Shtml — это… Что такое Shtml?
SSI (Server Side Includes — включения на стороне сервера) — несложный язык для динамической «сборки» веб-страниц на сервере из отдельных составных частей и выдачи клиенту полученного веб-сервере Apache при помощи модуля mod_include. Включённая в настройках по умолчанию веб-сервера возможность позволяет подключать HTML-файлы, поэтому для использования инструкций файл должен оканчиваться расширением .shtml, .stm или .shtm
Синтаксис SSI позволяет включать в текст страницы другие SSI-страницы, вызывать внешние
Отдельные элементы синтаксиса SSI используются и в других скриптовых языках, например в ASP.
Основные команды SSI
- config — устанавливает формат сообщений об ошибках, дат и размера
- set — устанавливает значение переменной
- printenv — выводит список переменных окружения
- echo — вставляет значение переменной
- flastmod — вставляет дату и время изменения файла
- fsize — вставляет размер файла
- include — вставляет содержимое другого файла
- if, elif, else, endif — условные операторы
Описание
config — контролирует различные аспекты сканирования. Его атрибутами могут быть:
- errmsg — устанавливает сообщение, выводящееся при возникновении ошибки; в большинстве случаев целесообразно установить в пустую строку;
- sizefmt — устанавливает формат, в котором будет выводиться размер файла. Формат соответствует передаваемому библиотечной функции strftime;
- timefmt — устанавливает формат, в котором будет выводиться дата.
Переменные для sizefmt:
<!--#config sizefmt="abbrev"--> Выводит размер файла в килобайтах: (17k)
<!--#config sizefmt="bytes"--> Выводит размер файла в байтах (17,076)
Переменные для timefmt:
| Формат | Описание | Пример |
|---|---|---|
| %a | Краткое название дня недели | Mon |
| %A | Полное название дня недели | Monday |
| %b | Аббревиатура названия месяца | Dec |
| %B | Полное название месяца | December |
| %d | День месяца | 01 (не 1) |
| %D | Дата в формате «%m/%d/%y» | 12/31/99 |
| %e | День месяца | 13 |
| %H | Часы в 24-часовом формате | 13 |
| %I | Часы в 12-часовом формате | 01 |
| %j | День года | 235 |
| %m | Номер месяца | 01 |
| %M | Минуты | 03 |
| %p | AM/PM (до полудня/после) | AM |
| %r | Время в формате «I:M:S p» | 11:35:46 PM |
| %S | Секунды | 34 |
| %s | Время в секундах с 01.01.1970 | 957228726 |
| %T | Время в формате «%H:%M:%S» | 14:05:34 |
| %U | Неделя года | 16 |
| %w | Номер дня недели | 4 |
| %y | Год в формате ГГ | 99 |
| %Y | Год в формате ГГГГ | 1999 |
| %Z | Временная зона | MSK |
Обратите внимание на то, что команды #config sizefmt и #config timefmt влияют на все связанные с ними SSI-команды от того места, откуда они были вызваны и до самого конца страницы. Поэтому каждый вызов команд #flastmod и #fsize лучше снабжать своей командой #config.
set — устанавливает значение переменной. Ее атрибутами являются var, определяющий имя переменной, и value, определяющий ее значение.
- Подстановка переменных
Подстановка переменных производится внутри заключенных в кавычки строк в большинстве аргументов SSI директив. В этих случаях знак доллара можно вставить, предварив его слешом:
<!--#if expr="$a = \$test" -->
Для предотвращения двусмысленности можно заключать имя переменной в фигурные скобки:
<!--#set var="Zed" value="${a}bc_${abc}" -->
В результате такого присвоения переменная Zed будет иметь значение «Xbc_Y», если переменная a равна X, а переменная abc равна Y.
printenv — Выводит список так называемых «переменных окружения» («environment variables») с их значениями. Вызывается без параметров. В их числе переменные:
- DOCUMENT_ROOT (название основной папки для вебстраниц на сервере, обычно ваша папка public_html и путь к ней)
- HTTP_USER_AGENT (название браузера, которым пользуется посетитель)
- REMOTE_ADDR (IP-адрес посетителя)
- REMOTE_HOST (адрес посетителя в нормальной форме — например, adsl53.peterlink.ru)
- SERVER_ADDR (IP-адрес вашего сайта)
- SERVER_NAME и HTTP_HOST (адрес сервера, типа userguide.webservis.ru),
- DOCUMENT_URI, REQUEST_URI и SCRIPT_NAME (запрошенная вами страница, типа /examples/mysqlexample.shtml.),
- DOCUMENT_NAME (имя файла (без каталогов) документа, запрошенного пользователем),
- SCRIPT_FILENAME (полный путь к вебстранице на сервере. Например /home/home-webservis/public_html/ и так далее),
- SERVER_SOFTWARE (название сервера, например, Apache/1.3.2 (Unix))
- SERVER_ADMIN (почтовый адрес владельца сервера, указанный при установке),
- DATE_LOCAL (сегодняшниее время и дата в вашем часовом поясе(для сервера)),
- DATE_GMT (текущее время по Гринвичу),
- LAST_MODIFIED (дата последней модификации документа, запрошенного пользователем. То есть во вложенном SSI эта переменная будет содержать имя «главного» документа, а не вложенного).
echo — выводит значение установленной переменной SSI. Допустимые атрибуты:
flastmod — выводит дату последней модификации файла в определенном с помощью timefmt формате. Атрибуты аналогичны атрибутам fsize.
fsize — выводит размер файла в определенном с помощью sizefmt формате. Допустимые атрибуты:
- file — определяет путь к файлу, относительно сканируемого документа;
- virtual — определяет стандартный кодированный URL, относительно сканируемого документа, или, при наличии в начале слеша (/) — относительно корня документов узла.
include — включает текст другого документа или файла в сканируемый файл. К включаемому файлу применяются все установленные правила ограничения доступа. Если для каталога, из которого включается файл, установлена опция IncludesNOEXEC, и включение данного документа привело бы к запуску программы, то документ не включается, и выводится сообщение об ошибке. CGI сценарии вызываются, как обычно с помощью URL, который может содержать кодированную строку запроса (query string). Положение файла указывается с помощью атрибутов:
- file — указывает путь, относительно сканируемого документа; путь не может содержать ../ и не может быть абсолютным путем; всегда предпочтительнее использовать атрибут virtual;
- virtual — содержит кодированный URL, относительный или абсолютный; URL не может содержать имя протокола или имя хоста, и может содержать строку запроса.
Условные операторы
Базовыми элементами контроля являются:
<!--#if expr="test_condition" --> <!--#elif expr="test_condition" --> <!--#else --> <!--#endif -->
Элементы elif и else являются необязательными.
Элемент endif заканчивает элемент if и является обязательным.
test_condition может быть одним из следующих:
- string — истинно, если string не пуста;
- string1 = string2
- string1 != string2
- string1 < string2
- string1 <= string2
- string1 > string2
- string1 >= string2
- всё вышеперечисленное истинно, если выполняется условие сравнения;
- string1 ~ string2 — истинно, если string1 содержит в себе string2;
- string1 =~ /string2/ — истинно, если string1 содержит в себе string2, а string2 — регулярное выражение Unix (см. ниже).
Если string2 имеет форму /string/, то тогда она интерпретируется, как регулятное выражение. Их синтаксис аналогичен синтаксису регулярных выражений в Unix команде egrep;(см. Регулярные выражения)
(test_condition) — истинно, если test_condition истинно;
! test_condition — истинно, если test_condition ложно;
test_condition1 && test_condition2 — истинно, если как test_condition1, так и test_condition2 истинны;
«=» и «!=» имеют больший приоритет, чем «&&» и «||», а «!» имеет наивысший приоритет.
Все, что не распознается, как переменная, считается строкой. Если строка имеет пробелы или символы табуляции, то ее надо заключать в кавычки.
О чём стоит помнить, так это о том, что лучше не использовать SSI-команды при создании страниц в редакторах типа Front Page — они их обычно не понимают и выкидывают, и о том, что одну SSI-команду нельзя вызвать из другой (как нельзя вызвать SSI-команду из скрипта, и скрипт из скрипта).
Примеры
Задание сообщения обработчика ошибок
<!--#config errmsg="[При открытии страницы произошла ошибка. Пожалуйста, сообщите об этом владельцу сайта.]" -->
Задание формата вывода даты и времени
<!--#config timefmt="%d/%m/%y" --> Выведет: 03/07/06 <!--#config timefmt="%d/%m/%Y, %H:%M:%S" --> Выведет: 03/07/2006, 20:16:33
Задание переменных
http://<!--#echo var="HTTP_HOST"--><!--#echo var="DOCUMENT_URI"--> Выведет: http://ru.wikipedia.org/w/index.php?title=SSI&action=edit§ion=5
Вставка даты модификации файла
<!--#flastmod file="file.html" -->
Вставка содержимого файла
<!--#include file="footer.html" --> <!--#include virtual="header.asp" --> <!--#include virtual="/right.links.txt" -->
Проверка условия
<!--#if expr="test_condition" --> <!--#elif expr="test_condition" --> <!--#else --> <!--#endif -->
Wikimedia Foundation. 2010.
SSI | htmlbook.ru
Большинство страниц на сайте, несмотря на их разное содержание, имеет одинаковую структуру кода. Например, верхняя и нижняя часть документа практически не меняется от страницы к странице. В таком случае рекомендуется разделить шаблон страницы на несколько файлов, которые подключаются по мере необходимости. Однако традиционный HTML не позволяет делать подобные кунштюки, поэтому помочь здесь могут серверные языки вроде PHP, Python, Ruby и др. Но для большинства начинающих веб-разработчиков эти названия звучат как неведомые заклинания, они ещё не готовы заниматься веб-программированием. В таком случае, как альтернатива, подойдёт SSI.
SSI (Server-Side Includes, включения на стороне сервера) позволяет добавлять контент во множество страниц, причём незаметно для пользователя. Это значит, что при запросе документа браузеру передаётся уже готовый, полностью сформированный код. Особенностью SSI является то, что это технология работает только под управлением веб-сервера и представляет собой набор команд вставляемых в HTML-файл.
Чтобы веб-сервер отличал рядовые HTML-файлы от SSI-файлов, им дают расширение .shtml. Конечно, можно указать, чтобы делалась проверка всех файлов на поиск специальных директив, но в таком случае возрастёт нагрузка на веб-сервер и несколько увеличится время загрузки файлов.
Вначале надо распорядиться, чтоб веб-сервер обрабатывал файлы с расширением .shtml. Для Apache создаём в корне сайта файл .htaccess и в нём пишем следующую строку.
AddHandler server-parsed .shtml
Причём расширение .shtml является стандартным, так что всё должно работать и без этой команды.
Теперь проверяем, как это действует. Делаем два файла — index.shtml будет содержать директиву SSI, а внутри content.html хранится заголовок сайта. Содержание этих файлов представлено в примерах 1 и 2.
Пример 1. Файл index.shtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SSI</title>
</head>
<body>
<!--#include file="content.html"-->
</body>
</html>Пример 2. Файл content.html
<h2>Работает!</h2>В примере 1 содержимое файла content.html встраивается в файл index.shtml в том месте, где стоит команда <!—#include file=»content.html»—>. Обратите внимание, что файл content.html не содержит никаких тегов вроде <html> и <body>, иначе они также будут добавлены в исходный документ. По сути, это обычный текстовый документ, в котором имеются HTML-теги.
Если посмотреть итоговый код документа, то мы увидим следующее (пример 3).
Пример 3. Код, полученный в результате использования SSI
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SSI</title>
</head>
<body>
<h2>Работает!</h2>
</body>
</html>Если всё сделано правильно, то после запуска файла index.shtml, вы увидите надпись «Работает!». В том случае, когда написано нечто другое или вообще ничего нет, возможны два варианта.
- Отображается надпись [an error occurred while processing this directive]. Это означает, что SSI работает, но в коде содержится ошибка. Например, добавлены лишние пробелы или указанного файла нет.
- Ничего не отображается. Следует посмотреть исходный код документа, если в нем видна строка <!—#include file=»content.html»—>, значит веб-сервер не поддерживает SSI или оно не распространяется на расширение .shtml. Также вполне возможно, что файл запускается не под сервером, посмотрите, есть ли в адресной строке браузера http://.
Все упомянутые комплекты веб-серверов поддерживают SSI на исходном уровне, так что если страница как в примере 3 не отображается, необходимо проверить, что веб-сервер запущен и документ открывается в браузере под его управлением. Так, для домена test.lc открывать надо адрес http://test.lc, а не file:///W:/html/test.lc/www/index.shtml.
Возможности SSI не ограничены добавлением содержимого другого файла. С помощью SSI можно запускать серверные приложения, использовать переменные окружения, указывать размер файла, дату модификации документа и многое другое.
Включение кода на стороне сервера. Server-Side Includes
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Использование SSI в построении сайта или что такое .shtml и чем этот формат лучше .html
Структура странички выглядит приблизительно вот так:
Родитель news.shtml
Переменные SSI
Имя страницы Название странички
Метатеги
Стили
JavaScript
Верх сайта
Табличка — структура сайта, для примера разбита на 3 части.
|
Нужно учесть:
Что и верх и низ сайта (include virtual) не находятся в общей таблице.
Так быстрее будет отображаться информация на экране.
Грамматика: #set var=*** value=***
Присваивает новое значение переменной. Например:
<!--#set var="SERVER_ADMIN" value="новый@адрес.ua"-->Переменные:
Название странички — <!—#set var=»NamePage» value=»НОВОСТИ» —>
SSI-команда — <!—#config errmsg=»[ERROR $NamePage]» —> Выводится при какой то ошибке SSI
URL странички — <!—#set var=»WWW» value=»http://$HTTP_HOST/km/» —> Обычно это полезно для длинных путей
Цвет бекграунда — <!—#set var=»COLORBCG» value=»FAF6EF»—> Значок # желательно не ставить
Цвет заливки 1 — <!—#set var=»COLORfonA» value=»FBF7EE»—>
Цвет заливки 2 — <!—#set var=»COLORfonB» value=»D8F3D8″—>
Цвет заливки 3 — <!—#set var=»COLORfonС» value=»008000″—>
Цвет титров 1 — <!—#set var=»COLORtitrA» value=»800000″—>
Цвет титров 2 — <!—#set var=»COLORtitrB» value=»008000″—>
Цвет титров 3 — <!—#set var=»COLORtitrС» value=»404040″—>
Заменив один из параметров «цвета» у вас поменяется его значение во всех дочерних документах
Для большей наглядности мы перенесем наши переменные на несколько страниц, чтобы у каждой страницы был свой стиль.
На родителе мы оставляем: SSI-команду ошибки и URL странички, но это после такого скрипта
<!--#if expr="$QUERY_STRING=/ssi/" --> <!--#include virtual="path/varssi.shtml" --> <!--#elifexpr="$QUERY_STRING=/new/" --> <!--#include virtual="path/varnew.shtml" --> <!--#else --> <!--#include virtual="path/var.shtml" --> <!--#endif --> ... <!--#config errmsg="[ERROR $NamePage]" --> <!--#set var="WWW" value="http://$HTTP_HOST/" -->В каждом из файлов: varssi.shtml, varnew.shtml и var.shtml вписаны переменные «цвета» с различными параметрами
Если в строке после названия файла будет часть слова с символами «ssi» то считыватся будет страничка varssi.shtml с своими параметрами «цвета»
Соответственно при символах «new» страничка — varnew.shtml. Если ничего подобного не находится — то страничка var.shtml.
Те переменные которые должны быть разными для разных страничек — лучше вписывать в файлы var***.shtml, а те которые раз и на всегда в var.shtml
Но можно и так <title><!—#echo var=»NamePage»—></title>
Переменная NamePage будет использоваться еще много раз, поэтому поменяв переменную в установках «set var=» она меняется автоматически везде.
Нужно учесть что в страничку вы пишете только метатэги без <html><head></body></html> например:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Некоторые сразу возмутятся что мой FrontPage перегенерирует (создаст заново) все странички с моими изменениями.
Да но после этого вам нужно закачать все странички на сервер, а если их 200, а закачав Вы поняли
что не все дописали или что не так, и что все сначала.
А здесь одну страничку поменяли и для все одинаково.
Теперь другие возмутятся, что не бывает так что у всех страничках одинаковые метатэги должны быть.
Да я соглашусь, что некоторые странички должны иметь другие метатеги. Как это решить? – Например:
Содержимое форума не надо кэшировать:
<!--#ifexpr="$DOCUMENT_NAME=/forum/" --> <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <!--#else --> <META HTTP-EQUIV="Cache-Control" CONTENT="Public"> <!--#endif -->Если в имени файла будет строка «forum», то впишется строка с параметром «no-cache», для всех остальных строка с параметром «Public».
Внутри может быть:
Простая ссылка — <link rel=»stylesheet» type=»text/css» href=»kms.css»>
Или выбор в зависимости от браузера
<!--#ifexpr="$HTTP_USER_AGENT=/MSIE/ || $HTTP_USER_AGENT=/Microsoft/" -->
<link rel="stylesheet" type="text/css" href="kmsi.css">
<!--#elifexpr="$HTTP_USER_AGENT=/Opera/" -->
<link rel="stylesheet" type="text/css" href="kmso.css">
<!--#elifexpr="$HTTP_USER_AGENT=/Mozilla/" -->
<link rel="stylesheet" type="text/css" href="kmsn.css">
<!--#else -->
<STYLE type=text/css>
P { FONT-FAMILY: tahoma, verdana, arial, helvetica; FONT-SIZE: 12px}
TD {FONT-FAMILY: verdana, arial, helvetica; FONT-SIZE: 12px}
A {TEXT-DECORATION: none;color: "black"}
A:hover {TEXT-DECORATION: none; COLOR: #800040;}
INPUT {font-family: Tahoma; color:black; font-size=13px;}
</STYLE>
<!--#endif -->
В зависимости от того что находится в переменной («environment variables») $HTTP_USER_AGENT какой тип браузера у Вас
и выводится от сервера к Вам только та часть, которая соответствует браузеру. Ну и если браузер не опредияется,
то выводится определенный набор стиля что после строки <!—#else —>.Это все конечно размером в байты, но нужно учесть что это все находится в отдельном файле styles.shtml который легко редактировать и работает для всех страниц сайта.
Внутри может быть:
Простая ссылка — <SCRIPT language=JavaScript src=»/win_open.js»></SCRIPT>
Или выбор в зависимости от страницы
<!--#if expr="$DOCUMENT_NAME!=/forum/" --> <SCRIPT language=JavaScript src="../js/win_open.js"></SCRIPT> <!--#endif -->То есть скрипт будет присутствовать на всех страницах кроме тех в которых в имени будет присутствовать слово forum
Внутри может быть целый комплекс дизайнерского решения, поэтому мы ограничимся большим названием и выводом банера :
<FONT color="#<!--#echo var="COLORtitrA" -->" style="font-size: 22px;text-align: center;"> <!--#echo var="NamePage" --> </FONT>То есть на место color (цвет фонта) будет вписана переменная COLORtitrA которую мы определили еще в родительском файле news.shtml и var.shtml там же и переменная NamePage с названием страницы.
Вернемся обратно к файлу top.shtml, и сделаем вывод банера
<!--#include virtual="path/baners.shtml" -->Вот оно чудо, как часто Вы меняете банерщиков например по обмену, плохой CTR — меняйте. Естественно в одном файле — baners.shtml
хотите свою банерную систему — пожалуйста:
<!--#include virtual="../cgi-bin/ranban.cgi" -->
Можно что-нибуть и посложнее:
<!--#config timefmt="%H"--> <!--#if expr="DATE_LOCAL>9" --> <script language="JavaScript" src="http://www.baners.com/ban.cgi"> </script> <!--#else --> <!--#include virtual="/cgi-bin/ranban.cgi" --> <!--#endif -->То есть понятно после 9 часов дня показываем банера с сайта по JavaScript, а с 0 часов свой внутрений скрипт «рандомайзе показ»
<table border="1" cellspacing="0" cellpadding="0" align="center"> <TR><TD> <!--#include virtual="path/left.shtml" --> </TD> <TD> <!--#include virtual="path/start.shtml" --> </TD> <TD> <!--#include virtual="path/right.shtml" --> </TD></TR> </table>
left.shtml
Левая часть сайта здесь мы выводим табличку, с линками по всему сайту. На страничке используются заготовленные переменные цветов и что важно полный адрес линков с переменной WWW
- Цвет бекграунда — COLORBCG
Цвет заливки 1 — COLORfonA
Цвет заливки 1 — COLORfonB
Цвет титров 1 — COLORtitrA
Цвет титров 2 — COLORtitrB
<table border="0" cellpadding="0" cellspacing="0" align="center"> <tr><td color="<!--#echo var="COLORfonA" -->"> <a href="<!--#echo var="WWW" -->/news.shtml"> <FONT color="<!--#echo var="COLORtitrB" -->">news </FONT></a></td></tr> </table>А в конце не помешает SSI линк на страничку left_baner.shtml, в которой Ваш набор счетчиков.
<!--#include virtual="left_baner.shtml" -->start.shtml
Здесь может быть большой набор скриптов но мы ограничимся новостийными выводами с вариациями.
По умолчанию стартует скрипт новостийных заглавий, а при нажатии на заглавие вы попадаете на вывод новостийного блока или конкретной старой новости
<!--#ifexpr="$QUERY_STRING=/new/" --> <!--#include virtual="path/news.cgi?$QUERY_STRING& COLORfonA=$COLORfonA&COLORtitrA=$COLORtitrA" --> <!--#elifexpr="$QUERY_STRING=/old/" --> <!--#include virtual="path/old_news.cgi?$QUERY_STRING" --> <!--#else --> <!--#include virtual="path/zaglavie_news.cgi?$QUERY_STRING" --> <!--#endif -->В первом «инклюде» если Вы заметили мы передаем наши переменные среды SSI в среду CGI, то есть наши цветовые переменные передаются в CGI скрипт.
Вот здесь как раз важно чтобы в переменной не было знака # а то ничего не получится
right.shtml
Здесь тоже может быть большой набор скриптов, меню, линков в зависимости от различных «переменных окружения» («environment variables»).
Например HTTP_COOKIE
<!--#ifexpr="$HTTP_COOKIE=/Administrator/" --> <!--#include virtual="path/admin.cgi?$QUERY_STRING& COLORfonA=$COLORfonA&COLORtitrA=$COLORtitrA" --> <!--#endif -->То есть в данном случае только лично у Вас будет выводится скрипт admin.cgi с широкими возможностями по администрированию странички.
И только по тому что у Вас в COOKIE прописано святое слово Administrator
Хотя Вы понимаете что для таких случаев лучше, что-то типа такого kmWmtfSWNlFnLM
Как закодировать и записать в ПЕЧЕНЬЕ такой пароль, это разговор не для этой темы
Внутри может быть тэги копирайтов , банеров, элементы своей статистики типа:
<!--#include virtual="stat.cgi?file=$DOCUMENT_NAME& name=$NamePage&$QUERY_STRING"-->
Не забывайте в дочерних файлах дописывать SSI-команду:
<!--#config errmsg="[ERROR $NamePage]"-->
А то надпись «[an error occurred while processing this directive]» очень уж некрасива.
Читать дальше: Таблица цветов RGBКак открыть файл SHTML? Расширение файла .SHTML
Что такое файл SHTML?
Полное имя формата файлов, которые используют расширение SHTML: Server Side Include HTML Format. Формат файла SHTML совместим с программным обеспечением, которое может быть установлено на системной платформе Mac OS, Windows. SHTML формат файла, наряду с #NUMEXTENSIONS # другими форматами файлов, относится к категории Интернет-файлы. Самая популярная программа для обработки SHTML файлов — Adobe Dreamweaver, но пользователи могут выбирать из 12 различных программ, которые поддерживают этот формат файлов. Программное обеспечение Adobe Dreamweaver было разработано Adobe Systems Incorporated, и на его официальном веб-сайте вы можете найти дополнительную информацию о файлах SHTML или программном обеспечении Adobe Dreamweaver.
Программы, которые поддерживают SHTML расширение файла
Ниже вы найдете указатель программ, которые можно использовать для открытия файлов SHTML, разделенных на категории 2 в соответствии с поддерживаемой системной платформой. Файлы с расширением SHTML, как и любые другие форматы файлов, можно найти в любой операционной системе. Указанные файлы могут быть переданы на другие устройства, будь то мобильные или стационарные, но не все системы могут быть способны правильно обрабатывать такие файлы.
Как открыть файл SHTML?
Проблемы с доступом к SHTML могут быть вызваны разными причинами. С другой стороны, наиболее часто встречающиеся проблемы, связанные с файлами Server Side Include HTML Format, не являются сложными. В большинстве случаев они могут быть решены быстро и эффективно без помощи специалиста. Мы подготовили список, который поможет вам решить ваши проблемы с файлами SHTML.
Шаг 1. Установите Adobe Dreamweaver программное обеспечение
 Основная и наиболее частая причина, препятствующая открытию пользователями файлов SHTML, заключается в том, что в системе пользователя не установлена программа, которая может обрабатывать файлы SHTML. Эта проблема может быть решена путем загрузки и установки # РЕКОМЕНДОВАННОЙ # или другой совместимой программы, такой как Text editor, Web browser, PSPad. Полный список программ, сгруппированных по операционным системам, можно найти выше. Самый безопасный способ загрузки Adobe Dreamweaver установлен — для этого зайдите на сайт разработчика (Adobe Systems Incorporated) и загрузите программное обеспечение, используя предоставленные ссылки.
Основная и наиболее частая причина, препятствующая открытию пользователями файлов SHTML, заключается в том, что в системе пользователя не установлена программа, которая может обрабатывать файлы SHTML. Эта проблема может быть решена путем загрузки и установки # РЕКОМЕНДОВАННОЙ # или другой совместимой программы, такой как Text editor, Web browser, PSPad. Полный список программ, сгруппированных по операционным системам, можно найти выше. Самый безопасный способ загрузки Adobe Dreamweaver установлен — для этого зайдите на сайт разработчика (Adobe Systems Incorporated) и загрузите программное обеспечение, используя предоставленные ссылки.
Шаг 2. Убедитесь, что у вас установлена последняя версия Adobe Dreamweaver
 Если у вас уже установлен Adobe Dreamweaver в ваших системах и файлы SHTML по-прежнему не открываются должным образом, проверьте, установлена ли у вас последняя версия программного обеспечения. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Это может быть одной из причин, по которой SHTML файлы не совместимы с Adobe Dreamweaver. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Если у вас уже установлен Adobe Dreamweaver в ваших системах и файлы SHTML по-прежнему не открываются должным образом, проверьте, установлена ли у вас последняя версия программного обеспечения. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Это может быть одной из причин, по которой SHTML файлы не совместимы с Adobe Dreamweaver. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Шаг 3. Настройте приложение по умолчанию для открытия SHTML файлов на Adobe Dreamweaver
Если проблема не была решена на предыдущем шаге, вам следует связать SHTML файлы с последней версией Adobe Dreamweaver, установленной на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы

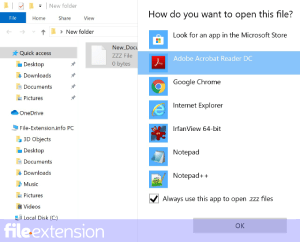
Выбор приложения первого выбора в Windows
- Щелкните правой кнопкой мыши на файле SHTML и выберите «Открыть с помощью опцией».
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.
- Чтобы завершить процесс, выберите Найти другое приложение на этом… и с помощью проводника выберите папку Adobe Dreamweaver. Подтвердите, Всегда использовать это приложение для открытия SHTML файлы и нажав кнопку OK .

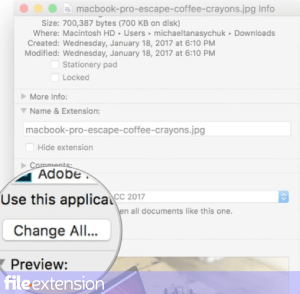
Выбор приложения первого выбора в Mac OS
- Нажав правую кнопку мыши на выбранном файле SHTML, откройте меню файла и выберите Информация.
- Перейдите к разделу Открыть с помощью . Если он закрыт, щелкните заголовок, чтобы получить доступ к доступным параметрам.
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Должно появиться окно с сообщением, что это изменение будет применено ко всем файлам с расширением SHTML. Нажимая Вперед, вы подтверждаете свой выбор.
Шаг 4. Проверьте SHTML на наличие ошибок
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл SHTML действительным. Проблемы с открытием файла могут возникнуть по разным причинам.

1. Убедитесь, что SHTML не заражен компьютерным вирусом
Если SHTML действительно заражен, возможно, вредоносное ПО блокирует его открытие. Немедленно просканируйте файл с помощью антивирусного инструмента или просмотрите всю систему, чтобы убедиться, что вся система безопасна. SHTML файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Убедитесь, что файл с расширением SHTML завершен и не содержит ошибок
Если вы получили проблемный файл SHTML от третьего лица, попросите его предоставить вам еще одну копию. Возможно, что файл не был должным образом скопирован в хранилище данных и является неполным и поэтому не может быть открыт. Это может произойти, если процесс загрузки файла с расширением SHTML был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступа
Иногда для доступа к файлам пользователю необходимы права администратора. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл Server Side Include HTML Format.
4. Убедитесь, что ваше устройство соответствует требованиям для возможности открытия Adobe Dreamweaver
Если система перегружена, она может не справиться с программой, которую вы используете для открытия файлов с расширением SHTML. В этом случае закройте другие приложения.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Последние версии программ и драйверов могут помочь вам решить проблемы с файлами Server Side Include HTML Format и обеспечить безопасность вашего устройства и операционной системы. Возможно, файлы SHTML работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Почему важен DOCTYPE и как его правильно использовать / Habr
Решил проводить регулярные лекции и практические занятия со своими сотрудниками по программированию на PHP, MySQL, Javascript. А также другим технологиям необходимым для выпуска качественных сайтов. Начать решил с самого «верха», с HTML тэгов. Буду рад, любым комментариям 🙂Сразу оговорюсь, что бОльшая часть информации я нашел в интернете, внизу статьи будут приведены ссылки на источники. Часть информации была переведена совместно с google translate.
Итак:
Почему так важен DOCTYPE
Вроде бы вы сделали все правильно, но ваш сайт почему-то не выглядит или не работает, как ожидалось, в последних версиях броузеров.
Вы написали правильный стандартный XHTML код и стандартный CSS. Вы воспользовались стандартной спецификацией для работы с DOM (Document Object Model), чтобы управлять динамическими элементами на странице. И все-таки, в броузерах, которые казалось бы сделаны с соблюдением именно этих стандартов, ваш сайт не работает. Скорей всего, ошибка кроется в неправильном заголовке DOCTYPE.
Эта небольшая статья расскажет вам о заголовках DOCTYPE, которые работают, а также объяснит практическое и теоретическое значение этого, казалось бы отвлеченного от реальности, тега.
Что такое DOCTYPE?
Согласно спецификациям HTML и XHTML тег DOCTYPE (что означает «объявление типа документа») сообщает валидатору, какую именно версию (X)HTML вы используете в своей странице. Этот тег должен всегда находиться в первой строке каждой страницы. Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Тег DOCTYPE также важен для правильного отображения и работы страницы в броузерах, соответствующих стандартам (Mozilla, IE5/Mac, и IE6/Win).
Тег DOCTYPE, в атрибутах которого указывается полный URI (полный web-адрес), сообщает броузерам, что страницу нужно вывести с соблюдением определенного стандарта или подвида этого стандарта.
Если вы будете пользоваться неполным тегом DOCTYPE, устаревшим его видом, или вообще забудете про него, броузер перейдет в «загадочный» (quirk) режим и будет исходить из предположения, что вы писали код страницы с ошибками и вольно отступали от стандартов, т.е. так, как писали в конце 90-ых годов.
В этом режиме броузер попытается разобрать вашу страницу по правилам обратной совместимости и выведет на экран, например, CSS так, как его вывел бы Internet Explorer 4-ой версии, а DOM будет работать так, как он работал именно в этом броузере (IE переключается в свой старый DOM, а Mozilla и Netscape 6 переключается вообще в бог знает что).
Понятно, что для вас эти выкрутасы не желательны. Но именно это вы и получите, если будете пользоваться неполным или неправильным тегом DOCTYPE.
Проблема
Когда создавали NN4, IE4 выполняли правила CSS не совсем в соответствии со стандартом. Реализация Netscape была просто ужасной, IE4 подошел к реализации стандарта лучше, но тем не менее, реализовал его не до конца. Хотя IE 5 Windows исправил множество ошибок IE 4, но оставались другие сбои в CSS (в основном в модели окон (window model)).
Поэтому, когда соответствие стандартам стало важным, W3C поставил производителей браузеров перед жестким выбором.
Приблизится к спецификации W3C было одним из решений проблемы, но если бы производители браузеров просто изменили реализацию CSS, чтобы соответствовать стандартам полностью, многие веб-сайты, «поползли» бы в большей или меньшей степени или оказались полностью неработоспособными. Такое сближение с соблюдением стандарта повлекло бы за собой проблемы. С другой стороны, не приведение к соответствию стандартов могло бы внести вечную путаницу в эпоху войны браузеров.
Решение
Поэтому решением этой проблемы было
- позволить веб-разработчикам, которые знали о стандартах, выбирать какой режим использовать.
- продолжать показывать старые страницы по старым (совместимым) правилам. (quirks mode)
Иными словами, всем браузерам необходимо было работать в двух режимах: режим совместимости для старых правил, и строгого режима для стандарта.
IE Mac был первым браузером использовавшим оба режима, а Windows IE 6, Mozilla, Safari, Opera и последовали его примеру.
IE 5 Windows, а также старые браузеры, как Netscape 4, постоянно заблокированы в режиме совместимости.
Решение о выборе, какой режим отображения требуется вызвать, было найдено в использовании «DOCTYPE» переключения. Согласно стандартам, любой (X) HTML документ должен иметь DOCTYPE который рассказывает всему миру, какой тип (X) HTML документа он использует.
Допустимые DTD
HTML 4.01 DTDs
- HTML 4.01 Strict — Не разрешает презентационной (оформительской) разметки, аргументируя тем, что этоим должен заниматься CSS.
- Transitional DTD позволяет некоторые устаревшие аттрибуты и элементы
- Если используются фреймы — должен быть использован frameset doctype
XHTML 1.0 DTDs
- XHTML Strict DTD самый строгий существующий DTD: устаревшие (см ниже) теги не поддерживаются, и код должен быть написан правильно
- XHTML Transitional DTD такой же как XHTML Strict DTD, но старые теги разрешены. Это НАИБОЛЕЕ ПОПУЛЯРНЫЙ в настоящий момент DTD.
- XHTML Frameset DTD единственный XHTML DTD который поддерживает фреймы.
XHTML 1.1 DTD
Это новый DTD, который имеет строгость как у XHTML 1.0 Strict, и основан на фреймворке и модулях описанных в Modularization of XHTML (не стал искать что это такое :).
Статистика использования различных DTD
Староватая (с 2004 по 2008 гг), конечно, но новой не нашел.
www.qindex.info/Q_get.php?g_clss=forum&g_prcss=thrd&g_tmplt=&g_brd=5&g_thrd=128
Получается что Более 50% сайтов работают в режиме quirk mode — то есть в режиме IE4!
Устаревшие тэги и аттрибуты
Устаревшие тэги в алфавитном порядке
- <applet> Используйте тег<object>.
- <basefont> используйте CSS.
<blockquote>используйте CSS.- <center>используйте CSS.
- <dir>используйте <ul>.
<em>используйте CSS.- <font>используйте CSS.
- <isindex>
- <listing> используйте <pre> или CSS.
- <menu>замените тегом<ul> или CSS.
- <nextid>
- <plaintext> используйте <pre> или <a href=’view-source:http://somesite.com’>Source code</a>.
- <s>используйте<del> или <ins>.
- <strike> используйте <del> или<ins>.
- <u>используйте CSS.
- <xmp> используйте <pre> и CSS стиль.
Устаревшие HTML / XHTML аттрибуты тегов. Все они могут быть заменены CSS стилями.
- align
- alink
- background
- bgcolor
- color
- hspace
- link
- size
- text
- type
- vlink
- vspace
Разница между HTML и XHTML (указаны правила для XHTML)
- Тэги должны быть написаны в нижнем регистре, вместо <IMG SRC=»resource/frankisboat.gif» BORDER=»0″ ALT=»boat»>, как это было в HTML, нужно писать: <img src=»resource/frankisboat.gif» border=»0″ alt=»boat» />
- Все теги должны закрываться, или с использованием тэга со слешем в паре, как параграф ( <p></p> ) например, или самозакрывающиеся тэги, как например ( <br /> ).
- Все теги должны быть правильно вложены друг в друга, без перекрытий
- Не должны использоваться устаревшие теги
- Все аттрибуты должны быть набраны в нижем регистре
- Все значение аттрибутов должны быть заключены в одинарные или двойные кавычки
- Все аттрибуты должны использоваться в длинной форме, а не в короткой: disabled=»disabled» в XHTML против DISABLED в HTML
- Структура должна быть отделена от контента. Например тег <p> — это часть контента (параграф) и вы не можете поместить в него например таблицу, потому что таблица это часть структуры (форматирования).
Совместимость и IE8
IE8 имеет четыре режима: IE 5.5 режим совместимости, IE 7 стандартный режим, IE в 8 стандартном режиме и IE 8 в режиме совместимости.
Выбор способа зависит от данных из различных источников: DOCTYPE, meta элементов, заголовков HTTP, периодически загружаемых данных от Microsoft (!), интрасети, настроек, сделанных пользователем, настроек сделанных администратором, наличия сайта в блеклисте microsoft и прочее!
Схема (черт ногу сломит) определения в каком режиме работать браузеру IE8
http://hsivonen.iki.fi/doctype/ie8-mode.pdf
Источники информации
http://hsivonen.iki.fi/doctype/ — подробная таблица выбора режима работы (все браузеры)
http://en.wikipedia.org/wiki/Doctype
http://www.htmlbook.ru/html/!doctype.html
http://www.webmascon.com/topics/coding/25a.asp
http://www.quirksmode.org/css/quirksmode.html — что такое Quirks mode
http://www.quirksmode.org/css/box.html — исправление box модели
Последняя таблица соответствий http://hsivonen.iki.fi/doctype/
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_-_The_differences.shtml разница между HTML и XHTML
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_Validation__Deprecated_tags_and_attributes.php устаревшие тэги и аттрибуты и чем их заменить
http://www.w3.org/TR/html401/appendix/changes.html точная информация о тегах, устаревших в HTML 4.01
upd: немного подправил ошибки
