Пустая ячейка HTML CSS
В каскадных таблицах стилей есть такое интересное свойство, как empty-cells которое задает отображение границ и фона в ячейке, если в ней нет видимого содержания.
Стоит отметить, что если к таблице применено свойство border-collapse со значением collapse, свойство empty-cells не работает.
empty-cells : show;
empty-cells : hide;
show – параметр отображения границы и фона.
hide – параметр скрывающий ячейку.
Ниже приведён пример использования свойства empty-cells в котором имеется незаполненная ячейка <td></td>.
Если между тегами ячейки ставится пробел <td> </td>, то ячейка не будет считаться пустой.
HTML <table> <tr> <td>Наименование</td> <td>Количество</td> <td>Цена</td> </tr> <tr> <td>Деталь 001</td> <td>200шт.</td> <td>50р.</td> </tr> <tr> <td>Деталь 002</td> <td>1500шт.</td> <td> </td> </tr> <tr> <td>Деталь 003</td> <td></td> <td>245р.</td> </tr> <tr> <td>Деталь 004</td> <td>1000шт.</td> <td> </td> </tr> </table>
CSS
.empty-cells-table {
color: #281000;
font-size: 22px;
margin : 20px auto;
}
.empty-cells-table td {
empty-cells: hide;
border: 1px solid #fff;
background-color: #e3d78e;
padding: 6px 12px 5px 12px;
}
empty-cells | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.2+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border-collapse со значением collapse, свойство empty-cells игнорируется.
Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет непустой.
Синтаксис
empty-cells: show | hide
Значения
- show
- Отображает границу вокруг ячейки и фон в ней.
- hide
- Граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>empty-cells</title>
<style>
table {
border: 4px double #399; /* Граница вокруг таблицы */
}
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html> Результат данного примера в браузере Safari показан на рис. 1. Тот же пример в браузере Internet Explorer 7 продемонстрирован на рис. 2.
Рис. 1. Вид таблицы в браузере Safari
Рис. 2. Вид таблицы в браузере Internet Explorer 7
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает свойство empty-cells и отображает пустые ячейки всегда так, словно для них установлено empty-cells: hide.
Firefox версии 2 и ниже не прячет строку таблицы, если для всех ячеек задано empty-cells: hide и ячейки пусты.
Браузер Opera до версии 9.27 включительно не скрывает строку таблицы и для пустых ячеек отображает цвет фона.
Пустая строка между в таблице html
У меня есть пустая строка между тегом <td> в моем <table> , и я не знаю, что вызывает его.
Я использую blade template engine, {{ }} является частью его синтаксиса. Я проверил и нет никаких проблем с шаблоном двигателя.
Вот мой html код:
<table>
<tr>
<td> {{ $name }} </td>
<td> {{ $activity1}} {{ $points1 }} </td>
<td> {{ $points1 + $points2 + $points3}} </td>
</tr>
<tr>
<td> {{ $userLevel }} Rank #{{$rank + 1 }} </td>
<td> {{ $activity2 }} {{ $points2 }} </td>
<td> Points </td>
</tr>
<tr>
<td> </td>
<td> {{ $activity3}} {{$points3 }} </td>
<td> </td>
</tr>
Вот код css:
td {
background-color: white;
color: blue;
text-align: center;
padding: none;
margin: none;
}
table {
width: 80%;
border: 1px solid black;
border-collapse: collapse;
margin-bottom: 50px;
margin-left: auto;
margin-right: auto;
}
.points {
border-right: 1px solid black;
font-size: 20px;
padding: none;
}
.top {
padding-top: 20px;
padding-bottom: none;
}
.name {
font-size: 30px;
}
.totalPoints {
font-size: 50px;
}
.bottom {
padding-bottom: 20px;
}
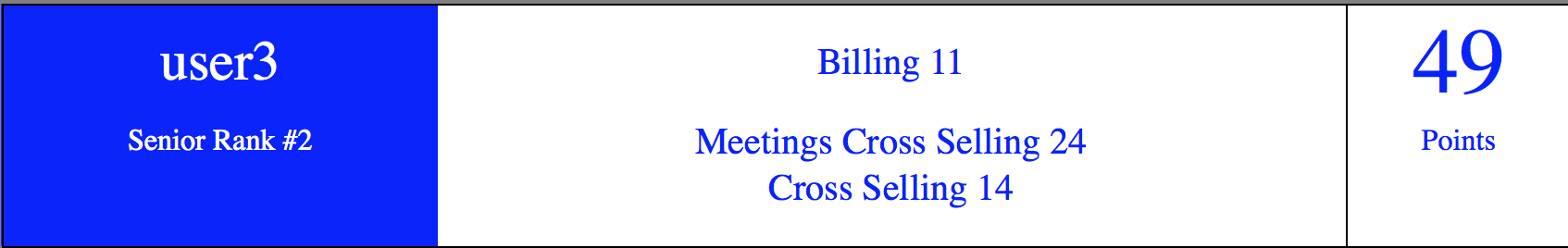
Вот что генерирует текущий код. В этом случае я пытаюсь избавиться от пустой строки между выставлением счетов и встречами кросс-продаж.

Поделиться Источник
4 Ответов
2
Когда вы добавляете светлый фон в .top , вы увидите, что это вертикальное выравнивание текста, которое вызывает пространство. Так что добавьте vertical-align: bottom к .top , и он исчезнет.
td {
background-color: white;
color: blue;
text-align: center;
padding: 0;
margin: 0;
}
table {
width: 80%;
border: 1px solid black;
border-collapse: collapse;
margin-bottom: 50px;
margin-left: auto;
margin-right: auto;0
}
.points {
border-right: 1px solid black;
font-size: 20px;
padding: 0;
}
.top {
padding-top: 20px;
padding-bottom: 0;
vertical-align: bottom;
background-color: #ccc;
}
.name {
font-size: 30px;
}
.totalPoints {
font-size: 50px;
}
.bottom {
padding-bottom: 20px;
} <table>
<tr>
<td>User 3</td>
<td> Billing 11 </td>
<td> 49 </td>
</tr>
<tr>
<td> Senior rank #2 </td>
<td> Meetings cross selling 24</td>
<td> Points </td>
</tr>
<tr>
<td> </td>
<td> Cross selling 14 </td>
<td> </td>
</tr>
</table>Sidenote: это должно быть margin: 0 вместо margin: none (то же самое с заполнением)
Поделиться LinkinTED 16 мая 2016 в 18:24
0
td границ):td {
background-color: white;
color: blue;
text-align: center;
padding: none;
margin: none;
/* Below is what I've added !*/
border-bottom: 1px dashed gray;
}
table {
width: 80%;
border: 1px solid black;
border-collapse: collapse;
margin-bottom: 50px;
margin-left: auto;
margin-right: auto;
}
.points {
border-right: 1px solid black;
font-size: 20px;
padding: none;
}
.top {
padding-top: 20px;
padding-bottom: none;
}
.name {
font-size: 30px;
}
.totalPoints {
font-size: 50px;
}
.bottom {
padding-bottom: 20px;
}<table>
<tr>
<td>name</td>
<td>Billing 11</td>
<td>49</td>
</tr>
<tr>
<td>userLevel Rank rank</td>
<td>Meetings ....</td>
<td>Points</td>
</tr>
<tr>
<td></td>
<td>Cross Selling ...</td>
<td></td>
</tr>
</table> Я думаю, теперь понятно, почему есть пространство между «Billing» и «Meetings…»… Размер шрифта в последнем столбце В первой строке (без точек — «49») делает всю строку больше. Помните, что «Meeting..» фраза находится в строке ниже!
Поделиться Darek 16 мая 2016 в 18:23
0
Число 49 слишком велико и увеличивает высоту строки.
Вы можете:
- Замените таблицу на div
- Создайте больше строк и используйте
- Используйте
vertical-align: bottom, чтобы поместить содержимое вниз, близко к строкам выше.
Поделиться Felippe Duarte 16 мая 2016 в 18:23
0
Это потому, что два других td в первом tr занимают больше места, поскольку размер шрифта больше.
Поделиться gokulkaripath 16 мая 2016 в 18:29
R Markdown: пустая строка между элементами списка
Я столкнулся с чем-то в R Markdown, что несколько озадачивает меня. При использовании упорядоченных списков я иногда сталкиваюсь с тем, что между элементами списка не добавляется пустая строка. Это…
LaTeX: пустая строка в центрированной среде
Я работаю над TeXmaker впервые, и я не понимаю, как оставить общую линию внутри центрированной среды. Если я напишу 1 Hello,\\ 2 3 world! Тоже в своем .файл dvi между Hello и world есть пустая…
Установите минимальную ширину в HTML таблице <td>
В моей таблице есть несколько столбцов. Каждый столбец должен иметь динамическую ширину, которая зависит от размера окна браузера. С другой стороны, каждая колонна не должна быть слишком маленькой….
Как уменьшить расстояние между td в таблице html?
Я проектирую таблицу, как показано ниже. Мне нужно избегать пространства между именем пользователя и его textbox, как пароль, и это textbox. Пожалуйста, скажите мне, как это сделать? <table>…
XHR responseText-пустая строка
Html страница: <!doctype html> <html lang=en> <head> <meta charset=UTF-8> <title>xhr</title> </head> <body> <script> var xhr_test = new…
Задать текст определенного td в таблице html — jquery
Как правильно установить текст определенной ячейки (td) в таблице html с jquery? Я ранее создал эту строку динамически $(‘#productOrderTable’).append(‘<tr id=prodBasketPaymOptIdRow1…
Пустая строка перед неупорядоченным списком HTML в отчете Jasper
Я пытаюсь удалить пустую строку в HTML с пометкой textField. У меня есть группа с markup=html: <band height=1 splitType=Stretch> <textField isStretchWithOverflow=true> <reportElement…
Соскоб специфический <td> в таблице HTML
Я пытаюсь очистить таблицу с помощью PHP, дело в том, что мне удалось ее очистить, но я получаю все на столе веб-страницы. Я не уверен, как я указываю, какие TD и / или TR я хочу очистить. Вот код…
Пробел между td в таблице в gmail
У меня есть таблица, и я отправляю ее как html на gmail, но в ней есть белые пробелы. Это связано с gmail, я полагаю. Существует пробел между двумя td. Как его удалить? Мой код-это: <table>…
Реализовать интервал между ячейками td в таблице
Я создал таблицу, которая состоит из 1 строки, и она состоит из 3 ячеек td в таблице. Однако ячейки td несколько беспорядочны, поскольку они расположены близко друг к другу, хотя я выравниваю…
Учебник HTML. Урок 3. Добавление текста, абзацы, спецсимволы, мета данные | DesigNonstop
 В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
Абзацы
Возможно, вы удивитесь, но вы уже научились добавлять абзацы HTML в Уроке 2. В документе HTML новый абзац вставляется при каждом добавлении текста, заключенного в тег <р>. Давайте еще раз взглянем на код.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Moя XHTML страница</title>
</head>
<body>
<р>Это моя первая XHTML страница.</p>
</body>
</html>
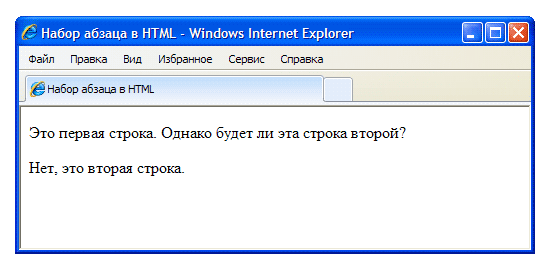
Браузер, получая для обработки такой код, определяет, что вы хотите отобразить на экране указанный текст. Для браузера не имеет значения, на сколько строк разбит этот текст в кодах документа, — он обращает внимание только на теги HTML. В приведенном далее HTML коде текст одного абзаца разбит на несколько строк и даже содержит одну пустую строку, однако браузер все равно распознает этот текст как один отдельный абзац, заключенный в теги <р> и </р>. Тег дает указание браузеру вставить вначале пустую строку и лишь затем отображать заключенный в этом теге текст</p>.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Набор абзаца в HTML</title>
</head>
<body>
<р>Это первая строка.
Однако будет ли эта строка второй?</p>
<р>Нет, это вторая строка.</p>
</body>
</html>
Браузер игнорирует вставленную в кодах пустую строку и вместо нее добавляет пустые строки перед текстом, заключенным в тегах <р>
Следует помнить также, что браузер выполняет еще одно действие в отношении текста абзаца: переход на новую строку при достижении края окна. Другими словами, как только текст абзаца достигает края окна браузера, последующие символы автоматически переносятся в новую строку, независимо от положения тега <р>. Тег <р> всегда добавляет пустую строку перед абзацем, однако ее наличие не всегда уместно. Возможно, вы просто хотите, чтобы следующее слово или предложение начиналось с новой строки. Для достижения необходимого результата можно воспользоваться другим тегом, <br /> обозначающим разрыв строки</p>.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Набор абзаца в HTML</title>
</head>
<body>
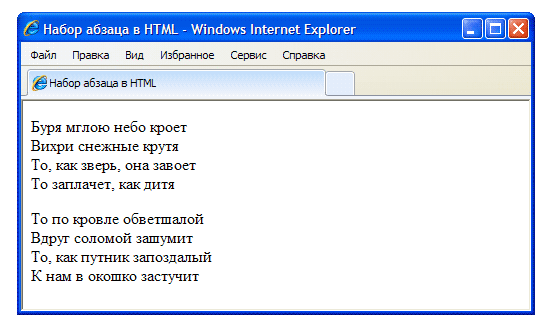
<p>Буря мглою небо кроет<br />
Вихри снежные крутя<br />
То, как зверь, она завоет<br />
То заплачет, как дитя
</p>
<p>То по кровле обветшалой<br />
Вдруг соломой зашумит<br />
То, как путник запоздалый<br />
К нам в окошко застучит
</p>
</body>
</html>
Этот новый тег дает указание браузеру начать отображение набранного за ним текста со следующей строки, не добавляя при этом никаких пустых строк. Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
Визуальное выделение текста
Вы уже знаете, как добавлять текст на веб-страницу, и далее речь пойдет о том, как применить к нему форматирование. Во многих случаях возникает необходимость визуального выделения отдельных текстовых фрагментов с целью привлечь к ним внимание зрителей. HTML позволяет быстро применить к требуемым символам некоторые стандартные типы форматирования, такие, как полужирное начертание или курсив, используя для этого предустановленные наборы тегов. Все эти теги применяются парами (открывающий и закрывающий тег соответственно), заключая в себя текст, подлежащий форматированию. Наберите в своем текстовом редакторе приведенные далее коды, чтобы увидеть, какой результат оказывает применение тех или иных тегов.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Выделение текста</title>
</head>
<body>
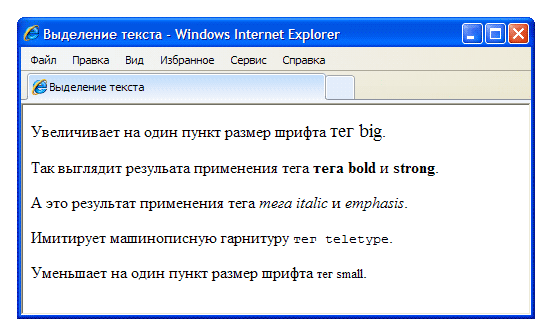
<p>Увеличивает на один пункт размер шрифта
<big>тег big</big>.</p>
<p>Так выглядит резульата применения тега
<b>тега bold</b> и <strong>strong</strong>.</p>
<p>А это результат применения тега
<i>тега italic</i> и <em>emphasis</em>.</p>
<p>Имитирует машинописную гарнитуру
<tt>тег teletype</tt>.</p>
<p>Уменьшает на один пункт размер шрифта
<small>тег small</small>.</p>
</body>
</html>
Такой вот наглядный результат получается на практике после применения парных тегов <big>, <b>, <strong>, <i>, <em>, <tt>, <small>.
В HTML предусмотрены и другие теги, предназначенные для форматирования текста, однако их применение делает коды HTML-документов трудными для чтения и восприятия, и в языке XHTML их заменили таблицы стилей. По определению консорциума W3C коды HTML должны использоваться для обозначения типа информации (текст, заголовки, таблицы и т.п.), но не для ее форматирования.
Разработчики веб-страниц используют таблицы стилей (называемые также стилевыми таблицами) для определения инструкций, задающих правила форматирования для отдельного документа или группы документов. В частности, таблицы стилей применяются теперь вместо некоторых старых тегов HTML, которые ранее использовались для форматирования текста.
Заголовки
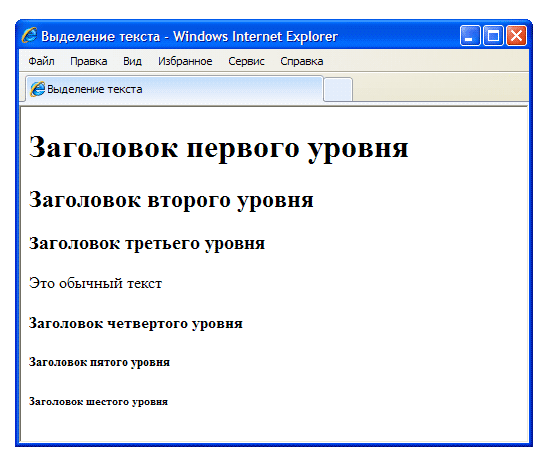
Разбивка текста на абзацы не является единственным способом форматирования веб-страниц. В HTML предусмотрен целый набор тегов, позволяющих задавать заголовки шести различных уровней- начиная с <h2> и заканчивая <h6>. Все эти теги очень просты в использовании, например:
<h2>Заголовок первого уровня</h2>
Закрывающий тег заголовка задает также завершение абзаца. Другими словами, после каждого заголовка автоматически вставляется пустая строка, визуально отделяющая его от следующего далее текста. Для заголовка первого уровня, задаваемого тегом <h2>, предусмотрен наибольший размер шрифта, а для заголовка шестого уровня (тег <h6>) — наименьший. Как правило, разработчики веб-страниц используют при составлении своих HTML-документов только заголовки первых трех уровней, поскольку для заголовков четвертого, пятого и шестого уровней в действительности задан меньший размер шрифта, чем для обычного текста.
Обратите внимание, что для заголовка HTML четвертого уровня задан тот же размер шрифта, что и для обычного текста веб-страницы, тогда как заголовки пятого и шестого уровней набраны шрифтом еще меньшего размера.
Специальные символы
Довольно часто возникает необходимость в отображении на веб-страницах различных специальных символов, и это неудивительно, ведь многие символы (такие, как +, —, % или &) постоянно встречаются и в обычных текстах. К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов. Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
Математические записи
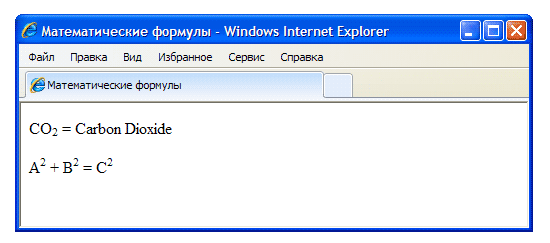
Хотя HTML изначально разрабатывался учеными, в нем не предусмотрена возможность создания математических или других научных записей любого сколько-нибудь значительного уровня сложности. В HTML имеются два тега, позволяющие записывать отдельные простые выражения. Это теги <sub> (нижний индекс) и <sup> (верхний индекс). Так код, приведенный ниже:
CO<sub>2</sub> = Carbon Dioxide
A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
На практике выглядит так:.
Если необходимо воспроизвести на веб-странице более сложные выражения, вам придется проявить некоторую изобретательность. Наиболее очевидное решение состоит в записи требуемых выражений в специально предназначенной для таких целей программе с последующим преобразованием этих записей в графическое изображение. Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Выбор языка
Не обязательно знать английский язык, чтобы использовать HTML для создания HTML-страниц. Адреса URL, гиперссылки, теги HTML и элементы форматирования документов не принадлежат к какому-либо языку (с лингвистической точки зрения), чего, разумеется, нельзя сказать о размещаемой на веб-странице текстовой информации. Если вы пишете на стандартном английском языке, никаким специальным образом обозначать этот факт в HTML-документе не требуется. Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Почему так важно обозначать язык? Если не воспользоваться атрибутом lang, браузер не сможет определить, на каком именно языке набрана текстовая информация. Некоторые поисковые машины используют значение атрибута lang для поиска и отбора только тех страниц, которые написаны на каком-то заданном языке. Речевые синтезаторы учитывают эту информацию для корректного воспроизведения текста. Даже некоторые утилиты проверки орфографии, получив сведения о языке написания текста, могут выполнять поиск имеющихся в нем ошибок.
Применение разных языков на одной странице
Хотя в предыдущих примерах атрибут lang использовался как часть тега <html>, размещаемого в начале документа, вполне возможна ситуация, при которой в пределах веб-страницы на одном языке необходимо добавить текстовый фрагмент, набранный на другом языке. Например, включить абзац на французском в англоязычный документ. Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Mu11ti-Language Document</title>
</head>
<body>
<p>Put your English text here.</p>
<p lang="fr">Mettez votre texte francais ici.</p>
<p lang="ru">А здесь русский текст.</p>
</body>
</html>Теги для включения метаданных
И наконец, необходимо разобраться с тегом <head>. Пока что вы видели внутри данного тега только тег <title>, позволяющий указать заголовок веб-страницы, однако этим возможности тега <head> вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега <title> информация тега <head> обычно не отображается в создаваемом документе. Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Поисковая информация
Поисковые машины добавляют фрагменты содержимого веб-страниц в свои каталоги. Когда посетитель Интернета выполняет поиск информации по какому-нибудь слову, поисковая машина ищет это слово в своем каталоге и возвращает ссылки на Web-страницы, в которых это слово встречается. Данный механизм работает отлично. Но предположим, что вы занимаетесь продажей недвижимости и потратили немало усилий на разработку собственной веб-страницы, где, помимо прочих, встречаются слова дом, квартира, продажа, кредит и т.п., однако выражения «уютное гнездышко» там нет.
Если потенциальный клиент будет искать информацию по этому выражению, вашу веб-страницу он не найдет. Что ж, вы можете использовать тег <meta> для добавления в HTML-документ слов и выражений, обозначающих названия продуктов, месторасположение, технические термины, слова-синонимы, по которым потенциальные посетители вашей веб-страницы могут осуществлять поиск информации. Существует три тега, которые помогают увеличить вероятность обнаружения поисковой машиной вашей Web-страницы.
Keywords (Ключевые слова) Ключевыми называются слова, по которым, вероятнее всего, может осуществляться поиск вашей веб-страницы, или синонимы слов, встречаемых в документе.
Description (Описание) Обычно этот тег применяется для добавления краткого описания веб-страницы (не более одного абзаца). Некоторые поисковые машины извлекают заданную в этом теге информацию и подают ее как сведения о найденной странице, однако другие браузеры для этих же целей просто извлекают несколько первых строк HTML-документа.
Author (Автор) Тот, кто осуществляет поиск информации по вашему имени, найдет созданную вами веб-страницу, если вы укажете свое имя, воспользовавшись этим тегом.
Метаданные для поисковых машин задаются парами атрибутов: name и contents. В приведенном далее коде HTML метаданные включены для каждого из только что перечисленных тегов <meta>. Не забывайте о том, что теги <meta> отображаются только в разделе <head> HTML-файла.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя HTML страница</title>
<meta name="keywords" contents="слова, которые могут применяться
для поиска вашей страницы" />
<meta name="description" contents="краткое описание документа" />
<meta name="author" contents="Bame имя" />
</head>
<body>
<p>Здесь текст, который должен отображаться в окне браузера.</p>
</body>
</html>Обновление и перенаправление
В некоторых случаях возникает необходимость заменить одну страницу другой или перенаправить ссылку. Например, иногда для веб-страницы создается заставка, некоторое время отображаемая на экране. Вы можете воспользоваться тегом <meta>, чтобы дать указание браузеру сменить содержание страницы через заданный промежуток времени, добавив в документ HTML приведенный далее код.
<meta http-equiv="refresh" content="время в секундах,
URL-адрес новой страницы" />
Страница-заставка — это начальная страница, появляющаяся перед основной и служащая для отображения некоторой вводной информации или графики (например, логотипа компании). Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
<meta http-equiv="refresh" content="время в секундах,
URL-адрес данной страницы" />
Поскольку не все браузеры поддерживают данную возможность, вам, как разработчику веб-страницы, следует добавить на страницу-заставку какой-либо текстовый или графический элемент, позволяющий посетителю самостоятельно выполнить переход к следующей странице.
Дата истечения срока
Если ваша веб-страница постоянно обновляется, вы можете указать в теге <meta> дату истечения срока ее актуальности, чтобы быть уверенным, что браузер своевременно осуществит загрузку ее более свежей версии (вместо отображения старой версии, которая по-прежнему может быть сохранена в его памяти). Взгляните на приведенный далее код:
<meta http-equiv="expires" content="Wed, 03 April 2013 00:00:00 GMT" />
Если указать браузеру URL-адрес такой веб-страницы, он вначале просмотрит свои файлы журналов, чтобы определить, не сохранена ли в них копия данной страницы. Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Теги HTML, рассмотренные в этом уроке
<p> </p> — Обозначает пределы одного текстового абзаца. Перед абзацем вставляется пустая строка
<b> </b> — Задает для текста полужирный стиль начертания
<strong> </strong> — Задает для текста полужирный стиль начертания
<big> </big> — Увеличивает на один пункт размер шрифта
<br /> — Разрыв строки. Инициирует переход к следующей строке
<em> </em> — Задает для текста курсивный стиль начертания
<i> </i> — Задает для текста курсивный стиль начертания
<h2> </h2> — Создает заголовок первого уровня
<h3> </h3> — Создает заголовок второго уровня
<h4> </h4> — Создает заголовок третьего уровня
<h5> </h5> — Создает заголовок четвертого уровня
<h5> </h5> — Создает заголовок пятого уровня
<h6> </h6> — Создает заголовок шестого уровня
<meta /> — Идентифицирует информацию о документе
<small> </small> — Уменьшает на один пункт размер шрифта
<sub> </sub> — Задает нижний (подстрочный) индекс
<sup> </sup> — Задает верхний (надстрочный) индекс
<tt> </tt> — Задает для текста равноширинный шрифт (т.е. шрифт с одинаковой фиксированной шириной символов)
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
