Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 10.50+ | 3.1+ | 3.5+ | 2.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Firefox | |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
| H.264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="URL">
</video> Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задает высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задает ширину области для воспроизведения видеоролика.
Закрывающий тег
Обязателен.
Пример
HTML5IE 9CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video</title> </head> <body> <video controls="controls" poster="video/duel.jpg"> <source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'> Тег video не поддерживается вашим браузером. <a href="video/duel.mp4">Скачайте видео</a>. </video> </body> </html>
Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Воспроизведение видеофайла
Браузеры
Firefox поддерживает кодек WebM начиная с версии 4.0.
Статьи по теме
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
как вставить видео на сайт
В нашу техническую поддержку присылают очень много вопросов, касательно того, как самостоятельно добавить тот или иной декоративный функционал в шаблон Moguta. В прошлой статье мы рассказали как добавить видео в фон сайта, а в этой, основываясь на ваших пожеланиях, мы расскажем, как добавить видео на страницу сайта.
Как вставить видео на сайт
Вставить видео на сайт очень просто. Всё, что нам понадобится — это несколько HTML строк.Итак, мы разберем несколько способов вставки видео на сайт:
- Вставить с помощью HTML
- Вставить видео с Youtube
- Как вставить видео с Rutube. Vimeo и прочих сайтов
- Как вставить видео в шаблон Moguta
Как вставить видео средствами HTML
Вставить видео с Youtube
Для того, чтобы вставить видео с сайта Youtube необходимо:
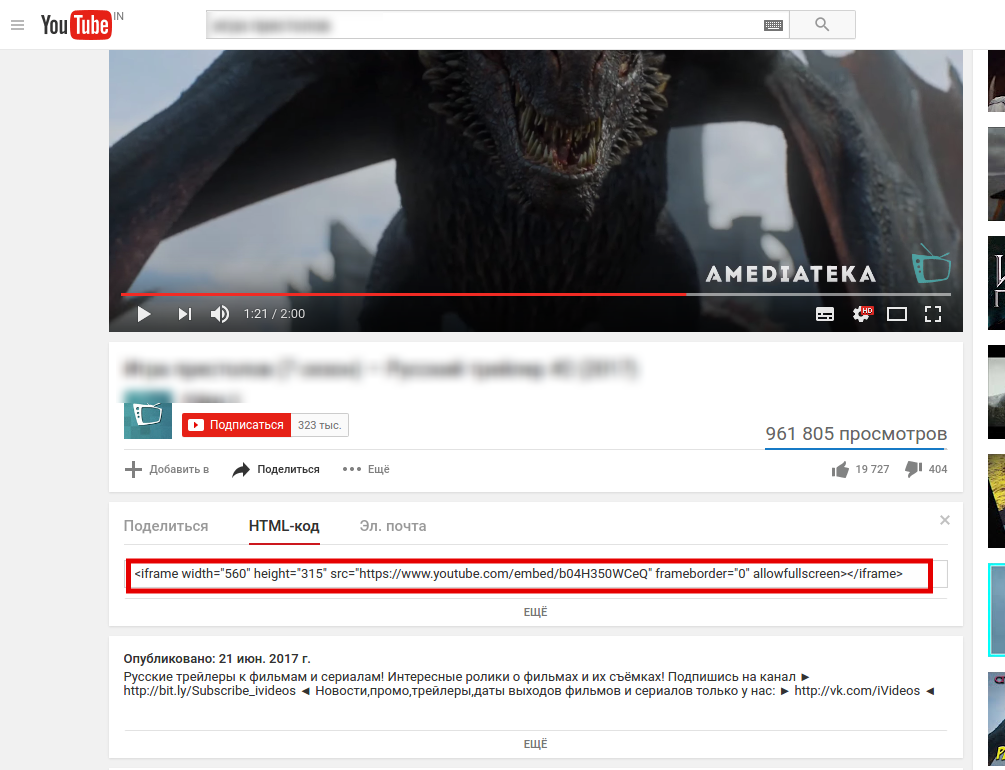
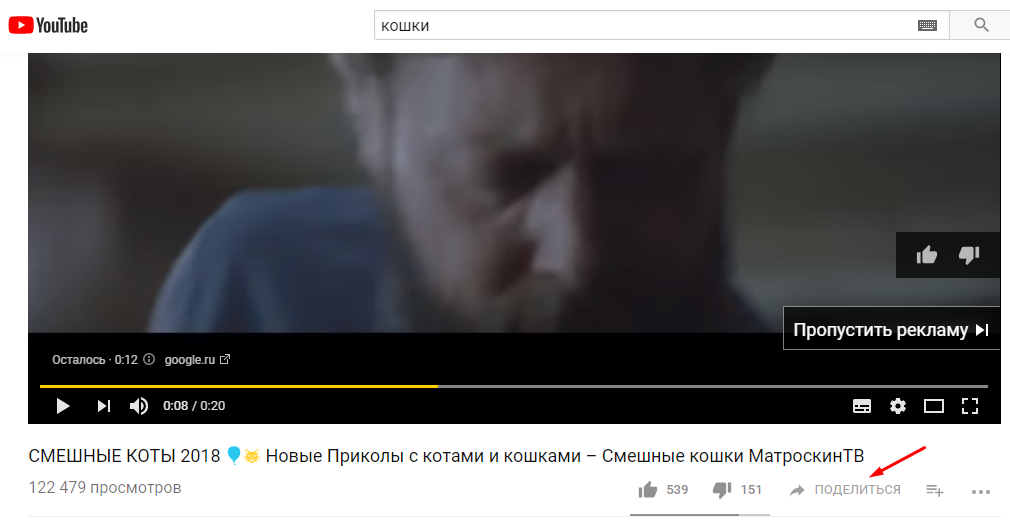
- Воспользоваться кнопкой «Поделиться«, которая находится сразу под роликом;
- Выбрать вкладку «HTML-код«;
- Скопировать сгенерированный код;
- Вставить скопированный код на сайт;
- Через атрибуты «width» и «height» настроить высоту и ширину блока видео, если это необходимо;

Как вставить видео с Rutube. Vimeo и прочих сайтов
Алгоритм вставки видео с различных видеосервисов такой же, как с Youtube.
- Нажать кнопку «Поделиться» или «Share«;
- Вставить сгенерированный код к себе на сайт;
- При необходимости стилизовать блок с видео;
Как стилизовать блок с видео
Во-первых, у тега video есть несколько атрибутов:
- autoplay — Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls — Добавляет панель управления к видеоролику.
- height — Задает высоту области для воспроизведения видеоролика.
- loop — Повторяет воспроизведение видео с начала после его завершения.
- poster — Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — Используется для загрузки видео вместе с загрузкой веб-страницы.
- src — Указывает путь к воспроизводимому видеоролику.
- width — Задает ширину области для воспроизведения видеоролика.
Во-вторых, код с видео можно обернуть в отдельный div и использовать CSS для стилизации
Как вставить видео в шаблон Moguta
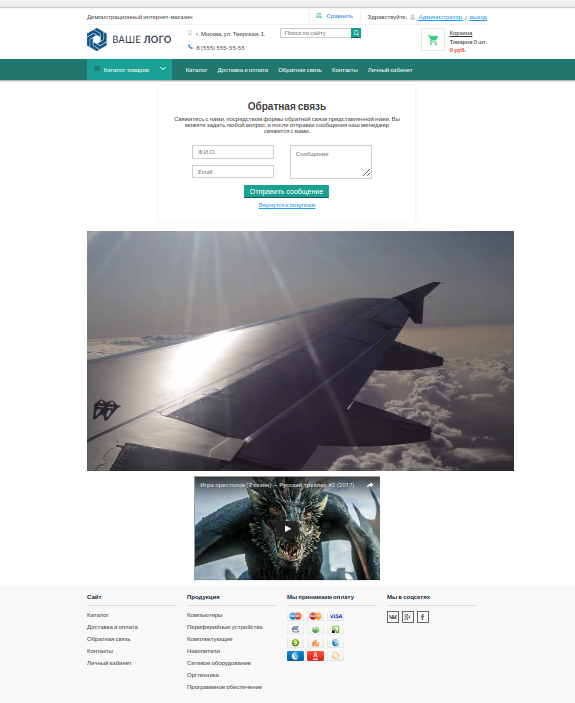
Рассмотрим на примере вставки видео в форму обратной связи. Вставим первое видео на всю ширину контейнера, а второе отцентруем.
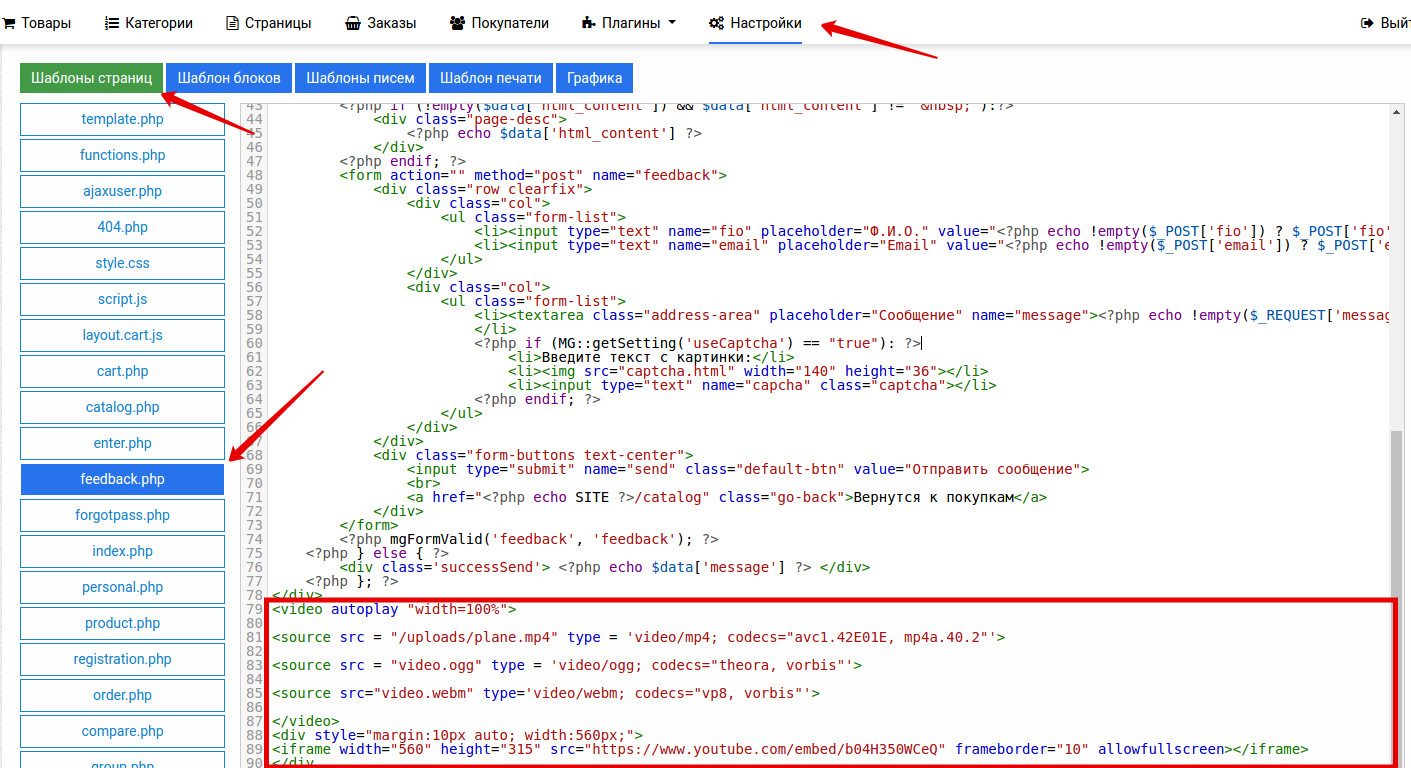
Через административную панель заходим Настройки — Шаблон;
Выбираем файл страницы, на которой хотим вставить видео;
Вставляем код в нужное место;
Добавляем второе видео в div и добавляем ему ширину, равную ширине видео, а также автоматические внешние отступы;

Теперь вы знаете как добавить видео на сайт из разных источников. Появились вопросы? — Пишите нам в группе, комментариях или тех поддержке. Мы будем рады помочь вам!
Как вставить видео на сайт в HTML и популярных CMS?
Разместить на своём сайте ролик с популярного видеохостинга не трудно. Скажем, если ваш ресурс работает на WordPress, то для вставки видео с YouTube достаточно просто добавить в запись ссылку на него, и ролик встроится автоматически (при правке записи убедитесь, что редактор работает в визуальном режиме, и вставьте ссылку в текст). Но если вы хотите настроить некоторые параметры (например, задать ширину и высоту окна с роликом), или контент находится не на видеохостинге, а на самом сайте, или блог работает не на WordPress, тогда процедура становится немного другой.Существует несколько способов добавления видеоролика на сайт:
- фреймы;
- скрипты;
- тег video, появившийся в HTML5.
Их и рассмотрим.
Фреймы: вставка видео с YouTube
Всё-таки большинство роликов размещено именно на этом видеохостинге. Данной практике способствует хорошая индексация ролика поисковыми системами, простота размещения, а также тот факт, что YouTube предоставляет своим пользователям неограниченное пространство, а значит, держа ролики на нём, вы экономите арендуемое за деньги дисковое пространство.
Для размещения видео с YouTube на своём интернет-ресурсе выполните ряд следующих действий.
- Откройте видео, которое хотите разместить.
- Под ним нажмите кнопку и щёлкните на вкладке .

- Скопируйте код из появившейся строки.
- Вставьте на страницу своего сайта. Куда вы добавите фрейм, там и появится видео.
Для настройки дополнительных параметров не обязательно копаться в коде. Нажмите расположенную под видео кнопку ЕЩЁ. Здесь вы можете посмотреть, как будет выглядеть вставленный на страницу ролик, а также изменить некоторые параметры.

Размер видео. Из раскрывающегося списка выберите нужную ширину и высоту. Если подходящего варианта нет, то щёлкните на пункте Другой размер и задайте его в пикселях, введя значения в поля, появившиеся справа от списка.
Показать похожие видео после завершения просмотра. По умолчанию флажок установлен, а это значит, что когда ролик закончится, внутри фрейма появятся картинки со ссылками на другие ролики схожей тематики (релевантность определяет YouTube). Если вы не хотите этого, снимите флажок.
Показать панель управления. Снимите флажок, если не желаете, чтобы пользователь мог управлять роликом: перематывать его, ставить на паузу, регулировать громкость звука, разворачивать на весь экран, включать/отключать субтитры и менять другие настройки — если флажок снять, то расположенная в нижней части видео панель управления будет полностью отсутствовать.
Показать название видео и функции проигрывателя. Если снят этот флажок, то пользователь не увидит элементы, располагающиеся в верхней части фрейма: заголовок, кнопку просмотра от имени пользователя и кнопку Поделиться.
Включить режим повышенной конфиденциальности. В этом режиме YouTube сохраняет информацию только о просмотревших ролик посетителях, без него видеохостинг собирает обезличенную статистику обо всех, открывших страницу с фреймом.
Обратите внимание, как по мере настройки меняется HTML-код. По умолчанию он имеет вид:
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Что это означает?
- <iframe></iframe> — теги, создающие, собственно, фрейм — окно, в котором воспроизводится видео.
- width — значение атрибута определяет ширину фрейма.
- height — задаёт высоту.
- src — содержит ссылку на видеоролик.
- frameborder — устанавливает ширину рамок фрейма.
- allowfullscreen — пустой атрибут, разрешающий пользователям разворачивать видео на весь экран. Если его убрать, то такой возможности у них не будет.
Назначение других участков кода вы сможете понять, настраивая параметры отображения видео и наблюдая, как изменяется HTML-код.
Единственный не рассмотренный, но важный момент — как сделать так, чтобы ролик воспроизводился автоматически сразу после загрузки страницы. Для этого к значению тега src (к адресу ролика) достаточно добавить &autoplay=1. Тогда вместо
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Мы получим:
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Думаю, теперь-то у вас точно не осталось вопросов, и можно переходить к следующему методу вставки.
Скрипты
Для вставки видео на страницы можно использовать и специальные плеера — написанные, в основном, на JavaScript с использованием библиотеки JQuery, приложения. К минусам их эксплуатации относится относительная сложность установки, к плюсам — обилие настроек.
Проигрывателей видео для сайта разработано довольно много. В качестве примера популярных скриптов можно назвать FlowPlayer и JW Player.
В общем случае процесс подготовки веб-проигрывателей к работе выглядит так.
- Вы выбираете и скачиваете плеер.
- Загружаете библиотеки, которые необходимы ему для работы.
- Подключаете скрипты.
- Прописываете код вывода проигрывателя на экран.
К сожалению, подробное описание работы с Web-плеерами — тема отдельной статьи, поэтому дальше задерживаться на нём не буду, а опишу лучше третий метод.
HTML5
Новая версия языка разметки сильно упростила процесс работы с мультимедиа, и в частности, с видео, принеся с собой замечательный тег для его вставки на страницы сайтов.
Самый простой код вставки видео будет таким:
<video src="film.webm"></video>
Где film.webm — ссылка на воспроизводимый ролик.
Но чтобы видео отображалось корректно и с заданными параметрами, код нужно поменять приблизительно на такой:
<video controls> <source src="videos/play.mp4" type="video/mp4"> <source src="videos/play.ogv" type="video/ogg"> <source src="videos/play.webm" type="video/webm"> </video>
- video — контейнер, отображающий ролик.
- source — тег, содержащий информацию о видео. Обратите внимание, что в примере код содержит ссылки аж на три ролика разных форматов. Дело в том, что пока разные браузеры поддерживают не все кодеки, и возможные проблемы с воспроизведением решаются кодированием одного и того же ролика с помощью разных кодеков и одновременным добавлением файлов в тег.
- controls — включает панель воспроизведения.
- src — задаёт путь к проигрываемому ролику.
- type — указывает тип контента, на который ссылается атрибут src.
- Есть и дополнительные, не попавшие в код, атрибуты, позволяющие настроить проигрывание.
- width — определяет ширину области отображения.
- height — задаёт высоту.
- autoplay — воспроизводит ролик автоматически после загрузки страницы.
- loop — зацикливает воспроизведение.
- preload — загружает видео вместе со страницей.
- poster — содержит адрес изображения, которое будет показываться вместо ролика, если он вдруг по каким-либо причинам не воспроизведётся.
Заключение
Это основные, используемые в настоящее время (2017 год), способы вставки видео. Фреймы с YouTube — самое простое и удобное, что можно предложить, но не всем понравится, что их видео хранятся на стороннем ресурсе, где могут быть заблокированы или удалены. Использование HTML5 и вставка тега video — вариант чуть сложнее, но зато он универсален и позволяет проигрывать видео, хранящиеся где угодно. Использование скриптов, на мой взгляд, самый неуклюжий способ, но зато они позволяют веб-мастеру тонко настроить окно ролика, зачастую не прибегая для этого к изменению HTML и CSS.
| HTML | WebReference
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведён в табл. 1.
| Браузер | ||||||
| Аудио кодеки | ||||||
|---|---|---|---|---|---|---|
| ogg/vorbis | 17 | 4 | 11.5 | 3.5 | ||
| wav | 12 | 8 | 11.5 | 4 | 3.5 | |
| mp3 | 9 | 12 | 4 | 15 | 4 | 22 |
| AAC | 9 | 12 | 12 | 15 | 4 | 22 |
| Видео кодеки | ||||||
| ogg/theora | 17 | 4 | 11.5 | 3.5 | ||
| H.264 | 9 | 12 | 4 | 25 | 3.2 | 21 |
| WebM | 14 | 6 | 11.5 | 4 | ||
Firefox поддерживает AAC частично — только в контейнере MP4 и когда операционная система поддерживает этот формат.
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="<адрес>">
</video>Закрывающий тег
Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задаёт высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задаёт ширину области для воспроизведения видеоролика.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>video</title>
</head>
<body>
<video controls="controls" poster="video/duel.jpg">
<source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'>
Элемент video не поддерживается вашим браузером.
<a href="video/duel.mp4">Скачайте видео</a>.
</video>
</body>
</html>Результат примера в браузере показан на рис. 1.

Рис. 1. Воспроизведение видеофайла
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.03.2018
Редакторы: Влад Мержевич

обзор нового тега и его атрибутов

От автора: приветствую вас, дорогой читатель. Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Что нам дает html5 для вставки видео?
Многие знают, что одним из главных нововведений в новой спецификации стало появление специальных тегов для вставки аудио и видеофайлов на странице. Они должны были значительно упростить этот процесс, потому что до их появления все было достаточно печально.
Теперь можно с уверенностью сказать – закончилось время старых, неправильных способов вставки подобных файлов.
Элементы video и audio позволили добавить на страницу нужный медиафайл без добавления всяких дополнительных плагинов, проще говоря, без проблем.
Почему тегом video стоит пользоваться?
Возможно, вы знаете, что некоторые возможности HTML5 еще очень мало поддерживаются. Так вот, тег video относится к той части спецификации, которая поддерживается практически полностью. Конечно, не в IE6, но кому он сейчас нужен? Если говорить о нормальных, более менее современных браузерах, то все они смогут понять этот тег и правильно обработать его.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОт теории к делу
Ладно, переходим к практике. Как вставить видео на сайт? Как я уже говорил, для этого нужно использовать парный тег video. Напомню вам, что перед использованием html5 элементов полезно делать следующее:
1. Указать правильный доктайп:
2. Указать тип новых элементов как блочный: Video (и другие новые теги)
Теперь мы сделали достаточно, чтобы нормальные браузеры нормально отобразили эти элементы.
Собственно, если говорить о вставке медиафайлов, то нужно как-то указать браузеру путь к самому файлу. Это мы сделаем, но проблема в том, что разные браузеры поддерживают разные форматы и то, что работают в одном, не работает в другом.
Например, Chrome (самый крутой браузер) поддерживает все форматы (ogg, mp4, webm), а IE только mp4. Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video>
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ общем, вот такой достаточно привычный синтаксис, но все же в нем есть кое-что новое. Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.

В целом, кодеки вам не нужно трогать – их просто копируем, тоже самое с типом MIME. Вам нужно лишь задать правильный путь к файлу, чтобы все заработало, как надо. На веб-странице появился наш ролик. Чтобы у него были элементы управления, нужно добавить пустой атрибут controls.
Атрибуты тега video
Этот элемент также поддерживает очень много полезных атрибутов, которые позволяют управлять им. Давайте коротко рассмотрим их все:
Autoplay – пустой атрибут без значения. Если его указать, то воспроизведение начнется автоматически после полной загрузки страницы. Такой трюк часто делают на продающих страницах, чтобы моментально привлечь внимание человека.
Controls – очень важный параметр, тоже без значения. Он добавляет элементы управления. Собственно, он используется практически всегда, потому что нужно предоставить человеку возможность ставить видео на паузу или перематывать.
Loop – если этот параметр активен, воспроизведение начнется сначала после того, как оно завершилось. Иногда это вполне уместно. Например, если ролик очень интересный.
Preload – еще один интересный параметр, при его добавлении видео начнет загружаться вместе с загрузкой страницы. Таким образом, когда человек захочет его посмотреть, оно уже может быть частично или полностью загружено, что хорошо, поскольку человеку не придется ждать.
Это одна сторона медали. Но у многих сегодня проводной интернет и никаких проблем с загрузкой и так не возникнет. К тому же, важно помнить о пользователях, у которых не безлимитный трафик – автоматическая загрузка без их желания может их не обрадовать.
Poster – в качестве значения этому атрибуту передается путь к изображению, которое станет миниатюрой к ролику. В целом, это может иметь значение – красивая, привлекающая внимание картинка может побудить пользователя к просмотру. C помощью параметра poster можно задать путь к изображению, которое будет видно до начала воспроизведения нашего ролика. Например:
<video controls poster = «poster.png»>
<video controls poster = «poster.png»> |

Все данные атрибуты записываются в контейнере video, а не в одинарных тегах source. В них нужно указывать только путь к файлу и типы MIME.
Я тут не указал еще два параметра – ширина и высота, но я считаю, что их правильнее будет настроить уже в css. Там же к тегу video можно применить много других свойств, хотя не все из них могут подействовать.
Как вставить видео с youtube
Но если видеоролик есть на youtube и его вам нужно вставить в свою запись, как это сделать? Тут я вижу как минимум два варианта. Во-первых, у самого ролика на youtube есть блок «Поделиться». Там можно взять html-код, который потом нужно вставить в редакторе (в режиме html).
Во-вторых, если у вас сайт на wordpress, то там можно просто по ходу записи в нужном месте вставить адрес видео, и движок автоматически встроит его на страницу в этом месте. Это самый простой способ и он работает. WordPress берет все на себя.
С появлением новых тегов вставка медиафайлов на веб-страницу значительно упростилась. Несомненно, любому веб-разработчику нужно знать, как это делается. К тому же, с помощью селектора video или стилевых классов вы можете дополнительно оформить свои ролики, добавить им рамку или какие-то другие декоративные элементы. На этом я заканчиваю данную статью, оставайтесь с webformyself, чтобы увеличивать свои знания в области сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак вставить видео и аудио. Урок HTML
Содержание:
Урок наглядно покажет: как вставить видео на веб-страницу любой версии html. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Вначале о том, как вставить видео на страницу с любой версией HTML (4.01, HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере (IE не ниже v.9) и каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3.2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload=»auto» — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги P и A с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Учимся делать видео для продвижения в интернете
Автор: С. Панфёров
Компактная книга по созданию видео различных типов для продвижения в интернете чего угодно. Ролики позволят рекламировать себя, бренд, товары или услуги на своём сайте, в Инстаграм, YouTube и др. социальных сетях. Вы получите исчерпывающую информацию о записи скринкастов и «живого» видео, создании анимационных роликов и о монтаже видео смешанного состава. Получите представление об основах видео-маркетинга, о публикации роликов в интернете и немножко профессиональных секретов.
Скачать книгу
Содержание:
Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

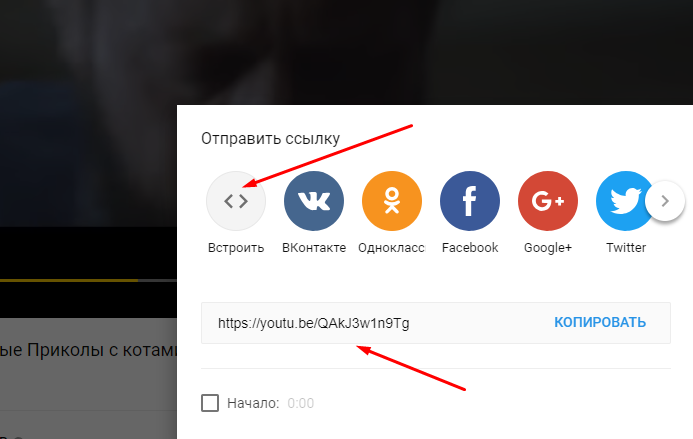
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

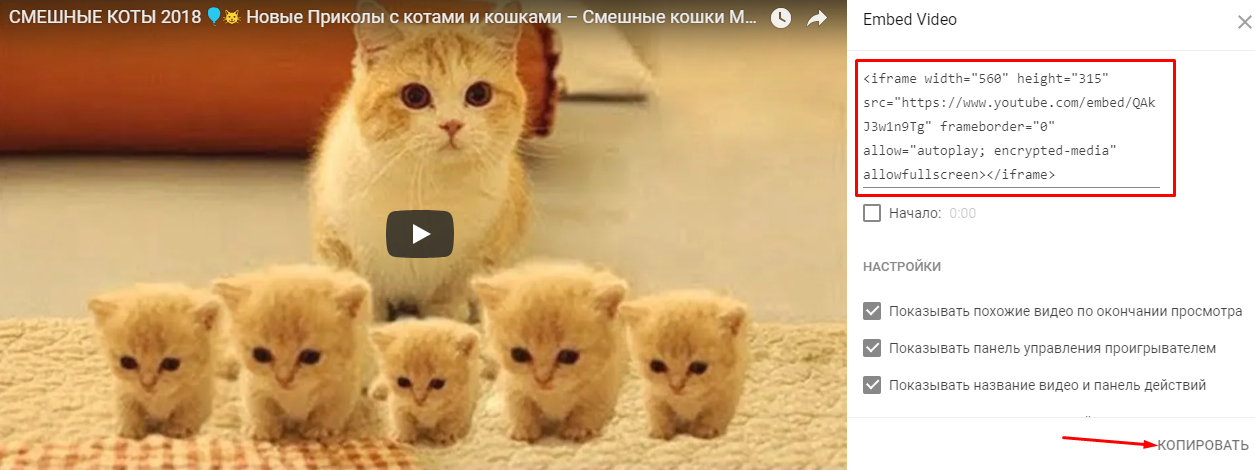
Устанавливаем настройки и копируем его в буфер.

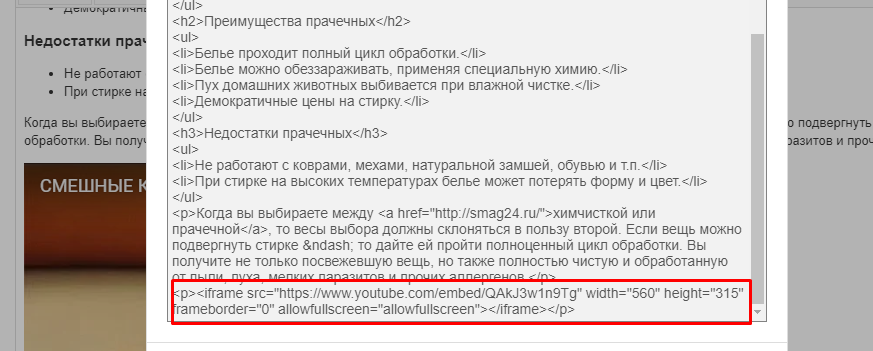
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:

Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
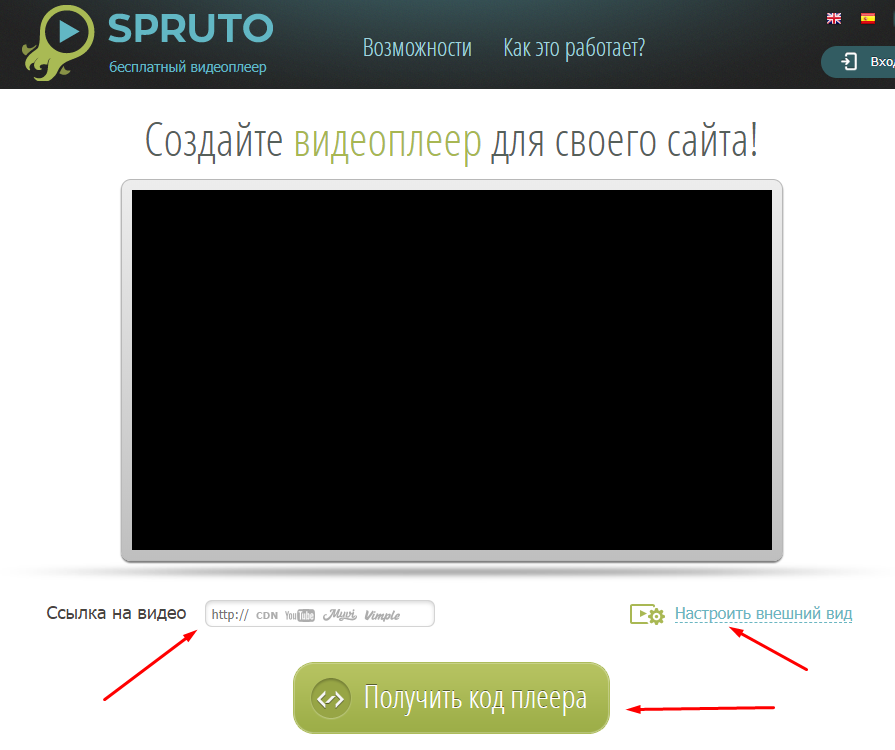
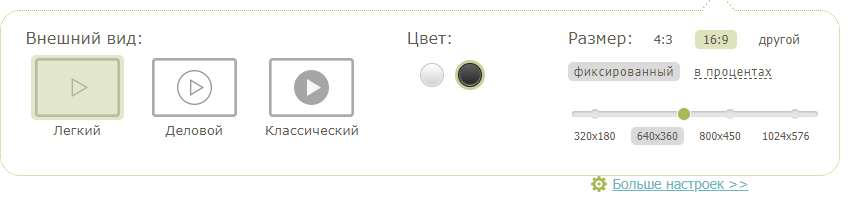
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.


Размещаем URL, делаем настройки и получаем код.

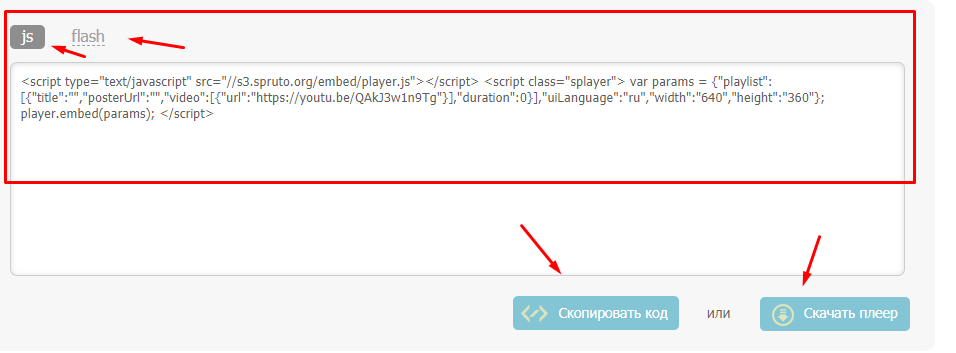
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.

Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.

