Как зафиксировать размер ячеек таблицы в программе MS Word (пошаговая инструкция)
Перейти к содержанию
Search for:
Главная » Без рубрики
Автор Мариям Жук На чтение 2 мин Опубликовано
При создании таблицы в программе MS Word она может автоматически менять свой размер, чтобы данные поместились в ней полностью. Это не всегда удобно, поэтому возникает необходимость, чтобы параметры ячеек в строках и столбцах не менялись. Чтобы добиться этого, достаточно выполнить довольно простые действия.
Во-первых, откройте текстовый файл с таблицей, свойства которой нужно изменить. Если вы хотите, чтобы ширина её столбцов и высота её строк оставались неизменными, наведите курсор мыши к левому верхнему углу таблицы в файле Word, где расположен квадратик с перекрестием. Это показано на скриншоте ниже.
Если вы хотите, чтобы ширина её столбцов и высота её строк оставались неизменными, наведите курсор мыши к левому верхнему углу таблицы в файле Word, где расположен квадратик с перекрестием. Это показано на скриншоте ниже.
Как только появится значок с иконкой в форме перекрестия, нажмите на него, чтобы выделить всю таблицу, если это нужно. После этого необходимо вызвать меню «Свойства таблицы». Это делается с помощью правой клавиши мыши, которой необходимо щёлкнуть по выделенной таблице. Необходимое меню можно увидеть в выпадающем списке.
ВНИМАНИЕ: Если нет необходимости в том, чтобы параметры каждой из ячеек таблицы оставались неизменными, следует выбрать только те ряды, столбцы или отдельные ячейки, свойства которых необходимо изменить. В этом случае, для дальнейших действий также требуется меню «Свойства таблицы». Выделите нужные ячейки, щёлкните правой кнопкой мыши по ним. Необходимое окно появится в выпадающем списке.
В окне диалога «Свойства таблицы» выберите вкладку «Строка».
В окне редактирования «Высота» введите размер, который вам требуется для строки (строк) таблицы. Затем из выпадающего списка «Режим» выберите пункт «Точно».
Теперь выберите вкладку «Таблица» в окне диалога «Свойства таблицы».
Нажмите на кнопку «Параметры»
В меню «Параметры таблицы», в разделе «Параметры», отожмите галочку рядом с пунктом «Автоподбор размеров по содержимому». Убедитесь, что в этом квадратике нет никаких отметок, и нажмите «ОК». В противном случае, если это свойство не отключено, программа Word подстроит ширину столбцов так, что данные впишутся в таблицу наилучшим, по мнению разработчиков программы, образом.
В окне диалога «Свойства таблицы» нажмите «ОК» и закройте его.
Это всё, что нужно для “заморозки” параметров ячеек таблицы в файле Word. Теперь их размеры останутся неизменными и не будут подстраиваться под вводимые данные.
Оцените качество статьи. Нам важно ваше мнение:
Word Ворд закрепить заморозить зафиксировать размер таблица ячейки
Adblockdetector
Таблицы
ТаблицыProgrammerBook.ru: Обратите внимание, что
- данный документ является переводом документа «Tables»;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.
Допустимый Контекст: %body.content, %flow, %block
Модель Содержимого: Необязательный CAPTION, после которого следует одна или более строка таблицы (TR)
HTML модель таблиц была выбрана за свою простоту и гибкость. По
умолчанию таблица автоматически изменяется в соответствии с содержимым
ячейки и текущим размером окна. Атрибут COLSPEC может быть использован в случае,
когда требуется контролировать ширину столбцов либо путём установления
явной ширины, либо путём указания относительной ширины. Вы также можете
указать ширину таблицы в явном виде или в виде доли от текущего поля
(смотрим атрибут WIDTH).
Вы также можете
указать ширину таблицы в явном виде или в виде доли от текущего поля
(смотрим атрибут WIDTH).
Таблица начинается с необязательной подписи, после которой следует от одной и более строк. Каждая строка состоит из одной или более ячеек, которые в свою очередь разделяются на ячейки заголовков и ячейки данных. Ячейки могут объединяться по строкам и столбцам, а также включать в себя атрибуты, помогающие представлению информации с помощью речи и шрифта Брайля или для экспорта данных таблицы в базы данных. Модель обеспечивает небольшую прямую поддержку контроля над внешним видом, например поддерживает изменение стилей границ и полей, так как они могут быть обработаны с помощью подклассов и связанных с ними таблицами стилей.
Таблицы могут содержать широкий спектр содержимого, такого
как заголовки, списки, абзацы, формы, рисунки, предотформатированный текст
и даже вложенные таблицы. Когда таблица выровнена по левому или по
правому краю, элементы следующие за таблицей будут обтекать вокруг неё, если
имеется достаточно пространства. Такое поведение отключается, когда задан атрибут noflow или align атрибут таблицы имеет значение center (значение по умолчанию), или justify.
Такое поведение отключается, когда задан атрибут noflow или align атрибут таблицы имеет значение center (значение по умолчанию), или justify.
Пример
<TABLE BORDER>
<CAPTION>Тестовая таблица с объединёнными ячейками</CAPTION>
<TR><TH ROWSPAN=2><TH COLSPAN=2>В среднем
<TH ROWSPAN=2>прочие<BR>категории<TH>Разное
<TR><TH>высота<TH>ширина
<TR><TH ALIGN=LEFT>мужчины<TD>1.9<TD>0.003
<TR><TH ALIGN=LEFT ROWSPAN=2>женщины<TD>1.7<TD>0.002
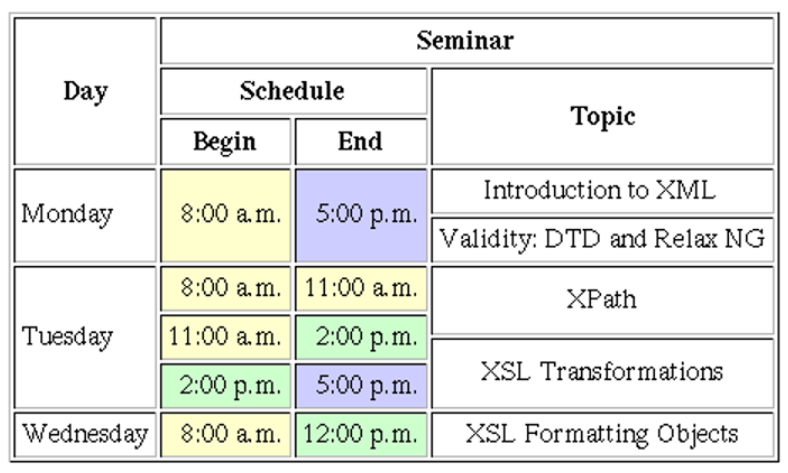
</TABLE> Это будет представлено как-то так:
Тестовая таблица с объединёнными ячейками
/--------------------------------------------------\
| | В среднем |прочие | Разное |
| |-------------------|категории |--------|
| | высота | ширина | | |
|-----------------------------------------|--------|
| мужчины | 1. 9 | 0.003 | | |
|-----------------------------------------|--------|
| женщины | 1.7 | 0.002 | | |
\--------------------------------------------------/
9 | 0.003 | | |
|-----------------------------------------|--------|
| женщины | 1.7 | 0.002 | | |
\--------------------------------------------------/
Тут следует отметить несколько моментов:
- По умолчанию, ячейки заголовка выравниваются по центру, а ячейки данных выравниваются по левому краю. Такое положение вещей может быть переопределено ALIGN атрибутом ячейки; COLSPEC атрибутом элемента TABLE; или ALIGN атрибутом в TR элементе охватывающем всю строку (от наиболее специфичного к наименее специфичному).
- Ячейки могут быть пустыми.
- Ячейки, объединяющие строки включаются в количество столбцов на каждой из объединённых строк, но появляются в разметке только один раз (в первой объединяющей строке).
- Если число столбцов в таблице больше, чем количество ячеек в данной
строке (после включения ячеек объединяющих строки), недостающие ячейки
рассматриваются как ячейки появляющиеся с правой стороны таблицы, и
представляются как пустые ячейки.

- Количество строк определяется TR элементами — любые строки подразумеваемые ячейками, объединяющими строки за этими пределами следует игнорировать.
- Агенту пользователя следует быть готовым самостоятельно исправлять отсутствие тега <TR> перед первой строкой, представленной элементами TH и TC, которые могут появляться только в пределах элемента TR.
- Наличие ячеек перекрывающих друг друга является недопустимым; для ознакомления с подобной ситуацией смотрите пример, указанный ниже. В таких случаях, представление зависит от конкретной реализации.
Пример неправильной таблицы:
<table border> <tr><td rowspan=2>1<td>2<td>3<td>4<td>5 <tr><td rowspan=2>6 <tr><td colspan=2>7<td>8 </table>
которая выглядит примерно так:
/-------------------\
| 1 | 2 | 3 | 4 | 5 |
| |---------------|
| | 6 | | | | Ячейки помеченные как 6 и 7 пересекаются!
|---|.
..|-----------|
| 7 : | 8 | | |
\-------------------/Таблицы без границ полезно использовать в качестве макета, а также в качестве их традиционной роли для табличных данных, например, заполняемой формы:
имя: [John Smith ]
номер карты: [4619 693523 20851 ]
срок действия, до: [03] / [97]
телефон: [212 873 2739 ]Этот пример может быть репрезентирован в виде таблицы с одной строкой и двумя столбцами. Первый столбец выровнен по правому краю, а второй выровнен по левому краю. Этот пример может быть размечен как:
<table>
<tr valign=baseline>
<td align=right>
имя:<br>
номер карты:<br>
срок действия, до:<br>
телефон:
<td align=left>
<input name="name" size=18><br>
<input name="cardnum" size=18><br>
<input name="expires-month" size=2> /
<input name="expires-year" size=2><br>
<input name="phone" size=18><br>
</table>
Применение таких технологий является одним из мотивов для
использования вложенных таблиц, где таблицы без границ используют
содержимое ячеек в качестве макета для включения таблицы.
Подсказка: Вы можете добиться такого же эффекта, указанного выше, при использовании выравнивания по десятичной точке и атрибута DP для того, чтобы установить в качестве символа выравнивания необходимый символ, например:
<table>
<tr align=decimal dp=":">
<td>
имя: <input name="name" size=18><br>
номер карты: <input name="cardnum" size=18><br>
срок действия, до: <input name="expires-month" size=2> /
<input name="expires-year" size=2><br>
телефон:<input name="phone" size=18><br>
</table>
После каждой строки в таблице устанавливается такой отступ, чтобы все столбцы были расположены друг под другом.
Алгоритм Определения Размеров Таблицы
Алгоритм определения размеров по умолчанию требует двух проходов по данным
таблицы. В первом проходе отключён перенос слов, и агент пользователя
отслеживает минимальную и максимальную ширину каждой ячейки. Максимальная
ширина определяется самой широкой строкой. Так как перенос слов был
отключён, абзацы рассматриваются как длинные строки, если они не нарушены
элементами <BR>. Минимальная ширина определяется самым широким
словом или изображением и так далее с учётом ведущих отступов, маркеров
списков и т.д. Другими словами, если бы вы форматировали содержимое ячейки
в собственном окне, необходимо было бы определить минимальную ширину, которую
бы вы могли сделать, прежде чем начать обрезать содержимое.
Максимальная
ширина определяется самой широкой строкой. Так как перенос слов был
отключён, абзацы рассматриваются как длинные строки, если они не нарушены
элементами <BR>. Минимальная ширина определяется самым широким
словом или изображением и так далее с учётом ведущих отступов, маркеров
списков и т.д. Другими словами, если бы вы форматировали содержимое ячейки
в собственном окне, необходимо было бы определить минимальную ширину, которую
бы вы могли сделать, прежде чем начать обрезать содержимое.
Минимальные и максимальные значения ширины ячейки используются для
определения соответствующей минимальной и максимальной ширины для
столбцов. Они, в свою очередь, используются для нахождения минимальной
и максимальной ширины таблицы. Обратите внимание, что ячейки могут
содержать вложенные таблицы, но это не существенно усложняет код.
Следующим шагом является назначение ширины столбца в зависимости от
текущего размера окна (точнее — ширины между левым и правым
полем).
Табличные границы и поля между соседними ячейками необходимо включать на этапе назначения. Существует три ситуации:
- Минимальная ширина таблицы равна или шире, чем доступное пространство. В этом случае назначить минимальную ширину и позволить пользователю горизонтальное прокручивание. Для преобразования в шрифт Брайля, необходимо будет заменить ячейки ссылками на примечания, включающие их полное содержание. В соответствии с соглашением они появляются перед таблицей.
- Максимальная ширина таблицы помещается в пределах доступного пространства. В этом случае установить столбцам их значения максимальной ширины.
- Максимальная ширина таблицы превышает доступное пространство,
но минимальная ширина таблицы меньше доступного пространства. В этом случае, найдём разницу между доступным пространством и
минимальной шириной таблицы и назовём её W. Давайте также D обозначим как разницу между максимальной и минимальной
шириной таблицы.

Для каждого столбца, пусть d будет разницей между максимальной и минимальной шириной этого столбца. Теперь установим ширину столбца до минимальной ширины плюс d раз W свыше D. Это делает столбцы с большим количеством текста шире, чем столбцы с меньшим количеством.
Этот шаг назначения повторяется для вложенных таблиц. В данном случае ширина ограждающей ячейки таблицы играет роль текущего размера окна в приведённом выше описании. Этот процесс повторяется рекурсивно для всех вложенных таблиц.
Если атрибут COLSPEC определяет ширину столбцов в явном виде, то агент пользователя может попытаться использовать эти значения. Если впоследствии, одна из ячеек выходит за рамки ширины столбца, может быть вызван механизм двух проходов для перерисовки таблицы с более подходящими значениями ширины. Если атрибут определяет относительные значения ширины, то всегда необходима модель двух проходов.
Затем модифицируется алгоритм назначения ширины столбца:
- Явные значения ширины из атрибута COLSPEC следует использовать при
установлении, при условии, что они больше минимальной ширины столбца,
в противном случае следует использовать минимальную ширину столбца.

- Для относительных значений ширины, избыток пространства W, как определено выше, разделяется надлежащим образом между столбцами, гарантируя, что каждому столбцу задаётся по крайней мере, его минимальная ширина. Если W равна нулю или отрицательна, значения ширины столбцов следует увеличить по сравнению с минимальной шириной, чтобы соответствовать требованиям относительной ширины.
Если ширина таблицы задаётся атрибутом WIDTH, агент пользователя пытается установить соответствующие значения ширины столбцов. Атрибутом WIDTH следует пренебречь, если его значение приводит к столбцам, которые имеют меньший размер, чем их минимальная ширина.
Допустимые Атрибуты
- ID
- SGML-идентификатор используется в качестве цели для гипертекстовых ссылок или для именования отдельных элементов в присоединённых таблицах стилей. Идентификаторы NAME лексем должны быть уникальными в рамках текущего документа.
- LANG
- Это одна из кратких меток ISO стандарта языка, например «en.
 uk» для
варианта английского языка используемого в Соединённом Королевстве. Он
может быть использован обработчиками при выборе конкретного языкового
варианта кавычек, лигатур, правил переноса и так далее. Атрибут языка
состоит из двухбуквенного кода языка, соответствующего стандарту ISO 639, в случае
необходимости, за которым следует точка и двухбуквенный код страны,
соответствующий стандарту ISO 3166.
uk» для
варианта английского языка используемого в Соединённом Королевстве. Он
может быть использован обработчиками при выборе конкретного языкового
варианта кавычек, лигатур, правил переноса и так далее. Атрибут языка
состоит из двухбуквенного кода языка, соответствующего стандарту ISO 639, в случае
необходимости, за которым следует точка и двухбуквенный код страны,
соответствующий стандарту ISO 3166. - CLASS
- Это разделённый пробелами список SGML NAME лексем, которые
используются для именования подклассов тега. По соглашению, имена классов интерпретируются иерархически,
с самого общего класса слева до наиболее специфичного справа, где классы разделены точкой.
Атрибут CLASS чаще всего используется для прикрепления другого стиля к
некоторому элементу, но это является рекомендацией, чтобы практические имена классов
были выбраны на основе семантики элемента, так как это позволит
использование для других целей, таких как ограничение поиска по документам
путём сопоставления имён классов элемента.
 Соглашения по выбору имён
классов выходят за рамки данной спецификации.
Соглашения по выбору имён
классов выходят за рамки данной спецификации. - CLEAR
- Когда уже есть рисунок или другая таблица возле поля, вы иногда
хотите начать другую таблицу под рисунком, а не рядом с ним. Атрибут CLEAR
позволяет перемещаться вниз без всяких условий:
- clear=left
- запрещает обтекание слева
- clear=right
- запрещает обтекание справа
- clear=all
- запрещает обтекание как слева, так и справа
В качестве альтернативы, вы можете решить разместить элемент рядом с рисунком при наличии достаточного места. Минимально-необходимая ширина определяется следующим образом:
- clear=»40 en»
- запрещает обтекание до тех пор пока смежное горизонтальное пространство не станет более 40 en
- clear=»100 pixels»
- запрещает обтекание до тех пор пока смежное горизонтальное пространство не станет более 100 пикселей
Таблицы стилей (или браузерные значения по умолчанию) могут предоставлять минимальную ширину по умолчанию для каждого класса блочных элементов.

- NOFLOW
- Присутствие этого атрибута запрещает расположение потока текста вокруг таблицы. Данный атрибут избавляет от необходимости использования CLEAR или NEEDS атрибутов в следующем элементе.
- ALIGN
- Определяет горизонтальное выравнивание таблицы (а не её содержимого):
- BLEEDLEFT
- Выравнивание левого края по левой границе (окна).
- LEFT
- Выравнивание левого края по левому краю текстового поля.
- CENTER
- Таблица выравнивается по центру между текстовыми полями и при этом окружающий текст не обтекает таблицу. Это ALIGN значение по умолчанию.
- RIGHT
- Выравнивание правого края по правому краю текстового поля.
- BLEEDRIGHT
- Выравнивание правого края по правой границе (окна).
- JUSTIFY
- При применении данного значения пробелы следует
изменять по величине для того, чтобы заполнить пространство
между левым и правым полем текста.
 Для align=justify обтекание
текста вокруг таблицы отключено.
Для align=justify обтекание
текста вокруг таблицы отключено.
- UNITS
- Определяет выбор единиц измерения для атрибута COLSPEC:
- units=en
- Определяет en единицу (типографическая единица равная половине размера точки). Это значение по умолчанию и оно позволяет агентам пользователей представлять табличную строку за один раз, не дожидаясь, получения всех данных таблицы.
- units=relative
- Используется для установки относительной ширины столбцов. Агент пользователя суммирует значения для того, чтобы определить пропорциональную ширину каждого столбца.
- units=pixels
- Наименее полезно!
Проблема разработки для агентов пользователей заключается в том, как обрабатывать случаи, когда содержимое ячейки не помещается в указанные значения ширины столбцов. Один из подходов заключается в обрезании содержимого до заданной ширины столбца, а другой в изменении размера столбцов для того, чтобы вместить содержимое независимо от атрибута COLSPEC (его лучше отложить, пока все данные таблицы не были обработаны перед изменением размера).

- COLSPEC
- Атрибут colspec представляет собой список значений ширины столбцов
и параметров выравнивания. Столбцы перечисляются слева направо, с
заглавной буквой, за которой следует число, например,
COLSPEC=»L20 C8 L40″. Буква L обозначает выравнивание содержимого ячеек
по левому краю, C обозначает выравнивание содержимого ячеек по центру,
а R обозначает выравнивание содержимого ячеек по правому краю. J для
выравнивания по ширине, когда это возможно, в противном случае
это значение рассматривается как значение L для выравнивания по левому
краю. D обозначает выравнивание по десятичной точке; для получения более подробной
информации смотрите атрибут DP.
Заглавные буквы необходимы, чтобы избежать особенно распространённых ошибок, когда L нижнего регистра путают с символом единицы. Записи столбцов разделяются одним или несколькими пробелами.
Число определяет ширину в en единицах, пикселях или дробное значение ширины таблицы в соответствии с тем, что указано в значении атрибута units.
 Такой подход является более компактным, чем большинство SGML моделей таблицы
и выбраны для упрощения ручного ввода. Атрибут width позволяет указать ширину
таблицы в пикселях, em единицах или в процентах от пространства между текущим
левым и правым краем.
Такой подход является более компактным, чем большинство SGML моделей таблицы
и выбраны для упрощения ручного ввода. Атрибут width позволяет указать ширину
таблицы в пикселях, em единицах или в процентах от пространства между текущим
левым и правым краем. - DP
- Определяет символ, который будет использоваться как десятичная точка, действие которой активируется атрибутом COLSPEC, например dp=».» (По умолчанию) или dp=»,». Значение по умолчанию может быть изменено в соответствии с контекстом языка, который устанавливается с помощью атрибута LANG в родительских элементах.
- WIDTH
- Этот параметр определяет ширину таблицы рассчитываемую в соответствии с атрибутом UNITS. Если units=relative, то ширина берётся в процентах от ширины между текущим левым и правым полем. Агенту пользователя следует игнорировать этот атрибут, если его значение приведёт к столбцам, имеющим меньшие значения ширины, чем их минимальные значения ширины.
- BORDER
- Присутствие этого атрибута указывает агенту пользователя на необходимость
представления границ вокруг таблицы.
 Например: <TABLE BORDER>. Точным
внешним видом, а также размерами полей вокруг ячеек, можно
управлять с помощью присоединяемых таблиц стилей, или с помощью информации
в элементе STYLE, располагаемом в голове документа. В этом отношении
особенно полезно создание подклассов таблицы, строки и ячейки.
Например: <TABLE BORDER>. Точным
внешним видом, а также размерами полей вокруг ячеек, можно
управлять с помощью присоединяемых таблиц стилей, или с помощью информации
в элементе STYLE, располагаемом в голове документа. В этом отношении
особенно полезно создание подклассов таблицы, строки и ячейки. - NOWRAP
- Атрибут NOWRAP используется, когда вы не хотите, чтобы браузер автоматически переносил строки. В этом случае вы можете явно определить разрывы строк в абзацах с помощью элемента BR.
Ширина и высота столбцов и строк
❮ PreviousHome ❯
При создании таблиц HTML для веб-сайта мы можем сделать разные части таблицы разных размеров.
Это означает, что мы можем сделать некоторые столбцы шире или уже, некоторые строки выше или короче, или даже изменить размер всей таблицы.
Используя атрибут стиля, мы можем установить ширину или высоту для таблицы, строки или столбца.
Это простой способ придать нашим столам индивидуальный вид и сделать их более привлекательными для вашей аудитории.
| Россия | 1 | 500 |
| США | 2 | 500 |
| Индия | 3 | 600 |
| Россия | 1 | 500 |
| США | 2 | 500 |
| Индия | 3 | 600 |
| Россия | 1 | 500 |
| США | 2 | 500 |
| Индия | 3 | 600 |
Ширина HTML-таблицы
Чтобы изменить ширину всей HTML-таблицы, мы добавляем атрибут стиля к элементу
| Нет | Страна | Столица |
|---|---|---|
| 1 | Индия | Дели |
| 2 | Австралия | Канберра |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| 5 | Франция | Париж |
Здесь ширина всей таблицы установлена равной 200 пикселей.
| No | Страна< /th> | Столица |
|---|---|---|
| 1 | Индия | Дели |
| 2 | Австралия | Канберра |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| 5 | Франция< /td> | Paris |
Здесь ширина таблицы установлена на 100%.
Высота таблицы HTML
Можно установить высоту всей таблицы HTML.
Подобно тому, как устанавливается ширина, мы можем использовать атрибут стиля в открывающем теге
| No | Страна | Столица |
|---|---|---|
| 1 | Индия | Дели |
| 2 | Австралия | Канберра< /td> |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| Франция | Париж |
Здесь высота всей таблицы установлена на 400px .
| No | Страна | Столица |
|---|---|---|
| 1 | Индия | Дели |
| 2 | Австралия | Канберра |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| 5 | Франция |
Здесь высота таблицы установлена на 100%.
Имейте в виду, что установка высоты стола не изменит размер вещей внутри стола.
Он просто добавит свойство высоты к элементу таблицы, что может привести к тому, что содержимое будет скрыто, если оно не соответствует установленной высоте таблицы.
Ширина столбца таблицы
Мы можем установить ширину столбца таблицы HTML, используя свойство ширины CSS в атрибуте стиля для элемента

В приведенном ниже примере мы установили ширину второго столбца на 60%. Нажмите «Результат в редакторе», чтобы просмотреть результат.
Пример ширины столбца таблицы HTML
| No< /th> | Страна | Столица |
|---|---|---|
| 1 | Индия | |
| 2 | Австралия | Канберра |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| 5 | Франция | Paris |
Здесь ширина второго столбца установлена на 60%.
Высота строки таблицы
Чтобы установить высоту определенной строки в таблице HTML, мы добавляем атрибут стиля к открывающему тегу
Мы можем установить значение свойства высоты в пикселях или процентах.
В приведенном ниже примере высота третьего ряда установлена на 180 пикселей. Смотрите коды.
Пример высоты строки таблицы HTML
| No< /th> | Страна | Столица |
|---|---|---|
| 1 | Индия | Дели |
| 2 | Австралия | Канберра |
| 3 | Великобритания | Лондон |
| 4 | США | Вашингтон, округ Колумбия |
| 5 | Франция |
Здесь высота третьего ряда установлена равной 180px.
По разным причинам нам часто приходится настраивать ширину и высоту таблицы, столбца и строки. Вот некоторые из них:
Дизайн:
Изменение размеров нашей таблицы может соответствовать общему дизайну нашего веб-сайта или документа.
Процентные значения ширины и высоты вместо фиксированных значений позволяют адаптировать таблицу к различным размерам и разрешениям экрана.
Удобство использования:
Делая определенные столбцы или строки шире или выше, мы можем облегчить пользователям чтение и понимание информации в нашей таблице.
Регулировка высоты строк или ширины столбцов может предотвратить переполнение содержимого и сделать таблицу более читаемой.
❮ PreviousHome ❯
- Отказ от ответственности: ResultUniversity.com является независимым частным веб-сайтом и никоим образом не связан с каким-либо официальным веб-сайтом правительства Индии.
 Единственной целью этого веб-сайта является предоставление уведомлений о последних опубликованных результатах. Несмотря на то, что мы соблюдаем максимальную осторожность, мы не можем гарантировать 100% достоверность информации. Использование этого веб-сайта подтверждает, что вы согласны со всеми условиями.
Единственной целью этого веб-сайта является предоставление уведомлений о последних опубликованных результатах. Несмотря на то, что мы соблюдаем максимальную осторожность, мы не можем гарантировать 100% достоверность информации. Использование этого веб-сайта подтверждает, что вы согласны со всеми условиями.
Размер таблицы HTML — w3teachers.com
Ширина таблицы
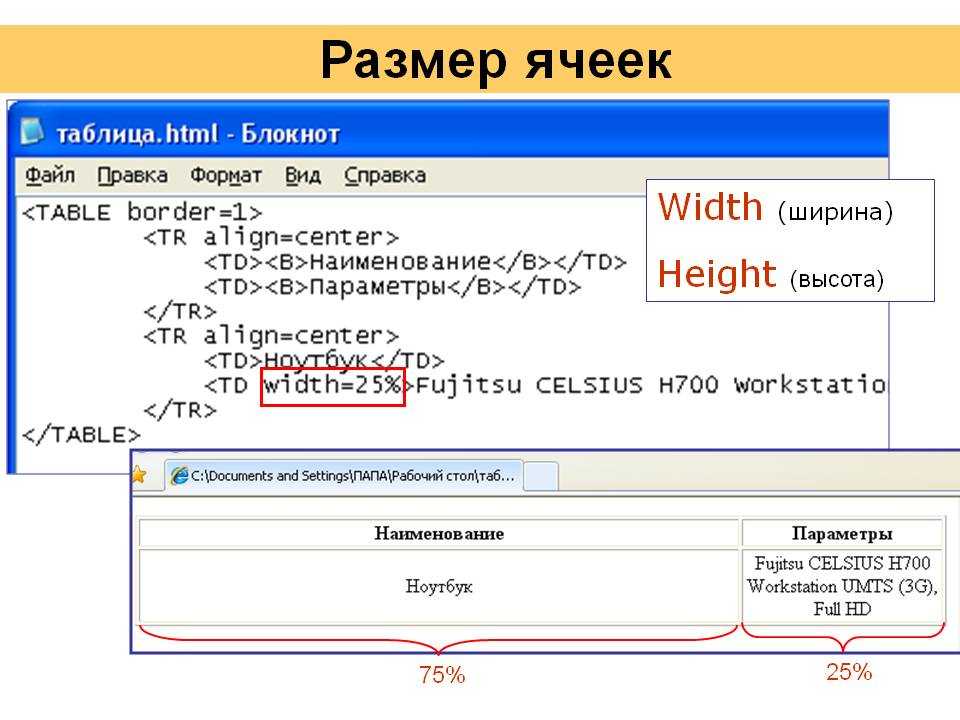
Атрибут ширины может использоваться для определения ширины вашей таблицы. Его можно определить как фиксированную ширину или относительную ширину. Фиксированная ширина таблицы — это ширина таблицы, указанная в пикселях. Например, этот код
| Один из самых распространенных способов работы с HTML — использование HTML-таблиц для форматирования макета HTML-страницы. Часть этой страницы отформатирована с двумя столбцами. Как вы можете видеть на этой странице, есть левый столбец и правый столбец. Этот текст отображается в левой колонке. | HTMLПопробуйте! Давайте объединим все, что вы узнали, и создадим простую страницу. Пример: HTML TABLE
|

 9 | 0.003 | | |
|-----------------------------------------|--------|
| женщины | 1.7 | 0.002 | | |
\--------------------------------------------------/
9 | 0.003 | | |
|-----------------------------------------|--------|
| женщины | 1.7 | 0.002 | | |
\--------------------------------------------------/




 uk» для
варианта английского языка используемого в Соединённом Королевстве. Он
может быть использован обработчиками при выборе конкретного языкового
варианта кавычек, лигатур, правил переноса и так далее. Атрибут языка
состоит из двухбуквенного кода языка, соответствующего стандарту ISO 639, в случае
необходимости, за которым следует точка и двухбуквенный код страны,
соответствующий стандарту ISO 3166.
uk» для
варианта английского языка используемого в Соединённом Королевстве. Он
может быть использован обработчиками при выборе конкретного языкового
варианта кавычек, лигатур, правил переноса и так далее. Атрибут языка
состоит из двухбуквенного кода языка, соответствующего стандарту ISO 639, в случае
необходимости, за которым следует точка и двухбуквенный код страны,
соответствующий стандарту ISO 3166. Соглашения по выбору имён
классов выходят за рамки данной спецификации.
Соглашения по выбору имён
классов выходят за рамки данной спецификации.
 Для align=justify обтекание
текста вокруг таблицы отключено.
Для align=justify обтекание
текста вокруг таблицы отключено.
 Такой подход является более компактным, чем большинство SGML моделей таблицы
и выбраны для упрощения ручного ввода. Атрибут width позволяет указать ширину
таблицы в пикселях, em единицах или в процентах от пространства между текущим
левым и правым краем.
Такой подход является более компактным, чем большинство SGML моделей таблицы
и выбраны для упрощения ручного ввода. Атрибут width позволяет указать ширину
таблицы в пикселях, em единицах или в процентах от пространства между текущим
левым и правым краем. Например: <TABLE BORDER>. Точным
внешним видом, а также размерами полей вокруг ячеек, можно
управлять с помощью присоединяемых таблиц стилей, или с помощью информации
в элементе STYLE, располагаемом в голове документа. В этом отношении
особенно полезно создание подклассов таблицы, строки и ячейки.
Например: <TABLE BORDER>. Точным
внешним видом, а также размерами полей вокруг ячеек, можно
управлять с помощью присоединяемых таблиц стилей, или с помощью информации
в элементе STYLE, располагаемом в голове документа. В этом отношении
особенно полезно создание подклассов таблицы, строки и ячейки.

 Единственной целью этого веб-сайта является предоставление уведомлений о последних опубликованных результатах. Несмотря на то, что мы соблюдаем максимальную осторожность, мы не можем гарантировать 100% достоверность информации. Использование этого веб-сайта подтверждает, что вы согласны со всеми условиями.
Единственной целью этого веб-сайта является предоставление уведомлений о последних опубликованных результатах. Несмотря на то, что мы соблюдаем максимальную осторожность, мы не можем гарантировать 100% достоверность информации. Использование этого веб-сайта подтверждает, что вы согласны со всеми условиями. Например, ширина таблицы 100 % всегда будет охватывать всю ширину окна браузера, независимо от того, имеет ли посетитель дисплей с разрешением 800 x 600 или 1024 x 768 (и т. д.). Вашему посетителю никогда не придется прокручивать страницу по горизонтали, чтобы прочитать вашу страницу, что большинство людей считает очень раздражающим.
Например, ширина таблицы 100 % всегда будет охватывать всю ширину окна браузера, независимо от того, имеет ли посетитель дисплей с разрешением 800 x 600 или 1024 x 768 (и т. д.). Вашему посетителю никогда не придется прокручивать страницу по горизонтали, чтобы прочитать вашу страницу, что большинство людей считает очень раздражающим. Откройте текстовый редактор и введите следующий текст:
Откройте текстовый редактор и введите следующий текст:
