Временами очень полезные специальные html символы, знаки, код, символа, мнемоники, сущности
Вообще спецсимволы в html не часто бывают, нужны, но бывает прямо таки острая необходимость в них, и тогда (лично мне) на помощь приходит эта выдержка из старого html справочника, либо любой другой интернет сайт, где этих символов “до чёртика”… Хотя я не стал бы использовать, прям любой из перечисленных, так как в разных браузерах некоторые символы некорректно отображаются. Для примера просто посмотрите во всех своих браузерах эту страничку.
У меня в IE7 добрая половина просто отображается квадратом. Всё это (как я понимаю) потому, что многие появились недавно или они не подходят под стандарт W3C. Чтобы точно знать какие будут корректно отображаться, а какие нет я сначала открываю тот самый старый добрый html справочник ))) и ищу нужный мне символ там, а потом уже лезу к другим на сайты.
Ещё специальные символы в HTML часто называют html мнемоники или сущности.
Для удобства вывел распространённые html-знаки на эту страницу:
| Значение | HTML-код | Знак |
|---|---|---|
| левая угловая скобка | < | < |
| правая угловая скобка | > | > |
| двойные кавычки | " | « |
| амперсанд | & | & |
| неразрывный пробел | | |
| знак копирайта | © | © |
| левая двойная угловая кавычка–«елочка» | « | « |
| правая двойная угловая кавычка–«елочка» | » | » |
| знак регистрированной торговой марки | ® | ® |
| код знака градус | ° | ° |
| знак параграфа | ¶ | ¶ |
| фигурный знак параграфа | § | § |
| знак плюс-минус | ± | ± |
| точка в середине строки (по вертикали) | · | · |
| греческая буква «мю» | µ | µ |
| обобщенный знак денежной единицы — «краб» | ¤ | ¤ |
| короткое тире | – | – |
| длинное тире | — | — |
| верхние открывающие кавычки–«лапки» | “ | “ |
| верхние закрывающие кавычки–«лапки» | ” | ” |
| нижние кавычки–«лапки» | „ | |
| латинский крест | † | † |
| двойной крест | ‡ | ‡ |
| сплошной кружок в середине строки | • | • |
| многоточие | … | … |
| знак промилле | ‰ | ‰ |
| знак валюты «евро» | € | € |
| знак номера | № | № |
| торговая марка | ™ | ™ |
| «в квадрате» | ² | ² |
| «в кубе» | ³ | ³ |
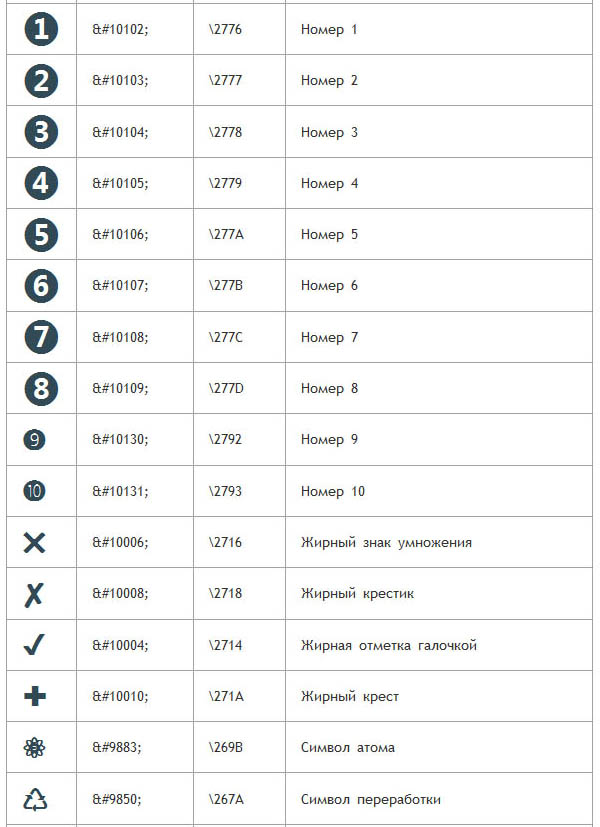
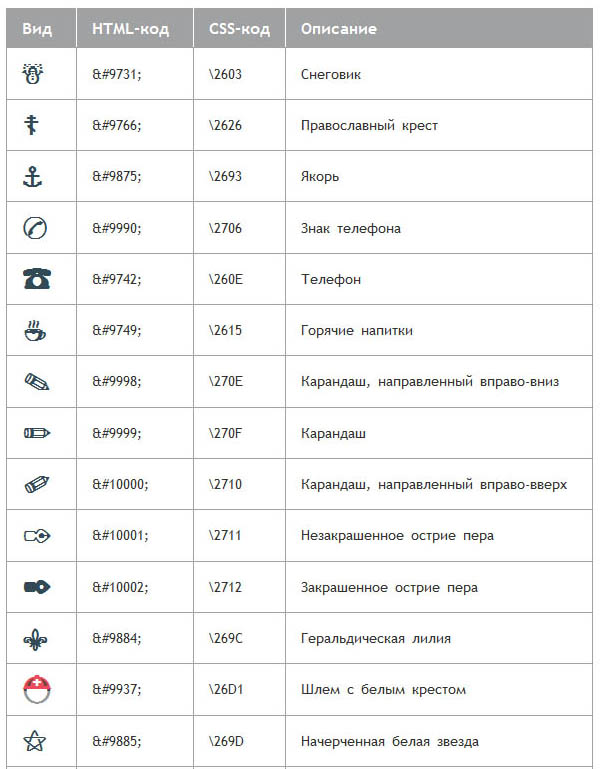
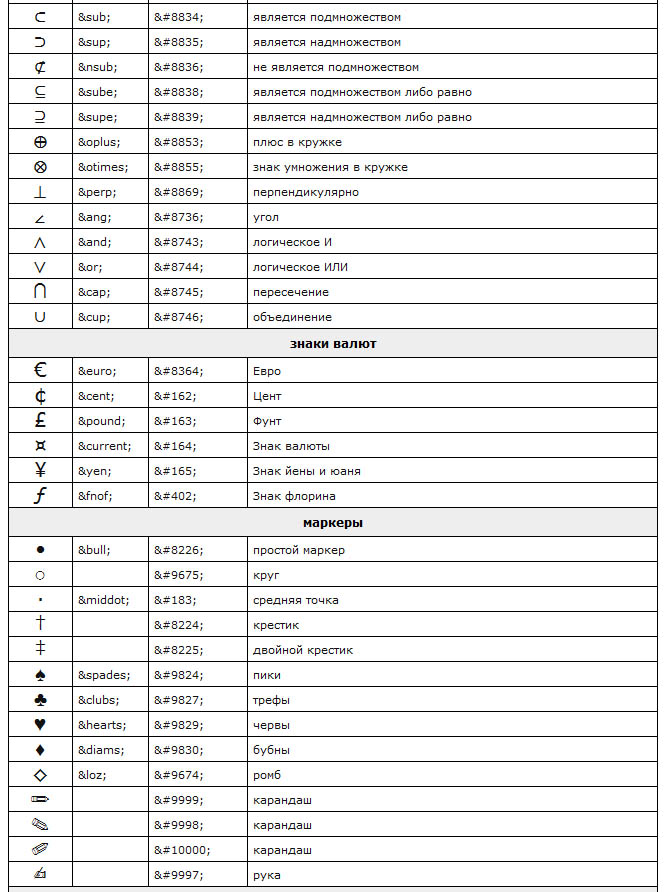
Посмотреть больше спецсимволов можно на отдельной странице.
Специальные символы HTML | HTML
Бесплатный курс по HTML. Зарегистрируйтесь для отслеживания прогресса →
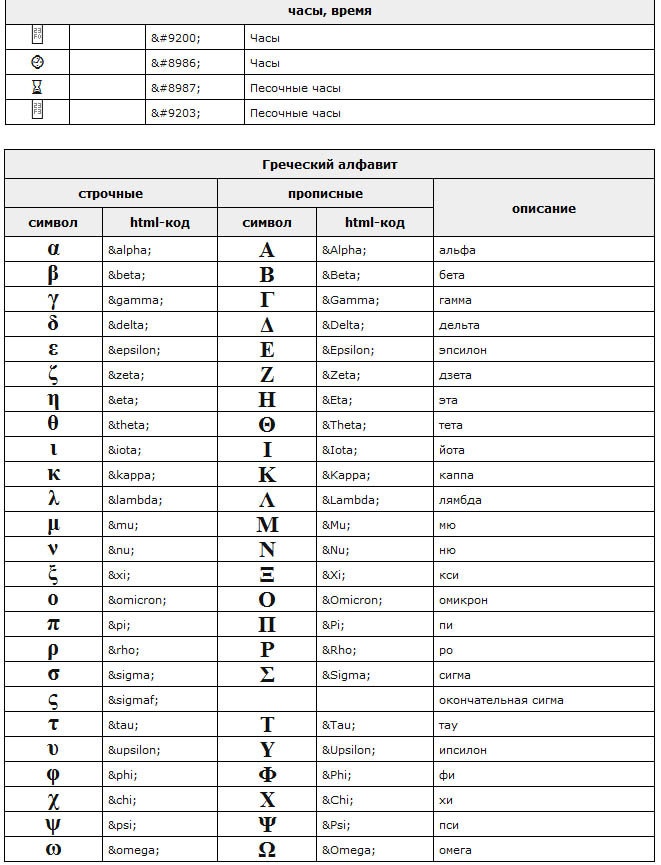
В тексте возможно использование специальных символов — мнемоник. Они позволяют использовать знаки, которые присутствуют в таблице символов, но отсутствуют на клавиатуре, например, математические или греческие:
ξ π ϒ
Для записи этих символов используется конструкция &название-символа; Важно соблюдать регистр букв в названии символа.
Для примера возьмём символы мастей у карт:
| Символ | Код |
|---|---|
| ♣ | ♣ |
| ♠ | ♠ |
| ♥ | ♥ |
| ♦ | ♦ |
Со многими из этих символов можно ознакомиться на «Википедии».
Основными типографическими мнемониками в HTML являются:
— неразрывный пробел. Очень важная вещь, которая позволяет не переносить строку с пробелом там, где это может испортить логическую структуру текста
Очень важная вещь, которая позволяет не переносить строку с пробелом там, где это может испортить логическую структуру текста«и»— традиционные «кавычки-ёлочки». Повсеместно используются в типографике—— длинное тире
Мнемоники распространены, когда необходимо вставить теги без их обработки браузером. В таком случае можно воспользоваться мнемониками < и >, которые нужны для обозначения < и > соответственно:
<p> такая разметка не будет обработана как параграф </p>
Запишите в редакторе символ простой дроби «одна четвёртая». Найти мнемонику этого символа можно на «Википедии»
Упражнение не проходит проверку — что делать? 😶 Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Специальные символы и объекты HTML
Рекламные объявления
В этом руководстве вы узнаете, как использовать объекты HTML для отображения специальных символов и символов.
Что такое объект HTML?
Некоторые символы зарезервированы в HTML, например. вы не можете использовать в тексте знаки меньше ( < ) или больше ( > ) или угловые скобки, потому что браузер может принять их за разметку, а некоторые символы отсутствуют на клавиатуре, например символ авторского права ©.
Чтобы отобразить эти специальные символы, их необходимо заменить объектами символов. Ссылки на символьные сущности, или для краткости сущности, позволяют использовать символы, которые не могут быть выражены в кодировке символов документа или которые нельзя ввести с клавиатуры.
Часто используемые сущности символов HTML
| Результат | Описание | Имя объекта | Цифровая ссылка |
|---|---|---|---|
| неразрывный пробел | |||
| < | меньше | < | < |
| > | больше | > | > |
| и | амперсанд | &ампер; | & |
| " | кавычка | " | " |
| апостроф | ' | ' | |
| ¢ | цент | % | ¢ |
| £ | фунт | фунт; | £ |
| ¥ | иена | иен; | ¥ |
| € | евро | &евро; | € |
| © | авторское право | &копия; | © |
| ® | зарегистрированный товарный знак | ® | ® |
| ™ | товарный знак | &торговля; | ™ |
Вы можете использовать числовые ссылки вместо имен объектов. Ключевым преимуществом использования числовых ссылок на символы является то, что они имеют более надежную поддержку браузера и могут использоваться для указания любого символа Unicode, тогда как объекты ограничены его подмножеством.
Ключевым преимуществом использования числовых ссылок на символы является то, что они имеют более надежную поддержку браузера и могут использоваться для указания любого символа Unicode, тогда как объекты ограничены его подмножеством.
Примечание.
Совет: Неразрывный пробел ( ) используется для создания пустого пространства между двумя элементами, которые не могут быть разделены разрывом строки. Они также используются для отображения нескольких пробелов, поскольку веб-браузеры отображают только один пробел, если несколько пробелов создаются с помощью клавиши пробела.
Предыдущая страница Следующая страница
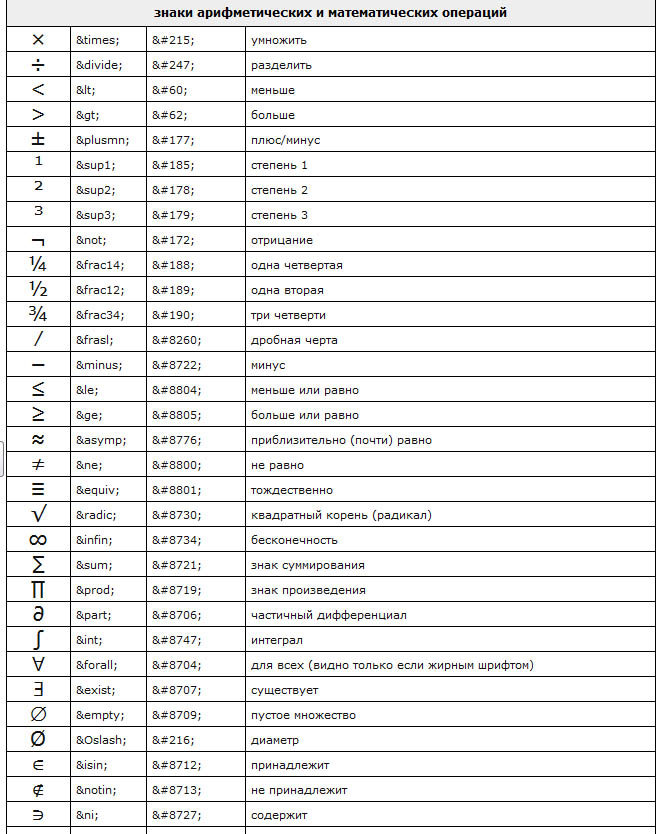
Общие математические символы в HTML, XML, TeX и Unicode
HTML предоставляет мнемоническую форму для 252 наиболее распространенных символов. (См. полный список от W3C.) Они называются «персонажными объектами». Вы можете просто поместить символы Unicode непосредственно на HTML-страницу, если у вас есть метод ввода и правильно установлен тип содержимого вашей HTML-страницы. Однако символьные объекты позволяют указывать символы, отличные от ASCII, в HTML, используя только текст ASCII.
(См. полный список от W3C.) Они называются «персонажными объектами». Вы можете просто поместить символы Unicode непосредственно на HTML-страницу, если у вас есть метод ввода и правильно установлен тип содержимого вашей HTML-страницы. Однако символьные объекты позволяют указывать символы, отличные от ASCII, в HTML, используя только текст ASCII.
См. примечания ниже. ТеХ Субъект Юникод ¬\нег &нет; х00AC ± об/мин +плюс; х00В1 · \cdot · х00В7 → \до → x 2192 ⇒. \Стрелка вправо ⇒ x21D2 ⇔ \Leftrightarrow ⇔ x21D4 ∀ \для всех ∀ x 2200 ∂ \частичный ∂ x 2202 ∃ \существует &существовать; х 2203 ∅ \пустой набор &пусто; x 2205 ∇\набла &набла; х 2207 ∈\в ∈ x 2208 ∉\не\в ∉ x 2209 ∏\продукт ∏ x220F ∑ \сумма &сумма; x 2211 √ \сурд √ х221А ∞ \infty ∞ х221Е ∧\клин &и; x 2227 ∨ \ вее &или; x 2228 ∩ \заглушка &крышка; x 2229 ∪\стакан ∪ х222А ∫ \инт ∫ х222Б ≈ \приблизительно ≈ x 2248 ≠ \neq ≠ x 2260 ≡ \экв &эквивалент; x 2261 ≤ \leq ≤ x 2264 ≥\geq ≥ x 2265 ⊂ \ подмножество ⊂ x 2282 ⊃ 9\цирк &град; х00В0 × \ умножить на &раз; х00D7 ⌊\пол &нижний этаж; х230А ⌋ \rэтаж ⌋ х230Б ⌈ \lceil ⌈ x 2308 ⌉ \rceil ⌉ x 2309
Шестнадцатеричные формы
Шестнадцатеричное представление символа в HTML представляет собой шестнадцатеричное значение Unicode с добавлением &# слева и ; справа. Например, символ ∞ можно записать как
Например, символ ∞ можно записать как ∞ или ∞ на основе значения Unicode x221E. Internet Explorer 4.01 не поддерживал шестнадцатеричные представления, но все новые браузеры поддерживают.
XML
Большинство объектов HTML недопустимы в XML. Вместо этого вы должны использовать шестнадцатеричные представления. Обратите внимание, что таким же образом можно вставлять и другие символы Unicode, даже если они соответствуют сущности символа HTML. Однако вы рискуете тем, что у некоторых пользователей на компьютере не будут установлены необходимые шрифты.
Замечания по совместимости браузеров
Приведенные выше символы правильно отображаются в Internet Explorer 4.01 и более поздних версиях за тремя исключениями: &пусто; . ∉ и ⋅ не работают в IE до версии 7. В остальном все символы работают в самых разных браузерах.
Вы можете получить доступ к огромной коллекции символов, вставив символы Unicode.

 Очень важная вещь, которая позволяет не переносить строку с пробелом там, где это может испортить логическую структуру текста
Очень важная вещь, которая позволяет не переносить строку с пробелом там, где это может испортить логическую структуру текста Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.