Полное руководство по элементам HTML-формы
Создание HTML-формы – неотъемлемая часть сайта и важный навык веб-разработчиков. Используйте это руководство для изучения элементов HTML-форм.
Введение
HTML-формы требуются для сбора данных от посетителей сайта. Например, при регистрации на Uber, Netflix или Facebook пользователь вводит свое имя, почту и пароль.
Примечание: В примерах ниже уже заданы CSS стили, поэтому они отличаются от того, что получится у вас. CSS файлы можно скачать отсюда:
- Пользовательские стили
- Нормализация CSS
Элемент Form
Элемент Form (<form></form>) оборачивает все элементы внутри HTML-формы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize. css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>
css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>Атрибуты:
- action – это веб-адрес (URL) программы, которая обрабатывает данные формы.
- Method – это HTTP метод, который используется браузером для отправки формы.
- Возможные значения: POST или GET. POST – отправляет данные формы на сервер.
GET – данные отправляются внутри URL, параметры разделяются знаком «?».
Примечание: Нельзя создать форму внутри формы. То есть использование элемента <form> внутри другого элемента <form> недопустимо.
Элемент Input
Это самый популярный элемент HTML-формы. Используется для создания текстовых полей, в которые пользователь вводит информацию (например: пароль, адрес почты и т.
Создадим текстовое поле, в которое пользователь сможет ввести свое имя.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
</form>
</body>
</html>В примере выше над тегом input были добавлены три атрибута.
type
Указывает на тип ввода. При значении text пользователь должен вводить текстовые данные. У этого атрибута имеется множество значений, например, email, tel (для номера телефона), password и т. д.
д.
Пример: при попытке зайти в свой профиль на сайте (Amazon/Netflix) необходимо указать почту и пароль. Для этих целей используется элемент input. Атрибуты type будут иметь значения email и password соответственно.
id
Это не обязательное, но весьма полезное поле HTML-формы. Например, для определения элементов в CSS/JavaScript. Идентификаторы используются для сопоставления меток с нужными элементами управления формой.
name
Обязательный атрибут. При передаче HTML-формы в серверный код сервер должен интерпретировать данные из формы и правильно их обработать.
placeholder
Атрибут подсказывает пользователю, что именно необходимо ввести в поле ввода HTML-формы. Исчезает, как только пользователь начинает печатать в поле.
Примечание: Использование разных значений в атрибуте type выводит разный результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html> Элементы input без placeholder:
Элементы input с placeholder:
Элемент textarea
Иногда одной строки текста бывает недостаточно, а простой элемент input совершенно не подходит. Например, на некоторых сайтах добавляются формы, в которых пользователи оставляют свои отзывы и задают вопросы. В таких случаях лучше прибегнуть к элементу textarea.
Элемент <textarea> не является самозакрывающимся тегом, поэтому требует открывающей и закрывающей скобки.
Атрибуты:
- id – см. <input/>.
- name – см. <input/>.
- cols – задает видимую ширину текстовой области.
- rows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<textarea name="student_bio"></textarea>
</form>
</body>
</html>Примечание: В большинстве браузеров можно изменять размер элемента.
Элемент button
Один из важнейших элементов HTML-формы. Без кнопки вы не сможете отправить и обработать данные формы на сервере.
В элементе задается атрибут type, который может принимать три разных значения: submit, reset и button.
Атрибуты:
- type=”reset” – при нажатии очищает все данные формы.
- type=”button” – в нем нет какого-то стандартного поведения. В основном используется в JavaScript для программирования настраиваемого поведения.
- type=”submit” – стандартное поведение кнопки «Отправить», т. е. передача данных на сервер.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.
googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Элемент label
Пока что пользователь не сможет понять, для чего нужен каждый элемент HTML-формы. Вы не можете предугадать, куда вводить адрес почты, а куда – пароль. Формы смотрятся недоделанными и непонятными.
Каждую строку HTML-формы можно отметить элементом label.
Наиболее популярным атрибутом label является for.
Атрибуты:
for – связывает метку строки с определенным элементом формы. Соответствие проверяется по ID. Значением атрибута ID для элемента input в примере выше является email. Оно совпадает со значением атрибута for для элемента label. Таким образом, оба элемента связаны.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: если навести мышкой на метку (название строки), то активируется поле ввода, связанное с данной меткой Это стандартное поведение элемента.
Меню select
Иногда требуется создание HTML-формы, в которой пользователь будет выбирать определенные значения.
Для экономии места в интерфейсе рекомендуется выносить все списки длиннее 4-5 пунктов в меню select.
Пример: форма для поступления в университет, в которой студенты выбирают нужный профиль подготовки.
Элементу <select> нужны открывающие и закрывающие теги.
<select> отображает выпадающее меню с заданными значениями. Сам по себе элемент select не выполняет никаких действий, т.к. ему нужны дополнительные теги (элементы option). Здесь можно провести параллель с тегом <ul>, которому необходимы элементы <li>.
Атрибуты:
- name – см. <input/>.
- <option> – вариант выбора из меню select. Использует атрибут value.
 Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Для формы выбора курса также задается элемент label. Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Атрибуты:
label: – название группы опций (вариантов). В примере ниже варианты выбора делятся на две группы с меткой Engineering (Проектирование) и Management (Управление).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science</option>
<option value="electrical_engineering">Electrical</option>
<option value="mechanical_engineering">Mechanical</option>
<option value="chemical_engineering">Chemical</option>
<option value="civil_engineering">Civil</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology</option>
<option value="marketing_management">Marketing</option>
<option value="business_administration">Business</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Радиокнопки
Меню select – это идеальное решение для HTML-формы с объемным списком. Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
В отличие от меню select, радиокнопки (radio button) сразу показывают все доступные опции. Пользователь по-прежнему может выбрать только один вариант.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
Примечание: При выделении одного варианта и попытке выделения другого первый выбор удалится. Это реализуется благодаря атрибуту name, в котором прописана принадлежность этих двух радиокнопок к одной группе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis. com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: Внутри одной группы радиокнопок атрибут name должен быть одинаковым.
Чекбоксы
Иногда необходимо создать некую группу различных вариантов, из которых пользователь сможет выбрать несколько. С этим помогут чекбоксы.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
- checked – отметка о предвыборе данного варианта, т.к. по умолчанию у чекбоксов нет выбранного значения. Важно помнить, что это логический атрибут (boolean).
<input type="checkbox" checked value="abhishek" name="user_name" />
В примере ниже каждый отдельный вариант использовался с метками (элементом label). Для объединения чекбоксов и меток внутри HTML-формы использовался атрибут for для label и атрибут id для checkbox.
Примечание: поскольку кликать по маленьким чекбоксам неудобно, лучше оборачивать элемент <label> вокруг каждого чекбокса. Тогда при клике в области метки выделение чекбокса будет добавляться или сниматься. Однако в примере ниже этого не сделано.
Однако в примере ниже этого не сделано.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<label>Interests:</label>
<input type="checkbox" value="interest_engineering" name="user_interest"><label for="engineering">Engineering</label><br>
<input type="checkbox" value="interest_business" name="user_interest"><label for="business">Business</label><br>
<input type="checkbox" value="interest_law" name="user_interest"><label for="law">Law</label>
<button type="submit">Submit</button>
</form>
</body>
</html>Отличия чекбоксов от радиокнопок HTML-формы
Чекбокс может существовать сам по себе. Радикнопки появляются только в качестве группы (минимум 2 кнопки).
Радикнопки появляются только в качестве группы (минимум 2 кнопки).
В отличие от радиокнопки выбор чекбокса не является обязательным.
Конечный результат
В статье было представлено пошаговое руководство по созданию HTML-формы. Не старайтесь запомнить все и сразу – ни один разработчик не сможет назвать каждый атрибут или элемент. Гораздо важнее научиться ориентироваться в документации.
Вы можете добавить в эти примеры CSS и создать собственные формы.
Перевод статьи Abhishek Jakhar: A step-by-step guide to getting started with HTML forms
- 10 вещей в HTML, о которых вы вряд ли знали
- 10 способов проверить знания HTML/CSS
- Супершпаргалка по верстке для новичков: все основные HTML-теги
Формы в HTML. Урок 8
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
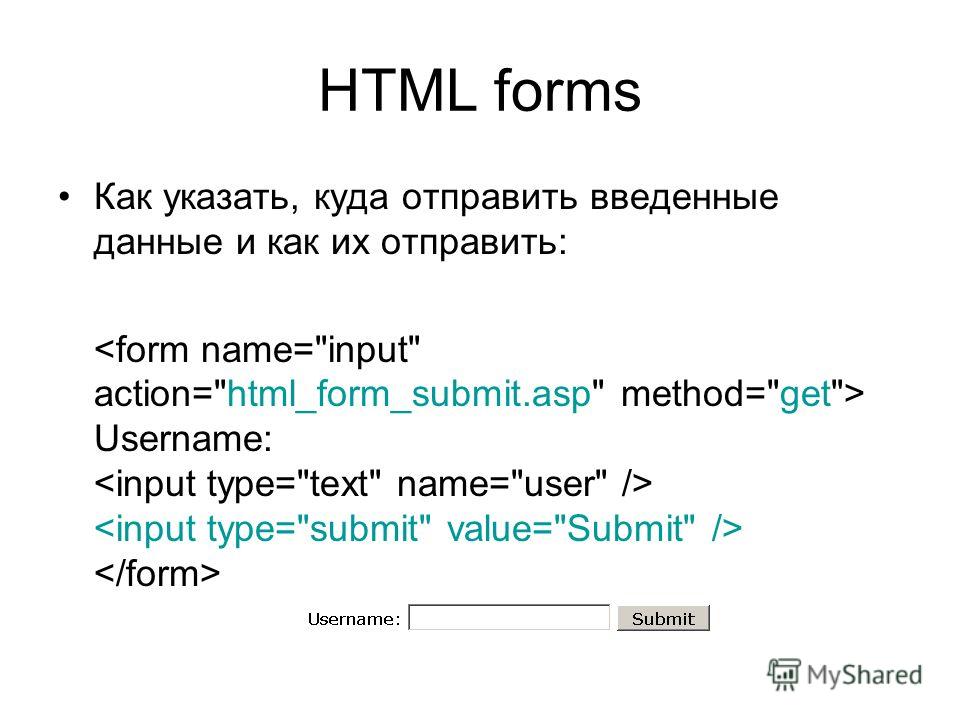
Основным элементом для создания форм в HTML служит тег <form>, а самая простейшая форма имеет два текстовых поля и кнопку. Ничего сложного в создании такой формы нет, а мы будем использовать её в качестве рабочего примера:
Ничего сложного в создании такой формы нет, а мы будем использовать её в качестве рабочего примера:
Стоит отметить, что более сложные формы могут также иметь текстовые области — расширенные текстовые поля; чекбоксы — переключатели, где галочкой отмечается согласие со значением пункта; радио-кнопки, которые служат для выбора одного из предложенных вариантов. Рассмотрим эти элементы ниже.
Если научиться делать простую форму, то и сложную сделать будет не намного труднее — разница будет заключаться в нескольких добавочных строчках.
Вот так будет выглядеть каркас нашей формы:
<form action="http://smartresponder.ru/subscribe.html?ref=regg" method="post" name="Любое" target="_blank"> ... </form>
Его нужно рассмотреть отдельно, потому что тег <form> имеет два обязательных атрибута, которые должны присутствовать в любой форме:
action— адрес обработчика данных формы. Это может быть локальный скрипт на вашем сайте, а в данном примере — это URL сервиса рассылок.
Это может быть локальный скрипт на вашем сайте, а в данном примере — это URL сервиса рассылок.method— определяет метод запроса данных:post— закрытая передача данных через запрос браузера, он наиболее распространённый. Методgetподразумевает открытую передачу данных через адресную строку браузера и используется реже.name— необязательный атрибут, который задаёт название формы. Актуально при использовании нескольких форм, или, если имя формы необходимо для работы определённого скрипта.target— необязательный атрибут, при значении_blankзагружает URL обработчика данных в новой вкладке браузера.
Для создания элементов формы используется незакрывающийся тег <input> с обязательным атрибутом type, который имеет множество значений (см. Справочник HTML — Input).
Нам же для создания двух текстовых полей понадобятся два тега <input> со значением "text" атрибута type. А для создания кнопки — парный тег <button>, где у атрибута type — значение "submit", которое будет отправлять данные обработчику:
<form action="http://smartresponder.ru/subscribe.html?ref=regg" method="post" target="_blank">
<input type="text" name="field_name_first" placeholder="Ваше Имя"> <input type="text" name="field_email" placeholder="Ваш E-mail"> <button type="submit" name="lead_subscribe">Получить бесплатно!</button>
</form>
Вот что означают атрибуты тега <input> в нашей форме:
type— значение«text»означает текстовое поле. Значение«password»— текстовое поле для ввода пароля с отображением звездочек;«range»— ползунок;«reset»— кнопка сброса и др. (подробнее: Справочник HTML — Input).
(подробнее: Справочник HTML — Input).name— имя полей.placeholder— видимый текст в поле формы, при наведении фокуса — исчезает. Как вариант: атрибутvalue— значение по умолчанию, при сбросе пользователем введённых данных — восстанавливается первоначальная текстовая надпись.
Вот как будет выглядеть готовая форма, если её поместить в контейнер <div> и выравнять по центру:
Чекбоксы и кнопки
Для создания чекбоксов и радио-кнопок также используется тег <input>, разница только в значениях атрибута type:
<form action="URL" method="post">
<input type="checkbox" name="box" value="1">Поставьте галочку, если согласны
<input type="radio" name="radiobutton" value="1">Красный <input type="radio" name="radiobutton" value="2">Жёлтый <input type="radio" name="radiobutton" value="3">Зелёный
</form>
Имена (значения атрибута name) у тегов произвольные, но для радио-кнопок одной группы они должны совпадать. Визуальный результат:
Визуальный результат:
Атрибуты name и value не являются обязательными, а используются при обработке данных формы с помощью скриптов, к примеру, это может быть JavaScript.
Осталось узнать о двух тегах, которые используются для создания сложных форм: <textarea> и <select>.
Текстовая область
Чтобы сделать текстовую область, куда допустимо ввести текст из нескольких строк с сохранением переносов, используем тег <textarea>:
<form action="URL" method="post">
<textarea rows="5" cols="30">Ваша биография</textarea>
</form>
Атрибуты rows и cols являются обязательными для версий ниже HTML5 и задают число строк и их общую длину. Получаем следующую текстовую область, которая может вмещать 5 строк по 30 символов в каждой:
Ваша биография
Создание выпадающего списка
Для создания выпадающего списка используем тег <select>, а для его отдельных элементов тег <option>:
<form action="URL" method="post">
<select name="forscript"> <option value="1">Элемент 1</option> <option value="2">Элемент 2</option> <option value="3">Элемент 3</option> <option value="4">Элемент 4</option> </select>
</form>
Атрибуты обоих тегов не обязательны. Однако, атрибут
Однако, атрибут value — задает значение для пары «Имя=Значение» отправляемого обработчику (например: JavaScript), а имя — это значение атрибута name тега <select>. Таким образом, значение переменной forscript будет forscript=1 или forscript=2 и т.д.
Получаем выпадающий список из 4-х элементов:
Элемент 1Элемент 2Элемент 3Элемент 4
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
HTML-форма (с примерами)
В этом уроке мы узнаем о формах в HTML с помощью примеров.
HTML-форма — это раздел документа, который собирает данные, вводимые пользователем. Ввод от пользователя обычно отправляется на сервер (веб-серверы, почтовые клиенты и т. д.). Мы используем элемент HTML для создания форм в HTML.
Пример: HTML-форма
Элемент HTML используется для создания HTML-форм. Например,
<форма>
Вывод в браузере
Элементы формы HTML
Форма содержит специальные интерактивные элементы, которые пользователи используют для отправки ввода. Это ввод текста, поля текстового поля, флажки, раскрывающиеся списки и многое другое. Например,
Это ввод текста, поля текстового поля, флажки, раскрывающиеся списки и многое другое. Например,
<форма>
<выбрать имя="страна">
Вывод браузера
Чтобы узнать больше о различных элементах управления формы, посетите Ввод HTML-формы.
Атрибуты формы
Элемент HTML содержит несколько атрибутов для управления отправкой данных. Они следующие:
действие
Атрибуты действие определяют действие, которое должно быть выполнено при отправке формы. Обычно это URL-адрес сервера, на который должны быть отправлены данные формы.
<форма действие="/логин">
В приведенном выше примере при отправке формы данные из формы отправляются на /login .
метод
Атрибут method определяет метод HTTP, который будет использоваться при отправке формы. Существует 3 возможных значений для атрибута метода :
- диалог : Этот метод используется, когда форма находится внутри элемента
 Использование этого метода закрывает диалоговое окно и отправляет событие отправки формы.
Использование этого метода закрывает диалоговое окно и отправляет событие отправки формы.
Чтобы узнать больше о HTTP-методах GET и POST, посетите Действие HTML-формы: POST и GET .
цель
Указывает, где отображать ответ, полученный после отправки формы. Подобно атрибуту target в тегах , атрибут target имеет четыре возможных значения.
enctype
Указывает, как данные формы должны быть закодированы для запроса. Это применимо только в том случае, если мы используем метод POST.
<метод формы="post" enctype="application/x-www-form-urlencoded">
В приведенном выше примере данные из формы будут закодированы в формате x-www-form-urlencoded (который является форматом кодирования по умолчанию).
имя
Указывает имя формы. Имя используется в Javascript для ссылки или доступа к этой форме.
<имя формы="login_form">
Вышеупомянутая форма может быть доступна в javascript как:
document.forms['login_form']
Хотя можно использовать имя для доступа к элементам формы в javascript, рекомендуется использовать id для доступа к форме элементы.
novalidate
Если установлен атрибут novalidate , все проверки в элементах формы пропускаются.
<новая форма>
<тип ввода="отправить">
В приведенном выше примере форма будет отправлена, даже если мы введем недопустимое значение в поле электронной почты , например Hi .
Содержание
HTML-формы: пошаговое руководство
HTML-формы собирают данные от пользователей с помощью текстовых полей, раскрывающихся списков, флажков и т. д. Формы в HTML заключаются в тег и используют тег тег для создания элементов.
HTML-формы позволяют пользователям взаимодействовать с веб-сайтом или веб-приложением. Веб-формы позволяют пользователям отправлять данные, которые веб-сайт или сервер могут затем обрабатывать и хранить.
Найди свой учебный лагерь
- Career Karma подберет для тебя лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Как создать форму в HTML? На этот вопрос мы ответим в этом уроке.
В этом учебном пособии на примере рассматриваются основы HTML-форм, как добавлять поля ввода в форму и как использовать форму для отправки данных на сервер. К концу этого руководства вы станете экспертом в создании форм в HTML.
HTML-формы
В HTML формы состоят из одного или нескольких элементов. HTML-формы могут включать следующие элементы:
- однострочные текстовые поля
- текстовые поля
- раскрывающиеся списки
- флажки
- кнопки
- переключатели
Эти элементы , кроме кнопок и текстовых полей, используйте Тег в HTML-коде.
После отправки пользователем формы содержимое формы может:
- для отправки на сервер для дальнейшей обработки или
- для обработки веб-браузером.
Прежде чем создавать форму в HTML, вам следует подумать о том, как вы будете ее оформлять. Какие данные вам необходимо собрать? Как вы будете поддерживать свою форму простой? Чем больше ваша форма, тем меньше вероятность того, что пользователи будут ее заполнять.
Какие данные вам необходимо собрать? Как вы будете поддерживать свою форму простой? Чем больше ваша форма, тем меньше вероятность того, что пользователи будут ее заполнять.
В этом уроке мы создадим форму для сайта кофейни. Предположим, что кофейня «Три брата» попросила нас разработать форму, позволяющую принимать запросы клиентов через их веб-сайт.
Нам нужно создать форму, которая принимает четыре элемента информации. Это:
- имя пользователя.
- Адрес электронной почты пользователя .
- Посещал ли пользователь когда-либо кофейню.
- Сообщение пользователь хочет отправить в кофейню.
Это означает, что наша форма должна включать четыре элемента. Нашей форме также понадобится одна кнопка, чтобы пользователь мог отправить свою форму.
HTML
Формы в HTML заключаются в тег . Вот пример формы в HTML:
Тег используется для определения формы в HTML. После определения тег
После определения тег может включать элементы формы, такие как флажки и однострочные текстовые поля.
Элемент формы принимает два атрибута: действие и метод . Мы обсудим эти атрибуты позже в этом руководстве.
Элементы для HTML-форм Большинство элементов управления формами HTML включают элементов ввода . Они используются для сбора различных типов данных от пользователя. Элементы ввода определяются с помощью тега .
Способ отображения элемента на веб-сайте зависит от указанного атрибута типа. Например, если поле ввода представляет собой текстовое поле, оно будет отображаться иначе, чем если бы оно было переключателем.
Синтаксис элемента следующий:
В этом примере принимает два атрибута. Первый атрибут, называемый type , представляет собой тип ввода, который будет принимать поле формы. Атрибут
Атрибут типа может иметь множество значений, но наиболее распространенными являются:
-
кнопка -
флажок -
электронная почта -
текст -
номер -
радио
Второй атрибут в нашем примере — id . Этот атрибут используется для уникальной идентификации элемента ввода и будет использоваться для доступа к данным, отправленным пользователем сценарием, который мы используем для обработки входных данных формы пользователя.
Вернемся в кофейню «Три брата». Форма, которую мы создаем, должна принимать четыре части информации о нашем пользователе. Первые две части информации, которую мы хотим собрать, — это имя пользователя и адрес электронной почты.
Мы можем собрать эти фрагменты информации, используя два тега :
Нажмите кнопку в редакторе выше, чтобы запустить код.
Как видите, мы создали форму, которая принимает два значения: имя пользователя и адрес электронной почты пользователя. В этом примере мы также использовали <метка> элемент. Мы обсудим этот элемент в ближайшее время.
Атрибут имени
в формах HTML Каждый элемент формы в форме HTML должен иметь атрибут имени имени . Этот атрибут используется для отправки содержимого формы. Если вы не укажете атрибут name в элементе формы, содержимое этого элемента не будет отправлено на сервер.
В приведенном выше примере наше поле «Имя» имеет атрибут имени со значением 9.0005 name , а наше поле «Email» имеет атрибут name со значением email .
HTML
Element В приведенном выше примере мы использовали элемент для добавления метки HTML к каждому элементу в нашей форме. Тег позволяет нам четко указать назначение элемента формы и какие данные он принимает.
Тег также позволяет нам определить текст, который компьютер будет читать пользователям, использующим программы чтения с экрана. Это связано с тем, что средство чтения с экрана будет читать метку, когда встретит поле ввода на веб-странице.
«Карма карьеры вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Вот синтаксис HTML-метки:
В приведенном выше примере мы создали форму, которая собирает имя пользователя. Мы использовали Тег для добавления метки Имя: к форме. Обратите внимание, что мы также указали атрибут с именем для в нашем элементе . Этот атрибут должен быть равен атрибуту id , используемому элементом input , с которым связана метка, поскольку он привязывает форму к соответствующей метке.
Элементы HTML-формы
Вернемся к кофейне «Три брата». В начале этого урока мы сказали, что хотим собрать четыре элемента информации: имя пользователя, его адрес электронной почты, является ли он клиентом, и сообщение, которое он хочет отправить в кофейню.
На данный момент мы создали два поля формы: поле имени и поле электронной почты. Давайте обсудим, как мы можем создать остальную часть нашей формы.
Радиокнопки
Радиокнопки — это распространенный тип ввода, используемый в HTML-формах. Радиокнопка позволяет пользователю выбрать одно значение из ограниченного числа вариантов. Часто переключатели используются для форм, которые собирают информацию о поле, возрастных диапазонах или ответах «да/нет».
Ниже приведен синтаксис переключателя:
В нашей форме мы хотим спросить пользователя, является ли он клиентом кофейни «Три брата». Мы можем использовать переключатель для выполнения этой задачи. Вот код, который мы будем использовать для этого:
Вот код, который мы будем использовать для этого:

 css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>
css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html> 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>
 com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html> Это может быть локальный скрипт на вашем сайте, а в данном примере — это URL сервиса рассылок.
Это может быть локальный скрипт на вашем сайте, а в данном примере — это URL сервиса рассылок. (подробнее: Справочник HTML — Input).
(подробнее: Справочник HTML — Input). Использование этого метода закрывает диалоговое окно и отправляет событие отправки формы.
Использование этого метода закрывает диалоговое окно и отправляет событие отправки формы.