Руководство по HTML-формам — Изучение веб-разработки
Данное руководство представляет собой серию статей, которые помогут вам освоить HTML-формы. HTML формы являются очень мощным инструментом для взаимодействия с пользователями; однако, в силу исторических и технических причин, не всегда очевидно, как использовать их в полной мере. В этом руководстве мы рассмотрим все аспекты HTML-форм, от структуры к стилизации, от обработки данных до пользовательских виджетов. Вы научитесь пользоваться Великой силой, которую они предлагают!
Перед началом этого модуля вам следует изучить хотя бы Введение в HTML. На данный момент у вас не должно возникнуть сложностей с пониманием Основных руководств и использованием нашего руководства по Стандартным виджетам форм.
Остальные части модуля немного сложнее — легко поместить виджет формы на страницу, но вы не сможете много сделать без использования продвинутых особенностей форм, CSS и JavaScript. Поэтому, перед тем как вы перейдёте к другим частям модуля, мы рекомендуем изучить немного CSS и JavaScript.
**Примечание:**Если компьютер/планшет/другое устройство, на котором вы работаете, не позволяет вам самостоятельно создавать файлы, то приводимые здесь примеры кода можно посмотреть в онлайновых программах для кодирования, например JSBin или Thimble.
- Ваша первая HTML-форма
Первая статья в серии даёт вам начальный опыт в создании HTML-форм, включая разработку простой формы, её реализация при помощи элементов HTML, стилизация при помощи CSS и то, как данные отправляются на сервер.
- Как структурировать HTML-форму
Изучив основы, рассмотрим более подробно элементы, используемые для структурирования и придания смысла различным частям HTML-форм.
- Стандартные виджеты форм
Рассмотрим подробнее функционал различных виджетов форм; какие варианты доступны для сбора различных типов данных.
- Отправка данных форм
Данная статья рассматривает что происходит, когда пользователь подтверждает форму — куда отправляются данные и как мы их там обрабатываем.
 Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.- Валидация данных форм
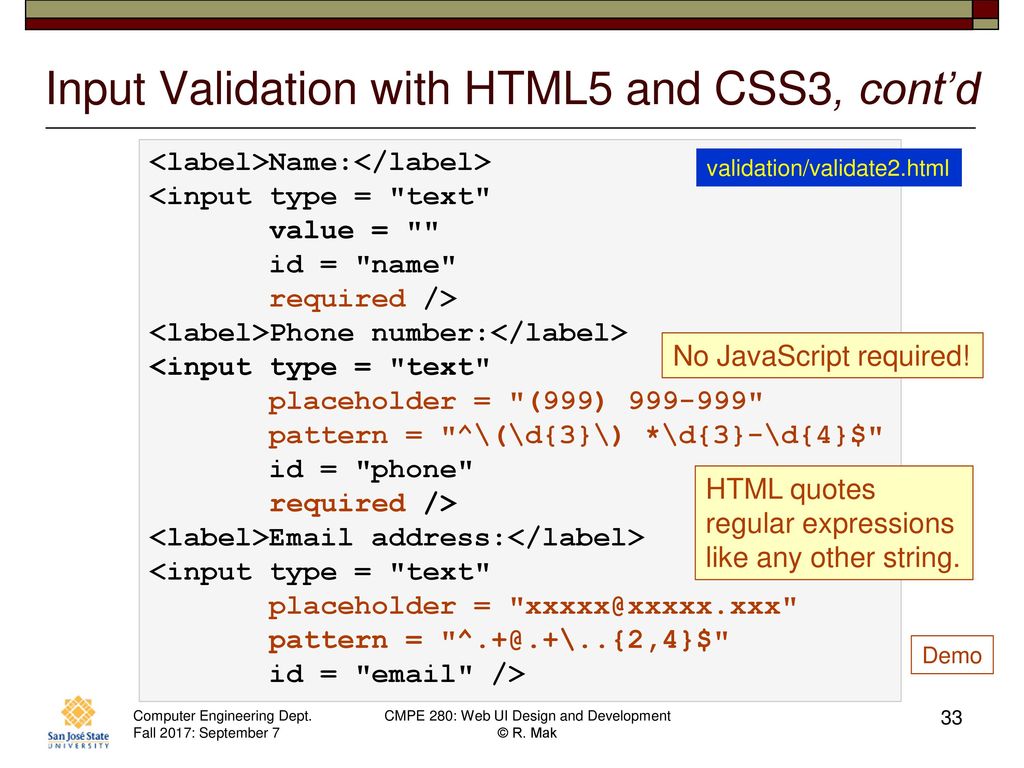
Одной отправки данных не достаточно — нам нужно убедиться что данные, введённые пользователем в формы, в правильном формате и не испортят наши приложения. Мы также хотим помочь пользователям правильно заполнить формы и не разочароваться при использовании наших приложений. Валидация форм поможет нам в достижении этих целей — эта статья расскажет вам всё, что нужно знать.
- Как создавать собственные виджеты форм
В некоторых случая стандартные виджеты форм не предоставляют того, что вам нужно, например из-за стиля или функциональности. В таких случаях вам придётся создать собственный виджет формы из чистого HTML. В этой статье (с практическим примером) объясняется, как вы это сделаете, а также особенности, на которые необходимо обратить внимание.
- Отправка форм при помощи JavaScript
В этой статье рассматриваются способы использования формы для сборки HTTP-запроса и отправки его через пользовательский JavaScript вместо стандартного представления формы.
 А также почему вы захотите это сделать и способы реализации (см. использование объектов FormData).
А также почему вы захотите это сделать и способы реализации (см. использование объектов FormData).- HTML-формы в старых браузерах (en-US)
Статья раскрывает особенности обнаружения и т.д. (см. Кросс-браузерное тестирование для более глубокого понимания)
- Стилизация HTML-форм
Вступительная статья по стилизации форм с помощью CSS, включая все необходимые основы.
- Продвинутая стилизация HTML-форм (en-US)
В этой статье мы рассмотрим продвинутые техники стилизации форм, которые необходимо использовать при работе с некоторыми более сложными для стилизации элементами.
- Таблица совместимости свойств для виджетов форм (en-US)
Последняя статья содержит удобный справочник, позволяющий узнать, с какими элементами формы совместимы свойства CSS.
- Ссылка на элементы HTML-форм
- Ссылка на виды HTML-элемента <input>
Last modified: 000Z»>26 окт. 2022 г., by MDN contributors
Работа с формами в html, создание основных элементов формы
Цель урока: Создание и работа с формами в html. Изучение основных элементов формы
Содержание:
- Создание и работа с формами в html
- Элементы формы html
- Выпадающий список HTML
- Текстовая область в HTML
- Другие элементы
- Дополнительные элементы и атрибуты
Создание и работа с формами в html
Все элементы управления, коими являются текстовые поля, кнопки, флажки, выпадающие списки и т.п., как правило,
1 2 3 4 5 | <form action="file.php" method="post"> ... содержимое формы ... </form> |
form должны располагаться элементы управления, которых может быть сколь угодно много.Атрибуты формы:
action (англ. «действие») «действие»)Файл на сервере с кодом для отработки отосланных данных | action="http://www.название.домен/имя программы" |
enctype (англ. «тип кодировки») | text/plain (обычный текст) application/x-www-dorm-urlencoded (для метода Post отправки формы) multipart/form-data (для метода Post, если прикрепляются файлы) |
method (метод отправки данных) | post get |
- В атрибуте
actionуказывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl. - Атрибут
enctypeуказывает на тип передаваемой на сервер информации, если это просто текстовые данные —text/plain, если с формой отсылаются файлы, то следует указатьmultipart/form-data.
- Атрибут
methodуказывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать методpost.
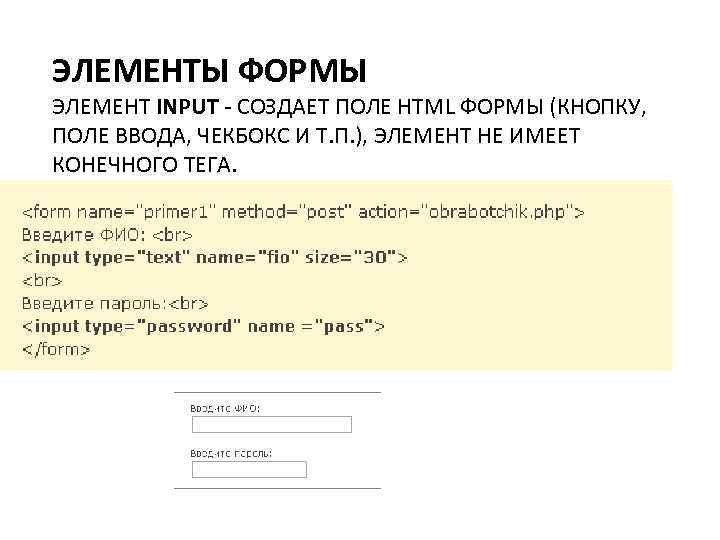
Элементы формы html
- Значение атрибута
type—text— указывает на то, что это именно текстовое поле size— размер текстового поля в символахmaxlength— максимальное кол-во вмещающихся в поле символовvalue— первоначальный текст в текстовом полеname— имя элемента, необходимо для обработки данных в файле-обработчике- Атрибут
checkedустанавливает сразу элемент отмеченным. - Атрибуты
nameиvalueнеобходимы для обработки элемента программистом. Поэтому их можно опустить.
Поэтому их можно опустить. - Атрибут
checkedустанавливает сразу элемент отмеченным. - Атрибут
valueнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Текстовое поле html:
<input type="text" name="login" size="20" value="Логин" maxlength="25"> |
Результат:
Атрибуты:
Поле ввода пароля html:
<input type="password" name="pass" size="20" value="Пароль" maxlength="25"> |
Результат:
Вместо текста в поле отображается маска — звездочки или кружочки
Кнопка submit html:
<input type="submit" value="Отправить данные"> |
Результат:
Кнопка submit собирает все данные с формы, введенные пользователем и отправляет их по адресу, указанному в атрибуте action формы.
Кнопка очистки формы html:
<input type="reset" value="Очистить форму"> |
Результат:
Кнопка возвращает состояние всех элементов управления к первоначальному (очищает форму)
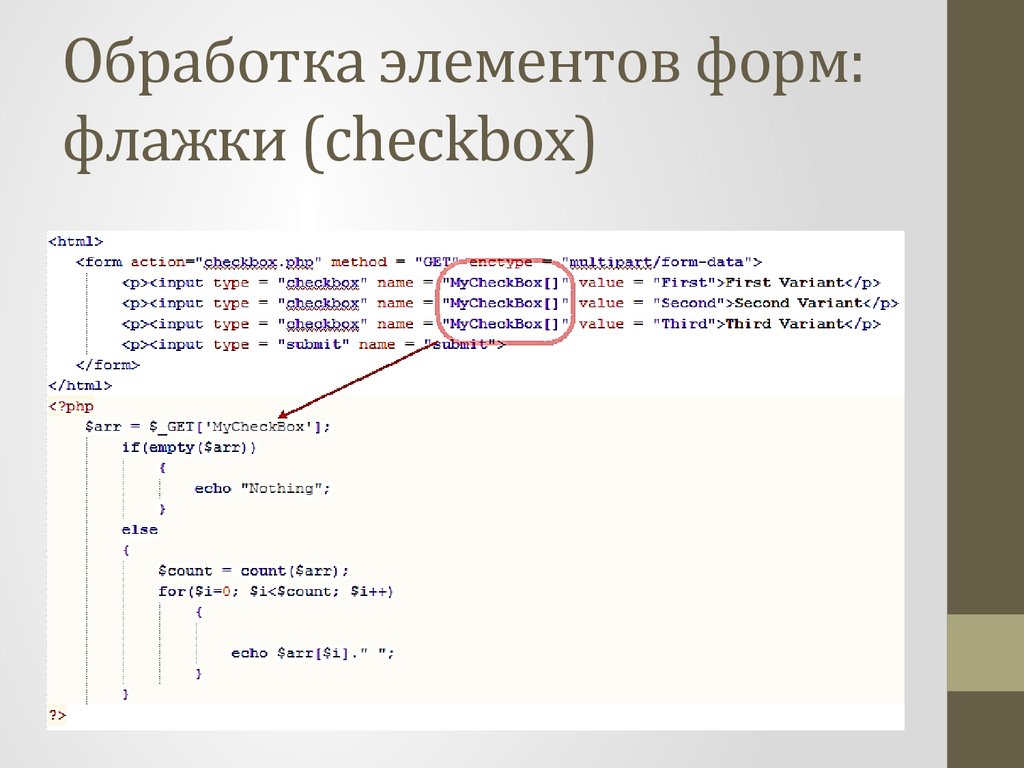
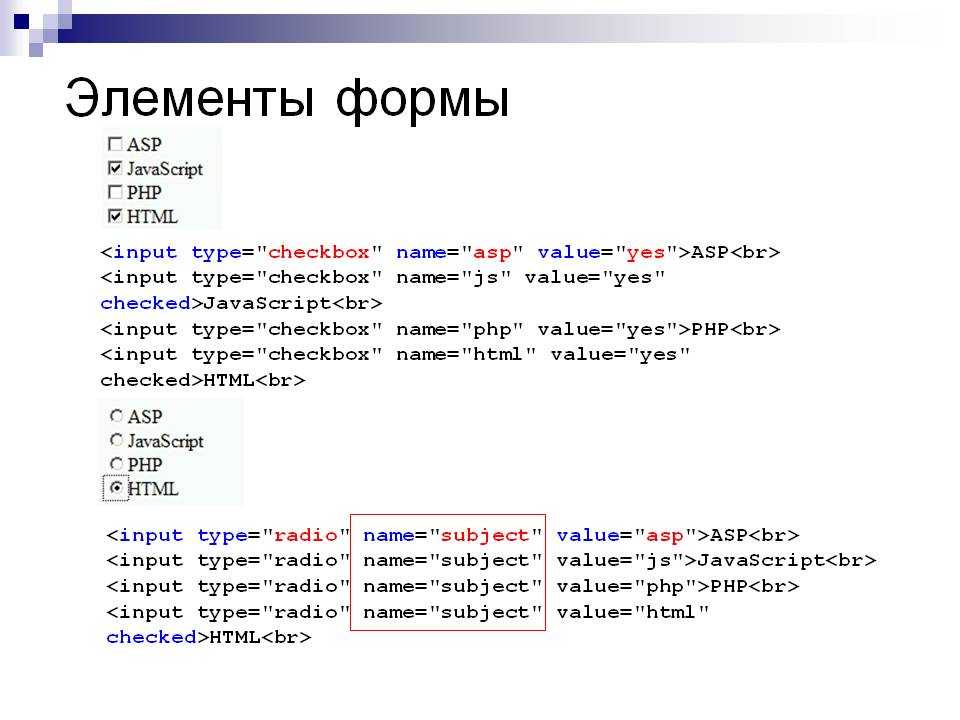
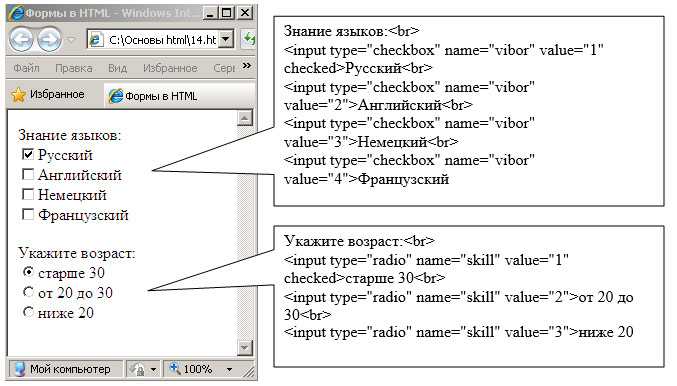
Html флажок:
<input type="checkbox" name="asp" value="yes">ASP<br> <input type="checkbox" name="js" value="yes" checked="checked">javascript<br> <input type="checkbox" name="php" value="yes">PHP<br> <input type="checkbox" name="html" value="yes" checked="checked">HTML<br> |
Результат:
javascript
PHP
HTML
В html флажок служит для организации множественного выбора, т.е. когда необходимо и возможно выбрать несколько вариантов ответа.
Атрибуты:
Radio кнопка html:
<input type="radio" name="book" value="asp">ASP<br> <input type="radio" name="book" value="js">Javascript<br> <input type="radio" name="book" value="php">PHP<br> <input type="radio" name="book" value="html" checked="checked">HTML<br> |
Результат:
ASP
Javascript
PHP
HTML
radio кнопка html служит для единственного выбора из нескольких вариантов.
Атрибуты:
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
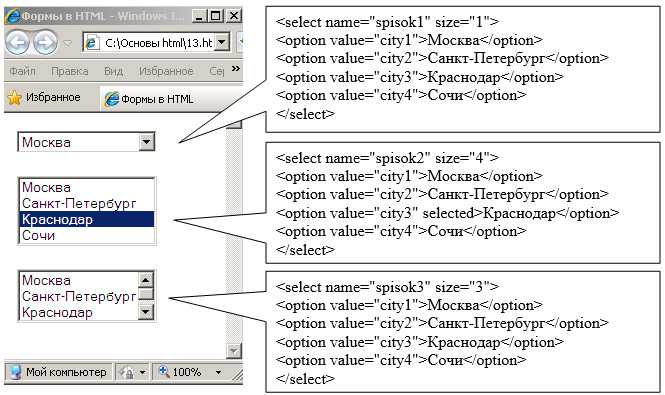
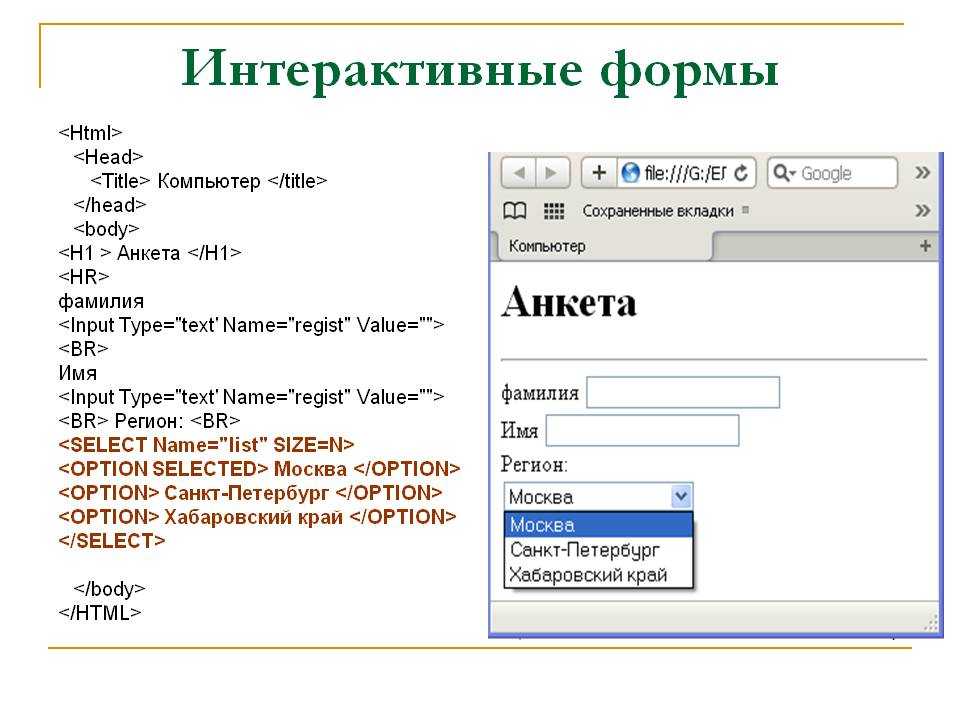
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
1 2 3 4 5 6 | <select name="book" size="1"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </select> |
Результат:
- Выпадающий список состоит из главного тега —
select— который имеет закрывающую пару, а каждый пункт списка — это тегoption, внутри которого отображается текст пункта - Атрибут
sizeсо значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню - Атрибут
selectedу пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты» - Атрибут
valueнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Поэтому его можно опустить.
Атрибуты:
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
1 2 3 4 5 6 7 8 9 10 11 12 | <select name="book" size="1"> <optgroup label="Английские"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </optgroup> <optgroup label="Русские"> <option value="asp_rus">ASP по-русски</option> <option value="js_rus">JavaScript по-русски</option> </optgroup> </select> |
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple. Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
<select name="book" size="4" multiple="multiple"> . |
Текстовая область в HTML
Для ввода большого фрагмента текста служит элемент текстовая область:
<textarea name="description" cols="30" rows="10">Текст</textarea> |
Результат:
Атрибуты:
- Ширина элемента зависит от атрибута
cols, который указывает сколько символов помещается по горизонтали. - Атрибут
rowsопределяет количество строк в элементе. - Атрибут
nameнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Другие элементы
Обычная кнопка:
<input type="button" value="что-то сделать"> |
Элемент кнопка-изображение:
<input type="image" src="1.png"> |
Результат:
Элемент загрузка файла:
Для прикрепления файла к форме существует специальный элемент управления:
<input type="file" name="userfile" size="20"> |
Результат:
При его использовании значение кодировки формы (атрибут enctype у тега form) должен иметь значение multipart/form-data
Скрытое поле:
Важным элементом при программировании является скрытое поле. Поле не отображается в окне браузера, а призвано передавать дополнительные данные через форму в файл-обработчик.
Поле не отображается в окне браузера, а призвано передавать дополнительные данные через форму в файл-обработчик.
<input type="hidden" name="uid" value="15362"> |
Дополнительные элементы и атрибуты
- Label for:
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут
disabledпозволяет блокировать элемент, делая его недоступным для изменения пользователем: - Атрибут
readonlyделает текстовые документы доступными только для чтения (вносить и изменять текст нельзя): - Для визуального оформления группы объектов можно использовать элемент
fieldset: - Можно задать очередность передвижения по элементам клавишей
TAB:
<input type="checkbox"> <label for="book1">ASP</label> |
В примере создана надпись (тег label) для элемента checkbox. Привязка осуществляется через атрибут id, значение которого указано в атрибуте for надписи.
Результат:
Атрибут disabled:
<input type="text" name="login" size="20" value="Логин" maxlength="25" disabled="disabled"><br> <input type="checkbox" name="asp" value="yes">ASP<br> <input type="checkbox" name="js" value="yes" checked="checked" disabled="disabled">javascript<br> |
Результат:
Атрибут readonly:
<input type="text" name="login" size="20" value="Логин" maxlength="25" readonly="readonly"> |
Результат:
Элемент fieldset:
<fieldset> <legend>Книги</legend> <input type="checkbox" value="html">HTML<br> <input type="checkbox" value="asp">ASP<br> <input type="checkbox" value="js">javaScript<br> </fieldset> |
Результат:
Атрибут tabindex:
<элемент tabindex="1"> |
Элемент будет первым в очереди переходов.
Задание: Необходимо создать анкету web-разработчика согласно изображению. Элементы располагать в табличном виде
Код HTML-формы для начинающих (и когда его использовать) »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Веб-формы HTML для начинающих
- Что делает
Код формы HTML для начинающих (и когда его использовать)? - Элемент

 Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы. А также почему вы захотите это сделать и способы реализации (см. использование объектов FormData).
А также почему вы захотите это сделать и способы реализации (см. использование объектов FormData).
 Поэтому их можно опустить.
Поэтому их можно опустить. Поэтому его можно опустить.
Поэтому его можно опустить. ..
..