| HTML | WebReference
Элемент <aside> (от англ. aside — в стороне, отступление) представляет собой раздел страницы, который имеет косвенное отношение к содержимому страницы и может быть рассмотрен отдельно от этого содержимого. <aside> применяется для боковых панелей, рекламных блоков, ссылок на архив, меток и другой информации, которая отделена от основного содержимого страницы.
Закрывающий тег
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>aside</title>
<style>
aside {
background: #f0f0f0;
padding: 10px;
width: 200px;
float: right;
}
article {
margin-right: 240px;
}
</style>
</head>
<body>
<header><h2>Байки</h2></header>
<aside>
<p>Экономьте электричество</p>
<p>Хороший язык</p>
<p>Чья палка больше</p>
</aside>
<article>
История о том, как приходилось экономить электричество,
какие меры для этого принимались, и куда оно на самом деле уходило.
</article>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Боковая панель на странице
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Тег | HTML справочник
HTML тегиЗначение и применение
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2"...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->Пример размещения тега <aside> на странице.
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона ( khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
aside {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегивиды, значение, примеры и правила оформления сайдбара на сайте
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее.

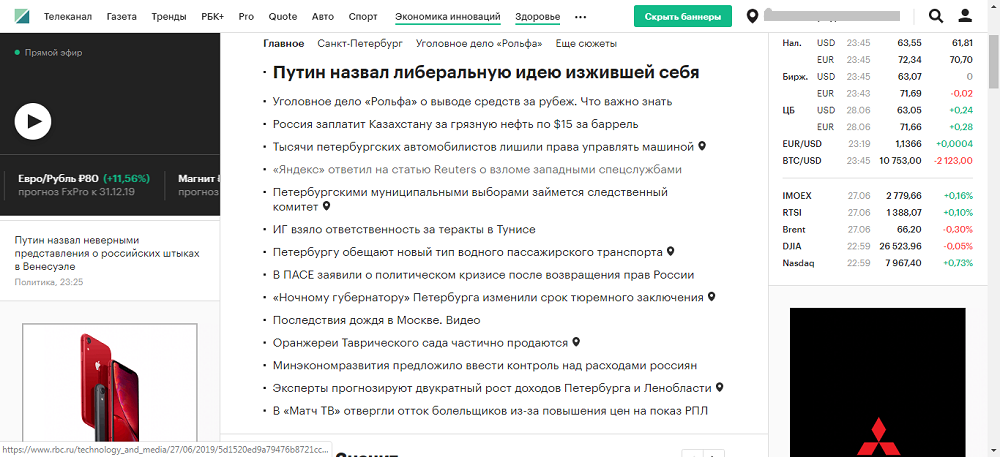
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:

Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:

Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями — таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии — данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар — самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» — игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
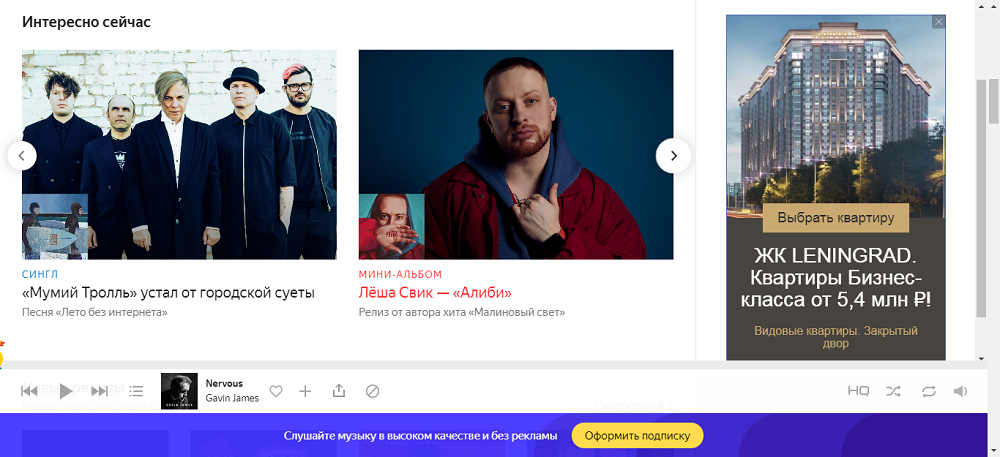
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:

2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием — размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя — это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?
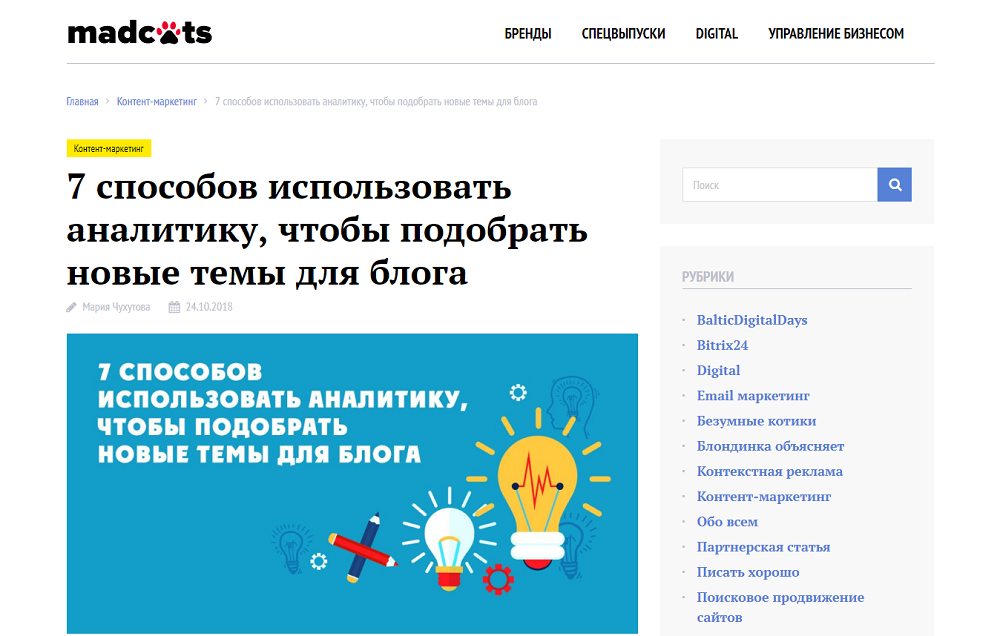
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:

2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:

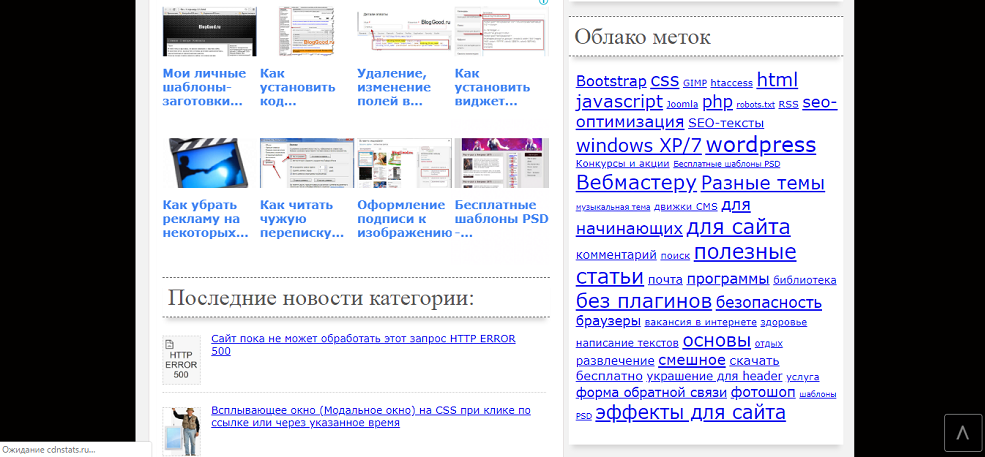
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» — подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре — хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому сайдбар положительно влияет на юзабилити сайта. Навигационные элементы лучше всего располагать вверху страницы — так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Фильтры
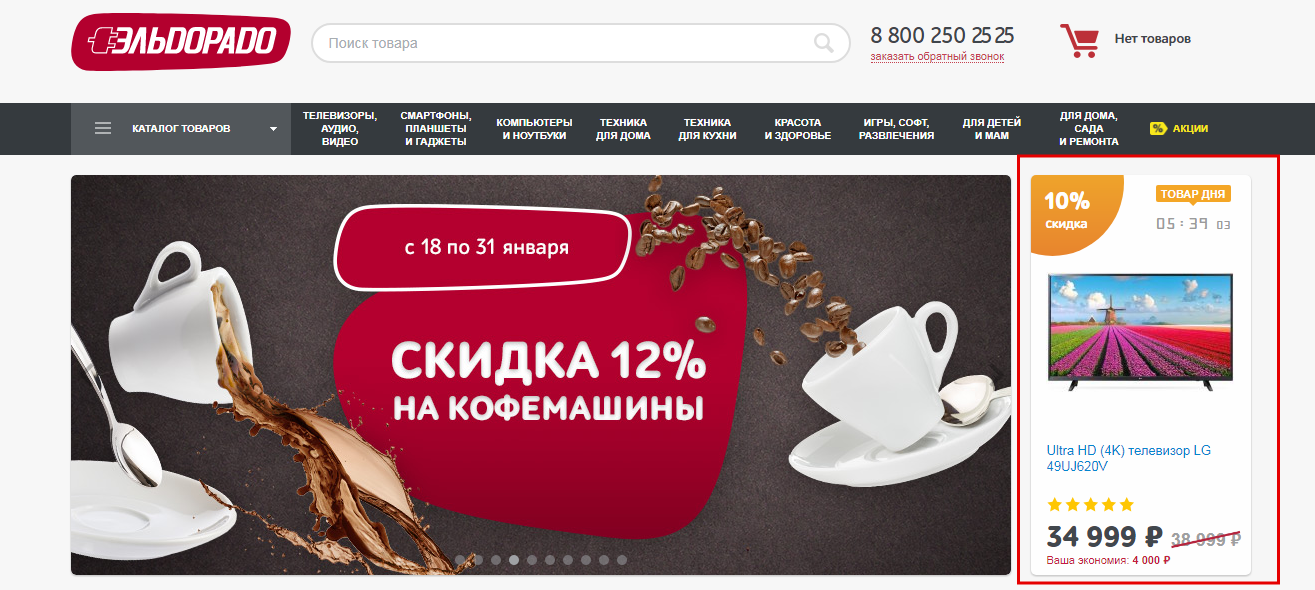
Очень часто сайдбары встречаются в каталогах товаров. Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:

Специфика таких сайдбаров — полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков. Поэтому на таких панелях не размещают яркие элементы и уделяют внимание основной части сайта.
Веб-формы
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию — различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей — не нужно специально искать форму для подписки или заказа. Например, в нашем блоге форма для заказа интернет-магазина всегда перед глазами посетителей:

Проектировать формы лучше по принципу проектирования рекламных баннеров — в форме должны присутствовать яркие цвета и понятная типографика. Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
Ссылки на социальные сети
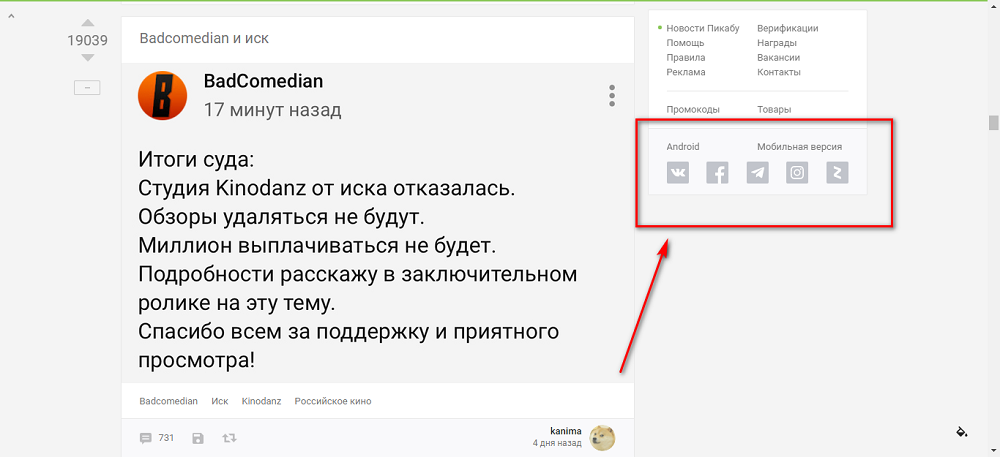
Хороший способ привлечь аудиторию в социальные сети — разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:

Такой способ обычно работает для интересного и развлекательного контента — пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
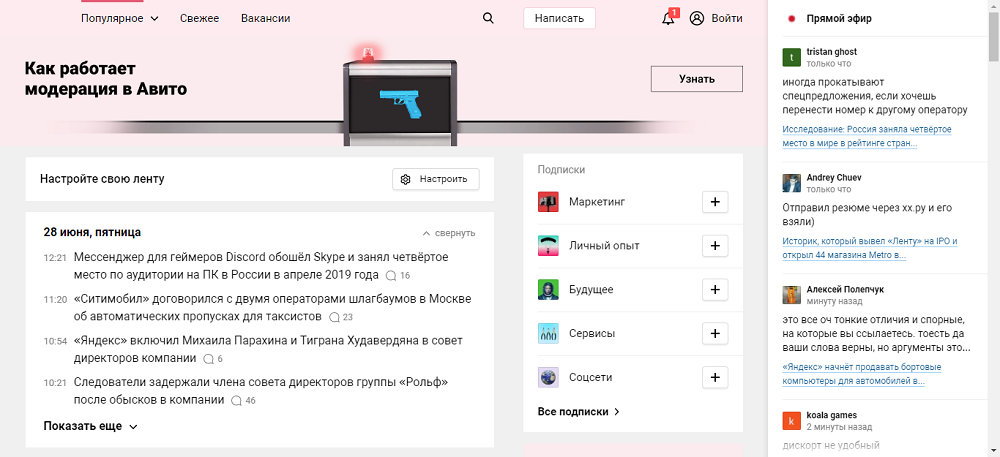
Прямой эфир и комментарии пользователей
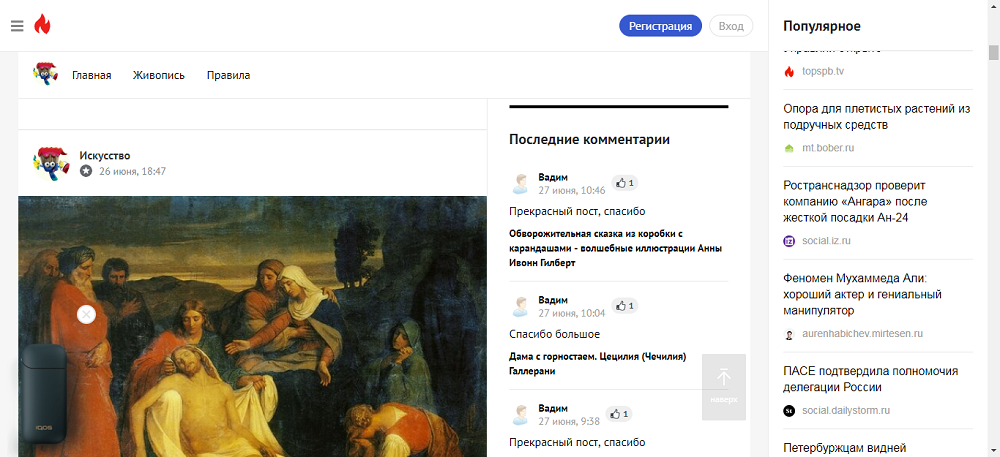
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:

Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
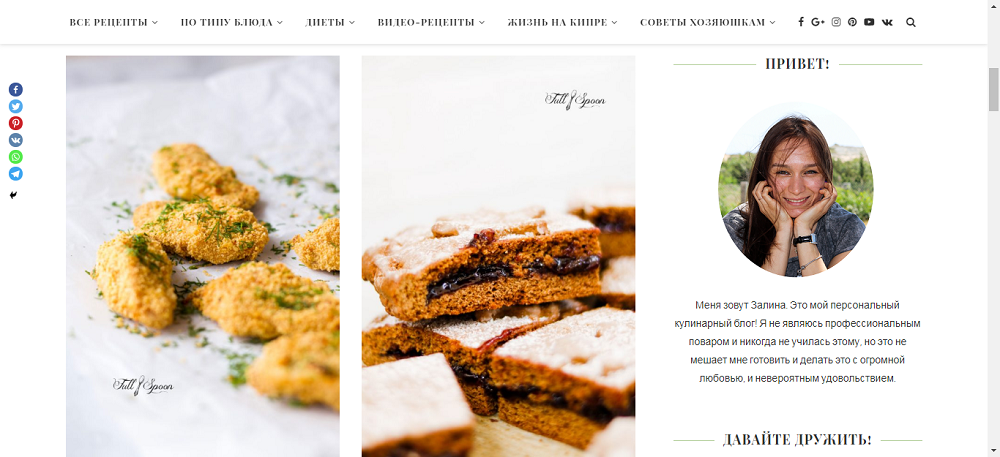
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.

Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.
- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
Пример оформления сайта с двумя сайдбарами:

Один сайдбар является оптимальным вариантом для дизайна сайта. С одной стороны, боковая панель является полезным инструментом для получения прибыли с рекламы, дополнительным навигационным элементом, с другой — не отвлекает от полезного контента и не занимает большую часть макета.
Расположение сайдбара
Также у дизайнеров возникают вопросы — где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:

В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики — сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.
- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:

Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
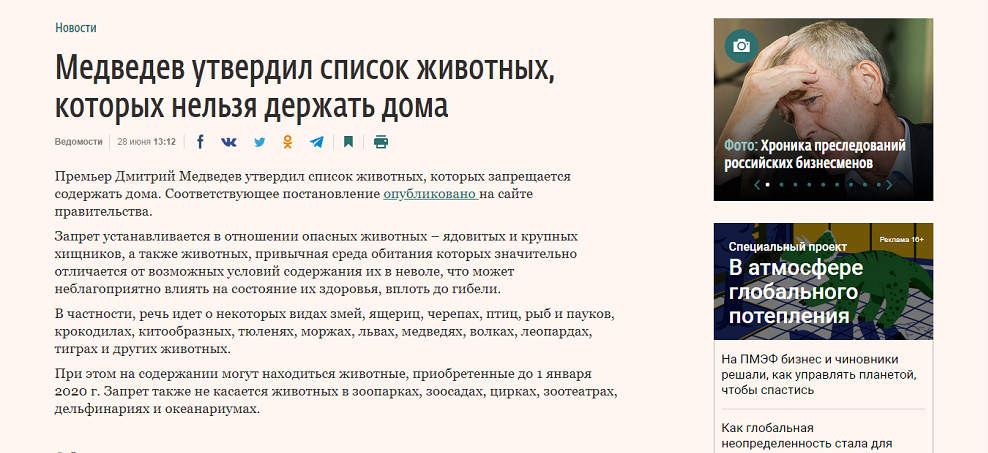
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:

Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта — различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей — фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара — делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов — как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов — горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».
что это такое, как его сделать привлекательным и что поместить в сайдбар на сайте
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Сайдбар на сайте — это боковая панель, где располагаются элементы, визуально отделенные от остальных, которые сообщают дополнительную информацию.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Чтобы лучше понять, что такое сайдбар на сайте, разберем простой пример. Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Ту же функцию выполняет и sidebar: рассказывает о похожих товарах, акциях, проводит по ресурсу.
Многие разработчики задаются вопросом, что разместить в сайдбаре сайта. Его можно использовать для размещения информационных и навигационных материалов.

Для чего нужен сайдбар
Сайдбар меню позволяет посетителям сайта быстро находить нужный контент и использовать функционал ресурса. Информация в боковой панели не меняется и отображается на каждой странице интернет-ресурса, что положительно влияет на качество взаимодействия с пользователями.
Сайдбар можно использовать по-разному:
- В качестве навигации.
- В качестве рекламного блока.
- Расположить здесь виджеты для быстрого доступа к разделам.
- Расположить информационные блоки.
- Предлагать дополнительные услуги и товары.
- Расположить полезные инструменты: строку поиска, корзину и так далее.
Количество сайдбаров
- 1 сайдбар. Когда интерент-сайты только набирали обороты, наибольшей популярностью пользовались варианты с одним сайдбаром. Сегодня они не утратили актуальности.

- 2 сайдбара. Чаще их применяют для интернет-магазинов или корпоративных ресурсов. Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации.
- 3-4. Вспомогательные панели располагаются по бокам, а также внизу и вверху. Важно не перестараться и не сделать элементы маленькими, иначе пользователям будет неудобно просматривать сайт со смартфона и прочих гаджетов.
- 0. Можно и полностью отказаться от сайдбара, однако по функциональности такой ресурс будет несколько уступать. Лучше «на запас» оставить для него место при разработке.
Как сделать сайдбар привлекательным

Чтобы sidebar был действительно полезным, в первую очередь, он должен быть заметным. Чтобы добиться желаемого результата нужно следовать следующим рекомендациям:
Размеры
Первостепенное значение имеет ширина. Боковая панель не должна затмевать основной контент. 20-30% от ширины области контента — оптимальный показатель. Суммы всех сайдбаров не должна быть более 50% от ширины области контента. По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
Графические изображения и цветовая палитра
Учтите, что цветовая гамма может как привлекать пользователей, так и отталкивать их. Важно не переборщить. Чтобы привлечь внимание посетителя можно сделать боковую панель контрастной основному разделу. При использовании изображений рекомендуется затенить их или осветлить.
Шрифт
Кегль рекомендуется выбрать на 10-20% больше, чем кегль главного текста, так он будет привлекать, но не отвлекать от основного материала.
Тег aside HTML5
Тег aside в языке HTML5
Тег aside в HTML5, обрамляет боковую панель (сайдбар), на странице сайта.
Тегами <aside> </aside> оычно обрамляют блок виджетов на сайте. В качестве виджетов могут выступать: блок категориев, меток, последних записей, последних комментариев, популярных страниц, поисковая строка и т.п.
Приведём пример возможного расположения тегов aside в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
<aside>
Сайдбар
</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>Сайдбар можно расположить не только сбоку, но и внизу над подвалом страницы.
Тег aside — это блочный элемент.
Семантика — используется для обозначения сопутствующей информации основной статьи страницы сайта, но при этом не являющейся частью основной статьи.
Анатомия идеального сайдбара | Юзабилити
Признайтесь: многие из нас, глядя на сайдбар (от англ. Sidebar – боковая панель), видит в нем не более чем просто контейнер, который содержит различные пункты меню. Мы обращаем на него меньше всего внимания при разработке и, не думая, заполняем его различными виджетами.
Но, разрабатывая сайт, дизайнер должен учесть множество факторов при проектировании сайдбаров. Например, нужно решить, сколько их будет, какой они будут длины и ширины, каков будет порядок расположения в них элементов и тому подобное.
В этой статье, мы поговорим об «анатомии идеального сайдбара».
В первую очередь, нам необходимо дать определение сайдбару. Оно выглядит так:
Сайдбар – графическая, отделенная от других, секция сайта, содержащая информационные и навигационные элементы.
Это не полностью мое определение – я воспользовался материалом из Википедии.
Сайдбар – то есть боковая панель – содержит контекстные элементы, соответствующие текущему контенту, или общие для всего сайта, такие как: навигационные меню, формы поиска или виджеты подписки. Они могут также содержать не-контекстные элементы, такие как реклама или «цитата дня».
Как правило, по ширине они уже секции контента, что позволяет подчеркнуть, что контент первичен по отношению к сайдбару. Главная цель боковой панели – помогать пользователю без затруднений ориентироваться на сайте.
Как система управления контентом (content management system – CMS), платформа WordPress определяет сайдбар, как «область виджетов» (Widget Area). В этих областях, разработчикам тем для WordPress следует размещать виджеты (widgets).
Хотя, с технической точки зрения сайдбары это области для виджетов, принадлежащие к футеру темы, они также могут рассматриваться как отдельная категория среди элементов веб-страницы.
Как вы, возможно, заметили, на этот вопрос нет однозначного ответа. В зависимости от сложности сайта и необходимости наличия боковых панелей, их число варьируется от одной до четырех.

Вот пример дизайна с одной боковой панелью: Twenty Twelve WordPress Theme
Это, наверное, самый популярный вариант в дизайне блогов. И, поскольку страницы блогов обычно содержат длинный список постов или содержимое статей с обширными комментариями, такой одиночный сайдбар может содержать от 5 до 10 элементов.
Но помните: если высота сайдбара такова, что он оказывается больше высоты страницы, это выглядит отталкивающе и не лучшим образом сказывается на качестве дизайна.
Сайдбар может находиться как слева, так и справа от контейнера с основным контентом. Значительной разницы между двумя этими вариантами нет, но в силу того, что европейские языки читаются слева-направо, сайдбар слева может привлечь к себе больше кликов, снижая важность основного контента и уменьшая среднее время просмотров каждой страницы (противоположный подход используется для языков, которые пишутся справа налево, например, арабский или иврит).

Взгляните на пример сайта с двумя сайдбарами: Seventeen WordPress Theme
Два сайдбара могут быть полезны для корпоративных веб-сайтов или магазинов, так как им нужно отображать больше навигационных и информационных элементов, по сравнению с блогами. Обратной стороной наличия двух боковых панелей является то, что они занимают больше места и вынуждают уменьшить размеры контейнера с основным содержанием. На экранах, которые обладают уже стандартной шириной для лэптопов (1366 пикселей), можно располагать сайдбары один под другим.
Вы также можете сделать сайдбары очень узкими, расположив внутри них только значки или короткие слова, однако при неправильном подходе такой шаг может отпугнуть посетителей.

Вот пример дизайна с четырьмя сайдбарами: SmashingMagazine.com
Само собой разумеется, что вы должны ответственно подходить к разработке такого дизайна и использовать подходящие методики. Если не хотите раздражать посетителей, у которых размер экрана менее 1600 пикселей, то необходимо сжимать или сдвигать сайдбары соответствующим образом.
Текущий дизайн сайта Smashing Magazine это один из лучших примеров отзывчивого четырехколоночного дизайна для WordPress. При уменьшении ширины экрана, сайдбар слева, содержащий основные навигационные элементы, перемещается наверх, под шапку сайта.
Далее, сайдбар справа полностью исчезает, а сайдбар, переместившийся ранее под шапку, возвращается на свое место в позицию слева, вместе с этим, панель поиска из исчезнувшего правого сайдбара перемещается под шапку. И, наконец, сайдбар слева и поиск соединяются с шапкой сайта (что соответствует просмотру на мобильных устройствах с маленькими дисплеями).

Пример дизайна без применения сайдбаров: Beyn.org
Минимализм может быть подходящей концепцией для разработки самых различных сайтов. Если вам близок такой подход, то хорошенько проанализируйте, какие элементы могут быть выкинуты из дизайна вашего сайта без ущерба для его функциональности.
Оставшиеся кнопки вы можете расположить в нижней части страницы. Также, можете попытаться отобразить их в верхней части, но есть риск, что при этом основной контент «съедет» вниз, за пределы видимой части экрана.
Тема, ссылку на которую я привел выше — Beyn, создана мной для собственного блога. Я всегда использовал один сайдбар для разработки своих тем, однако в этот раз решил попробовать подход без использования сайдбаров, и он себя отлично показал: в нижней части каждой страницы находится всего три виджета – список анонсов, кнопки социальных сетей и подписок, а также блок комментариев.
Ключевое преимущество дизайна без применения сайдбаров в том, что основное содержимое получает наибольшее внимание.
Одна из основных причин, почему пользователи не обращают внимания на сайдбар, это его плохой дизайн. Другой причиной может быть использование слишком большого или наоборот — слишком малого количества элементов, отображение на сайдбаре скучного и неинтересного содержания, или неверный порядок расположения элементов и так далее.
Пренебрежение разработкой сайдбара ведет к низкому числу посетителей, малому количеству кликов по рекламным баннерам, неудовлетворительным показателям конверсии и объемов продаж.
Даже если вы не надеетесь на высокие доходы от вашего WordPress-сайта и просто хотите, чтобы люди читали то, что вы публикуете, вам все равно нужно разработать хороший сайдбар(ы), потому что в противном случае, вопрос навигации все равно встанет боком и отпугнет посетителей.
Давайте рассмотрим три важнейших параметра, характеризующих хороший дизайн сайдбара: размеры, цветовую гамму и типографические характеристики.

Ширину сайдбара нужно задавать в соответствии с основным содержимым, руководствуясь здравым смыслом. Это очень грамотный подход, так как область основного содержимого всегда самая приоритетная на веб-странице и широкий сайдбар может исказить это восприятие.
Ширина от 20% до 40% обычно является оптимальной величиной для одиночного сайдбара. Если же вы собираетесь использовать более одной боковой панели, то рекомендуется, чтобы суммарная их ширина не превышала 50% (20% + 20% или 15% + 35%, к примеру).
Для одного сайдбара вы также можете использовать подход, основанный на «золотом сечении», при котором ширина сайдбара составляет около 38% от ширины основной области.
Что касается высоты, то желательно, чтобы она не превышала видимых границ экрана, иначе пользователю придется прокручивать его. Я обычно советую своим клиентам стараться оставаться в пределах видимой части экрана, чтобы посетителю не пришлось пользоваться прокруткой.
Однако, сейчас настолько распространены мобильные устройства с маленькими экранами, что люди уже привыкли к прокрутке и это уже не является столь критичной проблемой.
Несмотря на это, элементы, находящиеся выше места с которого необходимо использовать прокрутку, посетитель видит в первую очередь. К слову говоря, вряд ли стоит устанавливать высоту сайдбара, превышающую высоту контейнера с основным содержимым. Если сайдбар длиннее, чем секция основного контента, то это выглядит ужасно.

Цвета могут, как привлекать внимание, так и отторгать. Если вы используете слишком много цветов, как показано на изображении выше, то это не будет иметь ожидаемый эффект – он будет строго противоположный.
Но если вы используете всего несколько цветов для некоторых элементов (которые, согласно задумке, должны привлекать внимание посетителей больше других), требуемый эффект будет достигнут. Вам нужно помнить, что чтобы привлечь внимание к какому-либо виджету, надо отодвинуть на задний план остальные. Это называется словом «контраст».
Хотя изображения могут быть исключением. Все, что я написал выше, также применимо и к цифровой графике, но изображения могут использоваться для привлечения внимания отдельно от цветных элементов интерфейса. Но, вы можете представить, что слишком много изображений также будут усложнять восприятие страницы посетителем. Именно по этой причине, как вы могли заметить, реклама обычно располагается на сайдбарах.
Я рекомендую, по возможности, использовать затененные изображения (которые осветляются при наведении) в виджетах на сайдбарах. Попробуйте это сделать и посмотрите, как это будет выглядеть.

Типография чрезвычайно важна для качественного дизайна. Имея только её, уже можно получить прекрасный вид сайта.
Для разрабатываемых мною сайдбаров, размер шрифта я устанавливаю на 10-20% больше основного контента. Это привлекает, но не отвлекает внимания посетителя от основного контента — это именно та цель, которую мы и преследуем. Не забывайте, что уменьшенный текст в некоторых случаях также позволяет привлечь внимание.
Я предпочитаю центрировать заголовки, а текст выравнивать по правому краю. Однако вы можете (и должны) делать все, исходя из задач разработки именно вашего дизайна. Все должно выглядеть аккуратно и пропорционально.
Вне зависимости от количества элементов на боковой панели, их расположение на ней играет решающую роль. Сделав это правильно, вы однозначно повысите клики и продажи, в противном случае эти показатели снизятся!
Выделите самые важные элементы, на которые пользователь должен обратить внимание в первую очередь. Также определитесь с тем, какие элементы не столь важны и не требуют к себе незамедлительного внимания при первом посещении сайта.
Пример: если форма подписки и кнопки последних/наиболее популярных записей являются важными, то вряд ли то же самое можно сказать о блоке «свежие комментарии» или о списке рекомендаций к прочтению по теме. Как только вы определили самое важное, вы можете разместить эти элементы относительно друг друга и получите отлично структурированный сайдбар.
Также, определитесь с расположением по высоте: какие элементы обязательно всегда должны находиться наверху, а какие без ущерба могут выйти за пределы отображаемой без прокрутки области экрана. Наиболее важные элементы (такие, как форма email-подписки, список популярных постов или, возможно реклама) должны быть доступны без прокрутки, что будет хорошо и для вас и для посетителя.
Я не верю, что вы должны строго следовать «правилам» разработки хорошего дизайна, но есть определенные рекомендации и опыт, которые помогут вам в его создании. Данная статья как раз является такой «рекомендацией» и я надеюсь, вы получили удовольствие и полезные знания от её прочтения.
Данная публикация представляет собой перевод статьи «Anatomy of a Perfect Sidebar» , подготовленной дружной командой проекта Интернет-технологии.ру
Сначала контент, потом sidebar. На всю ширину и высоту браузера
Итак, шаблон — три колонки. Один сайдбар постоянной ширины для навигации, другой для, скажем, объявлений Google или фотографий Flickr — центр для основного контента. Это обыкновенное расположение блоков для большинства сайтов и блогов, но с некоторыми отличиями от стандарта кода:
- Боковые колонки имеют постоянный размер, а центральная растягивается между ними на весь экран
- Центральная колонка расположена первой в коде
- Все блоки равной высоты на весь экран
- Минимум хаков под старые версии
Мы имеем стандартный шаблон со следующим кодом, но первым блоком контейнера идет центр:
<div></div> <div> <div></div> <div></div> <div></div> </div> <div></div> |
LC width — ширина левого блока
RC width — ширина правого блока
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
body { min-width: 550px;} /* 2x LC width + RC width */ #container { padding-left: 200px; /* LC width */ padding-right: 150px;} /* RC width */ #container .column { position: relative; float: left;} #center { width: 100%;} #left { width: 200px; /* LC width */ right: 200px; /* LC width */ margin-left: -100%;} #right { width: 150px; /* RC width */ margin-right: -150px;} /* RC width */ #footer { clear: both;} /*** IE6 Fix ***/ * html #left { left: 150px;} /* RC width */ |
1. Создадим фреймы
Для начала пропишем дивы шапки сайта, контейнер для основной начинки и подвал для различной информации:
<div></div> <div></div> <div></div> |
Для блока контейнера выставляем отступы от краев, чтобы потом в них поместить сайдбары:
#container { padding-left: 200px; /* LC width */ padding-right: 150px; /* RC width */ } |
На картинке это выглядит следующим образом:
2. Добавление колонок
Теперь добавим колонки к существующему коду:
<div></div> <div> <div></div> <div></div> <div></div> </div> <div></div> |
И отредактируем стили. Выставим ширину и позиционирование. Также добавим очищение позиционирования для подвала чтобы сохранить стилистику:
#container .column {float: left;} #center {width: 100%;} #left {width: 200px;} /* LC width */ #right {width: 150px;} /* RC width */ #footer {clear: both;} |
Отмечу что 100% ширина на центральной колонке относится к контейнеру div, но исключая отступы. Блоки выстраиваются по очереди, но поскольку центр занимает 100% ширины левая и правая колоки располагаются после центра, ниже.
3. Расстановка боковых колонок по местам
Осталось только расставить колонки таким образом, чтобы они выстроились в линию с отступами контейнера. Колонка центра начинается там, где это должна быть, следовательно мы сосредоточимся на левой колонке. Для установки левой колонки налево мы выставим отрицательный левый margin для левой колонки размером с центральную колонку:
#left { width: 200px; /* LC width */ margin-left: -100%;} |
Теперь левая колонка накладывается на колонку центра, по ее левому краю и выглядит это так:
Чтобы выдвинуть остальную часть левую колонки, мы будем использовать относительное расположение с погашением, это — точно ширина левой колонки.
#container .columns { float: left; position: relative;} #left { width: 200px; /* LC width */ margin-left: -100%; right: 200px;} /* LC width */ |
4. Устанавливаем правую колонку на место.
Левая колонка встала на свое место, теперь возьмемся за правую. Чтобы ее поставить на место мы должны установить отрицательный отступ справа по примеру левой колонки.
#right { width: 150px; /* RC width */ margin-right: -150px;} /* RC width */ |
Теперь все колонки на своих местах, выстроены в линию и выглядит это так:
5. Немного улучшим дизайн.
Если размер окна браузера не на полный экран то центр сужается до непонятного размера и может быть вообще меньше боковых колонок. Чтобы это предотвратить зададим минимальную ширину блока равную сумме двойной ширины левой колонки и правой колонки. в IE6 эта функция к сожалению не работает…
body {min-width: 550px;} /* 2x LC width + RC width */ |
Но мы используем хак для совместимости с IE6
* html #left { left: 150px; /* RC width */} |
Отступы внутри sidebar…
Для нормального вида следует указать отступы от краев левой колонки. Сделать это каждый может на свой вкус, но с учетом уже существующих отступов. Для установки 10px отступа слева нужно от полной ширины левой колонки вычесть 10px слева и отступ внутри центральной колонки, тоже 10px
LC fullwidth — padding — Полная ширина левой колонки без отступа.
LC fullwidth — полная ширина левой колонки.
#left { width: 180px; /* LC fullwidth — padding */ padding: 0 10px; right: 200px; /* LC fullwidth */ margin-left: -100%; } |
Отступы центра требует немного большей изобретательности. Отступы центра плюс ширина 100 % заставляет колонку центра расширяться вне своей ширины контейнера. Чтобы вернуть это место назад, нужно увеличить край общей суммой отступов. Это гарантирует, что колонка центра будет такого же размера как нам нужно. Сделаем отступ с каждой стороны по 10px+10px=20px, также по 10px+10px от центрального блока до сайдбаров. Итого 40px. Отступы снизу и сверху ставятся без проблем любого размера.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
body { min-width: 630px;} /* 2x (LC fullwidth + CC padding) + RC fullwidth */ #container { padding-left: 200px; /* LC fullwidth */ padding-right: 190px;} /* RC fullwidth + CC padding */ #container .column { position: relative; float: left;} #center { padding: 10px 20px; /* CC padding */ width: 100%;} #left { width: 180px; /* LC width */ padding: 0 10px; /* LC padding */ right: 240px; /* LC fullwidth + CC padding */ margin-left: -100%;} #right { width: 130px; /* RC width */ padding: 0 10px; /* RC padding */ margin-right: -190px;} /* RC fullwidth + CC padding */ #footer { clear: both;}
/*** IE Fix ***/ * html #left { left: 150px;} /* RC fullwidth */ |
Блоки div одинаковой высоты
Высоту блоков я выставляю через фикс отступов. Главное чтобы Х не был равен реальной высоте страницы.
#container { overflow: hidden;} #container .column { padding-bottom: 20010px; /* X + padding-bottom */ margin-bottom: -20000px;} /* X */ #footer {position: relative;} |
Если понадобится какое-то хитрое позиционирование внутри подвала лучше использовать div внутри дива:
<div> <div></div> </div> |
Например чтобы подвал растянулся по низу:
* html body { overflow: hidden;} * html #footer-wrapper { float: left; position: relative; width: 100%; padding-bottom: 10010px; margin-bottom: -10000px; background: #fff;} |
Рассказать:
