Как выучить HTML и CSS с нуля: сайты с бесплатными уроками для изучения HTML
Главная / Статьи / Полезные сайты и обзоры / Как быстро выучить HTML и CSS с нуля?
Изучение HTML и CSS – это первый шаг, который необходимо сделать, если вы хотите научиться верстать сайты или работать контент-менеджером. Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
В этой статье мы расскажем, с чего лучше начать изучение HTML и CSS, что необходимо освоить в первую очередь, на каких сайтах можно найти бесплатные самоучители и справочную информацию, практические задания и тесты для проверки знаний.
Что такое HTML и CSS и зачем нужно их знать?
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
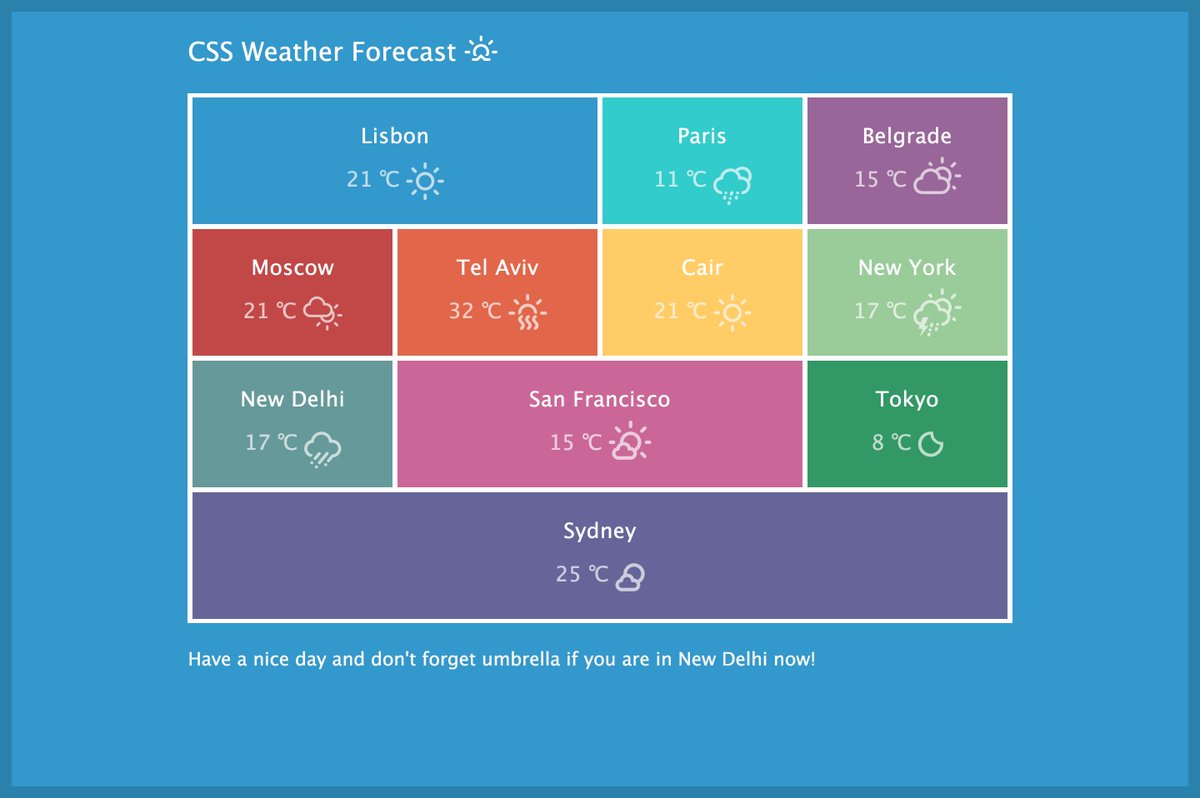
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
С чего начать самостоятельное изучение HTML?
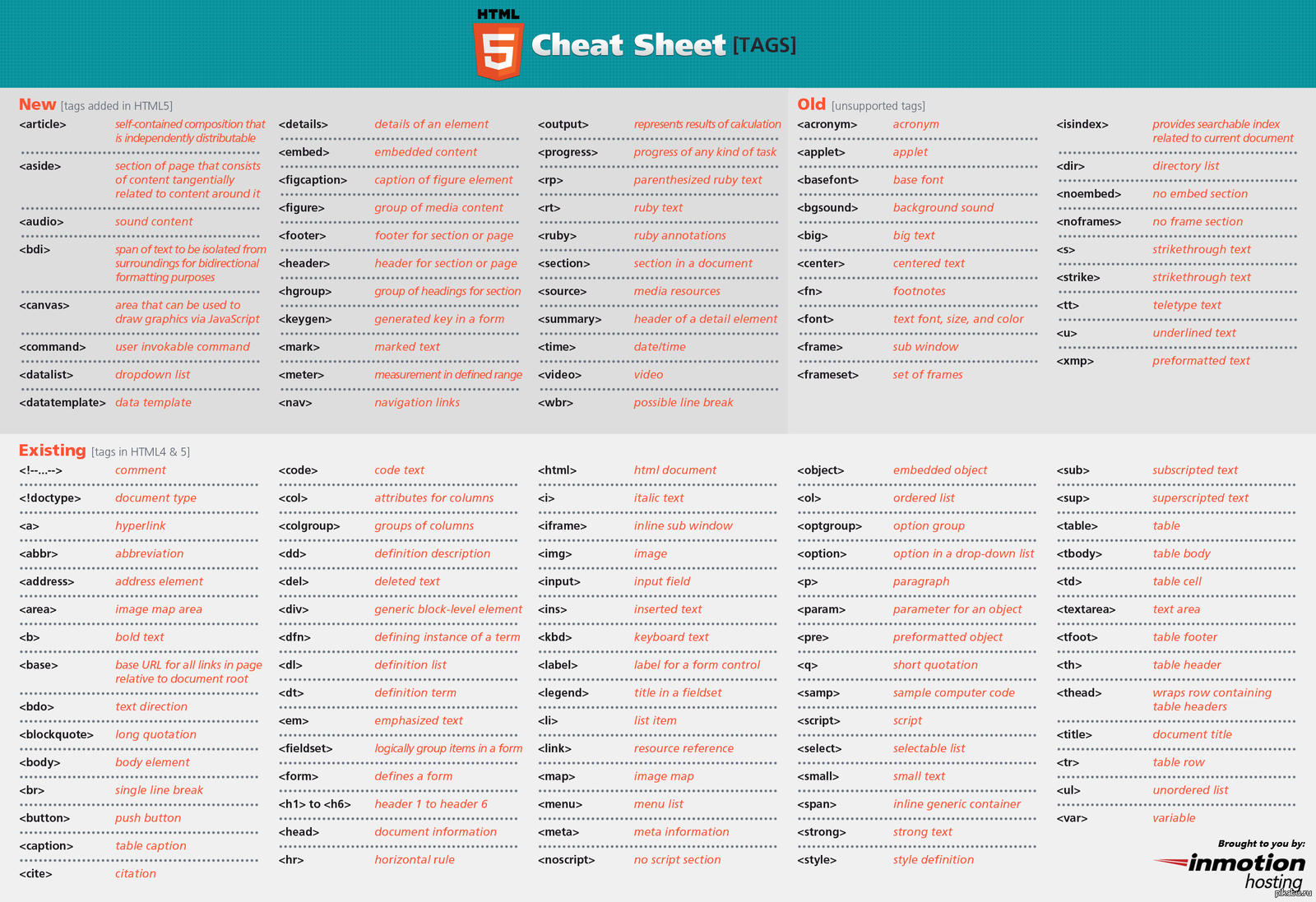
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
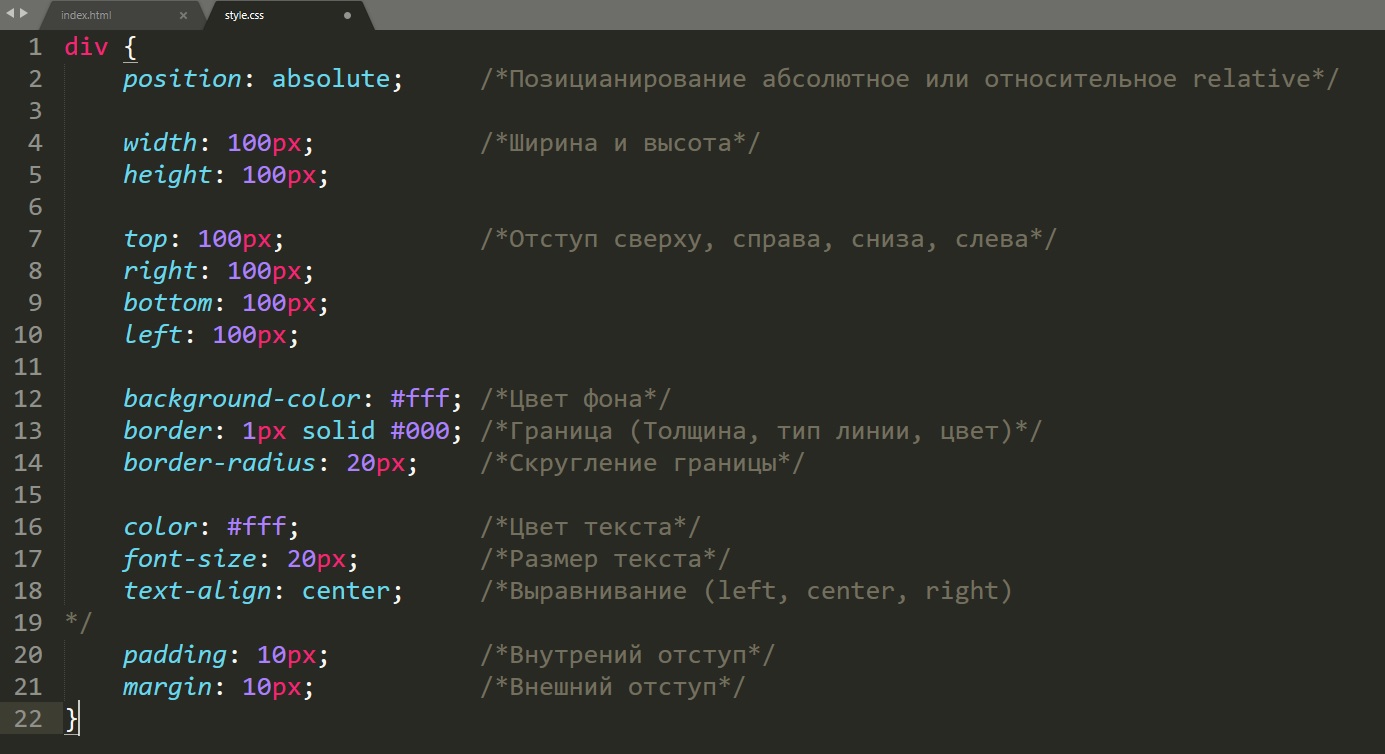
- Основы синтаксиса: основные селекторы, их свойства и значения. На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
- Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.

- Управление преобразованием, переходами и анимацией.
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные или недорогие сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.
Адрес сайта | Описание сайта |
Курс «Старт в программировании» в Нетологии | Онлайн-курс, который позволяет попробовать себя в роли программиста и сделать первый личный проект. Здесь можно познакомиться с популярными языками: JavaScript, HTML, CSS, ECMAScript. Формат обучения: лекции в записи, а также живые вебинары по вечерам. Идет две недели. |
htmlbase.ru | Позиционируется, как самый современный справочник по HTML и CSS. На сайте собрано описание всех тегов и атрибутов, свойств таблиц стилей, а также примеров кода и результатов их выполнения (что будет выводиться в браузере). |
CSS-live.ru | На сайте собрана теория и практика по использованию CSS, трюки, хитрости и готовые решения. Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом. |
html5book | На сайте находятся бесплатные уроки по HTML5 и CSS, а также справочник CSS. Уроки хорошо структурированы и сопровождаются множеством примеров. |
html5css.ru | На сайте есть справочник тегов, а также бесплатные уроки по верстке страниц. Имеется демо-редактор, в котором можно добавлять различные команды и смотреть, как браузер их воспринимает и что поменяется на странице пользователя. |
htmlbook.ru | Один из самых популярных справочников по HTML и CSS. На сайте есть Самоучитель, а также Практикум, которые помогают ускорить обучение и сделать его проще. |
ИТ Шеф | Здесь собрана коллекция статей, уроков и примеров по верстке. |
Самоучитель по HTML и CSS | Простой и понятный самоучитель, который подойдет для самостоятельного изучения HTML 5 и CSS с нуля. |
Code.mu | Бесплатный онлайн-справочник. Будет полезен новичкам, которые хотят изучить основы верстки. |
Coding-space.ru | Онлайн-учебник по HTML и CSS. Много примеров. Подходит новичкам. |
Бесплатный курс по основам HTML и CSS | На курсе изучаются основные теги. Помогает получить представление о верстке и значительно упрощает обучение HTML на старте. Проходит онлайн, можно записываться из любого города. |
Тесты на Webreference | Помогают проверить свои знания по верстке и выявить пробелы. На сайте есть руководства и справочники по HTML и CSS для самостоятельного изучения. |
Ruseller.com | На сайте собрано множество материалов для сайтостроителей и верстальщиков. |
W3.org | Сайт консорциума W3C, на котором можно посмотреть актуальные стандарты языка разметки, а также проверить валидность своего кода в специальном Валидаторе. |
Как быстро выучить HTML и CSS с нуля?
- Больше практики. Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
- Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.

- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
Что делать дальше, освоив HTML и CSS?
Когда вы изучите язык разметки и таблицы стилей, советую учить JavaScript. Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Зная разметку и JavaScript, вы сможете стать начинающим Frontend-разработчиком и получить высокооплачиваемую работу в веб-студии или выполнять заказы на фрилансе.
Как быстро освоить JavaScript, мы постараемся рассказать в следующих статьях.
Читайте также:
- Как и сколько можно заработать на верстке сайтов?
- Как зарабатывают на создании сайтов в интернете?
- Как стать JavaScript программистом?
Как заработать на продаже скриптов и плагинов?
Автор: Сергей Антропов (KadrofID: 5)
Добавлено: 22.12.2019 в 15:55
Рекомендуем
Стажировки для студентов: крупные компании, где можно проходить практику
Обзор включает больше 30 ресурсов, предоставляющих информацию о стажировках в крупных российских и международных компаниях. Пользуясь им, вы …
Форумы для фрилансеров и сообщества о фрилансе
Форумы – места общения фрилансеров между собой. В обзоре собраны лучшие сообщества для новичков, где можно задать вопросы, получить бесплатные . ..
..
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как вы получаете деньги из за рубежа?
Вопрос модератору
Почему я не могу разместить свой заказ на бирже, он не нарушает правила
Как разместить портфолио?
Статья из блога IT-школы Hillel
Антон Поломкин Front-end Developer в Ciklum, Преподаватель Компьютерной школы Hillel.Статьи Front-end HTML CSS
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство для вас. Мы поговорим об изучении CSS и HTML, что нужно знать для того, чтобы начать работать в IT, заняться версткой, с чего начать свой путь в программирование.
Мы поговорим об изучении CSS и HTML, что нужно знать для того, чтобы начать работать в IT, заняться версткой, с чего начать свой путь в программирование.
Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Конечно, вы думаете только о том, как быстро выучить HTML и CSS, стать разработчиком и найти работу.
Итак, с чего начать изучение HTML и CSS?
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно. Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их. Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
Освойте HTML, с чего начать: изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов.
Где и как выучить теги HTML:
- https://itwiki.dev/front-end
- https://developer.mozilla.org
- https://www.w3.org
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки.
Этап третий:
Изучите CSS — узнайте, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое.
CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно. Поэтому изучайте теорию и приступайте к базовому использованию HTML/CSS на практике: создайте лендинг или сайт с нескольких страниц.
Новички часто задают вопросы типа «За сколько можно выучить HTML», «За сколько можно выучить CSS».
Скорость, с которой можно выучить HTML и CSS, зависит от нескольких факторов, таких как ваш уровень предварительных знаний в области программирования и опыт работы с веб-технологиями, количество времени, которое вы готовы уделять обучению, а также ваша способность усваивать новую информацию.
HTML является относительно простым языком разметки и для освоения его основных принципов может потребоваться от нескольких дней до нескольких недель. Это включает изучение основных тегов, структуры документа, создание ссылок, списков, таблиц и других основных элементов HTML.
Основы CSS можно также изучить за несколько дней или недель. Это включает в себя изучение селекторов CSS, свойств, значений и правил стилизации элементов.
Однако, чтобы стать опытным и уверенным в работе с HTML и CSS, требуется практика и применение знаний на практике.
В целом, овладение HTML и CSS может занять от нескольких недель до нескольких месяцев в зависимости от ваших усилий и обстоятельств. Постепенное и систематическое изучение с последующим применением знаний поможет вам достичь хороших результатов.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике. Чем больше практики, тем лучше.
Тут вам понадобится текстовый редактор, PSD макеты и, как я писал выше, терпение и усидчивость. Можете использовать любой понравившийся текстовый редактор.
Можете использовать любой понравившийся текстовый редактор.
Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще один полезный ресурс:
- https://www.youtube.com/playli…
И рекомендация: чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку.
Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «Ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое.
Мир веб-разработки очень широк, а верстка — это только начало.
Примечание: а если ваш ребенок интересуется Python, курс программирования python для детей будет полезен!
Рекомендуем курс по теме
- Front-end Basic basic
Рекомендуем публикацию по теме
- 7 советов, как сохранить мотивацию во время обучения программированию читать 10 мин
Зачем изучать HTML и CSS?
HTML и CSS — это языки программирования, которые сообщают веб-браузерам, как отображать контент. Эти два языка жизненно важны для разработки современных веб-страниц, поскольку они используют теги маркировки, чтобы отличать веб-элементы друг от друга. Вы когда-нибудь изучали все возможности HTML и CSS? HTML и CSS — довольно простые языки программирования по современным стандартам, но их изучение почти обязательно для всех, кто хочет работать в сфере веб-разработки. Кроме того, изучение HTML и CSS даст учащимся практический опыт работы в качестве программистов и научит их фундаментальным переносимым навыкам, которые им понадобятся для изучения более сложных языков, например, как компилировать код или как работает синтаксис кодирования. Здесь вы узнаете больше о профессиях, которые выигрывают от HTML и CSS, и о том, как они могут улучшить вашу профессиональную жизнь. Независимо от ваших целей, изучение HTML и CSS — это ценный и впечатляющий навык, который стоит добавить в ваше резюме.
Эти два языка жизненно важны для разработки современных веб-страниц, поскольку они используют теги маркировки, чтобы отличать веб-элементы друг от друга. Вы когда-нибудь изучали все возможности HTML и CSS? HTML и CSS — довольно простые языки программирования по современным стандартам, но их изучение почти обязательно для всех, кто хочет работать в сфере веб-разработки. Кроме того, изучение HTML и CSS даст учащимся практический опыт работы в качестве программистов и научит их фундаментальным переносимым навыкам, которые им понадобятся для изучения более сложных языков, например, как компилировать код или как работает синтаксис кодирования. Здесь вы узнаете больше о профессиях, которые выигрывают от HTML и CSS, и о том, как они могут улучшить вашу профессиональную жизнь. Независимо от ваших целей, изучение HTML и CSS — это ценный и впечатляющий навык, который стоит добавить в ваше резюме.
Что такое HTML и CSS?
Язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS) — два основных языка программирования, на которых построена вся современная веб-инфраструктура. Эти два языка программирования сообщают вашему компьютеру, как отображать веб-страницу и отличать один веб-элемент от другого. HTML использует систему тегов и разрывов, чтобы сообщить веб-браузерам, как данная веб-страница должна отображаться для пользователей. Это то, что сообщает веб-странице, на которую вы смотрите прямо сейчас, в чем разница между заголовком и абзацем, чтобы веб-страница знала, когда разделить два блока текста. CSS информирует веб-браузер о том, как он должен отображать некоторые аспекты контента, назначая шрифты, размеры, цвета и другие визуальные данные элементам веб-страницы. Он указывает веб-странице отображать эти слова определенным шрифтом, размером и цветом. Вместе эти два языка помогают создавать простые веб-страницы, состоящие из текста, изображений и гиперссылок.
Эти два языка программирования сообщают вашему компьютеру, как отображать веб-страницу и отличать один веб-элемент от другого. HTML использует систему тегов и разрывов, чтобы сообщить веб-браузерам, как данная веб-страница должна отображаться для пользователей. Это то, что сообщает веб-странице, на которую вы смотрите прямо сейчас, в чем разница между заголовком и абзацем, чтобы веб-страница знала, когда разделить два блока текста. CSS информирует веб-браузер о том, как он должен отображать некоторые аспекты контента, назначая шрифты, размеры, цвета и другие визуальные данные элементам веб-страницы. Он указывает веб-странице отображать эти слова определенным шрифтом, размером и цветом. Вместе эти два языка помогают создавать простые веб-страницы, состоящие из текста, изображений и гиперссылок.
С момента своего появления в середине 90-х HTML и CSS стали наиболее часто используемыми языками программирования для веб-разработки, поскольку практически все веб-страницы работают на каркасе, построенном с использованием этих двух языков. В то время как вывод HTML и CSS по современным стандартам не впечатляет, поскольку он касается только создания визуальных элементов, текста, изображений и ссылок. Однако современные веб-страницы, несмотря на всю их сложность, невозможно было бы разработать без HTML и CSS. Это означает, что любой, кто стремится работать в веб-разработке, должен научиться кодировать в HTML и CSS, прежде чем он сможет начать изучать более сложные языки.
В то время как вывод HTML и CSS по современным стандартам не впечатляет, поскольку он касается только создания визуальных элементов, текста, изображений и ссылок. Однако современные веб-страницы, несмотря на всю их сложность, невозможно было бы разработать без HTML и CSS. Это означает, что любой, кто стремится работать в веб-разработке, должен научиться кодировать в HTML и CSS, прежде чем он сможет начать изучать более сложные языки.
Узнайте больше о том, что такое HTML и CSS и почему вам следует их изучать.
Что можно сделать с помощью HTML и CSS?
Используя HTML и CSS, вы можете создавать элементарные веб-страницы и начать процесс обучения созданию динамичных и запоминающихся веб-страниц. В то время как большинство современных программ для дизайна веб-страниц, таких как WordPress, позволяют начинающим пользователям создавать более сложные веб-страницы, чем только обучение HTML и CSS, изучение того, как работать с HTML и CSS, подготавливает студентов к сложным процессам кодирования с использованием таких языков программирования, как JavaScript, React или Питон.
Изучение HTML и CSS также является важным первым шагом в обучении профессиональному программированию веб-страниц. Поскольку все больше и больше предприятий, компаний, организаций и групп стремятся установить присутствие в Интернете, квалифицированные веб-разработчики пользуются большим спросом. В то время как любому профессиональному веб-разработчику также потребуется дополнительное обучение, изучение основ интерфейсной веб-разработки гарантирует, что у студентов есть основа для построения прибыльной будущей карьеры.
Обычное профессиональное использование HTML и CSS
Поскольку HTML и CSS являются основой современных веб-страниц, любая роль веб-разработки, которая кодирует внешние (клиентские) аспекты веб-страницы, будет использовать HTML и CSS в той или иной степени. Сюда входят все, кто проектирует веб-страницы, элементы веб-страниц или работает над разработкой дополнительных языков программирования, основанных на HTML и CSS, таких как JavaScript. Вот несколько типичных заданий, использующих HTML и CSS:
Веб-разработчики: Веб-разработчики создают и запускают веб-страницы для клиентов и фирм. Этим разработчикам будет предоставлен документ веб-дизайна от клиента или команды дизайнеров. Затем они используют языки программирования, такие как HTML, CSS и JavaScript, чтобы превратить этот дизайн в работающую веб-страницу. Разработчики будут либо внешними, либо внутренними разработчиками, а разработчики переднего плана будут работать на стороне веб-страницы, обращенной к пользователю. Это веб-разработчики, которые чаще всего используют HTML и CSS. Веб-разработчики также могут отвечать за тестирование, отладку, поддержку и обновление веб-страниц.
Этим разработчикам будет предоставлен документ веб-дизайна от клиента или команды дизайнеров. Затем они используют языки программирования, такие как HTML, CSS и JavaScript, чтобы превратить этот дизайн в работающую веб-страницу. Разработчики будут либо внешними, либо внутренними разработчиками, а разработчики переднего плана будут работать на стороне веб-страницы, обращенной к пользователю. Это веб-разработчики, которые чаще всего используют HTML и CSS. Веб-разработчики также могут отвечать за тестирование, отладку, поддержку и обновление веб-страниц.
Визуальные дизайнеры : Визуальные дизайнеры больше внимания уделяют видам проектов, над которыми они работают. В то время как веб-разработчики будут тесно сотрудничать с дизайнерами над проектом веб-страницы, визуальные дизайнеры будут работать над отдельными цифровыми элементами, такими как баннеры, кнопки, меню или художественные ресурсы, которые будут включены в веб-страницу. Визуальные дизайнеры будут нести ответственность за творческую сторону дизайна актива. Хотя не все визуальные дизайнеры будут разрабатывать свои цифровые активы, многие будут нести ответственность за разработку ресурсов веб-страницы в программе, такой как Adobe Illustrator, и кодирование ее с помощью таких языков, как HTML, CSS или JavaScript.
Хотя не все визуальные дизайнеры будут разрабатывать свои цифровые активы, многие будут нести ответственность за разработку ресурсов веб-страницы в программе, такой как Adobe Illustrator, и кодирование ее с помощью таких языков, как HTML, CSS или JavaScript.
Интерфейсные веб-разработчики : Интерфейсные веб-разработчики значительно пересекаются с веб-разработчиками в отношении навыков и обязанностей. По большей части разница заключается в том, что веб-разработчики будут специализироваться на клиентской стороне веб-разработки и, вероятно, будут работать над более крупными проектами с командами других разработчиков. Иногда эти два названия используются взаимозаменяемо в описаниях должностей, но веб-разработчики переднего плана будут использовать многие из тех же навыков, что и веб-разработчики. Они будут более внимательны к одной стороне процесса и должны лучше разбираться в этой стороне веб-разработки.
Заложите основу для дополнительного обучения программированию
Обучение кодированию на HTML и CSS необходимо, если вы хотите научиться кодировать на большинстве языков разработки интерфейса, и даже бэкенд-разработчикам будет полезно обучение HTML и CSS. Изучение HTML и CSS позволяет вам создавать элементарные веб-страницы, а также дает вам основные инструменты, необходимые для изучения того, как создавать более сложные веб-ресурсы с такими языками, как JavaScript, React, Python и SQL.
Изучение HTML и CSS позволяет вам создавать элементарные веб-страницы, а также дает вам основные инструменты, необходимые для изучения того, как создавать более сложные веб-ресурсы с такими языками, как JavaScript, React, Python и SQL.
В то время как программисты-любители могут создавать простые веб-страницы, используя только HTML и CSS, наиболее ценным аспектом изучения этих языков является фундамент, который они закладывают для последующего обучения. Вы можете думать о них как об изучении базовой грамматики иностранного языка, когда вы только начинаете его изучать. Несмотря на то, что для свободного владения языком потребуется гораздо больше времени на изучение и подготовку, без изучения основ вы никогда не сможете изучить более сложные аспекты программирования.
Получить практический опыт
Одним из самых сложных аспектов обучения веб-разработке является просто изучение процесса написания и чтения кода. Изучение простых языков, таких как HTML и CSS, является хорошей отправной точкой для начала обучения, потому что оно даст учащимся практический опыт в различных аспектах программирования, таких как изучение синтаксиса языка, как использовать приложение для редактирования кода, а также как запускать и отлаживать код. Это все навыки, которые студенты приобретут, когда начнут программировать веб-страницы с использованием HTML и CSS, но все они очень важны для всех уровней карьеры программиста.
Это все навыки, которые студенты приобретут, когда начнут программировать веб-страницы с использованием HTML и CSS, но все они очень важны для всех уровней карьеры программиста.
Как начать изучение HTML и CSS
Учащиеся, которые хотят научиться кодировать с помощью HTML и CSS, могут выбрать несколько вариантов того, как они хотят изучать эти языки. Они могут учиться лично или онлайн. Они могут учиться в режиме реального времени или асинхронно. Каждый курс будет иметь разные возможности и ограничения, поэтому учащимся следует подумать, какой вариант им больше подходит. Потенциальные студенты могут сравнить свои занятия по HTML и CSS с помощью инструмента Noble’s Classes Near Me.
Самый захватывающий и практический способ изучения HTML и CSS — это живое обучение, которое доступно как лично, так и онлайн. Эти классы предлагают студентам возможность работать непосредственно с опытным инструктором, который может помочь им в изучении HTML и CSS. Это может быть особенно полезно для начинающих студентов, которые изучают HTML и CSS в качестве своего первого языка программирования, потому что идея кодирования может пугать новых студентов. Кроме того, очные занятия дадут учащимся ценные возможности для общения, а онлайн-курсы позволят учащимся осваивать важные технические навыки из любой точки страны.
Кроме того, очные занятия дадут учащимся ценные возможности для общения, а онлайн-курсы позволят учащимся осваивать важные технические навыки из любой точки страны.
Для студентов, стремящихся к большей гибкости в обучении HTML и CSS, курсы HTML и CSS по требованию могут стать идеальным ответом. Эти курсы позволяют учащимся учиться в своем собственном темпе, поскольку они не привязаны к расписанию занятий конкретного инструктора. Это также самые разнообразные учебные курсы, позволяющие учащимся более свободно настраивать свое обучение в соответствии со своим стилем обучения. Однако без живого инструктора студенты могут быстро заблудиться, особенно те, у кого нет знаний в области компьютерных наук или программирования.
Для студентов, которые хотят понять основы HTML и CSS без участия в курсах профессионального обучения, Noble предлагает бесплатные онлайн-семинары и учебные пособия, которые помогут студентам освоить программирование. Плейлист «Веб-дизайн и разработка» на официальном канале Noble на YouTube предоставляет учащимся видеоинструкции о том, как начать работу с такими навыками веб-разработки, как HTML и CSS. Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Наконец, студенты, желающие узнать больше о процессе изучения HTML и CSS, могут посетить страницу Noble Learn HTML & CSS, чтобы просмотреть бесплатные статьи и ресурсы, которые им доступны.
Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Наконец, студенты, желающие узнать больше о процессе изучения HTML и CSS, могут посетить страницу Noble Learn HTML & CSS, чтобы просмотреть бесплатные статьи и ресурсы, которые им доступны.
Прочтите полное руководство по изучению HTML и CSS.
Изучайте HTML и CSS с помощью практического обучения в Noble Desktop
Студенты, желающие изучать HTML и CSS, могут найти несколько специализированных учебных курсов на Noble Desktop. Эти курсы, доступные как лично в кампусе Noble на Манхэттене, так и в режиме онлайн-обучения, предоставят студентам углубленную подготовку по HTML и CSS и многим языкам программирования, созданным на основе HTML и CSS. Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
Noble предлагает ознакомительный курс веб-разработки через свои курсы веб-разработки с HTML и CSS и продвинутые курсы HTML и CSS. Эти курсы предназначены для того, чтобы дать учащимся представление о интерфейсной веб-разработке, обучая их основным методам кодирования веб-страниц с использованием HTML и CSS. Эти курсы идеально подходят для студентов без опыта программирования, которые заинтересованы в изучении основных процессов изучения синтаксиса языка программирования и переводе этих знаний в создание практического проекта. Учащиеся изучат основные принципы использования тегов HTML для различения элементов веб-страницы и способы использования тегов CSS для применения шрифтов и стилей к тексту. На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
Большинство студентов, стремящихся изучать веб-разработку, не будут удовлетворены изучением того, как создавать веб-страницы, которые выглядят так, как будто они последний раз обновлялись в 1997 году. Эти студенты могут захотеть зарегистрироваться в программе Noble Front End Web Development Certificate. Этот курс научит студентов жизненно важным навыкам HTML и CSS, которые им необходимы для создания веб-страниц. После овладения этими навыками учащиеся узнают, как использовать программы и языки, созданные на основе HTML и CSS, для разработки более сложных интерактивных веб-страниц. Этот курс научит студентов, как использовать JavaScript, один из самых популярных языков программирования, для добавления интерактивных элементов и плавной анимации в свои веб-дизайны. Студенты также пройдут обучение тому, как использовать и создавать шаблоны WordPress. Почти 40% всех современных веб-страниц используют WordPress в той или иной степени, поэтому изучение этих навыков — идеальный способ начать карьеру в веб-разработке.
Студенты, заинтересованные в получении дополнительной информации о классах HTML и CSS и доступных учебных курсах, должны обратиться к разделу веб-разработки на веб-сайте Noble (который они могут легко просматривать и перемещаться благодаря разработчикам, прошедшим обучение HTML и CSS).
Ключевые выводы
- HTML и CSS — это языки программирования, используемые для указания веб-браузеру, как он должен отображать веб-страницы. HTML позволяет пользователям отмечать элементы программы с помощью тегов, позволяя веб-браузеру различать функции, такие как разделение заголовка этого раздела и маркированного текста. CSS предоставляет веб-браузеру стилистическую информацию, указывая, например, какой размер и шрифт должен отображать этот текст.
- Изучение HTML и CSS необходимо каждому, кто хочет работать веб-разработчиком или разработчиком внешнего интерфейса.
- Большинство людей, изучающих HTML, изучают его как основу для изучения более сложных языков программирования, таких как JavaScript или React.
 Тем не менее, изучение HTML и CSS по-прежнему полезно для студентов, которым нужен практический опыт в качестве программиста.
Тем не менее, изучение HTML и CSS по-прежнему полезно для студентов, которым нужен практический опыт в качестве программиста. - Независимо от того, почему вы хотите изучать HTML и CSS, Noble Desktop предлагает комплексные очные и онлайн-курсы обучения.
Сколько времени нужно, чтобы изучить HTML и CSS?
Как и многие начинающие веб-разработчики, вы можете захотеть изучить HTML и CSS, но опасаетесь, что это займет слишком много времени. Хотя HTML и CSS являются относительно простыми языками программирования, они могут быть несколько сложными для новых пользователей. Основные элементы HTML и CSS, например, как использовать теги HTML, чтобы заставить программу различать изображение и текст, можно освоить всего за несколько дней. Тем не менее, студенты будут практиковаться и учиться в течение многих недель или даже месяцев, чтобы полностью освоить более сложные и сложные элементы этих языков. Конечно, это зависит от нескольких факторов. Продолжайте читать о том, как вы можете изучать HTML и CSS, а также о некоторых ресурсах, которые помогут ускорить процесс.
Что такое HTML и CSS?
Язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS) — два основных языка программирования, на которых построена вся современная веб-инфраструктура. Эти два языка программирования сообщают вашему компьютеру, как отображать веб-страницу и отличать один веб-элемент от другого. HTML использует систему тегов и разрывов, чтобы сообщить веб-браузерам, как данная веб-страница должна отображаться для пользователей. Это то, что сообщает веб-странице, на которую вы смотрите прямо сейчас, в чем разница между заголовком и абзацем, чтобы веб-страница знала, когда разделить два блока текста. CSS информирует веб-браузер о том, как он должен отображать некоторые аспекты контента, назначая шрифты, размеры, цвета и другие визуальные данные элементам веб-страницы. Он указывает веб-странице отображать эти слова определенным шрифтом, размером и цветом. Вместе эти два языка помогают создавать простые веб-страницы, состоящие из текста, изображений и гиперссылок.
С момента своего появления в середине 90-х HTML и CSS стали наиболее часто используемыми языками программирования для веб-разработки, поскольку практически все веб-страницы работают на каркасе, построенном с использованием этих двух языков. В то время как вывод HTML и CSS по современным стандартам не впечатляет, поскольку он касается только создания визуальных элементов, текста, изображений и ссылок. Однако современные веб-страницы, несмотря на всю их сложность, невозможно было бы разработать без HTML и CSS. Это означает, что любой, кто стремится работать в веб-разработке, должен научиться кодировать в HTML и CSS, прежде чем он сможет начать изучать более сложные языки.
Узнайте больше о том, что такое HTML и CSS и почему вам следует их изучать.
Что можно сделать с помощью HTML и CSS?
Используя HTML и CSS, вы можете создавать элементарные веб-страницы и начать процесс обучения созданию динамичных и запоминающихся веб-страниц. В то время как большинство современных программ для дизайна веб-страниц, таких как WordPress, позволяют начинающим пользователям создавать более сложные веб-страницы, чем только обучение HTML и CSS, изучение того, как работать с HTML и CSS, подготавливает студентов к сложным процессам кодирования с использованием таких языков программирования, как JavaScript, React или Питон.
Изучение HTML и CSS также является важным первым шагом в обучении профессиональному программированию веб-страниц. Поскольку все больше и больше предприятий, компаний, организаций и групп стремятся установить присутствие в Интернете, квалифицированные веб-разработчики пользуются большим спросом. В то время как любому профессиональному веб-разработчику также потребуется дополнительное обучение, изучение основ интерфейсной веб-разработки гарантирует, что у студентов есть основа для построения прибыльной будущей карьеры.
Среднее время, необходимое для изучения HTML и CSS
В среднем на освоение HTML и CSS у учащихся уходит несколько месяцев, при условии, что они регулярно практикуются или получают инструкции. Несмотря на то, что основные элементы языка просты в изучении (на всех веб-страницах обычно используется всего несколько основных тегов), учащимся необходимо будет постепенно наращивать понимание использования наиболее сложных и редких элементов. Существует около 150 тегов HTML и более 500 свойств CSS. Чтобы изучить их все, потребуется время.
Чтобы изучить их все, потребуется время.
Другие факторы
Несколько внешних факторов могут ускорить обучение HTML и CSS. Учащимся с предыдущим опытом программирования будет легче, а тем, у кого есть опыт обучения и изучения языков, обучение может показаться менее сложным. Кроме того, учащимся, которые надеются освоить более сложные навыки кодирования, потребуются более сложные навыки HTML и CSS, а это означает, что их обучение займет больше времени.
Опыт кодирования
Хотя HTML и CSS являются одними из самых популярных языков для изучения начинающими программистами, это не всегда так. Любой студент с предыдущим опытом программирования, вероятно, открыл для себя более сложный язык, чем HTML и CSS, что дает ему преимущество. Кроме того, они, скорее всего, смогут обойти первые трудности в изучении общих навыков кодирования.
Языки, грамматика и синтаксис
Одна из причин, по которой языки программирования называются языками, заключается в том, что у них есть свой словарь, грамматика и синтаксис. Учащиеся узнают, как строить правильные утверждения, которые программа может интерпретировать, аналогично тому, как строить полные предложения и утверждения при изучении нового языка. Если у вас есть опыт изучения иностранного языка или вы считаете, что изучение новых языков проще, то изучение языка программирования также может быть более быстрым.
Учащиеся узнают, как строить правильные утверждения, которые программа может интерпретировать, аналогично тому, как строить полные предложения и утверждения при изучении нового языка. Если у вас есть опыт изучения иностранного языка или вы считаете, что изучение новых языков проще, то изучение языка программирования также может быть более быстрым.
Будущие стремления к кодированию
Немногие студенты прекращают обучение программированию после того, как изучили HTML и CSS. Хотя эти языки необходимы для современной веб-разработки, многие другие языки могут создавать более сложные цифровые интерактивные ресурсы. От того, что студент надеется сделать в процессе обучения программированию, зависит, сколько времени он потратит на изучение HTML и CSS. Студентам, которые хотят научиться разрабатывать веб-страницы с использованием JavaScript или React, потребуется углубленное обучение HTML и CSS. Напротив, студенты, которые хотят изучать Python и SQL для науки о данных, могут быстрее перейти от обучения HTML и CSS.
Уровень сложности, предпосылки и стоимость
HTML и CSS являются одними из самых простых языков кодирования для изучения, но они по-прежнему являются языками кодирования, а это означает, что пользователям необходимо будет изучить сложный синтаксис и научиться читать и отлаживать код, который неправильно компилируется. Это может быть сложно для начинающих программистов, но это необходимый первый навык для всех, кто стремится создавать веб-страницы.
Формальных требований к изучению HTML и CSS нет, поскольку эти языки являются необходимым условием для изучения почти всего остального, связанного с кодированием внешнего интерфейса. Учащимся должно быть удобно пользоваться компьютером, и они должны ожидать процесс кодирования веб-страницы. Тем не менее, помимо этого, студентам не потребуются предварительные знания для изучения HTML и CSS.
HTML и CSS — это языки программирования с открытым исходным кодом, которые можно использовать бесплатно. Начинающим программистам также потребуется приложение для редактирования HTML и CSS для создания веб-страницы. Существует множество различных инструментов, таких как Notepad++, Adobe Dreamweaver, UltraEdit и Bluefish. Цена на эти программы будет разной, но многие из них либо полностью бесплатны, либо имеют расширенные бесплатные версии. Фактический процесс запуска и обслуживания веб-страниц будет сопровождаться регулярной платой за обслуживание.
Существует множество различных инструментов, таких как Notepad++, Adobe Dreamweaver, UltraEdit и Bluefish. Цена на эти программы будет разной, но многие из них либо полностью бесплатны, либо имеют расширенные бесплатные версии. Фактический процесс запуска и обслуживания веб-страниц будет сопровождаться регулярной платой за обслуживание.
Прочтите о том, как сложно изучать HTML и CSS.
Посмотреть бесплатный онлайн-курс HTML и CSS
Ищете обзор HTML и CSS, не вкладывая средства в курс профессионального обучения? Начните изучать HTML и CSS бесплатно онлайн. В этих бесплатных вводных курсах вы изучите основы тегирования элементов в HTML, чтобы веб-браузеры могли различать элементы веб-страницы, и узнаете, как использовать CSS для изменения размера, шрифта или цвета текста и других визуальных элементов.
Noble Desktop предлагает несколько вариантов онлайн-курсов на своем веб-сайте и официальной странице YouTube. Пользователи могут посетить свой список воспроизведения веб-дизайна и разработки, чтобы найти видеоролики, знакомящие студентов с основными элементами веб-разработки с использованием HTML и CSS и связанных с ними языков программирования. Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Подобно другим бесплатным учебным пособиям, этот класс научит студентов как основам кодирования, так и вводным урокам по использованию HTML и CSS.
Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Подобно другим бесплатным учебным пособиям, этот класс научит студентов как основам кодирования, так и вводным урокам по использованию HTML и CSS.
Множество других бесплатных учебных курсов по HTML и CSS доступны через поставщиков услуг, таких как Coursera и UDemy. Поскольку HTML и CSS настолько укоренились в веб-разработке, существует множество бесплатных ресурсов, помогающих новичкам в написании кода.
Ознакомьтесь с другими бесплатными видеороликами по HTML и CSS и онлайн-руководствами.
Изучайте HTML и CSS с помощью практического обучения в Noble Desktop
Студенты, желающие изучать HTML и CSS, могут найти несколько специализированных учебных курсов на Noble Desktop. Эти курсы, доступные как лично в кампусе Noble на Манхэттене, так и в режиме онлайн-обучения, предоставят студентам углубленную подготовку по HTML и CSS и многим языкам программирования, созданным на основе HTML и CSS. Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
Noble предлагает ознакомительный курс веб-разработки через свои курсы веб-разработки с HTML и CSS и продвинутые курсы HTML и CSS. Эти курсы предназначены для того, чтобы дать учащимся представление о интерфейсной веб-разработке, обучая их основным методам кодирования веб-страниц с использованием HTML и CSS. Эти курсы идеально подходят для студентов без опыта программирования, которые заинтересованы в изучении основных процессов изучения синтаксиса языка программирования и переводе этих знаний в создание практического проекта. Учащиеся изучат основные принципы использования тегов HTML для различения элементов веб-страницы и способы использования тегов CSS для применения шрифтов и стилей к тексту. На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
Большинство студентов, стремящихся изучать веб-разработку, не будут удовлетворены изучением того, как создавать веб-страницы, которые выглядят так, как будто они последний раз обновлялись в 1997 году. Эти студенты могут захотеть зарегистрироваться в программе Noble Front End Web Development Certificate. Этот курс научит студентов жизненно важным навыкам HTML и CSS, которые им необходимы для создания веб-страниц. После овладения этими навыками учащиеся узнают, как использовать программы и языки, созданные на основе HTML и CSS, для разработки более сложных интерактивных веб-страниц. Этот курс научит студентов, как использовать JavaScript, один из самых популярных языков программирования, для добавления интерактивных элементов и плавной анимации в свои веб-дизайны. Студенты также пройдут обучение тому, как использовать и создавать шаблоны WordPress. Почти 40% всех современных веб-страниц используют WordPress в той или иной степени, поэтому изучение этих навыков — идеальный способ начать карьеру в веб-разработке.
Студенты, заинтересованные в получении дополнительной информации о классах HTML и CSS и доступных учебных курсах, должны обратиться к разделу веб-разработки на веб-сайте Noble (который они могут легко просматривать и перемещаться благодаря разработчикам, прошедшим обучение HTML и CSS).
Ключевые выводы
- Хотя HTML и CSS являются одними из самых простых языков программирования для изучения, для овладения этими навыками по-прежнему требуется длительная подготовка. Студентам потребуется несколько недель обучения, чтобы освоить HTML и CSS, и несколько месяцев обучения, чтобы освоить их.
- Предыдущий опыт программирования принесет большую пользу новичкам, изучающим HTML и CSS, главным образом потому, что им будет удобнее писать код.
- Аналогичным образом, наличие предыдущего опыта изучения языка может облегчить изучение грамматики и синтаксиса языка программирования.
- Поскольку очень немногие студенты, изучающие программирование, изучают только HTML и CSS, полезно подумать о том, что вы хотите делать после этого, чтобы определить, сколько времени вам потребуется на освоение HTML и CSS.




 Также есть уроки по Bootstrap.
Также есть уроки по Bootstrap. Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое.
Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое.
 Тем не менее, изучение HTML и CSS по-прежнему полезно для студентов, которым нужен практический опыт в качестве программиста.
Тем не менее, изучение HTML и CSS по-прежнему полезно для студентов, которым нужен практический опыт в качестве программиста.