Шрифты CSS | Таблицы шрифтов для использования в HTML и CSS
- Пару слов о веб-шрифтах
- Шрифты семейства serif
- Шрифты семейства sans-serif
- Шрифты семейства monospace
- Шрифты семейства cursive
- Шрифты семейства fantasy
Пару слов о веб-шрифтах
При использовании шрифтов в CSS первым должен указываться шрифт, который вы хотите использовать для элемента. Далее
через запятую следует перечислять названия резервных шрифтов, которые будут использованы браузером, если основной шрифт будет недоступен. Завершаться
список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif
(шрифты без засечек), monospace (моноширинные шрифты), cursive
(шрифты, имитирующие почерк) или fantasy (декоративные шрифты). Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами.
Безопасные веб-шрифты – это наиболее распространенные шрифты, которые с большой долей вероятности поддерживаются большинством операционных систем, а значит и браузеров.
В таблицах ниже представлены наиболее распространенные шрифты, поддерживаемые различными операционными системами и браузерами. Опять же, многие из них не будут поддерживаться вашим браузером, однако вы легко увидите это в таблице, т.к. они будут отображаться стандартными системными шрифтами. Кроме того, для записи названий шрифтов мы использовали заглавные буквы для каждого нового слова. Тем не менее, в ходе использования вы можете записывать их в любом регистре, т.к. названия шрифтов в CSS регистронезависимы.
Шрифты семейства serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (ru) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства sans-serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства monospace
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства cursive
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства fantasy
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
5) Веб Безопасные HTML & CSS Шрифты
Что такое веб-безопасный шрифт?
Чтобы шрифт был читаемым, а также выглядел одинаково в любом браузере или устройстве (например, на мобильном устройстве и в Интернете), шрифт должен быть установлен на этом устройстве. Шрифты Web Safe обычно предварительно устанавливаются на большинство компьютеров, мобильных телефонов и планшетов устройства.
Шрифты Web Safe обычно предварительно устанавливаются на большинство компьютеров, мобильных телефонов и планшетов устройства.
Вот некоторые популярные веб-безопасные шрифты:
1) Ариал
Arial – это популярные шрифты без засечек. Он наиболее подходит для оконного устройства и используется вместо неподдерживаемых шрифтов.
2) Курьер Новый
Courier new – это устаревший газетный шрифт HTML-стиля. Это правильный выбор для вас, если вы ищете простой моноширинный шрифт.
3) Times New Roman
Это самый популярный шрифт на устройстве Windows – лучший выбор для любого профессионального сайта.
4) Грузия
Georgia – это настоящий веб-шрифт с простой линией san serif и большим верхним размером. Письмо почти вытянуто, что облегчает чтение онлайн-шрифта.
5) Воздействие
Impact CSS Font – это лучший вариант, когда вы не хотите писать слишком много строк и хотите всего несколько коротких слов. Он не подходит для создания документов большого размера.
Он не подходит для создания документов большого размера.
6) Comic Sans MS
Comic Sans MS – это шрифт для несерьезного письма. В основном он используется для передачи анекдотов, несерьезных литературных материалов.
7) Требушет М.С.
Первоначально Microsoft разработала новый шрифт MS Trebuchet в середине девяностых. В то время использовалась версия XP, Vista.
8) Гельветика
Helvetica является одним из самых надежных веб-безопасных шрифтов. В дизайне, когда другой шрифт прерывается, Helvetica делает вещи лучше.
9) Arial-черный
Arial-black – более продвинутая, более крупная и смелая версия обычных шрифтов Arial.
10) Гарамонд
Garamond – это шрифт старой школы, который напоминает нам стиль, используемый в Париже 16- го века. Вы найдете этот шрифт в большинстве устройств Windows.
11) Вердана
Это еще один любимый шрифт, который одинаково полезен как в Интернете, так и для печати.
12) Bookman Old Style
Шрифт Bookman, также известный как шрифт Bookman старого стиля, имеет смелую и четкую структуру. Это идеальный шрифт для значительного прохождения мелкого текста.
13) Палатино
Palatino – еще один крупный шрифт, который идеально подходит для Интернета, традиционно используется для заголовков и рекламы в печатном виде.
14) раз
Times – это старый шрифт в газетном стиле, который вы можете увидеть в небольшом размере в узких колонках. Это бесплатный шрифт.
15) Курьер
Курьер является текстом по умолчанию для многих электронных писем и является практически универсальным шрифтом. Шрифт также широко используется в кодировании и компьютерном программировании.
Что такое веб-шрифты?
Веб-шрифты не установлены на компьютере пользователя. Они загружаются в браузер и применяются к тексту при отображении страницы. Они увеличивают время загрузки сайта и имеют ограниченную поддержку CSS3, особенно для старых браузеров.
Они загружаются в браузер и применяются к тексту при отображении страницы. Они увеличивают время загрузки сайта и имеют ограниченную поддержку CSS3, особенно для старых браузеров.
Зачем нужны веб-безопасные шрифты?
В идеальном случае вы должны иметь возможность отображать любой шрифт для веб-сайта. Однако существуют ограничения на тип шрифтов, которые вы можете использовать. Устройства на базе Windows могут иметь одну группу, а MacOS – другую группу семейств шрифтов. Система Android от Google также использует свою собственную. Большинство компьютерных систем поставляются с набором шрифтов, которые обычно предварительно устанавливаются производителями. Однако их дизайн может не совпадать.
Ваш сайт может быть красиво оформлен с использованием потрясающих шрифтов. Тем не менее, это бесполезно, если он не загружается правильно в браузере ваших посетителей. Таким образом, если используемый вами шрифт не был установлен в вашей системе, ваш веб-сайт вернется к общему шрифту, который может быть нечитаемым.
Требуется ли использовать веб-безопасные шрифты для моего сайта?
Да. Большинство сайтов используют «стек шрифтов», в котором, если желаемый выбор шрифта не загружен / недоступен на ПК пользователя, браузер по умолчанию использует веб-безопасный шрифт.
Лучшие шрифты HTML для вашего веб-сайта
Содержание
Шрифт веб-сайта имеет решающее значение для узнаваемости вашего бренда. Шрифт веб-сайта несет ваше маркетинговое сообщение. Почти все веб-сайты стремятся выглядеть уникальными, и шрифты имеют большое значение. Внедрение уникальных шрифтов было сложной задачей, поскольку не было возможности отображать их во всех браузерах. Именно по этим причинам кажется, что следует принимать во внимание HTML-шрифты.
Возможно, вы знаете, что эти конкретные названия шрифтов связаны с торговыми марками. У известных брендов, таких как Amazon, Disney, Microsoft и Apple, есть отличительные шрифты. Они настраивают вариации доступных шрифтов, чтобы создать характер бренда. К счастью, существуют различные веб-безопасные службы CSS и HTML, которые вы можете добавить на свой веб-сайт.
К счастью, существуют различные веб-безопасные службы CSS и HTML, которые вы можете добавить на свой веб-сайт.
Что такое веб-безопасный шрифт?
Каждый может найти различные списки стилей шрифтов, но есть и безопасные веб-шрифты. Веб-безопасные шрифты обычно предварительно устанавливаются операционными системами. Операционные системы автоматически загружают шрифт пользователям со своих серверов. Это обеспечивает правильное отображение шрифтов при использовании с разных устройств и браузеров. Веб-шрифты всегда отображаются на странице, даже если вы не загружаете их.
Веб-безопасные шрифты необходимы, если на устройстве не установлен шрифт. Поэтому будут отображаться общие шрифты, такие как Arial и Times New Roman. Также будут другие проблемы, например, ваш контент может быть нечитаем на некоторых устройствах.
Также будут другие проблемы, например, ваш контент может быть нечитаем на некоторых устройствах.
Люди не останутся на сайте, который они не могут прочитать. Даже общие шрифты в HTML могут испортить общий дизайн вашего сайта. Это также может привести к несоответствиям в вашем бренде.
Категории HTML-шрифтов
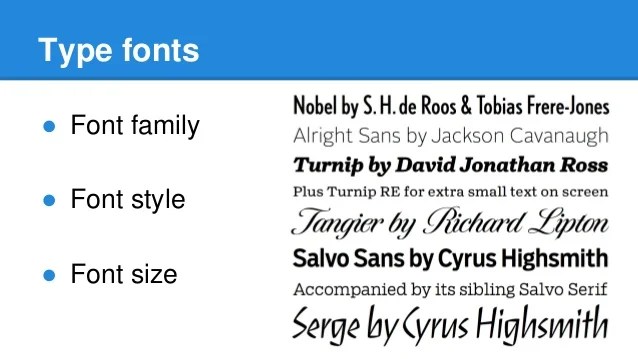
Каждый член семейства шрифтов классифицируется на основе сходства дизайна. Это общие категории HTML-шрифтов:
Курсивные шрифты
Курсивные шрифты, такие как курсив, часто объединяют буквы в зацикленном плавном виде. Этот шрифт у многих ассоциируется с индивидуальностью, экспрессией и каллиграфией. Будет лучше использовать курсивный шрифт для заголовков, слоганов и названий постов в блоге. Таким образом, этот шрифт в HTML не может быть хорошим выбором для основного текста. Есть несколько веб-безопасных курсивных шрифтов, которые вы можете выбрать. Вот некоторые из причудливых HTML-шрифтов:
Rage
Script MT
Lucida Handwriting
Segoe script
Курсивные шрифты повсеместно не поддерживаются на устройствах Microsoft и Apple. Курсивные HTML-шрифты нелегко читать, а удобочитаемость — важная часть веб-сайта. Таким образом, этот тип шрифта не может быть хорошей идеей для основного текста. Убедитесь в читабельности вашего сайта; люди с большей вероятностью покинут страницу, если им трудно читать. Это влияет на вовлеченность и показатель отказов.
Курсивные HTML-шрифты нелегко читать, а удобочитаемость — важная часть веб-сайта. Таким образом, этот тип шрифта не может быть хорошей идеей для основного текста. Убедитесь в читабельности вашего сайта; люди с большей вероятностью покинут страницу, если им трудно читать. Это влияет на вовлеченность и показатель отказов.
Фантазийные шрифты
Семейство шрифтов Fantasy HTML часто содержит декоративные шрифты в каждой букве. Этот тип шрифта популярен среди художественных произведений. Фантазийные шрифты помогут мгновенно передать свой стиль и привлечь аудиторию. Эта категория шрифтов в основном используется в фильмах фэнтези и научной фантастики.
Шрифты с засечками
Наиболее характерной особенностью шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Хотя первоначально он использовался для печати тушью, теперь он ассоциируется с чувством формальности и элегантности. Веб-сайты часто используют шрифты Serif HTML для основного текста, поскольку он легко читается.![]() Это позволяет читателям просматривать письменный контент. Некоторые популярные шрифты с засечками — Times New Roman, Garamond и Cambria.
Это позволяет читателям просматривать письменный контент. Некоторые популярные шрифты с засечками — Times New Roman, Garamond и Cambria.
Web Safe Sans Serif Fonts
В категории шрифтов с засечками шрифты без засечек не отображают дополнительные штрихи, прикрепленные к их буквам. Большинство типов шрифтов HTML в этой категории имеют почти одинаковую ширину. Они более современные и минималистичные. Шрифты без засечек читаются любого размера, что делает их превосходными для печатного контента и цифрового использования. Шрифты без засечек широко распространены в сети с большим количеством вариантов, вы можете выбрать из:
Arial
Calibri
Candara
Century Gothic
Consolas
SEGOE UI
TAHOMA
Trebuchet MS
Verdana
Franklin Gothic
Gill Sans
Helvetica
Lucida Sans
Optima
Dejavu Sans
Best HTML Fonts для веб -сайтов
. Вы можете найти различные htmls. Выберите несколько шрифтов, которые передают сообщение бренда для вашего веб-сайта.
Arial
Arial — современный шрифт без засечек. Он имеет чистый и минималистичный вид, каждая буква которого толстая и крепкая среди шрифтов HTML. Ariel — знакомый шрифт из-за его удобочитаемости, масштабируемости до любого размера. Это шрифт по умолчанию в документах Google.
Arial Narrow
Arial Narrow — один из семейства шрифтов Arial. Он сильно отличается от исходного HTML-шрифта. В этом шрифте буквы кажутся узкими и плотными, с очень небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов. Arial узкое соответствие с более жирными шрифтами без засечек, такими как Verdana и Geneva.
Times
Times — читаемый шрифт с засечками. Он имеет видимый контраст и интенсивный стиль. Times — это стандартный шрифт для Интернета, который используется в книгах и приложениях для издательских проектов. The Times использовалась в печатных СМИ; вот почему это связано с академическим письмом и журналистикой. Этот шрифт отлично подходит для создания знакомой, но формальной атмосферы на веб-сайте. Подходит для блогов и редакций с блокировкой текста.
Этот шрифт отлично подходит для создания знакомой, но формальной атмосферы на веб-сайте. Подходит для блогов и редакций с блокировкой текста.
Times New Roman
Times New Roman, вариант шрифта Times and Serif HTML, очень популярен в средствах массовой информации. Это также четкий и читаемый шрифт, используемый в журналах, книгах и предпочитаемый в HTML. Times New Roman лучше всего подходит для официального контента благодаря профессиональному стилю.
Baskerville
Baskerville — это шрифт с толстыми засечками. Он имеет широкие и тонкие штрихи для смягчения края, а не обычный шрифт с засечками. Этот шрифт HTML используется в ОС Apple и Microsoft.
Century Gothic
Century Gothic — это чистый и сбалансированный вид с геометрическим шрифтом без засечек. Этот шрифт отлично подходит для заголовков и подзаголовков на веб-сайтах. Он используется с такими операционными системами, как Microsoft и Apple.
Monospace
Все буквы и символы в моноширинных шрифтах имеют одинаковую ширину. Моноширинные шрифты последовательны и легко различимы. Поэтому часто по умолчанию используются шрифты HTML для пишущих машинок и компьютерных терминалов.
Моноширинные шрифты последовательны и легко различимы. Поэтому часто по умолчанию используются шрифты HTML для пишущих машинок и компьютерных терминалов.
Грузия
Georgia — это HTML-шрифт с засечками, похожий на Garamond. Он имеет закругленные края и теплый на ощупь. Georgia был разработан для Microsoft и используется в основном в шрифтах MS. Он поддерживается Windows и macOS.
Helvetica
Helvetica имеет лаконичный дизайн, подходящий для любого дисплея. Это популярный шрифт без засечек, потому что его предпочитают использовать многие известные бренды. Также этот шрифт рассчитан на небольшие размеры. Таким образом, вы можете легко просматривать этот текст на электронных книгах и мобильных устройствах. Это действительно один из лучших шрифтов для веб-сайтов.
Courier
Courier — широко известный шрифт семейства Serif. Этот стиль шрифта HTML является стандартом для сценариев. Итак, вы можете добавить Курьера на свой сайт, если он связан с фильмами. Тем не менее, используйте Courier в заголовках и подписях, так как он декоративный.
Тем не менее, используйте Courier в заголовках и подписях, так как он декоративный.
Courier New
По сравнению с Courier, этот шрифт тоньше и читабельнее. Courier New классифицируется как лицевая сторона пишущей машинки. Таким образом, это выглядит как отличные веб-сайты с винтажным дизайном. Кроме того, Courier New имеет четыре различных типа HTML-шрифтов: обычный, курсив, полужирный и полужирный курсив.
Verdana
Verdana превосходен, так как имеет небольшой размер и хорошую читаемость на экранах с низким разрешением. Это из-за его большой ширины и расстояния между символами. Он разработан специально для минимального текста, поэтому его можно использовать в Интернете на компьютере. Вердана также подходит для удобства чтения.
Dejavu Sans
Dejavu Sans — это HTML-шрифт без засечек. У него четкие и прямые линии, напоминающие классические шрифты без гротеска, такие как Arial и Verdana.
Candara
Canada предназначен для улучшения читаемости операционной системой Microsoft Vista на ЖК-экранах. Этот тип шрифта хорошо читается из-за большого расстояния между символами. Candara придает тексту современный вид с его кривыми и открытыми формами. Используйте этот шрифт HTML с неформальными настройками, такими как блоги и заголовки на веб-сайте.
Этот тип шрифта хорошо читается из-за большого расстояния между символами. Candara придает тексту современный вид с его кривыми и открытыми формами. Используйте этот шрифт HTML с неформальными настройками, такими как блоги и заголовки на веб-сайте.
Женева
Женева обеспечивает постоянную длину, ширину и пространство в тексте, что придает ему современный вид. Люди используют его в экранном и основном тексте большую часть времени.
Его цвета и штрихи делают этот шрифт удобочитаемым при любом размере. Geneva также обеспечивает интервалы постоянной длины, что делает его удобным для использования в Интернете.
Gill Sans
Gill Sans — это HTML-шрифт без засечек. Он имеет четкие и четкие линии, которые придают тексту современный вид. Этот шрифт не подходит для текста абзаца прямо из коробки, так как ему не хватает контраста и малого интервала. Гилл Санс умеет создавать красивые заголовки. Это поддерживается почти всеми устройствами iOS, macOS и Windows.
Calibri
Calibri — модный шрифт. Он используется для программного обеспечения, такого как Microsoft Office и Google docs. Этот шрифт выглядит современно и тепло прежде всего благодаря своим округлым линиям и стилю. Calibri также был создан для работы с текстом самых разных размеров. Благодаря своему чистому дизайну это стандартный шрифт для Интернета, который подходит для любого типа веб-сайтов.
Optima
Optima вдохновлен классическими латинскими заглавными буквами.
Он подходит для передачи элегантности благодаря щедрым пространствам и штрихам. Вы можете определить пространство между каждым символом с помощью шрифта Optima HTML. Кроме того, все пробелы предназначены для чтения.
Garamond
Garamond — это HTML-шрифт с засечками в старом стиле. Это классический шрифт, широко используемый на печатных и цифровых экранах. Этот тип шрифта подходит для создания вневременного, но старинного дизайна на веб-сайте.
Perpetua
Perpetua — один из классических и элегантных шрифтов. Этот шрифт был создан под влиянием мемориальных надписей. Этот тип шрифта HTML подходит для использования на образовательных и информационных веб-сайтах.
Этот шрифт был создан под влиянием мемориальных надписей. Этот тип шрифта HTML подходит для использования на образовательных и информационных веб-сайтах.
Monaco
Monaco относится к моноширинному семейству HTML-шрифтов. Он имеет функции, выделенные пиксельным дизайном. Вы можете использовать отличительный дизайн Monaco на веб-сайтах, которые в основном посвящены играм и программированию.
Дидо
ПОСЛЕДНИЕ ПОСТЫ
Логотип вашей компании говорит не только о ее названии. Он вызывает доверие, сообщает о вашей миссии и видении и строит отношения с…
Если вы представляете маркетинговое агентство, помогающее другим компаниям совершенствоваться, вы должны предлагать больше возможностей, чем ожидалось. Когда вы создаете свой пресс…
Didot имеет классический дизайн с современной интерпретацией шрифтов в HTML. Этот шрифт выделяет текст высокой контрастностью и ударением. Dido отлично подойдет для названия сайта, слогана и заголовков, чтобы привлечь внимание.
Palatino
Palatino — старая версия шрифтов с засечками. На веб-сайтах вы чувствуете себя как дома. Palatino смягчает резкие буквы и является более жирным, чем шрифты с засечками. Palatino меньше похож на Georgia и Times New Romans с разной толщиной штриха и формой. В результате все это делает шрифт Palatino намного теплее. Вы можете использовать его на устройствах Windows и Apple.
Brush Script
Brush Script — это современный, неформальный и обычный HTML-шрифт. У него почерк в стиле каллиграфии. Поэтому Brush Script делает его читабельным и отображает красивые веб-сайты. Вы можете использовать его для целевых страниц и всплывающих окон на веб-сайтах. Однако вам нужно убедиться, что вы используете этот шрифт экономно и в больших размерах.
Lucida Bright
Lucida Bright имеет тип шрифта с засечками. Этот тип узкого HTML-шрифта позволяет эффективно использовать пространство. Его можно использовать для журналов, документов и отчетов.
Copperplate
Copperplate относится к семейству монотонных шрифтов. Он использует только заглавные буквы. Подходит для визитных карточек и фирменных бланков. На веб-сайте также может быть полезно выделить заголовки и заголовки.
Он использует только заглавные буквы. Подходит для визитных карточек и фирменных бланков. На веб-сайте также может быть полезно выделить заголовки и заголовки.
Cambria
Cambria отлично читается благодаря одинаковому интервалу и пропорциям любого небольшого размера. Он имеет горизонтальные засечки, которые подчеркивают конец каждого штриха. Этот шрифт HTML делает текст читабельным. Cambria подходит для различных типов контента и используется для заголовков, заголовков и основного текста. Этот шрифт имеет обычные, жирные, курсивные и курсивные, полужирные вариации.
Tahoma
Tahoma — это шрифт без засечек, созданный Microsoft. Он имеет более толстые буквы и квадратные точки для строчных букв, точек и других знаков. Вы можете использовать его на устройствах Microsoft и Apple.
Почему вы должны использовать шрифты HTML для своего веб-сайта?
Установить шрифты на компьютер несложно, однако правильный выбор шрифта для веб-сайта имеет важное значение для веб-дизайна. Поиск лучшего шрифта веб-сайта гарантирует, что веб-сайт будет соответствовать всему тексту на разных устройствах. Если вы не используете веб-шрифт HTML, вы потеряете своих посетителей. Люди могут столкнуться с текстами, которые трудно прочитать при доступе к веб-сайту на неподдерживаемых устройствах.
Поиск лучшего шрифта веб-сайта гарантирует, что веб-сайт будет соответствовать всему тексту на разных устройствах. Если вы не используете веб-шрифт HTML, вы потеряете своих посетителей. Люди могут столкнуться с текстами, которые трудно прочитать при доступе к веб-сайту на неподдерживаемых устройствах.
Некоторые из причин использования HTML-шрифта на вашем веб-сайте:
Согласованность
Веб-шрифт HTML обеспечивает отображение вашего веб-сайта в любом браузере и на любом устройстве.
Резервный шрифт
Если в браузере пользователя возникает проблема с выбранным вами веб-шрифтом, веб-шрифт HTML исправит ее. Он вернется к шрифту по умолчанию, доступному на устройстве этого человека.
Нет необходимости загружать
Вам не нужно загружать HTML-шрифты. Поставщик безопасных веб-шрифтов может легко встроить HTML-шрифты в ваш HTML-документ.
Как добавить безопасные веб-шрифты HTML
При использовании безопасных веб-шрифтов HTML их не нужно загружать. Они были созданы для поддержки кода операционных систем посетителей с помощью CSS. Если у вас есть сайт WordPress, добавьте последнюю версию темы Twenty Twenty. Таким образом, вы можете редактировать шрифты HTML, добавляя собственный CSS. Вам нужно использовать Chrome Dev Tools, чтобы заменить любой текст. Найдите семейство шрифтов, чтобы просмотреть стиль текста. Добавьте его в CSS и нажмите «Опубликовать».
Они были созданы для поддержки кода операционных систем посетителей с помощью CSS. Если у вас есть сайт WordPress, добавьте последнюю версию темы Twenty Twenty. Таким образом, вы можете редактировать шрифты HTML, добавляя собственный CSS. Вам нужно использовать Chrome Dev Tools, чтобы заменить любой текст. Найдите семейство шрифтов, чтобы просмотреть стиль текста. Добавьте его в CSS и нажмите «Опубликовать».
В заключение, лучшие шрифты HTML для веб-сайтов
Веб-шрифты HTML позволяют веб-сайтам выглядеть одинаково на разных устройствах. Однако вы можете найти веб-шрифт, представляющий ваш веб-сайт. Это создаст формальный, профессиональный, современный или все, что вы хотите. В этой статье вы можете пройтись по некоторым веб-шрифтам HTML. Надеюсь, эта статья поможет вам определиться со шрифтом для вашего сайта. Существует множество вариантов веб-безопасных шрифтов для вашего веб-сайта. Со временем, используя правильный шрифт, вы сможете выделиться среди других веб-сайтов и повысить читабельность.
Как выбрать и установить шрифты Google на свой сайт HTML CSS
Итак, пришло время перейти от старого скучного Arial к Playfair и Roboto. Вы можете быть не так взволнованы, как я, но это больно, этот класс. Все еще долгое время с настоящими базовыми шрифтами, теперь мы можем делать красивые шрифты. Мы собираемся использовать что-то под названием Google Fonts. Я собираюсь показать вам, как их выбирать, как встраивать и запускать код, а также как выбирать шрифты и как их стилизовать, где черпать вдохновение. Ладно, хватит болтовни, больше дела. Увидимся на видео.
Чтобы начать работу с Google Fonts, прежде всего, почему мы используем Google Fonts? Итак, fonts.google. com, есть конкуренты, Font Squirrel, 1001 Fonts, DaFont, ему есть конкуренты. Все, что вам нужно сделать, это убедиться, что это шрифт, размещенный для использования на веб-сайте. Он отличается от шрифтов, которые вы загружаете для использования на своем компьютере. Если вы пойдете на Dafont и скачаете бесплатный шрифт, вы не сможете использовать его на своем веб-сайте. Это должно быть что-то вроде жизни в Интернете, и хорошим местом для их поиска является что-то вроде fonts.google.com. Они бесплатны, и я расскажу, как выбрать стили, шрифт. сопряжение и некоторые другие вещи после того, как мы разберем основы того, как поместить это в кодировку, потому что это может быть все, для чего вы здесь.
com, есть конкуренты, Font Squirrel, 1001 Fonts, DaFont, ему есть конкуренты. Все, что вам нужно сделать, это убедиться, что это шрифт, размещенный для использования на веб-сайте. Он отличается от шрифтов, которые вы загружаете для использования на своем компьютере. Если вы пойдете на Dafont и скачаете бесплатный шрифт, вы не сможете использовать его на своем веб-сайте. Это должно быть что-то вроде жизни в Интернете, и хорошим местом для их поиска является что-то вроде fonts.google.com. Они бесплатны, и я расскажу, как выбрать стили, шрифт. сопряжение и некоторые другие вещи после того, как мы разберем основы того, как поместить это в кодировку, потому что это может быть все, для чего вы здесь.
Итак, я собираюсь использовать пару шрифтов. Итак, здесь, в поиске, я собираюсь ввести «Roboto», я не буду, это прямо здесь. Возможно, вам придется ввести его и нажать «+», и он будет добавлен, здесь находится небольшой селектор шрифтов, моя небольшая группа шрифтов, которые я собираюсь использовать на своем веб-сайте. Другой, который я хочу, находится здесь, это будет Play Fair, это два слова? Нет, я должен играть правильно. Мозг работает, так что это Playfair, одним словом. Вы можете видеть там, я использую только дисплей Playfair, я собираюсь добавить его. Прохладный. Так что это добавлено сюда, это мало что дает. Давайте нажмем эту маленькую кнопку, чтобы открыть его. И то, что мы хотим сделать сейчас, это то, что мы хотим настроить.
Другой, который я хочу, находится здесь, это будет Play Fair, это два слова? Нет, я должен играть правильно. Мозг работает, так что это Playfair, одним словом. Вы можете видеть там, я использую только дисплей Playfair, я собираюсь добавить его. Прохладный. Так что это добавлено сюда, это мало что дает. Давайте нажмем эту маленькую кнопку, чтобы открыть его. И то, что мы хотим сделать сейчас, это то, что мы хотим настроить.
Итак, на данный момент, скажем, Playfair, вот он, и Roboto, на данный момент собирается загрузить только одну версию этого шрифта. Теперь вы должны решить, основываясь на своем дизайне, и это действительно важно, когда вы используете программу для дизайна своего веб-сайта, например, XD, или Sketch, или Illustrator, или Photoshop, используя множество разных шрифтов. будет немного болезненно, когда ваш сайт должен загрузиться. Так что на данный момент у меня есть только один размер, это обычный размер, который я использовал в своем дизайне. Внизу, где дело доходит до основной копии, я использовал Roboto, я использовал облегченную версию, и я не использовал ничего другого, но вы, вероятно, будете в порядке, вам также может понадобиться использовать Bold , может быть, курсивом, и единственная проблема с этим, или о чем нужно беспокоиться, скажем, мне нужна версия Bold и Regular Italic.
Вы видите, вот эта штука, она говорит: «Эй, ваш веб-сайт будет загружаться умеренно», вот почему вы оранжевые, но здесь внизу вы говорите: «На самом деле я хочу Обычный, а У меня есть Light, и я также хочу Medium, и я использовал Bold, вы можете видеть здесь, плохо. Он стал красным и сказал: «Ваш веб-сайт будет загружаться вечно». И почему это плохо? Это плохо для пользователя в целом, поэтому человек переходит на ваш сайт, и загрузка занимает целую вечность из-за шрифтов, и это, вероятно, не будет стоить того, или, по крайней мере, соображение, которое вам нужно иметь в виду. .
Другое дело, что Google использует скорость страницы, или скорость загрузки, это одна из галочек его поискового алгоритма. Это не единственная вещь, но это одна из вещей, которые следует учитывать, если вы создаете сайт, которому действительно нужно хорошо ранжироваться в результатах Google, что делает большинство сайтов. Вам просто нужно убедиться, что вы не убиваете себя, помещая туда слишком много шрифтов. Итак, на данный момент у меня есть только обычная версия, и мне просто нужна облегченная версия. Вероятно, на каком-то этапе мне понадобится полужирный шрифт, потому что мой сайт в данный момент не очень большой, на самом деле он еще не дошел до этого, но давайте просто оставим его легким.
Итак, на данный момент у меня есть только обычная версия, и мне просто нужна облегченная версия. Вероятно, на каком-то этапе мне понадобится полужирный шрифт, потому что мой сайт в данный момент не очень большой, на самом деле он еще не дошел до этого, но давайте просто оставим его легким.
Итак, мы настроили его, мы хотим его, теперь нам нужно добавить его на наш сайт, Крутая вещь, которую вы можете сделать, пока мы здесь, нет, покроем это немного, давайте добавим сайт. Нажмите «Вставить». Так же, как мы сделали, когда мы импортировали эту карту Google, это очень просто, они делают всю работу за вас. Вы берете этот фрагмент и копируете его. Я использую «Command C» на своем Mac, «Ctrl C» на ПК, и он говорит: «Положи это себе в голову». Я могу это сделать, поэтому давайте скопируем его сюда, в Visual Studio Code, но вот наш тег Head, открывается, закрывается. Куда это пойдет? Я собираюсь вставить его в нижней части там. Они не сказали, куда его вставить, я просто собираюсь вставить его туда.
Вы можете видеть, где он добавлен, он сказал: «Эй, когда эта страница загрузится, иди и купи шрифты». Эти шрифты, я хочу получить Roboto и Playfair, и веса, я хочу, чтобы вы скачали этот. Это должно быть для них обоих. Итак, о, и другой называется Display. Таким образом, вы можете изменить их, скажем, позже вы скажете: «На самом деле, я не хочу использовать это, я хочу использовать 500», который является более тяжелым шрифтом, вы заметите, что они не используют , например, они говорят «Жирный», но в коде он обозначается как 700. Так что, если мне сейчас нужно 700, а не 300, я могу просто добавить его туда, а не возвращаться в Google и пытаться настроить его снова.
Итак, он добавлен наполовину, поэтому вы добавляете его в HTML, а затем добавляете туда, где хотите, чтобы он применялся. Итак, в нашем случае у нас есть копия моего тела, я бы хотел, чтобы все это было Робото. На данный момент я настроил его на Arial, так что он войдет сюда и возьмет Embed, и мы найдем… итак, это в голове, это в CSS. И я возьму Roboto, скопирую все это и просто заменю все это. Хороший. Сохраните сейчас, и, надеюсь, в моем браузере теперь есть Roboto, и вы скажете: «Не сильно отличается от Arial». Он такой хороший, Роберто такой, вроде самый общий. Open Sans, Source Sans и Roboto — это основная копия для онлайн. Это наиболее часто используемый.
И я возьму Roboto, скопирую все это и просто заменю все это. Хороший. Сохраните сейчас, и, надеюсь, в моем браузере теперь есть Roboto, и вы скажете: «Не сильно отличается от Arial». Он такой хороший, Роберто такой, вроде самый общий. Open Sans, Source Sans и Roboto — это основная копия для онлайн. Это наиболее часто используемый.
Давайте добавим немного больше — что-то более конкретное или, по крайней мере, немного визуально отличающееся, как и этот Playfair. Нажмите «Копировать», и я добавлю его на свой сайт. Я собираюсь сделать свой h2. Так вот, я собираюсь сделать, вставить, сохранить, просмотреть. Посмотри на это, Плейфер. С маржей все перепуталось, мы скоро поиграем с этим, но вот как это реализовать. Закинуть в голову, а потом добавить в CSS. Теперь я сказал, что покажу вам, как я выбираю шрифты, это немного больше похоже на просто творчество, например, как я иду и выбираю свои шрифты.
Так что здесь вы не узнаете ничего технического, так что вы можете перейти к следующему видео, если вы спешите, но если нет, подождите, давайте поговорим о. .. потому что я занимаюсь этим процессом проектирования, так что Я использую Adobe XD, вы можете использовать что-то вроде, я не знаю, PowerPoint, если у вас есть навыки, или Photoshop для веб-дизайна, Illustrator для веб-дизайна. У меня есть курсы по всем этим, если хотите, посмотрите их, но давайте представим, что вы используете XD. Вы не собираетесь использовать Roboto или Playfair на своем компьютере, чтобы начать использовать их, но вы хотите смоделировать их на своем фактическом дизайне, прежде чем переходить и реализовывать их на веб-сайте.
.. потому что я занимаюсь этим процессом проектирования, так что Я использую Adobe XD, вы можете использовать что-то вроде, я не знаю, PowerPoint, если у вас есть навыки, или Photoshop для веб-дизайна, Illustrator для веб-дизайна. У меня есть курсы по всем этим, если хотите, посмотрите их, но давайте представим, что вы используете XD. Вы не собираетесь использовать Roboto или Playfair на своем компьютере, чтобы начать использовать их, но вы хотите смоделировать их на своем фактическом дизайне, прежде чем переходить и реализовывать их на веб-сайте.
Итак, что вы делаете, в том же месте, в Google Fonts, вы получаете тот же самый бит, вы говорите: «Хорошо, я хочу скачать все это», и вы добавляете их в группу, например мы сделали, и наверху здесь, наверху этого маленького, вот эта маленькая стрелочка, это то, что я собирался попытаться показать вам ранее, но мы разошлись. Нажмите на это. Самое классное в этом то, что эти шрифты будут загружены на ваш компьютер, и вы можете дважды щелкнуть их, открыть, и они будут установлены, и их можно использовать бесплатно. Они очень крутые, это хороший способ получить бесплатные шрифты.
Они очень крутые, это хороший способ получить бесплатные шрифты.
Что вы можете сделать, если загружаете их для своего компьютера, так это зайти в Customize, просмотреть и просто отметить их все. Самое классное в них то, что вы можете использовать их как для графического дизайна, так и для веб-дизайна. Так что да, просто отличный ресурс для шрифтов. Итак, вы знаете, как их скачать, давайте поговорим о том, как их подобрать, и какие, как подобрать стили. Итак, мы собираемся вернуться к Google Fonts. Я просто нажимаю на логотип здесь. У самого Google есть несколько приятных функций, тогда как, скажем, мы делаем какие-то заголовки, я не хочу находить какие-то шрифты для заголовков. Отображение — это общий термин для немного более креативных заголовков, ну, знаете, шрифтов. Так что ты можешь пройти через это — о, Эйприл, он мне нравится. — и найти то, что будет работать на вас.
То же самое с основной копией, вы будете либо с засечками, либо без засечек. Разница в том, что шрифт с засечками похож на Times New Roman, у него есть все дополнительные маленькие ножки на концах, они называются засечками, а шрифт без засечек не имеет ножек. Так что это своего рода более распространенный и действительно простой способ, как и настоящий — это не будет Font101, но реальный базовый способ выбора шрифтов для вашего сайта — всегда выбирать противоположный, поэтому если ваши заголовки набраны шрифтом с засечками, выберите основной текст без засечек, такого рода, в них достаточно визуальных изменений, чтобы… это действительно хорошая отправная точка. Очень сложно получить два шрифта с засечками для шрифта заголовка и основного текста, потому что часто изменения недостаточно велики, чтобы иметь хорошее визуальное различие между ними. Таким образом, хороший простой способ — выбрать один для заголовка, а затем один для основного текста.
Так что это своего рода более распространенный и действительно простой способ, как и настоящий — это не будет Font101, но реальный базовый способ выбора шрифтов для вашего сайта — всегда выбирать противоположный, поэтому если ваши заголовки набраны шрифтом с засечками, выберите основной текст без засечек, такого рода, в них достаточно визуальных изменений, чтобы… это действительно хорошая отправная точка. Очень сложно получить два шрифта с засечками для шрифта заголовка и основного текста, потому что часто изменения недостаточно велики, чтобы иметь хорошее визуальное различие между ними. Таким образом, хороший простой способ — выбрать один для заголовка, а затем один для основного текста.
Еще одно правило: просто выберите два шрифта, или один шрифт может работать, если их достаточно… так что шрифт без засечек, такой как Roboto, вы можете использовать для всего сайта. Почему? Потому что для него есть куча разных размеров. Так что черный действительно тяжелый и очень характерный. Таким образом, вы можете использовать это для заголовков, а затем использовать Medium или Regular для основного текста, это тоже будет хорошо работать. Некоторые из этих шрифтов просто не имеют большого разнообразия. У них может быть только пара размеров. Еще одна вещь, которую вы можете сделать здесь, это текст-заполнитель здесь, вы можете щелкнуть по нему, вы можете ввести мое имя, скажем, вы делаете дизайн для кого-то, и вам нужно применить ко всем шрифтам, потому что иногда вы загружаете шрифт и думаете: «Выглядит потрясающе», а затем загружаете его и печатаете свои буквы, а потом говорите: «Чувак, это выглядит паршиво». Выглядело хорошо на линии, но когда вы его загрузили, выглядит не очень хорошо, поэтому вы можете делать все это здесь, играть с размерами и весами, и это довольно весело.
Таким образом, вы можете использовать это для заголовков, а затем использовать Medium или Regular для основного текста, это тоже будет хорошо работать. Некоторые из этих шрифтов просто не имеют большого разнообразия. У них может быть только пара размеров. Еще одна вещь, которую вы можете сделать здесь, это текст-заполнитель здесь, вы можете щелкнуть по нему, вы можете ввести мое имя, скажем, вы делаете дизайн для кого-то, и вам нужно применить ко всем шрифтам, потому что иногда вы загружаете шрифт и думаете: «Выглядит потрясающе», а затем загружаете его и печатаете свои буквы, а потом говорите: «Чувак, это выглядит паршиво». Выглядело хорошо на линии, но когда вы его загрузили, выглядит не очень хорошо, поэтому вы можете делать все это здесь, играть с размерами и весами, и это довольно весело.
Другие вещи, которые вы можете сделать, когда вы выбираете, скажем, особенно шрифт заголовка, для нашего дизайна здесь это не так уж плохо, у нас есть, вы видите, у нас есть три слова вверху, но наш сайт довольно маленький. Допустим, вы делаете сайт, и он полон сообщений в блогах, или статей, или рецептов, или, я не знаю, но у вас будет много заголовков разного размера и длины. Некоторые могут быть всего 20 символов, а некоторые могут быть 40 символов. Это действительно удобно — вам не нужно, но я определенно принимаю во внимание это соображение, связанное с шириной. Если я перетащу это, включу ширину и перетащу вниз, я дам себе доступ к… давайте включим все это. Я собираюсь дать себе доступ к шрифтам, которые просто тоньше.
Допустим, вы делаете сайт, и он полон сообщений в блогах, или статей, или рецептов, или, я не знаю, но у вас будет много заголовков разного размера и длины. Некоторые могут быть всего 20 символов, а некоторые могут быть 40 символов. Это действительно удобно — вам не нужно, но я определенно принимаю во внимание это соображение, связанное с шириной. Если я перетащу это, включу ширину и перетащу вниз, я дам себе доступ к… давайте включим все это. Я собираюсь дать себе доступ к шрифтам, которые просто тоньше.
Вы можете просто получить больше на линии. Так что скажите этот здесь или этот здесь, они не все хороши, но, скажем, нам нравится… давайте поднимем еще один, чтобы получить немного больше разнообразия. Это не имеет большого значения, Дэн, просто выбери одно. Посмотрите на это здесь, вместо того, чтобы использовать то, что мы используем, Playfair, у этого здесь есть потенциал для размещения большего количества символов в строке, а не разбиения на два. Итак, ширина — это то, на что стоит обратить внимание, но, допустим, вы говорите: «Я все еще не знаю, что выбрать», — используйте термин «пары шрифтов». Пары шрифтов — действительно полезный термин, я просто вставил «пары шрифтов Google» и поставил сегодняшнюю дату в этом году, потому что вокруг есть кое-что старое, а мне просто нужны современные вещи. Выполните поиск, я нажал на два верхних результата.
Пары шрифтов — действительно полезный термин, я просто вставил «пары шрифтов Google» и поставил сегодняшнюю дату в этом году, потому что вокруг есть кое-что старое, а мне просто нужны современные вещи. Выполните поиск, я нажал на два верхних результата.
Не беспокойтесь об этих веб-сайтах, сделайте то же самое и просто посмотрите, где вы находитесь, 2020 год, и вы увидите, что самое интересное в парных шрифтах — это кто-то, в данном случае это Дебби Морган. , она просмотрела и выбрала шрифты, которые хорошо сочетаются друг с другом, и поместила их в Situ, что мне очень нравится, потому что, да, вы можете получить несколько крутых дизайнерских идей. И она набрала, видите ли, с засечками, без засечек, с засечками, без засечек. Это не всегда так, но это вроде как, видите, без засечек, с засечками. И пары шрифтов, вы можете просто сказать: «Хорошо, я буду использовать Raleway с Lato». И больше из этих двух, или их комбинаций. Вы сами выбираете, но это просто удобно, чтобы найти других людей— Мне нравится этот, я никогда не видел этого раньше.
