Что такое семантическая вёрстка и зачем она нужна — Блог HTML Academy
Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
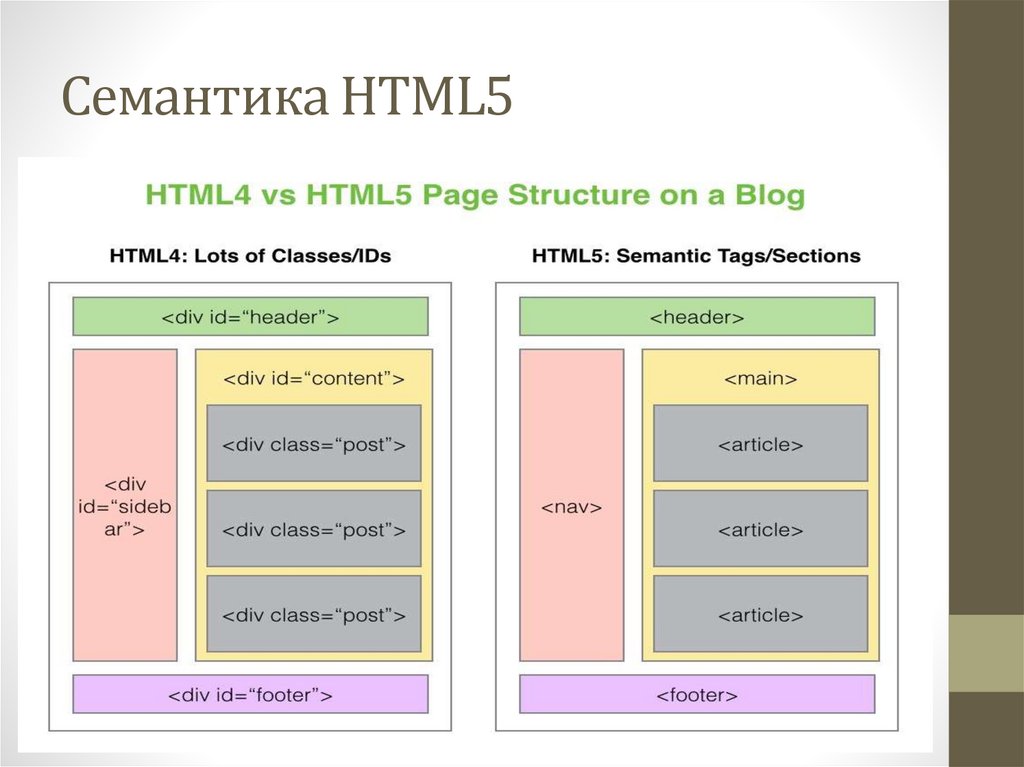
Семантическая вёрстка — подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей работать с вашим сайтом. Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Чтобы сайт был выше в поисковиках. Поисковики не разглашают правила ранжирования, но известно, что наличие семантической разметки страниц помогает поисковым ботам лучше понимать, что находится на странице, и в зависимости от этого ранжировать сайты в поисковой выдаче.
Классический пример — расписание поезда «Сапсан» в выдаче Google.
Разработчики tutu.ru сверстали таблицу тегом table вместо div и их сниппет оказался в выдаче Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо
Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и span. В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav> вместо <div></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<header>
<!— Шапка сайта —>
</header>
<main>
<!— Основное содержимое страницы —>
</main>
<footer>
<!— Подвал сайта —>
</footer>
</body>
</html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги
При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
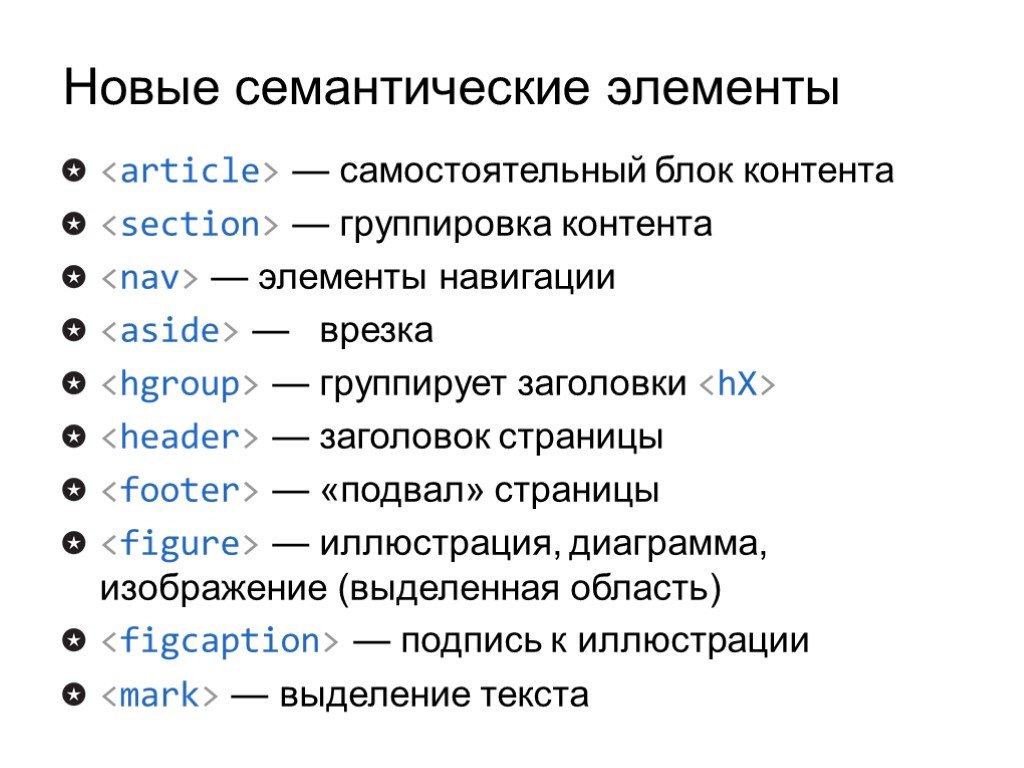
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
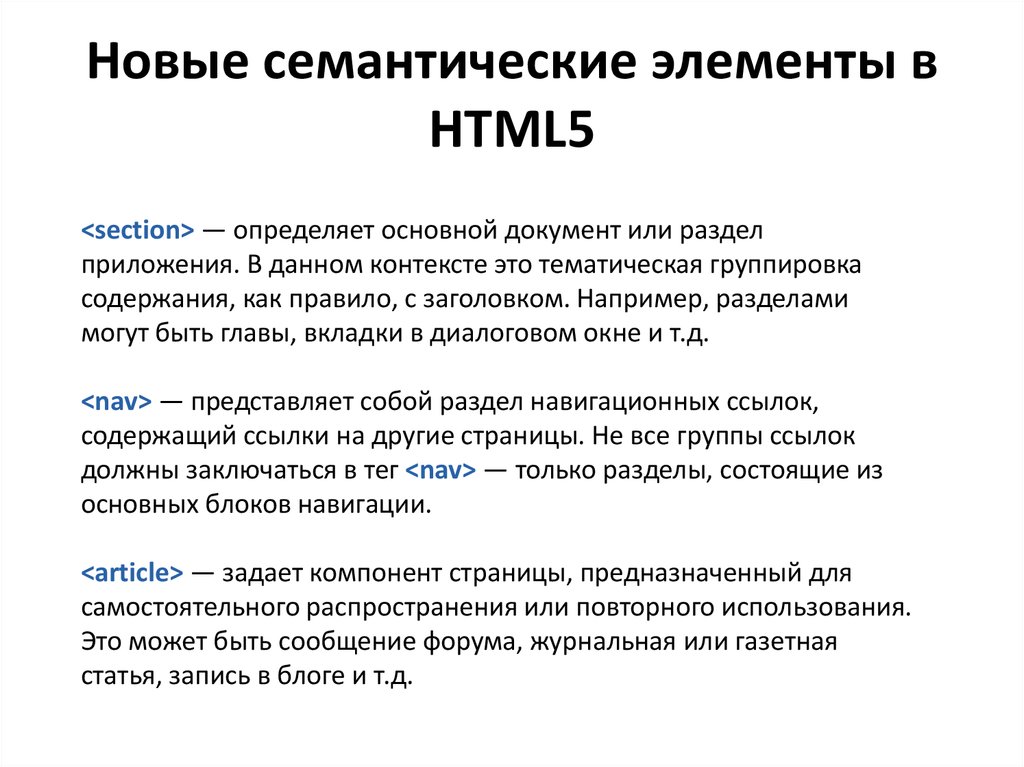
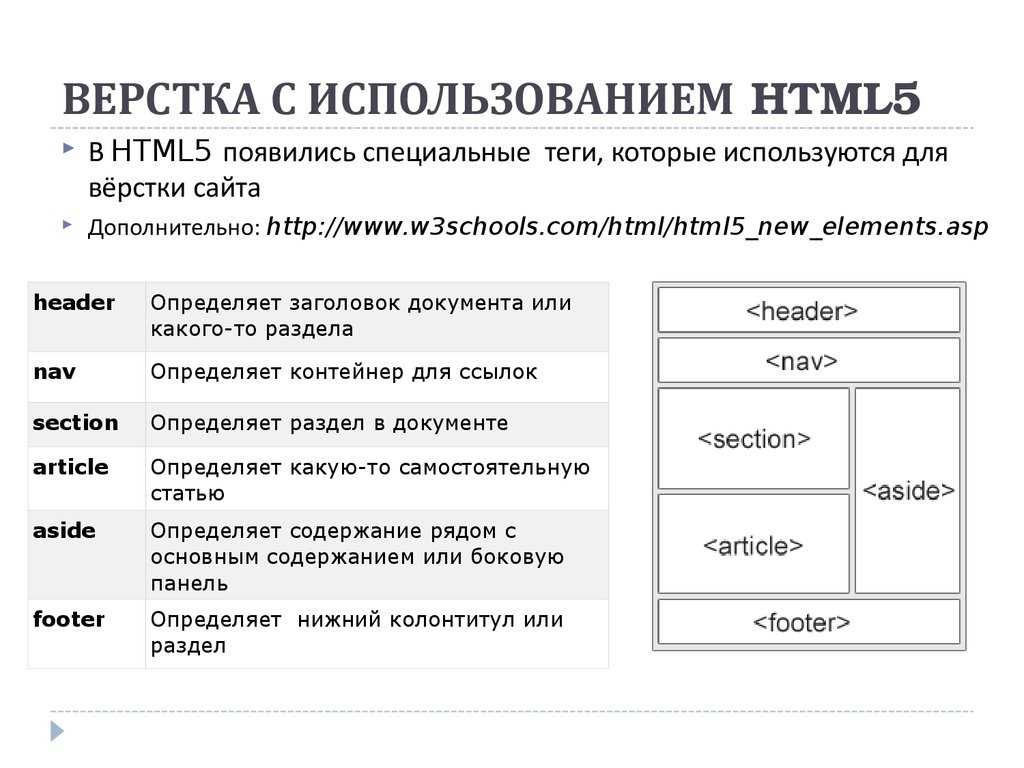
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<section>и<div>.
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
- Значение: побочный, косвенный для страницы контент.

- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. - Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.
- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.
- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела.
- Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта. Теги:
<header>, <main>, <footer>. - Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>. - Заголовок всего документа и заголовки смысловых разделов. Теги:
<h2>-<h6>. - Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
- Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> - Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> - Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. - Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. - Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Семантика в HTML | WebReference
Целью тегов HTML является передача смысла документу. Не беспокойтесь о том, как ваша веб-страница выглядит. Сосредоточьтесь на значении каждого тега, который вы будете использовать.
Не беспокойтесь о том, как ваша веб-страница выглядит. Сосредоточьтесь на значении каждого тега, который вы будете использовать.
В зависимости от написанного вами содержимого, вы можете выбрать подходящий элемент, соответствующий смыслу текста.
Диапазон элементов достаточно широк, чтобы он подходил и для материалов общего назначения (например, абзацы или списки) и для более конкретного содержимого, вроде <output> (для отображения результата вычисления) или <progress> (для отображения хода выполнения задачи).
Структурные элементы: организация страницы
Структурные элементы позволяют организовать основные части вашей страницы. Они обычно содержат другие элементы HTML.
Вот что типичная веб-страница может в себя включать:
- <header> в качестве первого элемента страницы, который может включать в себя логотип и слоган;
- <nav> в качестве списка ссылок, которые ведут на разные страницы сайта;
- <h2> в качестве заголовка страницы;
- <article> в качестве основного содержимого страницы, вроде статьи блога;
- <footer> в качестве последнего элемента страницы, расположенного внизу.

Текстовые элементы: определение контента
Внутри структурных элементов вы обычно находите текстовые элементы, призванные определить цель вашего содержимого.
Вы, в основном, будете использовать:
- <p> для абзацев;
- <ul> для (неупорядоченных) списков;
- <ol> для (упорядоченных) списков;
- <li> для отдельных пунктов списка;
- <blockquote> для цитат.
Строчные элементы: различный текст
Поскольку текстовые элементы могут быть длинными, но с разным содержанием, строчные элементы позволяют различать части текста.
Есть много строчных элементов, но вы обычно столкнётесь со следующими:
- <strong> для
- <em> для выделенных слов;
- <a> для ссылок;
- <small> для менее важных слов;
- <abbr> для аббревиатур, вроде W3C.

Просто читая этот код HTML, вы можете легко понять, что означает каждый элемент HTML.
<article> <h2>Основной заголовок страницы</h2> <h3>Подзаголовок</h3> <p> Какие-то всякие разные штуки и некоторые <em>выделенные</em> и даже <strong>важные</strong> слова. </p> <p> Другой абзац. </p> <ul> <li>Один</li> <li>Два</li> <li>Три</li> </ul> <blockquote> Однажды сказано </blockquote> </article> <aside> <h4>Мои последние сообщения</h4> <ul> <li><a href=»#»>Один</a></li> <li><a href=»#»>Два</a></li> <li><a href=»#»>Три</a></li> </ul> </aside>Общие элементы
Когда ни один семантический элемент не подходит для вашего содержимого, но вы всё ещё хотите вставить элемент HTML (в целях группирования или стилизации), то можете остановиться на одном из двух общих элементов:- <div> для блочных элементов;
- <span> для строчных элементов.

Хотя эти элементы HTML на самом деле не несут какого-либо смысла, они пригодятся когда мы начнём использовать CSS.
Не заморачивайтесь на семантике
Существует около 100 семантических элементов HTML на выбор. Это много. Может оказаться непреодолимым пройтись по этому списку и выбрать соответствующий элемент для вашего контента.
Но не тратьте слишком много времени, беспокоясь об этом. Если вы будете придерживаться следующего списка на данный момент, этого будет достаточно.
| Структурные | Текстовые | Строчные |
|---|---|---|
| <header> <h2> <h3> <h4> <nav> <footer> <article> <section> | <p> <ul> <ol> <li> <blockquote> | <a> <strong> <em> <q> <abbr> <small> |
Перейти к заданиям
Автор: Джереми Томас
Последнее изменение: 01. 06.2020
06.2020
— Глоссарий веб-документов MDN: Определения терминов, связанных с Интернетом «какая цель или роль у этого HTML-элемента» (а не «как он выглядит?».)
Рассмотрим в JavaScript функцию, которая принимает строковый параметр и возвращает элемент текстовое содержимое . Нужно ли вам смотреть на код, чтобы понять, что делает функция, если она называется build('Peach') или createLiWithContent('Peach') ?
В CSS рассмотрите возможность оформления списка с li элементами, представляющими различные виды фруктов. Знаете ли вы, какая часть DOM выбирается с помощью div > ul > li или .fruits__item ?
В HTML, например, элемент h2 является семантическим элементом, который придает тексту, который он оборачивает, роль (или значение) «заголовка верхнего уровня на вашей странице».
Это заголовок верхнего уровня
По умолчанию большинство таблиц стилей пользовательского агента браузера стилизует h2 с большим размером шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его так, чтобы он выглядел как угодно).
С другой стороны, любой элемент можно сделать похожим на заголовок верхнего уровня. Учтите следующее:
Не заголовок верхнего уровня!
Это сделает его похожим на заголовок верхнего уровня, но не будет иметь семантической ценности, поэтому он не получит никаких дополнительных преимуществ, как описано выше. Поэтому рекомендуется использовать правильный элемент HTML для правильной работы.
HTML должен быть закодирован для представления данных , которые будут заполнены, а не на основе стиля представления по умолчанию. Презентация (как она должна выглядеть) является исключительной обязанностью CSS.
Ниже перечислены некоторые преимущества написания семантической разметки:
- Поисковые системы будут рассматривать его содержимое как важные ключевые слова, влияющие на рейтинг страницы в поиске (см. SEO)
- Средства чтения с экрана могут использовать его в качестве указателя, помогающего слабовидящим пользователям перемещаться по странице
- Поиск блоков значимого кода значительно проще, чем поиск среди бесконечных
divс семантикой или классами пространства имен или без них - Предлагает разработчику тип данных, которые будут заполнены
- Семантическое именование отражает правильное именование пользовательских элементов/компонентов
При выборе разметки спросите себя: «Какие элементы лучше всего описывают/представляют данные, которые я собираюсь заполнить?» Например, это список данных?; упорядоченный, неупорядоченный?; это статья с разделами и дополнительной информацией?; перечислены ли определения?; это рисунок или изображение, которое нуждается в подписи?; должен ли он иметь верхний и нижний колонтитулы в дополнение к общему верхнему и нижнему колонтитулу сайта?; и т.
Это некоторые из примерно 100 доступных семантических элементов:
-
-
<в сторону> -
<детали> -
-
<рисунок> -
<нижний колонтитул> -
<заголовок> -
<основной> -
<знак> -
<навигация> -
<секция> -
<сводка> -
<время>
- Ссылка на элемент HTML на MDN
- Использование разделов и структур HTML на MDN
- Значение семантики в информатике в Википедии
- Глоссарий
- SEO
- Семантические элементы в HTML:
-
<артикул> -
<в сторону> -
<детали> -
-
<рисунок> -
<нижний колонтитул> -
<заголовок> -
<основной> -
<знак> -
<навигация> -
<секция> -
<сводка> -
<время>
-
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Эта страница была последний раз изменена участниками MDN.
Что такое семантический тег HTML и зачем его использовать?
Семантика HTML относится к тегам, которые придают смысл HTML-странице, а не просто представление. Это делает HTML более понятным, лучше определяя различные разделы и макет веб-страниц. Эта статья будет посвящена теме «Что такое семантика в HTML».
Что такое семантика HTML?
Основной характеристикой семантического элемента является то, что он четко передает свое значение как разработчику, так и браузеру. Эти элементы четко определяют его содержание.
Зачем вам нужно использовать семантические теги в HTML?
Несколько преимуществ использования семантических тегов в HTML:
- Семантические теги HTML помогают поисковым системам и другим пользовательским устройствам определять важность и контекст веб-страниц.

- Страницы, состоящие из семантических элементов, читаются намного легче.
- Доступность выше. Он предлагает лучший пользовательский опыт.
Структура семантических тегов HTML
Следующие теги HTML можно использовать для разбиения страницы на определенные части:
: t определяет заголовок веб-страницы. : определяет раздел на веб-странице. : Этот элемент содержит основную часть, содержащую информацию о веб-странице. - <нижний колонтитул>: определяет нижний колонтитул для документа или раздела.
Пример семантики в HTML5
Вот пример для понимания основных тегов Semantic HTML5:
Семантические элементы HTML
Метки | Пояснение |
<артикул> | Элемент |
<навигация> | Элемент |
<в сторону> | Элемент |
<раздел> | Представляет раздел документа. |
<подробно> | Указывает тег для дополнительных сведений. |
<заголовок> | Элемент |
<нижний колонтитул> | Элемент |
<основной> | Указывает содержимое главной страницы и должно быть уникальным. |
<сводка> | Указывает заголовок для элемента |
<метка> | Указывает выделенный текст. |
Заключение
В этой статье мы обсудили, что такое семантические теги HTML и каковы некоторые преимущества их использования. Это руководство было создано, чтобы предложить полное понимание того, как семантика в HTML может улучшить структуру веб-страниц.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг к достижению своих целей. Последипломная программа Simplilearn в области веб-разработки Full Stack — отличный способ расширить свой набор навыков. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения. Вы получите уникальный и тщательно подобранный курс обучения для сквозного обучения разработке программного обеспечения с практическим опытом программирования с полным стеком, чтобы стать готовым к работе.