| Вставить параграф | Первый параграф Второй параграф | |
| Перенести текст на строку ниже | В отличие от тега p, тег br не создает пустую строку | |
| Разместить заголовок | На странице должен быть только один заголовок первого уровня | |
| Добавить цитату | Я помню чудное мгновенье! | |
| Выделить текст жирным | Визуально, текст идентичен важному. | |
| Выделить важный текст | Но смысл разный. | |
| Выделить текст курсивом | Тоже самое с курсивом | |
| Сделать смысловой акцент | Визуально одиноково, а смысл разный | |
| Вставить ссылку | Кликать сюда | |
| Вставить картинку | ||
| Логически связать картинку и подпись | Нет фото | |
| Задать класс тегу | В CSS это выглядит вот так | |
| Задать идентификатор тегу | В CSS это выглядит вот так | |
| Создать маркированный список |
| |
| Создать нумерованный список |
| |
| Изменить нумерацию в списке |
| |
| Создать список определений |
| |
| Вложить один список в другой |
|
Топ-15 шпаргалок для программистов и WEB-разработчиков / Хабр
Введение
Поскольку технологии веб-программирования быстро развиваются, нам приходится изучать много нового. Некоторые языки и фреймворки настолько сложны, что вы можете не помнить весь синтаксис и других тонкостей. Поэтому хорошие люди придумали шпаргалки, в которые можно быстро глянуть и вытянуть необходимое для себя.
Некоторые языки и фреймворки настолько сложны, что вы можете не помнить весь синтаксис и других тонкостей. Поэтому хорошие люди придумали шпаргалки, в которые можно быстро глянуть и вытянуть необходимое для себя.
Когда кто-то был свидетелем чего-то полезного или очень ценного в прошлом, включая меня, мы все делали заметки. Однако от вас больше не требуется делать заметки о каждой детали, которую вы видите в книге, семинаре или статье.
Я не хочу отговаривать вас делать заметки; вы должны это делать, потому что знаете, что иногда вы понимаете только те заметки, которые пишете для себя. 😂
Однако, если вам не хочется делать заметки, то не стоит беспокоиться, потому что шпаргалки доступны по любому предмету в Интернете. Чтобы помочь вам в учебе, я составила этот список лучших шпаргалок.
Хватит разговоров, давайте перейдем к делу.
Шпаргалка по HTML, CSS и JavaScript
Вы можете найти примеры кода HTML, CSS и JavaScript здесь. Для каждого примера есть объяснение. Подобная шпаргалка — одна из моих любимых.
Подобная шпаргалка — одна из моих любимых.
От переводчика: я бы вам также рекомендовал MDN, отличная документация. Некоторые статьи не переведены на русский, а также не все из переведенных обновлены и немного устарели, поэтому я бы также советовал смотреть на английском и уже потом на русском.
Ссылка — https://htmlcheatsheet.com/js/
Шпаргалка по JavaScript
Тут вы найдете краткое введение в JavaScript для начинающих. Советую заглянуть как минимум всем новичкам.
Ссылка — https://quickref.me/javascript
Шпаргалка по React.js
Это простая, но полезная шпаргалка для энтузиастов React. Обязательно добавьте его в закладки, чтобы быстро перейти искать необходимую информацию.
От переводчика: я бы в первую очередь рекомендовал добавить в закладки официальную документацию, она, как правило, написана понятным языком и с актуальными примерами кода. Также практически вся перевена на русский язык силами сообщества (контрибьютерами)
Ссылка — https://devhints. io/react/
io/react/
Сборник шпаргалок Cheatography
Нет лучшего ресурса, чем этот. В нем более 5000 шпаргалок, вспомогательных материалов для редактирования и документаций! Здесь каждый может получить все, что ему нужно, не только программисты. Здесь вы можете найти шпаргалки по веб-разработке, бизнесу, играм, здравоохранению, цифровому маркетингу и многому другому.
Ссылка — https://cheatography.com/
Шпаргалки по Java
Здесь вкратце перечислены наиболее часто используемые функции языка Java и API-интерфейсы. Это отличный краткий справочник, который может помочь как новичкам, так и разработчикам среднего уровня.
Ссылка — https://introcs.cs.princeton.edu/java/11cheatsheet/
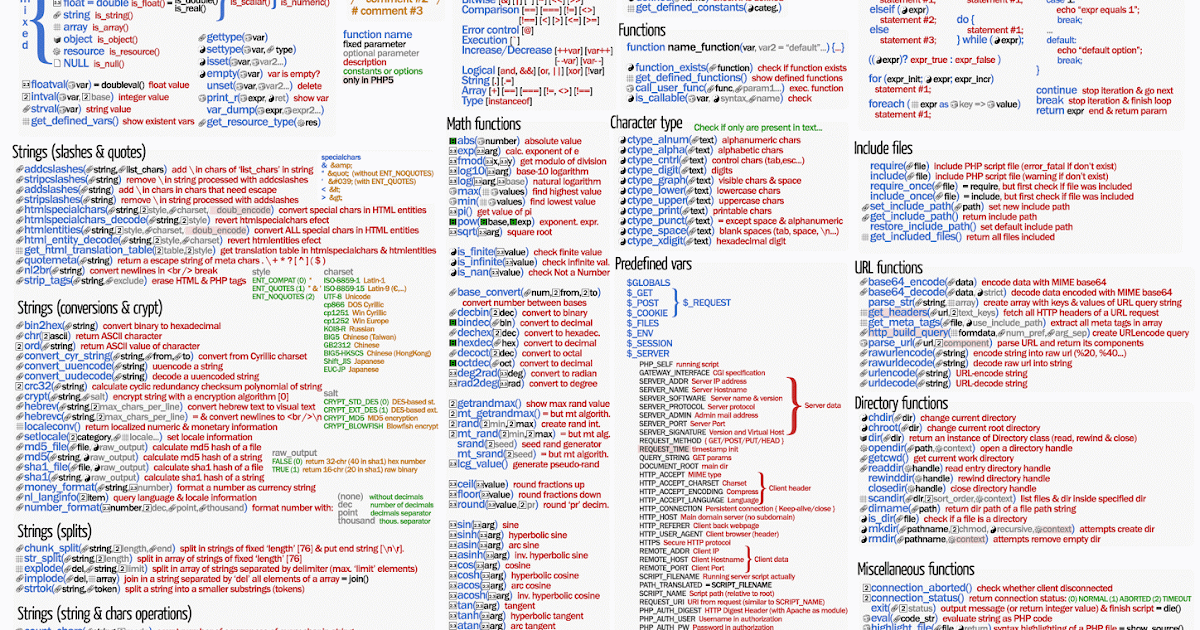
OverAPI
Over API — это удивительный ресурс. Для большинства языков программирования вы можете найти шпаргалку здесь.
Ссылка: https://overapi.com/
Devhints
На этом сайте несколько справочников, множество фрагментов кода и многое другое, чтобы дать вам краткий обзор на интересующий вас язык или инструмент. На одной странице вы найдете подробные инструкции. На это стоит обратить внимание.
На одной странице вы найдете подробные инструкции. На это стоит обратить внимание.
Ссылка: https://devhints.io/
Gitsheet
Git — это самый важный навык, которым должен обладать разработчик. Это предельно простая шпаргалка по команд git. Вам не нужно запоминать все команды, если у вас есть доступ к этому Gitsheet.
Ссылка — https://gitsheet.wtf/
Шпаргалка по Vue.js
Эта шпаргалка содержит подробные фрагменты кода для Vue.js с объяснениями. Он включает в себя фрагменты, связанные со свойствами, DOM, данными, событиями, жизненным циклом, API и многим другим. Проверьте это, если вы ищете краткую справку для Vue.js .
Ссылка — https://marozed.com/vue-cheatsheet/
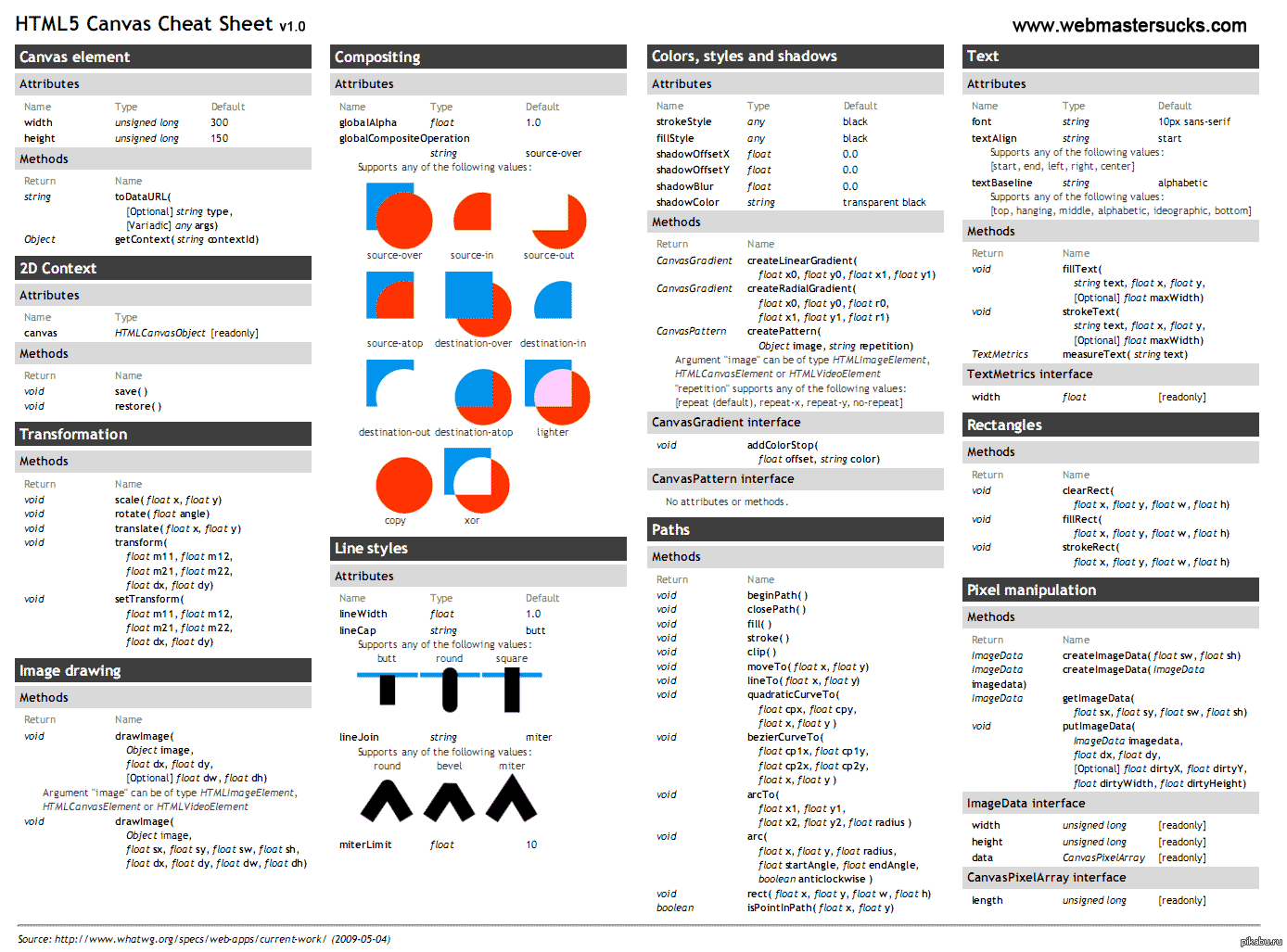
Шпаргалка по HTML5 Canvas
Примеры кода для HTML5 Canvas, включая его элементы, 2Dcontext, различные фигуры, цвета, тени и многое другое, можно найти здесь.
Ссылка — https://simon.html5.org/dump/html5-canvas-cheat-sheet.html
Шпаргалка по SEO для веб-разработчика
Этот веб-сайт полностью посвящен SEO (поисковой оптимизации). Среди наиболее эффективных советов по поисковой оптимизации это один из самых полезных сайтов.
Среди наиболее эффективных советов по поисковой оптимизации это один из самых полезных сайтов.
Ссылка — https://moz.com/learn/seo
Easing функции
С помощью Easing функций вы можете регулировать темп анимации для создания различных эффектов, таких как подпрыгивание, замедление, увеличение масштаба и т.д. Для получения дополнительной информации обратитесь к этой документации Корпорации Майкрософт.
Кроме того, скорость, с которой параметр будет меняться с течением времени, определяется Easing функциями. Объекты реального мира почти никогда не движутся с постоянной скоростью и редко начинаются и заканчиваются внезапно. Используя эту страницу, вы можете выбрать идеальную функцию смягчения.
Ссылка — https://easings.net/ru#
CSS3 Animations
На этом веб-сайте есть несколько удивительных анимационных эффектов, которые вы можете использовать в своем следующем или текущем проекте.
Ссылка — http://www.justinaguilar.com/animations/#
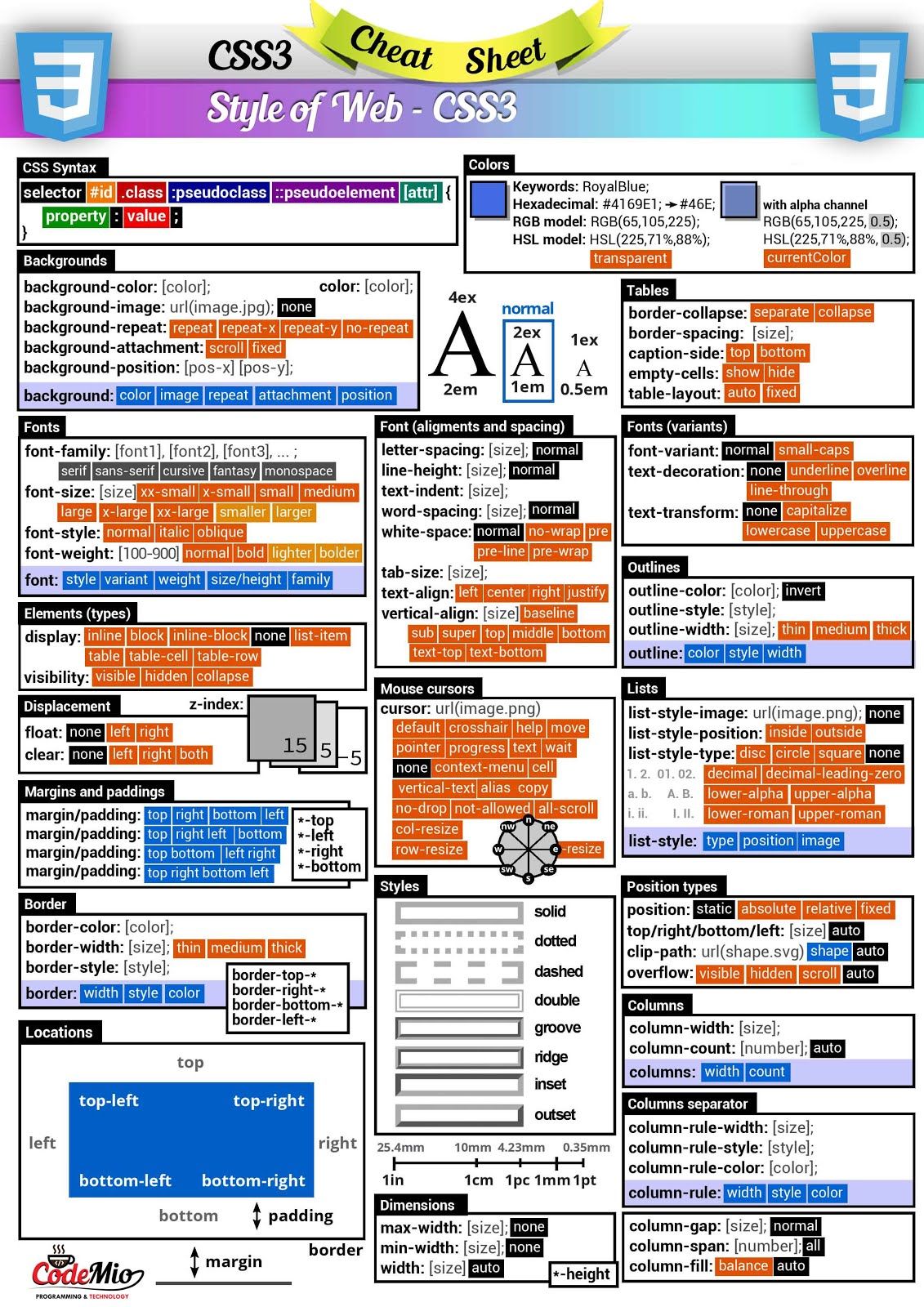
CSS Grid
CSS-grid может быть немного сложным с первого раза, да и со второго тоже. Потому что трудно запомнить все его свойства и понять как он работает. Вы можете добавить эту шпаргалку в свои закладки для быстрого ознакомления и доступа к необходимым свойствам.
Потому что трудно запомнить все его свойства и понять как он работает. Вы можете добавить эту шпаргалку в свои закладки для быстрого ознакомления и доступа к необходимым свойствам.
Ссылка — https://grid.malven.co/
Заключение
Надеюсь, что перевод был полезным и хотя бы одна из шпаргалок поможет вам разрабатывать ваши проекты быстрее и качественнее.
Как обычно, буду рад любому фидбеку, а если вы нашли ошибку — напишите в лс или комментариях.
Только добра.
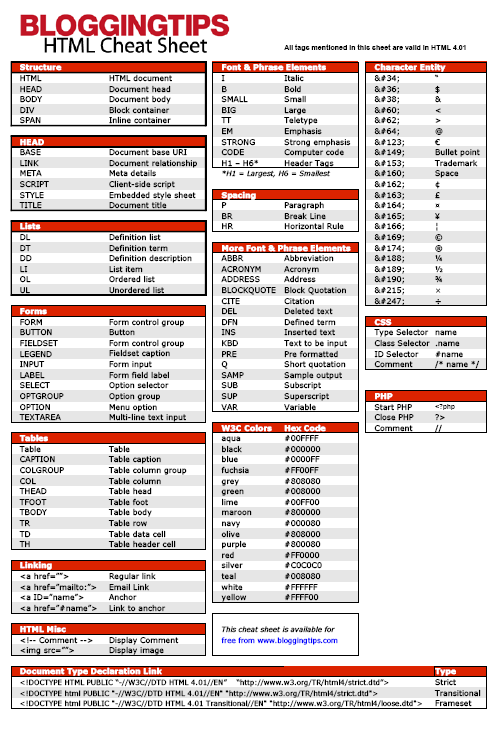
HTML Cheat Sheet — Изучите веб-разработку
При использовании HTML может быть очень удобно иметь простой способ запомнить, как правильно использовать теги HTML и как их применять. MDN предоставляет вам расширенную HTML-документацию, а также подробное руководство по HTML. Однако во многих случаях нам просто нужны быстрые подсказки. В этом вся цель шпаргалки, чтобы дать вам несколько точных, готовых к использованию фрагментов кода для распространенных применений.
Примечание. HTML-теги следует использовать из-за их семантики, а не внешнего вида. Всегда можно полностью изменить внешний вид данного тега с помощью CSS, поэтому при использовании HTML уделите время тому, чтобы сосредоточиться на значении, а не на внешнем виде.
HTML-теги следует использовать из-за их семантики, а не внешнего вида. Всегда можно полностью изменить внешний вид данного тега с помощью CSS, поэтому при использовании HTML уделите время тому, чтобы сосредоточиться на значении, а не на внешнем виде.
«Элемент» — это отдельная часть веб-страницы. Некоторые элементы большие и содержат элементы меньшего размера, такие как контейнеры. Некоторые элементы маленькие и «вложены» в более крупные. По умолчанию встроенные элементы отображаются на веб-странице рядом друг с другом. Они занимают столько ширины, сколько им нужно на странице, и располагаются вместе по горизонтали, как слова в предложении или книги, сложенные на полках в ряд. Все встроенные элементы могут быть размещены внутри элемента .
| Использование | Элемент | Пример |
|---|---|---|
| Звено | <а> |
|
| Изображение | | |
| Встроенный контейнер | <диапазон> | Используется для группировки элементов: например,
в стиль
их. |
| Выделить текст | | Я шикарный. |
| Курсив | <я> | Выделить фразу курсивом. |
| Жирный текст | | Жирным шрифтом слово или фраза. |
| Важный текст | <сильный> | Я важен! |
| Выделить текст | <метка> | Обратите внимание! |
| Зачеркнутый текст | <с> |
|
| Нижний индекс | | H2O |
| Мелкий текст | <маленький> | Используется для представления маленького печать документа. |
| Адрес | <адрес> | <адрес>Главная улица 67 |
| Текстовое цитирование | <цитировать> | Для большего количества монстров, см. Книгу монстров о монстрах. |
| Верхний индекс | | x2 |
| Внутренняя цитата | | Я?, — сказала она. |
| Разрыв линии | | Строка 1 |
| Возможный разрыв строки | | <дел> Llanfair |
| Дата | <время> | Используется для форматирования даты. Например: . |
| Формат кода | <код> | Этот текст имеет обычный формат,
но |
| Аудио | <аудио> | <управление звуком> |
| Видео | <видео> | <управление видео src="https://archive.org/download/ElephantsDream/ed_hd.ogv" > |
«Блочные элементы», с другой стороны, занимают всю ширину веб-страницы. Они также занимают всю строку веб-страницы; они не подходят друг к другу бок о бок. Вместо этого они складываются, как абзацы в сочинении или игрушечные кубики в башне.
Примечание: Поскольку эта шпаргалка ограничена несколькими элементами, представляющими определенные структуры или имеющими особую семантику, элемент div намеренно не включен, потому что элемент div ничего не представляет и не имеет какая-то специальная семантика.
| Применение | Элемент | Пример |
|---|---|---|
| Простой абзац | <р> |
|
| Расширенное предложение | <цитата> | Они сказали:Элемент blockquote указывает расширенная цитата. |
| Дополнительная информация | <детали> | <подробности> |
| Ненумерованный список | <ул> | <ул> |
| Нумерованный список | <ол> | <ол> |
| Список определений | <дл> | <дл> |
| Горизонтальная линейка | <час> | до<час>после |
| Заголовок текста | - |
|
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
112 Шпаргалки HTML - Cheatography.com: Шпаргалки на все случаи жизни
Связанные теги: CSS Интернет Дизайн Разработка JavaScript
112 Шпаргалки с тегами HTML
2 страницы
90 419 (8)
HTML5 Deutsch Cheat SheetÃœbersicht der wichtigsten Теги, атрибуты и Strukturen
Karionis29 ноя 12, обновлено 11 май 16
html, web, beginner, html5, разметка и еще 3 ...
Deutsch (немецкий)
3 страницы
(5)
Шпаргалка по объектам символов HTML Улучшенная шпаргалка HTML Character Entities, которая включает имена персонажей, если они доступны.
14 февраля 15, обновлено 12 мая 16
html, сущности, символы, символы, iso8859-1 и еще 2 ...
1 страница
(1)
HTML5 Boilerplate Cheat SheetНапоминание о передовых методах оптимального использования самых простых фреймворков HTML/CSS. (2) 90 003 Памятка по основам HTML
Памятка по основам HTML, охватывающая наиболее распространенные теги сделать простые веб-страницы.
ДомДомДом13 15 дек, обновлено 12 мая 16
3 страницы
(2)
9 0408 Шпаргалка HTML ШпаргалкаДержите эту шпаргалку под рукой — она содержит самые распространенные теги HTML и их правильный синтаксис.
kesavanbr24 янв. 16, обновлено 12 16 мая 0419 (0)
Шпаргалка HTML bobsaget728 февраля 17
html, web, код
1 Страница 9 0003
(0)
M101_Jakaeur_HTML Памятка ( 0) html5 Том Марти ЛеДжус28 Янв 18
1 Страница
(0)
Шпаргалка HTML 9 0003 ahidoytov15 авг 18, обновлено 16 авг 18
html, новичок
4 страницы
(1)
HTML 5 ШпаргалкаСсылка на HTML-теги
KenlandTan 9 00039 19 февраля
html
3 страницы
(0)
Шпаргалка HTML Partiel [удалено ]4 19 марта
html, rxzelly
3 страницы
(0)
SEO-советы и руководство для начинающих Шпаргалка Поисковая оптимизация (SEO) жизненно важна для любого бизнеса! Независимо от того, являетесь ли вы владельцем малого бизнеса или крупной компанией, поисковая оптимизация способствует развитию бизнеса во всех отраслях современного мира.
27 21 апреля
html, SEO, ключевые слова, цифровой маркетинг, ludenseo и еще 3 ...
3 страницы
(0)
Стандартная шпаргалка HTML5 ( español) Cheat SheetСловарь этикетов и основных правил этикета HTML5, как материал базового веб-приложения
semagarcia14 октября 21 9000 3
html, html5, стандартный
español (испанский)
1 страница
(0)
Базовая шпаргалка по HTMLОсновные концепции HTML
JordiAlm11 21 ноября
css, html, испанский, базовый, базовый и еще 7 ...
español (испанский)
2 страницы
904 19 (0)
код выигрыша/макинтош/против/ Эммет ショートカット Сочетания клавишкод win/mac/vs/emmet
2 22 марта
mac, windows, emmet, vs-code
日本語 (にほんご) (японский)
1 Страница
(0)
HTML Для начинающих Шпаргалка по простому способу Пока многие руководства в Интернете пытаются преподавать HTML, используя множество умопомрачительных теорий. , это руководство вместо этого сосредоточится на том, чтобы дать вам практические навыки для создания вашего первого сайта. К концу этого урока у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас на дальнейшее погружение в мир HTML с помощью наших последующих руководств.
, это руководство вместо этого сосредоточится на том, чтобы дать вам практические навыки для создания вашего первого сайта. К концу этого урока у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас на дальнейшее погружение в мир HTML с помощью наших последующих руководств.
13 авг 20
HTML, программирование, теги, для начинающих
8 страниц
(0)
SEO HTML Boilerplate [шаблон HTML SEO Web 2023] ПамяткаЗапустите свой веб-сайт/целевую страницу с помощью шаблона SEO Html(5). Начните с вершины! Этот HTML-шаблон SEO включает в себя все теги, которые вам понадобятся:
1080000000 км/ч28 23 января, обновлено 20 февраля 23
html, head, search, html5, SEO и еще 4 ...
1 страница
(20)
900 05 Памятка по HAML Краткий справочник по HAML. Дополнительную информацию о HAML см. здесь: http://haml-lang.com/docs/yardoc/file.HAML_REFERENCE.html
Дополнительную информацию о HAML см. здесь: http://haml-lang.com/docs/yardoc/file.HAML_REFERENCE.html
5 12 января, обновлено 11 мая 16
разработка, html, веб, интерфейс , разметка, ветчина
2 Страницы
(40)
Памятка по веб-программированиюВеб-программирование
sanoj9 0871 31 12 января, обновлено 25 февраля 20
php, html, sql, python, javascript и 8 подробнее ...
Шпаргалки по программированию
- Вернуться к программированию
Лучшие теги в программировании
- Python (141)
- Разработка (103)
- Программирование (91)
- JavaScript (71)
- Git (66)
- Интернет (65)
- HTML (59)
- Сеть (46)
- Java (45)
- CSS (45) )
Языки
- ASP
- Сборка
- C
- CoffeeScript
- ColdFusion
- Golang
- Haskell
- Java
- JavaScript 904 02
- .