Более 23 аудио и видео плееров и фреймворков с открытым исходным кодом HTML5
Akamai』s Open Video Player for HTML5 <video>
Компания Akamai выпустила новый набор разработчика HTML5 <video> для открытого видеопроигрывателя, предназначенный для упрощения создания гибких задач HTML5 на основе доставки HTTP-контента для приложений видеопроигрывателя.
Ambilight for Video Tag
Сначала это выглядит как амбициозный средний видеоплеер, загруженный стандартным HTML5-видео. По мере воспроизведения видео вы скоро будете уведомлены о том, что главный герой происходит на грани. Плагин автоматически захватывает средний цвет в каждом поле и ускоряет распространение видео. Это не новая концепция, потому что аппаратная подсветка и флэш-версии совпадают. Что делает его особенным, так это то, что он полностью написан на HTML5
Демо URL:
http://media.chikuyonok.ru/ambilight/
CwVideo for MooTools
CwVideo — это инструментарий, который использует и контролирует видео HTML5 с последней версией MooTools и двумя расширенными классами Fx. Slider: CwVideo.Volumeslider (создать слайдер громкости) и CwVideo.Timeline (слайдер временной шкалы с несколькими Функции для упрощения производства ваших собственных элементов управления видео).
Slider: CwVideo.Volumeslider (создать слайдер громкости) и CwVideo.Timeline (слайдер временной шкалы с несколькими Функции для упрощения производства ваших собственных элементов управления видео).
Демо URL:
CwVideo – Demo
Degradable HTML5 Audio and Video for WordPress
Этот плагин позволяет локальное воспроизведение HTML5 и совместимые браузеры, чтобы обеспечить пользователям элегантную деградацию, в то время как для других пользователей через очень легкий Flash Player. Для воспроизведения HTML5 он автоматически обнаруживает и предоставляет различные параметры или сокращает до Flash и (или даже не делает) ссылки для загрузки.
Этот плагин WordPress похож на видео плагин, но у всех есть некоторые различия. Хотя все поддерживают видео кодирование видео как в Theora, так и в H.264, если вы хотите использовать только один файл H.264, этот плагин обеспечит резервное питание Firefox для воспроизведения Flash и видео H. 264.
264.
FlareVideo
FlareVideo — это видеоплеер HTML5 с открытым исходным кодом, поддерживающий jQuery. Плеер поддерживает полноэкранный режим и имеет запасной механизм для флешки.
особенность
- HTML5 видео и флэш-резервное копирование
- Простая настройка CSS / веб-страницы / js и тематика
- Полная поддержка экрана
- Полностью с открытым исходным кодом и бесплатно для коммерческого использования
HTML5 Video Player – Version 1.2
Этот видеоплеер HTML5 довольно прост и предоставляет вам все основные элементы управления, которые вы ожидаете от видеоплеера. Элементы управления проигрывателем видны, когда фильм был поставлен на паузу или когда пользователь является главным героем и курсор фильма. Совместимость: Chrome, Firefox, Opera, Safari
html5media
Проект html5media состоит из одного компактного файла JavaScript, который используется для обнаружения функций видео HTML5 вашего браузера. Любые теги видео, которые не могут быть воспроизведены, динамически заменяются проигрывателями Flash видео.
Любые теги видео, которые не могут быть воспроизведены, динамически заменяются проигрывателями Flash видео.
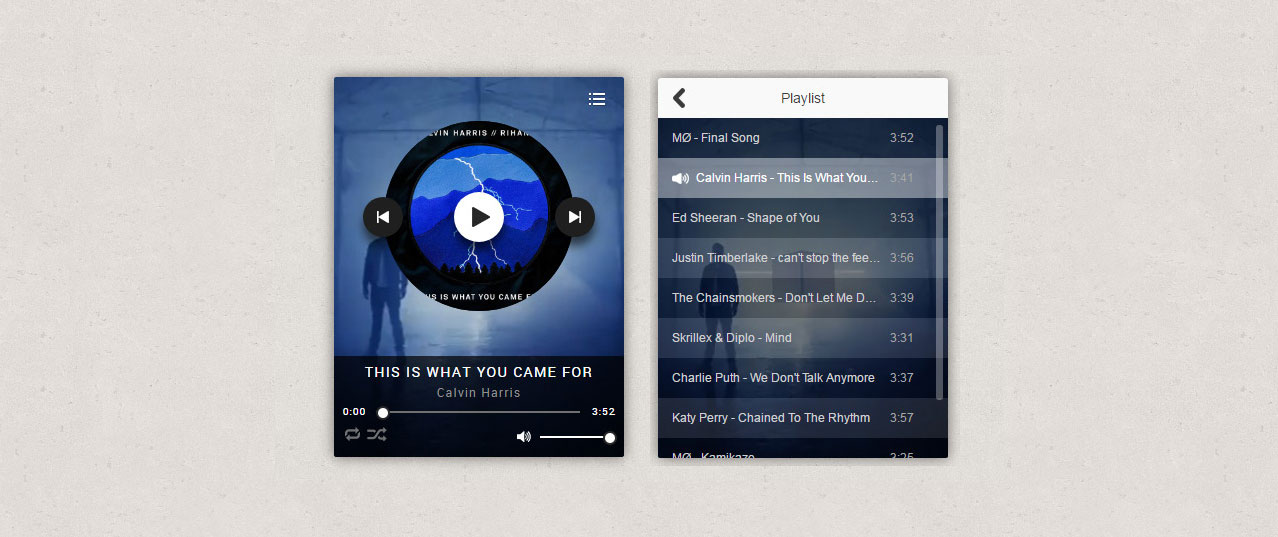
Html5-video – Video player in HTML5
Разработанный Расмусом Андерсоном, ведущий креатив и дизайн в Spotify. Исходный код PSD содержит индикатор выполнения и значки, так что вы можете настроить плеер под свои нужды.
jMediaelement
JME — это набор средств для разработки аудио / видео на HTML5 с резервным копированием Flash, сфокусированный на гибкости, интуитивно понятном DOM API и семантическом коде.
jquery-video – jQuery UI video widget
Видео-виджет пользовательского интерфейса jQuery улучшает ваш HTML5 <видео>
JW Player for HTML5
Основанный на JW Player, HTML5 представляет собой всеобъемлющий и настраиваемый внешний вид плеера, новый тег <video> находится в HTML5. Плеер JW в настоящее время является одним из самых популярных сетевых видео решений с открытым исходным кодом, а новая версия обеспечивает полную поддержку резервного копирования флэш-памяти плеера JW.
Это очень важно для разработчиков или дизайнеров, которые хотят убедиться, что независимо от того, какой браузер (даже IE6) используется, видео будет доступно.
HTML5 JW Player использует jQuery и поддерживает воспроизведение видео H.264, Theora и FLV. Он также поддерживает существующие скины JW Player и PNG.
Kaltura HTML5 Video & Media JavaScript Library
Kaltura разработала полностью видеобиблиотеку HTML5 (которая используется в Википедии), работает во всех основных браузерах, включая Internet Explorer, используя уникальный механизм «ожидания» — не только для воспроизведения форматированного видео, но и практично Версия используемого видеоплеера.
Некоторые из основных компонентов библиотеки Kaltura, которые соединяют несколько браузеров, поддерживающих HTML5, не обращают внимания на Flash-проигрыватели.
Он был разработан с использованием HTML, CSS и jQuery и оснащен встроенным Themeroller, поддерживающим jQuery. Стилизация удивительно проста и гибка. Он будет поддерживать единый стиль дизайна для всех операционных систем и браузеров. Наконец, он обеспечивает автоматическое преобразование во все поддерживаемые форматы (формат OGG, стандарт H.264, передача, FLV и т. Д.).
Он будет поддерживать единый стиль дизайна для всех операционных систем и браузеров. Наконец, он обеспечивает автоматическое преобразование во все поддерживаемые форматы (формат OGG, стандарт H.264, передача, FLV и т. Д.).
Kaltura видео плеер демо:http://www.kaltura.org/apis/html5lib/kplayer-examples/Player_Fallback.html
jQueryUI тема воспроизведения демо:http://www.kaltura.org/apis/html5lib/kplayer-examples/Player_Themable.html
Moovie: custom controls for video
Это библиотека пользовательских элементов управления MooTools для элементов видео HTML 5. Его функции: поддержка музыки и субтитров, настройка панели для включения или выключения различных опций, таких как зацикливание, заголовок и автоматическое скрытие панели управления.
OIPlayer jQuery plugin
OIPlayer — это аудио- и видеопроигрыватель HTML5, использующий Java и Flash. OIPlayer «подчеркивает» все встречающиеся видео и / или аудио теги. В дополнение к самому плагину общей конфигурации он использует атрибуты каждого тега для обозначения таких вещей, как плакаты, ширина, элементы управления, автозапуск и т. Д.
Д.
Open Standard Media (OSM) Player
Платформа mediafront — это интерфейсное решение с открытым исходным кодом (третье издание GPL) для сетевых носителей. Благодаря своей интегрированной популярной системе управления контентом, он использует инновационный и интуитивно понятный интерфейс, который позволяет любому веб-мастеру полностью настраивать интерфейсные мультимедийные возможности для своих пользователей без написания кода!
С появлением HTML5 произошел резкий сдвиг парадигмы в предоставлении онлайнового медиа-контента. Уже более 6 лет в этой отрасли доминирует проприетарный Adobe Flash Player, который используется для предоставления высококачественных медиафайлов для зрителей. Это господство подходит к концу, и новая технология открытого стандарта будет заменена. Да, HTML5 здесь, мы открываем вам стандартный медиа-плеер (для выживания)!
OSM демо:http://www.mediafront.org/ja/getting-started/standalone
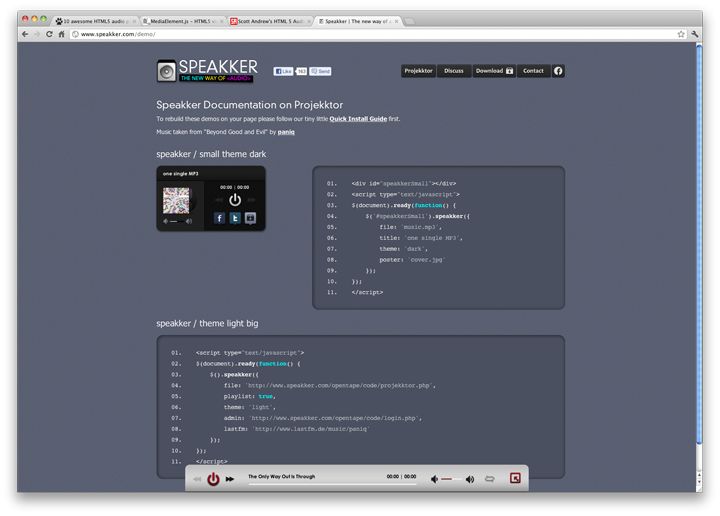
Projekktor – HTML5 Video Player
Projekktor — это бесплатный js, упакованный как новый HTML5 видео и аудио контент. Он решает проблемы кроссбраузерности и совместимости, добавляет очарования локальным игрокам и предоставляет мощные нестандартные функции. Не обязательно предоставлять местные СМИ, но и знать: вы никогда не захотите с комфортом пропустить это приятное прикосновение.
Он решает проблемы кроссбраузерности и совместимости, добавляет очарования локальным игрокам и предоставляет мощные нестандартные функции. Не обязательно предоставлять местные СМИ, но и знать: вы никогда не захотите с комфортом пропустить это приятное прикосновение.
Он совместим с IE6, IE7, IE8, Firefox и Safari, а Chrome работает очень хорошо, даже с iPhone и iPad.
SublimeVideo
SublimeVideo — это видеоплеер HTML5, который позволяет легко вставлять видео на любую веб-страницу, блог или веб-сайт с использованием новейших современных веб-стандартов.
Демоверсия SublimeVideo:http://jilion.com/sublime/video
Video JS: Open Source HTML5 Video Player
Video JS — это видеоплеер на основе JavaScript, использующий функции видео HTML5, встроенный расширенный браузер. Вообще говоря, игроки, которые выигрывают от использования HTML5, по внешнему виду совместимы с браузером.
Особенности:
- Бесплатный и открытый исходный код
- Легкий.
 Не могу найти изображение для использования
Не могу найти изображение для использования - 100% -ое удаление с помощью CSS
- Независимость библиотеки
- Прост в использовании
- Легко понять и расширить
- Стабильный внешний вид и браузер
- Полнооконный режим
- Регулятор громкости
- Вынужден использовать Flash (даже из неподдерживаемых источников)
Video for Everybody
Видео у всех простое: большая часть HTML-кода встраивается в видео веб-сайта с помощью элемента <video> в HTML5, который автоматически возвращается к флэш-памяти без использования JavaScript-браузера или сниффинга. Таким образом, работает на устройствах чтения RSS (не-JavaScript), iPhone / iPad (поддержка Tang Flash) иМного, много браузеров и платформ。
Он работает, воспроизводя видео HTML5, если браузер его поддерживает. Если этого не произойдет, резервное копирование будет выполнено в Quicktime и будет мигать, если резервное копирование Quicktime не установлено. Наконец, если все не удается, отображается изображение заполнителя, и пользователь может загрузить видео, используя предоставленную ссылку.
Наконец, если все не удается, отображается изображение заполнителя, и пользователь может загрузить видео, используя предоставленную ссылку.
YUI HTML5 Player
YUI HTML5 player — это виджет yui 3, создающий видеоплеер с использованием тегов HTML5 video, а JavaScript основан на YUI 3. Это потому, что Галерея Rui 3 начала участвовать в конкурсе в марте 2010 года.
особенность
- Найти игрока за 3 простых шага
- Полный интерфейс JavaScript / HTML / CSS
- Наличие всех атрибутов HTML5 <видео>
- Содержимое пропуска, отображаемое в браузере, не поддерживает <video>
- Поддержка каждого фильма в нескольких форматах.
- Поддержка протагониста WebKit, полноэкранного индекса загрязнения воздуха
- Полный спектр видео контроля
- Вы должны указать это для контроля
- Практика заключается в следующем (или хотя бы попробовал!)
Building a better HTML5 video player with Glow
В этой статье мы рассмотрим создание набора интерактивных элементов управления с использованием библиотеки JavaScript UI (свечение) для воспроизведения видеофайлов. Его можно легко адаптировать к пользовательскому интерфейсу jQuery или аналогичному.
Его можно легко адаптировать к пользовательскому интерфейсу jQuery или аналогичному.
Преподавание: как создать видео плеер HTML5
Это не видеоплеер с открытым исходным кодом, только одно руководство, но с этим руководством вы можете создать свой собственный проигрыватель HTML5. Из этого туториала вы получите общее представление о различных параметрах новых тегов видео в HTML5, и JavaScript должен создать некоторые типичные элементы управления видео, чтобы вы могли находить других игроков.
Мобильный плеер — Видео. Справка
Количество мобильных пользователей поиска по видео постоянно увеличивается, их активность растет. Поэтому мы стремимся развивать сервис так, чтобы сделать просмотр видео на мобильных устройствах еще удобнее. В мобильном поиске по видео отображаются только те видеоролики, которые могут быть воспроизведены на мобильных устройствах.
Мобильные браузеры практически не поддерживают Flash Player, для проигрывания видеороликов используются средства HTML5. Поэтому, если на странице сайта размещен плеер с поддержкой Flash, но не поддерживающий HTML5, в мобильном поиске по видео он отображаться не будет. Так как пользователи все равно не смогут посмотреть в этом плеере видео с мобильных устройств.
Поэтому, если на странице сайта размещен плеер с поддержкой Flash, но не поддерживающий HTML5, в мобильном поиске по видео он отображаться не будет. Так как пользователи все равно не смогут посмотреть в этом плеере видео с мобильных устройств.
В свою очередь сайты с HTML5-плеером будут добавлены в поисковую выдачу мобильного поиска по видео, а также смогут повысить качество поиска по своим видеороликам (в отличие от ресурсов, которые не имеют плееры в мобильном поиске).
- Требования к мобильному плееру
- Разметка HTML5 плеера
Чтобы ролики попали в мобильную выдачу поиска по видео, плеер должен соответствовать следующим требованиям:
Корректно отображаться:
В основных мобильных операционных системах: Android, iOS, Windows Phone.
В браузерах, встроенных в мобильные операционные системы по умолчанию, а также в популярных мобильных браузерах, в том числе в Яндекс Браузере.
Воспроизводить видео средствами HTML5.

Поддерживать протокол HTTPS.
Все элементы управления плеера (кнопки, регулятор громкости и др.) должны правильно работать.
Плеер и все его элементы должны иметь динамическую верстку и подстраиваться под изменяемые размеры и масштаб страницы, в том числе при переходе между режимами ориентации устройства (например, при повороте экрана мобильного устройства).
Плеер должен быть добавлен в результаты поиска по видео с помощью Open Graph или Schema.org.
После того, как все требования будут учтены, отправьте заявку на подключение к мобильному поиску по видео через форму обратной связи. Мы протестируем плеер и сообщим вам о результатах.
Поиск по видео понимает видеоконтент, размещенный на страницах сайтов с помощью элемента video стандарта HTML5.
Яндекс умеет извлекать данные из следующих атрибутов элемента video:
| Наименование | |
|---|---|
src | Адрес (URL) видеофайла. Примечание. Чтобы указать множественные источники видеоконтента, вместо атрибута |
poster | URL изображения, отображаемого во время загрузки видео. |
Вложенные теги элемента video
| Наименование | Описание |
|---|---|
source | Источник видоконтента. Используется вместо атрибута Поддерживаемые атрибуты: |
track | Позволяет указать дополнительные ресурсы с любым текстом, который будет отображаться во время проигрывания видео. Текст может включать субтитры, подписи, описания, главы или метаданные. video присутствует элемент source, элемент track должен располагаться после него.Поддерживаемые атрибуты:
|
Примеры разметки:
<video src='movie.mp4' poster='movie.jpg' controls> <source src="video.webm" type="video/webm" /> <track src="subtitles.vtt" kind="subtitles" srclang="en" label="English" /> <!-- Этот текст отображается тогда, когда браузер не поддерживает тег video.--> </video>
<video src="movie.mp4" controls> <source src="movie1.mp4" type="video/mp4"> <source src="movie1.ogg" type="video/ogg"> <track kind="captions" src="video_captions.srt" srclang="en"> <track kind="descriptions" src="video_desciptions.srt" srclang="en"> <track kind="chapters" src="video_chapters.srt" srclang="en"> <track kind="subtitles" src="video_subtitles_en.srt" srclang="en" default> <track kind="subtitles" src="video_subtitles_ru.srt" srclang="ru"> <track kind="metadata" src="video_metadata.srt" srclang="en" label="Metadata"> </video>
HTML5-видеоплееры, о которых вы должны знать. Как сделать собственный видео-плеер на HTML5 Video Проигрыватель html5 от youtube яндекс браузер
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
Как отключить HTML5 в Firefox
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config ». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».
Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.ogg.enabled
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как включить HTML5 в Firefox
Если необходимо провести обратную манипуляцию и сменить старый проигрыватель от Adobe на прогрессивный аналог, пользователю нужно провести те же манипуляции с вышеупомянутыми параметрами с «false» на «true». Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
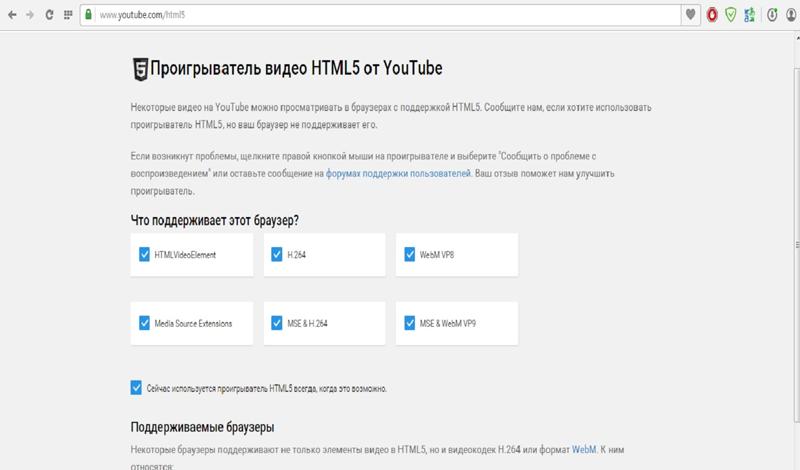
ХТМЛ – это язык разметки веб-страниц, по сути он отвечает за правильное отображение всех элементов на странице. Постепенно выпускаются новые спецификации языка, последней является пятая версия, которая принесла упразднение старых и внедрение новых тегов и функций. C HTML5 Yandex браузер стал поддерживать проигрывание видео через собственный Video Player, который не требует установку других плагинов, вроде Adobe Flash Player. Встроенный функционал языка позволяет воспроизвести любой фильм на сайте, поддерживающий HTML5.
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4. 01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
- Совместимость с большинством платформ.
 Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser; - Энергоэффективная технология. Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Что такое HTML5 Video Player для браузера Яндекс?
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта
.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
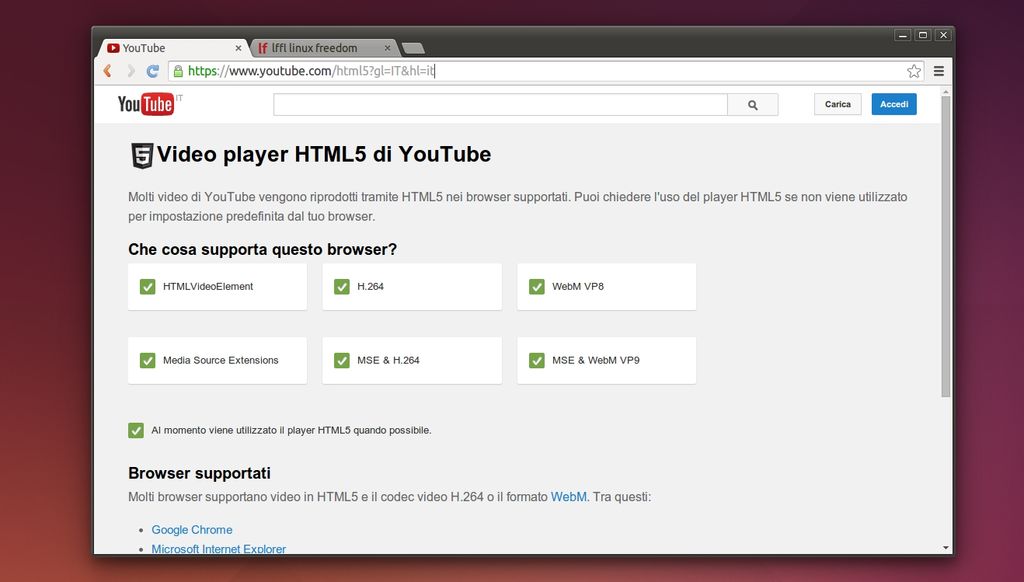
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
Иногда помогает обновление Яндекс обозревателя:
Для рядового пользователя просмотреть видео в HTML не составляет сложности, но важно наличие поддержки формата со стороны сервиса. Известная социальная сеть Facebook не работает с HTML5, но есть способ открыть эту возможность посредством расширения HTML5 Video Player, его можно скачать по ссылке .
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
HTML5 Video Player — это программа для конвертирования видео в веб-формат HTML5. Для начала работы вам нужно загрузить видео, выбрать темы, и ваша веб-страница будет готова для загрузки на сайт.
Программа поддерживает почти все форматы видео в качестве исходного материала, и конвертирует видео в формат HTML5, который поддерживается всеми популярными браузерами. HTML5 Video Player также имеет основные операции редактирования видео, такие, как обрезание и вращение видео. Во встроенном плеере вы можете просмотреть результат перед сохранением. Также можно открыть страницу прямо в браузере. Просмотр возможен в таких браузерах, как IE, Firefox и Chrome.
В программе есть несколько скинов для вашего будущего плеера на сайте. Есть также несколько тем оформления для плеера. Программа также поддерживает браузеры для таких операционных систем, как iOS/ Android/ Windows Mobile, что делает его пригодным для оптимизации видео под просмотр на мобильных устройствах.
HTML5 Video Player является популярным приложением, предназначенным для конвертации файлов в формат HTML5. Получившиеся ролики, как правило, размещают на страницах сайтов в сети. Программа примечательна тем, что в ней можно применять любые исходные файлы. Также вы можете провести редактирование документа. После окончания предварительных работ появится окно предпросмотра, позволяющее проконтролировать результат еще до рендеринга. В данной статье мы расскажем о том, как скачать и начать пользование приложением HTML5 Video Player.
Также вы можете провести редактирование документа. После окончания предварительных работ появится окно предпросмотра, позволяющее проконтролировать результат еще до рендеринга. В данной статье мы расскажем о том, как скачать и начать пользование приложением HTML5 Video Player.
2 Преимущества
Программа html5 video player появилась относительно недавно, но сразу была взята на вооружение многими популярными хостингами. Благодаря совместимости со всеми браузерами, приложение используют повсеместно. Фактически, ролики с интерфейсом плееров, созданные в нем, можно залить на любой сайт. Саму программу html5 video player можно установить не только на компьютер, но и на портативные гаджеты с различными операционными системами.
Скачать html5 video player можно бесплатно, ввиду чего им пользуются сотни тысяч юзеров по всему миру. Главным его преимуществом является возможность работы без установленного на компьютере или смартфоне Flash Player. Пользователю предоставляется возможность изменять интерфейс проигрывателя, адаптируя его внешний вид под дизайн сайта.
3 Недостатки
Среди недостатков html5 video player стоит выделить только то, что он сделан по стандартам интернет-страниц. Посмотреть ролик такого формата на компьютере при помощи какой либо утилиты будет сложно. В остальном программа отлично справляется с задачами. Интересна она будет в первую очередь web-мастерам и владельцам сайтов.
4 Как скачать плеер
Скачать программу можно на официальном сайте разработчика по адресу . Перед началом работы рекомендуем вам сменить язык, так как при загрузке будут появляться подсказки, которым нужно следовать. Далее выполните ряд простых действий:
- На сайте выберите раздел «Скачать».
- Перед вами появится окно с перечнем продуктов для скачивания.
- Для загрузки проигрывателя нужно выбрать раздел «Другие программы».
- Далее кликните на названии конвертора.
- В самом низу появившейся страницы нажмите на «Скачать».
- После загрузки установите скачанную программу на компьютер.

5 Принцип работы
После запуска программы вы увидите понятный русскоязычный интерфейс с удобно расположенными кнопками. На навигационной панели конвертора имеются следующие кнопки:
- Настроить плеер.
- Удалить файл.
- Указать выходное имя.
- Добавить файл.
При выборе файла для конвертации вам также нужно будет сразу указать папку, в которую производится сохранение. Для включения режима предпросмотра нажмите на кнопку «Показать HTML». Если вы все сделали правильно, нажмите на «Конвертировать». При необходимости вы можете поменять настройки программы в меню «Опции».
6 Мнение эксперта
«Вы можете самостоятельно проверить, какой именно плеер поддерживает ваш браузер. Соответствующий раздел можно найти в настройках YouTube. Важно помнить, что даже при наличии html5 video player удалять Adobe Flash не стоит. Он отвечает за воспроизведение флеш-анимаций, которые после деинсталляции не будут включаться» , — пишет пользователь интернета Алексей.
7 Заключение
Плеер html5 пригодится веб-мастерам, которые занимаются современными проектами. Флеш-анимация постепенно уходит на второй план, ввиду чего приходится подстраиваться под новые тенденции. С управлением html5 video player сможет справиться даже неопытный пользователь, что позволит попрактиковаться и сделать первые шаги в работе с программами такого рода.
Данные видеоплееры имеют открытый исходный код, а также они могут воспроизводить видео без adobe flash player. В дополнению к этому веб-разработчики могут добавлять свои функции видеоплееру через API jQuery. HTML5 всё больше и больше поддерживается разнообразными браузерами, но точную информацию о том какие браузеры поддерживают данный плеер находится на сайте разработчика..
Я уже писал раньше об одном видеоплеере и как его установить: .
А сейчас рассмотрим другие видеоплееры…
1. Open Standard Media (OSM) Player
На смену adobe flash player, который обеспечивал просмотр видео в хорошем качестве, пришел HTML5 OSM Player — новый стандарт просмотра видео в интернете.
2. HTML5 Video Org
Одной из важных функций HTML5 является то, что можно вставлять видео прямо через тег .
Используя HTML5 Javascript библиотеку видео будет работать как в новых мобильных устройствах, так и в старых браузерах.
3. OIPlayer jQuery плагин
Работает в Safari, Google Chrome, Firefox, IE. Но на компьютере должно быть установлено Flash или Java.
4. Projekktor видеоплеер
Данный видео плеер имеет также открытый исходный код. Видеоплеер написан на основе Javascript, поэтому поддерживает кроссбраузерность.
5.
Данный плеер на официальном сайте больше не доступен.
Вывод
Это 5 из множества разнообразных плееров на HTML5. Некоторые сайты уже пробуют применять видеоплееры на HTML5, но при этом чтобы в старых браузерах всё выглядело правильно.
Проигрыватель html5 — современная технология для видео контента
Как скачать и использовать проигрыватель html52017-05-18T14:06:07+03:00 Категория: HD, Blu-ray плееры и проигрыватели аудио 1 Комментарий
| Разработчик: | DVDVideoSoft Ltd. |
|---|---|
| Лицензия: | Freeware (бесплатное ПО) |
| Язык: | Русский есть |
| Система: | Windows 10/8.1/8/7/XP |
| Размер: | 28.33 Мбайт |
| Обновлен: | 18 мая, 2017 |
-
Issue: *
Битая ссылка на скачивание Файл не соответствует описанию Прочее
-
Details: *
HTML5 Video Player – приложение, предназначенное для конвертации видео файлов в формат HTML5. Созданные видеоролики могут быть размещены на страницах веб-сайтов. В качестве исходного материала можно использовать любой видео формат.
Программа способна не только конвертировать видео, но и редактировать его (переворачивать, обрезать). Перед сохранением результата можно запустить готовое видео в режиме предпросмотра. Следует отметить, что приложение позволяет выбрать «скин» проигрывателя, который будет интегрирован в браузер.
Перед сохранением результата можно запустить готовое видео в режиме предпросмотра. Следует отметить, что приложение позволяет выбрать «скин» проигрывателя, который будет интегрирован в браузер.
Основные возможности
- Конвертация нескольких файлов;
- Работа со всеми популярными видеоформатами;
- Отключение ПК после окончания процесса преобразования;
- Возможность выбора каталога для сохранения результата;
- Предпросмотр измененного видео;
- Возможность настройки внешнего вида проигрывателя;
- Настройка качества конвертируемого видео файла;
- Возможность обрезки ролика;
- Совместимость со всеми популярными браузерами.
Преимущества
Приложение html5 video player появилось не так давно, но уже успело завоевать популярность, благодаря своим преимуществам. Главным достоинством программки можно считать то, что она способна работать со всеми популярными видео форматами. Это значит, что на свой сайт можно «залить» любой фильм (ролик).
Еще одним преимуществом можно считать совместимость с браузером Internet Explorer, Safari, Opera, Google Chrome, а также Firefox. При этом вы можете перед сохранением файла проверить, как он будет воспроизводиться в том или ином интернет-обозревателе.
Проигрыватель html5 является кроссплатформенным приложением. Его можно установить не только на ПК, который управляется ОС Windows, но и на мобильные устройства Android и iOS. Таким образом, публиковать видео возможно сразу с телефона.
Скачать html5 video player можно совершенно бесплатно. При этом на сайте разработчика имеется русскоязычная версия плеера. Благодаря этому пользователям будет проще разобраться с работой программки.
Благодаря html5 видео, загружаемое на веб-сайты можно просматривать без установки Flash Player. Поэтому программу можно встретить в списке самых скачиваемых плееров. В качестве дополнения, разработчики предоставляют возможность пользователям изменять внешний вид проигрывателя на сайте.
Недостатки
Что касается недостатков html5 video player, то он всего один. Конвертируемые файлы оптимизированы только под web-стандарт. Это значит, что видео html5 будет неудобно смотреть локально. В остальном недостатков у программки не обнаружено.
Конвертируемые файлы оптимизированы только под web-стандарт. Это значит, что видео html5 будет неудобно смотреть локально. В остальном недостатков у программки не обнаружено.
Следует заметить, что эта программа будет интересна только владельцам сайтов и web-мастерам. Для обычного пользователя, видеоплеер не представляет ценности.
Как скачать плеер
Чтобы скачать видеоплеер, необходимо посетить веб-сайт разработчика. Для этого требуется перейти по следующему URL-адресу: «https://www.dvdvideosoft.com/». Чтобы было удобнее пользоваться сайтом, рекомендуется сменить язык. Это можно сделать, кликнув по флажку, расположенном в правом верхнем углу. После чего необходимо выбрать русский язык.
Когда интернет-ресурс будет русифицирован, нужно кликнуть по ссылке «Скачать». Сразу после этого откроется страница со всеми доступными продуктами. Чтобы загрузить проигрыватель, следует опуститься до раздела «Другие программы».
На следующем шаге, необходимо кликнуть по названию конвертера. Открывшаяся станица демонстрирует информацию о проигрывателе. Чтобы загрузить программу, требуется опуститься в самый низ веб-страницы, а затем кликнуть по кнопке «Скачать». Теперь остается только установить программный продукт.
Открывшаяся станица демонстрирует информацию о проигрывателе. Чтобы загрузить программу, требуется опуститься в самый низ веб-страницы, а затем кликнуть по кнопке «Скачать». Теперь остается только установить программный продукт.
Принцип работы
Когда программа загрузится, вы увидите русскоязычный, интуитивно понятный интерфейс. При помощи навигационной панели вы можете:
- Добавить файлы;
- Указать выходное имя;
- Удалить файл;
- Настроить плеер.
После того как файл для конвертировании будет выбран, рекомендуется указать каталог в который сохранится готовый результат. Также необходимо задать формат конвертируемого видео.
Чтобы ознакомиться с результатом, требуется установить галку напротив пункта «Показать HTML…». Для преобразования фалов, нужно кликнуть по кнопке «Конвертировать».
Следует отметить, что имеется возможность изменить настройки самой программы, для этого нужно нажать на кнопку «Опции…».
Заключение
Веб-мастера занимающиеся сайтостроением, должны понимать принцип работы html5. Так как сайты с Flash анимацией (видео) уходят на второй план, поэтому без видеоплеера-конвертера не обойтись. С управлением проигрывателя справится даже начинающий пользователь. Важно отметить, что существуют и платные аналоги, способные конвертировать html5 видео. При необходимости можно воспользоваться ими.
Так как сайты с Flash анимацией (видео) уходят на второй план, поэтому без видеоплеера-конвертера не обойтись. С управлением проигрывателя справится даже начинающий пользователь. Важно отметить, что существуют и платные аналоги, способные конвертировать html5 видео. При необходимости можно воспользоваться ими.
Скачать “проигрыватель HTML5”
Видео обзор проигрывателя HTML5
лучшие плагины JavaScript для медиаплеера HTML5
Содержание
- 1 7. Projekktor
- 2 6. jPlayer
- 3 5. MediaElement.js
- 4 4. послесвечение
- 5 3. Popcorn.js
- 6 2. Video.js
- 7 1. Plyr
- 7.1 Характеристики
- 8 дополнительный
- 9 LeanBack Player
Для воспроизведения музыки, домашнего видео, документального фильма (и мы надеемся, что что-нибудь связано с пиратством). Нам не нужно начинать с нуля и читать о HTML-тег и как управлять им с помощью javascript или научиться справляться с проблемами совместимости и т. д. Будьте умны и используйте плагин. Этот топ содержит плагины, которые будут иметь дело с более сложными задачами, такими как совместимость, запасные варианты для старых исследователей и т. Д., И сделают вашу жизнь намного проще.
д. Будьте умны и используйте плагин. Этот топ содержит плагины, которые будут иметь дело с более сложными задачами, такими как совместимость, запасные варианты для старых исследователей и т. Д., И сделают вашу жизнь намного проще.
Наслаждайтесь следующей коллекцией из 7 самых известных плагинов медиаплеера, доступных в Интернете.
Github | демонстрация
Projekktor — это автономный видео (и аудио) проигрыватель с открытым исходным кодом для Интернета, написанный на Javascript, выпущенный под лицензией GPLv3. Он упрощает реализацию и работу с веб-видео, решая множество проблем, связанных с различными браузерами и совместимостью, добавляя приятные ощущения и предоставляя чрезвычайно мощные нестандартные функции.
Projekktor автоматически определяет лучший способ воспроизведения вашего контента. Независимо от того, используется ли Flash, веб-плагин VLC или собственное видео HTML5: API Javascript работает одинаково. Сосредоточьтесь на забавной части своей работы и позвольте Projekktor выполнять грязную работу.
Разные платформы, один взгляд и поведение. Projekktor служит постоянным опытом для ваших пользователей. Независимо от того, если они приходят вместе с настольным компьютером или мобильным устройством. Никакого определения пользовательского агента, никаких вложенных трюков разметки, но проигрыватель, который просто работает и выглядит одинаково.
Github | демонстрация
jPlayer — это полностью бесплатная библиотека мультимедиа с открытым исходным кодом (MIT), написанная на JavaScript. Плагин jQuery (и Zepto) jPlayer позволяет быстро переплетать кроссплатформенность аудио а также видео в ваши веб-страницы. Комплексный API-интерфейс jPlayer позволяет создавать инновационные медиа-решения, в то время как активное и растущее сообщество jPlayer обеспечивает поддержку и поддержку.
- Легко начать, развернуть за считанные минуты.
- Полностью настраиваемый и скины с использованием HTML и CSS.
- Легкий вес — всего 14KB в миниатюрном и сжатом виде.

- Бесплатный и открытый исходный код, без лицензионных ограничений.
- Активное и растущее сообщество, оказывающее поддержку.
- Бесплатные плагины доступны для популярных платформ.
- Широкая поддержка платформ — мультикодек, кросс-браузер и кроссплатформенность.
- Полная документация и руководство по началу работы.
- Согласованный API и интерфейс во всех браузерах, HTML5 или Adobe® Flash ™.
- Расширяемая архитектура.
- HTML5: mp3, mp4 (AAC / H.264), ogg (Vorbis / Theora), webm (Vorbis / VP8), wav.
- Flash: MP3, MP4 (AAC / H.264), RTMP, FLV.
Github | демонстрация
HTML5 или же проигрыватель с Flash и Silverlight, который имитирует HTML5 MediaElement API, обеспечивая согласованный интерфейс во всех браузерах. Вместо того, чтобы предлагать проигрыватель HTML5 для современных браузеров и полностью отдельный проигрыватель Flash для старых браузеров, MediaElement.js обновляет их с помощью пользовательских плагинов Flash и Silverlight, которые имитируют HTML5 MediaElement API. Многие великие игроки HTML5 имеют полностью отдельный Flash-интерфейс в режиме отката, но MediaElementPlayer.js использует один и тот же HTML / CSS для всех игроков.
Многие великие игроки HTML5 имеют полностью отдельный Flash-интерфейс в режиме отката, но MediaElementPlayer.js использует один и тот же HTML / CSS для всех игроков.
- HTML5 аудио и видео проигрыватели в чистом HTML и CSS.
- Пользовательские проигрыватели Flash и Silverlight, имитирующие HTML5 MediaElement API для старых браузеров.
- Стандарты доступности, включая WebVTT.
Github | демонстрация
Afterglow — это инструмент для создания полностью отзывчивых и совершенно потрясающих видеоплееров из элементов HTML5-видео с минимальными усилиями.
Его инициализация очень проста и обеспечивает поддержку различных качеств:
afterglow player
Github | демонстрация
Popcorn.js — это библиотека JavaScript, которая позволяет видео, аудио и другим медиафайлам контролировать и управлять произвольными элементами веб-страницы. Сочетая веб-технологии с открытым исходным кодом, авторы могут позволить своим медиа быть «проводником» интерактивного и захватывающего опыта. Popcorn.js — это медиа-среда HTML5, написанная на JavaScript для кинематографистов, веб-разработчиков и всех, кто хочет создавать интерактивные мультимедийные материалы в Интернете. Popcorn.js является частью Попкорн Мозиллы Проект, Popcorn.js, представлен вам Mozilla.
Popcorn.js — это медиа-среда HTML5, написанная на JavaScript для кинематографистов, веб-разработчиков и всех, кто хочет создавать интерактивные мультимедийные материалы в Интернете. Popcorn.js является частью Попкорн Мозиллы Проект, Popcorn.js, представлен вам Mozilla.
Popcorn.js — это фреймворк для событий HTML5. Popcorn.js использует нативный HTMLMediaElement свойства, методы и события, нормализует их в простой в освоении API и предоставляет систему плагинов для взаимодействия сообщества.
Медиа-оболочки позволяют использовать Popcorn с различными другими типами мультимедиа, кроме HTML5-видео и аудио. Это означает, что его можно использовать с YouTube, Vimeo и SoundCloud. Это создает потенциал для объединения различных медиа с Popcorn.js. Использование Popcorn в ваших проектах — это безболезненное занятие, для выполнения которого требуется около 7 строк JavaScript (см. базовое руководство по началу работы здесь).
Github | демонстрация
Video.js — это веб-видеоплеер, созданный с нуля для мира HTML5. Он поддерживает HTML5 и Flash-видео, а также YouTube и Vimeo (через плагины). Он поддерживает воспроизведение видео на настольных компьютерах и мобильных устройствах. Этот проект был начат в середине 2010 года, и теперь проигрыватель используется на 200 000 веб-сайтов.
Он поддерживает HTML5 и Flash-видео, а также YouTube и Vimeo (через плагины). Он поддерживает воспроизведение видео на настольных компьютерах и мобильных устройствах. Этот проект был начат в середине 2010 года, и теперь проигрыватель используется на 200 000 веб-сайтов.
Github | демонстрация
Plyr — это простой, доступный и настраиваемый медиаплеер HTML5, YouTube и Vimeo. Это легкий, доступный и настраиваемый медиаплеер, поддерживающий современные браузеры. Plyr делает вещи действительно простыми, используя правильные элементы для работы.
Характеристики
- Доступно — полная поддержка подписей VTT и программ чтения с экрана.
- Легкий вес — до 10 КБ, минимизированный и сжатый.
- Настраиваемый — заставьте игрока выглядеть так, как вы хотите, с разметкой, которую вы хотите.
- Семантический — использует правильные элементы.
для объема идля прогресса и хорошо,s для кнопок. Нет никакихили жекнопки взломать.
- Отзывчивый — как и следовало ожидать в эти дни.
- HTML-видео Аудио — поддержка обоих форматов.
- Встроенное видео — поддержка воспроизведения видео с YouTube и Vimeo.
- API — переключение воспроизведения, громкости, поиска и многого другого.
- Универсальные события — не нужно возиться с API-интерфейсами Vimeo и YouTube, все события универсальны в разных форматах.
- Полноэкранный режим — поддерживает собственный полноэкранный режим с возвратом в режим «полного окна».
- Поддержка i18n — поддержка интернационализации управления.
- Никаких зависимостей — написано на «ванильном» JavaScript, jQuery не требуется.
дополнительный
Скачать
LeanBack Player — это пользовательский интерфейс медиаплеера HTML5 для видео и аудио, основанный на Javascript и использующий встроенный HTML5 а также Элемент функциональности стандартных браузеров, платформ и устройств. Его очень легко интегрировать, он поддерживает скины с помощью CSS, он не зависит от любых других библиотек javascript, его можно адаптировать с помощью расширений и это бесплатно для некоммерческого использования, к сожалению, вам придется заплатить лицензию, если ваш проект коммерческий.
Если у вас есть еще один замечательный плагин для медиаплеера, которым вы хотите поделиться со всеми, поделитесь им в поле для комментариев внизу. Повеселись
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
HTML5 видео: 10 вещей, которые нужно знать дизайнерам
Революция HTML5 привлекает веб-дизайнеров со всего мира. Новые спецификации поддерживают десятки элементов и атрибутов для создания семантических веб-сайтов. Эти новые функции включают мультимедийные теги для аудио и видео форматов.
В последние годы медиаплеер на базе Flash более чем достаточен для потоковой передачи в Интернете, и эта технология все еще необходима для поддержки устаревших браузеров. Но, к счастью, современные стандарты продвинулись, и включение видео HTML5 открывает двери для десятков новых возможностей.
В этом руководстве я хотел бы предложить введение в HTML5-видео для Интернета. Потребуется некоторая практика, чтобы понять встроенный в браузер плеер и все его функции. И лучший способ познакомиться — это нырять в голову первым!
Потребуется некоторая практика, чтобы понять встроенный в браузер плеер и все его функции. И лучший способ познакомиться — это нырять в голову первым!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Рекомендуемое чтение: демонстрация веб-сайта HTML5: 48 потенциальных демонстраций убийства флэш
1. Типы СМИ
Когда вы работаете с флэш-видеоплеером, слишком часто можно связать все форматы видео в .flv. Хотя это работает, большинство файлов FLV не могут сохранять качество где-либо рядом с более продвинутыми форматами / кодеками файлов. HTML5 поддерживает 3 важных типа видео: MP4, WebM и Ogg / Ogv. Тип файла MPEG-4 обычно закодирован в H.264, что позволяет воспроизводить его на сторонних проигрывателях Flash. Это означает, что вам не нужно сохранять копию видео .flv для поддержки резервного метода! WebM и Ogg — два новых типа файлов, связанных с видео HTML5. Ogg использует кодировку Theora, основанную на стандартном формате аудиофайлов с открытым исходным кодом. Их можно сохранить с расширением .ogg или .ogv.
Их можно сохранить с расширением .ogg или .ogv.
WebM — это проект, выпущенный Google, о котором вы можете прочитать больше на Веб-сайт проекта WebM, Формат уже поддерживается Opera, Google Chrome, Firefox 4+ и совсем недавно Internet Explorer 9. Он по-прежнему неизвестен большинству веб-профессионалов, но WebM является ведущим видеоформатом в будущем для веб-видео.
2. Поддержка браузера
Итак, какой из этих типов файлов вам нужен для вашего сайта? Ну, в идеале все 3 было бы замечательно, поскольку они обеспечивают полный спектр поддержки. Однако это нереально, и фактически вы можете охватить все базы только двумя из них. Вот разбивка того, что работает для каждого браузера:
- Mozilla Firefox — WebM, Ogg
- Google Chrome — WebM, Ogg
- Опера — WebM, Ogg
- Сафари — MP4
- Internet Explorer 9 — MP4
- Internet Explorer 6-8 — нет HTML5, только Flash!
Если вы помните, ранее я упоминал, что большинство проигрывателей флэш-видео будут поддерживать файлы MP4, если они закодированы в H. 264. Таким образом, каждый из этих браузеров будет использовать MP4 + Flash в качестве окончательного варианта. Это означает, что вам нужно всего лишь создать два разных формата видео для поддержки всех браузеров. MP4 для Safari / IE9 и выбор между WebM или Ogg для остальных.
264. Таким образом, каждый из этих браузеров будет использовать MP4 + Flash в качестве окончательного варианта. Это означает, что вам нужно всего лишь создать два разных формата видео для поддержки всех браузеров. MP4 для Safari / IE9 и выбор между WebM или Ogg для остальных.
На мой взгляд, я настоятельно рекомендую придерживаться формата WebM. У этого проекта есть несколько громких имен (а именно, Google), и он получил большую популярность в сообществе HTML5. Ogg / Ogv будет поддерживаться, но, скорее всего, потеряет популярность из-за меньших размеров файлов WebM. Вы можете прочитать связанную часть на будущее видео в сети написанный Шоном Голлихером.
3. Встраивание простых видео HTML5
Давайте теперь посмотрим на синтаксис, необходимый для встраивания некоторого примера кода. Все, что нам нужно, это HTML5 видео тег ссылаться на URL каждого фильма.
Извините, ваш браузер не поддерживает видео HTML5.
Обратите внимание, что элементы управления и атрибуты автозапуска не нужно устанавливать с какими-либо значениями. Я также включил атрибут poster, который предварительно загружает изображение поверх видеоплеера перед потоковой передачей. Это общий предварительный просмотр со многими веб-плеерами.
Я также включил атрибут poster, который предварительно загружает изображение поверх видеоплеера перед потоковой передачей. Это общий предварительный просмотр со многими веб-плеерами.
Мы предлагаем форматы MP4 и WebM, встроенные в видеоэлемент. Если ни один из них не может быть загружен, то мы отображаем ошибку для пользователя, чтобы обновить свой браузер.
4. Предлагая флэш-запасной вариант
Приведенный выше пример идеально подходит для всех веб-браузеров, соответствующих стандартам. Тем не менее, мы также должны учитывать, что мир не всегда находится на переднем крае технологий. Мы должны поддерживать пользователей в старых версиях Safari, Mozilla Firefox и особенно Internet Explorer.
Лучший способ добиться этого — использовать Flash-проигрыватель. Они могут быть добавлены с использованием тегов embed или object для ссылки на сторонний файл .swf. JW Player и Flowplayer Вы можете рассмотреть два бесплатных решения с открытым исходным кодом. Но также проверить премиум видео плееры на ActiveDen, который может стоить от 15 до 20 долларов.
Теперь давайте настроим приведенный выше код, чтобы включить резервный Flash-плеер для поддержки практически всех существующих браузеров.
5. Поддержка мобильных устройств
Эта тема все еще широко обсуждается, так как мобильная индустрия так молода. Apple выпустила поддержку MP4 на устройствах Mac и iOS. Это означает, что вы можете передавать потоковые видеофайлы .mp4 на iPad, iPhone или iPod Touch через стандартный видеоинтерфейс. Это охватывает большую долю рынка.
В последнее время Android-устройствам было трудно достичь такого же уровня поддержки. Тем не менее, Google, наконец, принял .mp4 веб-потоковую передачу, которая теперь использует практически всех мобильных пользователей. А поскольку Flash здесь не вариант, MP4 — лучшее доступное решение. Вот почему вы хотите сначала вставить код .mp4, чтобы устройства iOS могли сразу же распознать файл.
6. Пользовательский агент Safari
Одна ошибка, о которой следует упомянуть, это ошибка, существующая между проигрывателями Flash и нативной потоковой передачей HTML5 . mp4 в Safari. Поскольку браузер может поддерживать оба файла, у вас могут возникнуть проблемы с получением видеопотока HTML5 вместо Flash. Однако благодаря этот отличный пост в блоге на TUAW легко изменить пользовательский агент для просмотра.
mp4 в Safari. Поскольку браузер может поддерживать оба файла, у вас могут возникнуть проблемы с получением видеопотока HTML5 вместо Flash. Однако благодаря этот отличный пост в блоге на TUAW легко изменить пользовательский агент для просмотра.
Это заставит вашу веб-страницу распознавать браузер как работающий на другом устройстве. Скорее всего, вы бы выбрали iPad, который НЕ поддерживает воспроизведение Flash. Это единственная серьезная проблема, с которой вы можете столкнуться при тестировании собственных методов воспроизведения MP4 и flash.
7. Управление игроками
Хотите верьте, хотите нет, но есть также методы, которые вы можете использовать для управления элементами управления видеоплеера HTML5. Все это можно сделать в JavaScript, используя набор открытых методов. Их слишком много, чтобы перечислять здесь, но попробуйте просмотреть Документы по медиа элементам W3C Больше подробностей.
Чтобы дать вам общее представление, Блог Opera Dev опубликовал несколько коротких уроков, которые отлично подходят для новичков. Даже если вы никогда ранее не пользовались JavaScript или jQuery, все еще просто начать работать с этим. Вы можете вызвать определенные атрибуты видео, такие как отключение звука или currentTime. Затем вы можете выполнять действия (затемнение фона, показ рекламы) на основе этих критериев, манипулируя DOM в jQuery.
Даже если вы никогда ранее не пользовались JavaScript или jQuery, все еще просто начать работать с этим. Вы можете вызвать определенные атрибуты видео, такие как отключение звука или currentTime. Затем вы можете выполнять действия (затемнение фона, показ рекламы) на основе этих критериев, манипулируя DOM в jQuery.
Тот же разработчик в статье Opera предоставляет рабочая демо их скриптового видеоплеера. Возможность настроить свои собственные элементы управления UI является выдающейся. Это просто показывает, насколько мощным становится видео HTML5.
8. Преобразование формата видео
Это еще одна большая проблема, которая может запутать менее опытных людей. Вы просто хотите, чтобы ваш сайт работал и транслировался, и теперь вам приходится заниматься конвертированием видео? Ну, это на самом деле не так уж сложно.
Чтобы иметь дело с MP4, который является вашим самым большим приоритетом, вы можете использовать HandBrake Это бесплатное решение с открытым исходным кодом, которое работает на всех трех основных ОС. Он будет поддерживать H.264 вместе с несколькими другими кодеками, что делает его лучшим вариантом для халявных пользователей. Если у вас есть деньги, чтобы раскошелиться, я должен порекомендовать Xilisoft конвертер который находится в Mac App Store всего за 40 долларов пожизненной лицензии.
Он будет поддерживать H.264 вместе с несколькими другими кодеками, что делает его лучшим вариантом для халявных пользователей. Если у вас есть деньги, чтобы раскошелиться, я должен порекомендовать Xilisoft конвертер который находится в Mac App Store всего за 40 долларов пожизненной лицензии.
Похоже, что маршрут WebM делает жизнь намного проще. Miro Video Converter это бесплатный инструмент для Windows и OS X, который производит файлы WebM отличного качества. Он также может выполнять кодирование Ogg Theora, которое также имеет довольно хорошее качество.
9. Создание веб-плеера
Форматы видео со спецификациями HTML5 все еще являются новыми для разработчиков. Существуют открытые протоколы, которые ждут, чтобы их можно было воспроизвести, чтобы использовать настраиваемые элементы управления, ползунки, значки воспроизведения / паузы и т. Д. Если вы чувствуете смелость, ознакомьтесь с этим руководством по созданию собственного проигрывателя HTML5 (опубликовано в Splashnology).
Код является немного интенсивным для новичков, так как требует расширенного таргетинга CSS и немного формального jQuery. Существуют и другие фреймворки, на которых уже предлагается индивидуальный дизайн плеера. так же эта презентация является отличным введением в построение видеоплеера HTML5.
10. Библиотека VideoJS
VideoJS вероятно, мое любимое решение для видеоплееров HTML5. Все, что вам нужно, это их самодостаточность JavaScript и Таблица стилей CSS включены где-то в вашем документе. Затем вы пишете стандартный HTML5-код видео с некоторыми дополнительными классами для создания скинов. Я добавил их пример кода ниже:
Если вам доведется запустить блог WordPress, вы также можете попробовать их пользовательский плагин WP, Он автоматически включит библиотеку js / css на страницы, где вы отображаете видео HTML5. И вы можете сделать это из любого поста или редактора страниц, используя шорткоды ( посмотреть здесь).
Вывод
Я надеюсь, что это вводное руководство может пробудить ваш интерес к будущему веб-видео. Поскольку все больше пользователей переходят на мобильные устройства, важно, чтобы стандарты HTML5 были приняты для этих типов носителей. Сеть должна быть упрощена, чтобы разработчики могли быстрее создавать полностью поддерживаемые решения. Мы будем рады услышать ваши идеи и предложения относительно будущего HTML5-видео. Если вы хотите поделиться, пожалуйста, не стесняйтесь оставлять комментарии в области обсуждения ниже.
Поскольку все больше пользователей переходят на мобильные устройства, важно, чтобы стандарты HTML5 были приняты для этих типов носителей. Сеть должна быть упрощена, чтобы разработчики могли быстрее создавать полностью поддерживаемые решения. Мы будем рады услышать ваши идеи и предложения относительно будущего HTML5-видео. Если вы хотите поделиться, пожалуйста, не стесняйтесь оставлять комментарии в области обсуждения ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
видео HTML5 на Netflix. высококачественный видеоконтент в Интернете | by Netflix Technology Blog
by Энтони Парк и Марк Уотсон
Сегодня мы рады рассказать о предлагаемых расширениях для видео HTML5, которые позволяют воспроизводить премиальный видеоконтент в Интернете.
В настоящее время мы используем Microsoft Silverlight для доставки потокового видео в веб-браузеры на ПК и Mac. Он обеспечивает высококачественную потоковую передачу и позволяет нам легко экспериментировать с улучшениями наших алгоритмов адаптивной потоковой передачи. Но поскольку Microsoft объявила об окончании срока службы Silverlight 5 в 2021 году, нам нужно найти замену где-то в течение следующих 8 лет. Мы хотели бы поделиться некоторым прогрессом, которого мы добились в достижении нашей цели по переходу на видео HTML5.
Он обеспечивает высококачественную потоковую передачу и позволяет нам легко экспериментировать с улучшениями наших алгоритмов адаптивной потоковой передачи. Но поскольку Microsoft объявила об окончании срока службы Silverlight 5 в 2021 году, нам нужно найти замену где-то в течение следующих 8 лет. Мы хотели бы поделиться некоторым прогрессом, которого мы добились в достижении нашей цели по переходу на видео HTML5.
Silverlight — это подключаемый модуль для браузера, который позволяет нашим клиентам просто нажимать «Воспроизвести» на веб-сайте Netflix и смотреть свои любимые фильмы или телепередачи, но у подключаемых модулей для браузера есть несколько недостатков. Во-первых, клиентам необходимо установить плагин для браузера на свой компьютер перед потоковой передачей видео. Для некоторых клиентов Netflix может быть единственной используемой ими службой, для которой требуется подключаемый модуль браузера Silverlight. Во-вторых, некоторые рассматривают плагины для браузера как угрозу безопасности и конфиденциальности и предпочитают не устанавливать их или использовать инструменты для их отключения. В-третьих, не все браузеры поддерживают плагины (например, Safari в iOS, Internet Explorer в режиме Metro в Windows 8), поэтому возможности их использования на самых разных устройствах и браузерах становятся все более ограниченными. Мы заинтересованы в решении этих проблем, поскольку мы переходим к следующему поколению воспроизведения видео в Интернете.
В-третьих, не все браузеры поддерживают плагины (например, Safari в iOS, Internet Explorer в режиме Metro в Windows 8), поэтому возможности их использования на самых разных устройствах и браузерах становятся все более ограниченными. Мы заинтересованы в решении этих проблем, поскольку мы переходим к следующему поколению воспроизведения видео в Интернете.
За последний год мы сотрудничали с другими лидерами отрасли в рамках трех инициатив W3C, которые призваны решить проблему воспроизведения видеоконтента премиум-класса непосредственно в браузере без необходимости использования подключаемых модулей браузера, таких как Silverlight. В совокупности мы называем их «HTML5 Premium Video Extensions»:
Media Source Extensions (MSE)
Спецификация W3C Media Source Extensions «расширяет HTMLMediaElement, позволяя JavaScript генерировать медиапотоки для воспроизведения». Это позволяет Netflix загружать аудио- и видеоконтент из наших сетей доставки контента и передавать его в тег видео для воспроизведения. Поскольку мы можем контролировать загрузку аудио- и видеоконтента в нашем коде JavaScript, мы можем выбрать лучший HTTP-сервер для доставки контента на основе информации в реальном времени, и мы можем реализовать критическое поведение, например переключение на альтернативные серверы в случае прерывания доставки контента. Кроме того, это позволяет нам реализовать наши лучшие в отрасли алгоритмы адаптивной потоковой передачи (выбор битрейта аудио/видео в режиме реального времени на основе доступной полосы пропускания и других факторов) в нашем коде JavaScript. Возможно, лучше всего то, что мы можем повторять и улучшать наши алгоритмы доставки контента и адаптивной потоковой передачи в JavaScript по мере того, как наш бизнес нуждается в изменениях и мы продолжаем экспериментировать.
Поскольку мы можем контролировать загрузку аудио- и видеоконтента в нашем коде JavaScript, мы можем выбрать лучший HTTP-сервер для доставки контента на основе информации в реальном времени, и мы можем реализовать критическое поведение, например переключение на альтернативные серверы в случае прерывания доставки контента. Кроме того, это позволяет нам реализовать наши лучшие в отрасли алгоритмы адаптивной потоковой передачи (выбор битрейта аудио/видео в режиме реального времени на основе доступной полосы пропускания и других факторов) в нашем коде JavaScript. Возможно, лучше всего то, что мы можем повторять и улучшать наши алгоритмы доставки контента и адаптивной потоковой передачи в JavaScript по мере того, как наш бизнес нуждается в изменениях и мы продолжаем экспериментировать.
Encrypted Media Extensions (EME)
Спецификация W3C Encrypted Media Extensions «расширяет HTMLMediaElement, предоставляя API для управления воспроизведением защищенного контента». Видеоконтент, который мы транслируем клиентам, защищен системой управления цифровыми правами (DRM). Это требование для любого платного видеосервиса с подпиской. Расширения Encrypted Media позволяют нам воспроизводить защищенный видеоконтент в браузере, предоставляя стандартизированный способ использования систем DRM с медиа-элементом. Например, спецификация определяет формат зашифрованного потока (общее шифрование для формата файла ISO, с использованием режима счетчика AES-128) и определяет, как обрабатывается запрос/ответ лицензии DRM, причем оба способа не зависят от какого-либо конкретного DRM. Нам необходимо продолжать использовать DRM независимо от того, используем ли мы подключаемый модуль браузера или элемент мультимедиа HTML5, и эти расширения позволяют нам интегрироваться с различными системами DRM, которые могут использоваться браузером.
Это требование для любого платного видеосервиса с подпиской. Расширения Encrypted Media позволяют нам воспроизводить защищенный видеоконтент в браузере, предоставляя стандартизированный способ использования систем DRM с медиа-элементом. Например, спецификация определяет формат зашифрованного потока (общее шифрование для формата файла ISO, с использованием режима счетчика AES-128) и определяет, как обрабатывается запрос/ответ лицензии DRM, причем оба способа не зависят от какого-либо конкретного DRM. Нам необходимо продолжать использовать DRM независимо от того, используем ли мы подключаемый модуль браузера или элемент мультимедиа HTML5, и эти расширения позволяют нам интегрироваться с различными системами DRM, которые могут использоваться браузером.
API веб-криптографии (WebCrypto)
Спецификация API веб-криптографии W3C определяет API для «основных криптографических операций в веб-приложениях, таких как хеширование, создание и проверка подписи, а также шифрование и дешифрование». Этот API позволяет Netflix шифровать и расшифровывать связь между нашим JavaScript и серверами Netflix. Это необходимо для защиты пользовательских данных от проверки и несанкционированного доступа, а также позволяет нам предоставлять нашу видеоуслугу по подписке в Интернете.
Этот API позволяет Netflix шифровать и расшифровывать связь между нашим JavaScript и серверами Netflix. Это необходимо для защиты пользовательских данных от проверки и несанкционированного доступа, а также позволяет нам предоставлять нашу видеоуслугу по подписке в Интернете.
Мы работали с Google над реализацией поддержки HTML5 Premium Video Extensions в браузере Chrome, и мы только что начали использовать эту технологию в Chromebook Samsung на базе ARM. Наш проигрыватель на этом устройстве Chromebook использует расширения Media Source и Encrypted Media Extensions для адаптивной потоковой передачи защищенного контента.
WebCrypto еще не реализован в Chrome, поэтому мы используем плагин PPAPI (Pepper Plugin API), разработанный Netflix, который на данный момент обеспечивает эти криптографические операции. Мы удалим этот последний оставшийся плагин для браузера, как только WebCrypto станет доступен непосредственно в браузере Chrome. На этом этапе мы можем начать тестирование нашего нового видеопроигрывателя HTML5 в Windows и OS X.
Мы воодушевлены будущим воспроизведения видео премиум-класса в Интернете и с нетерпением ждем того дня, когда эти расширения видео премиум-класса будут реализованы во всех браузерах!
Первоначально опубликовано на techblog.netflix.com 15 апреля 2013 г. ваш веб-сайт и воспроизведите любой видеофайл, который вы хотите. Есть несколько атрибутов, которые вы можете настроить для настройки поведения игрока, и у вас также есть довольно хорошая поддержка браузера. Так что используйте этот генератор HTML5-видео тегов/проигрывателей, чтобы встроить свое видео на свой собственный сайт. Вы также можете найти здесь полные руководства по встраиванию видеофайла в обычный html или на сайт wodpress.
Тег video был представлен как альтернатива медиаконтенту Flash, но он имеет множество других преимуществ:
- Простая настройка на уровне HTML
- Простое оформление с помощью CSS
- Простое обнаружение событий и взаимодействие с JavaScript
Итак, приступайте к созданию тега видео, используя приведенную выше форму.
Формат видео: MP4WebMOgg
Автовоспроизведение: да нет
Цикл: воспроизведение один раз
Приглушено: да нет
Предварительная загрузка: автометадатанон
Скрыть элементы управления: да нет
Путь к файлу (url):
Ширина:
Высота:
Создать мой скриптВаш браузер не поддерживает тег видео HTML5.
Предварительная загрузка видео Html5
Обратите внимание, что инструкция по предварительной загрузке больше похожа на рекомендацию для браузера. Действие может отличаться от одного браузера к другому, а также может варьироваться в зависимости от интернет-соединения пользователя
- авто — Браузер должен загрузить весь видеофайл. Вполне возможно, что пользователь воспроизведет видео .
- метаданные — Браузер должен загружать только метаданные при загрузке страницы, так как очень возможно, что пользователь никогда не воспроизведет видео
- нет — Браузер не должен загружать видеофайл при загрузке страницы.
 Вы также можете использовать этот параметр для минимизации пропускной способности
Вы также можете использовать этот параметр для минимизации пропускной способности
Типы MIME для видеоформатов
В настоящее время существует 3 поддерживаемых формата файлов для тега
| 2Браузер | MP4 | ВебМ | Огг | |
|---|---|---|---|---|
| Internet Explorer | ||||
| Хром | ||||
| Firefox | ||||
| Сафари | ||||
| Опера |
Таблица атрибутов видео
Это все атрибуты, которые можно указать для изменения поведения проигрывателя
| Атрибут | Значение | Описание |
|---|---|---|
| автовоспроизведение | автовоспроизведение | Воспроизведение видео должно начаться как можно скорее. Обратите внимание, что эта опция может не работать в мобильном браузере, и пользователю придется нажать, чтобы видео началось. Обратите внимание, что эта опция может не работать в мобильном браузере, и пользователю придется нажать, чтобы видео началось. |
| органы управления | элементы управления | Должны отображаться все доступные элементы управления (Воспроизведение, Пауза, Поиск, Громкость, Полноэкранный режим, Субтитры и Дорожка). |
| петля | петля | Видео начнется сначала, когда закончите |
| приглушенный | приглушенный | Звук видео будет отключен |
| плакат | URL-адрес | Предоставляет изображение для показа до того, как пользователь нажмет кнопку воспроизведения и загрузится видео |
| предварительная нагрузка | авто метаданные никто | Рекомендация для браузера по загрузке видеоконтента |
| источник | URL-адрес | Указывает источник видеофайла |
| ширина | пикселей | Устанавливает ширину видеоплеера |
| высота | пикселей | Устанавливает высоту видеоплеера |
Последние генераторы скриптов и кода
Простой генератор тегов видео/плеера HTML5
С введением тега видео в HTML5 вы можете легко добавить видеоплеер на свой веб-сайт и воспроизвести любой видеофайл, который вы хотите. Есть несколько атрибутов, которые вы можете настроить для настройки поведения игрока, и у вас также есть довольно хорошая поддержка браузера. Так что используйте этот генератор HTML5-видео тегов/проигрывателей, чтобы встроить свое видео на свой собственный сайт. Вы также можете найти здесь полное руководство по
Есть несколько атрибутов, которые вы можете настроить для настройки поведения игрока, и у вас также есть довольно хорошая поддержка браузера. Так что используйте этот генератор HTML5-видео тегов/проигрывателей, чтобы встроить свое видео на свой собственный сайт. Вы также можете найти здесь полное руководство по
Сгенерировать код
HTML-PHP-jQuery простая контактная форма v2Поскольку нашим последним HTML/PHP Contact Form-Mailer Generator так пользовались наши посетители, мы создали вторую версию нашей контактной формы, HTML-PHP-jQuery ContactForm v2, намного более мощную и настраиваемую. Мы используем jQuery для проверки и Ajax для отправки контактной формы . Мы использовали простой PHP и jQuery для создания изображения безопасности с капчей вместо…
Сгенерировать код
Генератор контактной формы HTML/PHP-рассылочной программы Создайте свою собственную контактную форму HTML — PHP за считанные секунды. Наш бесплатный онлайн-генератор контактных форм поможет вам создать контактные формы HTML — PHP для вашего веб-сайта без программирования. С помощью нашего простого в использовании мастера контактной формы вы можете создавать простые или сложные контактные формы , которые ваши пользователи могут использовать для отправки вам электронных писем . После создания веб-формы вы получите код для вставки в свой…
Наш бесплатный онлайн-генератор контактных форм поможет вам создать контактные формы HTML — PHP для вашего веб-сайта без программирования. С помощью нашего простого в использовании мастера контактной формы вы можете создавать простые или сложные контактные формы , которые ваши пользователи могут использовать для отправки вам электронных писем . После создания веб-формы вы получите код для вставки в свой…
Сгенерировать код
Генератор на техобслуживании
Лучшие варианты потокового видео HTML5 в 2022 году
2007 год произвел революцию в Интернете с появлением тега HTML
Благодаря этому новому HTML-тегу видео потоковое видео на веб-сайте или в веб-приложении в наши дни становится намного более управляемым. Но в этой истории гораздо больше, чем кажется на первый взгляд.
В этом блоге мы рассмотрим три метода внедрения потокового видео HTML5:
Видеопроигрыватель HTML5 по умолчанию
Решение для автономного видеопроигрывателя HTML5
Сквозная видеоплатформа с видеоплеером HTML5
Перейти к | Лучшие варианты потокового видео HTML5
Видеоплеер HTML5 по умолчанию может показаться простым решением, но на самом деле он предлагает вам только основные элементы управления, такие как воспроизведение/пауза или возможность определения размеров вашего видео. Это также приводит к более длительному времени загрузки страницы, а видео не оптимизированы для SEO (трудно ранжироваться в поисковых системах, таких как Google) среди других проблем. (Вы даже не можете запретить кому-либо загружать ваши видео для несанкционированного использования.)
Это также приводит к более длительному времени загрузки страницы, а видео не оптимизированы для SEO (трудно ранжироваться в поисковых системах, таких как Google) среди других проблем. (Вы даже не можете запретить кому-либо загружать ваши видео для несанкционированного использования.)
Следовательно, вы можете сделать шаг вперед, выбрав настраиваемое решение для видеоплеера HTML5, которое может предоставить вам дополнительные параметры видеоплеера, такие как брендинг, субтитры и потоковая передача с адаптивным битрейтом.
Тем не менее, даже с этими автономными видеоплеерами HTML5 недостатком является то, что вам нужно переопределить сценарий видеоплеера по умолчанию и исправить все различные рабочие процессы, связанные с видео, для создания необходимого вам видеорешения. Длительный и сложный процесс, на который ни у кого нет времени.
Вот почему большинство организаций избегают выбора отдельного видеоплеера HTML5 и вместо этого выбирают платформу сквозного управления видео, подобную YouTube.
Он не только предоставляет вам интерактивный видеоплеер, но также обрабатывает все другие рабочие процессы, связанные с видео, такие как хранение, размещение, потоковая передача, поиск, защита, совместное использование и многое другое.
Однако мы забегаем вперед.
Давайте сначала разберемся, как перестал существовать Flash и что выдвинуло потоковое видео HTML5 в центр внимания.
Как Flash перестал существовать?
Если мы вернемся на несколько лет назад, использование видеоплагина Adobe Flash для воспроизведения видео в Интернете не было чем-то необычным. Flash-видеоплеер был разработан в 1996 году компанией Macromedia, которую Adobe купила в 2005 году.
Раньше это был единственный способ поддержки потокового видео в браузере. Проигрыватель Flash считается устаревшим и больше не поддерживается в Google Chrome.
Одна из причин устаревания проигрывателя Adobe Flash заключалась в том, что на самом деле это был просто плагин, который изначально не поддерживался в разных браузерах.
Также было обнаружено, что он представляет серьезную угрозу безопасности, и Adobe не обновляла его достаточно быстро, чтобы устранить эти нарушения безопасности. Проблемы начались, когда в игру вступили смартфоны.
Apple не поддерживала Flash на iPhone, и письмо Стива Джобса стало гвоздем в гроб Flash. Это поставило под сомнение «открытую» природу Flash.
Flash принадлежал Adobe, и она контролировала любые будущие обновления и изменения цен, поэтому его нельзя было назвать открытым исходным кодом. Стив Джобс также поставил под сомнение безопасность Flash.
Таким образом, Apple приняла и продвигала открытые стандарты, такие как HTML5. Это было началом падения Флэша.
В 2012 году Android также полностью прекратил поддержку Flash, и этому примеру последовали различные браузеры, такие как Firefox и Google Chrome. Однако видеоплеер HTML5 поддерживался всеми браузерами и устройствами.
Потоковое видео HTML5
HTML5 был открытым стандартом, который активно поддерживала Apple. Это была новая версия HTML, которая позволяла воспроизводить аудио- и видеофайлы в Интернете без каких-либо плагинов. Это стало возможным благодаря расширению Media Source Extension (MSE), которое устранило необходимость в плагине. Потоковое видео HTML5 возможно двумя способами.
Это была новая версия HTML, которая позволяла воспроизводить аудио- и видеофайлы в Интернете без каких-либо плагинов. Это стало возможным благодаря расширению Media Source Extension (MSE), которое устранило необходимость в плагине. Потоковое видео HTML5 возможно двумя способами.
Первый метод позволяет вам напрямую связать видео с HTML, добавив тег
Вы можете выбрать видеопроигрыватель HTML5 по вашему выбору, в котором вы можете предварительно загрузить JavaScript проигрывателя и настроить элементы управления для элемента тега видео по умолчанию. Вы также можете указать необходимые размеры (ширину и высоту).
Вот пример кода, который позволит вам вставить видео на веб-страницу HTML5:
<голова>
<тело>
<управление видео = "управление" src="http://my-stream/5624/hls/live/playlist. m3u8″>
m3u8″>
Второй способ потоковой передачи видео в формате HTML5 заключается в размещении тега

 Не могу найти изображение для использования
Не могу найти изображение для использования




 srt" srclang="ru">
<track kind="metadata" src="video_metadata.srt" srclang="en" label="Metadata">
</video>
srt" srclang="ru">
<track kind="metadata" src="video_metadata.srt" srclang="en" label="Metadata">
</video> Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;


 Вы также можете использовать этот параметр для минимизации пропускной способности
Вы также можете использовать этот параметр для минимизации пропускной способности