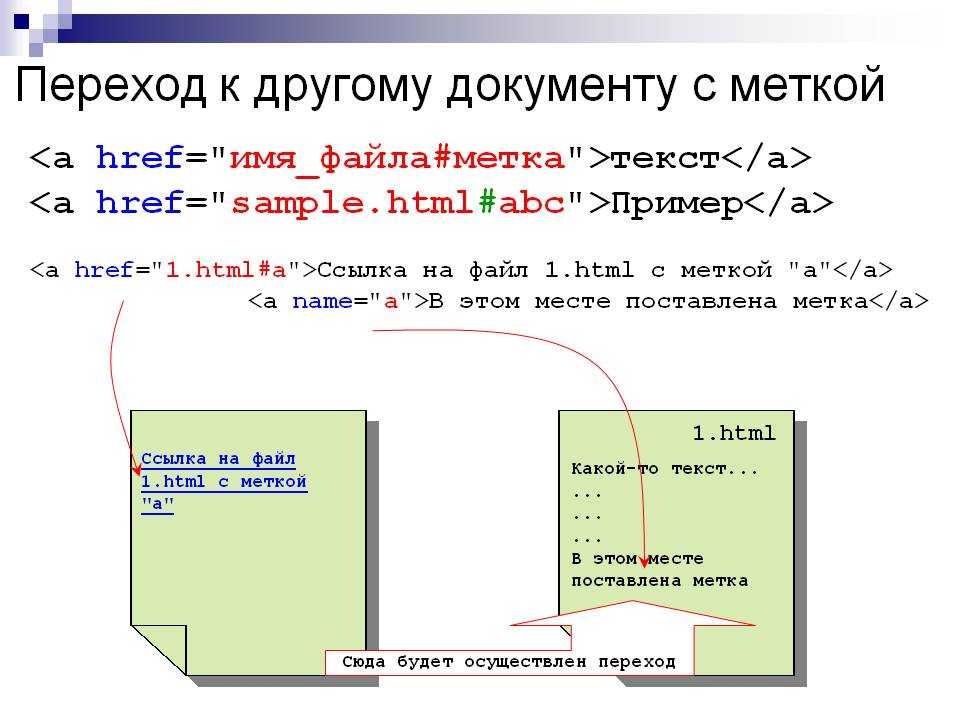
name
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>
Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p> <p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p> <p><a href="#top">Наверх</a></p>
target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: | описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.ru/casestudies/" target="_blank"></a>
Открывать ссылку в новом окне так же можно через атрибут – noopener.
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>
Пример – Наверх
rel
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: | Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как “та страница о компании”. Нужен в SEO, если вы назвали страницу “О компании” как “Мы крутые ребята и там типо о нас есть материал”. По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next | Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow | Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| sponsored | Ссылки, размещенные в качестве рекламы или за плату. Google ввел с сентября 2019 года. Google ввел с сентября 2019 года. |
| ugc | Помечаются ссылки размещенные пользователями в комментариях. Google ввел с сентября 2019 года. |
| noreferrer | Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение |
| noopener | Открытие ссылки в новом окне, без возможности обращения к объекту window исходной страницы. Это ваша безопасность. |
| prefetch | Указывает, что надо заранее кэшировать указанный ресурс. |
| prev | url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search | url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. | |
| tag | Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up | url родительской страницы. |
rev
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>
shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg"> <map name="link"> <p><a href="url" shape="circle">логотип</a></p> </map> </object>
tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
<a tabindex="число">...</a>
type
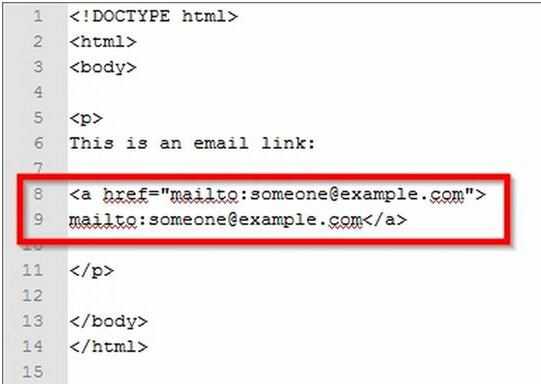
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
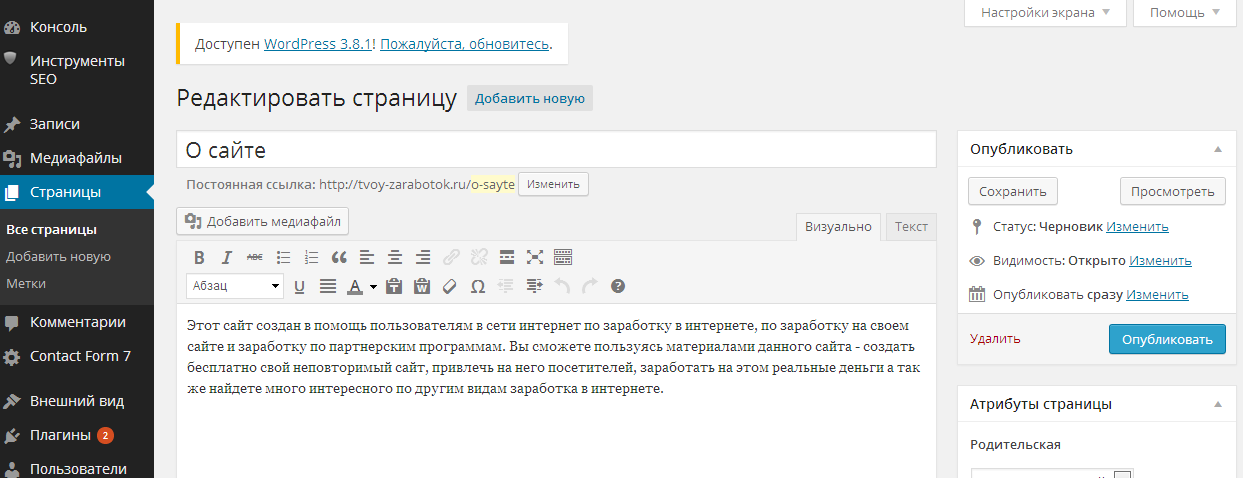
Как создать ссылку в WordPress
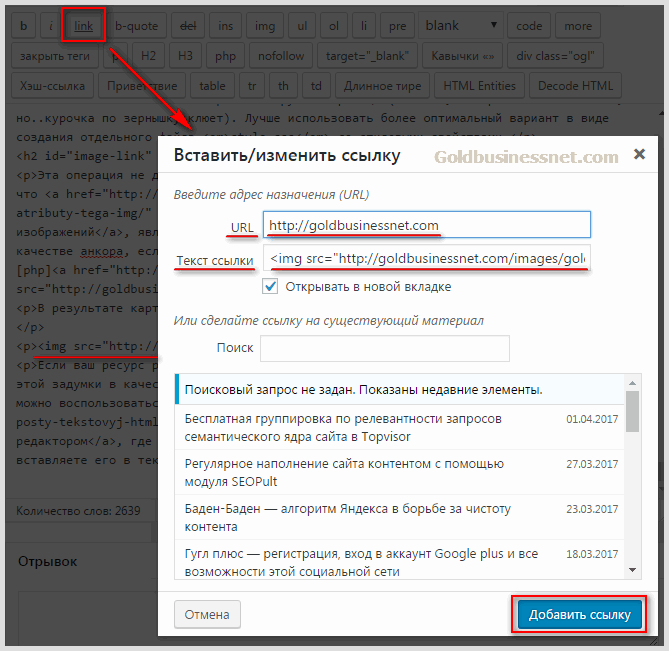
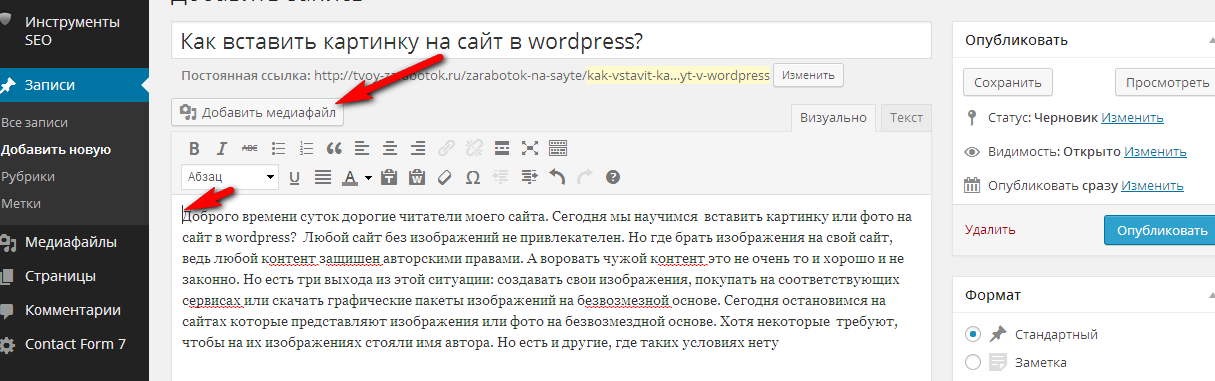
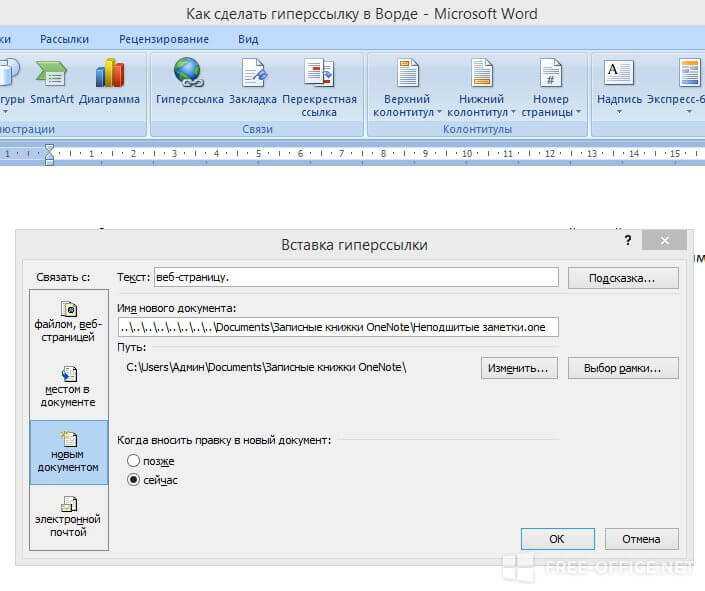
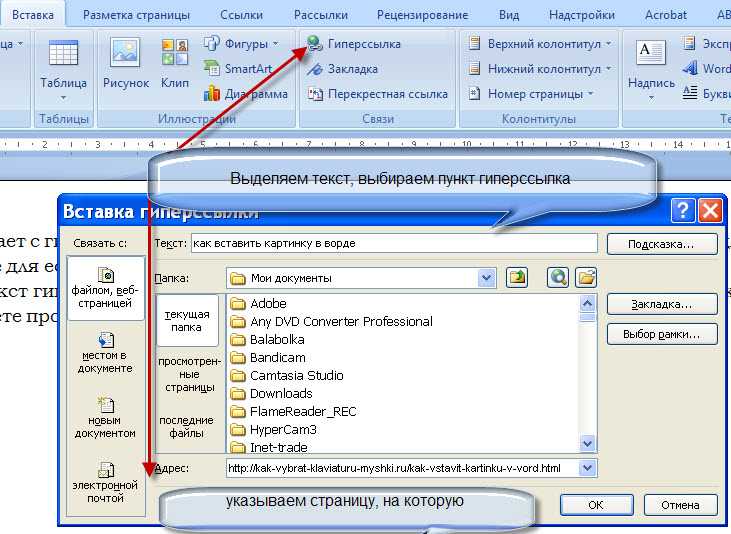
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
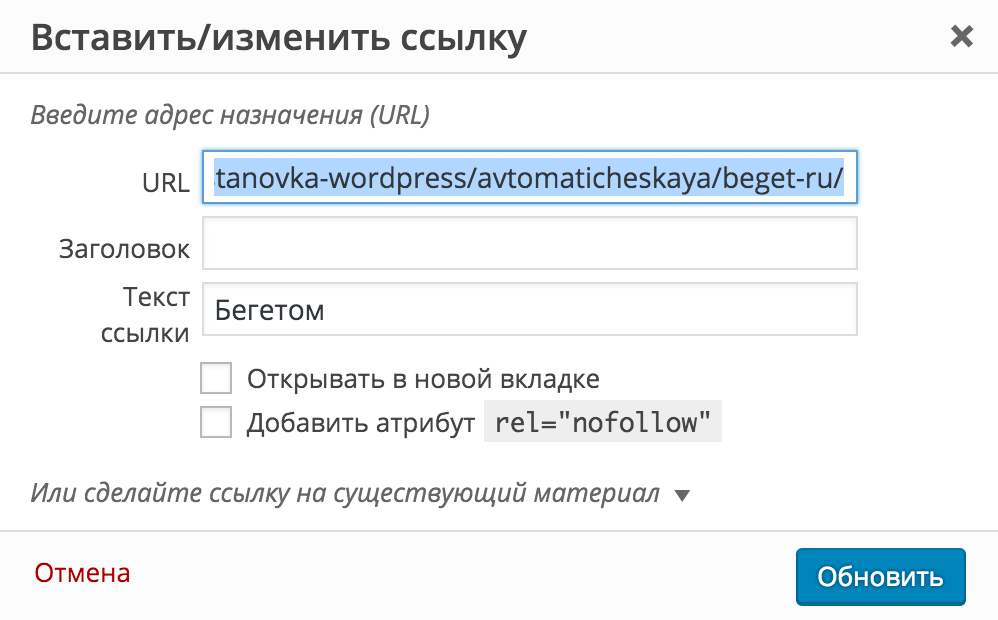
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит
rel="nofollow noopener noreferrer"
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения.
 Как говорилось выше правильные title творит чудеса SEO.
Как говорилось выше правильные title творит чудеса SEO. - используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>Добавляем код к тексту
ваш текст до <a href="#">подсказки<span>текст подсказки</span></a>
И получаем: ваш текст до подсказки текст подсказки
Удачи вам! и если что звоните-пишите.
- Об авторе
- Недавние публикации
Лидия Наумова
Моя основная задача — организовать входящий трафик клиентов на ваши каналы связи.
Лидия Наумова недавно публиковал (посмотреть все)
что влияет на качество ссылочной массы
Это вторая статья из цикла про линкбилдинг. В первой мы рассказали основы для новичков: какими бывают внешние ссылки и где их брать. В этот раз перейдём к практической части. Разберём, что такое хорошие и плохие обратные ссылки, и объясним, как проанализировать качество обратных ссылок на своём сайте.
Какие ссылки считаются хорошими
1. Размещены на авторитетных ресурсах с высоким ИКС
Главные показатели качества сайта — высокие трастовость (доверие поисковиков) и ИКС (индекс качества сайта).
Чем выше трастовость и ИКС сайта, тем больше вес размещённой на нём ссылки. Вес ссылки — то же, что и авторитет у человека. Чем качественнее ресурс, тем авторитетнее и «весомее» опубликованные на нём ссылки. Когда много авторитетных людей хорошо о вас отзываются, вы тоже становитесь авторитетным и уважаемым. То же самое и с сайтом: чем больше ссылок с высоким весом на него ссылается, тем больше его вес и выше рейтинг в поисковой выдаче.
Когда много авторитетных людей хорошо о вас отзываются, вы тоже становитесь авторитетным и уважаемым. То же самое и с сайтом: чем больше ссылок с высоким весом на него ссылается, тем больше его вес и выше рейтинг в поисковой выдаче.
Кроме того, у сайтов с высокими показателями трастовости и ИКС хорошая посещаемость, что может привести целевой трафик на ваш ресурс.
Часто трастовость сайта для поисковиков важнее места расположения ссылки и её индексируемости. Например, одна неиндексируемая ссылка (Nofollow), расположенная ближе к футеру (подвалу) страницы в Википедии, может иметь больший вес, чем контекстная ссылка на спамном сайте.
Ссылка на сайт RU-CENTER на странице в Википедии
Как определить трастовость сайта
Метод анализа, с помощью которого поисковики определяют, качественная перед ними ссылка или нет, называется Trust Rank. Сами поисковые системы не раскрывают данных, какие ссылки они посчитали качественными, а какие — нет. Но существуют сервисы с похожими алгоритмами. Они помогут определить если не точный Trust Rank, то очень близкий к оценке поисковиков.
Они помогут определить если не точный Trust Rank, то очень близкий к оценке поисковиков.
Проверить трастовость сайтов можно с помощью сервисов:
- xtool.ru
- checktrust.ru
- ru.megaindex.com/l/trust-saita
- ahrefs.com
- majestic.com
Как определить ИКС сайта
ИКС показывает, насколько полезен сайт для пользователей с точки зрения Яндекса. Для размещения ссылок лучше выбирать сайты с показателем ИКС от 100 и выше.
Шаг 1. Найдите нужный сайт в поиске Яндекса. Нажмите на кнопку и перейдите в раздел «Информация о сайте».
Шаг 2. Яндекс.Вебмастер сразу же покажет всю доступную информацию о сайте.
Если вы хотите проверить ИКС сайтов, адреса которых знаете наизусть, можно обойти этап с поисковой выдачей. На сайте Яндекс.Вебмастер введите адрес нужного сайта в строке поиска.
Если вместо значения ИКС вы увидите прочерк, значит, у Яндекса недостаточно данных о качестве искомого сайта. Это не означает, что сайт плохой. Возможно, он действует недавно и ещё не успел обзавестись статистикой.
Возможно, он действует недавно и ещё не успел обзавестись статистикой.
Аналог ИКС в Google* называется PageRank. Однако этот показатель рассчитывается не для всего сайта, а для одной страницы. Google* учитывает PageRank при определении позиций ресурса в поисковой выдаче, но скрывает этот показатель от пользователей, чтобы избежать искусственной накрутки баллов. Чтобы оценить перспективы ресурса в выдаче Google*, можно ориентироваться на похожие алгоритмы — Domain authority и Page Authority.
2. Размещены на сайте с высоким Domain Authority и Page Authority
Метрики, разработанные компанией Moz, оценивают ресурс по множеству различных параметров (более 150) и назначают ему рейтинг по шкале от 1 до 100. Domain Authority показывает, насколько конкурентоспособным в выдаче будет домен, а Page Authority прогнозирует рейтинг отдельной страницы сайта. Достичь оценки 100 практически невозможно, но перфекционизм и не нужен — качественные обратные ссылки можно получить с ресурса, чей рейтинг выше 30..png.ceab8598d8a7f4216592dcf251aff0f1.png)
3. Релевантны теме страницы
Релевантные ссылки — те, что связаны по смыслу с темой страницы, на которой они размещены, и отвечают запросам читателей. Размещая ссылку на стороннем сайте, задайте себе вопрос: «Будет ли она полезна аудитории этого ресурса?» Если ссылка дополняет контент и помогает глубже погрузить читателя в тему — значит, она релевантна.
Например, создатель сервиса для приоритизации задач написал статью о своём продукте. Он опубликовал её на тематическом ресурсе и указал ссылку на описание критериев задач. Эта ссылка полезна, так как помогает читателям узнать подробности о продукте.
Релевантная ссылка в статье на GoPractice
4. Размещены на сайтах вашего региона
Релевантность сайта-донора — это не только про тематику, но и про географию.
Допустим, у вас есть автомастерская в Рязани. Обратную ссылку на неё с рязанского портала поисковик оценит выше, чем ссылку с сайта в Воронеже или Екатеринбурге. Но если у вас сеть автомастерских по всей России — обратные ссылки на ресурсах разных регионов, в том числе федеральных, будут одинаково ценны.
5. Правильно размещены внутри контента
В предыдущей статье мы уже рассказывали, что ссылки, которые вписаны в текст на странице (контекстные) имеют больший вес, чем ссылки в сайдбарах и футерах. Но просто разместить ссылку в теле статьи недостаточно: алгоритмы поисковиков анализируют также околоссылочный текст.
Например, вы размещаете ссылку на свой блог о вине с анкором «Вина Тосканы». Поисковик проверит, есть ли в тексте рядом слова по теме, например: «Италия», «виноделие», «кьянти», «выбор вина» и другие сочетания, которые естественным образом появились бы в связи с упоминанием вин из Тосканы.
Плохо: Если вы проводите отпуск дома — это хороший повод открыть для себя что-то новое: например, научиться петь йодлем или попробовать вина Тосканы.
Хорошо: Тоскана — главный винодельческий регион Италии. Среди лучших вин Тосканы — красные вина с ярким вкусом и насыщенным ароматом: Кьянти, Россо ди Монтальчино.
В первом случае ссылка выглядит спамно и очевидно размещена только ради рекламы — её легко можно заменить на «чтение комиксов» или «вышивание крестиком», смысл текста не изменится. Во втором случае ссылка естественно дополняет контент и обогащает его. Вместо того, чтобы читать длинный список вин из Тосканы, читатель может перейти по ссылке и познакомиться с ними.
Во втором случае ссылка естественно дополняет контент и обогащает его. Вместо того, чтобы читать длинный список вин из Тосканы, читатель может перейти по ссылке и познакомиться с ними.
Чем выше ссылка размещена на странице, тем больший статичный вес она передаёт ресурсу, на который ведёт. То есть самыми «весомыми» будут ссылки, размещённые в начале статьи или близко к шапке сайта.
При этом, чем больше ссылок на странице, тем меньший вес передаёт каждая их них. Например, в статье есть одна ссылка, которая передаёт условный вес 10. Если в этой же статье разместить ещё 9 ссылок, то первая будет передавать вес, равный 1. Это условный пример, в реальности всё несколько сложнее, так как ссылки имеют разный вес.
6. Как правило, размещены в текстах не короче 2 000 знаков
Длинные и обстоятельные материалы приносят больший трафик, имеют более высокий рейтинг в поиске и получают больше обратных ссылок. Вот некоторые исследования по этой теме:
- Сотрудники HubSpot изучили около 6 000 статей и выяснили, что наибольшее число обратных ссылок получают статьи длиннее 2 000 слов.

- Аналитики сервиса для формирования тепловых карт CrazyEgg выяснили, что средняя длина контента на страницах в топ-10 результатов выдачи по любому запросу в Google* — не менее 2 000 слов.
При этом в обоих случаях авторы отмечают: дело не в объёме, а в полезности контента. Поисковики высоко оценивают длинные статьи не за количество знаков, а за то, что они содержательные и дают пользователям ценную информацию. Поисковые алгоритмы видят, что нравится читателям, и присваивают ссылкам с таким контентом больший вес.
Совет: Создавайте партнёрские материалы, которые будут отвечать на максимальное количество вопросов читателей, и органично вплетайте в текст ссылки на страницы вашего ресурса.
Какие ссылки считаются плохими
1. Размещены на нерелевантной странице
Выше мы говорили, что хорошая ссылка должна соответствовать тематике ресурса. Например, баннеру со ссылкой на транспортную компанию нечего делать на сайте оранжереи.
Исключение: вы даёте интервью руководителю оранжереи, как организовать перевозку саженцев по всей стране. В таком материале будет уместно разместить ссылку на собственную компанию.
В таком материале будет уместно разместить ссылку на собственную компанию.
2. Содержат спамные анкоры, которые не вписываются в контекст
Ссылку, которая плохо вписана в контекст, поисковик с большой долей вероятности посчитает спамной.
Пример плохо вписанной в контекст ссылки: При покупке гаража убедитесь, что вы становитесь его законным собственником. Если вы хотите гараж купить не дорого саратов, проверьте, что приобретаете объект не у посредника, а у владельца.
3. Содержат переоптимизированный и часто повторяющийся анкор
Чем более естественной выглядит ссылка, тем больше она нравится поисковым системам. Если анкор переоптимизирован, то есть содержит много высокочастотных ключевиков, поисковик может посчитать, что вы искусственно повышаете релевантность страницы, и наложит санкции.
Нормальной анкор: Как отличить хорошую ссылку от плохой
Переоптимизированный анкор: Как продвинуть сайт в топ выдачи
Если на сайт ведёт большое количество ссылок с одинаковым анкором — это вызывает подозрение. Чтобы не попасть под санкции поисковых алгоритмов, старайтесь разнообразить анкоры, а там, где это уместно, давать безанкорные ссылки — к ним поисковые алгоритмы лояльнее.
Чтобы не попасть под санкции поисковых алгоритмов, старайтесь разнообразить анкоры, а там, где это уместно, давать безанкорные ссылки — к ним поисковые алгоритмы лояльнее.
Пример анкорной ссылки: Узнать больше о выборе доменов мы можете в блоге регистратора доменов.
Пример безанкорной ссылки: Узнать больше о выборе доменов мы можете в блоге RU-CENTER — www.nic.ru/blog.
4. Размещены на заспамленном ресурсе
Если вы видите, что один сайт ссылается на большое количество ресурсов в самых разных сферах и содержит много рекламы, вероятно, у него плохой рейтинг доверия поисковиков. Обратная ссылка с такого ресурса не будет полезной или даже навредит. Если поисковики обнаружат много ссылок низкого качества, они могут наложить санкции на ваш ресурс, что приведёт к снижению позиций в поиске.
Оценить сайт на спам помогут инструменты, которые мы уже называли выше: checktrust.ru, majestic.com, xtool.ru.
Как проверить заспамленность сайта в Xtool
Шаг 1. Введите адрес сайта в строку поиска.
Введите адрес сайта в строку поиска.
Шаг 2. Найдите метрики TF (поток доверия) и CF (поток цитирования).
Шаг 3. Поделите TF на CF — этот показатель называется «доверительное отношение».
Если полученное значение больше единицы, значит, сайт содержит ссылки из надёжных источников. На нём стоит размещать ссылки.
Если «доверительное отношение» сильно ниже единицы, размещать на нём ссылку не стоит — это может привести к санкциям поисковиков.
5. Подозрительно активны
Если обратные ссылки уже через 3–4 недели начали приводить трафик — это повод не радоваться, а беспокоиться. Хорошую ссылочную массу наращивают долго и постепенно. Причиной резкого роста трафика могут быть серые или чёрные методы продвижения.
Иногда недобросовестные веб-мастера предлагают своим клиентам нечестные методы нарастить ссылочную массу. Это может навредить репутации ресурса: сначала трафик резко подскочит, а затем поисковики обнаружат обман и опустят ресурс или вовсе исключат из поисковой выдачи. Не соглашайтесь, если вам предлагают:
Не соглашайтесь, если вам предлагают:
- закупить случайные ссылки на биржах или в агрегаторах;
- провести кросслинкинг;
- поставить невидимые ссылки.
Подробнее о том, как не нужно строить ссылочную массу, читайте в нашей статье о серых методах продвижения.
Как проверить, какие у вашего сайта внешние ссылки и насколько они качественные
С теорией разобрались, теперь практика — проверьте, есть ли у вашего ресурса обратные ссылки и насколько они качественные. Рассмотрим два наиболее популярных инструмента.
«Яндекс.Вебмастер»
Показывает, как менялся ссылочный профиль сайта в течение года. Вы можете посмотреть все ссылки, их качество, а также отследить неработающие и удалённые.
Яндекс Вебмастер → Ссылки → Внешние ссылки
Google Search Console*
Сервис Google* не показывает, как росло или, наоборот, уменьшалось количество ссылок в течение года, зато здесь можно проанализировать, какие сайты чаще всего на вас ссылались и какие ваши страницы получили наибольшее число обратных ссылок.
Google Search Console* → Ссылки → Внешние ссылки
Выводы
Наш короткий чек-лист поможет вам запомнить главные характеристики хороших и плохих ссылок.
Хорошие
- Размещены на авторитетных ресурсах с высоким ИКС
- Размещены на сайте с высоким Domain Authority и Page Authority
- Релевантны теме страницы
- Правильно размещены внутри контента
- Как правило, расположены внутри текстов более 2 000 знаков
- Размещены на сайтах вашего региона
Плохие
- Размещены на нерелевантной странице
- Содержат спамные анкоры, которые не вписываются в контекст
- Содержат переоптимизированные и часто повторяющиеся анкоры
- Размещены на заспамленном ресурсе
- Размещены на сайте с низким Domain Authority и Page Authority
- Подозрительно активны
При ранжировании поисковые алгоритмы по-прежнему учитывают внешние ссылки, однако приоритет отдают качеству контента и поведению пользователей. Поэтому мы советуем уделить основное внимание наполнению сайта и удобству навигации. Но не забывайте повышать цитируемость ресурса в интернете — отдавайте приоритет естественным ссылкам и партнёрским публикациям. Важно, чтобы сайт наращивал ссылочный профиль равномерно: резкий всплеск внешних ссылок может привести к санкциям, но и долгое затишье может опустить позиции ресурса в выдаче.
Поэтому мы советуем уделить основное внимание наполнению сайта и удобству навигации. Но не забывайте повышать цитируемость ресурса в интернете — отдавайте приоритет естественным ссылкам и партнёрским публикациям. Важно, чтобы сайт наращивал ссылочный профиль равномерно: резкий всплеск внешних ссылок может привести к санкциям, но и долгое затишье может опустить позиции ресурса в выдаче.
На нашем YouTube-канале обсуждаем хорошие и плохие ссылки с SEO-специалистом RU-CENTER Станиславом Подчаским.
*Информация в статье не является рекламой и представлена в ознакомительных целях.
5 способов перенаправления URL-адреса веб-сайта — как это работает
Когда веб-сайт новый, потребность в переадресации может показаться чуждой. Свежий веб-сайт, состоящий всего из нескольких страниц, достаточно прост.
Но со временем сайты растут. По мере того, как вы добавляете больше страниц и создаете больше категорий, у вас появляется больше URL-адресов для работы. В конце игры вы можете понять, что ваши URL-адреса сложнее, чем вам хотелось бы.
Аудит веб-сайта может привести к тому, что вы обнаружите неэффективные страницы, которые следует удалить или объединить с другими. Что же тогда делать с этими старыми URL-адресами?
Практически все владельцы веб-сайтов рано или поздно сталкиваются с необходимостью настроить переадресацию.
Что такое перенаправление веб-сайта?
Перенаправление веб-сайта указывает ваш старый URL-адрес на новую страницу. Когда кто-либо вводит или нажимает на этот исходный URL-адрес, он будет перенаправлен на страницу, на которую вы вместо этого установили перенаправление. Это гарантирует, что посетители не попадут на страницу 404, а вместо этого найдут что-то, имеющее отношение к тому, что они изначально искали. Кроме того, это предотвращает потерю ценности любых ссылок, которые вы создали на этой странице, что важно для поисковой оптимизации (SEO), а также для пользователей, которые нажимают на одну из этих ссылок.
Знание того, как настроить перенаправление, является ценным навыком для любого, кто управляет веб-сайтом. Вы можете реализовать перенаправления на постраничной основе или на уровне домена.
Вы можете реализовать перенаправления на постраничной основе или на уровне домена.
3 типа перенаправления URL
Существует три основных типа перенаправления, о которых следует знать, хотя большинству владельцев веб-сайтов достаточно использовать только первый.
1. Перенаправление 301
Перенаправление 301 является постоянным перенаправлением. Этот тип перенаправления происходит как на уровне браузера, так и на уровне сервера. Это наиболее часто используемый и мощный редирект. Он передает все полномочия SEO существующего URL-адреса. И поисковые системы распознают и индексируют этот вид редиректа, что делает его лучшим выбором для SEO.
Почти во всех случаях вы захотите использовать именно этот тип перенаправления.
2. Перенаправление 302
Перенаправление 302 является временным перенаправлением. Его следует использовать только тогда, когда вы намерены в какой-то момент вернуться к старому URL-адресу. Если, например, вы переделываете дизайн своего сайта, но хотите направить пользователей в другой домен, пока закончите. Или, если вы хотите провести A/B-тестирование двух разных версий страницы, прежде чем переходить к новой версии. Редиректы
Или, если вы хотите провести A/B-тестирование двух разных версий страницы, прежде чем переходить к новой версии. Редиректы
302 используются не так часто. Если вы планируете использовать переадресацию 302, внимательно подумайте, не лучше ли вам использовать переадресацию 301.
3. Мета-обновление
Вы когда-нибудь попадали на страницу и встречали сообщение, в котором говорится: «Исходный URL-адрес был перемещен, теперь вы перенаправлены. Нажмите здесь, если вас не перенаправят в течение 5 секунд» ? Тогда вы испытали мета-обновление.
Метаобновление — это перенаправление, которое работает, сообщая браузеру о переходе на новую страницу без обновления сервера. При настройке метаобновления вы можете уточнить, сколько времени должно пройти, чтобы произошло перенаправление на новую страницу. Иногда поисковые системы интерпретируют мета-обновление так же, как перенаправление 301, особенно если отведенное время равно нулю или одной секунде. Но поисковые системы не совсем согласуются с тем, как поисковые системы читают метаобновление, и они ухудшают пользовательский опыт, заставляя посетителя ждать, чтобы попасть на страницу, которую он ищет.
В тех случаях, когда вы планируете мета-обновление, вам, вероятно, будет лучше использовать переадресацию 301.
Как настроить перенаправление
У большинства владельцев веб-сайтов есть несколько способов настройки перенаправления. Вот инструкции для трех распространенных вариантов.
1. Настройте перенаправление в cPanel
После входа в свою учетную запись cPanel прокрутите вниз до раздела «Домены». Найдите значок переадресации и нажмите на него.
В раскрывающемся меню в разделе «Тип» вы можете выбрать «Постоянный» (301) или «Временный» (302). Сделайте свой выбор.
В следующем раскрывающемся меню выберите, для какого домена вы настраиваете перенаправление. Вы можете выбрать «Все общедоступные домены», если хотите, чтобы обновление применялось ко всем доменам, которыми вы владеете, в противном случае выберите соответствующий из раскрывающегося списка.
Затем просто заполните страницу, для которой вы хотите настроить перенаправление, и страницу, на которую вы хотите перейти. Обратите внимание, что в первом поле вы поместите только последнюю часть URL-адреса, поскольку имя корневого домена уже указано в раскрывающемся меню. Но во втором поле введите полный URL-адрес, на который вы хотите перенаправить его.
Обратите внимание, что в первом поле вы поместите только последнюю часть URL-адреса, поскольку имя корневого домена уже указано в раскрывающемся меню. Но во втором поле введите полный URL-адрес, на который вы хотите перенаправить его.
2. Настройте перенаправление в Gator
Если вы используете Gator Website Builder, выберите «Редактировать сайт» для веб-сайта, для которого вы хотите настроить перенаправление.
Выберите «Управление» в меню в левой части экрана и «Перенаправления» в меню, которое открывается оттуда.
Нажмите кнопку «Добавить правило». Введите страницу, которую вы хотите перенаправить, в поле слева. Выберите тип перенаправления в выпадающем меню.
Затем, в зависимости от выбранного вами типа перенаправления, вы можете либо выбрать страницу, на которую вы хотите перенаправить старый URL-адрес, в раскрывающемся меню справа, либо ввести URL-адрес, на который вы хотите перейти.
Затем просто выберите OK.
3. Настройте перенаправление в WordPress
Самый простой способ настроить перенаправление в WordPress — использовать плагин. Одним из популярных вариантов для этого является перенаправление.
Одним из популярных вариантов для этого является перенаправление.
Если вы новичок в добавлении плагинов в WordPress, выберите «Плагины» в меню в левой части экрана. Нажмите «Добавить новый», затем выполните поиск нужного плагина.
Нажмите «Установить сейчас», затем «Активировать». Каждый плагин будет иметь свои собственные инструкции по его использованию. Для перенаправления найдите его в списке установленных плагинов, нажмите «Настройки», затем следуйте инструкциям по настройке.
После настройки вы сможете найти перенаправление в списке инструментов. Затем нажмите «Перенаправления» в меню в верхней части экрана и введите информацию для URL-адреса, который вы хотите перенаправить, и нового URL-адреса, на который вы хотите, чтобы он указывал.
Затем нажмите кнопку «Добавить перенаправление».
5 причин, почему вы должны создать перенаправление веб-сайта
Теперь у вас есть три разных способа настроить перенаправление, но если вы все еще задаетесь вопросом, зачем кому-то это нужно, есть несколько основных сценариев, когда это происходит. вверх.
вверх.
1. Перенаправить подкаталог на страницу вашего сайта
Когда вы создавали свой сайт, вы могли решить создать страницу своего блога на поддомене вашего сайта. Таким образом, вместо URL-адреса вашего блога «mysite.com/blog» вы сделали его «blog.mysite.com». И теперь вы решили, что имеет смысл отключить свой блог от исходной структуры поддоменов.
Это тот случай, когда вы настроили перенаправление. То же самое касается любой другой причины, по которой вы создали сайт или раздел своего сайта на поддомене, и теперь вы хотите изменить структуру URL на что-то новое.
2. Перенаправляйте повторяющийся контент на исходную страницу
Наличие дублированного контента на вашем сайте вредно для SEO. Если у вас большой сайт, у вас вполне могут быть страницы с дублирующимся контентом. Когда у вас есть более одной версии одной и той же страницы, Google затрудняется определить, какую страницу ранжировать.
Избегайте проблем с дублированием контента, перенаправляя дубликат контента на оригинал. Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
3. Перенаправление нескольких доменов в один домен
Многие бренды покупают несколько доменных имен, связанных с их основным URL-адресом, чтобы защитить свой онлайн-бренд. Если ваш бренд — Acme Corp., вы можете захотеть владеть доменами acme.com, acmecorp.com, acme.net и т. д.
Вместо того, чтобы покупать домены, чтобы другие не регистрировали их, а затем просто оставить их там, вы можете перенаправить их на ваш основной сайт. Будь то распространенные орфографические ошибки в вашем существующем доменном имени, другие расширения доменного имени верхнего уровня или что-то совершенно другое, их стоит перенаправить обратно на ваш основной сайт.
4. Перенаправьте свой старый домен на новый
Вы изначально создавали свой сайт на домене, который не был вашим первоначальным выбором, а затем вам удалось купить домен своей мечты позже? Или, может быть, вы прошли масштабный ребрендинг, и теперь необходимо изменить свое доменное имя.
Какой бы ни была причина, вам необходимо осуществить перенаправление вашего старого домена на новый домен. Теперь перенос всего сайта требует больше усилий, чем простое перенаправление, но это важная часть процесса.
5. Перенаправить старый URL-адрес на новый URL-адрес
Иногда вам нужно изменить URL-адрес существующих страниц и сообщений. Возможно, вы очищаете существующую структуру URL-адресов или перемещаете несколько страниц, и старый URL-адрес больше не имеет смысла.
В этом случае вам нужно реализовать переадресацию 301 со старого URL на новый. Это особенно верно, если ваши старые сообщения уже проиндексированы в поисковых системах или имеют ссылки, указывающие на них где-либо в Интернете.
Вывод
Настройка перенаправления может сначала показаться пугающей для нетехнических владельцев веб-сайтов. Но с несколькими интуитивными опциями это задача, которую вы должны решить самостоятельно. А правильное использование переадресации может помочь вам со временем обновлять свой веб-сайт, чтобы он был более полезным, избегал ошибок 404 и улучшал SEO.
[adrotate group=”6″]
Кристен Хикс
Кристен Хикс – внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое. Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать на темы, важные для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Создание и управление перенаправлениями URL-адресов
С помощью инструмента перенаправления URL-адресов вы можете перенаправлять трафик с любого URL-адреса в домене, размещенном на HubSpot, на любой другой URL-адрес. Вы также можете настроить правила для динамического обновления структуры URL-адресов с помощью гибких шаблонов перенаправления. Чтобы массово обновить перенаправления URL-адресов, узнайте, как загружать перенаправления.
настройки
значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2,16777215 ],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Добавить новый URL-адрес перенаправления- настройки значок настроек на главной панели навигации.
 «}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2, 16777215],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В вашем HubSpot, щелкните значок настроек настроек на главной панели навигации.
«}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2, 16777215],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В вашем HubSpot, щелкните значок настроек настроек на главной панели навигации. - В меню левой боковой панели перейдите к Веб-сайт > Домены и URL-адреса .
- Перейдите на вкладку URL-перенаправления .
- В правом верхнем углу нажмите Добавить перенаправление URL .
- На правой панели выберите тип перенаправления Стандартный или Гибкий . Стандартное перенаправление используется для перенаправления одного URL-адреса на другой. Гибкое перенаправление обновляет URL-адреса в зависимости от их структуры.
- В поле Исходный URL-адрес введите полный URL-адрес или путь URL-адреса , который вы хотите перенаправить.
- В поле Redirect to введите URL-адрес страницы, на которую вы хотите перенаправить исходный URL-адрес.
 При перенаправлении на внешнюю страницу, не размещенную на HubSpot, обязательно вводите полный URL-адрес, включая http:// или https:// (например, http://www.domain.com/name-of -страница).
При перенаправлении на внешнюю страницу, не размещенную на HubSpot, обязательно вводите полный URL-адрес, включая http:// или https:// (например, http://www.domain.com/name-of -страница). - Щелкните Добавить переадресацию URL.
Обратите внимание: HubSpot автоматически кодирует URL-адреса со специальными символами. Например, инструмент автоматически преобразует é в 9.0035 %C3%A9 при добавлении.
Управление переадресацией URL-адресов
На панели инструментов URL-перенаправления вы можете искать, фильтровать или сортировать перенаправления URL-адресов.
- Чтобы отфильтровать перенаправления на основе того, как они были созданы, щелкните раскрывающееся меню Показать и выберите параметр :
- Ручные перенаправления: отображать перенаправления, созданные пользователями в инструменте перенаправления URL.

- Системные перенаправления: отображаемых перенаправлений создаются автоматически при обновлении URL-адреса опубликованной страницы, блога или сообщения в блоге. Их нельзя редактировать.
- Ручные перенаправления: отображать перенаправления, созданные пользователями в инструменте перенаправления URL.
- Чтобы просмотреть перенаправления, созданные определенным пользователем, щелкните раскрывающееся меню Created by и выберите этого пользователя .
- Чтобы найти конкретное перенаправление, в строке поиска введите URL или часть URL , который существует в поле Исходный URL или Перенаправление на существующего перенаправления.
- Чтобы загрузить все перенаправления URL-адресов в файле CSV, в правом верхнем углу нажмите Экспорт .
- Чтобы настроить поля, отображаемые на панели управления переадресацией URL-адресов, в правом верхнем углу нажмите Переключить столбцы. Установите флажки рядом с параметрами столбца.
 Одновременно можно выбрать только четыре параметра столбца.
Одновременно можно выбрать только четыре параметра столбца. - Чтобы изменить URL-адрес перенаправления, щелкните раскрывающееся меню Действия , затем выберите Изменить . Или установите флажки рядом с переадресациями, которые вы хотите изменить, затем нажмите Изменить в верхней части таблицы.
- Чтобы удалить переадресацию URL, нажмите раскрывающееся меню Действия и выберите Удалить . Или установите флажки рядом с переадресациями, которые вы хотите удалить, затем нажмите Удалить в верхней части таблицы.
Обратите внимание: если перенаправление не работает должным образом, вам может потребоваться очистить кеш браузера. Распространение перенаправления может занять до 48 часов
Настройка дополнительных параметров перенаправления URL-адресов
Для большего контроля над поведением перенаправления нажмите Дополнительные параметры при создании или редактировании перенаправления URL.
- Стиль перенаправления: устанавливает условия, при которых URL-адрес будет перенаправлен.
- Постоянный (301): перенаправить один URL-адрес страницы на другой URL-адрес. Это выбор по умолчанию для новых перенаправлений.
- Временный (302): временно перенаправляет одну страницу на другой URL-адрес. Этот тип перенаправления часто используется для временного перенаправления трафика для обслуживания или редизайна веб-сайта.
- Прокси: перенаправить содержимое вашей активной страницы без изменения URL-адреса, отображаемого в веб-браузере посетителя. Этот тип перенаправления часто используется для обмена файлом, размещенным в определенном каталоге за пределами вашего основного сайта.
- Приоритет: по умолчанию , новым перенаправлениям назначается самый низкий приоритет. Чтобы настроить этот параметр, снимите флажок Назначить самый низкий приоритет и введите пользовательское значение .

- Если для исходного URL-адреса существует более одного перенаправления, будет применено перенаправление с самым низким приоритетом. Например, если есть два URL-перенаправления, которые применяются к URL-адресу — одно с приоритетом 100, а другое с приоритетом 1 — будет применено перенаправление с приоритетом 1.
- Сопоставление строк запроса: перенаправляет страницу только с введенного точного исходного URL. Это означает, что если исходный URL-адрес имеет какие-либо дополнительные параметры, перенаправление не будет применено. Этот параметр не выбран по умолчанию.
- Игнорировать завершающую косую черту: применять перенаправление независимо от того, содержит ли исходный URL-адрес косую черту / в конце или нет. Этот параметр выбран по умолчанию.
- Игнорировать протокол (HTTP или HTTPS): применить перенаправление независимо от того, начинается ли исходный URL-адрес с http:// или https:// .


 Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/ ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку. Как говорилось выше правильные title творит чудеса SEO.
Как говорилось выше правильные title творит чудеса SEO.
 «}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2, 16777215],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В вашем HubSpot, щелкните значок настроек настроек на главной панели навигации.
«}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2, 16777215],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В вашем HubSpot, щелкните значок настроек настроек на главной панели навигации. При перенаправлении на внешнюю страницу, не размещенную на HubSpot, обязательно вводите полный URL-адрес, включая http:// или https:// (например, http://www.domain.com/name-of -страница).
При перенаправлении на внешнюю страницу, не размещенную на HubSpot, обязательно вводите полный URL-адрес, включая http:// или https:// (например, http://www.domain.com/name-of -страница).
 Одновременно можно выбрать только четыре параметра столбца.
Одновременно можно выбрать только четыре параметра столбца.