УЧЕБНИК HTML для новичков — Размер шрифта
Главная >> Уроки HTML
По умолчанию размер шрифта равняется 3 пунктам. Но, при желании мы можем увеличить или уменьшить его размер с помощью атрибута <size>. Для этого есть два пути. Абсолютный и относительный. Абсолютный, это когда мы прямым текстом говорим, сколько пунктов должен иметь наш текст. Так, например, выражение FONT size=5 говорит о том, что наши буквы должны иметь размер 5 пунктов. Ни больше ни меньше! Так попытайтесь угадать, какой размер должен иметь текст FONT size=2? Совершенно правильно! Два пункта! А сколько FONT size=20? Думаете 20? Ничего подобного. Всему есть предел! Вот и тут тоже предел от 1 до 7. Мало ли какой шутник найдется и буквы с километр сделает?
Как и говорила, есть еще один путь — относительный. Это если за основу взять те три пункта, которые приняты по умолчанию. И прибавляя, либо отнимая число пунктов, можно увеличивать или уменьшать наши пунктики.
<FONT size= +2> означает 3+2=5 пунктов
<FONT size= +4> означает 3+4=7 пунктов
<FONT size= -1> означает 3-1=2 пункта
Может я вас немного запутала, но, приноровившись, вы будете щелкать эти задачки как орешки. Заодно и арифметику вспомните, а с нею и школьную юность… Значит, для вышеприведенных примеров можно записать так:
<font size=5>Шрифт размером в 5 пунктов</font>
<font size=+2>Шрифт размером 3+2 пункта</font>
<font size=7>Шрифт размером в 7 пунктов</font>
<font size=+4>Шрифт размером в 3+4 пункта</font>
<font size=2>Шрифт размером в 2 пунктов</font>
<font size=-1>Шрифт размером 3-1 пункта</font>
В принципе, вы можете изменить базовый размер, с которого ведется отсчет, и тогда этот размер будет использоваться по умолчанию
с помощью Basefont. И, установив, например значение <basefont=4>, можно далее изменять значиения текста относительно этого размера. Указывать этот basefont можно не только на самой страничке, между тегами <BODY> и </BODY>, но и в заголовке между тегами <HEAD> и </HEAD>
И, установив, например значение <basefont=4>, можно далее изменять значиения текста относительно этого размера. Указывать этот basefont можно не только на самой страничке, между тегами <BODY> и </BODY>, но и в заголовке между тегами <HEAD> и </HEAD>
А если вам не нравится возиться с цифрами, то можно обойтись и буквами, вернее словами. Big — большой, small — маленький. Вернее, больше и меньше.
Опять примерчики:
Это обычный текст.
<big>Этот текст побольше.</big>
<small>Этот текст поменьше.
</small>
А хотите, вообще можно написать — больше, больше, больше, или наоборот, меньше-меньше-меньше. Вот так:
<big><big><big>Ну ооочень большой текст!</big></big></big>
<small><small><small>А тут малюююююююсенький!</small></small></small>
В общем, выбирайте сами, какой размер установить, только смотрите, чтобы экран не разорвало! Он же все-таки не резиновый!
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на «посмотреть» и любуйтесь на свою работу!
html — Установка размера шрифта тега body
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 21к раз
Я пытался настроить базовый шаблон CSS, который можно использовать для начала работы с REM. Я вижу способ установки следующих
Я вижу способ установки следующих body {размер шрифта: 62,5%}; , чтобы упростить математику (1rem = 10px, так как 16px — размер шрифта по умолчанию).
Я не уверен, что мне нравится этот способ, поскольку он требует указания размера тегов — , а также тегов
Я экспериментировал с разными способами и был очень озадачен тем, как px и % соотносятся с точки зрения размера шрифта. Возьмем следующий пример:
<тело>
<заголовок>
Тестирование h2
Тестирование h3
<основной>
Случайный абзац
Рассмотрим следующий css:
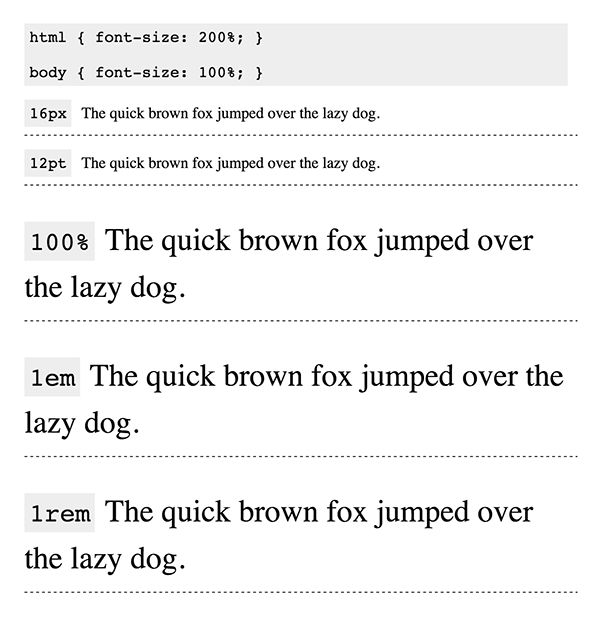
body {
размер шрифта: 100%;
}
Я ожидал, что браузер отобразит шрифт с размером по умолчанию, который составляет 16 пикселей. Все, что находится в теге — вернуться к исходному размеру, указанному в таблице стилей браузера. Почему не ВЕСЬ текст установлен на 16px?
Почему не ВЕСЬ текст установлен на 16px?
Другой пример:
тело {
размер шрифта: 12px;
}
Почему — не принимает этот размер шрифта 12px ? — становится меньше (на 75%, так как 12/16 = 0,75). Я ожидаю, что h2 будет либо 12px, либо останется тем же значением по умолчанию, потому что значение, указанное для h2-h6 в таблицах стилей пользовательского агента, является БОЛЕЕ конкретным.
Как работают правила с точки зрения указания процентов? Как лучше всего настроить таблицу стилей, чтобы можно было использовать REM?
- HTML
- CSS
h2 имеет размер шрифта по умолчанию , установленный на 2em , что означает 2 x размер шрифта родительского элемента . То же самое и с остальными заголовками, все они имеют размер шрифта 9.0012 указывается с использованием единицы измерения em .
Использование процента с Font-Size также относится к родителю Font-Size и означает P x Размер шрифта родительского элемента , где P -это значение между 0 (для 0%). и 1 (за 100%).
Таким образом, если вы укажете 16px (размер шрифта по умолчанию ) и h2 будет иметь 32px .
Вы можете использовать ту же логику, чтобы найти размер шрифта для других заголовков.
корпус {
размер шрифта: 100%;
{
размер шрифта: 12px;
} это текст
И указание 62,5% сделает тело 10px и тело h2 20px
{
размер шрифта: 62,5%;
} this a text
И поскольку p не имеет значения по умолчанию для font-size , он просто наследует значение, указанное в теле.
Вы можете легко проверить эти значения на вкладке вычислений с помощью инструментов разработчика:
Из документации:
Размер значения em является динамическим. При определении размера шрифта недвижимость, кв.м. соответствует размеру шрифта, который применяется к . родитель рассматриваемого элемента. Если вы не установили размер шрифта в любом месте страницы, то это браузер по умолчанию, который часто 16 пикселей
И для процентов:
2Положительное значение
относительно размера шрифта родительского элемента.
rem относится к HTML , а не BODY Единица rem основана на размере шрифта элемента HTML , а не элемента BODY . Таким образом, вы должны установить базовый размер шрифта следующим образом:
HTML {font-size: 62.
5%; } /* Теперь `rem` эквивалентно `10px` */
вместо
BODY {размер шрифта: 62,5%; } /* НЕ влияет на `rem` */
Размер шрифта HTML может влиять на скорость прокрутки
Обратите внимание, что по крайней мере в некоторых браузерах размер шрифта 9Элемент 0011 HTML влияет на размер шага прокрутки колеса: чем меньше размер шрифта элемента HTML , тем меньше размер шага и тем медленнее прокрутка.
Сброс размера шрифта для всех элементов
Для сброса размера шрифта для всех элементов можно использовать универсальный селектор:
* {font-size: 100%; }
или:
* {размер шрифта: 1em; }
Правильный
DOCTYPE для кросс-браузерной согласованности Кроме того, убедитесь, что у вас правильный Объявление DOCTYPE в начале вашего HTML-документа, чтобы включить режим соответствия стандартам для документа для согласованного отображения и поведения в разных браузерах:
Почему
не использует размер шрифта 12 пикселей?-
и связанные элементы не изменяют размер своего шрифта, чтобы он совпадал с размером их предка, когда вы изменяете размер шрифта их предка просто потому, что их размер шрифта по умолчанию (в таблице стилей, встроенной в браузер) не установлен на 100% , 1em , наследует или аналогичный, и вы не указали другой размер шрифта, чтобы переопределить размер, предоставленный браузером.
становится меньше (на 75%, так как 12/16 = 0,75). Я ожидаю, что h2 будет либо 12px, либо останется тем же значением по умолчанию, потому что значение, указанное для h2-h6 в таблицах стилей пользовательского агента, является БОЛЕЕ конкретным.-
Значение, указанное в таблице стилей браузера (по крайней мере, в моем браузере), использует em единиц, поэтому пропорционально (двойное в случае ) размеру шрифта родительского элемента.
Как работают правила с точки зрения указания процентов?
Выбор единицы измерения, которую вы используете для размера шрифта элемента-предка ( % или что-то еще), не имеет значения.
На моей стороне все работает нормально. Единственная возможность может заключаться в том, что в вашем HTML отсутствует ссылка на файл css. .. 🙂
В противном случае, просто чтобы убедиться, попробуйте встроенный стиль для того же свойства.
.. 🙂
В противном случае, просто чтобы убедиться, попробуйте встроенный стиль для того же свойства.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Решено: РАЗМЕР ШРИФТА И ЗАГОЛОВКА В ТАБЛИЦЕ HTML
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые "изменили свое представление о коде". ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу.
Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds - Словения - 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds - Словения - 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие. Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании - 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании - 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.