Что такое Javascript и как отключить его в браузерах Firefox, Chrome, Opera, Safari, Яндекс Браузере, Microsoft Edge и Internet Explorer
Быстрый переход к отключению JavaScript в браузерах
Язык программирования JavaScript используется для создания интерактивных страниц. Веб-сайты используют JavaScript для быстрой подгрузки данных на сайт. Например, дизайнерские подсказки при наведении мышкой, просмотр изображений в виде карусели, проверка корректности заполнения форм при отправке данных и т.п.
JavaScript настолько стал популярен, что его использует большинство сайтов в Интернете.
Минусы технологии JavaScript
- В языке JavaScript встречаются критические уязвимости.
- Некоторые ваши параметры, такие как язык операционной системы, браузера, часовой пояс, IP адрес и другие параметры могут быть обнаружены через Javascript.
Как отключить JavaScript
JavaScript можно отключить в браузерах: Mozilla Firefox, Google Chrome Chrome, Opera, Safari, Яндекс Браузер и Internet Explorer.
Можно проверить включена ли технология Javascript в вашем браузере на странице Проверки JavaScript и IP адреса.
Если у вас стоит значение Отключено, значит либо вы уже ранее отключили Javascript, или он не включен по умолчанию в браузере.
Если значение Включено, то читайте дальше как отключить.
Быстрая навигация по этой странице:
Google Chrome
Mozilla Firefox
Safari
Opera
Яндекс Браузер
Internet Explorer
Microsoft Edge
Google Chrome
Для отключения JavaScript в браузере Google Chrome зайдите в Настройки.
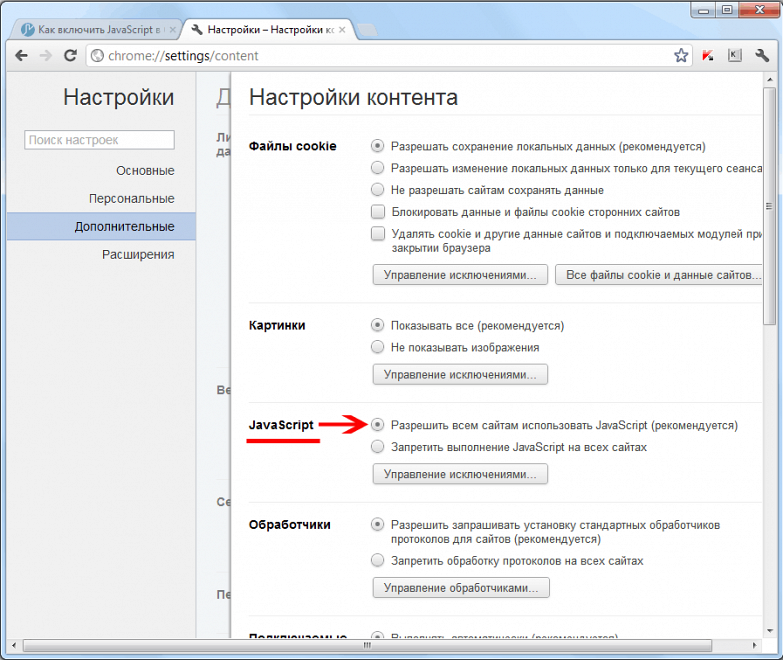
В строку поиска введите javascript и откройте Настройки Контента.
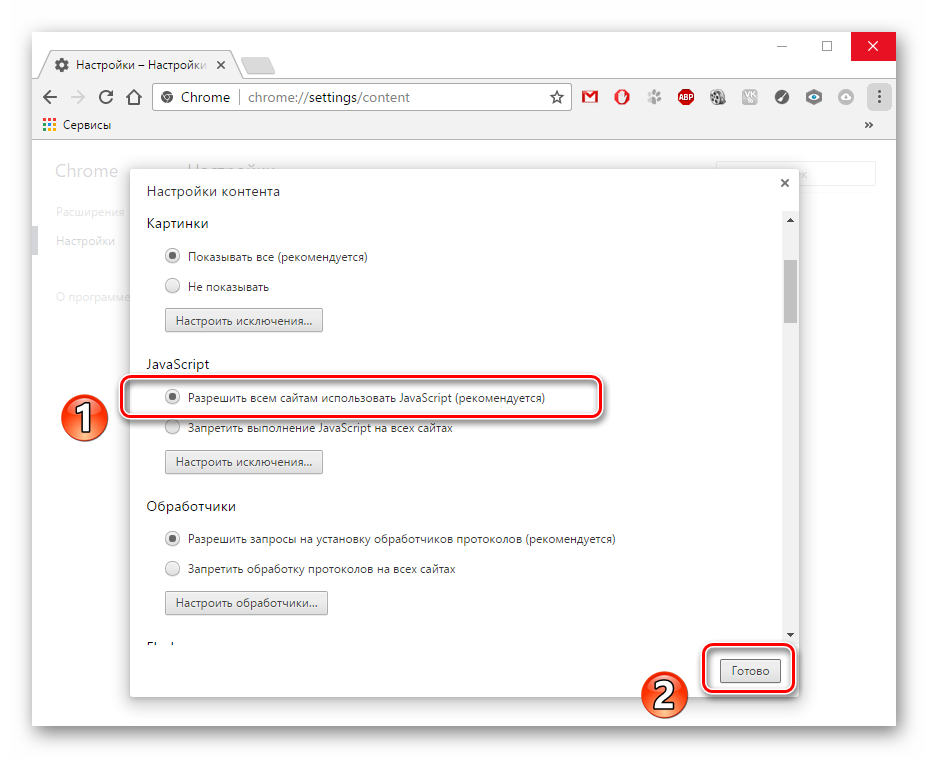
Выберите JavaScript.
Отключите JavaScript в Google Chrome.
Mozilla Firefox
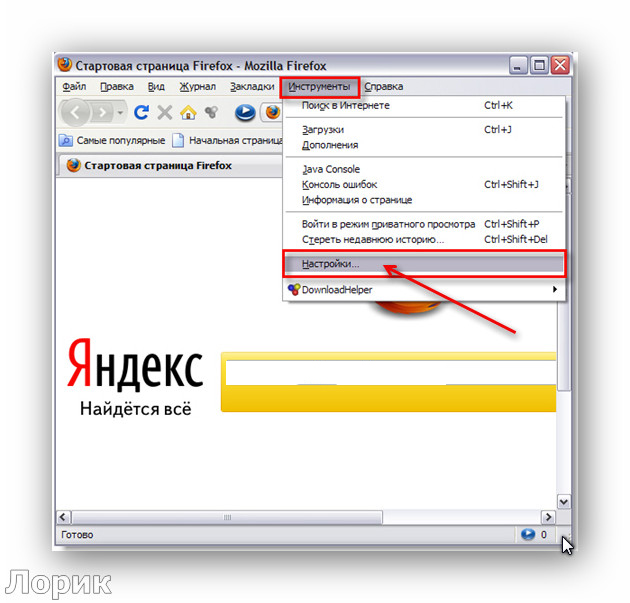
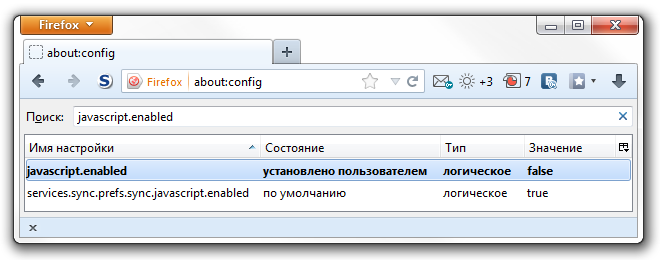
Для отключения JavaScript в браузере Mozilla Firefox введите в адресную строку следующий текст.
about:config
И нажмите кнопку Я принимаю риск.
В строку поиска введите javascript. enabled. Нажмите правой кнопкой мышки на строку и выберите Переключить.
enabled. Нажмите правой кнопкой мышки на строку и выберите Переключить.
JavaScript отключен в браузере Mozilla Firefox.
Safari
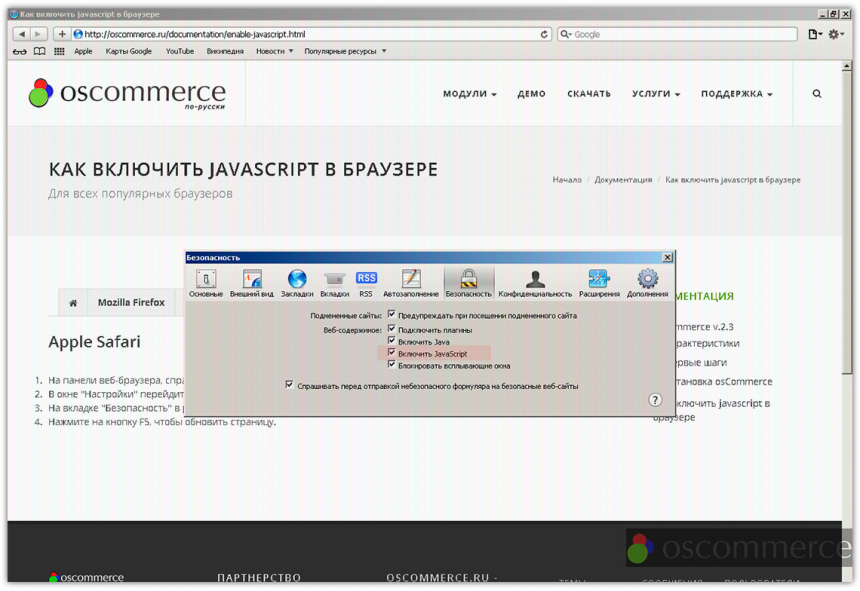
Для отключения JavaScript в браузере Safari зайдите в Настройки.
Отключите JavaScript в Safari на вкладке Безопасность.
Opera
Для отключения JavaScript в браузере Opera введите следующий текст в адресную строку и нажмите Enter.
opera://settings
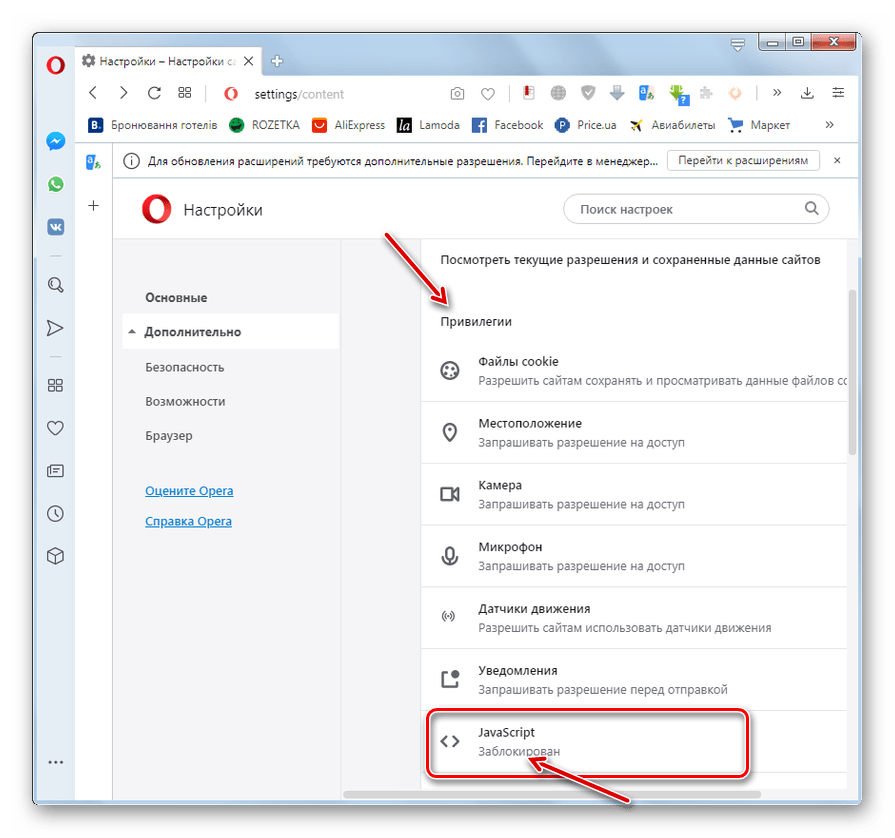
Выберите раздел Сайты и отключите JavaScript в браузере Opera.
Яндекс Браузер
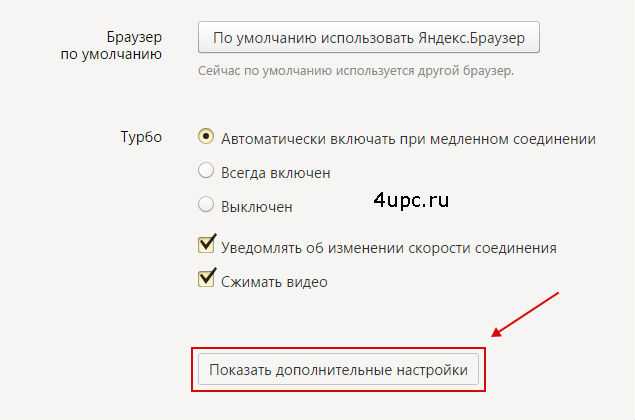
Для отключения JavaScript в Яндекс Браузере зайдите в Настройки.
Пролистайте вниз и нажмите на кнопку Дополнительные параметры и затем нажмите на кнопку Настройки содержимого.
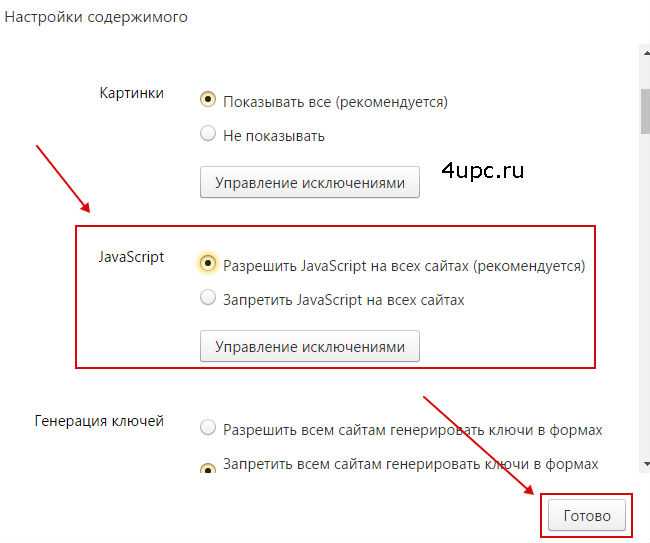
Отключите JavaScript в Яндекс Браузере.
Internet Explorer
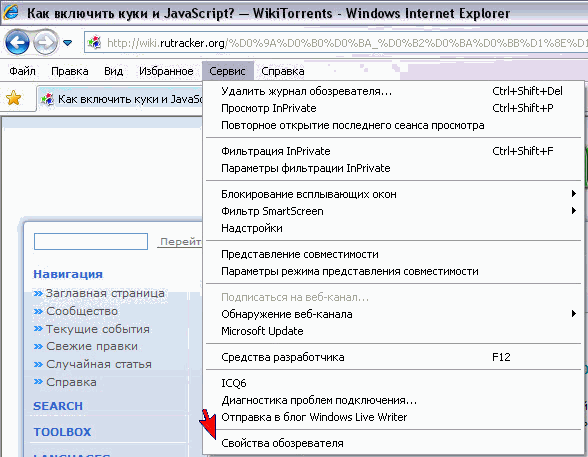
Для отключения JavaScript в браузере Internet Explorer зайдите в Свойства браузера.
На вкладке Безопасность нажмите кнопку Другой.
Найдите Сценарии и отключите Активные сценарии Javascript в Internet Explorer.
Microsoft Edge
Компания Microsoft убрала возможность отключения Javascript в последней версии браузера Microsoft Edge.
Если вам важно отключить JavaScript в Microsoft Edge, то рекомендуем воспользоваться другим браузером.
Как включить JavaScript во всех типах браузеров (быстро и легко)?
Прошло 25 лет с момента создания, пожалуй, одного из самых популярных кодов для веб-программирования. Появление Интернета позволило JavaScript сыграть такую роль, которую предсказать было невозможно. С момента появления JavaScript не только укрепил свои позиции в качестве эффективного языка программирования, но и захватил новые сферы использования в современной веб-разработке.
Под влиянием уже существующих Scheme, Java и Self в 1995 г. появляется JavaScript — его создал Брендан Айк (Brendan Eich), на тот момент работающий с Netscape Communications. В 1990-х компания Netscape Communications была широко известна в Интернете благодаря браузеру Netscape Navigator, который пользователям нравился больше, чем Mosaic — первый пополярный веб-браузер.
Соучредителем Netscape Communications был Марк Андриссен (Marc Andreessen), член команды разработчиков Иллинойского университета, которая работала над проектом Mosaic в 1993 г. По мере того, как Интернет набирал популярность, технологические компании боролись за создание самого эффективного веб-браузера.
Корпорация Microsoft быстро среагировала и начала разработку Internet Explorer, намереваясь отобрать лидерство в Интернете у Netscape. Между браузерами Microsoft и Netscape началась ожесточенная война за превосходство на рынке акций браузеров.
На тот момент веб-разработчикам был остро необходим скриптовый язык для создания или добавления динамических функций на веб-страницах. Изначально они ориентировались на Java, но впоследствии убедились, что для улучшения взаимодействия с пользователем нужно нечто более адаптивное и многофункциональное.
В Netscape это поняли и представили легкий язык сценариев, позволяющий веб-разработчикам добавлять интерактивные функции на веб-страницы. Главным фактором было время, и в решающий момент на сцену вышел создатель JavaScript
Главным фактором было время, и в решающий момент на сцену вышел создатель JavaScript
В 1995 г. компания Netscape заключила договор с Бренданом Айком (Brendan Eich) о создании и внедрении динамического языка для выпуска своего браузера Netscape Navigator 2.0. Это был непростой проект с очень сжатыми сроками. Но Айк видел в нем возможность поработать над тем, чем он страстно увлекался, и согласился сотрудничать с Netscape. Так родилась идея легкого скриптового языка. Он был назван Mocha Eich, но позже был переименован в Live Script. Всего за десять дней функциональный прототип был разработан и готов к реализации в бета-браузере Netscape Navigator 2.0.
Чтобы сохранить свое превосходство на рынке акций браузеров, Netscape согласилась сотрудничать с Sun Microsystems — разработчиками языка программирования под названием Java. В рамках этого союза Sun Microsystems обеспечила использование Netscape Navigator в качестве веб-платформы для предоставления сообществу доступа к Java.
В 1996 г. , почти год спустя, Live Script в конечном итоге переименовали в JavaScript в маркетинговых целях для завоевания признания в сообществе Java. JavaScript был представлен как язык сценариев для небольших проектов на стороне клиента в браузере Netscape Navigator 2.0, а Java — как специализированный инструмент для разработки сложных веб-решений.
, почти год спустя, Live Script в конечном итоге переименовали в JavaScript в маркетинговых целях для завоевания признания в сообществе Java. JavaScript был представлен как язык сценариев для небольших проектов на стороне клиента в браузере Netscape Navigator 2.0, а Java — как специализированный инструмент для разработки сложных веб-решений.
После этого Microsoft разработала свою реализацию JavaScript для создания пользовательской версии своего Internet Explorer 3. Ее назвали JScript во избежание правовых споров с компанией Sun Microsystems, которая владела торговой маркой Java и предоставляла ее Netscape по лицензии.
Чистые, универсальные и доступные для не разработчиков, JavaScript и JScript делали веб-страницы более интерактивными и динамичными и были очень популярны.
К сожалению, они начали терять свою добрую славу из-за низкого порога входа, то есть люди могли писать фрагменты кода, мало понимая или совсем не понимая, что они делают. Кроме того, результаты использования JavaScript часто не улучшали взаимодействие с пользователями, а раздражали (всплывающая реклама, идентификация браузера и пр. ).
).
Эту проблему в значительной степени помогла решить стандартизация ECMA. Netscape и Sun Microsystems обратились к ассоциации ECMA International, которая должна была стандартизировать JavaScript. Стандартизация сыграла важную роль и привлекла внимание к этому новому языку.
Она расширила аудиторию пользователей JavaScript и позволила разработчикам принимать участие в эволюции языка сценариев. Кроме того, стандартизация позволяла решить вопрос контроля ситуаций использования кода в негативных целях. Чтобы не нарушать авторских прав Sun Java на торговую марку, комитет ECMA решил назвать стандартизированный язык ECMAScript.
Поначалу это вызвало еще большее недопонимание, но в конечном итоге ECMAScript стал спецификацией, а JavaScript был и является языком сценариев.
Включен ли JavaScript? — WhatIsMyBrowser.com
В вашем веб-браузере включен JavaScript. Поздравления; вы на шаг ближе к увлекательному и полнофункциональному онлайн-опыту.
Для работы большинства веб-сайтов в веб-браузере должен быть включен Javascript.
У нас есть руководство, которое поможет вам включить его.
Как включить JavaScript
Помните, что JavaScript является настройкой «для каждого браузера»; если вы включили его в Chrome, вы также можете отключить его в Firefox на том же компьютере.
Многие веб-сайты используют Javascript как часть своих основных функций, и если вы просматриваете Интернет без включенного JavaScript, вы, вероятно, не будете иметь полного опыта, который вы обычно имели бы. Некоторые веб-сайты могут работать некорректно, другие могут не работать вообще.
Давайте рассмотрим основы того, что такое JavaScript и что он может сделать для вас.
Что делает JavaScript?
JavaScript — это многоцелевой язык программирования. Есть много, много вещей, для которых он может быть использован. Вообще говоря, он используется, чтобы позволить разработчикам веб-сайтов создавать веб-страницы со встроенными интеллектуальными функциями. Вместо того, чтобы веб-страница была простой страницей, не имеющей интерактивности, JavaScript может позволить веб-страницам адаптироваться к тому, что вы делаете на странице, загружать новую информацию, принимать решения и реагировать на события.
Вместо того, чтобы веб-страница была простой страницей, не имеющей интерактивности, JavaScript может позволить веб-страницам адаптироваться к тому, что вы делаете на странице, загружать новую информацию, принимать решения и реагировать на события.
Например, JavaScript можно использовать для проверки формы подписки на список рассылки. Таким образом, когда вы пытаетесь отправить форму, код запускается и просматривает каждое поле в форме. Если код заметит, что вы что-то забыли ввести в одно из полей (например, ваш адрес электронной почты), он выведет предупреждение и не позволит вам отправить форму, пока она не будет заполнена. Как только это поле будет исправлено, форма будет разрешена для отправки.
JavaScript также можно использовать для динамического обновления части страницы без перезагрузки всей страницы. Так, например, когда вы используете Facebook и видите новое уведомление; вы можете знать, что для этого использовался JavaScript!
На самом деле, для обнаружения JavaScript на этой странице использовался JavaScript! Если JavaScript включен, он заменяет ответ «Нет» по умолчанию ответом «Да»! (так что, если JavaScript не включен, ответом по умолчанию остается «Нет»). Он также используется для обнаружения файлов cookie, определения версии Flash, определения версии Java и так далее.
Он также используется для обнаружения файлов cookie, определения версии Flash, определения версии Java и так далее.
Вопросы безопасности
Как и у большинства вещей, у JavaScript есть и обратная сторона. Растет число способов злонамеренного использования JavaScript. Атаки на основе JavaScript, такие как межсайтовый скриптинг и Click Jacking, основаны на JavaScript и могут поставить под угрозу вашу безопасность. Растет число людей, заботящихся о безопасности, которые не просто позволяют запускать JavaScript на каждой странице, которую они посещают, чтобы уменьшить вероятность этих атак. Существуют расширения браузера для Chrome и Firefox, которые могут отключать JavaScript по умолчанию, но позволяют легко включать его только для надежных веб-сайтов. Веб-пользователю, заботящемуся о безопасности, не мешало бы проверить эти расширения.
У нас есть ряд руководств, которые помогут вам включить JavaScript в вашем веб-браузере.
После включения Javascript посетите домашнюю страницу, чтобы убедиться, что ваш веб-браузер обновлен, и получить полную информацию о возможностях вашего веб-браузера.
Еще вопросы?
Если у вас есть еще вопросы о JavaScript и о том, что он может делать, используйте контактную форму, и мы ответим на него и добавим ваш вопрос сюда.
Читать эту страницу на другом языке
- Английский
- французский
- Немецкий
- испанский
- Португальский
- Словенский
Как тестировать JavaScript в браузерах (5 методов)
Для тестирования JavaScript в браузере существует несколько инструментов и методов, которые можно использовать. Каждый инструмент поставляется с набором уникальных функций, которые способствуют достижению различных результатов. Хотя может быть сложно сузить круг до одного инструмента, который может удовлетворить все ваши потребности в тестировании, рассмотрите возможность использования сочетания инструментов для достижения желаемых целей бизнеса и продукта.
Каждый инструмент поставляется с набором уникальных функций, которые способствуют достижению различных результатов. Хотя может быть сложно сузить круг до одного инструмента, который может удовлетворить все ваши потребности в тестировании, рассмотрите возможность использования сочетания инструментов для достижения желаемых целей бизнеса и продукта.
В этой статье описаны 5 методов мгновенного тестирования кода JavaScript в широко используемых браузерах. Итак, начнем с первого.
Как проверить совместимость браузера в Javascript
Чтобы проверить совместимость браузера с Javascript, давайте кратко рассмотрим эти пять методов или типов инструментов в следующих разделах.
1. Инструменты кросс-браузерного тестирования Хотя можно мгновенно протестировать JavaScript с помощью таких инструментов, как CodePen и JSFiddle, невозможно проанализировать поведение этих скриптов в разных настольных и мобильных браузерах. Здесь на помощь приходят онлайн-платформы для кросс-браузерного тестирования.
- Разработчики и тестировщики могут проверять свои веб-сайты на кросс-браузерную совместимость с помощью BrowserStack.
- Инфраструктура позволяет разработчику или QA мгновенно тестировать свои веб-сайты на различных мобильных устройствах и в таких браузерах, как Chrome, Safari, IE, Edge, Firefox и т. д.
- Пользователи также могут получить доступ к бесплатным инструментам, таким как тестирование адаптивного макета и тестирование снимков экрана, которое проверяет правильность JavaScript на конкретной веб-странице.
- Широкий спектр комбинаций ОС-браузер и новейшие реальные устройства, предоставленные BrowserStack для целей тестирования, не имеют себе равных. Его довольно просто использовать и мгновенно тестировать Javascript в вашем браузере.
Попробуйте кросс-браузерное тестирование
2.JSFiddle JSFiddle — это онлайн-инструмент, который позволяет QA мгновенно тестировать HTML, CSS и JavaScript прямо в браузере. Представленный в 2009 году, он первоначально был известен как Mooshell. Этот инструмент совместим с популярными средами JavaScript, такими как Vue, React и т. д. В нем фрагменты кода HTML, CSS и JavaScript называются скриптами. JSFiddle известен своим простым в использовании интерфейсом.
Представленный в 2009 году, он первоначально был известен как Mooshell. Этот инструмент совместим с популярными средами JavaScript, такими как Vue, React и т. д. В нем фрагменты кода HTML, CSS и JavaScript называются скриптами. JSFiddle известен своим простым в использовании интерфейсом.
Пользователь может ввести JavaScript вместе с HTML и CSS и проверить результаты на месте. Панель инструментов JSFiddle довольно продвинута и разделена на три раздела — HTML, CSS и JavaScript. Для лучшего понимания обратитесь к изображению ниже.
3. CodePen Представленная в 2012 году CodePen представляет собой онлайн-платформу, похожую на JSFiddle, для тестирования фрагментов кода HTML, CSS и JavaScript под названием Pens. Можно начать писать сценарии в редакторе и мгновенно проверить код на наличие желаемых результатов. Однако CodePen не ограничивается только кодированием и тестированием; он работает как социальное сообщество, которое обеспечивает онлайн-среду обучения. Начинающие разработчики могут делиться своей работой на этой платформе.
Начинающие разработчики могут делиться своей работой на этой платформе.
С колоссальными 33000 активных пользователей это одно из крупнейших сообществ разработчиков в сети. CodePen предоставляет множество интересных функций, таких как режим совместной работы с хостингом активов и многое другое.
Pro-Tip — BrowserStack Test University предоставляет доступ к детальным, практическим и самостоятельным онлайн-курсам для улучшения ваших навыков тестирования.
Хостинг активов позволяет пользователям перетаскивать изображения, не беспокоясь об отдельном хостинге. О хостинге для других ресурсов, таких как файлы CSS и JSON, позаботятся.
См. изображение ниже для быстрого ознакомления с интерфейсом.
4. JSBin
JSBin — эффективная альтернатива JSFiddle. Его функции также позволяют пользователям экспериментировать, учиться и учить. Сценарий, написанный и сохраненный в JSBin конкретным пользователем, называется Bin .
Для каждой корзины создается URL-адрес. Этим URL-адресом можно поделиться, чтобы показать работу пользователя или запросить улучшения кода, что способствует более тесному сотрудничеству.
С помощью встроенного редактора можно быстро приступить к тестированию своих бинов, написанных на HTML, CSS и JavaScript. Вы также можете получить доступ к премиальным функциям, таким как личные корзины и резервное копирование Dropbox, перейдя на профессиональную версию. Обратитесь к изображению ниже, чтобы получить четкое представление о пользовательском интерфейсе JSBin.
Примечание: После внесения изменений в любой код JavaScript его необходимо протестировать на нескольких реальных браузерах и устройствах, чтобы установить совместимость с каждой комбинацией устройство-браузер. Проверьте совместимость браузера Javascript с более чем 3000 реальных браузеров и устройств на BrowserStack.
Проверка Javascript на реальном устройстве Cloud
5. Liveweave
Liveweave Liveweave — это еще одна платформа кодирования для разработчиков и веб-дизайнеров, позволяющая писать, тестировать и делиться кодом JavaScript, HTML и CSS с членами своей команды. Эта платформа предоставляет захватывающие функции, такие как предварительный просмотр в реальном времени, ночной режим и подсказки по коду. Подсказки по коду, в частности, облегчают программирование для начинающих, предоставляя раскрывающийся список часто используемых тегов. Liveweave также поддерживает несколько популярных библиотек, таких как jQuery, AngularJS и Bootstrap.
Эти простые способы тестирования JavaScript могут быть полезны разработчикам и веб-дизайнерам. Однако пользователи также могут использовать инструменты разработчика для определенных браузеров. Например, QA может отлаживать ошибки JavaScript с помощью консоли JavaScript в инструментах разработчика Chrome. Точно так же DevTools для других популярных браузеров, таких как Firefox и Safari, могут быть эффективной альтернативой вышеупомянутым инструментам.