html — Почему не работает z-index
Задать вопрос
Вопрос задан
Изменён 4 года 9 месяцев назад
Просмотрен 1k раза
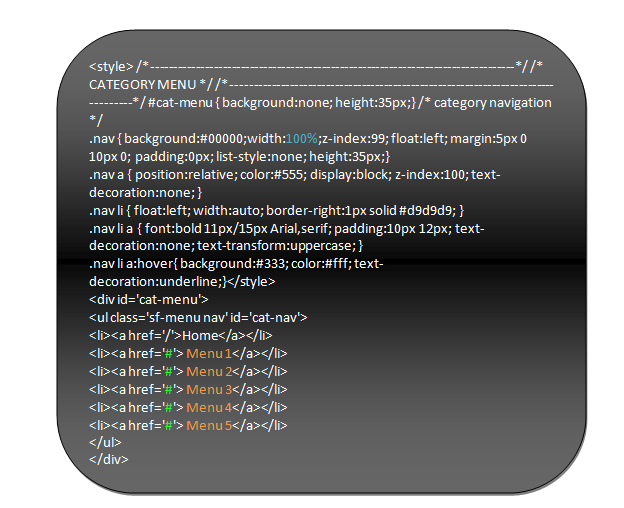
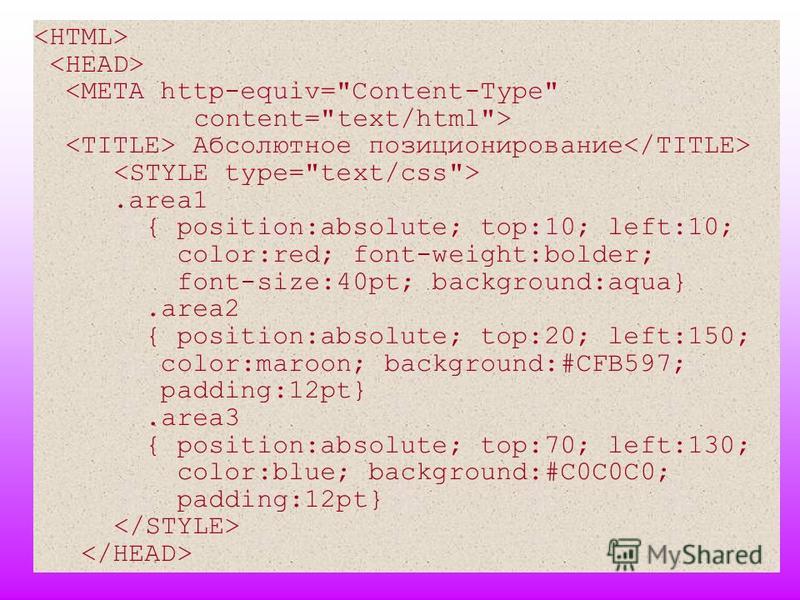
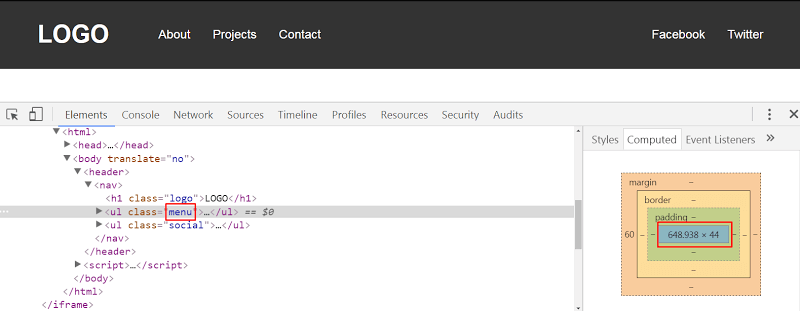
Имеется данная структура разметки и стилей.Если навести на Hello, можно увидеть drop_menu со значением 2,свойства z-index которое перекрывается блоком content со значением z-index 1.Вопрос знатокам, почему не работает z-index ?
body{
box-sizing: border-box;
margin: 0;
}
.header{
height: 50px;
background: #000;
padding: 5px 15px;
position: fixed;
max-width:100%;
width: 100%;
z-index: 1;
}
.nav{
margin-left: 150px;
position: relative;
}
.drop_down_menu{
left: auto;
display: none;
position: absolute;
top: 15px;
left: 5px;
border-radius: 2px;
z-index: 2;
}
.
left:hover .drop_down_menu{
display: block;
}
.hello{
color: red;
}
.sidebar_left{
position: fixed;
top: 65px;
left: 0;
background: #ff0000;
height: 100vh;
width: 150px;
z-index: 1;
}
.sidebar_right{
position: fixed;
top: 65px;
right: 0;
background: #00ff00;
height: 100vh;
width: 150px;
}
.content{
position: absolute;
top: 65px;
left: 155px;
background: #ff00ff;
height: 100vh;
width: 448px;
z-index: 1;
}
<div>
<ul>
<li>
<a href="#">Hello</a>
<ul>
<li><a href="#">lorem1</a></li>
<li><a href="#">lorem2</a></li>
<li><a href="#">lorem3</a></li>
<li><a href="#">lorem4</a></li>
</ul>
</ul>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
- html
- css
- position
- z-index
У блока-родителя z-index 1, внутренние не работают. Можно вот так выйти из положения:
Можно вот так выйти из положения:
body {
box-sizing: border-box;
margin: 0;
}
.header {
height: 50px;
background: #000;
padding: 5px 15px;
position: fixed;
max-width: 100%;
width: 100%;
z-index: 2;
}
.nav {
margin-left: 150px;
position: relative;
}
.drop_down_menu {
left: auto;
display: none;
position: absolute;
top: 15px;
left: 5px;
border-radius: 2px;
}
.left:hover .drop_down_menu {
display: block;
}
.hello {
color: red;
}
.sidebar_left {
position: fixed;
top: 65px;
left: 0;
background: #ff0000;
height: 100vh;
width: 150px;
z-index: 1;
}
.sidebar_right {
position: fixed;
top: 65px;
right: 0;
background: #00ff00;
height: 100vh;
width: 150px;
}
.
content {
position: absolute;
top: 65px;
left: 155px;
background: #0000ff;
height: 100vh;
width: 448px;
z-index: 1;
} <div>
<ul>
<li>
<a href="#">Hello</a>
<ul>
<li><a href="#">lorem1</a></li>
<li><a href="#">lorem2</a></li>
<li><a href="#">lorem3</a></li>
<li><a href="#">lorem4</a></li>
</ul>
</ul>
</div>
<div>
</div>
<div>
</div>
<div>
</div>7
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Почему не работает z index css
От автора: Z-index — это свойство CSS, которое позволяет размещать элементы в слоях друг над другом. Это супер полезно, и, честно говоря, очень важно знать, как использовать в CSS этот инструмент. К сожалению, z-index является одним из тех свойств, которые не всегда ведут себя интуитивно. Сначала это кажется простым — более высокий номер z-индекса означает, что элемент будет поверх элементов с более низкими номерами z-index.
Это супер полезно, и, честно говоря, очень важно знать, как использовать в CSS этот инструмент. К сожалению, z-index является одним из тех свойств, которые не всегда ведут себя интуитивно. Сначала это кажется простым — более высокий номер z-индекса означает, что элемент будет поверх элементов с более низкими номерами z-index.
Но есть некоторые дополнительные правила, которые усложняют ситуацию. И вы не всегда можете исправить положение, установив z-index 999999! В этой статье подробно объясняются четыре наиболее распространенных причины, по которым z-index CSS не работает, и как именно вы можете это исправить.
Мы рассмотрим некоторые примеры кода. Прочитав эту статью, вы сможете избегать этих распространенных ошибок с z-index! Давайте рассмотрим первую причину, по которой не срабатывает свойство:
1. Элементы в том же контексте стека будут отображаться в порядке их указания, причем последние элементы будут располагаться поверх предыдущих
В первом примере у нас есть относительно простой макет, который включает в себя 3 основных элемента:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Белый блок с текстом
Еще одно изображение того же кота
В этом макете в идеале нам нужно, чтобы белый блок текста был поверх обоих котов. Чтобы попытаться достичь этого, мы добавили в CSS некоторые отрицательные поля для обоих изображений кошек, чтобы они немного перекрывали белый блок:
Чтобы попытаться достичь этого, мы добавили в CSS некоторые отрицательные поля для обоих изображений кошек, чтобы они немного перекрывали белый блок:
Тем не менее, это выглядит так:
Первый кот действительно расположен под белым блоком контента, как мы и хотим. Но второе изображение кота расположено поверх текста!
Почему это происходит? Причиной такого поведения является естественный порядок размещения на веб-странице. Эти рекомендации определяют, какие элементы будут сверху, а какие снизу. Даже если для элементов не установлен z-индекс, есть и причина, по которой они будут размещаться поверх друг друга.
В нашем случае ни один из элементов не имеет значения z-index. Таким образом, их порядок наложения определяется их порядком указания. Согласно этому правилу, элементы, которые указываются в разметке позже, будут на размещены поверх элементов, которые идут перед ними.
В нашем примере с кошками и белым блоком они подчиняются этому правилу. Вот почему первый кот находится под элементом белого блока, а белый блок под вторым котом.
Хорошо, с порядком размещения мы разобрались, но как нам исправить CSS, чтобы второй кот находился под белым блоком? Давайте рассмотрим вторую причину:
2. Для элемента не задана позиция
Одно из указаний, определяющих порядок наложения, заключается в том, установлена ли позиция для элемента или нет. Чтобы установить позицию для элемента, добавьте свойство CSS position с каким-либо значением, кроме static, например, relative или absolute.
Согласно этому правилу позиционируемые элементы будут отображаться поверх непозиционированных элементов. Таким образом, установив для белого блока position: relative, и оставив два элемента котов не позиционированными, вы поместите белый блок поверх котов в порядке расположения. Вот как это будет выглядеть — вы также можете поэкспериментировать с Codepen выше.
Юху! Теперь, следующее, что мы хотим сделать, это повернуть нижнюю кошку вверх ногами, используя свойство transform. Таким образом, обе кошки окажутся под белым блоком, с торчащими из-под него головами. Но это может вызвать еще большую путаницу с z-index. Мы рассмотрим проблему и решение в следующей части.
Но это может вызвать еще большую путаницу с z-index. Мы рассмотрим проблему и решение в следующей части.
3. Установка некоторых свойств CSS, таких как opacity или transform, помещает элемент в новый контекст стека
Как мы только что упомянули, мы хотим перевернуть нижнюю кошку вверх ногами. Для этого мы добавим transform: rotate(180deg).
Если у вас не получается открыть ваш сайт, убедитесь, что это связано не с вашим интернетом, попробуйте открыть другие сайты, также попробуйте сменить браузер, иногда устаревшие данные «достаются» из кэша. Если вы можете, попросите кого-то другого в другом месте проверить открывается ли ваш сайт у него.
2. Найдите причину вашего простоя
Когда вы пытаетесь посетить свой сайт, вы можете получить ключ к делу. Часто браузер сообщает причину неудачного подключения. Если есть ошибка в коде, вы можете увидеть код ошибки, отображаемый вместо фактической веб-страницы. Если есть большой трафик, сайт может открываться очень долго по времени и может лишь частично показать содержимое.
3. Обратитесь в службу технической поддержки
Немедленно свяжитесь с веб-хостингом, на котором размещен ваш сайт. Сообщите им о своей проблеме и попросите их о помощи. Часто то, что кажется серьезной проблемой для вас, может быть чем-то, что они могут решить довольно легко. Тем более на нашем хостинге удобно это сделать через чат, который открывается с любой странице нашего сайта.
4. Сообщите своим клиентам
Элементы в том же контексте стека будут отображаться в порядке их указания, причем последние элементы будут располагаться поверх предыдущих
В первом примере у нас есть относительно простой макет, который включает в себя 3 основных элемента:
В этом макете в идеале нам нужно, чтобы белый блок текста был поверх обоих котов. Чтобы попытаться достичь этого, мы добавили в CSS некоторые отрицательные поля для обоих изображений кошек, чтобы они немного перекрывали белый блок:
Тем не менее, это выглядит так:
Первый кот действительно расположен под белым блоком контента, как мы и хотим. Но второе изображение кота расположено поверх текста!
Но второе изображение кота расположено поверх текста!
Почему это происходит? Причиной такого поведения является естественный порядок размещения на веб-странице. Эти рекомендации определяют, какие элементы будут сверху, а какие снизу. Даже если для элементов не установлен z-индекс, есть и причина, по которой они будут размещаться поверх друг друга.
В нашем случае ни один из элементов не имеет значения z-index. Таким образом, их порядок наложения определяется их порядком указания. Согласно этому правилу, элементы, которые указываются в разметке позже, будут на размещены поверх элементов, которые идут перед ними.
В нашем примере с кошками и белым блоком они подчиняются этому правилу. Вот почему первый кот находится под элементом белого блока, а белый блок под вторым котом.
Хорошо, с порядком размещения мы разобрались, но как нам исправить CSS, чтобы второй кот находился под белым блоком? Давайте рассмотрим вторую причину:
Для элемента не задана позиция
Одно из указаний, определяющих порядок наложения, заключается в том, установлена ли позиция для элемента или нет. Чтобы установить позицию для элемента, добавьте свойство CSS position с каким-либо значением, кроме static, например, relative или absolute.
Чтобы установить позицию для элемента, добавьте свойство CSS position с каким-либо значением, кроме static, например, relative или absolute.
Согласно этому правилу позиционируемые элементы будут отображаться поверх непозиционированных элементов. Таким образом, установив для белого блока position: relative, и оставив два элемента котов не позиционированными, вы поместите белый блок поверх котов в порядке расположения. Вот как это будет выглядеть — вы также можете поэкспериментировать с Codepen выше.
Юху! Теперь, следующее, что мы хотим сделать, это повернуть нижнюю кошку вверх ногами, используя свойство transform. Таким образом, обе кошки окажутся под белым блоком, с торчащими из-под него головами. Но это может вызвать еще большую путаницу с z-index. Мы рассмотрим проблему и решение в следующей части.
Установка некоторых свойств CSS, таких как opacity или transform, помещает элемент в новый контекст стека
Как мы только что упомянули, мы хотим перевернуть нижнюю кошку вверх ногами. Для этого мы добавим transform: rotate(180deg).
Для этого мы добавим transform: rotate(180deg).
Но это заставляет нижнюю кошку снова отображаться поверх белого блока!
Возможно, вы не часто сталкиваетесь с этой проблемой, но другой аспект порядка размещения заключается в том, что некоторые свойства CSS, такие как transform или opacity помещают элемент в его собственный, новый контекст позиционирования.
Элемент находится в нижнем контексте стека из-за уровня z-индекса его родителя
Давайте рассмотрим такой пример кода:
Вот что у нас есть: простая веб-страница с обычным контентом и розовая боковая вкладка с надписью «Отправить отзыв», расположенная поверх контента.
Затем, когда вы нажимаете на фотографию кота, открывается модальное окно с прозрачным серым фоном. Однако, даже когда модальное окно открыто, боковая вкладка все еще находится поверх серого фона. Мы хотим, чтобы фон отображался поверх всего, включая боковую вкладку. Давайте посмотрим на CSS для данных элементов:
vВсе элементы позиционированы, а боковая вкладка имеет значение z-index: 5, что позиционирует ее поверх элемента контента, который имеет z-index: 1.
Модал имеет z-index: 100, что должно установить его поверх боковой вкладки с z-index: 5. Но вместо этого модал находится под боковой вкладкой. Почему это происходит?
Ранее мы рассмотрели некоторые факторы, которые входят в контекст стека, например, если элемент имеет позицию, а также его порядок в разметке.
Но еще один аспект контекста стека заключается в том, что дочерний элемент ограничен контекстом стека его родителя.Давайте подробнее рассмотрим три элемента, о которых идет речь. Вот разметка, которая у нас есть:
Глядя на разметку, мы видим, что элементы контента и боковой вкладки являются одноуровневыми элементами. То есть они существуют на одном уровне в разметке (это отличается от уровня z-index). А модал является дочерним для элемента контента.
Поскольку модал находится внутри элемента контента, его значение z-index:100 влияет только на его родительский элемент контента. Например, если бы существовали другие дочерние элементы, являющиеся одноуровневыми элементами для модала, их значения z-index поместили бы их поверх или ниже друг друга.
Но значение z-index этих дочерних элементов элемента контент ничего не значит вне родительского элемента, и он имеет значение z-index: 1.
Так что его потомки, в том числе модал, не могут вырваться из этого уровня z-index. (Вы можете представить это с помощью печальной метафоры: ребенок ограничен родителями и не может освободиться от них.)
Есть несколько решений этой проблемы:
Решение. Переместите модал за пределы родительского элемента контента в основной контекст стека страницы.Исправленная разметка будет выглядеть следующим образом:
Теперь элемент модала является одноуровневых элементом для двух других. Это помещает все три элемента в один и тот же контекст стека, так что каждый из их уровней z-index теперь будет влиять друг на друга. В этом новом контексте стека элементы будут отображаться в следующем порядке сверху вниз:
модал ( z-index: 100)
боковая вкладка ( z-index: 5)
контент ( z-index: 1)
Альтернативное решение: удалите позиционирование для контента, чтобы оно не ограничивало z-index модала. Если вы не хотите или не можете изменить разметку, тогда вы можете исправить эту проблему, удалив параметр position для элемента контента:
Если вы не хотите или не можете изменить разметку, тогда вы можете исправить эту проблему, удалив параметр position для элемента контента:
Поскольку элемент контента теперь не позиционирован, он больше не будет ограничивать значение z-index модала . Таким образом, открытый модал будет располагаться поверх элемента боковой вкладки, так как он имеет z-index:100.Хотя это работает, я лично выбрал бы первое решение.
Потому что, если по какой-то причине в будущем вам придется позиционировать элемент контента, он снова ограничит порядок модала в контексте стека.
Вариант 2: кто-то поставил блокировку
Обычно это делают на рабочем месте, так как требуется ограничить сотрудникам доступ в социальные сети. Это производится с помощью специальных программ, поэтому самостоятельно обойти ограничение на рабочем месте вы вряд ли сможете. Плюс, при попытке обойти/снять блокировку есть шанс нарваться на неприятности от работодателя.
В качестве варианта можно попытаться сбросить настройки hosts-файла, так как некоторые работодатели не устанавливают специальное ПО, а просто прописывают в этом файле перечень нежелательных сайтов к посещению сотрудниками. Однако для сброса настроек файла hosts вам, опять же, потребуются права администратора, которых у вас на рабочем месте может не быть.
Однако для сброса настроек файла hosts вам, опять же, потребуются права администратора, которых у вас на рабочем месте может не быть.
Блокировку можно попытаться также обойти таким образом:
- Подключиться к другой сети через Wi-Fi, если есть доступные сети для подключения. К сожалению, со стационарными компьютерами это не всегда срабатывает, так как они не всегда поддерживают подключение к интернету через Wi-Fi.
- Попробуйте открыть Одноклассники через Tor-браузер. Он помогает обойти блокировки со стороны провайдеров и работодателя. Однако, если работодателем ограничена установка других программ на компьютер, то этот вариант вам тоже не подойдет.
Вариант 3: почистить браузер
Браузер со временем использования может засоряться кэшем. В теории он предназначен для того, чтобы наоборот быстрее запускать сайты и приложения, которыми вы чаще всего пользуетесь. Однако большой объем кэша может наоборот вызвать некорректную работу сайтов, в том числе и Одноклассников.
Очистка мусорных данных большинства сайтов возможна через встроенные инструменты самих веб-обозревателей. В качестве примера мы рассмотрим очистку истории браузера Google Chrome:
- В верхней строке кликните по кнопке в виде трех черт. В появившемся контекстном меню выберите “История”, а затем снова “История”. Также можно просто использовать сочетание клавиш Ctrl H.
Аналогичным образом можно произвести удаление истории в других веб-обозревателях. Правда, некоторые действия и названия элементов интерфейса могут отличаться от рассмотренных в текущей инструкции.
Вариант 4: очистка компьютера
В Windows, по мере ее использования, может тоже скапливаться разный программный мусор. Он тоже способен повлиять на открытие сайтов, в том числе и Одноклассников, правда, в меньшей степени чем кэш в браузере.
Очистку компьютера от программного мусора лучше проводить с помощью специализированного ПО, например, CCleaner. Эта программа бесплатна для личного использования, плюс, достаточно удобна в освоении.
Эта программа бесплатна для личного использования, плюс, достаточно удобна в освоении.
Для начала уберем весь мусор на компьютере:
- Переключитесь во вкладку “Стандартная очистка”, что расположена в левом меню.
- Там уже будут выделены необходимые элементы для удаления (во вкладке “Windows”). Вы можете установить дополнительные отметки, но только при условии, что понимаете, за что отвечает та или иная отметка.
- Для запуска сканирования компьютера на предмет мусорных файлов, воспользуйтесь кнопкой “Анализ”.
Также на качество отображения сайтов на компьютере может влиять реестр, точнее ошибки, скопившиеся там. Просканировать реестр Windows на наличие ошибок и устранить их можно с помощью все того же CCleaner.
- Переключитесь во вкладку “Реестр”.
- Там обратите внимание, чтобы в блоке “Целостность реестра” все элементы были отмечены галочками. Если какие-то из них не отмечены, то расставьте недостающие отметки.
- Нажмите кнопку “Поиск проблем” для запуска процедуры сканирования реестра.

Вариант 5: вредоносное по
Некоторые вирусы, попавшие на компьютер, могут как специально блокировать доступ к определенным сайтам, так и просто своей работой мешать их корректному отображению. Определить, попал ли к вам вирус можно по следующим признакам:
Вариант 6: антивирус блокирует доступ к ок по ошибке
Иногда антивирус может по ошибке препятствовать к доступу даже на безопасный сайт, каковый Одноклассники и являются. Проблема в таком случае решается простым добавлением нужного сайта в список исключений выбранного антивируса. Обычно данная проблема случается с продвинутыми антивирусными решениями, например, Avast, NOD32 и т.д. Однако в этом случае при попытке зайти на Одноклассники вы будете получать уведомление о потенциальной опасности.
Решить проблему можно простым добавлением рассматриваемого ресурса в список исключений вашего рабочего антивируса. В качестве примера мы уже рассматривали, как добавить исключение в антивирус Касперского и Avast.
Помните, что скорее всего проблема со входом в Одноклассники лежит на вашей стороне. С одной стороны это хорошо, так как вы можете ее решить самостоятельно, не дожидаясь реакции администрации социальной сети. Дополнительно мы рекомендуем спросить у своих друзей, если такая возможность есть, нет ли у них проблем с доступом в ОК.
Вирусное по
В обязательном порядке используйте бесплатные сканеры: Malwarebytes Anti-Malware, AdwCleaner или перешерстите систему Windows Defender. Возможно в системе завелся троян, спутавший сетевые настройки.
Вопросы и ответы – узнайте ответ на свой вопрос
Делаем сброс настроек протокола tcp/ip
Очередной совет – сброс параметров протокола TCP/IP. Делаем так: нажимаем сочетание клавиш Win R, вводим команду cmd и нажимаем Ok.
Откроется командная строка. Скопируйте и вставьте в нее команду:
netsh winsock reset
Нажмите Ентер, что бы выполнить ее. Должен появится такой результат:
Перезагружаем компьютер, и пробуем открыть сайты, которые у вас не открывались.
Информация о сайте
Система мониторинга сайтов пользователями со всего мира. Нужно знать работает ли сайт у других пользователей? У вас не открывается сайт? Хотите узнать что нужно сделать? Мы дадим ответы!
Как восстановить свой сайт из автономного режима
1. Найдите отличную компанию, которая предлагает хостинг услуги высшего качества:
- Единственным важным фактором в поддержании вашего сайта в Интернете является выбор правильного хостинга. Хороший хостинг предоставит широкий спектр услуг, гарантирующих бесперебойную работу, включая:
- Использование быстрых высокопроизводительных серверов с SSD-дисками
- Настройка серверов для оптимальной работы сайта
- Использование серверов резервного копирования (или центров обработки данных), если ваш сайт вдруг не работает или вы случайно что-то удалили.
- Мониторинг производительности сервера, поэтому проблемы решаются до сбоя сервера
- Мониторинг взлома и вредоносного ПО
- Управляемые обновления и исправления для программного обеспечения операционной системы
Кроме того, хороший хостинг также предоставит вам услуги, которые помогут вам следить за вашим сайтом, например, удаленное резервное копирование, круглосуточную техническую поддержку и мониторинг сайта. Некоторые кампании также будут предлагать вам гарантированное время безотказной работы.
Некоторые кампании также будут предлагать вам гарантированное время безотказной работы.
3. Обновляйте свое программное обеспечение
Чтобы ваш сайт не работал в автономном режиме из-за взлома, важно постоянно обновлять программное обеспечение вашего сайта. Киберпреступники ищут уязвимости в устаревшем программном обеспечении CMS, темах и плагинах и компрометируют те сайты, на которых обнаружены эти уязвимости.
4. Следите за своим сайтом
Службы мониторинга, предоставляемые веб-хостами или установленными плагинами, могут предупредить вас, если ваш сайт отключен, или если есть проблемы, над которыми вам нужно принять меры. Они также создадут журналы ошибок, которые вы можете использовать для диагностики того, почему ваш сайт отключен, и поможет вам быстро восстановить службу.
Как открыть не открывающийся сайт
Поисковые системы для удобства быстрого доступа кэшируют страницы сайта. Можно этой лазейкой воспользоваться пользователям, открыв последнюю сохраненную в кэше гугл копию страницы. Для этого в поисковой строке Google введите команду «cache:» и добавьте к оператору ссылку нужного сайта или страницы.
Для этого в поисковой строке Google введите команду «cache:» и добавьте к оператору ссылку нужного сайта или страницы.
Ключевые фразы
проблема с доступом, не работает сайт, сайт не открывается, что делать, мониторинг, работает ли сайт, как открыть сайт
Контекст наложения
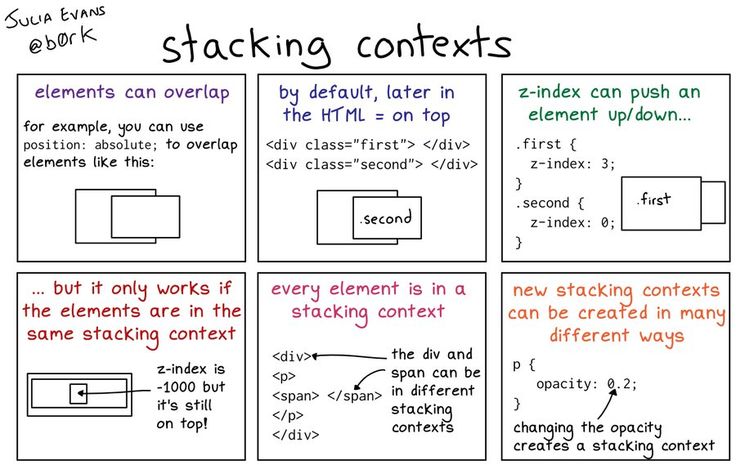
Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону.
Новый контекст может быть сформирован в следующих случаях:
- Если элемент – корневой элемент документа ( элемент)
Если элемент позиционирован не статически и его значение z-index не равно auto
Если элемент имеет прозрачность менее 1
Настройки браузера
Проверьте, не являются ли нагроможденные Google Plugins виновниками того, что доступа к сайту нет. Для этого:
- Проверьте открытие сайта через другой браузер.
- Если все ОК?! – откройте ваш основной браузер и перейдите в раздел «Расширения» или «Дополнения».
- Деактивируйте всевозможные приложения, которые влияют на сетевой трафик (прокси сервера, VPN, блокировщики рекламы).
- Если не уверены, то деактивируйте все плагины.
- Дополнительной мерой станет «Восстановление настроек по умолчанию».
Не открываются сайты – проверяем реестр windows
Нажмите сочетание клавиш Win R, введите команду regedit, и нажмите Ok.
Откроется редактор реестра Windows. Перейдите по адресу: HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionWindows. Там будет параметр Applnit_DLLs. Если напротив него не будет значения, то все хорошо. Если же там будет задано какое-то значение, то нажмите на Applnit_DLLs правой кнопкой мыши, и выберите изменить.
Перейдите по адресу: HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionWindows. Там будет параметр Applnit_DLLs. Если напротив него не будет значения, то все хорошо. Если же там будет задано какое-то значение, то нажмите на Applnit_DLLs правой кнопкой мыши, и выберите изменить.
Удалите значение и нажмите Ok.
Так же, можно перейти по адресу, который указан в поле «Значение», и удалить файл.
Нет доступа к некоторым сайтам: меняем dns адреса
По моим наблюдениям, некоторые страницы чаще всего не открываются именно из-за проблем с DNS адресами. Как правило, интернет-провайдер выдает DNS автоматически. Я же советую задать статические DNS адреса. Сейчас я покажу как это сделать в Windows 7, Windows 8 и в Windows 10. Сменить эти адреса можно так же на мобильных устройствах, или в настройках Wi-Fi роутера.
Нажмите правой кнопкой мыши на значок подключения к интернету (в трее), и выберите Центр управления сетями и общим доступом. Дальше выберите Изменение параметров адаптера.
Дальше выберите Изменение параметров адаптера.
Нажмите правой кнопкой мыши на адаптер, через который у вас подключен интернет, и выберите Свойства. Если интернет по Wi-Fi, то это Беспроводное сетевое соединение. А если по кабелю, то Подключение по локальной сети (Ethernet в Windows 10).
Выделите пункт Протокол интернета версии 4 (TCP/IPv4), и нажмите на кнопку свойства. Установите переключатель возле Использовать следующие адреса DNS-серверов, и укажите такие адреса: 8.8.8.8, 8.8.4.4(как на скриншоте ниже). Нажмите Ok.
Перезагружаем компьютер, и проверяем работу.
Причины ошибки
Что делать, когда при входе на интернет страничку не удается ее открыть? – Однозначно, сперва следует разобраться с причинами, которых несколько:
- Плохой сигнал интернета (если на линии сбоит или слабый сигнал Wi-Fi), то сессии открытия страницы не смогут завершиться, и браузер выдаст подобного рода заглушку.
- Введенный адрес сайта или ссылки неверный.
 Обязательно сверьтесь, чтобы ссылка была указана верно.
Обязательно сверьтесь, чтобы ссылка была указана верно. - DNS адрес может попросту не обработать доменное имя и выдаст ошибку. Этому мог поспособствовать предоставляемый DNS от провайдера (намеренно или нет).
- Вы подключены к прокси-серверу или VPN , настроенные протоколы которых мешают адекватному подключению, и в конечном счете соединение сброшено. В качестве прокси или VPN могут выступать плагины на Google C
- Сетевые настройки Windows претерпели изменений (возможно не по вашей вине) и их следует откатить до состояния «по умолчанию».
- В файле hosts появились IP-адреса доменов , на которые вы пытаетесь попасть. Если таковы там есть, их следует убрать.
- На компьютере гуляет или уже «поработал» вирус , который рекомендуется устранить. В этом помогут антивирусы.
- Сайт размещен в сети на сервере, который в данный момент времени вышел из строя. Причин тому может быть много (от забитого канала до пожара в серверной). Главное, что проблема не на вашей стороне.

Примечательно, что ошибка не удается получить доступ к сайту имеет дополнительные приписки, которые пытаются конкретизировать неисправность. Например,
- Не удается найти DNS-адрес сервера;
- Не удается найти IP-адрес сервера;
- Превышено время ожидания ответа от сайта.
Если вы заметили, что интернета нет только при Wi-Fi подключении, то смотрим инструкцию по решению тут.
Причины, по которым веб-сайты могут отключиться
Существует множество причин, по которым веб-сайт может выйти в автономный режим: это может быть вызвано всем: от стихийных бедствий, таких как наводнения в центре обработки данных вашего веб-хостинга, до случайного ввода вашего сайта в режим обслуживания.
1. Обслуживание сервера по расписанию
Как и любой другой компьютер, необходимо следить за сервером, на котором размещен ваш веб-сайт. Время от времени вашему веб-хосту необходимо обновить программное обеспечение, установить исправления безопасности и обновить оборудование. Хотя многое из этого можно сделать, пока сервер все еще работает, иногда это означает, что сервер должен быть временно отключен или перезагружен.
Хотя многое из этого можно сделать, пока сервер все еще работает, иногда это означает, что сервер должен быть временно отключен или перезагружен.
Когда это произойдет, ваш сайт может быть недоступен (хотя существуют некоторые формы хостинга, где это необязательно).Компании хостингов знают, как это может повлиять на клиентов, и они проводят свое обслуживание в те часы, которые в наименьшей степени могут вызвать сбой в вашей компании.
2. Перегрузка сервера
Иногда веб-сайты могут не работать, потому что сервер, на котором они размещаются, не может обрабатываться определённое количество процессов. Одной из причин этого является DDoS-атака, когда хакер наводняет сервер с таким количеством запросов трафика, что он переходит в автономный режим.
Это также может произойти на общем сервере, на котором один из размещаемых веб-сайтов получает столько трафика, что в результате другие сайты испытывают проблемы с производительностью.Если вы используете общий хостинг, убедитесь, что ваш веб-хост внедряет меры, чтобы другие веб-сайты пользовались ресурсами сервера.
Если вы обнаружите, что количество трафика, которое вы получаете, регулярно заходит на ваш сайт в автономном режиме, это может быть признаком того, что у вас очень популярный веб-сайт, и вам нужно перейти на более крупный тариф хостинга для обработки всего вашего трафика.
3. Ошибки программирования
Общей причиной простоя является ошибка при написании кода на вашем сайте. Хотя отдельные части программного обеспечения обычно безошибочны, иногда, когда вы запускаете их вместе, они могут вызвать конфликт. Например, если вы запустите веб-сайт WordPress, вы можете обнаружить, что два отдельных плагина несовместимы.
Каждый может работать отлично, когда другой не установлен, но когда оба установлены, ваш сайт может отключиться. Если это произойдет, вам может потребоваться найти альтернативный плагин.Иные ошибки могут происходить, когда люди возились с программным кодом на своем сайте, не зная, что они делают.
Многие люди делают это, внося те или иные изменения в файлы веб-сайта по инструкциям найденным на просторах интернета, не понимая основных процессов и куда нельзя вставлять код. Если вы намереваетесь возиться с кодом сайта, всегда убедитесь, что у вас есть резервная текущая копия, так что если произойдет самое худшее, вы можете быстро вернуть свой сайт в оперативный режим.
Если вы намереваетесь возиться с кодом сайта, всегда убедитесь, что у вас есть резервная текущая копия, так что если произойдет самое худшее, вы можете быстро вернуть свой сайт в оперативный режим.
На нашем хостинге всегда есть резервные копии, которые создаются ежедневно в ночное время, так что вы всегда можете запросить нужную копию сайта. В большинстве случаев, необходимо включать режим так называемого «дебага», когда, при возникновении ошибок в коде, вместо пустого белого экрана будут выводиться ошибки компилятора и будет видно в каких файлах и в каком куске кода возникла ошибка. Также можно заглянуть в логи на сервере в панели управления хостингом.
Проблема не на вашей стороне
Если сайт не открывается, подождите немного и повторите попытку. Возможно проблема не на вашей стороне. Особенно, это касается мелких сайтов с небольшой посещаемостью. Если случается сбой на сайтах-китах (например, фейсбук), то об этом моментально можно прочитать в СМИ.
Проверка настроек прокси-сервера
Вне зависимости пользуетесь вы Гугл Хром или Опера, проверьте сетевое подключение:
- Нажмите Win R и выполните команду:
- Нажмите «Свойства браузера».

- Затем кликните раздел «Подключения» – «Настройка сети».
- Убедитесь, что в этом окне не выставлено ничего, даже «Авоматическое определение параметров».
- Жмите «ОК».
Решение:
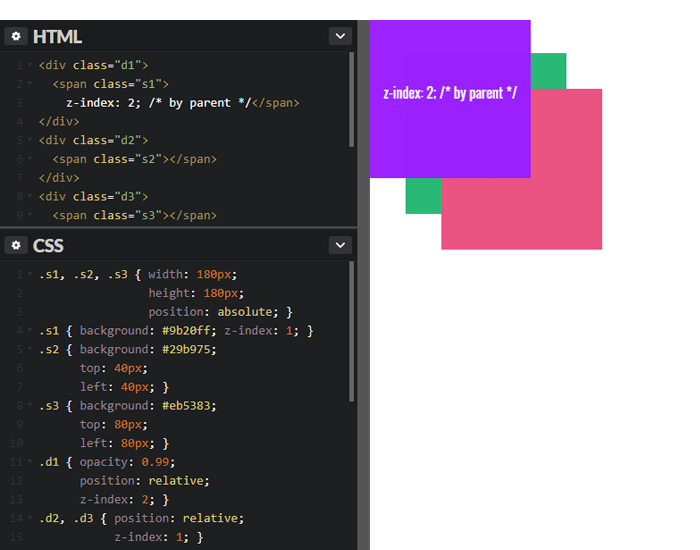
Решение состоит в том, чтобы добавить прозрачность чуть меньше единицы первому (родителю красного ).
Вот css, иллюстрирующий это:
div:first-child opacity: .99;
>
Сброс настроек маршрутизатора
Последняя черта – маршрутизатор, в котором могли быть применены фильтры, запрещающие открывать сайты (например, неправильно выставленный DNS для всей сети). Откройте веб-интерфейс маршрутизатора – обычно доступен по адресу: 192.168.1.1 или 192.168.0.1.
Сброс сети по умолчанию
Чтобы восстановить работоспособность сетевых настроек можно сделать сброс сети. Вероятность того, что этот сброс сделает системе хуже крайне мала. Однако, введенные команды полностью перезагрузят сетевые протоколы (интернет на время пропадет):
- Откройте cmd с админ-правами и поочередно введите команды.

- Первая:
netsh int ip reset
- Вторая:
netsh winsock reset
Для пользователей Windows 10 данная опция вынесена отдельной кнопкой, которую можно найти в разделе: «Параметры» – «Сеть и Интернет» – «Сброс сети».
Смена dns – сделать в первую очередь
Если с сигналом Wi-Fi или проводным подключением от провайдера все в порядке, обратите внимание на DNS. Для абонентов провайдеры выдают собственные DNS, которые чаще всего «оставляют желать лучшего». Но, вы вправе отказаться от стандартных настроек вашего провайдера, переключившись на альтернативные DNS от Google, Яндекс или прочие, которые сочтете нужными.
Для реализации доступа сделайте следующее:
- Нажмите Win R и выполните команду:
- Кликните ПКМ по активному соединению и жмите «Отключить».
- Зайдите в «Свойства» – «Протокол TCP/IPv4».
- Кликните внизу метку для ручного ввода DNS.
- Пропишите основной и альтернативный.
 Жмите «ОК».
Жмите «ОК».
- Запустите соединение двойным кликом мыши, и проверяйте доступ к сайту еще раз.
Альтернативных DNS-адресов много, все они имеют различную степень защиты, различные пинги и прочее. Выбирайте, который подойдет и пользуйтесь.
Если же сайт не открывается, снимите птичку с «Протокол интернета версии 6» и попробуйте открыть сайт снова.
Вывод
Надеюсь, что, прочитав эту статью, вы должны иметь более четкое представление о том, почему веб-сайт может быть отключен, что вы можете сделать, чтобы предотвратить его, и что вам нужно делать, если ваш сайт вообще не работает.Для веб-хостинга с исключительной надежностью, включая пакеты со 99,9% временем безотказной работы, гарантированные SLA, посетите нашу домашнюю страницу, чтобы увидеть наш широкий спектр хостинговых планов.
Заключение
Я надеюсь, что вы нашли это руководство полезным! Подводя итог, большинство проблем с z-index могут быть решены с помощью следующих двух рекомендаций:
Убедитесь, что для элементов задано позиционирование и правильное значение z-индекса.
Убедитесь, что у вас нет родительских элементов, ограничивающих уровень z-index их дочерних элементов.
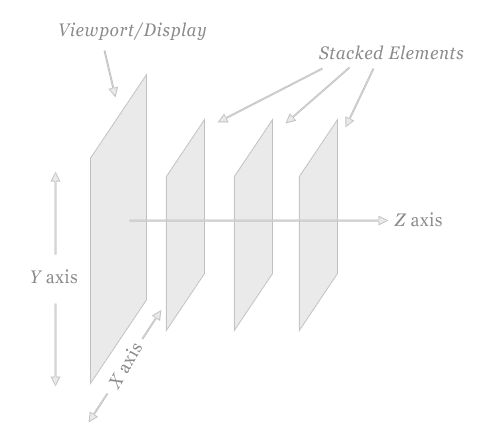
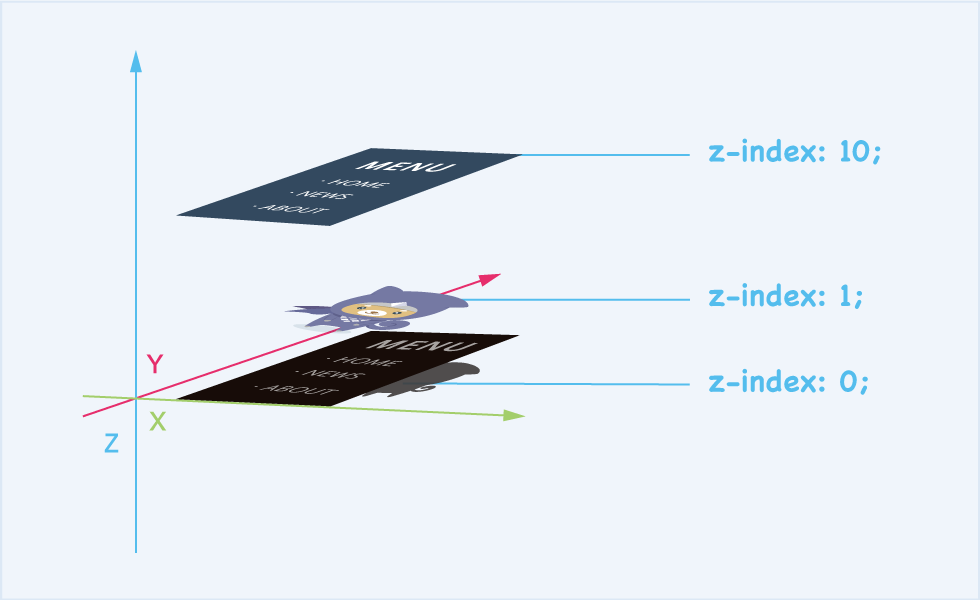
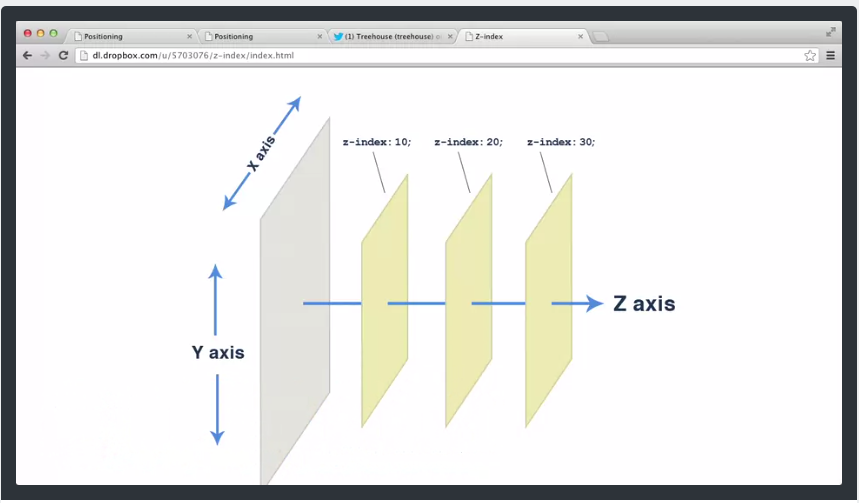
На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z . Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:
Такие свойства, как margin , float и offset отвечают за то, где элемент будет располагаться на осях х и y , в то время как за расположение на оси z отвечает свойство z-index .
Свойство z-index CSS
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения ( stacking level ).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative , absolute или fixed . У свойства z-index имеется три значения:
| Значение | Описание |
| auto | Устанавливает уровень стека на 0, и не создает новый стек. |
| <integer> | Устанавливает уровень стека на целое число, и создает новый стек. |
| inherit | Устанавливает позиционирование относительно родительского элемента и создает новый стек. |
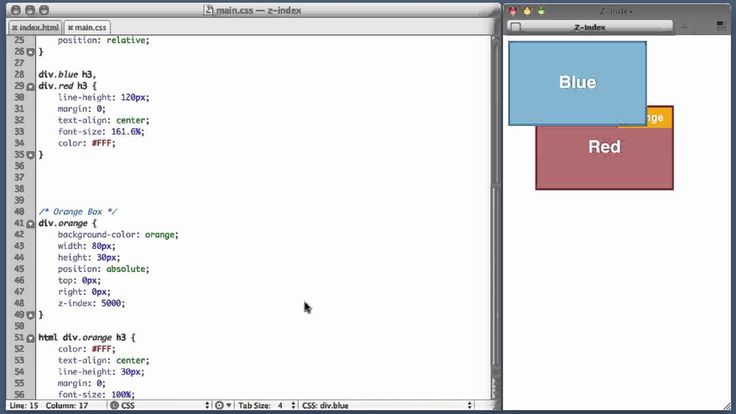
Пример кода
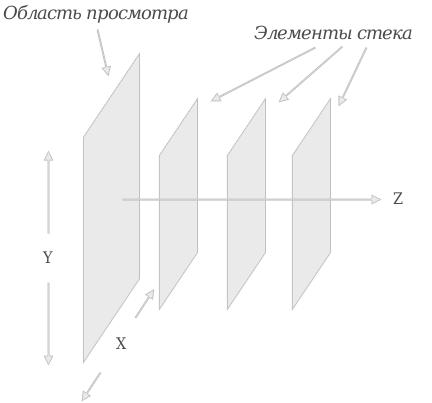
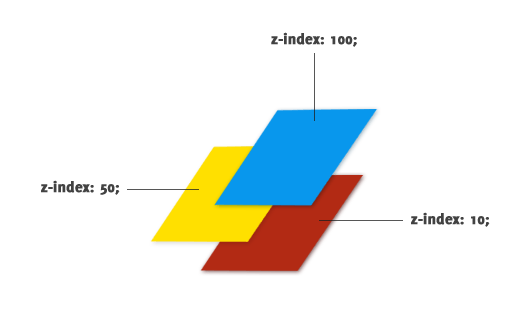
Уровень стека (очередность отображения элементов)
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к « поверхности » экрана:
Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Вычисляем позицию в стеке
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | z-index: <integer> |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: <negative integer> |
Контекст наложения (stacking context)
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться « поверх » элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
Исходный контекст наложения заключен в корневом элементе
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе <html>. До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
Создание новых контекстов с указанным свойством z-index
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере .foo относится к контексту наложения 1, а .bar – к контексту наложения 2:
Элементы нельзя располагать выше или ниже уровня родительского
Если у родительского элемента имеется установленный CSS position relative z index , то все дочерние элементы не могут располагаться над или под этим уровнем ( в рамках контекста наложения родительского элемента ). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz , этот элемент все равно расположен “ под ” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
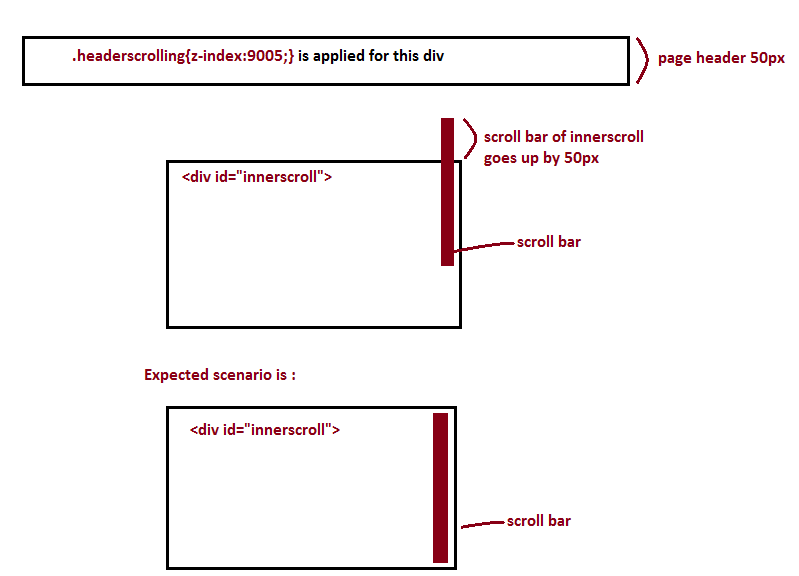
Если у :before стоит z-index -1, то тень пропадает, если 0 и выше — накладывается на элемент. Нужно, чтобы тень была видна, но чтобы она была под элементом.
Ссылка на jsfiddle — https://jsfiddle.net/taelshaany/am0wrdgx/
Кому-то может пригодиться решение с 3D:
На самом деле тень у вас располагается как раз под вторым блоком. Но также она располагается и под первым, из-за чего ее не видно.
Решить просто — добавьте стили для первого блока:
Этим вы заставите браузер при отрисовке страницы учитывать первый блок и корректно наложить тень над первым блоком, но под вторым.
Почему z index не работает
Объясняем Z-index: как позиционировать элементы с помощью CSS
CSS свойство под названием z-index всегда вызывало у меня страдания.
На первый взгляд принцип его работы звучит просто: элементы с более высоким значением z-index отображаются поверх элементов с низким z-index. Тем не менее, я часто терпела фиаско, потому что на деле оказывалось, что это правило совершенно не работает.
Тем не менее, я часто терпела фиаско, потому что на деле оказывалось, что это правило совершенно не работает.
Наконец я решила, что прошла уже достаточно длинный путь проб и ошибок и что пора наконец основательно изучить этот вопрос. Я надеюсь, что эта статья поможет и вам разобраться, почему свойство z-index может работать не так, как ожидается.
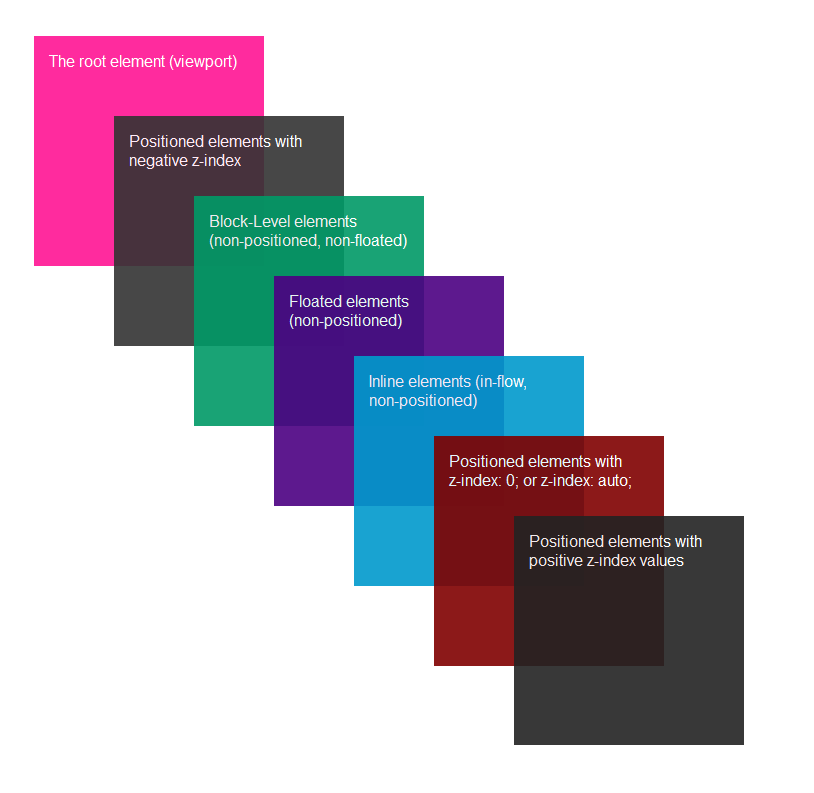
Положение элементов по умолчанию
Для начала давайте разберемся с тем, как браузер по умолчанию позиционирует элементы, когда не указаны значения z-index:
- Корневой элемент (элемент <html>)
- Непозиционируемые элементы в том порядке, в котором они определены
- Позиционированные элементы в том порядке, в котором они определены
Непозиционируемый элемент — это элемент со значением position: static по умолчанию. Позиционируемый элемент представляет собой элемент с любым другим значением свойства position. Примерами других значений являются: absolute (абсолютное), relative (относительное), sticky(приклеенное) или fixed (фиксированное).
Мы определили зеленый квадрат в конце документа. Тем не менее, он появляется не впереди, а позади всех остальных элементов, потому что у него не задано позиционирование.
Позиционирование с применением z-index
Если теперь мы хотим изменить порядок расположения элементов, мы можем использовать CSS-свойство z-index. Элемент с более высоким z-индексом будет отображаться перед элементом с более низким z-индексом. Следует отметить, что z-индекс работает только с позиционируемыми элементами.
Перед синим квадратом отображается оранжевый квадрат, потому что он имеет более высокий z-index.
Контекст наложения (stacking order)
Предположим, что мы добавили еще один позиционированный квадрат в макет, который мы хотим разместить за розовым квадратом. Мы обновляем наш код, чтобы он выглядел следующим образом:
Наш розовый квадрат отображается перед фиолетовым, как и ожидалось, но что же случилось с оранжевым квадратом? Почему он внезапно оказался за синим, хотя у него более высокий z-индекс? Это связано с тем, что добавление значения z-индекс в элемент формирует то, что называется контекстом наложения.
Розовый квадрат имеет значение z-index, отличное от auto, что создает новый контекст наложения. Появление контекста наложения влияет на то, как отображаются дочерние элементы.
Можно изменить порядок наложения дочерних элементов розового квадрата. Однако их z-индекс имеет смысл только в контексте наложения. Это означает, что мы не сможем расположить оранжевый квадрат перед синим, потому что они находятся в разных контекстах наложения.
Если мы хотим, чтобы синий и оранжевый квадраты были частью одного и того же контекста наложения, мы можем сделать синий квадрат дочерним элементом розового квадрата. Это переместит синий квадрат за оранжевый.
Контекст наложения формируется не только при применении свойства z-index. Существует несколько других свойств, которые заставляют элементы создавать контексты наложения. Некоторые примеры: filter (фильтр), opacity (непрозрачность), and transform (трансформация).
Вернемся к нашему предыдущему примеру. Синий квадрат снова связан с розовым. На этот раз вместо добавления свойства z-index розовому квадрату мы применим к нему фильтр.
Синий квадрат снова связан с розовым. На этот раз вместо добавления свойства z-index розовому квадрату мы применим к нему фильтр.
Оранжевый квадрат по-прежнему имеет более высокий z-индекс, чем синий, но по-прежнему отображается позади него. Это связано с тем, что значение фильтра заставило розовый квадрат создать новый контекст наложения.
Резюме
Используя z-индекс для позиционируемых элементов, мы можем изменить порядок наложения элементов, заданный по умолчанию.
При применении определенных CSS-свойств элемент может формировать контекст наложения. Значения z-индекса имеют смысл только в одинаковом контексте наложения.
Для получения дополнительной информации о принципе работы свойства z-index, рекомендую вам ознакомиться с этой статьей. Именно она вдохновляла меня в процессе работы над этой публикацией.
Как мы решили проблемы с z-index
Буквально недавно на работе я получил баг с z-index , я его по быстрому пофиксил и получил еще два бага. Я как то не придавал этой проблеме значения, и тут мой коллега Дмитрий Рокало ревьювил мой очередной пул реквест и пришел ко мне с идеей, как покончить войну с z-index в нашем проекте. И как раз в тот же день, я слушал подкаст веб стандарты и там обсуждали статью по работе с z-index . И решение, которое предлагают в статье, показалось мне достаточно сложным по сравнению с тем, что предложил мне Дима. Поэтому я решил спонтанно записать это видео и написать статью. Возможно это решение кому-то будет полезным (Данная статья является расшифровкой видео).
Я как то не придавал этой проблеме значения, и тут мой коллега Дмитрий Рокало ревьювил мой очередной пул реквест и пришел ко мне с идеей, как покончить войну с z-index в нашем проекте. И как раз в тот же день, я слушал подкаст веб стандарты и там обсуждали статью по работе с z-index . И решение, которое предлагают в статье, показалось мне достаточно сложным по сравнению с тем, что предложил мне Дима. Поэтому я решил спонтанно записать это видео и написать статью. Возможно это решение кому-то будет полезным (Данная статья является расшифровкой видео).
Обрисуем ситуацию
Давайте рассмотрим пример. У нас при клике на иконку открывается попап или модальное окно или назовите его еще как угодно. Сейчас речь не про нейминг, но мы в проекте у себя называем это попапом. Этот попап всегда находится над основным контентом, поэтому мы дали всем попапам z-index: 100 , и это сработало.
В некоторых проектах, чтобы управлять z-index в одном месте, мы создавали отдельный файл с scss переменными.
Баги, конечно, возникали, но их было фиксить достаточно просто, когда в одном файле видишь всю картину проекта.
Последствия такого подхода
И спустя какое-то время у нас на проекте появился новый поповер. Когда нажимаешь на аватарку другого пользователя, открывается поповер с более подробной информацией о нем и возможностью заблокировать этого пользователя.
Если мы нажимаем на кнопку заблокировать пользователя, тогда появляется дополнительный попап, который спрашивает: «а вы уверены, что хотите заблокировать пользователя?»
И тут появился тот самый баг, который вы видите на экране. z-index попала 100, а z-index поповера 1000. Конечно же я сразу подшаманил, чтобы все работало, но это походило скорее на костыль.
Решение
В основе нашего решения лежит использование порталов. Давайте вспомним, что это такое:
Так сложилось, что когда мы создавали свой UiKit мы решили, что попап и поповер мы будем вставлять в проект через портал. Это было сделано для того, чтобы случайно какой-нибудь overflow: hidden не обрезал какую-либо важную часть. Я думаю многие сталкивались с этой проблемой.
Это было сделано для того, чтобы случайно какой-нибудь overflow: hidden не обрезал какую-либо важную часть. Я думаю многие сталкивались с этой проблемой.
Компонент <Portal>
Сам компонент <Portal> выглядит следующим образом. При первом рендере мы создаем <div> и храним его в state . Далее с помощью createPortal мы кладем children внутрь только что созданного <div> . И в useEffect все тот же <div> уже начиненный каким-то контентом помещаем в конец body . И при анмаунте компонента все тот же <div> удаляется из body . Компонент достаточно простой.
Один из ключевых моментов здесь, это то что мы помещаем каждый новый портал именно в конец какого-то контейнера в нашем случае это body .
Суть этой особенности, если вставить несколько <div> подряд с одинаковым z-index . В таком случае <div> , который является последним всегда будет поверх предыдущих.
Компонент <Popup>
Остается только использовать этот компонент <Portal> в UiKit компоненте <Popup> . Здесь мы оборачиваем весь контент компонентом <Portal> . А внутри вставляем <div> . У которого position: fixed на весь экран и z-index: 1 .
Здесь мы оборачиваем весь контент компонентом <Portal> . А внутри вставляем <div> . У которого position: fixed на весь экран и z-index: 1 .
Компонент <Popover>
Точно тоже самое мы делаем с компонентом <Popover> . Точно так же оборачиваем весь контент в <Portal> , далее оборачиваем в обработчик <ClickOutside> для обработки клика вне поповера и уже идет сам контейнер <Popper> от библиотеки react-popper . Который навешивает инлайн стилями position: absolute на наш <div> , и остается добавить ему только z-index: 1 .
Вот и вся реализация
Проверим результат
Пример 1
Перейдем к первому примеру с иконкой. Мы нажимаем на иконку — открывается попап. Он как мы знаем добавился в конец body и имеет z-index: 1 , поэтому показывается поверх остального контента. Далее мы открываем меню пользователя, которое отображается в поповере и он точно так же, как и попап добавляется в конец body и т.к. позиция в DOM дереве у поповера ниже, поэтому он показывается поверх попапа.
Пример 2
С другой стороны, рассмотрим снова пример с аватаркой. Кликнем по аватарке, появится поповер и в конец body он так же добавился. Нажимаем кнопку заблокировать пользователя и видим попап уже не под поповером, а над поповером. Это произошло, потому что теперь попап в конце DOM дерева и поэтому у него позиция выше. И такой фокус работает при любом количестве разных типов компонентов вставляемых через <Portal> .
Подытожим
Суть данного подхода очень простая: какой элемент последний появился на экране, тот и показывается поверх всего. А если вам вдруг в каком то кейсе такая логика не подходит. Вы можете просто присвоить z-index: 2 . Хотя я сомневаюсь, что вам это понадобится. По крайней мере в нашем достаточно сложном проекте с 30+ попапов и столько же поповеров, вроде бы закрыло все кейсы. По крайней мере, пока никто не жалуется).
Почему z index не работает
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат — стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат — стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вызывает больше смятения, чем любое другое. По иронии, однако, при полном понимании того, что такое z-index, он очень прост в использовании и часто является эффективным способом преодоления многих проблем макета.
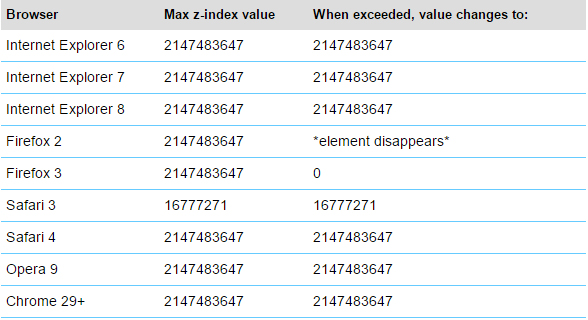
В этой статье, мы рассмотрим что такое z-index, какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами, особенно в предыдущих версиях Internet Explorer и FireFox.
Так что же это за свойство?
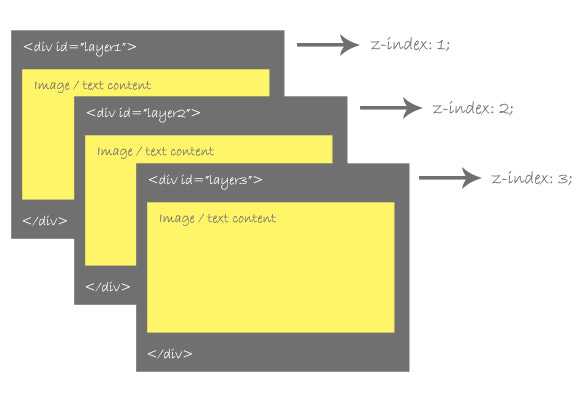
Свойство z-index определяет уровень размещения в стеке, глубины html-элемента. «Уровень глубины» означает позицию элемента по оси Z (как перпендикулярную осям X и Y экрана). Чем больше значение z-index, тем элемент будет выше.
Чем больше значение z-index, тем элемент будет выше.
Естественное расположение элементов
На странице, обычное размещение элементов (я имею в виду расположение вдоль оси Z) определяется несколькими факторами. Ниже представлен список этих факторов, начиная с самых нижних элементов. В этом списке подразумевается, что ни одному из элементов явно не присваивается свойство z-index.
- Фон и границы элемента, определяющего контекст стека.
- Элементы с отрицательным контекстом стека, в порядке отображения.
- Непозиционированные (position: static), а также без установленного свойства float (float: none) блочные элементы (display: block), в порядке отображения.
- Непозиционированные, с установленным свойством float, блочные элементы, в порядке отображения.
- Строчные (inline) элементы, в порядке отображения.
- Элементы с установленным свойством position, в порядке отображения.
Корректное применение свойства z-index, может изменить естественное расположение в стеке.
Конечно, порядок элементов в стеке не очевиден, до тех пор пока не потребуется отобразить элементы один над другим. Поэтому, чтобы увидеть обычный порядок элементов, на примере ниже применены отицательные внешние отступы (margin).
У этих элементов разные цвета фона и границ, а последние два смещены за счёт установленного отрицательного свойства margin. Таким образом видно естественное размещение элементов, каждый следующий находится «выше» предыдущего. У этих элементов не установлено свойство z-index, их порядок размещения в стеке является естественным.
Где могут быть проблемы?
Давайте рассмотрим самую популярную проблему у начинающих разработчиков. Дело в том, что свойство z-index работает только с элементами, для которых свойство position установлено в absolute, fixed или relative.
Чтобы продемонстрировать это, выведем те же самые три элемента, но с установленным свойством z-index, чтобы попытаться изменить порядок расположения вдоль оси Z.
Установим серому элементу z-index равным 9999, синему — 500, а коричневому — 1. Логично ожидать, что порядок изменится. Но не в этом случае, поскольку свойство position по-умолчанию равно static.
Логично ожидать, что порядок изменится. Но не в этом случае, поскольку свойство position по-умолчанию равно static.
Установим свойство position в relative и посмотрим что получилось:
А вот теперь у нас получился ожидаемый результат. Порядок элементов изменился, серый элемент находится над всеми, а коричневый в самом низу.
Синтаксис
Свойство z-index влияет как на блочные элементы, так и на строчные (inline). Значением может быть положительное или отрицательное число, либо значение по умолчанию — auto. Значение по умолчанию означает что элемент находится на том же уровне как и его родитель.
Ниже представлен CSS для третьего примера, где свойство z-index применяется корректно:
И снова повторюсь, специально для новичков в CSS: свойство z-index не будет работать, пока вы не установите свойство position.
Использование в javaScript
Вы можете повлиять на свойство z-index динамически, используя javaScript. Синтаксис похож на обычный для большинства CSS свойств, с использованием camel-нотации для замены дефиса в свойствах CSS.
Некорректная реализация в IE и FireFox
В некоторых случаях, в IE6, IE7 и FireFox 2, встречается неверная реализация свойства z-index.
Элемент select в IE6
В Internet Explorer 6, элемент select является windows-контролом, по этой причине он всегда отображается поверх всех элементов, игнорируя обычный порядок размещения, а также свойства position и z-index. Проблема показана на картинке ниже:
Элемент select находится в документе первым, его свойство z-index равно 1, а position установлен в relative. Div выводится после select, а его z-index равен «9999». Исходя из всего этого, div должен находится над select, как это происходит в других браузерах:
Если вы просматриваете эту статью не в IE6, вы увидите что div расположен выше select.
Эта ошибка IE6, является большой проблемой для выпадающих меню, когда они должны перекрывать элемент select. Решением может быть использование javaScript для того чтобы временно скрыть select-ы, а потом, после исчезновения меню, показать опять. Другим решением может быть использование iframe .
Другим решением может быть использование iframe .
Позиционированные родители в IE6/IE7
Internet Explorer версий 6 и 7 некорректно сбрасывают контекст стека в отношении ближайшего позиционированного родителя. Чтобы продемонстрировать эту ошибку, мы опять отобразим два div-а. Но в этот раз мы обернём первый из них в позиционированный элемент.
У серого элемента z-index равен 9999, у синего — 1, оба элемента позиционированы. Поэтому, при корректной реализации, серый элемент отобразится поверх синего.
Если же вы откроете эту страницу в IE6 или IE7, вы увидите что синий элемент перекрывает серый. Это происходит по причине того, что серый элемент обёрнут в ещё один div, которому position установлен в relative.
Оба браузера «сбрасывают» контекст стека в относительно позиционированных элементах, хотя и не должны этого делать. У серого элемента z-index больше, чем у синего, поэтому он должен отображаться выше. С остальными браузерами такой проблемы нет.
Отрицательные значения в FireFox 2
В FireFox 2, элементы с отрицательным z-index находятся под контекстом стека, вместо того, чтобы быть над фоном и границами элемента, который формирует контекст стека. Пример вы можете увидеть на картинке:
Пример вы можете увидеть на картинке:
Ниже представлена html-версия
Как видите, фон серого элемента (который формирует контекст стека) находится под синим, а текст (который является inline-элементом в сером элементе) находится над ним, что соответствует правилам естественного расположения, описанным выше.
Примеры использования
В оригинальной статье приведено много примеров использования свойства. Честно говоря мне лень это переводить, в основном — это скриншот, небольшой комментарий и ссылка. Если же всё-таки вам это действительно надо, то пишите, выделю время.
Кроме того, вы можете посмотреть как работает z-index здесь (взято отсюда )
четыре возможные причины возникновения проблемы ⋆ Техподдержка
Что делать, если ваш сайт отключен
1. Убедитесь, что он действительно отключен
Если у вас не получается открыть ваш сайт, убедитесь, что это связано не с вашим интернетом, попробуйте открыть другие сайты, также попробуйте сменить браузер, иногда устаревшие данные «достаются» из кэша. Если вы можете, попросите кого-то другого в другом месте проверить открывается ли ваш сайт у него.
Если вы можете, попросите кого-то другого в другом месте проверить открывается ли ваш сайт у него.
2. Найдите причину вашего простоя
Когда вы пытаетесь посетить свой сайт, вы можете получить ключ к делу. Часто браузер сообщает причину неудачного подключения. Если есть ошибка в коде, вы можете увидеть код ошибки, отображаемый вместо фактической веб-страницы. Если есть большой трафик, сайт может открываться очень долго по времени и может лишь частично показать содержимое.
3. Обратитесь в службу технической поддержки
Немедленно свяжитесь с веб-хостингом, на котором размещен ваш сайт. Сообщите им о своей проблеме и попросите их о помощи. Часто то, что кажется серьезной проблемой для вас, может быть чем-то, что они могут решить довольно легко. Тем более на нашем хостинге удобно это сделать через чат, который открывается с любой странице нашего сайта.
Тем более на нашем хостинге удобно это сделать через чат, который открывается с любой странице нашего сайта.
4. Сообщите своим клиентам
Элементы в том же контексте стека будут отображаться в порядке их указания, причем последние элементы будут располагаться поверх предыдущих
В первом примере у нас есть относительно простой макет, который включает в себя 3 основных элемента:
Вот HTML-разметка:
В этом макете в идеале нам нужно, чтобы белый блок текста был поверх обоих котов. Чтобы попытаться достичь этого, мы добавили в CSS некоторые отрицательные поля для обоих изображений кошек, чтобы они немного перекрывали белый блок:
Тем не менее, это выглядит так:
Первый кот действительно расположен под белым блоком контента, как мы и хотим. Но второе изображение кота расположено поверх текста!
Почему это происходит? Причиной такого поведения является естественный порядок размещения на веб-странице. Эти рекомендации определяют, какие элементы будут сверху, а какие снизу. Даже если для элементов не установлен z-индекс, есть и причина, по которой они будут размещаться поверх друг друга.
Даже если для элементов не установлен z-индекс, есть и причина, по которой они будут размещаться поверх друг друга.
В нашем случае ни один из элементов не имеет значения z-index. Таким образом, их порядок наложения определяется их порядком указания. Согласно этому правилу, элементы, которые указываются в разметке позже, будут на размещены поверх элементов, которые идут перед ними.
В нашем примере с кошками и белым блоком они подчиняются этому правилу. Вот почему первый кот находится под элементом белого блока, а белый блок под вторым котом.
Хорошо, с порядком размещения мы разобрались, но как нам исправить CSS, чтобы второй кот находился под белым блоком? Давайте рассмотрим вторую причину:
Для элемента не задана позиция
Одно из указаний, определяющих порядок наложения, заключается в том, установлена ли позиция для элемента или нет. Чтобы установить позицию для элемента, добавьте свойство CSS position с каким-либо значением, кроме static, например, relative или absolute.
Согласно этому правилу позиционируемые элементы будут отображаться поверх непозиционированных элементов. Таким образом, установив для белого блока position: relative, и оставив два элемента котов не позиционированными, вы поместите белый блок поверх котов в порядке расположения. Вот как это будет выглядеть — вы также можете поэкспериментировать с Codepen выше.
Юху! Теперь, следующее, что мы хотим сделать, это повернуть нижнюю кошку вверх ногами, используя свойство transform. Таким образом, обе кошки окажутся под белым блоком, с торчащими из-под него головами. Но это может вызвать еще большую путаницу с z-index. Мы рассмотрим проблему и решение в следующей части.
Установка некоторых свойств CSS, таких как opacity или transform, помещает элемент в новый контекст стека
Как мы только что упомянули, мы хотим перевернуть нижнюю кошку вверх ногами. Для этого мы добавим transform: rotate(180deg).
Но это заставляет нижнюю кошку снова отображаться поверх белого блока!
Возможно, вы не часто сталкиваетесь с этой проблемой, но другой аспект порядка размещения заключается в том, что некоторые свойства CSS, такие как transform или opacity помещают элемент в его собственный, новый контекст позиционирования.
Элемент находится в нижнем контексте стека из-за уровня z-индекса его родителя
Давайте рассмотрим такой пример кода:
Вот что у нас есть: простая веб-страница с обычным контентом и розовая боковая вкладка с надписью «Отправить отзыв», расположенная поверх контента.
Затем, когда вы нажимаете на фотографию кота, открывается модальное окно с прозрачным серым фоном. Однако, даже когда модальное окно открыто, боковая вкладка все еще находится поверх серого фона. Мы хотим, чтобы фон отображался поверх всего, включая боковую вкладку. Давайте посмотрим на CSS для данных элементов:
vВсе элементы позиционированы, а боковая вкладка имеет значение z-index: 5, что позиционирует ее поверх элемента контента, который имеет z-index: 1.
Модал имеет z-index: 100, что должно установить его поверх боковой вкладки с z-index: 5. Но вместо этого модал находится под боковой вкладкой. Почему это происходит?
Ранее мы рассмотрели некоторые факторы, которые входят в контекст стека, например, если элемент имеет позицию, а также его порядок в разметке.
Но еще один аспект контекста стека заключается в том, что дочерний элемент ограничен контекстом стека его родителя.Давайте подробнее рассмотрим три элемента, о которых идет речь. Вот разметка, которая у нас есть:
Глядя на разметку, мы видим, что элементы контента и боковой вкладки являются одноуровневыми элементами. То есть они существуют на одном уровне в разметке (это отличается от уровня z-index). А модал является дочерним для элемента контента.
Поскольку модал находится внутри элемента контента, его значение z-index:100 влияет только на его родительский элемент контента. Например, если бы существовали другие дочерние элементы, являющиеся одноуровневыми элементами для модала, их значения z-index поместили бы их поверх или ниже друг друга.
Но значение z-index этих дочерних элементов элемента контент ничего не значит вне родительского элемента, и он имеет значение z-index: 1.
Так что его потомки, в том числе модал, не могут вырваться из этого уровня z-index. (Вы можете представить это с помощью печальной метафоры: ребенок ограничен родителями и не может освободиться от них.)
(Вы можете представить это с помощью печальной метафоры: ребенок ограничен родителями и не может освободиться от них.)
Есть несколько решений этой проблемы:
Решение. Переместите модал за пределы родительского элемента контента в основной контекст стека страницы.Исправленная разметка будет выглядеть следующим образом:
Теперь элемент модала является одноуровневых элементом для двух других. Это помещает все три элемента в один и тот же контекст стека, так что каждый из их уровней z-index теперь будет влиять друг на друга. В этом новом контексте стека элементы будут отображаться в следующем порядке сверху вниз:
модал ( z-index: 100)
боковая вкладка ( z-index: 5)
контент ( z-index: 1)
Альтернативное решение: удалите позиционирование для контента, чтобы оно не ограничивало z-index модала. Если вы не хотите или не можете изменить разметку, тогда вы можете исправить эту проблему, удалив параметр position для элемента контента:
Поскольку элемент контента теперь не позиционирован, он больше не будет ограничивать значение z-index модала . Таким образом, открытый модал будет располагаться поверх элемента боковой вкладки, так как он имеет z-index:100.Хотя это работает, я лично выбрал бы первое решение.
Таким образом, открытый модал будет располагаться поверх элемента боковой вкладки, так как он имеет z-index:100.Хотя это работает, я лично выбрал бы первое решение.
Потому что, если по какой-то причине в будущем вам придется позиционировать элемент контента, он снова ограничит порядок модала в контексте стека.
Вариант 2: кто-то поставил блокировку
Обычно это делают на рабочем месте, так как требуется ограничить сотрудникам доступ в социальные сети. Это производится с помощью специальных программ, поэтому самостоятельно обойти ограничение на рабочем месте вы вряд ли сможете. Плюс, при попытке обойти/снять блокировку есть шанс нарваться на неприятности от работодателя.
В качестве варианта можно попытаться сбросить настройки hosts-файла, так как некоторые работодатели не устанавливают специальное ПО, а просто прописывают в этом файле перечень нежелательных сайтов к посещению сотрудниками. Однако для сброса настроек файла hosts вам, опять же, потребуются права администратора, которых у вас на рабочем месте может не быть.
Блокировку можно попытаться также обойти таким образом:
- Подключиться к другой сети через Wi-Fi, если есть доступные сети для подключения. К сожалению, со стационарными компьютерами это не всегда срабатывает, так как они не всегда поддерживают подключение к интернету через Wi-Fi.
- Попробуйте открыть Одноклассники через Tor-браузер. Он помогает обойти блокировки со стороны провайдеров и работодателя. Однако, если работодателем ограничена установка других программ на компьютер, то этот вариант вам тоже не подойдет.
Вариант 3: почистить браузер
Браузер со временем использования может засоряться кэшем. В теории он предназначен для того, чтобы наоборот быстрее запускать сайты и приложения, которыми вы чаще всего пользуетесь. Однако большой объем кэша может наоборот вызвать некорректную работу сайтов, в том числе и Одноклассников.
Очистка мусорных данных большинства сайтов возможна через встроенные инструменты самих веб-обозревателей. В качестве примера мы рассмотрим очистку истории браузера Google Chrome:
В качестве примера мы рассмотрим очистку истории браузера Google Chrome:
- В верхней строке кликните по кнопке в виде трех черт. В появившемся контекстном меню выберите “История”, а затем снова “История”. Также можно просто использовать сочетание клавиш Ctrl H.
- Нажмите “Очистить историю”. Данная кнопка расположена в левой части экрана.
- Откроется окошко настройки очистки истории браузера. Там можете снять отметку с “История браузера”. Удаление остальных элементов желательно. Нажмите “Удалить данные”.
- Подтвердите очистку истории браузера.
Аналогичным образом можно произвести удаление истории в других веб-обозревателях. Правда, некоторые действия и названия элементов интерфейса могут отличаться от рассмотренных в текущей инструкции.
Вариант 4: очистка компьютера
В Windows, по мере ее использования, может тоже скапливаться разный программный мусор. Он тоже способен повлиять на открытие сайтов, в том числе и Одноклассников, правда, в меньшей степени чем кэш в браузере.
Очистку компьютера от программного мусора лучше проводить с помощью специализированного ПО, например, CCleaner. Эта программа бесплатна для личного использования, плюс, достаточно удобна в освоении.
Для начала уберем весь мусор на компьютере:
- Переключитесь во вкладку “Стандартная очистка”, что расположена в левом меню.
- Там уже будут выделены необходимые элементы для удаления (во вкладке “Windows”). Вы можете установить дополнительные отметки, но только при условии, что понимаете, за что отвечает та или иная отметка.
- Для запуска сканирования компьютера на предмет мусорных файлов, воспользуйтесь кнопкой “Анализ”.
- Спустя несколько секунд отобразится перечень найденных мусорных элементов. Удалите их, кликнув по кнопке “Очистка”.
- Аналогичные действия рекомендуется выполнить во вкладке “Приложения” (смотреть второй шаг из инструкции).
Также на качество отображения сайтов на компьютере может влиять реестр, точнее ошибки, скопившиеся там. Просканировать реестр Windows на наличие ошибок и устранить их можно с помощью все того же CCleaner.
Просканировать реестр Windows на наличие ошибок и устранить их можно с помощью все того же CCleaner.
- Переключитесь во вкладку “Реестр”.
- Там обратите внимание, чтобы в блоке “Целостность реестра” все элементы были отмечены галочками. Если какие-то из них не отмечены, то расставьте недостающие отметки.
- Нажмите кнопку “Поиск проблем” для запуска процедуры сканирования реестра.
- Спустя некоторое время на экране появится перечень обнаруженных ошибок в реестре. Они уже по умолчанию выделены. Вам остается только нажать “Исправить выбранное”.
- В следующем окне подтвердите свои намерения, нажав “Исправить все”.
Вариант 5: вредоносное по
Некоторые вирусы, попавшие на компьютер, могут как специально блокировать доступ к определенным сайтам, так и просто своей работой мешать их корректному отображению. Определить, попал ли к вам вирус можно по следующим признакам:
Вариант 6: антивирус блокирует доступ к ок по ошибке
Иногда антивирус может по ошибке препятствовать к доступу даже на безопасный сайт, каковый Одноклассники и являются. Проблема в таком случае решается простым добавлением нужного сайта в список исключений выбранного антивируса. Обычно данная проблема случается с продвинутыми антивирусными решениями, например, Avast, NOD32 и т.д. Однако в этом случае при попытке зайти на Одноклассники вы будете получать уведомление о потенциальной опасности.
Проблема в таком случае решается простым добавлением нужного сайта в список исключений выбранного антивируса. Обычно данная проблема случается с продвинутыми антивирусными решениями, например, Avast, NOD32 и т.д. Однако в этом случае при попытке зайти на Одноклассники вы будете получать уведомление о потенциальной опасности.
Решить проблему можно простым добавлением рассматриваемого ресурса в список исключений вашего рабочего антивируса. В качестве примера мы уже рассматривали, как добавить исключение в антивирус Касперского и Avast.
Помните, что скорее всего проблема со входом в Одноклассники лежит на вашей стороне. С одной стороны это хорошо, так как вы можете ее решить самостоятельно, не дожидаясь реакции администрации социальной сети. Дополнительно мы рекомендуем спросить у своих друзей, если такая возможность есть, нет ли у них проблем с доступом в ОК.
Вирусное по
В обязательном порядке используйте бесплатные сканеры: Malwarebytes Anti-Malware, AdwCleaner или перешерстите систему Windows Defender. Возможно в системе завелся троян, спутавший сетевые настройки.
Возможно в системе завелся троян, спутавший сетевые настройки.
Вопросы и ответы – узнайте ответ на свой вопрос
| НоутбукиAndroidWindowsApple iOSLinuxСофтГаджетыДрайвераКомпьютерыИгрыНе о софте |
Делаем сброс настроек протокола tcp/ip
Очередной совет – сброс параметров протокола TCP/IP. Делаем так: нажимаем сочетание клавиш Win R, вводим команду cmd и нажимаем Ok.
Откроется командная строка. Скопируйте и вставьте в нее команду:
netsh winsock reset
Нажмите Ентер, что бы выполнить ее. Должен появится такой результат:
Перезагружаем компьютер, и пробуем открыть сайты, которые у вас не открывались.
Информация о сайте
Система мониторинга сайтов пользователями со всего мира. Нужно знать работает ли сайт у других пользователей? У вас не открывается сайт? Хотите узнать что нужно сделать? Мы дадим ответы!
Как восстановить свой сайт из автономного режима
1. Найдите отличную компанию, которая предлагает хостинг услуги высшего качества:
Найдите отличную компанию, которая предлагает хостинг услуги высшего качества:
- Единственным важным фактором в поддержании вашего сайта в Интернете является выбор правильного хостинга. Хороший хостинг предоставит широкий спектр услуг, гарантирующих бесперебойную работу, включая:
- Использование быстрых высокопроизводительных серверов с SSD-дисками
- Настройка серверов для оптимальной работы сайта
- Использование серверов резервного копирования (или центров обработки данных), если ваш сайт вдруг не работает или вы случайно что-то удалили.
- Мониторинг производительности сервера, поэтому проблемы решаются до сбоя сервера
- Мониторинг взлома и вредоносного ПО
- Управляемые обновления и исправления для программного обеспечения операционной системы
Кроме того, хороший хостинг также предоставит вам услуги, которые помогут вам следить за вашим сайтом, например, удаленное резервное копирование, круглосуточную техническую поддержку и мониторинг сайта. Некоторые кампании также будут предлагать вам гарантированное время безотказной работы.
Некоторые кампании также будут предлагать вам гарантированное время безотказной работы.
3. Обновляйте свое программное обеспечение
Чтобы ваш сайт не работал в автономном режиме из-за взлома, важно постоянно обновлять программное обеспечение вашего сайта. Киберпреступники ищут уязвимости в устаревшем программном обеспечении CMS, темах и плагинах и компрометируют те сайты, на которых обнаружены эти уязвимости.
4. Следите за своим сайтом
Службы мониторинга, предоставляемые веб-хостами или установленными плагинами, могут предупредить вас, если ваш сайт отключен, или если есть проблемы, над которыми вам нужно принять меры. Они также создадут журналы ошибок, которые вы можете использовать для диагностики того, почему ваш сайт отключен, и поможет вам быстро восстановить службу.
Как открыть не открывающийся сайт
Поисковые системы для удобства быстрого доступа кэшируют страницы сайта. Можно этой лазейкой воспользоваться пользователям, открыв последнюю сохраненную в кэше гугл копию страницы. Для этого в поисковой строке Google введите команду «cache:» и добавьте к оператору ссылку нужного сайта или страницы.
Для этого в поисковой строке Google введите команду «cache:» и добавьте к оператору ссылку нужного сайта или страницы.
Вот пример:
Ключевые фразы
проблема с доступом, не работает сайт, сайт не открывается, что делать, мониторинг, работает ли сайт, как открыть сайт
Контекст наложения
Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону.
Новый контекст может быть сформирован в следующих случаях:
- Если элемент – корневой элемент документа (
элемент)
Если элемент позиционирован не статически и его значение z-index не равно auto
Если элемент имеет прозрачность менее 1
Настройки браузера
Проверьте, не являются ли нагроможденные Google Plugins виновниками того, что доступа к сайту нет. Для этого:
- Проверьте открытие сайта через другой браузер.
- Если все ОК?! – откройте ваш основной браузер и перейдите в раздел «Расширения» или «Дополнения».
- Деактивируйте всевозможные приложения, которые влияют на сетевой трафик (прокси сервера, VPN, блокировщики рекламы).
- Если не уверены, то деактивируйте все плагины.
- Дополнительной мерой станет «Восстановление настроек по умолчанию».
Не открываются сайты – проверяем реестр windows
Нажмите сочетание клавиш Win R, введите команду regedit, и нажмите Ok.
Откроется редактор реестра Windows. Перейдите по адресу: HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionWindows. Там будет параметр Applnit_DLLs. Если напротив него не будет значения, то все хорошо. Если же там будет задано какое-то значение, то нажмите на Applnit_DLLs правой кнопкой мыши, и выберите изменить.
Удалите значение и нажмите Ok.
Так же, можно перейти по адресу, который указан в поле «Значение», и удалить файл.
Нет доступа к некоторым сайтам: меняем dns адреса
По моим наблюдениям, некоторые страницы чаще всего не открываются именно из-за проблем с DNS адресами. Как правило, интернет-провайдер выдает DNS автоматически. Я же советую задать статические DNS адреса. Сейчас я покажу как это сделать в Windows 7, Windows 8 и в Windows 10. Сменить эти адреса можно так же на мобильных устройствах, или в настройках Wi-Fi роутера.
Нажмите правой кнопкой мыши на значок подключения к интернету (в трее), и выберите Центр управления сетями и общим доступом. Дальше выберите Изменение параметров адаптера.
Дальше выберите Изменение параметров адаптера.
Нажмите правой кнопкой мыши на адаптер, через который у вас подключен интернет, и выберите Свойства. Если интернет по Wi-Fi, то это Беспроводное сетевое соединение. А если по кабелю, то Подключение по локальной сети (Ethernet в Windows 10).
Выделите пункт Протокол интернета версии 4 (TCP/IPv4), и нажмите на кнопку свойства. Установите переключатель возле Использовать следующие адреса DNS-серверов, и укажите такие адреса: 8.8.8.8, 8.8.4.4(как на скриншоте ниже). Нажмите Ok.
Перезагружаем компьютер, и проверяем работу.
Причины ошибки
Что делать, когда при входе на интернет страничку не удается ее открыть? – Однозначно, сперва следует разобраться с причинами, которых несколько:
- Плохой сигнал интернета (если на линии сбоит или слабый сигнал Wi-Fi), то сессии открытия страницы не смогут завершиться, и браузер выдаст подобного рода заглушку.
- Введенный адрес сайта или ссылки неверный.
 Обязательно сверьтесь, чтобы ссылка была указана верно.
Обязательно сверьтесь, чтобы ссылка была указана верно. - DNS адрес может попросту не обработать доменное имя и выдаст ошибку.Этому мог поспособствовать предоставляемый DNS от провайдера (намеренно или нет).
- Вы подключены к прокси-серверу или VPN, настроенные протоколы которых мешают адекватному подключению, и в конечном счете соединение сброшено. В качестве прокси или VPN могут выступать плагины на Google C
- Сетевые настройки Windows претерпели изменений (возможно не по вашей вине) и их следует откатить до состояния «по умолчанию».
- В файле hosts появились IP-адреса доменов, на которые вы пытаетесь попасть. Если таковы там есть, их следует убрать.
- На компьютере гуляет или уже «поработал» вирус, который рекомендуется устранить. В этом помогут антивирусы.
- Сайт размещен в сети на сервере, который в данный момент времени вышел из строя.Причин тому может быть много (от забитого канала до пожара в серверной).
 Главное, что проблема не на вашей стороне.
Главное, что проблема не на вашей стороне.
Примечательно, что ошибка не удается получить доступ к сайту имеет дополнительные приписки, которые пытаются конкретизировать неисправность. Например,
- Не удается найти DNS-адрес сервера;
- Не удается найти IP-адрес сервера;
- Превышено время ожидания ответа от сайта.
Если вы заметили, что интернета нет только при Wi-Fi подключении, то смотрим инструкцию по решению тут.
Причины, по которым веб-сайты могут отключиться
Существует множество причин, по которым веб-сайт может выйти в автономный режим: это может быть вызвано всем: от стихийных бедствий, таких как наводнения в центре обработки данных вашего веб-хостинга, до случайного ввода вашего сайта в режим обслуживания.
1. Обслуживание сервера по расписанию
Как и любой другой компьютер, необходимо следить за сервером, на котором размещен ваш веб-сайт. Время от времени вашему веб-хосту необходимо обновить программное обеспечение, установить исправления безопасности и обновить оборудование. Хотя многое из этого можно сделать, пока сервер все еще работает, иногда это означает, что сервер должен быть временно отключен или перезагружен.
Хотя многое из этого можно сделать, пока сервер все еще работает, иногда это означает, что сервер должен быть временно отключен или перезагружен.
Когда это произойдет, ваш сайт может быть недоступен (хотя существуют некоторые формы хостинга, где это необязательно).Компании хостингов знают, как это может повлиять на клиентов, и они проводят свое обслуживание в те часы, которые в наименьшей степени могут вызвать сбой в вашей компании.
2. Перегрузка сервера
Иногда веб-сайты могут не работать, потому что сервер, на котором они размещаются, не может обрабатываться определённое количество процессов. Одной из причин этого является DDoS-атака, когда хакер наводняет сервер с таким количеством запросов трафика, что он переходит в автономный режим.
Это также может произойти на общем сервере, на котором один из размещаемых веб-сайтов получает столько трафика, что в результате другие сайты испытывают проблемы с производительностью.Если вы используете общий хостинг, убедитесь, что ваш веб-хост внедряет меры, чтобы другие веб-сайты пользовались ресурсами сервера.
Если вы обнаружите, что количество трафика, которое вы получаете, регулярно заходит на ваш сайт в автономном режиме, это может быть признаком того, что у вас очень популярный веб-сайт, и вам нужно перейти на более крупный тариф хостинга для обработки всего вашего трафика.
3. Ошибки программирования
Общей причиной простоя является ошибка при написании кода на вашем сайте. Хотя отдельные части программного обеспечения обычно безошибочны, иногда, когда вы запускаете их вместе, они могут вызвать конфликт. Например, если вы запустите веб-сайт WordPress, вы можете обнаружить, что два отдельных плагина несовместимы.
Каждый может работать отлично, когда другой не установлен, но когда оба установлены, ваш сайт может отключиться. Если это произойдет, вам может потребоваться найти альтернативный плагин.Иные ошибки могут происходить, когда люди возились с программным кодом на своем сайте, не зная, что они делают.
Многие люди делают это, внося те или иные изменения в файлы веб-сайта по инструкциям найденным на просторах интернета, не понимая основных процессов и куда нельзя вставлять код. Если вы намереваетесь возиться с кодом сайта, всегда убедитесь, что у вас есть резервная текущая копия, так что если произойдет самое худшее, вы можете быстро вернуть свой сайт в оперативный режим.
Если вы намереваетесь возиться с кодом сайта, всегда убедитесь, что у вас есть резервная текущая копия, так что если произойдет самое худшее, вы можете быстро вернуть свой сайт в оперативный режим.
На нашем хостинге всегда есть резервные копии, которые создаются ежедневно в ночное время, так что вы всегда можете запросить нужную копию сайта. В большинстве случаев, необходимо включать режим так называемого «дебага», когда, при возникновении ошибок в коде, вместо пустого белого экрана будут выводиться ошибки компилятора и будет видно в каких файлах и в каком куске кода возникла ошибка. Также можно заглянуть в логи на сервере в панели управления хостингом.
4. Взлом
Проблема не на вашей стороне
Если сайт не открывается, подождите немного и повторите попытку. Возможно проблема не на вашей стороне. Особенно, это касается мелких сайтов с небольшой посещаемостью. Если случается сбой на сайтах-китах (например, фейсбук), то об этом моментально можно прочитать в СМИ.
Проверка настроек прокси-сервера
Вне зависимости пользуетесь вы Гугл Хром или Опера, проверьте сетевое подключение:
- Нажмите Win R и выполните команду:
control
- Нажмите «Свойства браузера».
- Затем кликните раздел «Подключения» – «Настройка сети».
- Убедитесь, что в этом окне не выставлено ничего, даже «Авоматическое определение параметров».
- Жмите «ОК».
Решение:
Решение состоит в том, чтобы добавить прозрачность чуть меньше единицы первому (родителю красного ).
Вот css, иллюстрирующий это:
div:first-child {
opacity: .99;
}
Сброс настроек маршрутизатора
Последняя черта – маршрутизатор, в котором могли быть применены фильтры, запрещающие открывать сайты (например, неправильно выставленный DNS для всей сети). Откройте веб-интерфейс маршрутизатора – обычно доступен по адресу: 192.168.1.1 или 192.168. 0.1.
0.1.
Сброс сети по умолчанию
Чтобы восстановить работоспособность сетевых настроек можно сделать сброс сети. Вероятность того, что этот сброс сделает системе хуже крайне мала. Однако, введенные команды полностью перезагрузят сетевые протоколы (интернет на время пропадет):
- Откройте cmd с админ-правами и поочередно введите команды.
- Первая:
netsh int ip reset
- Вторая:
netsh winsock reset
Для пользователей Windows 10 данная опция вынесена отдельной кнопкой, которую можно найти в разделе: «Параметры» – «Сеть и Интернет» – «Сброс сети».
Смена dns – сделать в первую очередь
Если с сигналом Wi-Fi или проводным подключением от провайдера все в порядке, обратите внимание на DNS. Для абонентов провайдеры выдают собственные DNS, которые чаще всего «оставляют желать лучшего». Но, вы вправе отказаться от стандартных настроек вашего провайдера, переключившись на альтернативные DNS от Google, Яндекс или прочие, которые сочтете нужными.
Для реализации доступа сделайте следующее:
- Нажмите Win R и выполните команду:
ncpa.cpl
- Кликните ПКМ по активному соединению и жмите «Отключить».
- Зайдите в «Свойства» – «Протокол TCP/IPv4».
- Кликните внизу метку для ручного ввода DNS.
- Пропишите основной и альтернативный. Жмите «ОК».
- Запустите соединение двойным кликом мыши, и проверяйте доступ к сайту еще раз.
| Адреса DNS | Primary | Secondary |
| Яндекс | 77.88.8.8 | 77.88.8.1 |
| 8.8.8.8 | 8.8.4.4 | |
| Comss DNS | 92.38.152.163 | 93.115.24.204 |
| OpenDNS (Cisco) | 208.67.222.222 | 208.67.220.220 |
Альтернативных DNS-адресов много, все они имеют различную степень защиты, различные пинги и прочее. Выбирайте, который подойдет и пользуйтесь.
Если же сайт не открывается, снимите птичку с «Протокол интернета версии 6» и попробуйте открыть сайт снова.
Вывод
Надеюсь, что, прочитав эту статью, вы должны иметь более четкое представление о том, почему веб-сайт может быть отключен, что вы можете сделать, чтобы предотвратить его, и что вам нужно делать, если ваш сайт вообще не работает.Для веб-хостинга с исключительной надежностью, включая пакеты со 99,9% временем безотказной работы, гарантированные SLA, посетите нашу домашнюю страницу, чтобы увидеть наш широкий спектр хостинговых планов.
Заключение
Я надеюсь, что вы нашли это руководство полезным! Подводя итог, большинство проблем с z-index могут быть решены с помощью следующих двух рекомендаций:
Убедитесь, что для элементов задано позиционирование и правильное значение z-индекса.
Убедитесь, что у вас нет родительских элементов, ограничивающих уровень z-index их дочерних элементов.
Как работает z-index | xhtml.ru
Концепция z-index не очень сложная. Однако, если вы присвоили значение
Однако, если вы присвоили значение z-index 99999 html-элементу в надежде, что он будет располагаться выше остальных на странице, а этого не происходит, вы попали в нужное место и почитайте далее.
Вы увидите всё, что нужно знать о z-index, и сможете воспользоваться отличным инструментом визуализации, который поможет вам изменять z-index элементов и наблюдать, что при этом с ними происходит в реальном времени.
Позиционирование и взаимное расположение
По умолчанию для любого html-элемента значение свойства position: static. Таким образом, все элементы по умолчанию не позиционированы и показываются последовательно в нормальном потоке.
Элемент становится позиционированным, если значением его свойства position будет любое из — relative, absolute, sticky, или fixed. После этого элемент может смещаться или покидать поток вывода.
Таким образом, каждый html-элемент на странице можно расположить поверх других элементов (или позади них). Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Посмотрите, как это выглядит:
See this code Positioning and Stacking Order on x.xhtml.ru.
z-index для html-элемента
Как определять порядок взаимного расположения между позиционированными и не позиционированными элементами? С помощью z-index.
- Позиционированные элементы с положительными значениями
z-indexразмещаются выше не позиционированных элементов. - Позиционированные элементы с отрицательным значениями
z-indexразмещаются ниже не позиционированных элементов.
Для не позиционированных элементов z-index бесполезен и не оказывает никакого влияния на них и на окружающих. Он определяет порядок наложения только среди позиционированных элементов. Его значение — любое целое число: отрицательное, положительное или 0 (ноль).
Следует обратить внимание ещё на два ключевых момента:
- Фиксированные значения.
 Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для z-index, попробуйте использовать фиксированный набор значений, например: 0, 10, 20, 30, 40. Аналогично для отрицательных значений. - Порядок — если два элемента имеют одинаковый
z-index, то, выше окажется тот элемент, который в потоке (в исходном коде) следует позже.
А теперь самое интересное. Поиграйтесь с html-элементами div в песочнице ниже. Измените порядок наложения, меняя порядок следования элементов в потоке и/или z-index. Элемент с абсолютным позиционированием не будет изменять своего положения, поскольку он привязан к своему родительскому элементу.
See this code position: absolute playground on x.xhtml.ru.
Контекст размещения
Допустим, у нас есть вот такой html-код с позиционированными элементами.
<body>
<div />
<div>
<div />
</div>
</body>Будет ли элемент div3 размещен над элементом div1, из-за более высокого z-index? Ответ — нет. Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Обратите внимание, что
div1 — это отдельный элемент, и он образует группу из единственного элемента. div2 образует группу с div2 (родитель) и div3 (дочерний элемент). Позиционированный элемент формирует контекст наложения. Позиционируемый элемент может быть либо одиночным элементом (или) родительским элементом с дочерними элементами.Вот ключевая часть — z-index дочернего элемента действует внутри своей группы. z-index div3 определяет его позицию в порядке наложения только среди своих братьев и сестер и не имеет никакого эффекта за пределами своей группы. Поэтому установка даже большого значения, например, 99999 для div3, не помещает его перед div1.
Посмотрите этот код. Здесь div3 и div4 располагаются на одном уровне вложенности, но div3 будет размещен перед div4, потому что у него более высокий z-index.
<body>
<div />
<div>
<div />
<div />
</div>
</body>В таком контексте дочерние элементы будут располагаться в следующем порядке:
- Позиционированные элементы с отрицательными значениями
z-index - Непозиционированные элементы — со значением
position:static - Позиционированные элементы с неустановленным значением
z-indexилиz-index:auto - Позиционированные элементы с положительными значениями
z-index
Посмотрите ниже, здесь несколько элементов и контекстов наложения. Обратите внимание, что div4, div5 и div6 дочерние элементы по отношению к div3.
See this code position: absolute playground on x.xhtml.ru.
Пример для position: sticky c использованием
top: 0 и bottom: 0 для залипания элементов по середине.
See this code CSS Position:Sticky; with top:0; and bottom:0; on x.xhtml.ru.
Почему мой z-index «не работает»?
Сталкивались ли вы с такой проблемой: после добавления трансформации или непрозрачности к элементу z-index его дочерних элементов «не работает»?
Вот популярная концепция: контекст наложения, китайский перевод называется «контекст наложения», здесь мы для краткости называем его «слоем».
На самом деле порядок наложения на странице определяется не z-index, а слоем. Слой — это единица оси Z на странице, а ось Z страницы не одномерная, а многомерная, и каждый слой также может содержать несколько слоев.
Каждый слой использует свое собственное значение z-индекса для сравнения и сортировки (положительное значение> 0> авто (позиционировано)> авто (не позиционировано)> отрицательное значение). (Расположен означает, что позиция не статична, и элемент, позиция которого статична, не может быть назначен z-index)
Посмотрим на следующую картинку:
На рисунке DIV1 имеет два дочерних элемента, A и B, а DIV2 имеет два дочерних элемента, C и D.
Окончательный эффект на странице показан на рисунке, порядок наложения — A, B, C, D сверху вниз. Вверху будет отображаться A.
Это похоже на дом, маленький карлик на втором этаже будет поверх высокого на первом этаже.
что? Вы не верите этому результату? Тогда давайте поэкспериментируем.
Давайте сначала рассмотрим первый пример:
<style>
div{position:abosolute; width:100px; height:100px;}
</style>
<div>
<div></div>
</div>
<div></div>
Z-index для A и C равны auto (значение по умолчанию). Кажется, что они находятся на первом этаже здания. Как определить порядок наложения? Они определят порядок размещения в стопке в соответствии с порядком документов. C находится под документом A, поэтому он будет охватывать A и B.
Если мы добавим z-index: 2 в зеленое поле, результат будет таким, как в примере 2:
<style>
div{position:abosolute; width:100px; height:100px;}
</style>
<div>
<div></div>
</div>
<div></div>
После z-index B = 2, внутри A будет сгенерирован новый контекст наложения, который больше не может быть упорядочен в порядке документа. B перезапишет C. (Обратите внимание, что другие элементы с z-index = auto в A будут по-прежнему охвачены C)
B перезапишет C. (Обратите внимание, что другие элементы с z-index = auto в A будут по-прежнему охвачены C)
Что, если мы добавим к A z-index = -1? Взгляните на третий пример:
<style>
div{position:abosolute; width:100px; height:100px;}
</style>
<div>
<div></div>
</div>
<div></div>
Поскольку z-index = -1, A в это время, кажется, находится на уровне минус 1, даже если z-index = 2 для B будет покрыт C.
Сказав это, каждый должен понимать, как судить о порядке укладки.
Некоторые люди могут спросить, это не имеет ничего общего с трансформацией и прозрачностью, упомянутыми в начале?
Фактически, такие функции, как преобразование и непрозрачность, будут генерировать новые контексты наложения, такие как z-index.
MDN объясняет, в каких ситуациях будет создаваться новый контекст стекирования:
the root element (HTML),
positioned (absolutely or relatively) with a z-index value other than “auto”,
a flex item with a z-index value other than “auto”,
elements with an opacity value less than 1,
elements with a transform value other than “none”,
elements with a mix-blend-mode value other than “normal”,
elements with isolation set to “isolate”, on mobile WebKit and Chrome 22+, position: fixed always creates a new stacking context, even when z-index is “auto”,
specifing any attribute above in will-change even you don’t write themselves directly
Интеллектуальная рекомендация
Развитие iOS — один случай
Что такое один пример, цель пения? Когда класс — это только один экземпляр, вам необходимо использовать один пример, то есть этот класс имеет только один объект, который не может быть выпущен во время. ..
..
Разница между typeof, instanceof и конструктором в js
Оператор typeof возвращает строку. Например: число, логическое значение, строка, объект, неопределенное значение, функция, Но это недостаточно точно. Следующие примеры представляют собой различные рез…
Установка и использование Cocoapods, обработка ошибок
Использование какао-стручков Общие команды CocoaPods: $pod setup Обновите все сторонние индексные файлы Podspec в локальном каталоге ~ / .CocoaPods / repos / и обновите локальное хранилище. $pod repo …
Коллекция инструментов с неограниченной скоростью для облачного диска Baidu
Примечание: Недавно я обнаружил, что скорость загрузки файлов на Baidu Cloud Disk очень низкая. Лао-цзы не может выкупить участников. Невозможно выкупить участников в этой жизни. Если у вас нет денег,…
Шаблон проектирования — Подробное объяснение шаблона заводского метода
Предисловие В предыдущей статье «Шаблон проектирования — Подробное объяснение простого шаблона Factory», мы можем знать, что у простой фабричной модели есть некоторые недостатки: Класс фабри. ..
..
Вам также может понравиться
29 сентября, весенняя облачная суббота
Ложь, правда и ложь, как в шахматы, но кто пешка? «Тень»…
Logstash Delete Field.
Проблема После того, как FileBeat приобретает информацию журнала, Logstash Prints Information. В этом процессе FileBeat передает свою собственную информацию о клиентах в логисту, если лог-журнал отфил…
Глава 2 2.1-2.16 Предварительный просмотр
2.1 Системный каталог Структура Команда: ls = список Используется для перечисления системных каталогов или файлов Корневой каталог является каталогом пользователя, сохраняет файл конфигурации или друг…
Java фактическое боевое боевое издание 103 страниц Ответ
…
Алгоритм лунного календаря, включая праздники, солнечные термины, сезонные и т. Д.
Эпоха (день 0): пятница, 22 декабря 1899 года, григорианский календарь против китайского Нового года (двадцать пять лет в Гуансу), 20 ноября, зимнее солнцестояние Цзяцзы Диапазон лунного календаря: с . ..
..
css — z-индекс не работает с фиксированным позиционированием
Задавать вопрос
Спросил
Изменено 4 месяца назад
Просмотрено 593k раз
У меня есть div с позиционированием по умолчанию (т.е. position:static ) и div с фиксированной позицией .
Если я устанавливаю z-индексы элементов, кажется невозможным сделать фиксированный элемент позади статического элемента.
#над {
ширина: 600 пикселей;
z-индекс: 10;
}
#под {
положение: фиксированное;
верх: 5 пикселей;
ширина: 420 пикселей;
слева: 20 пикселей;
граница: сплошная 1px;
высота: 10%;
фон: #fff;
z-индекс: 1;
}
<тело>
<дел>
привет привет привет привет привет привет привет привет привет привет привет привет привет привет привет привет привет привет




 Обязательно сверьтесь, чтобы ссылка была указана верно.
Обязательно сверьтесь, чтобы ссылка была указана верно.


 Жмите «ОК».
Жмите «ОК». Обязательно сверьтесь, чтобы ссылка была указана верно.
Обязательно сверьтесь, чтобы ссылка была указана верно. Главное, что проблема не на вашей стороне.
Главное, что проблема не на вашей стороне. Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для  net/mhFxf/
net/mhFxf/ Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.


 Просто измените позицию над div на относительную, чтобы на этом div не было побочных эффектов, и тогда нижний div будет подчиняться вашей воле.
Просто измените позицию над div на относительную, чтобы на этом div не было побочных эффектов, и тогда нижний div будет подчиняться вашей воле.
 (не дословная цитата)
(не дословная цитата) е. позиция: относительная, абсолютная, фиксированная или фиксированная) для элемента.
е. позиция: относительная, абсолютная, фиксированная или фиксированная) для элемента. 





 tutsplus.com/articles/what-you-may-not-know-about-the-z-index -свойство-веб-дизайн-16892
tutsplus.com/articles/what-you-may-not-know-about-the-z-index -свойство-веб-дизайн-16892 Они будут течь с порядком, который был добавлен в DOM.
Они будут течь с порядком, который был добавлен в DOM. contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}
contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}  contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}
contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
} 
 contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
}
contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
}  contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
дно:0;
справа:0
}
contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
дно:0;
справа:0
} 

 Теперь порядок укладки такой:
Теперь порядок укладки такой: google.com/webstore/detail/css-stacking-context-insp/apjeljpachdcjkgnamgppgfkmddadcki
google.com/webstore/detail/css-stacking-context-insp/apjeljpachdcjkgnamgppgfkmddadcki

 Хотя время, потраченное на то, чтобы лучше понять, как работает z-index (или любая другая технология), определенно настроит вас на лучшую работу с ним, мы также можем использовать другой подход: упрощают работу с z-index .
Хотя время, потраченное на то, чтобы лучше понять, как работает z-index (или любая другая технология), определенно настроит вас на лучшую работу с ним, мы также можем использовать другой подход: упрощают работу с z-index . Это решение определенно устраняет проблемы с z-индексом, но, поскольку я работал с командами, использующими эту систему, мне все еще кажется, что неясно, как ее правильно использовать. Вот пример из документации Bootstrap.
Это решение определенно устраняет проблемы с z-индексом, но, поскольку я работал с командами, использующими эту систему, мне все еще кажется, что неясно, как ее правильно использовать. Вот пример из документации Bootstrap. Это решение оставляет пространство между каждым значением, чтобы дать разработчикам возможность добавлять свои собственные значения между ними, если это необходимо. Bootstrap определяет семь значений, разделенных шагом 10, начиная с 1000 и заканчивая 1070.
Это решение оставляет пространство между каждым значением, чтобы дать разработчикам возможность добавлять свои собственные значения между ними, если это необходимо. Bootstrap определяет семь значений, разделенных шагом 10, начиная с 1000 и заканчивая 1070. Чтобы соответствовать нашим общим стандартам кодирования, моей целью при управлении z-index было избежать магических чисел и сделать так, чтобы каждый член команды мог уверенно вносить свой вклад. Вторая цель — облегчить жизнь другим — неясна, поэтому я сосредоточился на решении следующих общих проблем:
Чтобы соответствовать нашим общим стандартам кодирования, моей целью при управлении z-index было избежать магических чисел и сделать так, чтобы каждый член команды мог уверенно вносить свой вклад. Вторая цель — облегчить жизнь другим — неясна, поэтому я сосредоточился на решении следующих общих проблем: Позже, когда кто-то находит это значение, он понятия не имеет, почему оно такое, и даже первоначальный автор, возможно, забыл.
Позже, когда кто-то находит это значение, он понятия не имеет, почему оно такое, и даже первоначальный автор, возможно, забыл.

 Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь увидит проблему в производстве.
Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь увидит проблему в производстве.


 Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются.
Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются. Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения.
Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения. Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте
Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте 
 Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости.
Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости. Переход на эту систему не очень рискован, поскольку контексты стекирования уже имеют индивидуальную область действия; вы можете перенести один контекст, так как он уже существует. Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом.
Переход на эту систему не очень рискован, поскольку контексты стекирования уже имеют индивидуальную область действия; вы можете перенести один контекст, так как он уже существует. Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом. Будем надеяться, что утилиты достаточно настраиваемые, чтобы справляться с большинством применений и даже включать в систему сторонние значения.
Будем надеяться, что утилиты достаточно настраиваемые, чтобы справляться с большинством применений и даже включать в систему сторонние значения. В противном случае он не вступит в силу. Если вы установили position на , отличное от статического , но z-index вашего элемента по-прежнему не работает, возможно, у какого-то родительского элемента установлен z-index.
В противном случае он не вступит в силу. Если вы установили position на , отличное от статического , но z-index вашего элемента по-прежнему не работает, возможно, у какого-то родительского элемента установлен z-index.
 Любой z-индекс, примененный к элементам внутри этого родительского элемента, будет применяться только к другим элементам внутри этого родителя.
Любой z-индекс, примененный к элементам внутри этого родительского элемента, будет применяться только к другим элементам внутри этого родителя. В CSS 2.1 каждое поле имеет позицию в трех измерениях. В дополнение к своему горизонтальному и вертикальному положению блоки располагаются вдоль «оси Z» и форматируются один поверх другого.
В CSS 2.1 каждое поле имеет позицию в трех измерениях. В дополнение к своему горизонтальному и вертикальному положению блоки располагаются вдоль «оси Z» и форматируются один поверх другого. Свойство z-index указывает порядок стека элемента и его потомков . Свойство z-index в CSS управляет вертикальным порядком размещения перекрывающихся элементов. Когда элементы перекрываются, z-порядок определяет, какой из них перекрывает другой.
Свойство z-index указывает порядок стека элемента и его потомков . Свойство z-index в CSS управляет вертикальным порядком размещения перекрывающихся элементов. Когда элементы перекрываются, z-порядок определяет, какой из них перекрывает другой. Z-index — это свойство CSS, которое… | by Afopefoluwa Ojo
Z-index — это свойство CSS, которое… | by Afopefoluwa Ojo Когда элементы накладываются друг на друга, Z-индекс определяет, какой элемент остается над каким. Элемент с большим порядковым номером перекрывает элемент с меньшим порядковым номером. Z-индекс определяет уровень стека HTML-элемента. Уровень стека элемента означает, где элемент расположен по оси Z (пространственное измерение). Два других измерения — это x-размер (по горизонтали) и y-размер (по вертикали).
Когда элементы накладываются друг на друга, Z-индекс определяет, какой элемент остается над каким. Элемент с большим порядковым номером перекрывает элемент с меньшим порядковым номером. Z-индекс определяет уровень стека HTML-элемента. Уровень стека элемента означает, где элемент расположен по оси Z (пространственное измерение). Два других измерения — это x-размер (по горизонтали) и y-размер (по вертикали). Порядок наложения обычно означает, какой элемент находится над каким, и это правила, которым следует порядок наложения при расположении элементов по оси Z:
Порядок наложения обычно означает, какой элемент находится над каким, и это правила, которым следует порядок наложения при расположении элементов по оси Z:  е. он может действовать как начальный или наследовать в зависимости от того, имеет ли родительское значение подходящее значение.
е. он может действовать как начальный или наследовать в зависимости от того, имеет ли родительское значение подходящее значение. yellow__box{
yellow__box{ 