Размещение текста на сайте, редактирование страниц сайта: стоимость копирайтера, администратора, контент-менеджера
Наверное, каждый, кто сталкивался с маркетингом в интернете, знает, контент – это король продвижения и рекламы. Но мало кто задумывается о грамотном, продуманном размещении. Давайте поговорим о том, какие тексты любят пользователи сайтов, а какие поисковые системы.
Текстовая составляющая всегда была важнейшим фактором ранжирования. Ничего не изменилось и сегодня. Несмотря на критику seo-текстов для интернет магазинов, ресурсы, использующие такой метод, уверенно занимают верхние позиции выдачи как в Яндекс, так и Google. Для сайтов услуг текстовый блок – must have, вы должны продемонстрировать свою компетенцию и убедить обратиться именно к вам. Кроме основных посадочных страниц, каждый сайт имеет информационные разделы — «Полезное», «Новости», «Блог», «Статьи». Общие правила структурирования и форматирования текста на сайте будут полезны и актуальны для размещения и на других ресурсах, в блоках о компании, оплате, доставке товаров, акциях, примерах работ и прочем.
Важно понимать, что размещение контента на сайте, прежде всего, осуществляется для читателя. А также для поисковых роботов, что позволит продвигать проект в поисковиках. При неправильном размещении материала можно снизить эффективность продвижения, трафик и коэффициент конверсии интернет-ресурса. Кроме того существует еще одна проблема. Текст может быть полезным, качественным, соответствовать ключам, обеспечивать трафик, но при этом не донесет до читателя ценность публикации. Так вы не достигнете главной цели — показать экспертность предприятия.
Чем больше читателей на сайте, тем выше его место в поисковой выдаче по ключевому запросу. Если ресурс не нравится посетителям, они быстро закрывают страницу, ищут ответы в другом месте. А позиции сайта опускаются ниже.
Для достижения положительного результата необходимо сочетать несколько факторов:
-
✓
Индексация. Робот поисковика должен найти на сайте релевантную запросу пользователя страницу. Для этого она должна быть качественна и доступна для обхода.
Для этого она должна быть качественна и доступна для обхода.
-
✓ Типографика. Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.
От того, как статья представлена поисковым роботам, зависит то, что увидит пользователь в выдаче. Он видит только title страницы, представляющий собой ссылку для перехода на сайт в выдаче поисковика и краткое описание содержимого. Это важный момент, поэтому необходимо грамотно подходить к написанию Title и Description.
Заголовок
Необходимо учитывать, что заголовок текста и страницы является разными элементами, которые предполагают определенное оформление. Некоторые CMS автоматически формируют title страницы из заголовка текста, но лучше проверить, правильно ли работает данная опция.
Требования к написанию заголовка текста на странице:
-
✓ заголовок должен начинаться с ключа;
-
✓ короткий заголовок;
-
✓ заголовок должен интересовать читателя.
Заголовок текста размечается с помощью тега h2. Разрабатывать его необходимо с учетом особенностей и требований ЦА.
Подзаголовки
Подзаголовки отмечают посредством тегов h3, h4, h5 и так далее. Данные элементы необходимы для разделения текста на логические части. Структурированный, качественный текст удобен как для поисковых роботов, так и для читателей. Подзаголовки можно писать с применением словоформ ключей.
Маркированные и нумерованные списки
Инструменты необходимы для простоты восприятия материала, роботы считают тексты со списками более качественными. Поэтому такие элементы являются обязательными в текстах, особенно, страницах лидогенерации:
Поэтому такие элементы являются обязательными в текстах, особенно, страницах лидогенерации:
Перелинковка
Ссылки являются важнейшим элементом интернет-ресурсов, так как они создают логическую связь страниц проекта с товарами, услугами предприятия, акциями. Задачей текстов становится привлечение интереса покупателей к каталогу, заказу, оплате товаров.
Для создания ссылки необходимо выделить необходимый текст, нажать на кнопку «Вставить ссылку», разместить ее.
Шрифты и интервалы
Важно, чтобы выбранные шрифты для текста легко читались во всех браузерах, на всех видах гаджетов. Лучше предпочесть шрифты Google Fonts.
Рекомендуется использовать прямые шрифты, например, Arial, а также делать их контрастными на основном фоне сайта. Интервалы представляют собой расстояние между строчками текста, рекомендовано использовать 1,5 кегля, это упрощает чтение. Расстояние между абзацами должно быть 0,75 от интерлиньяжа, так статья воспринимается комфортно. Оптимальная длина абзацев предусматривает 4-5 строк. Длина строки рассчитывается методом Роберта Брингхарста: кегль необходимо умножить на 30.
Оптимальная длина абзацев предусматривает 4-5 строк. Длина строки рассчитывается методом Роберта Брингхарста: кегль необходимо умножить на 30.
Существует множество исследований о восприятии оформления контента для читателя. 80% сайтов, которые находятся в ТОП поисковиков, применяют вышеописанные рекомендации.
SEO-параметры при размещении текста на сайтеСуществуют элементы страницы, которые не видит пользователь, но они влияют на то, какая страница будет показана по запросу в выдаче.
Они предусматривают:
-
✓ Заголовок страницы, оформленный в виде тега title;
-
✓ Краткое описание текста, оформленное в мета-теге description.
Данные рекомендации не имеют непосредственного отношения к оформлению текста, но при этом они важны для понимания задач при публикации материала. Поговорим о них и других составляющих подробнее.
Поговорим о них и других составляющих подробнее.
Заголовок страницы — тег Title
Он отображается в результатах поиска как основной текст, клик на него позволяет перейти на выбранный ресурс. Это ключевой тег, который влияет на ранжирование страницы. Выбор правильного названия позволит вам получить высокие позиции для неконкурентоспособных фраз, улучшить CTR. Исходя из моего опыта, лучше всего вместить его содержание в 50-60 символов.
Описание сайта — мета-тег Description
Это текст, который появляется в результатах поиска под заголовком. Хотя этот тег не влияет на рейтинг вашего сайта, хорошо структурированный тег может улучшить CTR кликов по отображаемым результатам. Стоит разместить в нём ключевые слова. Важно, чтобы контент соответствовал смыслу веб-страницы, на которою он ведёт. Описание должно быть длиной не более 160 символов.
Ключевые фразы — мета-теги keywords
Этот тег не учитывается поисковой системой Google, в то время как менее популярные, например, onet, по-прежнему индексируют их.
Альтернативный параметр изображений
Решение о котором часто забывают — альтернативное описание фотографии (картинки, иллюстрации, рисунка) с помощью HTML-тега alt. Для роботов — это описание фото. Это нужно в тех случаях, когда фото не загружается. Несмотря на отсутствие картинки, по описанию пользователь может понять, что она должна была иллюстрировать в тексте. Смысл выкладки материала не теряется. Поисковая система может распознать фактическое содержание изображения по описанию. В него стоит добавлять ключевые слова, но не стоит добавлять их много.
Индексация страниц с текстом
Размещенная на сайте статья сама по себе получит мало читателей, пока не попадет в индекс ПС и не займет высокие позиции в выдаче поиска. Поэтому необходимо привлекать посетителей с внешних сайтов. Для ускорения процесса индексации статьи поисковиками необходимо сообщить роботам о странице.
Для этого воспользуйтесь возможностями панели Яндекс.Вебмастер, где слева расположена категория «Инструменты» → «Переобход страниц». В поле нужно написать адрес страницы, отправить на обход.
В Google необходимо перейти в категорию «Инструменты для Вебмастеров», где нужно выбрать свой сайт, затем перейти в «Сканирование» → «Посмотреть как Googlebot». После чего нужно написать адрес страницы, нажать клавишу «Сканировать».
Прочие маркетинговые работы
Социальные сети
В пабликах вашего предприятия в соцсетях необходимо писать новости о добавлении нового материала на сайт, прикреплять ссылки.
Почтовые рассылки
При наработанной базе покупателей с email-адресами можно отправлять им рассылки о новых материалах на сайте. Это можно осуществлять по расписанию — 1 раз в неделю, дважды в месяц и т.д. — в зависимости от публикации текстов на интернет-ресурсе.
Это можно осуществлять по расписанию — 1 раз в неделю, дважды в месяц и т.д. — в зависимости от публикации текстов на интернет-ресурсе.
Важно знать!
Для успешного продвижения вашего сайта необходимо проводить аудит валидности, кроссбраузерности. Тексты должны нормально читаться на гаджетах, через любые браузеры. Сегодня гораздо лучше ранжируются сайты с адаптивным дизайном, в Google неадаптивные проекты опускаются на нижние строки в выдаче.
Важным аспектом становится качественное наполнение, а также правильное оформление. Поисковики представляют собой крупные библиотеки, где в первую очередь пользователям выдают комфортные для чтения тексты. Необходимы уникальные, интересные, полезные, качественно оформленные статьи.
С помощью грамотно размещенной статьи на сайте достигается несколько задач:
-
✓ повышение трафика;
-
✓ улучшение поведенческих факторов, важных для seo-продвижения;
-
✓ повышение лояльности покупателей к предприятию и продукции.

Работа по созданию, размещению, оптимизации статей требует длительного времени. Если текст не является продающим, то необходимо применять ряд инструментов по его SEO-проработке. При этом работы по созданию, наполнению сайтов, разработке семантического ядра и оптимизации можно предоставить специалистам на аутсорс. Они помогут адаптировать интернет-ресурс к требованиям поисковиков.
Кто создает и размещает текстовый контент на страницах сайта-
✓ Копирайтер. Профессиональный копирайтер напишет релевантный качественный текст, который «зацепит» вашего потенциального клиента, расставит грамотно ключевые запросы для роботов поисковых систем, создаст логическую структуру статьи. Вы можете составить техническое задание (ТЗ) для специалиста или полностью довериться его опыту, предоставив список тем и свои пожелания.
-
✓ Контент-менеджер.
 Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
-
✓ Администратор. В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.
Цена размещения контента на вашем сайте зависит от нескольких параметров:
-
✓ какая CMS используется;
-
✓ необходимо ли подбирать ключевые запросы к статье;
-
✓ надо ли прописывать метатеги;
-
✓ особенности верстки страницы.

Чтобы не застопориться, составляя сложное ТЗ и оценивая каждый пункт работ, можно подписать договор о почасовой оплате. Так вы будете знать цену работы за час, а подрядчик рассчитает количество времени, необходимое на размещение.
Как редактировать страницы сайтаВеб-страницы интернет-ресурсов представляют собой текстовые документы, отображаемые браузером. Соответственно, из можно редактировать. Для этого необходимо специальное расширение для браузера, встроенное в софт приложение.
Работа проводится с помощью опции «document.designMode». Ее можно включить через консоль JavaScript в браузере. Такая функция требуется, если необходимо убрать ненужные материалы перед печатью, посмотреть, как будут выглядеть изменения на странице перед ее редактированием в CMS. Мероприятия сходны с набором текста в Word, то есть не требуют знания языков программирования, таких как HTML или PHP.
Мероприятия сходны с набором текста в Word, то есть не требуют знания языков программирования, таких как HTML или PHP.
Для активации опции необходимо зайти на страницу, после чего открыть консоль разработчика. Для этого применяются разные инструменты, в зависимости от браузера. В Google Chrome нужно перейти по цепочке Меню > Дополнительные инструменты > Инструменты разработчика, или просто нажать комбинацию клавиш Ctrl + Shift + i.
В Mozilla Firefox перейти в Меню > Веб-разработчик > Веб-консоль или нажать клавиши Ctrl + Shift + K.
В Apple Safari перейти в категорию «Safari» > «Установки» > «Дополнительно» и активировать опцию «Показать меню «Разработка» в строке меню». После нужно перейти в «Разработка» > «Показать консоль JavaScript».
В Microsoft Edge перейти в Меню > Дополнительные инструменты > Инструменты разработчика или нажать F12, после чего пункт «Консоль».
В верхней части панели инструментов разработчика необходимо нажать на «Console», после чего выбрать необходимый элемент, отредактировать и подтвердить действие. При необходимости можно закрыть меню, перейти к редактированию страницы в формате простого документа. Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
При необходимости можно закрыть меню, перейти к редактированию страницы в формате простого документа. Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
Такие манипуляции позволяют поменять содержимое страницы до ее обновления. После обновления страница будет иметь первоначальный вид. При переходе на другие вкладки их нельзя будет редактировать. Для включения режима разработки необходимо снова открыть консоль и набрать строку. Также при необходимости можно обратно перейти в консоль, запустить команду, что позволит отключить режим редактирования страницы. Прописывать необходимо так: document.designMode = ‘off’.
После данных манипуляций страницу снова нельзя будет редактировать, но внесенные коррективы сохранятся до ее обновления. После она приобретет первоначальный вид.
CMS
Для разработки, редактирования и модерации интернет-ресурсов требуется унифицированная система по управлению контентом. Такие системы, или сокращенно CMS бывают самыми разными, функционал и особенности зависят от разработчика.
Такие системы, или сокращенно CMS бывают самыми разными, функционал и особенности зависят от разработчика.
Интернет-ресурсы предусматривают множество компонентов, таких как меню, элементы навигации, контент, модули, позволяющие посетителям комфортно пользоваться сайтом, делать покупки и прочее. В современных проектах используются сложные скрипты, обрабатываемые на серверах или ПК пользователя. Без навыков программирования отредактировать сайт будет достаточно сложно. Однако CMS или движок сайта обеспечивает возможность создания сайтов на их основе посредством редактируемых модулей, что позволяет менять дизайн, блоки без навыков программирования. Системы управления контентом бывают платными и бесплатными. Наиболее востребованными на сегодняшний день являются бесплатные ЦМС: WordPress, Joomla, Drupal, OpenCart и прочие. Из платных наиболее часто сайты создают на CMS 1С Битрикс и Magento.
Однако система управления контентом представляет собой инструмент не только для новичков. Сайты редко создаются с нуля, чаще всего применяются CMS. Они позволяют редактировать функционал движка в соответствии с требованиями, настраивать интернет-ресурсы, проводить их модерацию. Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Сайты редко создаются с нуля, чаще всего применяются CMS. Они позволяют редактировать функционал движка в соответствии с требованиями, настраивать интернет-ресурсы, проводить их модерацию. Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Конструирование и редактирование интернет-проектов представляет собой интересную работу. Однако она требует длительное профессиональное развитие, получения узкоспециализированных знаний и навыков, которые позволят понимать принципы программирования. Инструментов и материалов для реализации работ достаточно много. Все зависит от того, может ли владелец бизнеса тратить время на обучение сотрудников компании.
Изначально необходимо изучить HTML. На нем базируется технология работы с сайтами. Язык гипертекстовой разметки позволяет создавать каркас сайта, куда размещается текст, списки, изображения. Пройдя обучение HTML, вы поймете, как работать с тегами. Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
На нем базируется технология работы с сайтами. Язык гипертекстовой разметки позволяет создавать каркас сайта, куда размещается текст, списки, изображения. Пройдя обучение HTML, вы поймете, как работать с тегами. Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
При необходимости динамической обработки материалов, организации долговременного хранения информации необходимо изучать PHP. Он относится непосредственно к языкам программирования. Инструменты позволяют подключать к интернет-ресурсу базы данных, работать с более сложными настройками на сервере, определять IP-адреса пользователей, анализировать логи.
Однако написание своих скриптов требуется не всегда. В основном отличным инструментом является CMS. Но при знании PHP вы сможете менять код CMS в соответствии со своими требованиями, но для реализации таких задач требуется профессионализм. Зачастую создается шаблон и проводится настройка движка.
Для работы с анимацией необходимо изучение JavaScript. Инструмент обеспечивает работу с любыми элементами интернет-ресурса, создание сложной анимации, а также выполнение работ по современной настройке дизайна сайтов.
Примеры размещения на сайтеПОИСКПРОМЕД предоставляет услуги администрирования и наполнения сайта текстами. Материалы для внесения могут быть предоставлены вами или написаны профессиональными копирайтерами нашей компании. Ниже вы можете ознакомиться с примерами созданных нами страниц.
Наши клиенты
Мы сотрудничаем с успешными московскими клиниками и медицинскими центрами. Своим клиентам мы предлагаем эффективные, проверенные временем решения. Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
ГКБ №51
- Многопрофильная круглосуточная больница;
- 598 коек;
- 230 врачей;
- 7 докторов наук;
- 53 кандидата наук.
ГКБ им. В. В. Вересаева
- Многопрофильная круглосуточная больница;
- Современные методики лечения;
- Комфортные условия пребывания больных.
Ассоциация стоматологов
В ассоциацию входят ведущие клиники г. Москвы, которые прошли аккредитацию Ассоциации цифровой стоматологии и соответствуют, по всем критериям, современной стоматологической клинике, способные оказать качественное стоматологическое лечение.MESOPROFF
MESOPROFF — коллекция препаратов инъекционной косметологии, созданных специалистами в лабораториях Европы. Интеллектуальный вклад создателя компании Ольги Селяниной позволил вывести применение инъекционных методик на совершенный новый уровень развития!
Интеллектуальный вклад создателя компании Ольги Селяниной позволил вывести применение инъекционных методик на совершенный новый уровень развития!КЛИНИКА АНДРОЛОГИИ
Клиника андрологии образована в 1999 году. Клиника является лауреатом смотров: ”Лучшие в Москве» и ”Лучшие в Подмосковье” и награждена соответствующими дипломами. За эти годы врачи клиники помогли десяткам тысяч мужчин и женщин приобрести себе здоровье и вернуться к полноценной жизни.КЛИНИКА AVANTIS профессора Ряховского А.Н.
Без ложной скромности есть все основания утверждать, что клиника первая и единственная в России, в которой комплексно используются действительно революционные и пока еще уникальные самые современные цифровые 3D-технологии. Некоторые варианты 3D-технологий (например, CAD/CAM) используются и в других клиниках.АМЕРИКАНСКИЙ СТОМАТОЛОГИЧЕСКИЙ ЦЕНТР «ДАНТИСТ»
Клиника Американский стоматологический центр «Дантист» использует все инновационные технологии, которые делают оказание стоматологических услуг безболезненным, и в разы сокращают продолжительность лечения стоматологических заболеваний.
Центр трихологии Татьяны Цимбаленко
Клиника лечения волос Татьяны Цимбаленко – специализированный медицинский центр в Москве по диагностике и лечению различных форм выпадения волос, заболеваний кожи головы у женщин и мужчин.SVG. Работаем с текстом
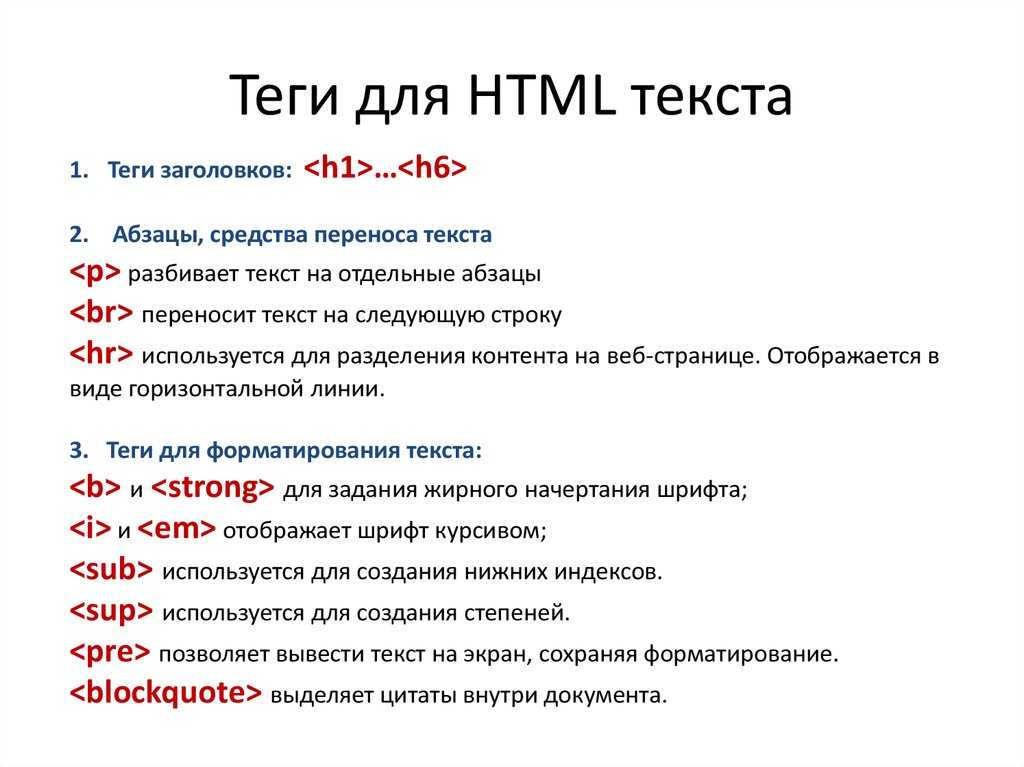
Выводим текст
Текст задаётся с помощью тега text. Основные атрибуты — x и y. Нужно не забывать указывать базовую линию для текста, за которую отвечает атрибут y. Если её не указать, то по умолчанию она окажется в точке с координатой 0, и текст станет невидимым, так как он рисуется над базовой линией. Значение атрибута должно быть больше размера шрифта. Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Текст из SVG можно выделять и копировать. Текст, помещаемый в SVG-документ, индексируется поисковыми системами.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" font-size="32" font-weight="bold"
font-family="Avenir, Helvetica, sans-serif">
Этот кот в SVG
</text>
</svg>
Этот кот в SVGНужно следить за размерами viewBox, чтобы длинный текст уместился в контейнере.
Как и в HTML, лишние пробелы игнорируются.
Чтобы сдвинуть текст по горизонтали, можно использовать атрибут x в text. Если атрибут не указан, то используется значение по умолчанию 0.
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi. Возможные значения: rtl | ltr (по умолчанию)
- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста.
 Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black - font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста. Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- font-style — Начертание текста. Возможные значения: normal (по умолчанию) | italic | oblique
- font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400».
 bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 - glyph-orientation-horizontal — Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
- glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла.
 Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0 - kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Возможные значения: normal (по умолчанию) | embed | bidi-override
- word-spacing — Интервал между словами. Возможные значения: normal (по умолчанию) | число
- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах.
 Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb - x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Стилизация
Текст может быть стилизован с помощью свойств CSS, таких как font-weight, font-style, text-decoration, text-transform и т.д.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15">Подчеркнутый кот средствами SVG</text> </svg>Подчеркнутый кот средствами SVG
Частичная стилизация через <tspan>
Если нужно применить стили или атрибуты только для определенной части, то можно использовать элемент <tspan> к разным частям текста в строке.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15"> <tspan>Жирный кот</tspan>, <tspan>наклонный кот</tspan> и <tspan>подчеркнутый кот</tspan>.Жирный кот, наклонный кот и подчеркнутый кот.</text> </svg>
Цвет
Цвет текста задаётся через свойство fill.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 52">
<text y="50" font-size="40" font-weight="bold" font-family="Avenir, Helvetica, sans-serif" fill="red">Цветной кот</text>
</svg>
Цветной котРежим вывода текста
Японская письменность использует режим сверху вниз. Этот режим можно включить через атрибут writing-mode со значением tb (top-to-bottom). Я не знаю японских иероглифов, поэтому вставлю русские символы.
<svg xmlns="http://www.w3.org/2000/svg"> <text x="70" y="20">Неко - японский кот</text> </svg>Неко — японский кот
Добавление текста в заголовок страницы
Можно сделать красивый заголовок на странице, используя CSS:
header {
width: 80%;
margin: 0 auto;
}
svg text {
font-family: sans-serif;
text-transform: uppercase;
font-weight: 900;
font-size: 90px;
fill: blue;
}
<header>
<svg xmlns="http://www. w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
Посмотреть демо.
SVG будет автоматически подстраиваться под размеры контейнера.
SVG может использовать любой шрифт, встроенный в страницу или из CSS. Текст доступен для поисковых роботов.
SVG-текст можно сделать ссылкой.
<header>
<img src="waves.svg" alt="Waves">
</header>
Но в этом случае вы не сможете использовать встроенный шрифт. Текст будет доступен для поисковых систем, но его нельзя скопировать.
Обводка текста
Обводка для текста делается похожим образом, как в CSS, только вместо указания цвета для текста нужно использовать свойство fill. Если цвет не указан, то используется чёрный цвет.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" fill="#c96"
font-size="32px"
font-family="Futura Condensed ExtraBold, Arial Black, sans-serif"
stroke="yellow" stroke-width="2px">Обведи кота вокруг пальца</text>
</svg>
Обведи кота вокруг пальцаПрисвоим атрибуту fill значение none, чтобы оставить только обводку.
При желании можно вынести код в стили.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<defs>
<style>
text {
fill: #c96; font-size:32px;
font-family: Futura Condensed ExtraBold, Arial Black, sans-serif;
stroke: yellow; stroke-width: 2px;
}
</style>
</defs>
<text y="50">Обведи кота вокруг пальца</text>
</svg>
Градиент
Текст можно сделать градиентным. Задаём цвета градиента при помощи linearGradient и присваиваем ему идентификатор. Связываем идентификатор с свойством fill.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color = "#ddd" offset = "0%"/>
<stop stop-color = "#FF00ee" offset = "100%"/>
</linearGradient>
</defs>
<text x="0" y="40" font-size="42" font-weight="bold" fill="url(#textgradient)" stroke="none">Градиентный кот</text>
</svg>
Градиентный котТекст вдоль кривой линии
Текст можно выводить не только строго вдоль вертикальной линии, но и вдоль замысловатой кривой.
Для начала нужно создать траекторию path в элементе defs. Элементу path добавляем атрибут id, чтобы связать текст в элементе textPath через xlink:href:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<path fill="none" stroke="#000000"
d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
<use xlink:href="#textpath"/>
<text x="10" y="100" font-size="24">
<textPath xlink:href="#textpath">
Кот вдоль кривой
</textPath>
</text>
</svg>
Кот вдоль кривойПример размещения текста вдоль окружности вынесен в отдельную статью.
Вернуться в раздел SVG
Реклама
Как разместить текст и изображения точно на веб-странице
К Уильям Бонтрагер
Хотя я написал несколько
статьи, которые включали примеры позиционирования, такие как
«Мгновенная информация» и
серии «No-Kill Pop Box», мне пришло в голову, что я никогда
написал статью о том, как сделать позиционирование самому.
Вот оно.
В основном это три шага:
1. Создайте тег DIV.
2. Поместите содержимое в DIV.
3. Сообщите браузеру, куда поместить DIV.
Вы делаете слой. Я объясню эти три шага в момент.
Без вышеперечисленного текст и изображения могут перемещаться и, вероятно, будут перемещаться в зависимости от в каком браузере отображается ваша страница и какой размер предпочитает пользователь уточнил.
Это не обязательно плохо. Но если вам нужно что-то в точном положении, создание слоя и его позиционирование — это способ сделать это.
Возможно, вы захотите, чтобы одна фотография накладывалась на другую. Или, возможно, вы захотите разместить какой-то текст, чтобы он перекрывал изображение. Или, возможно, ваш логотип должен быть в одно и то же место на каждой веб-странице.
Подготовлена демонстрационная страница, состоящая из четырех слоев.
Первый слой — это фотография гейзера Old Faithful в Йеллоустоне.
Национальный парк. Остальные слои наслаиваются на первый и состоят
текста, слово «Старый», слово «Верный» и строка с копирайтом (эта
последняя окаймлена).
Остальные слои наслаиваются на первый и состоят
текста, слово «Старый», слово «Верный» и строка с копирайтом (эта
последняя окаймлена).
Демонстрационная страница находится по адресу
http://willmaster.com/a/21t/pl.pl?art215
Вот как это сделать.
1. Создайте тег DIV
Создание тега DIV создает слой.
Тег DIV содержит атрибут стиля с информацией о расположении. Это может также иметь информацию о границах и размере, если это необходимо.
Вот основной тег DIV, необходимый для точного позиционирования:
<дел >
Вышеуказанное создает слой.
Вы заметите, что атрибут стиля имеет пять разных меток. Все они относятся к позиционированию слоя и будут рассмотрены в разделе 3, «Рассказать браузер, куда поместить DIV», ниже.
2. Поместите содержимое в DIV
Помещение содержимого между тегами

 Для этого она должна быть качественна и доступна для обхода.
Для этого она должна быть качественна и доступна для обхода.

 Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.

 Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0 Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb </text>
</svg>
</text>
</svg>
 w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
 Слой может содержать все, что могут содержать веб-страницы, в том числе
формы.
Слой может содержать все, что могут содержать веб-страницы, в том числе
формы. С использованием
«относительное» значение не позиционирует элементы в соответствии с целью этого
article, но у него есть применение и в других ситуациях.
С использованием
«относительное» значение не позиционирует элементы в соответствии с целью этого
article, но у него есть применение и в других ситуациях.

 Если для вас это является приоритетом,
может разрабатываться с Netscape 4.#, а затем проверять правильность отображения страниц.
в более поздних браузерах.
Если для вас это является приоритетом,
может разрабатываться с Netscape 4.#, а затем проверять правильность отображения страниц.
в более поздних браузерах. Нужна помощь в этом.
Нужна помощь в этом.