Как добавлять и удалять классы HTML-элементов в JQuery? | от Enver Şanlı
Как добавить и удалить класс для HTML-элементов в JQuery? | Энвер Шанли | Medium2 минуты чтения
·
18 декабря 2020 г.
Всем привет!
Пиши меньше, делай больше!Я объясню очень полезную функцию в Jquery, которую вы можете использовать в своих проектах для решения некоторых особых проблем. Я тоже часто им пользуюсь, поэтому хочу поделиться с вами.
JQuery предоставляет множество функций для решения наших проблем, которые просты в использовании. С другой стороны, Jquery является одной из наиболее часто используемых библиотек разработки. Это дает нам много возможностей для развития. Я поделюсь ссылкой ниже, чтобы увидеть много графики о Jquery и других технологиях. Также вы можете увидеть графику использования JQuery разработчиками.
https://www.developereconomics.com/resources/graphs/
Предлагаю использовать эту замечательную библиотеку в своих проектах. Вы можете управлять элементами HTML с помощью множества функций.
Вы можете управлять элементами HTML с помощью множества функций.
Вернемся к нашим основным темам.
В Jquery есть функции для управления атрибутом класса элемента html, такие как добавление и удаление классов.
addClass() используется для добавления имени класса в HTML-элементы. Ниже вы увидите, как легко дать имя класса для элементов. Я объясню это на простом примере.
Вот и все. Как видите, мы добавили имя класса для нашего элемента «p» в нашем базовом проекте, но вы можете использовать функцию addClass() для любого элемента Html.
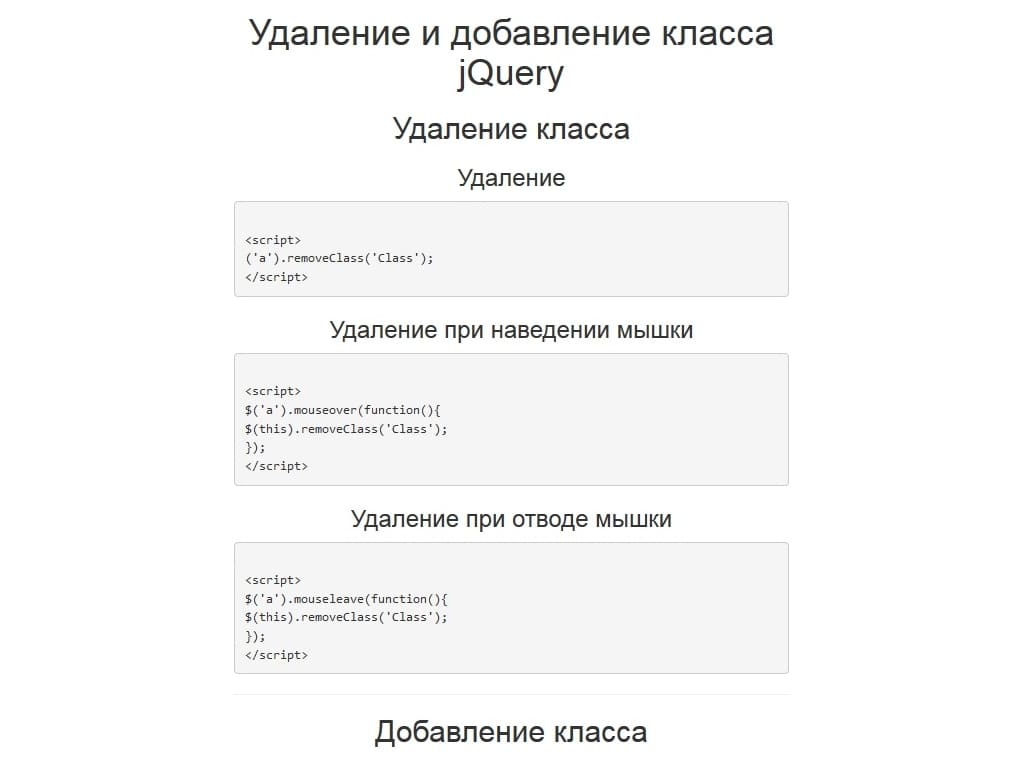
Функция remoClass() используется для удаления имени класса из вашего HTML-элемента. Давайте посмотрим, как мы это используем, на другом примере.
Как вы можете видеть в нашем базовом проекте, мы удалили имя класса для нашего элемента «p».
Создайте свой веб-сайт с помощью JQueryНаконец, эти две функции действительно полезны для разработки. Надеюсь, это поможет и вам решить ваши проблемы.
Пиши меньше, делай больше!
Ресурсы:
https://api. jquery.com/addclass/
jquery.com/addclass/
.removeClass()
Описание: Удаление одного класса, нескольких классов или всех классов из каждого элемента в наборе совпавших элементы…
api.jquery.com
Наслаждайтесь кодированием!
Энвер Шанли — веб-разработчик, социальный мыслитель и фермер
Jquery
Addclass Jquery
Jquery Ui
Веб-разработка
JavaScript
Автор Enver Şanlı
62 Подписчики
Back-End Developer
9 0004Еще от Enver Şanlı
Enver Şanlı
Как использовать Enums с Laravel 9?
Привет, любители Laravel,
4 минуты чтения · 11 февраля 2022 г.
Enver Şanlı
)?
Привет, Привет!
4 минуты чтения·10 июня 2022 г.
Enver Şanlı
Web 3.0 Nedir? (Web Teknolojilerinin Gelisim Sürecine Yüzeysel Bir Bakış)
Интернет… Bugün sosyal hayat içerisinde de sıradanlaşan ve çok yaygınlaşan kavramlardan bir tanesidir internet kav Рами.
 Özellikle akıllı…
Özellikle akıllı…Чтение: 5 мин. · 8 января 2022 г.
Enver Şanlı
Как использовать Factory and Fakers в Laravel ?
Здравствуйте, LaraDevs !
Чтение: 4 мин·28 августа 2022 г.
Просмотреть все от Enver Şanlı
Рекомендовано на Medium
The PyCoach
в
Искусственный уголок 900 03
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Овладейте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 марта
Андреас Суджоно
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры. Убедитесь, что вы знаете их все! 17 декабря 2022 г. 2 этажа·64 сохранения
Сомнатх Сингх
in
JavaScript in Plain English
Кодирования не будет через 5 лет.
 Вот почему
Вот почемуТе, кто не приспособятся, перестанут существовать.
·8 мин чтения·20 января
Мелих Юмак
в
JavaScript на простом английском
Nodejs Developer Roadmap 2023
900 04Ознакомьтесь с дорожной картой разработчиков nodejs на 2023 год. Пошаговое руководство о том, как чтобы стать разработчиком nodejs, повысить уровень знаний в качестве разработчика nodejs
· 7 минут чтения · 29 января
Рид Баргер
в
Web Dev Hero
7 проектов React для начинающих в 2023 году (+ Код)
Вы готовы начать делать простые проекты с React, но не знаете, что делать. С чего начать?
·6 минут чтения·11 января
Линда Кэролл
в
The Partnered Pen
Я спросил ChatGPT, как заработать 1000 долларов в Интернете. Это было весело.

Заглянуть в коллективный разум может быть очень полезно, но это также может быть настолько глупо, что даже смешно
·Чтение через 6 мин·24 марта
См. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
