Статья из блога IT-школы Hillel
Антон ПоломкинFront-end Developer в Ciklum, Преподаватель Компьютерной школы Hillel.
Статьи Front-end HTML CSS
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство для вас. Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Конечно, вы думаете только о том, как быстро выучить HTML и CSS, стать разработчиком и найти работу. Итак, с чего начать изучение HTML и CSS?
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно.
Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их.
Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
Освойте HTML, с чего начать: изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов.
Где и как выучить теги HTML:
- https://itwiki.dev/front-end
- https://developer.mozilla.org
- https://www.w3.org
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки, подробнее о них рассказывают на курсах программирования в Днепре, например.
Этап третий:
Изучите CSS — здесь вы узнаете, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое. CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно.
Поэтому изучайте теорию и приступайте к базовому использованию HTML/CSS на практике: создайте лендинг или сайт с нескольких страниц.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике.
Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще один полезный ресурс:
- https://www.youtube.com/playli…
И рекомендация: чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку.
Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «Ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое.
Примечание: а если ваш ребенок интересуется Python, курс программирования python для детей будет полезен!
Рекомендуем курс по теме
- Front-end Basic basic
Рекомендуем публикацию по теме
- 7 советов, как сохранить мотивацию во время обучения программированию читать 10 мин
22 свежих бесплатных шаблона в HTML/CSS и PSD: выпуск за февраль 2015 г.

Добро пожаловать в будущее. В нашей второй коллекции бесплатных HTML, CSS и PSD шаблонов 2015 года вы найдете все основные тенденции года. У нас есть области героев, у нас есть кнопки-призраки, у нас есть Material Design, у нас есть карты, у нас есть все. Как всегда, шаблоны создаются в HTML, CSS или PSD или в комбинации всех форматов. Используйте их как источник вдохновения или наполните их своим контентом напрямую. Все зависит от вас…
Одна важная информация, прежде чем вы продолжите чтение: все следующие элементы можно использовать бесплатно, хотя для загрузки некоторых потребуется регистрация, и не все подходят для коммерческого использования. Более подробная информация о лицензии предоставляется индивидуально, но имейте в виду, что всегда лучше перепроверить лицензию, прежде чем использовать ресурс, по крайней мере, в коммерческих целях.
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
Создатель: Bootstrap Taste
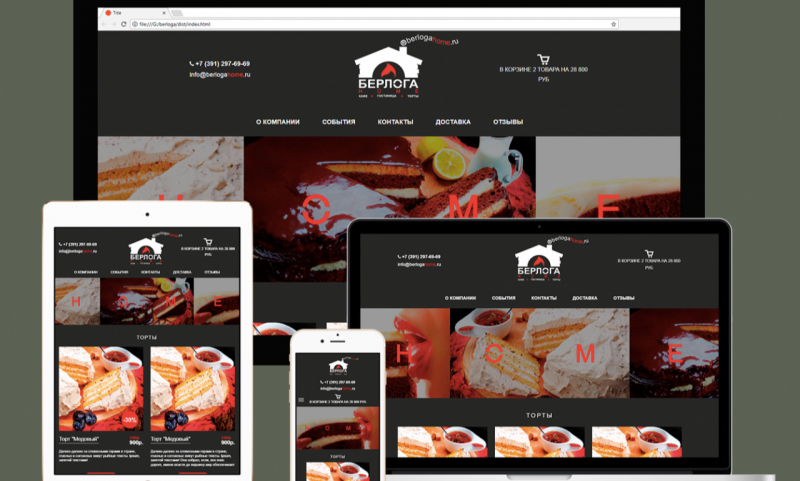
Особенности: Полностью адаптивный, интенсивное использование изображений, чистый дизайн с различными макетами
Лицензия: бесплатно для личного и коммерческого использования by UI Pixels
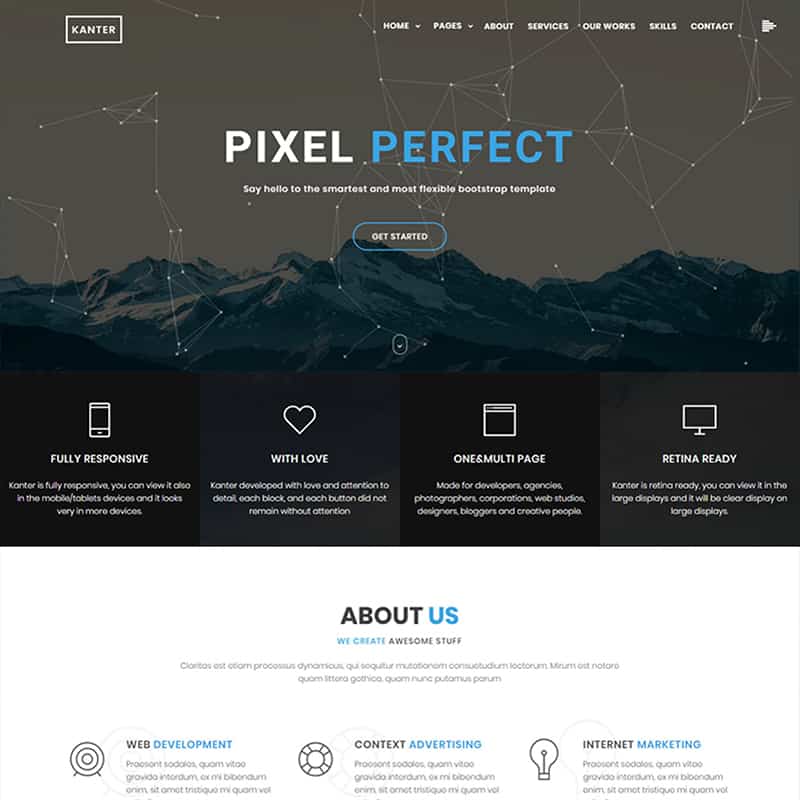
Особенности: Очень универсальная, потрясающая цветовая палитра и сетка
Лицензия: HTML — Creative Commons Attribution 3.0 / PSD — бесплатно для личного и коммерческого использования
Создатель: Tomasz Mazurczak
Особенности: Ultra Clean Mayout, отзывчивый поведение
Лицензия: Creative Commons Attribution-Noncommercial 3.0
Создатель: Zippypixel доступны образцы компонентов, готовые векторы для сетчатки
Лицензия: бесплатно для личного и коммерческого использования
Android L Bootstrap UI Kit
Creator: Vitaly Chernega
Особенности: Все элементы Bootstrap 3. 2, хорошо организованные PSD-слои
2, хорошо организованные PSD-слои
Лицензия: Creative Commons Attribution-Noncommercial 3.0
Creator: Elle Kasai
Особенности: Различные Количество SCHEM, Elle KASAI
: Различные Цветы. настраиваемый
Лицензия: MIT
Создатель: Graphberry
Особенности: Полностью адаптивный, основанный на Bootstrap, простой и яркий макет
Лицензия: бесплатно для личного и коммерческого использования
Создатель: Кейр Анселл
Особенности: Точные обновленные компоненты, бесплатные обновления, только эскизы
Создатель: Bootstrap Taste
Особенности: Подходит для корпоративных и бизнес-сайтов, адаптивный, создан с помощью Bootstrap 3,
Лицензия: бесплатно для личного и коммерческого использования
Создатель: Creative Tim
Особенности: , на основе начальной загрузки, пять различных цветов, Parallax
Лицензия: бесплатно для личного и коммерческого использования
Drunken Parrot Kit
Creator:
Особенности: Красочное, удивительное разнообразие, версии PSD и HTML
Лицензия: бесплатно для личного и коммерческого использования
Создатель: ШАБЛОН
Особенности: Очень простой макет, отзывчивый, сетка изображений, форма обратной связи
Лицензия: Creative Commons Attribution 3. 0
0
Шаблон AppLand
Создатель: Bootstrap Taste
Особенности: Чистый дизайн, значки Font Awesome, идеально подходят для целевых страниц на всех устройствах
Лицензия: бесплатно для личного и коммерческого использования
Создатель: Эртекин Эрдин
Особенности: Различные компоненты (погода, логин и т.д.), простой и современный стиль
8 Лицензия: бесплатно для личного пользования 909007 и коммерческое использование
Создатель: Марко Илич
Особенности: Шаблон для мобильных телефонов и веб-сайтов, хорошо организованные файлы PSD0003
Creator: Amir Ivanov
Features: Mobile version included, neat icons, clean layout
License: Creative Commons Attribution-NonCommercial 3.0
Creator: Bradley Bussolini, released by FreebiesBug
Особенности: Прекрасные цвета, векторные элементы, готовые для сетчатки
Лицензия: Не указано
Создатель: Мартен Рааймакерс
Особенности: Плоский, красочный, очень полный набор элементов
Лицензия: Unspecified
Flat User Interface Kit
Создатель: Джонни Дж.
Лицензия: Creative Commons Attribution 3.0
Комплект плоского пользовательского интерфейса для дизайнеров
Creator: Made For Designers
Особенности: Современный, плоский вид, многокомпонентный, многоуровневый
Лицензия: бесплатно для личного и коммерческого использования
Создатель: ZippyPixels
Особенности: Различные размеры, на основе компонентов, векторные формы из нашей ежемесячной серии свежих ресурсов по дизайну
Вы только недавно узнали, что мы ежемесячно публикуем качественные ресурсы? Вы ищете больше этого замечательного материала? В следующем списке вы охвачены.
- Декабрь 2014 г. / Январь 2015 г. | Более 20 свежих бесплатных шаблонов в HTML/CSS и PSD
- Ноябрь 2014 г. | 20+ бесплатных шаблонов HTML/CSS, PSD и GUI
- Октябрь 2014 г. | Разноцветная осень: более 20 бесплатных шаблонов HTML/CSS, PSD и GUI
- Сентябрь 2014 г.
 | Освежающий, как сентябрьский дождь: более 20 бесплатных HTML/CSS, PSD и графических шаблонов для модного дизайна
| Освежающий, как сентябрьский дождь: более 20 бесплатных HTML/CSS, PSD и графических шаблонов для модного дизайна - Август 2014 г. | 20 бесплатных шаблонов HTML, PSD и GUI
- Июль 2014 г. | 24 свежих и бесплатных шаблона HTML, PSD и GUI
- Июнь 2014 г. | 22 Бесплатные шаблоны HTML, PSD и GUI
- Май 2014 г. | HTML, CSS, PSD и многое другое: 23 бесплатных ресурса по дизайну
- Апрель 2014 г. | HTML, CSS, PSD и другие материалы: 22 бесплатных ресурса по дизайну
- Февраль/март 2014 г. | HTML, CSS, PSD и многое другое: 18 бесплатных ресурсов по дизайну
- Январь 2014 г. | HTML, CSS, PSD и многое другое: 24 бесплатных ресурса по дизайну
- Декабрь 2013 г. | HTML, CSS, PSD и многое другое: 22 бесплатных ресурса по дизайну
- Ноябрь 2013 г. | HTML, CSS, PSD и многое другое: 25 бесплатных ресурсов по дизайну
- Октябрь 2013 г. | Осенняя уборка, часть. 2: 26 бесплатных ресурсов по дизайну, Fresh
- Сентябрь 2013 г.
 | Цвета осени 2013 г.: 21 свежий и бесплатный ресурс для дизайна
| Цвета осени 2013 г.: 21 свежий и бесплатный ресурс для дизайна - Август 2013 г. | Горячее, чем август: 26 свежих шаблонов, тем и наборов пользовательского интерфейса за последний месяц
- Июль 2013 г. | Лучшее за июль 2013 г.: более 30 совершенно новых тем HTML/PSD и элементов пользовательского интерфейса
- Июнь 2013 г. | Лето 2013 г.: лучшие HTML/PSD-темы и элементы пользовательского интерфейса сезона
(dpe)
Эта статья была первоначально опубликована 14 февраля 2015 г. и обновлена 22 апреля 2022 г.
Адаптивные шаблоны веб-дизайна
❮ Предыдущая Далее ❯
Мы создали несколько адаптивных шаблонов на основе W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Совет: Все шаблоны ниже могут быть размещены на бесплатно с W3Schools Spaces.
Шаблон полосы
ДЕМО
Попробуйте сами
Арт -шаблон
Демо
DEMIT IT
Trape Trape
9
DEMO
TRAY TRAY 9003 9003
9003 9003.Попробуйте сами
Шаблон блога
Демо
Попробуйте сами
Шаблон блога о еде
ДЕМО
Попробуйте сами
Шаблон модного блога
Демо
Попробуйте сами
.
Шаблон приглашения на свадьбу
Демонстрация
Попробуйте сами
Фотошаблон
Демо-шаблон
Попробуйте сами
Черно-белый фотошаблон
Демонстрация
Попробуйте сами
Фото III шаблон
Демо
Попробуйте это сами
Try It Ship. Себя
Шаблон портфолио людей II
Демо
Попробуйте сами
Шаблон портфолио Dark
Демонстрация
Попробуйте сами
Шаблон черно -белого портфеля
ДЕМО
Попробуйте сами
Шаблон параллакса
DEMO
Try It Yourshy
STARE STARTAT
Демонстрация
Попробуйте сами
Шаблон кафе
Демонстрация
Попробуйте сами
Шаблон ресторана Pizza
Демо
Попробуйте сами
Модальный шаблон ресторана
Демо
Попробуйте сами
Шаблон стартов Шаблон запуска приложения
Демонстрация
Попробуйте сами
Шаблон маркетинга
Демонстрация
Попробуйте сами
Маркетинг / шаблон веб-сайта
Демо
Попробуйте сами
Шаблон веб -страницы
Демо
Попробуйте сами
Social Media Template
DEMO
Try It Yourship 9003
.

Шаблон аренды апартаментов
Демонстрация
Попробуйте сами
Шаблон отеля
Демонстрация
Попробуйте сами
Шаблон путешествия
Демонстрация
Попробуйте сами
Шаблон туристического агентства
Демо
Попробуйте сами
Шаблон дизайна дома
. Попробуйте самиПочтовый шаблон
Демо
Попробуйте сами
Кухонная мойка/демонстрационный шаблон
Черный
Красный
Бирюзовый
Попробуйте сами
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9004 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.

 | Освежающий, как сентябрьский дождь: более 20 бесплатных HTML/CSS, PSD и графических шаблонов для модного дизайна
| Освежающий, как сентябрьский дождь: более 20 бесплатных HTML/CSS, PSD и графических шаблонов для модного дизайна | Цвета осени 2013 г.: 21 свежий и бесплатный ресурс для дизайна
| Цвета осени 2013 г.: 21 свежий и бесплатный ресурс для дизайна