Html5 Для Начинающих Учебник По Основам Html — CraftEZOnline
Содержание
- Основные Особенности И Отличия Ruby
- Инструменты Программирования И Виды Программирования
- Начните Писать Код!
- Курсы Ексель С Нуля, Excel Курсы, Курсы Ексель Киев, Excel Курсы В Киеве, Обучение Эксель, Уроки Excel
- Что Такое Cms Сайта
- Как За Пару Месяцев Научиться С Нуля Писать Сайт На Php
Программы для программирования – доступны в свободном доступе, что открывает перед специалистами неограниченные перспективы. Javascript c нуля или php с нуля гарантирует вам успех и дальнейшую занятость, поскольку сегодня считается наиболее популярным и доступным в данной сфере. Согласно современной трактовке, программирование – это процесс создания различных интернет-программ. Научиться программировать сразу же нельзя, поскольку это сложный и структурированный процесс, который состоит из программ, алгоритмов, структур и данных. Наш учебный центр сотрудничает с многими компаниями с целью предложить лучшим выпускникам достойную работу.
После прочтения теории и написания нескольких «пет-проектов» можно, конечно, пробовать идти по собеседованиям, но часто бывает, что этих знаний недостаточно. Это связано с большим наплывом кандидатов, и, учитывая конкуренцию, каждый старается выделиться и как можно лучше подготовиться. Во-вторых, чем лучше ваши знания английского, тем больше шансов найти работу. Большинство клиентов зарубежные, соответственно, знание английского важно для продуктивного общения, четкого понимания ТЗ и хорошего контакта с клиентом. W3schools.com/sql— здесь можно почитать, попробовать и проверить свои знания по SQL.
Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления. Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Чтобы автоматизировать создание бэкапов нажмитеSchedule Automatic Backups. Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажатьConfiguration.
Основные Особенности И Отличия Ruby
Продолжая просматривать Znaj.ua Вы подтверждаете, что ознакомились с Политикой конфиденциальности и согласны с использованием файлов cookie. Автор — Дэн Сидерхолм – практикующий веб-дизайнер, который прошел путь от фрилансера и владельца небольшой студии до разработчика в штате таких всемирно известных компаний, как Google и Yahoo. Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика.
- С язык программирования пользуется популярностью, которая не принесет вам новых практических знаний и умений в данной области.
- В целях обучения в книге подобраны самые разные задания и упражнения, которые способствуют обучению и заставляют читателя задуматься над их выполнением.
- В НИИ, объектом исследования которых не является программирование, сидят практики — им важно, чтобы программы работали без принципиальных ошибок и создавались с приемлемой скоростью.
- Последние сложные задачи, которые у меня появлялись в процессе работы, показали мне, что я много чего могу, и нужно браться за кодинг опять.

- Правда с английским все хорошо и до этого было, английский важен и нужен.
После завершения загрузки установите плагин через вкладкуUpload Package File. Другим способом скачать файлы может быть использованиеFTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download. В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Инструменты Программирования И Виды Программирования
Данные на каждом из этих сайтов немного отличаются, но на всех с огромным отрывом побеждает WordPress. По разным данным на этом движке работают от 30% до https://deveducation.com/ 40% всех сайтов, которые используют CMS. После подключения появится окно, в котором нажмите кнопку OK, чтобы применить заводские настройки по умолчанию.
Ознакомитесь с безопасным целевым серфингом в Internet, настройками браузера и использованием электронной почты. Компьютерные курсы с нуля созданы для тех, кто в силу отсутствия личного желания, рабочей необходимости либо других причин, раньше не работал с персональным компьютером. Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке.
Компьютерные курсы с нуля созданы для тех, кто в силу отсутствия личного желания, рабочей необходимости либо других причин, раньше не работал с персональным компьютером. Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке.
Слушатели курсов отмечают системность методике подачи материала и очень подробное изложение. Располагает к себе тем, что находит индивидуальный подход к каждому слушателю, умеет вовлечь в учебный процесс, сделать занятия и работу с программами интересными. Слушатели подключаются по ссылке, работают вместе с преподавателем, общаясь в чате или с помощью микрофона. Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя.
Начните Писать Код!
Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress. Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле.
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле.
Практические задачи по java для начинающих помогут решить первые сложности с обучением, а аудиокниги по программированию дать понимание всех процессов в данной сфере. Тогда же в университете Масачусетса создали язык Lisp, который и вывел программирование на новый уровень и начал широко использоваться по всему миру. Каждый современный человек слышал о программировании.
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, php с нуля для чайников в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
То есть, чтобы попасть на работу программисту надо иметь опыт написания реальных программ, хотя бы небольших и некоммерческих. Тестеру — подтвержденный опыт тестирования приложений. Я в отрасли с 2005, и за это время перед глазами у меня прошло много историй и судеб.
Курсы Ексель С Нуля, Excel Курсы, Курсы Ексель Киев, Excel Курсы В Киеве, Обучение Эксель, Уроки Excel
Порой довольно трудно заставить себя что-то делать, какие бы перспективы не маячили на горизонте. При посещении курсов у вас будет четкий график, которому нужно следовать, и задания, которые нужно выполнять, иначе вас исключат. Финансовая мотивация также играет здесь роль, в случае платных курсов. Ведь когда отдаешь свои кровные, то уже совсем по-другому относишься к делу, и мысли просто прогулять возникают намного реже. Также в Ruby on rails есть большое количество самых разных готовых решений в открытом доступе.
Что Такое Cms Сайта
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл. Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla. Добавьте имя страницы и контактную информацию для вашей формы.
Java – это язык программирования для back-end разработчиков, на котором пишутся игры, мобильные и настольные приложения и корпоративное программное обеспечение. Именно поэтому он занимает 3-е место на Spectrum и Github, а также второе место по популярности на Stack Overflow. Еще не знаете, что у вас лучше всего получается? Начните свой путь с курса Python и обучения JavaScript. Это языки, которые обеспечивают хорошую основу для изучения и дальнейшего развития в области ИТ, вплоть до работы с базами данных. Если вы хотите выбрать что угодно из программирования, лишь бы это было легко изучить, Python — самый простой язык программирования для новичков.
При определенных настройках хостинга файлы с обычным расширением .html также могут обрабатывать PHP-код. Данный курс уроков по JavaScript рекомендуется для начинающих, тех, кто только начинает изучать JavaScript для программирования веб-сайтов и веб-приложений с нуля. Программист на английском сперва учит самый простой язык программирования – Python.
Финансовые Курсы
Я бы со страхом боролся составлением плана решения задачи со сроками. В таком случае, если по задаче «поиск решения» прошло больше половины срока, спросил бы у более опытного. Ещё раз правильная работа это когда начинающий и любой вообще тоже правильно гуглит свою часть в т.ч. И если вы думаете что он там описывает как джава работает, то вы много пока не знаете. Не каждый синьор в деталях сможет ответить как работает volatile и synchronized, например. Английским владею, достаточно для чтения книг.
Это лучший вариант для тех, кто хочет изучить не только самые легкие языки программирования, но и темы по-сложнее. Коды программирования разбирают детально на специальных курсах, на которых также дают практические задания, которые помогают закрепить знания и наработать навыки. Учить javascript так будет намного веселее и эффективнее, чем самому или в компании наставника. Учить js таким способом также полезно тем, что вы получите первых знакомых в этой сфере и возможно, первого работодателя. Веб программирование с нуля вам более наглядно может объяснить ментор.
Коды программирования разбирают детально на специальных курсах, на которых также дают практические задания, которые помогают закрепить знания и наработать навыки. Учить javascript так будет намного веселее и эффективнее, чем самому или в компании наставника. Учить js таким способом также полезно тем, что вы получите первых знакомых в этой сфере и возможно, первого работодателя. Веб программирование с нуля вам более наглядно может объяснить ментор.
Основное преимущество CMS — чтобы создать сайт и работать с ним не обязательно знать программирование. Биогаз, как и биоэтанол, производится с использованием биологических преобразований. В процессе этих преобразований биомасса разлагается как на энергетический продукт (биогаз, спирт), так и на органические отходы. При производстве биогаза отход, который образуется (шлам биогазовой установки), может быть использован непосредственно без каких-либо дополнительных преобразований. Он представляет собой прекрасное высокоэффективное и экологически безопасное удобрение.
Программирование с нуля. С чего начать? – Some Code Here
Автор DeniDenx На чтение 5 мин Просмотров 1.1к. Опубликовано Обновлено
Программирование последние годы набирает активную популярность, как среди молодежи, так и среди людей более старшего возраста. Учитывая, что из-за пандемии множество людей до сих пор сидят дома, то почему бы и нет? Всё что вам нужно для программирования — компьютер с интернетом.
Это прозвучит странно, но зачастую программирование начинается не с программирования. Что? Сейчас объясню. Здесь немало важную роль играет то, какой информацией вы уже обладаете. Информацией не о программирование, а в целом, об устройстве интернета, компьютера и т.п.
Например, совсем недавно в твиттере я увидел твит, который набрал много тысяч лайков. Там человек открыл для себя панель разработчика в браузере (CTRL + SHIFT + I или F12) и изменил названия в навигации VK.
Показать скрытое содержимое
Сотни восторженных комментариев и вопросов о том, как это сделать. В недоумении и вопросом «Что?» на лице прибывал уже я. Я веду к тому, что если ваши знания о компьютере заканчиваются на том, что вы знаете как его включить/выключить/создать документ/распечатать/зайти на сайт. То ситуация не совсем благоприятная, я уже не говорю о переустановке Windows. Я серьезно, многие до сих пор не знают, как это сделать. (Раз 5 нажать на кнопку «далее»).
НО! Имея даже такую малюсенькую базу знаний, вы всё-равно можете научиться программировать. Здесь мы подходим к главной теме, к точке входа.
Содержание
- Точка входа
- Для самых маленьких (и я не про возраст)
- Для знающих
- Для опытных
- План действий
- Возраст
Точка входа
Разделим точки входа по уровню знаний. Условно будет три категории. Для начала я опишу, какая категория и что она в себе подразумевает, чтоб вы могли себя куда-то (условно) определить. А в конце я напишу план действий для каждой из них.
А в конце я напишу план действий для каждой из них.
Для самых маленьких (и я не про возраст)
Для начала нужно понять, что такое компьютер и интернет. На основе чего он работает. Не нужно углубляться в поколения, частоты, протоколы. Достаточно понимать из чего состоит компьютер и какая деталь за что отвечает. Понимать, что такое поисковые системы и как ими пользоваться. Находить нужную информацию, уметь скачивать что-либо.
Для знающих
Сюда уже попадают люди, которые более-менее подкованы. Понимают как работает компьютер и как устроен интернет. Как пользоваться поисковой системой, как совершать покупки, бронировать. Создавать документы, распечатывать их. Умеют смотреть фильмы, скачивать их. Проще говоря — обычный, рядовой пользователь.
Для опытных
Вы прекрасно понимаете, что такое компьютер и интернет. Легко меняете комплектующие самостоятельно, сами решаете проблемы возникающие с вашим ПК. Знаете о поколениях, перегревах, бэд-блоках. Прекрасно отличаете, где рекламный контент, а где нет. Понимаете протоколы сайтов. Знаете, что такое пинг и т.п.
Понимаете протоколы сайтов. Знаете, что такое пинг и т.п.
План действий
И вот мы подошли к плану действий, кому и что изучать. Помните, что в самом начале я упомянул, что программирование начинается не с программирования? Поехали.
- Для самых маленьких — достигнуть уровня знающего. Вы должны более-менее разбираться в компьютере. Должны уметь гуглить и находить необходимую информацию, а при надобности уметь скачивать/покупать её.
- Для знающих — начинайте с изучения веба (front-end). Это самая основа основ. Это как букварь. Последовательность изучения такая:
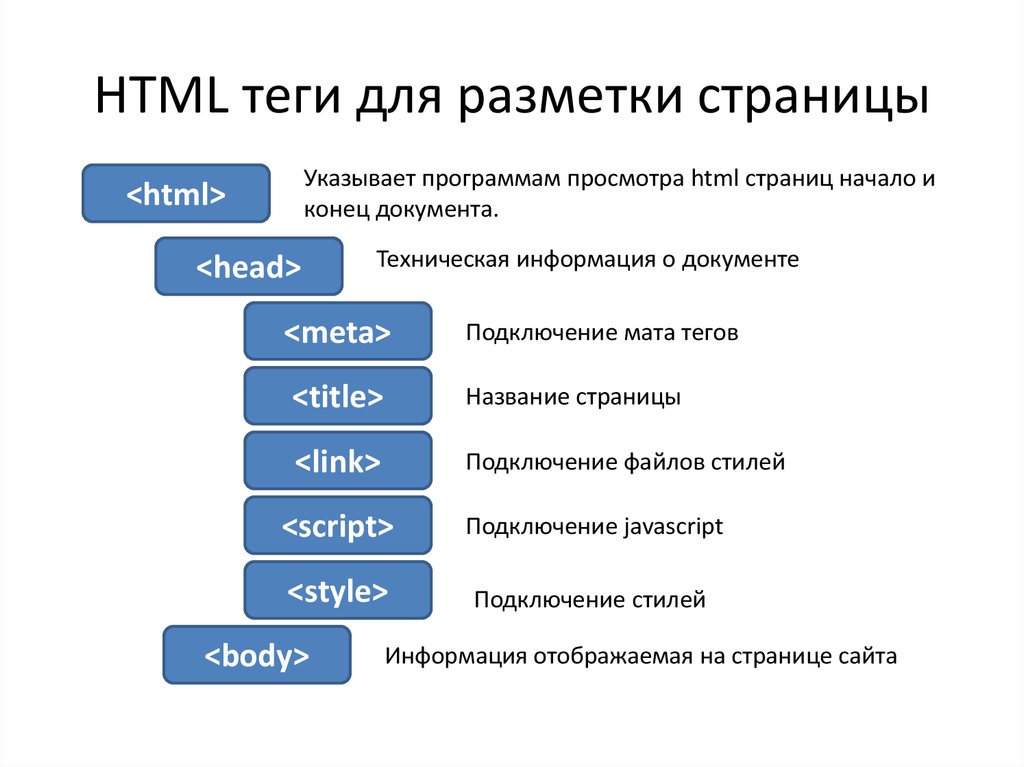
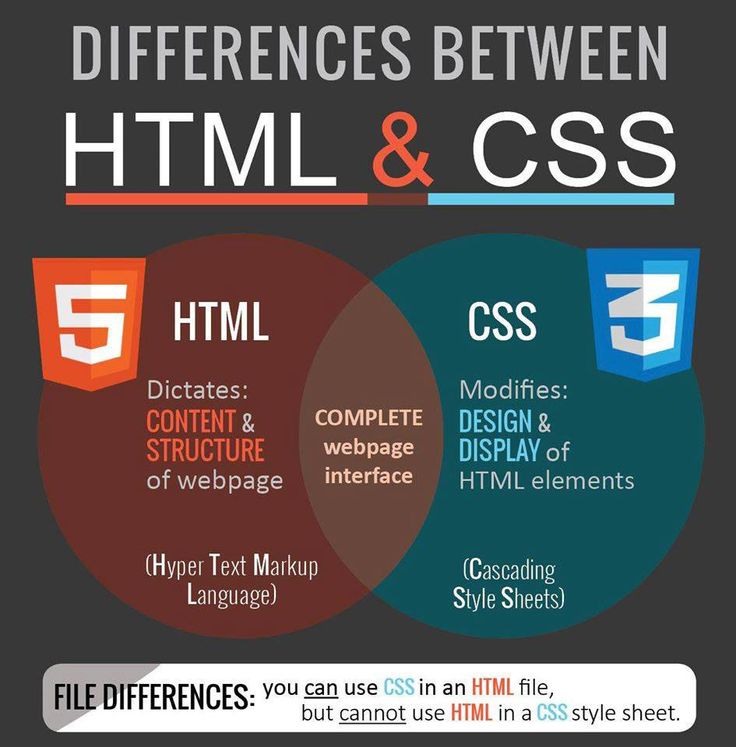
- HTML (Язык разметки). Узнайте, как строится внешняя часть сайта. То, что видит пользователь у себя на экране.
- CSS (Таблица стилей). Узнайте, как стилизовать объекты сайта. То, как они будут отображаться у пользователя.
- JavaScript (Язык программирования). И плавный переход уже к реальному программированию.
 (Что лучше, самообучение или курсы? Вам бы я рекомендовал всё-таки курсы).
(Что лучше, самообучение или курсы? Вам бы я рекомендовал всё-таки курсы).
- Для опытных — всё зависит от вашего желания. У меня есть подробная статья Какой язык программирования лучше в 2021? — можете почитать её, чтоб более детально узнать о популярных языках программирования. Что вы хотите? Создавать сайты или приложения? Может вы хотите заниматься серверной частью? Вам остается только гуглить ваше направление и пробовать ту или иную деятельность. Если говорить о вопросе про курсы, нужны ли они вам. Я думаю, что решать тоже вам, вы вполне можете и без них обойтись. Все плюсы и минусы курсов я описал в этой статье.
Независимо от того, какие курсы вы выберете, вы всё-равно начнете с азов (HTML, CSS, JavaScript). Когда я проходил адаптивную вёрстку, я такого персонажа встретил у себя на потоке. Очень долго смеялся, аж скриншот сделал.
Самое смешное из этого, что он это написал уже практически к экзаменационной работе. Будьте осторожны, покупая курсы по PHP 😀
Возраст
Чуть не забыл о самом главном вопросе. Вы, наверное, уже и без меня читали или слышали о том, что ограничений нет. Это правда. Программирование никак не ограничивает по возрасту. У каждого возраста свои плюсы и минусы.
Вы, наверное, уже и без меня читали или слышали о том, что ограничений нет. Это правда. Программирование никак не ограничивает по возрасту. У каждого возраста свои плюсы и минусы.
Молодой ум — быстрее всё схватывает и обучается. Человек же более старшего возраста, более дисциплинирован и объективен.
Помните, что терпение и труд — всё перетрут!
ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — Программирование HTML5 с нуля Онлайн-сертификационный курс от Worlds Top Expert 46 Лекция продолжительностью 10,5 часов от EasySkillz: Купить ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — HTML5-программирование с нуля Онлайн-сертификационный курс от Worlds Top Expert 46 Лекция продолжительностью 10,5 часов от EasySkillz Online по низкой цене в Индии
ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — Курс онлайн-сертификации по программированию HTML5 с нуля от Worlds Top Expert 46 Лекция продолжительностью 10,5 часов от EasySkillz: Купить ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — Курс онлайн-сертификации HTML5 с нуля от Top Expert 46 лекций продолжительностью 10,5 часов от EasySkillz Online по низкой цене в Индии — Snapdeal Показать все данныеМы хотели бы отправить вам отличные предложения!
Уведомления можно отключить в любое время в настройках.
Введите номер мобильного телефона
+91
Пожалуйста, введите действительный 10-значный номер.
Да, пришлите мне ссылку на приложение
ПОЛУЧИТЬ SMS
SDL356155685
{«SDL071834826″:null,»SDL356155685»:null}
Дом
746, 748, ,
/
Онлайн-образование
/
/
ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — Сертификационный онлайн-курс HTML5 Programming from Scratch от Worlds Top Expert 46 Лекция продолжительностью 10,5 часов от EasySkillz
{{еще}}
${bcrumbName} {{/если}}
{{if lastBCrumb = $value }} {{/if}} {{/каждый}}
Извиняюсь!
ОНЛАЙН-ДОСТАВКА ПО ЭЛЕКТРОННОЙ ПОЧТЕ — HTML5-программирование с нуля Онлайн-сертификационный курс от Worlds Top Expert 46 Лекция EasySkillz продолжительностью 10,5 часов распродана.
Сравнить продукты
Очистить все
Сравним!
Ошибка выбора!
Вы достигли максимального количества вариантов. Вы можете выбрать не более 4 элементов для сравнения.
Вы уже выбрали этот товар.
ОК
Посмотреть заказ
Бесплатная установка
Наведите курсор, чтобы увеличить
Продано!
Товар продан
serviceCentreDetails
Будьте первым, кто оставит отзыв
Есть вопрос?
План (ежемесячно)
EMI
Фактическая стоимость
План (ежемесячно)
EMI
Фактическая стоимость
Мы сообщим вам, когда появится в наличии
уведомите меня
Пожалуйста, заполните действительный адрес электронной почты
Спасибо за проявленный интерес
Вы будете уведомлены, когда этот товар будет на складе
Номер IMEI
Наберите *#06#, чтобы получить свой номер IMEI
Я согласен с Условиями использования
.
Примите, чтобы продолжить
ПРИМЕЧАНИЕ.
- В случае проблем с поддержкой устройств попробуйте новое приложение Snapdeal.
- Устройство обмена не должно быть сломано и должно быть в рабочем состоянии.
Как это работает?
Номер IMEI
Изменить
Обменная цена
рупий.
Сводка скидок при обмене
Скидка при обмене -рупий.
Окончательная цена рупий.
Я согласен с Условиями использования
.
ПРИМЕЧАНИЕ:- Попробуйте новое приложение Snapdeal, чтобы получить более высокую скидку при обмене.

- Устройство обмена не должно быть сломано и должно быть в рабочем состоянии.
Как это работает?
{{? значение.fmcg == ложь}} {{??}} {{?}}{{? значение.имя}}
{{=value.name}}
{{?}} {{? значение.noOfRatings > 0 || значение.noOfReviews > 0 }}
{{?}} {{? значение.цена || значение.displayPrice || value.exshowroomPrice}}
Цена от выставочного зала Rs {{=Snapdeal.utility.commafy(value.exshowroomPrice)}}
{{??}}
{{? value.price && value.price >= 0 && (value.price — value.displayPrice != 0) && (value.discount || value.percentOff) > 0}}
Rs {{=Snapdeal.utility.commafy(value.price)}}
{{?}}
{{? значение.displayPrice}}
Rs {{=Snapdeal. utility.commafy(value.displayPrice)}}
{{?}}
utility.commafy(value.displayPrice)}}
{{?}}
{{?}} {{? (value.discount || value.percentOff) > 0}}
{{=(value.discount || value.percentOff)}}% СКИДКА
{{?}}
{{?}}
{{~}} {{?}}Избранное
- Информация о товаре
- Рейтинги и обзоры
- Вопросы и ответы
Особенности
- Доставка по электронной почте
Без возможности отмены
Без физической отправки - Формат: Запись лекций — онлайн
- СУПК: SDL356155685
Описание
Основные моменты:
Подробное описание продукта:-
Мы объединили эту серию в виде краткого и точного учебного плана для изучения передового HTML5 с самых основ. Он поставляется с образцами кода и справочными презентациями для быстрого ознакомления и обучения. Этот продукт представляет собой однократную загрузку всего содержимого. Эти видео высокого разрешения можно использовать на разных платформах. Курс не требует каких-либо предварительных знаний в области программирования и лучше всего подходит для начинающих и средних веб-разработчиков.
HTML5 — одна из популярных веб-технологий, которая получает широкое распространение в мобильных устройствах и Интернете. В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
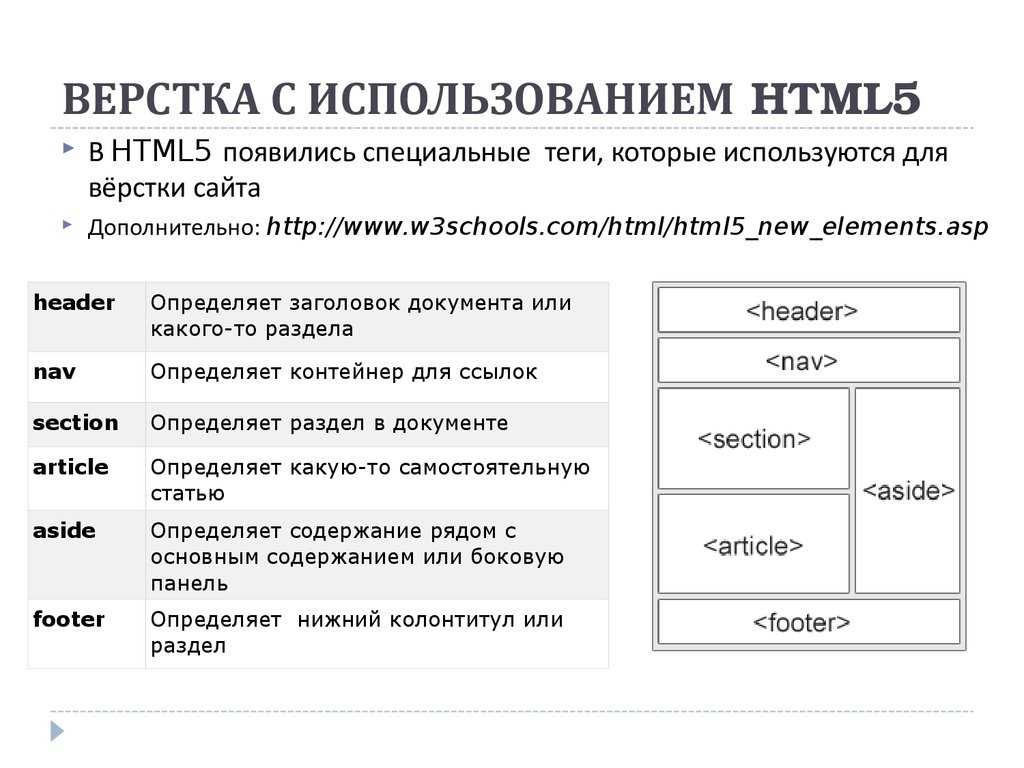
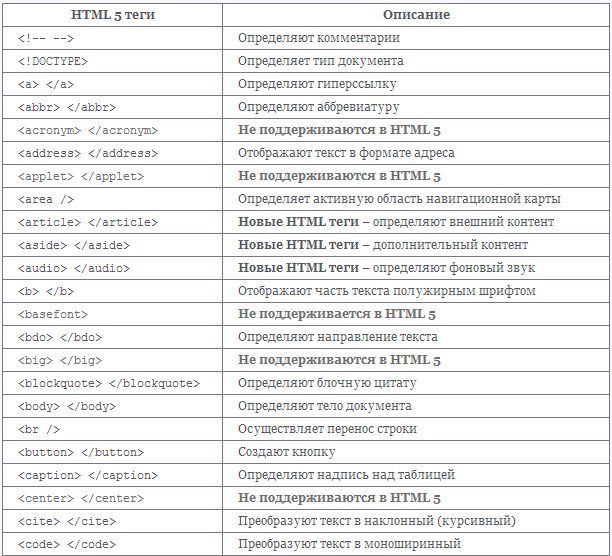
В нашем курсе вы начнете с основных тегов HTML. Вы узнаете, как создавать HTML-сайты и использовать CSS в своей работе, прежде чем мы начнем обсуждать HTML5. Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм.
Он поставляется с образцами кода и справочными презентациями для быстрого ознакомления и обучения. Этот продукт представляет собой однократную загрузку всего содержимого. Эти видео высокого разрешения можно использовать на разных платформах. Курс не требует каких-либо предварительных знаний в области программирования и лучше всего подходит для начинающих и средних веб-разработчиков.
HTML5 — одна из популярных веб-технологий, которая получает широкое распространение в мобильных устройствах и Интернете. В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
В нашем курсе вы начнете с основных тегов HTML. Вы узнаете, как создавать HTML-сайты и использовать CSS в своей работе, прежде чем мы начнем обсуждать HTML5. Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Каковы требования?
Что я получу от этого курса?
Какова целевая аудитория?
Преимущества:
1. Высококачественный контент от ведущих мировых экспертов
Высококачественный контент от ведущих мировых экспертов
2. Учитесь в любом месте, в любое время и в своем темпе
3. Круглосуточная поддержка клиентов
4. Гарантированное удовлетворение
5. Полная поддержка студентов на протяжении всей программы
6. Онлайн-видеоучебные материалы
USP Продукта:
1. Онлайн-видеокурсы от ведущих мировых экспертов
2. Преподаватели с более чем 20-летним опытом
3. От аккредитованных органов
Как использовать?:
Часто задаваемые вопросы:
Здесь вы можете ознакомиться с часто задаваемыми вопросами. Мы собрали несколько простых ответов, которые могут у вас возникнуть: Нажмите здесь , чтобы посмотреть!
Учитесь всему, где угодно и когда угодно
Крупнейший в Индии рынок онлайн-образования
Условия
На изображениях представлен реальный товар, хотя цвет изображения и товара могут незначительно отличаться.
Была ли эта информация полезной для вас? Да Нет
Благодарим Вас за отправку ответа.
{{=значение.псевдоним}} {{? value.certifiedBuyer}}
Проверенный покупатель
{{?}}
{{=value.createdAt}}
{{? значение.headLine}}
{{=value.headLine}}
{{?}} {{? значение.комментарии}}
{{=value.comments}}
{{?}}
{{~}}Селфи продукта клиента
Game Tutorials — Как сделать HTML5-игру
Хотя флеш-игры ушли из этого мира, по-прежнему существует значительный спрос на браузерные и кросс-платформенные игры. Независимо от того, активно ли вы сами играете в них или нет, с каждым днем выходит все больше и больше игр как от профессиональных, так и от независимых разработчиков.
Это явление во многом связано с играми HTML5, которые заполнили пробел, чтобы не отставать от этих нетерпеливых геймеров. Кроме того, благодаря развитию технологий и новым платформам разработка игр HTML5 достигла значительных высот, что позволяет использовать многопользовательские игры, трехмерную графику и многое другое! Не будет неразумным сказать, что игры теперь так же жизнеспособны через браузер, как и на многих других устройствах!
Предполагая, что это звучит как захватывающая перспектива для вас как разработчика игр, в этом руководстве мы собираемся углубиться в тему разработки игр HTML5 и дать вам краткое изложение того, как вы можете создавать свои собственные игры! Устройтесь поудобнее, расслабьтесь и приготовьтесь улучшить свои навыки разработки игр совершенно новыми способами!
Содержание
Что такое HTML5-игра? Начнем с полного нуля. Что такое HTML5? это сложный вопрос. Существует официальное определение HTML5, которое просто расшифровывается как 9. 0361 последняя версия HTML (язык разметки, используемый во всем мире для создания веб-сайтов) и более разрекламированное определение (то, что большинство людей понимает при упоминании HTML5), которое представляет собой все « новые» функции Интернета. технологии, появившиеся за последние несколько лет (JavaScript API, такие как Canvas или WebAudio, семантические теги HTML и т. д.).
0361 последняя версия HTML (язык разметки, используемый во всем мире для создания веб-сайтов) и более разрекламированное определение (то, что большинство людей понимает при упоминании HTML5), которое представляет собой все « новые» функции Интернета. технологии, появившиеся за последние несколько лет (JavaScript API, такие как Canvas или WebAudio, семантические теги HTML и т. д.).
Для наших целей мы будем использовать биты из двух. HTML5 — это HTML в его последней версии, которая включает в себя целую кучу интересных функций, которые делают веб-технологии открытым стандартом с бесконечными возможностями, сочетающими HTML, CSS и JavaScript.
Наличие HTML вместе со всеми этими сверхспособностями, которые выходят за рамки создания простого веб-сайта, позволяет нам делать, среди прочего, игры . Это игр HTML5 .
Строительные блокиСамые основные строительные блоки HTML5-игры — это те, что используются в Интернете:
- HTML
- CSS
- JavaScript
, они похожи на то, что обычно происходит с HTML53. относятся к новым вещам, которые приходят с последними спецификациями CSS, но в аналоговом смысле CSS3 — это просто последняя версия CSS. Забудем на секунду о семантике этих определений и подумаем о раскрученных версиях этих терминов, нам также может понадобиться, чтобы делать HTML5-игры:
относятся к новым вещам, которые приходят с последними спецификациями CSS, но в аналоговом смысле CSS3 — это просто последняя версия CSS. Забудем на секунду о семантике этих определений и подумаем о раскрученных версиях этих терминов, нам также может понадобиться, чтобы делать HTML5-игры:
- HTML5 (JavaScript API)
- CSS3
С помощью вышеперечисленного вы можете создавать потрясающие игры, которые будут работать в современных веб-браузерах на мобильных и настольных компьютерах, но для некоторых игр могут потребоваться дополнительные функции, поэтому вам нужно больше строительных блоков. могу добавить.
Например, вы можете создавать 3D-игры. Если это так, есть также WebGL, который представляет собой API JavaScript для рендеринга 2D- и 3D-графики в браузере с использованием графического процессора для повышения производительности.
На стороне сервера Если вы хотите, чтобы ваши игры сохраняли данные удаленно, вам понадобится на стороне сервера для вашей игры. Вы можете разработать свой собственный бэкэнд, используя любой серверный язык, в этом случае вам понадобится сервер.
Вы можете разработать свой собственный бэкэнд, используя любой серверный язык, в этом случае вам понадобится сервер.
- JavaScript (NodeJS)
- PHP
- Java
- Python
- Ruby
Или вы можете использовать сторонний поставщик Backend-as-a-Service, например Firebase. У некоторых есть бесплатные версии, которые вы можете использовать, и они начнут взимать плату, как только вы превысите определенные ограничения. Некоторые из этих провайдеров особенно ориентированы на игры, некоторые в основном предназначены для мобильных приложений, но могут использоваться и для игр.
Как распространять HTML5-игруСамый простой способ распространять HTML5-игру — просто выложить ее! Созданный как веб-сайт, вы можете просто встроить его на страницу и опубликовать. Просто так.
Если вы хотите распространять его через проприетарные платформы, вы должны пройти процесс, называемый обертыванием. По сути, вы создаете нативное приложение для платформы, на которую хотите его распространить (iOS, Android и т. д.), и помещаете внутрь свою игру, чтобы это приложение действовало как веб-браузер и «запускало» вашу игру.
д.), и помещаете внутрь свою игру, чтобы это приложение действовало как веб-браузер и «запускало» вашу игру.
Для настольных платформ, таких как Windows, Mac или Linux, существует инструмент под названием NWjs, который позволяет упаковывать ваши игры HTML5 для этих платформ.
Здесь мы можем рассказать только об основах, но рекомендуем вам ознакомиться с нашими более подробными советами по публикации игр.
Игровые фреймворки HTML5Большинство игр имеют общие концепции, такие как спрайты (графические элементы, которые представляют врагов, игроков, элементы в вашей игре), сцены или этапы, анимация, звук, загрузка графических ресурсов и т. д. Поскольку большинство разработчиков игр хотят сосредоточиться на своей реальной игре, а не на создании всего этого уровня абстракции, рекомендуется использовать Игровые фреймворки HTML5 .
Игровые платформы и библиотеки HTML5, содержащие строительные компоненты, которые можно использовать для создания собственных игр. Эти библиотеки представляют собой проекты с открытым исходным кодом, созданные и поддерживаемые людьми, которые хотят внести свой вклад в среду разработки игр HTML5. Во многих случаях они создавали фреймворки для своих собственных игр, и, поняв, что другие люди захотят не только использовать их, но и вносить в них свой вклад, они выпускали их как открытый исходный код, так что выигрывали все.
Эти библиотеки представляют собой проекты с открытым исходным кодом, созданные и поддерживаемые людьми, которые хотят внести свой вклад в среду разработки игр HTML5. Во многих случаях они создавали фреймворки для своих собственных игр, и, поняв, что другие люди захотят не только использовать их, но и вносить в них свой вклад, они выпускали их как открытый исходный код, так что выигрывали все.
Выбор игрового движка является важным решением, поэтому убедитесь, что вы провели надлежащее исследование, прежде чем сделать свой выбор. Независимо от того, какой движок вы выберете, вам придется ознакомиться с его кодом и внутренней работой, если вы хотите использовать его должным образом, поэтому их не следует рассматривать как черные ящики.
Что может помочь вам сделать выбор:
- Ваша игра для ПК, мобильных устройств или и того, и другого?
- У них есть активное сообщество?
- Много ли людей сейчас используют фреймворк?
- Он поддерживается или страница Github выглядит как заброшенный город?
Иногда просмотр реальных игр дает больше информации, чем просто слова. Этот проект сравнивает разные движки, создавая на них одну и ту же игру Breakout.
Этот проект сравнивает разные движки, создавая на них одну и ту же игру Breakout.
Некоторые популярные бесплатные фреймворки:
- Phaser -> Самые популярные в наши дни0072
- BabylonsJS –> WebGL framework for 3D rendering
- PlayCanvas
- ThreeJS
- KontraJS
- Cannon.js
- Stage.js
- Matter.js
Video courses are отличный способ изучить новые технологии. Основное отличие видеокурса от простого просмотра видео на YouTube в том, что здесь больше структуры. Хорошие курсы имеют четкую цель и строятся на ней шаг за шагом. Ниже приведен список курсов и учебных пособий Zenva, которые могут дать вам инструменты, необходимые для создания игр HTML5.
Общая разработка игр
- 10 лучших способов научиться программировать
- Как сделать игру — Создание видеоигр с нуля
- Как написать код игры
- Как разработать игру: Документация по дизайну игры
- 2
- How to Approach Game Narratives
Phaser
- HTML5 Game Development Mini-Degree (учебная программа премиум-класса, охватывающая создание нескольких мини-игр с помощью Phaser)
- Академия MMORPG (учебная программа премиум-класса, которая учит, как создавать Phaser, Node.
 js и MongoDB)
js и MongoDB) - Учебные пособия по Phaser 4 — полное руководство
WebGL, 3D и XR
- 3D & XR JavaScript Academy (учебная программа премиум-класса, охватывающая различные фреймворки JavaScript для работы с 3D и XR в Интернете)
- 2 90 для VR для Начинающие — Создание VR-сайтов с помощью A-Frame (Премиум-курс по A-Frame)
- Изучите основы Babylon.js (бесплатный курс по Babylon.js)
Навыки HTML5
- Изучите HTML и CSS (бесплатно) конечно)
- Программирование на JavaScript для начинающих
- Мини-проекты на JavaScript — игра для изучения языка
- Откройте для себя инструменты разработчика для приложений JavaScript
Разработка на стороне сервера (чтобы создать серверную часть для ваших игр)
- Node.js и Express для начинающих
- Аутентификация пользователя с помощью MongoDB и Express
- Интерфейс веб-аутентификации для Express и Node.
 js
js - Связь с сервером в режиме реального времени с Socket.io
В Академии GameDev, как вы уже знаете, у нас есть множество руководств по разработке игр HTML5, в основном на Phaser, LimeJs, Quintus и BabylonJS. Есть и другие замечательные места, где можно найти качественные обучающие материалы по разработке игр HTML5:
- Создание новых игр
- Gamedevtuts+
- Разработка игр HTML5 (новости и ссылки на руководства)
- Учебники по Phaser
- Учебники по играм в Mozilla
- 2 Учебники по HTML
- 2
- Учебники по играм HTML
- 2
- 0072
- Игры HTML5 с JavaScript и Phaser
- JavaScript Учебники по разработке игр HTML5
- Учебники по разработке игр HTML5
В Интернете можно найти множество активных сообществ, некоторые посвящены разработке игр в целом, а некоторые другие только в геймдеве HTML5.
Интернет:
- HTML5GameDevs
Facebook:
- Независимые разработчики игр
- Indie App and Game Developers Group
- Game Development
- Video Game Developers
Other Communities:
- Phaser Forum
- GAMEDEV.JS
- Babylonjs Froum
- Threejs discourse
- Global Game Jam® — это ежегодное мероприятие, которое обычно проводится в январе каждого года. Участники работают одновременно по всему миру и вокруг центральной темы, а затем вместе создают игру.
- Конкурс j13k : конкурс завершен, но вы по-прежнему можете читать блог, подписываться на информационный бюллетень и искать инструменты в Ресурсах.
Подкасты разработчиков игр HTML5
Я просто знаю Lostcast, подкаст, созданный ребятами из Lost Decade Games (у которых мы брали интервью в прошлом).


 (Что лучше, самообучение или курсы? Вам бы я рекомендовал всё-таки курсы).
(Что лучше, самообучение или курсы? Вам бы я рекомендовал всё-таки курсы).
 js и MongoDB)
js и MongoDB) js
js