Как создать простой HTML сайт в блокноте
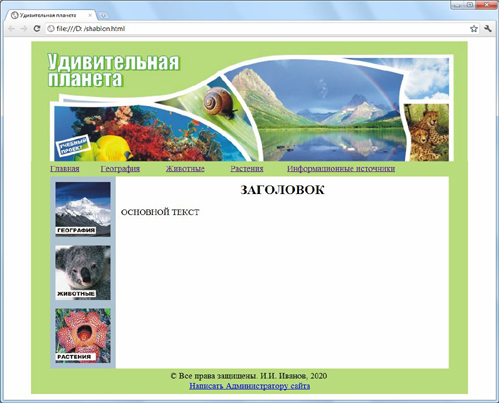
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML-шаблонов, столь же привлекательных, как и используемые в конструкторах сайтов или CMS. Но большие проекты на них делать нецелесообразно. Много страниц — много хлопот, потому что редактирование каждой требует копания в коде. У них нет панели управления, и все страницы будут статичными — никаких блогов, форумов и т д.
Несколько слов о HTML
С одной стороны, создание универсального синтаксиса для маркировки интернет-страниц позволило этому Интернету вырасти из сетевой технологии в современный WEB со всем его многообразием. С другой стороны, это можно сказать о любом языке программирования — он помогает преобразовывать логические структуры в машинный код. Но чтобы получить более-менее понятный результат, нужно проделать большую работу: изучить и знать синтаксис досконально, а на это может уйти много времени и сил, набраться опыта в создании собственных скриптов и т. д., а это еще больше времени.
д., а это еще больше времени.
HTML был предназначен для добавления интерактивности скучным «листам» документов, которые были практически единственным типом контента в первые дни существования Всемирной паутины (из-за низкой скорости).
По сути, это язык разметки, позволяющий выделять определенные элементы страницы и задавать для них определенные параметры (размер, шрифт, тип: это изображение, текст, ссылка, видеофайл и так далее).
<html> Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом.
<head> Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>.
<title> Размечает основной заголовок страницы для браузера.
<body> Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д.
HTML-страницы обычно оформляются как целевые страницы и страницы-визитки. В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
Вёрстка в HTML может быть табличной (table — устаревший стандарт) и блочной (div — это то, что используют сейчас). Язык использует обширный набор тегов, почти все из которых используются парами — открывающие и закрывающие теги (например, тег абзаца), которые содержат содержимое. CSS использует атрибуты, свойства и их значения, которые связаны с отдельными элементами в HTML-скелете страницы. То есть можно выборочно придать желаемый вид каждому элементу сайта в отдельности. Мы не ставим целью научить вас синтаксису языков — при необходимости вы без труда найдете сотни уроков и справочников по ним в сети. Мы покажем вам основы — как создать простой HTML-сайт в Блокноте, создать сайт своими руками по тем же стандартам, которые используют все сайты, которые вы посещаете. На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 — Создайте HTML-страницу.
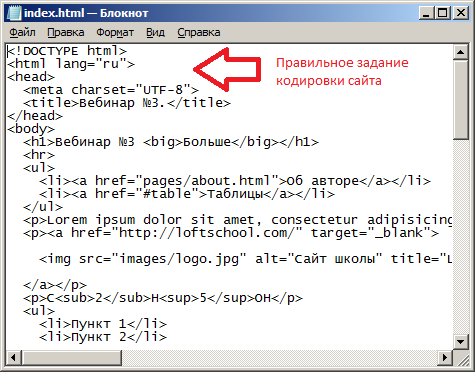
Откройте стандартный блокнот Windows (или другой текстовый редактор — Notepad++, Sublime Text — любой), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для корректного отображения русского языка) буквы в браузере), введите название веб-страницы и измените расширение на html (оно стоит после точки), после чего сохраните изменения.
Шаг 2. Добавление разметки веб-страницы.
Теперь приступим к редактированию файла. Первый шаг — добавить -web markup — стандартный фрагмент кода, который позволяет браузерам распознавать содержимое, находящееся внутри внутренних тегов. Просто скопируйте и вставьте его:
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т.
д.</p>
</body>
</html>
Это основные элементы, которые можно найти на любом веб-ресурсе. Весь контент страницы должен находиться между тегами (это основная часть документа), все, что выходит за их пределы выше и ниже, отображаться на сайте не будет.
Шаг 3 — Работа со стилями CSS
Допустим, вы добавили текст в абзацы, теперь вам нужно их стилизовать — выбрать шрифты, фон, отступы, ширину области страницы и т д. Это может выглядеть так:
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
В примере вы видите фон цвет (фон) и значение этого атрибута (#F2F2F2), ширина страницы (900 пикселей), отступы, цвет заголовка, отступы от тела и границ страницы (отступы и поля), а также 2-пиксельная цветная рамка для нижняя часть сайта (border-bottom).
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т. д.</p>
</body>
</html>
Как видите, мы добавили свойства CSS между тегами . После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
Шаг 4 — заливка сайта на хостинг
Понятно, что сайт из примера не из тех, что опубликованы в интернете и используются для этого на платном хостинге. Но если вы будете следовать тем же принципам, изучив HTML и CSS, создадите действительно ценный веб-сайт для достижения каких-то целей, для его отображения в сети потребуется хостинг и домен
.
Выбор хоста – важная задача. Веб-сайты HTML легкие и не требуют сверхспособностей для работы, но мы все же рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надежных и популярных зарубежных провайдеров с огромной клиентской базой (обслуживает более 2 млн доменов), внушительным количеством серверов по всему миру (около 120) и хорошими отношениями.
Это стоит 2,95 доллара в месяц, плюс бесплатный домен на первый год, бесплатный SSL и другие интересные плюшки.
Скорость страниц Bluehost в Рунете высокая, так как сервера находятся в облаке, используется технология CDN. Провайдер пуленепробиваемый — это значит, что ваш сайт не закроют ни при каких обстоятельствах — можно не бояться жалоб от конкурентов и прочего. Все будет работать надежно. Техническая поддержка круглосуточно. Чтобы запустить HTML-сайт на хостинге, нужно просто скопировать файлы в каталог с доменным именем. Можно использовать встроенный FTP-сервер или программу типа Filezilla, но в этом случае ее нужно настроить для работы с хостингом. База данных не требуется.
Выводы и рекомендации
Самый простой HTML-сайт можно создать в Блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и смотреть на уровне, нужны глубокие знания HTML5 и CCS3. Такой подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Выбор хостинга важен, независимо от того, на чем построен ваш сайт. Что касается конструкторов, то не обязательно (все необходимое вы получаете прямо из коробки), а вот для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org — это не случайно, провайдер очень надежный, технологичный.
Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
(В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».

Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
webpage1
Существует множество способов создания веб-страниц с использованием уже написанных программ. Эти уроки научат вас, как использовать базовый язык гипертекстовой разметки — HTML.
HTML — это не компьютерный код, а язык, использующий английский язык (США) для вставки текстов (слов, изображений, звуков) и форматирования, например цвета (u)r и центрирования/выравнивания. процесс достаточно прост; основные трудности часто заключаются в мелких ошибках — если вы ошибетесь при обработке текста, ваш читатель может заметить ваши опечатки, но страница все равно будет разборчивой. Однако, если ваш HTML неточен, страница может не появиться — написание веб-страниц, по крайней мере, является очень хорошей практикой для чтения корректуры!
Однако, если ваш HTML неточен, страница может не появиться — написание веб-страниц, по крайней мере, является очень хорошей практикой для чтения корректуры!
Изучение HTML позволит вам:
- создавать свои собственные простые страницы
- читать и ценить страницы, созданные другими
- развивать понимание творческого и литературного значения веб-текстов
- имеют уверенность, чтобы заняться более сложным веб-дизайном
Веб-страница HTML состоит из тегов. Теги помещаются в скобки вот так . Тег сообщает браузеру, как отображать информацию. Большинство тегов нужно открывать и закрывать.
Чтобы сделать простую веб-страницу, вам нужно знать всего четыре тега:
- сообщает браузеру, что ваша страница написана в формате HTML
- это своего рода предисловие к важной информации, которая не отображается на экране.
- Напишите здесь название веб-страницы — это информация, которую зрители видят в верхней строке своего экрана.
 (Я дал этой странице название «webpage1»).
(Я дал этой странице название «webpage1»). - Здесь вы размещаете содержимое своей страницы, слова и картинки, которые люди читают на экране.
Все эти теги должны быть закрыты.
УПРАЖНЕНИЕ
Напишите простую веб-страницу.
Скопируйте в точности приведенный ниже HTML-код, используя программу WP, например Блокнот.
Информация, выделенная курсивом указывает, где вы можете вставить свой собственный текст, другая информация представлена в формате HTML и должна быть точной. Однако убедитесь, что между скобками тега и текстом внутри нет пробелов.
(Найдите Блокнот, перейдя в меню ПУСК\ПРОГРАММЫ\АКСЕССУАРЫ\БЛОКНОТ).
название страницы
напишите здесь, что вам нравится: «моя первая веб-страница», или отрывок о том, что вы читаете, или несколько мыслей о курсе, или перепишите несколько слов из книги или пачки кукурузных хлопьев . Просто введите свои слова, не используя дополнительные элементы, такие как жирный шрифт или курсив, поскольку они имеют специальные теги HTML, хотя вы можете использовать буквы верхнего и нижнего регистра и одиночные пробелы.
Сохраните файл как ‘first.html’ (т.е. назовите файл как угодно) Это полезно, если вы создаете папку — так же, как вы бы это делали для обработки текстов — и называете ее как-то вроде WEBPAGES, и помещаете свой файл first.html в папке.
СЕЙЧАС — откройте браузер.
В Netscape процесс выглядит следующим образом:
Верхнее меню; ФАЙЛ\ ОТКРЫТЬ СТРАНИЦУ\ ВЫБЕРИТЕ ФАЙЛ
Нажмите на папку WEBPAGES\ ПЕРВЫЙ файл
Нажмите «открыть», и ваша страница должна появиться.
В Internet Explorer:
Верхнее меню; ФАЙЛ\ ОТКРЫТЬ\ ПРОСМОТРЕТЬ
Нажмите на папку WEBPAGES\ ПЕРВЫЙ файл
Нажмите «открыть», и ваша страница должна появиться.
Если страница не открывается, вернитесь к вводу текста в блокноте и убедитесь, что все теги HTML указаны правильно. Убедитесь, что между тегами и внутренним текстом нет пробелов; проверьте, чтобы все теги были закрыты; проверьте, что вы не написали или . Ваша страница будет работать в конечном итоге.
Сделайте еще одну страницу. Назовите его somethingother.html и поместите в ту же папку WEBPAGES, как указано выше.
начать форматирование на втором уроке
вернуться к индексу wws
Мой первый сайт | создание вашего первого веб-сайта, базовый HTML для начинающих
Путь // www.yourhtmlsource.com → МОЙ ПЕРВЫЙ САЙТ
Здесь мы начнем очень легко, потому что я предполагаю, что вы только начинаете. Никто не любит оглядываться назад на My First Site , но, надеюсь, ваш опыт можно сделать немного менее травматичным, если вы подтолкнете его в правильном направлении. Вы сначала начали здесь, верно? Это не обязательно, но помогает.
Примечание: Из-за того, как изучается HTML, вам, вероятно, следует читать их по порядку.
Моя первая страница
Узнайте об основной структуре HTML-страницы, теге и о том, как сохранить ее как веб-страницу.
Базовое форматирование
Теперь, когда у вас есть возможность написать страницу, вы можете оживить ее с помощью некоторого кода.
Базовые ссылки
К настоящему времени вы должны были написать несколько простых страниц. Пришло время связать их вместе и начать создавать сайт!
Основные изображения
Добавьте несколько красивых картинок, и ваш сайт будет выглядеть намного лучше.
Атрибуты
Добавьте цвет к тексту, ссылкам, фону и установите изображение в качестве фона страницы. Здесь также можно получить краткое введение в использование CSS.
Основы веб-дизайна
Это набор советов, которые помогут вам стать хорошим веб-дизайнером.
Справочник по тегам HTML
Полный список всех тегов HTML со ссылками на полные руководства.
Загрузка вашего сайта
Наконец, вам нужно разместить файлы вашего сайта в Интернете. Это сложный, но относительно простой процесс. Узнайте подробности здесь.
- Продвижение > Регистрация домена
- Веб-хостинг
Помните, если вам когда-нибудь понадобится помощь, чтобы что-то заработало, я всегда готов помочь. Не ограничивайтесь резким сарказмом, и, надеюсь, вы найдете хорошего парня. В любом случае, напишите мне.
Не ограничивайтесь резким сарказмом, и, надеюсь, вы найдете хорошего парня. В любом случае, напишите мне.
Запуск
Начало здесь ·
Мой первый сайт ·
Уроки
Текст ·
Изображения ·
Таблицы ·
Формы ·
Forms ·
Стили -листы ·
Advanced
Доступенность ·
° С.
. Управление Advanced
·
.
.
Скрипты
JavaScript ·
CGI-сценарии·
Обзоры
Веб-хостинг·
Книги ·
Рекомендации ·
Любите нас?
Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!
Страницы для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.

 д.</p>
д.</p>

 (Я дал этой странице название «webpage1»).
(Я дал этой странице название «webpage1»).