HTML5 видео: 10 вещей, которые нужно знать дизайнерам
Революция HTML5 привлекает веб-дизайнеров со всего мира. Новые спецификации поддерживают десятки элементов и атрибутов для создания семантических веб-сайтов. Эти новые функции включают мультимедийные теги для аудио и видео форматов.
В последние годы медиаплеер на базе Flash более чем достаточен для потоковой передачи в Интернете, и эта технология все еще необходима для поддержки устаревших браузеров. Но, к счастью, современные стандарты продвинулись, и включение видео HTML5 открывает двери для десятков новых возможностей.
В этом руководстве я хотел бы предложить введение в HTML5-видео для Интернета. Потребуется некоторая практика, чтобы понять встроенный в браузер плеер и все его функции. И лучший способ познакомиться — это нырять в голову первым!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Рекомендуемое чтение: демонстрация веб-сайта HTML5: 48 потенциальных демонстраций убийства флэш
1.
 Типы СМИ
Типы СМИКогда вы работаете с флэш-видеоплеером, слишком часто можно связать все форматы видео в .flv. Хотя это работает, большинство файлов FLV не могут сохранять качество где-либо рядом с более продвинутыми форматами / кодеками файлов. HTML5 поддерживает 3 важных типа видео: MP4, WebM и Ogg / Ogv. Тип файла MPEG-4 обычно закодирован в H.264, что позволяет воспроизводить его на сторонних проигрывателях Flash. Это означает, что вам не нужно сохранять копию видео .flv для поддержки резервного метода! WebM и Ogg — два новых типа файлов, связанных с видео HTML5. Ogg использует кодировку Theora, основанную на стандартном формате аудиофайлов с открытым исходным кодом. Их можно сохранить с расширением .ogg или .ogv.
WebM — это проект, выпущенный Google, о котором вы можете прочитать больше на Веб-сайт проекта WebM, Формат уже поддерживается Opera, Google Chrome, Firefox 4+ и совсем недавно Internet Explorer 9. Он по-прежнему неизвестен большинству веб-профессионалов, но WebM является ведущим видеоформатом в будущем для веб-видео.
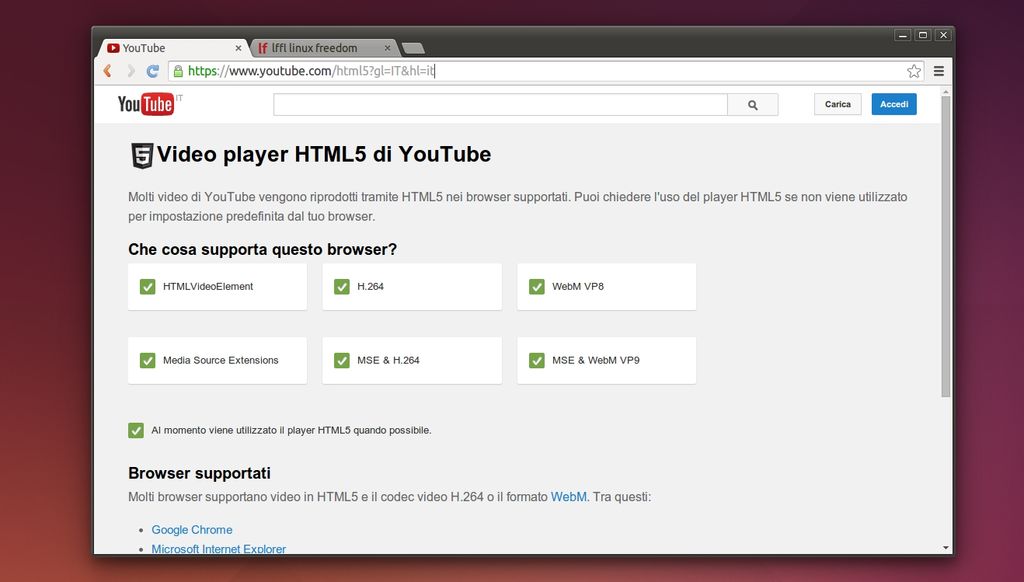
2. Поддержка браузера
Итак, какой из этих типов файлов вам нужен для вашего сайта? Ну, в идеале все 3 было бы замечательно, поскольку они обеспечивают полный спектр поддержки. Однако это нереально, и фактически вы можете охватить все базы только двумя из них. Вот разбивка того, что работает для каждого браузера:
- Mozilla Firefox — WebM, Ogg
- Google Chrome — WebM, Ogg
- Опера — WebM, Ogg
- Сафари — MP4
- Internet Explorer 9 — MP4
- Internet Explorer 6-8 — нет HTML5, только Flash!
Если вы помните, ранее я упоминал, что большинство проигрывателей флэш-видео будут поддерживать файлы MP4, если они закодированы в H.264. Таким образом, каждый из этих браузеров будет использовать MP4 + Flash в качестве окончательного варианта. Это означает, что вам нужно всего лишь создать два разных формата видео для поддержки всех браузеров. MP4 для Safari / IE9 и выбор между WebM или Ogg для остальных.
На мой взгляд, я настоятельно рекомендую придерживаться формата WebM. У этого проекта есть несколько громких имен (а именно, Google), и он получил большую популярность в сообществе HTML5. Ogg / Ogv будет поддерживаться, но, скорее всего, потеряет популярность из-за меньших размеров файлов WebM. Вы можете прочитать связанную часть на будущее видео в сети написанный Шоном Голлихером.
У этого проекта есть несколько громких имен (а именно, Google), и он получил большую популярность в сообществе HTML5. Ogg / Ogv будет поддерживаться, но, скорее всего, потеряет популярность из-за меньших размеров файлов WebM. Вы можете прочитать связанную часть на будущее видео в сети написанный Шоном Голлихером.
3. Встраивание простых видео HTML5
Давайте теперь посмотрим на синтаксис, необходимый для встраивания некоторого примера кода. Все, что нам нужно, это HTML5 видео тег ссылаться на URL каждого фильма.
Извините, ваш браузер не поддерживает видео HTML5.
Обратите внимание, что элементы управления и атрибуты автозапуска не нужно устанавливать с какими-либо значениями. Я также включил атрибут poster, который предварительно загружает изображение поверх видеоплеера перед потоковой передачей. Это общий предварительный просмотр со многими веб-плеерами.
Мы предлагаем форматы MP4 и WebM, встроенные в видеоэлемент. Если ни один из них не может быть загружен, то мы отображаем ошибку для пользователя, чтобы обновить свой браузер.
4. Предлагая флэш-запасной вариант
Приведенный выше пример идеально подходит для всех веб-браузеров, соответствующих стандартам. Тем не менее, мы также должны учитывать, что мир не всегда находится на переднем крае технологий. Мы должны поддерживать пользователей в старых версиях Safari, Mozilla Firefox и особенно Internet Explorer.
Лучший способ добиться этого — использовать Flash-проигрыватель. Они могут быть добавлены с использованием тегов embed или object для ссылки на сторонний файл .swf. JW Player и Flowplayer Вы можете рассмотреть два бесплатных решения с открытым исходным кодом. Но также проверить премиум видео плееры на ActiveDen, который может стоить от 15 до 20 долларов.
Теперь давайте настроим приведенный выше код, чтобы включить резервный Flash-плеер для поддержки практически всех существующих браузеров.
5. Поддержка мобильных устройств
Эта тема все еще широко обсуждается, так как мобильная индустрия так молода. Apple выпустила поддержку MP4 на устройствах Mac и iOS. Это означает, что вы можете передавать потоковые видеофайлы .mp4 на iPad, iPhone или iPod Touch через стандартный видеоинтерфейс. Это охватывает большую долю рынка.
Apple выпустила поддержку MP4 на устройствах Mac и iOS. Это означает, что вы можете передавать потоковые видеофайлы .mp4 на iPad, iPhone или iPod Touch через стандартный видеоинтерфейс. Это охватывает большую долю рынка.
В последнее время Android-устройствам было трудно достичь такого же уровня поддержки. Тем не менее, Google, наконец, принял .mp4 веб-потоковую передачу, которая теперь использует практически всех мобильных пользователей. А поскольку Flash здесь не вариант, MP4 — лучшее доступное решение. Вот почему вы хотите сначала вставить код .mp4, чтобы устройства iOS могли сразу же распознать файл.
6. Пользовательский агент Safari
Одна ошибка, о которой следует упомянуть, это ошибка, существующая между проигрывателями Flash и нативной потоковой передачей HTML5 .mp4 в Safari. Поскольку браузер может поддерживать оба файла, у вас могут возникнуть проблемы с получением видеопотока HTML5 вместо Flash. Однако благодаря этот отличный пост в блоге на TUAW легко изменить пользовательский агент для просмотра.
Это заставит вашу веб-страницу распознавать браузер как работающий на другом устройстве. Скорее всего, вы бы выбрали iPad, который НЕ поддерживает воспроизведение Flash. Это единственная серьезная проблема, с которой вы можете столкнуться при тестировании собственных методов воспроизведения MP4 и flash.
7. Управление игроками
Хотите верьте, хотите нет, но есть также методы, которые вы можете использовать для управления элементами управления видеоплеера HTML5. Все это можно сделать в JavaScript, используя набор открытых методов. Их слишком много, чтобы перечислять здесь, но попробуйте просмотреть Документы по медиа элементам W3C Больше подробностей.
Чтобы дать вам общее представление, Блог Opera Dev опубликовал несколько коротких уроков, которые отлично подходят для новичков. Даже если вы никогда ранее не пользовались JavaScript или jQuery, все еще просто начать работать с этим. Вы можете вызвать определенные атрибуты видео, такие как отключение звука или currentTime. Затем вы можете выполнять действия (затемнение фона, показ рекламы) на основе этих критериев, манипулируя DOM в jQuery.
Затем вы можете выполнять действия (затемнение фона, показ рекламы) на основе этих критериев, манипулируя DOM в jQuery.
Тот же разработчик в статье Opera предоставляет рабочая демо их скриптового видеоплеера. Возможность настроить свои собственные элементы управления UI является выдающейся. Это просто показывает, насколько мощным становится видео HTML5.
8. Преобразование формата видео
Это еще одна большая проблема, которая может запутать менее опытных людей. Вы просто хотите, чтобы ваш сайт работал и транслировался, и теперь вам приходится заниматься конвертированием видео? Ну, это на самом деле не так уж сложно.
Чтобы иметь дело с MP4, который является вашим самым большим приоритетом, вы можете использовать HandBrake Это бесплатное решение с открытым исходным кодом, которое работает на всех трех основных ОС. Он будет поддерживать H.264 вместе с несколькими другими кодеками, что делает его лучшим вариантом для халявных пользователей. Если у вас есть деньги, чтобы раскошелиться, я должен порекомендовать Xilisoft конвертер который находится в Mac App Store всего за 40 долларов пожизненной лицензии.
Если у вас есть деньги, чтобы раскошелиться, я должен порекомендовать Xilisoft конвертер который находится в Mac App Store всего за 40 долларов пожизненной лицензии.
Похоже, что маршрут WebM делает жизнь намного проще. Miro Video Converter это бесплатный инструмент для Windows и OS X, который производит файлы WebM отличного качества. Он также может выполнять кодирование Ogg Theora, которое также имеет довольно хорошее качество.
9. Создание веб-плеера
Форматы видео со спецификациями HTML5 все еще являются новыми для разработчиков. Существуют открытые протоколы, которые ждут, чтобы их можно было воспроизвести, чтобы использовать настраиваемые элементы управления, ползунки, значки воспроизведения / паузы и т. Д. Если вы чувствуете смелость, ознакомьтесь с этим руководством по созданию собственного проигрывателя HTML5 (опубликовано в Splashnology).
Код является немного интенсивным для новичков, так как требует расширенного таргетинга CSS и немного формального jQuery. Существуют и другие фреймворки, на которых уже предлагается индивидуальный дизайн плеера. так же эта презентация является отличным введением в построение видеоплеера HTML5.
Существуют и другие фреймворки, на которых уже предлагается индивидуальный дизайн плеера. так же эта презентация является отличным введением в построение видеоплеера HTML5.
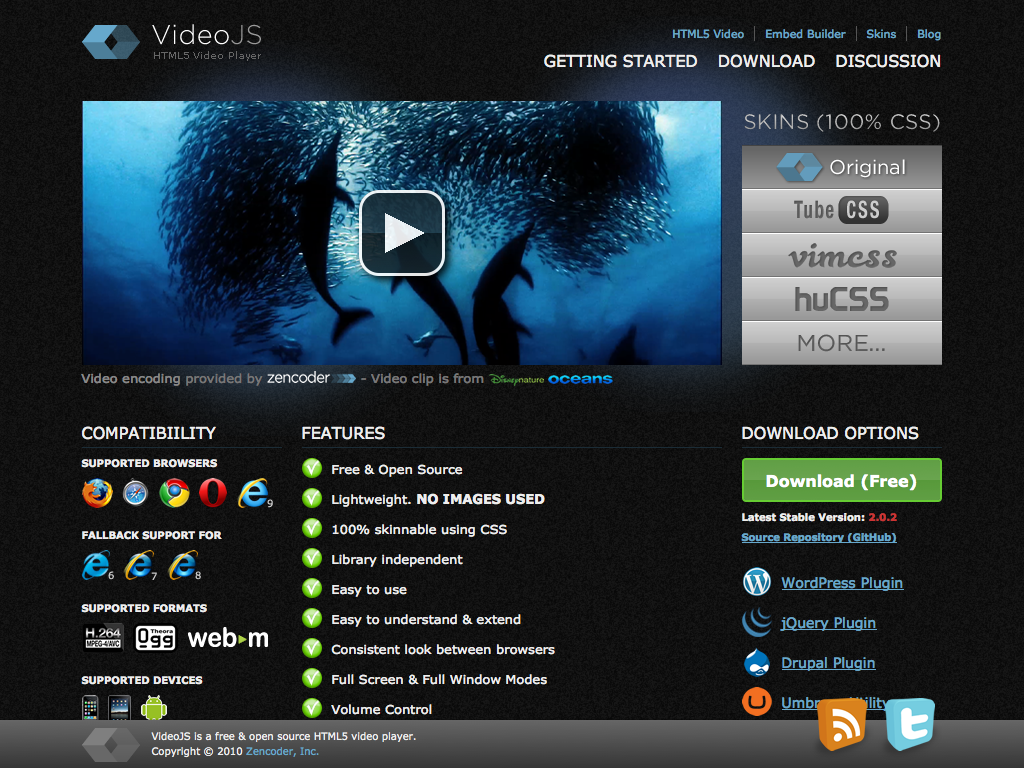
10. Библиотека VideoJS
VideoJS вероятно, мое любимое решение для видеоплееров HTML5. Все, что вам нужно, это их самодостаточность JavaScript и Таблица стилей CSS включены где-то в вашем документе. Затем вы пишете стандартный HTML5-код видео с некоторыми дополнительными классами для создания скинов. Я добавил их пример кода ниже:
Если вам доведется запустить блог WordPress, вы также можете попробовать их пользовательский плагин WP, Он автоматически включит библиотеку js / css на страницы, где вы отображаете видео HTML5. И вы можете сделать это из любого поста или редактора страниц, используя шорткоды ( посмотреть здесь).
Вывод
Я надеюсь, что это вводное руководство может пробудить ваш интерес к будущему веб-видео. Поскольку все больше пользователей переходят на мобильные устройства, важно, чтобы стандарты HTML5 были приняты для этих типов носителей. Сеть должна быть упрощена, чтобы разработчики могли быстрее создавать полностью поддерживаемые решения. Мы будем рады услышать ваши идеи и предложения относительно будущего HTML5-видео. Если вы хотите поделиться, пожалуйста, не стесняйтесь оставлять комментарии в области обсуждения ниже.
Сеть должна быть упрощена, чтобы разработчики могли быстрее создавать полностью поддерживаемые решения. Мы будем рады услышать ваши идеи и предложения относительно будущего HTML5-видео. Если вы хотите поделиться, пожалуйста, не стесняйтесь оставлять комментарии в области обсуждения ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как пользоваться проигрывателем сайта Netflix.com
Netflix использует файлы cookie и похожие технологии на этом веб-сайте, чтобы собирать данные о вашей активности и анализировать, как вы его используете. Подробнее о том, как мы используем файлы cookie и ваши данные. Netflix использует основные файлы cookie и cookie для повышения производительности и функциональности (почему?). Вы можете изменить (параметры файлов cookie).
Изменить параметры файлов cookieЗакрыть
Изменить параметры файлов cookie
- На главную страницу справки
Проигрыватель на сайте Netflix. com позволяет смотреть фильмы и сериалы в последних версиях браузеров Chrome, Edge, Firefox, Opera и Safari на Windows и Mac. Подробную информацию см. в разделе системные требования.
com позволяет смотреть фильмы и сериалы в последних версиях браузеров Chrome, Edge, Firefox, Opera и Safari на Windows и Mac. Подробную информацию см. в разделе системные требования.
Навигация
Просмотр постеров фильмов. На главной странице Netflix.com представлено множество фильмов и сериалов — как самых популярных, так и тех, которые могут понравиться лично вам. Вы можете просмотреть жанры с помощью раскрывающегося меню «Смотреть онлайн».
Поиск. Ищите сериалы или фильмы, актеров, режиссеров и жанры в окне поиска в правом верхнем углу панели меню Netflix.com.
Страницы фильмов и сериалов. Поместите курсор на постер фильма или сериала, чтобы открыть окно с такими сведениями, как краткое содержание, годы выпуска, возрастная категория. Чтобы увидеть подробное описание, нажмите на название видео в окне.

Воспроизведение. Нажмите на постер, чтобы запустить воспроизведение фильма или сериала.
Во время воспроизведения видео используйте панель прокрутки в нижней части окна проигрывателя для перемотки вперед или назад, а также для просмотра дополнительных параметров.
Чтобы завершить воспроизведение видео, нажмите кнопку возврата в верхнем левом углу экрана.
Примечание.
Если панель прокрутки или кнопка возврата не отображаются на экране, просто переместите указатель мыши, чтобы они появились.
Поддерживаемые регионы. Netflix работает во всех браузерах во всех регионах, где есть доступ к сервису.
Разрешение экрана.

Google Chrome
До 4K в Microsoft Edge*
До 720p в Mozilla Firefox
До 720p в Opera
До 1080p в Safari в macOS версии 10.11–10.15
До 4K в Safari в macOS 11.0 и более поздних версиях
Субтитры и альтернативное аудио. Нажмите на значок Аудио и субтитры, чтобы выбрать альтернативную звуковую дорожку или включить субтитры, если они доступны для этого фильма или сериала.
Примечание.
Некоторые неподдерживаемые браузеры могут работать, но мы не можем гарантировать качественную работу Netflix в этих браузерах.
Другие статьи по теме
Другие статьи по теме
Расширение Media Player — Дополнения Opera
4.2 / 5
Всего оценок: 21
«Медиаплеер» — это расширение браузера для воспроизведения музыкальных и видеофайлов локально или из онлайн-источника. Этот проект направлен на то, чтобы привнести VLC-подобный опыт воспроизведения мультимедиа с использованием собственной технологии HTML5. Дополнение построено на основе известного проекта video.js с применением нескольких пользовательских подключаемых модулей для улучшения взаимодействия с пользователем. Этот проигрыватель поддерживает усиление мультимедиа, управление скоростью, выбор мультимедиа из плейлиста, полосу прогресса во всю ширину, потоковую передачу по HTTP (M3U8) и визуализацию волнового серфера для аудиофайлов.
Вы можете начать просмотр видеофайла в автономном режиме, перетащив его в проигрыватель или нажав большую кнопку воспроизведения. Чтобы проигрыватель также загружал субтитры, обязательно перетащите файлы видео и субтитров вместе (перетащенные субтитры должны иметь то же имя, что и файл, и должны быть в формате SRT или VTT). Кроме того, вы можете добавить файл субтитров позже, используя кнопку «+CC». Эта кнопка появляется, когда для текущей дорожки не найдены субтитры.
Чтобы проигрыватель также загружал субтитры, обязательно перетащите файлы видео и субтитров вместе (перетащенные субтитры должны иметь то же имя, что и файл, и должны быть в формате SRT или VTT). Кроме того, вы можете добавить файл субтитров позже, используя кнопку «+CC». Эта кнопка появляется, когда для текущей дорожки не найдены субтитры.
Вы можете использовать клавиатуру для управления следующими параметрами воспроизведения:
1. Клавиша «F»: включает и выключает полноэкранный режим
2. Клавиша «Пробел»: переключает режим воспроизведения проигрывателя
3. «Клавиша вверх» и «Клавиша использоваться для увеличения или уменьшения громкости.
4. «Кнопка влево» и «Кнопка вправо»: эти клавиши можно использовать для поиска вперед и назад в течение 10 секунд.
Это расширение также поддерживает мультимедийные клавиши, даже если проигрыватель не сфокусирован. Кроме того, колесико мыши также можно использовать для увеличения или уменьшения громкости.
Журнал изменений:
0. 1.2:
1.2:
1. Медиаплеер теперь поддерживает историю (сохраняет текущую позицию трека и извлекает ее после перезапуска)
2. Медиаплеер теперь поддерживает глобальные сочетания клавиш для переключения паузы и состояния воспроизведения, перейти к предыдущей дорожке и перейти к следующей
0.1.3:
1. Лучший плейлист!
0.1.4:
1. Для звуковых дорожек поисковый волновой серфер заменен на старое изображение постера
2. Скорость воспроизведения теперь регулируется.
0.1.7:
1. Поддерживает прямую трансляцию (m3u8)
- Это расширение может создавать расширенные уведомления и отображать их на панели задач.
Скриншот
Добавить в Оперу
О расширении
- Загрузки
- 99,901
- Категория
- Музыка
- Версия
- 0.
 4.3
4.3 - Размер
- 3,3 МБ 0042 Последнее обновление
- 18 июля 2022 г.
- Лицензия
- Copyright 2022 inbasic
- Сайт службы
- https://add0n.com/the-media-player.html
- 3 9. com/the-media-player.html
- Страница исходного кода
- https://github.com/inbasic/media-player/
2 Страница поддержки
Отзывы пользователей
Пожалуйста, включите JavaScript для просмотра комментариев
5 быстрых способов исправить это
Файл, являющийся причиной, часто поврежден или поврежден
by Клэр Мораа
Клэр Мораа
Автор
Клэр нравится думать, что она умеет решать проблемы и улучшать качество жизни окружающих. Движимые силами рациональности, любопытства,. .. читать далее
.. читать далее
Опубликовано
Факт проверен Алекс Сербан
Алекс Сербан
Windows Server & Networking Expert
Отказавшись от корпоративного стиля работы, Алекс нашел вознаграждение в образе жизни постоянного анализа, координации команды и приставаний к коллегам. Обладание сертификатом MCSA Windows Server… читать далее
Партнерская информация
- Если вы используете браузер Opera, у вас могут возникнуть проблемы при воспроизведении видео в Интернете.
- Такие проблемы, как видео не воспроизводится или не загружаются, могут возникать по разным причинам, например, из-за устаревшего браузера.
- Обычно быстрым обходным путем является обновление текущей версии браузера, но если это не решит проблему, следуйте этому руководству, чтобы получить дополнительные советы.

Вот что может сделать Opera:
- Оптимизировать использование ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах
- Повышенная конфиденциальность: бесплатный и неограниченный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для игр
- Скачать Opera | Опера GX
Браузер Opera — один из самых популярных браузеров в мире. К сожалению, не всегда все гладко, поскольку иногда это может вызывать проблемы у пользователей. Одна из самых распространенных проблем с браузером Opera заключается в том, что он не воспроизводит видео.
К сожалению, не всегда все гладко, поскольку иногда это может вызывать проблемы у пользователей. Одна из самых распространенных проблем с браузером Opera заключается в том, что он не воспроизводит видео.
Иногда Opera дает сбой или зависает, что делает ее непригодной для использования. Проблемы с видео — одна из самых распространенных проблем, с которыми мы сталкиваемся в Интернете. Чаще всего они вызваны проблемами, связанными с реализацией видео HTML5 в браузере, отладка которых может вызвать затруднения.
Вы часто будете получать сообщение о том, что ошибка оперы при загрузке мультимедийного файла не может быть воспроизведена, что означает, что вы не можете просмотреть предполагаемое видео. Если вы находитесь в аналогичном затруднительном положении, мы предложили несколько решений, которые помогут вам снова воспроизводить видео в браузере Opera.
Почему в Opera не загружается видео?
Если ваш браузер Opera не воспроизводит видео Youtube или видео с других сайтов, ниже приведены некоторые возможные причины:
- Неподдерживаемый формат видео .
 Одна из основных причин, по которой видео не загружается в Opera, заключается в том, что браузер не поддерживает формат видео. Формат видеофайла может быть несовместим с операционной системой или браузером вашего устройства.
Одна из основных причин, по которой видео не загружается в Opera, заключается в том, что браузер не поддерживает формат видео. Формат видеофайла может быть несовместим с операционной системой или браузером вашего устройства.
- Файл поврежден или поврежден — Если вы скачали видео из Интернета, возможно, оно повреждено или повреждено. Удалите его и попробуйте загрузить другую копию из другого источника.
- Видео ограничено — Иногда вы не можете смотреть видео в Opera, потому что видео содержит ограничения DRM (управление цифровыми правами), которые препятствуют воспроизведению на вашем устройстве.
Какой браузер лучше всего подходит для воспроизведения видео?
Лучшим браузером для просмотра видео будет тот, который быстро загружается, воспроизводит все форматы файлов и не дает сбоев. К счастью, большинство современных браузеров прекрасно воспроизводят большинство видео, но не все. Это также будет зависеть от вашего интернет-соединения, памяти и скорости процессора.
Это также будет зависеть от вашего интернет-соединения, памяти и скорости процессора.
Вы можете ознакомиться с нашей подборкой лучших браузеров для просмотра видео и найти тот, который подходит именно вам.
Что делать, если браузер Opera не воспроизводит видео?
1. Обновите браузер
Если вы используете старую версию браузера Opera, возможно, в ней присутствуют некоторые ошибки, вызывающие проблемы с видео в вашем браузере.
Чтобы устранить эту проблему, вам необходимо обновить версию браузера Opera до последней версии, доступной на официальном сайте.
Opera
Используйте последнюю версию для безошибочного просмотра и непрерывной потоковой передачи видео!
Бесплатно Посетите веб-сайт
2. Отключите другие устройства
Совет эксперта:
СПОНСОРЫ
Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит причину неисправности.
Нажмите здесь, чтобы загрузить и начать восстановление.
Если к Интернету подключено несколько устройств, возможно, одно из них вызывает проблемы с воспроизведением видео. Другие устройства в той же сети могут перегружать полосу пропускания, что делает видео невоспроизводимым.
Попробуйте отключить все остальные устройства от интернет-соединения и посмотрите, решит ли это проблему. Если это работает, вам нужно ограничить количество устройств, одновременно транслирующих видео, или настроить скорость разрешения.
3. Отключите аппаратное ускорение
- Запустите браузер Opera и щелкните значок в верхнем левом углу, чтобы открыть меню.
- Выберите Настройки из раскрывающегося меню.
- Нажмите Дополнительно, , затем нажмите Браузер в раскрывающемся меню.

- Прокрутите вниз и под Система , включите Использовать аппаратное ускорение, если доступно Выкл.
4. Очистить кэш и файлы cookie
- Запустите браузер Opera и нажмите Ctrl + H .
- Нажмите Очистить данные просмотра .
- Чек История просмотра , Файлы cookie и другие данные сайта и Кэшированные изображения и файлы коробки.
- Щелкните Очистить данные.
5. Сбросьте настройки маршрутизатора/обновите прошивку маршрутизатора.
Если проблема связана с подключением к Интернету, попробуйте перезагрузить маршрутизатор. Это поможет устранить любые программные проблемы с роутером, перезапустив его. Для этого отключите кабель питания от задней панели маршрутизатора примерно на 30 секунд, а затем снова подключите его.
Если проблема не устранена, возможно, у вас старый маршрутизатор, прошивка которого давно не обновлялась. Это может вызвать проблемы при попытке потоковой передачи видеоконтента, и вы обнаружите, что ваш интернет постоянно отключается.
Это может вызвать проблемы при попытке потоковой передачи видеоконтента, и вы обнаружите, что ваш интернет постоянно отключается.
В таких случаях вы можете проверить наличие новых обновлений, войдя в панель администратора вашего роутера. Кроме того, вы можете приобрести высокопроизводительный маршрутизатор, чтобы избежать проблем в будущем.
Что означает ошибка загрузки?
Ошибка загрузки — это тип ошибки, возникающей при попытке загрузить веб-сайт. Это происходит, когда веб-сайт недоступен и не может быть отображен на вашем компьютере. Это распространенная проблема, с которой сталкиваются все пользователи, и в основном она вызвана проблемами с подключением.
Общие причины включают:
- Недостаточно памяти — Если на вашем устройстве установлено много приложений, это может вызвать ошибку загрузки. В этом случае вам нужно удалить некоторые приложения, чтобы освободить место для других, а затем снова попробовать загрузить сайт.




 4.3
4.3
 Одна из основных причин, по которой видео не загружается в Opera, заключается в том, что браузер не поддерживает формат видео. Формат видеофайла может быть несовместим с операционной системой или браузером вашего устройства.
Одна из основных причин, по которой видео не загружается в Opera, заключается в том, что браузер не поддерживает формат видео. Формат видеофайла может быть несовместим с операционной системой или браузером вашего устройства.