Символы — Учебник HTML
❮ Назад Далее ❯
Символы, отсутствующие на клавиатуре, также могут быть заменены сущностями.
HTML Сущности символов
HTML сущности были описаны в предыдущей главе.
Многие математические, технические и валютные символы отсутствуют на обычной клавиатуре.
Чтобы добавить такие символы на HTML страницу, можно использовать имя сущности HTML.
Если имя сущности не существует, можно использовать число сущности, десятичную или шестнадцатеричную ссылку.
Пример
<p>Я буду показывать €</p>
<p>Я буду показывать €</p>
<p>Я буду показывать €</p>
Будет отображаться как:
Я буду показывать €
Я буду показывать €
Я буду показывать €
Попробуйте сами »
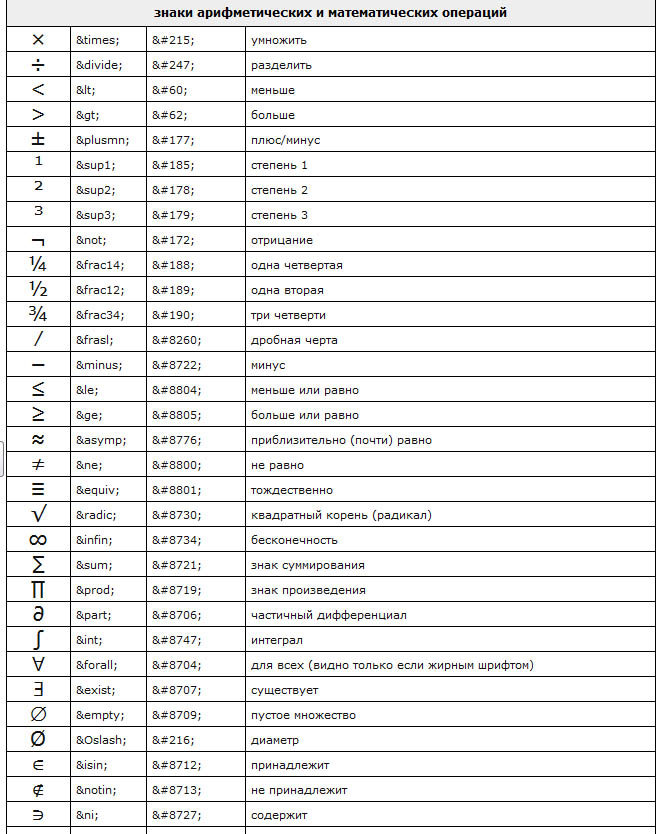
Некоторые математические символы, поддерживаемые в HTML
| Символ | Число | Сущность | Описание |
|---|---|---|---|
| ∀ | ∀ | ∀ | ДЛЯ ВСЕХ |
| ∂ | ∂ | ∂ | ЧАСТИЧНЫЙ ДИФФЕРЕНЦИАЛ |
| ∃ | ∃ | ∃ | ЗДЕСЬ СУЩЕСТВУЕТ |
| ∅ | ∅ | ∅ | ПУСТЫЕ НАБОРЫ |
| ∇ | ∇ | ∇ | НАБЛА |
| ∈ | ∈ | ∈ | ЭЛЕМЕНТ С |
| ∉ | ∉ | ∉ | НЕ ЯВЛЯЕТСЯ ЭЛЕМЕНТОМ |
| ∋ | ∋ | ∋ | СОДЕРЖИТ КАК УЧАСТНИК |
| ∏ | ∏ | ∏ | N-АРНЫЙ ПРОДУКТ |
| ∑ | ∑ | ∑ | N-АРНОЕ СУММИРОВАНИЯ |
Полный Справочник математических символов
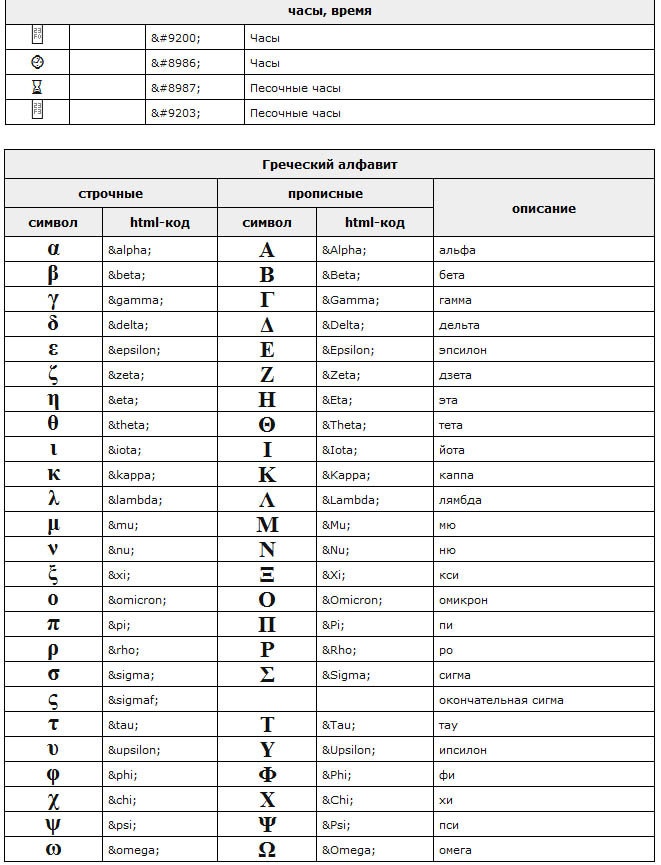
Некоторые греческие буквы поддерживаются в HTML
| Символ | Число | Сущность | Описание |
|---|---|---|---|
| Α | Α | Α | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА АЛЬФА |
| Β | Β | Β | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА БЕТА |
| Γ | Γ | Γ | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ГАММА |
| Δ | Δ | Δ | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ДЕЛЬТА |
| Ε | Ε | Ε | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ЕПСИЛОН |
| Ζ | Ζ | Ζ | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ЗЕТА |
Полный Справочник Греческих символов
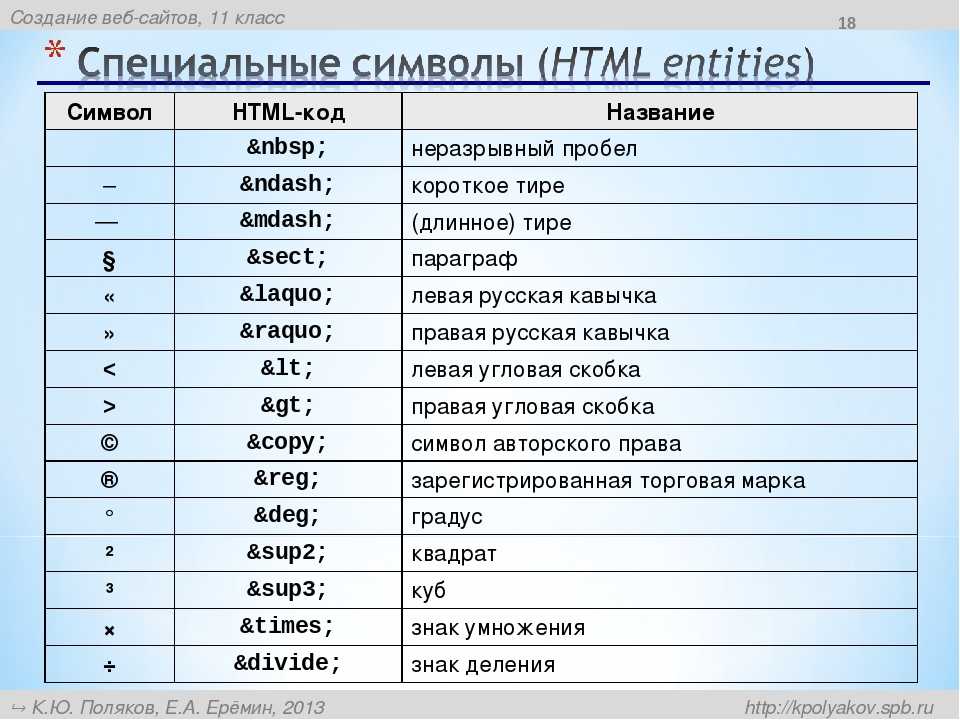
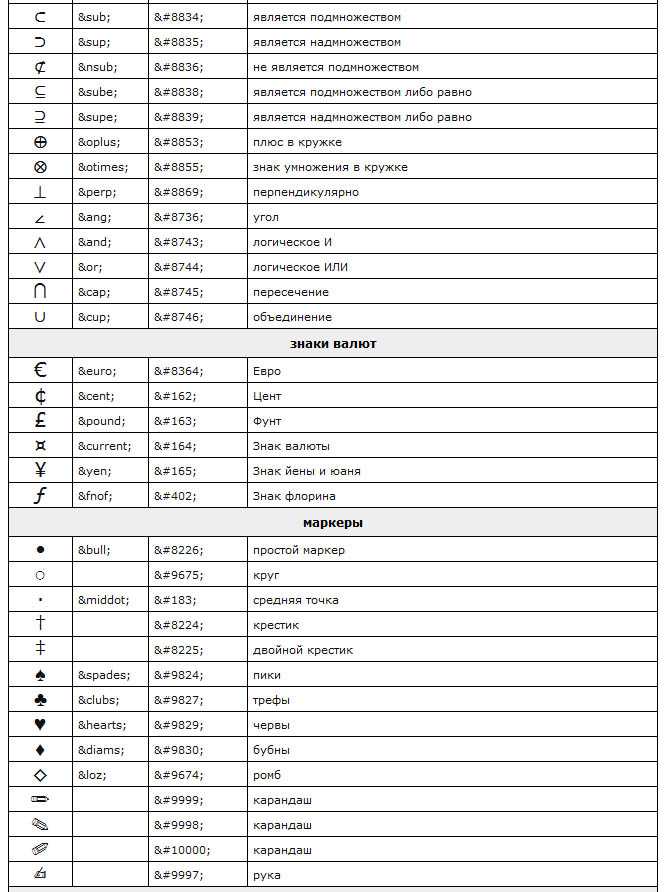
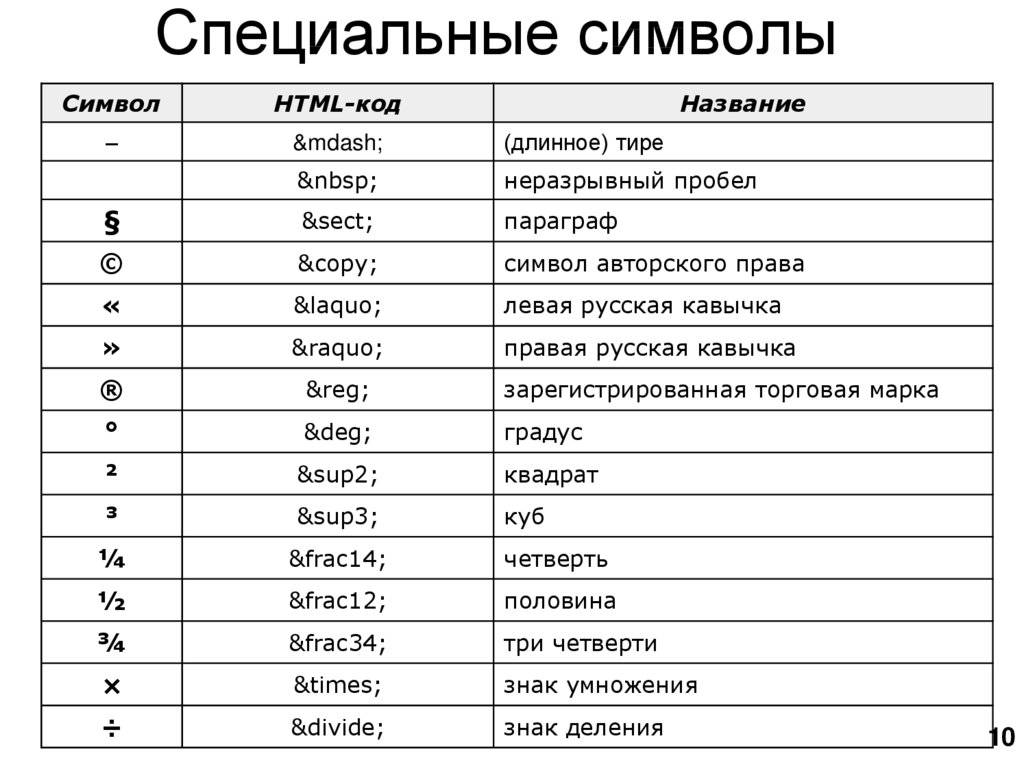
Некоторые другие сущности, поддерживаемые в HTML
| Символ | Число | Сущность | Описание |
|---|---|---|---|
| © | © | © | ЗНАК АВТОРСКОГО ПРАВА |
| ® | ® | ® | ЗАРЕГИСТРИРОВАННЫЙ ЗНАК |
| € | € | € | ЗНАК ЕВРО |
| ™ | ™ | ™ | ТОВАРНАЯ МАРКА |
| ← | ← | ← | СТРЕЛКА ВЛЕВО |
| ↑ | ↑ | ↑ | СТРЕЛКА ВВЕРХ |
| → | → | → | СТРЕЛКОЙ ВПРАВО |
| ↓ | ↓ | ↓ | СТРЕЛКА ВНИЗ |
| ♠ | ♠ | ♠ | КАРТОЧНАЯ МАСТЬ ЧЕРНЫЕ ПИКИ |
| ♣ | ♣ | ♣ | КАРТОЧНАЯ МАСТЬ ЧЕРНЫЕ ТРЕФИ |
| ♥ | ♥ | ♥ | КАРТОЧНАЯ МАСТЬ ЧЕРНЫЕ ЧЕРВЫ |
| ♦ | ♦ | ♦ | КАРТОЧНАЯ МАСТЬ ЧЕРНЫЕ БУБНЫ |
Полный Справочник валют
Полный Справочник стрелок
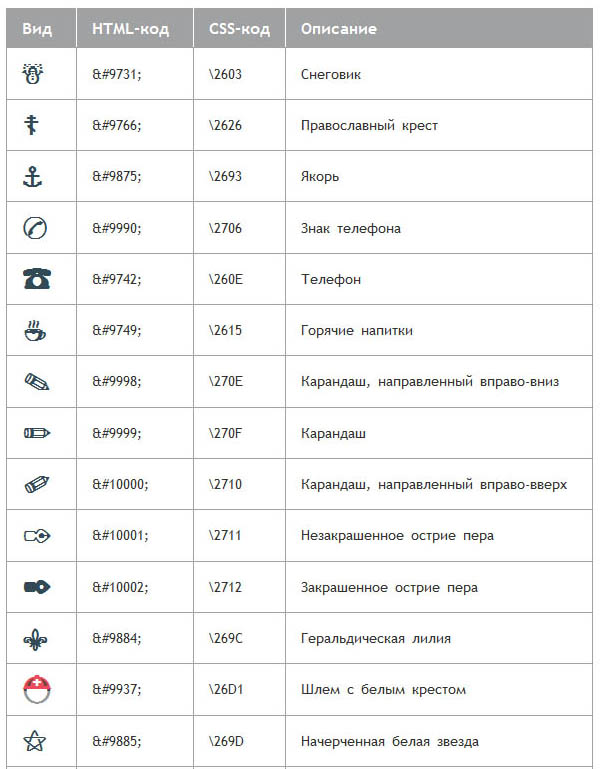
Полный Справочник символов
❮ Назад Далее ❯
HTML наборы символов
❮ w3ii Главная Next Ссылка ❯
Для того, чтобы правильно отобразить страницу HTML, браузер должен знать , какой набор символов (character encoding) для использования.
HTML наборы символов
Что такое правильная кодировка символов для использования в HTML?
Для HTML5, кодировка символов по умолчанию является UTF-8.
Это не всегда так. Кодировка символов в начале веб-был ASCII.
Позже, из HTML 2.0 в HTML 4.01, ISO-8859-1 считается стандартом.
С помощью XML и HTML5, UTF-8, наконец, прибыл, и решить много проблем кодирования символов.
Ниже приводится краткое описание стандартов кодирования символов.
В начале: ASCII
Компьютерная информация (numbers, texts, and pictures) хранятся в виде двоичных единиц и нулей (01000101) в электронике.
Для того, чтобы стандартизировать хранение буквенно — цифровых символов, американский стандартный код для обмена информацией (ASCII) была создана. Он определил уникальный двоичный 7-битный номер для каждого хранимого характера для поддержки цифры от 0-9, верхнего / нижнего регистра буквы английского алфавита (az, AZ) , а также некоторые специальные символы , такие как! $ + — ( ) @ <>.
Так как ASCII, используется один байт (7 битов для символа, и один из бит для контроля четности передачи), он может представлять только 128 различных символов. Кроме того 32 из этих символов были зарезервированы для других целей управления.
Самая большая слабость с ASCII была то, что она исключала неанглийское письмо.
ASCII все еще широко используются сегодня, особенно в больших ЭВМ вычислительных систем.
Для более близкого взгляда, пожалуйста , изучить наш полный ASCII Reference .
В Windows: ANSI
ANSI (also called Windows-1252) был набор символов по умолчанию в Windows, вплоть до Windows 95.
ANSI является расширением ASCII, с добавлением международных символов. Он использует полные байты (8-bits) для представления 256 различных символов.
Поскольку ANSI был набор символов по умолчанию в Windows, он поддерживается всеми браузерами.
Для более близкого взгляда, пожалуйста , изучить наш полный ANSI Reference .
В HTML 4: ISO-8859-1
Поскольку большинство стран используют символы за пределами ASCII, кодировка символов по умолчанию в стандарте HTML 2. 0 была изменена на ISO-8859-1.
0 была изменена на ISO-8859-1.
ISO-8859-1 является расширением ASCII, с добавлением международных символов. Как ANSI, он использует полные байты для представления в два раза больше символов, чем ASCII.
Когда браузеры обнаружить ISO-8859-1 на веб-странице, они обычно по умолчанию ANSI, потому что ANSI идентичен ISO-8859-1, за исключением, что ANSI имеет 32 дополнительных символов.
Если веб — страница HTML 4 использует другой символьный набор , чем ISO-8859-1, он должен быть указан в <meta> тэгом как:
пример
<meta http-equiv=»Content-Type» content=»text/html;charset=ISO-8859-8″>
символов по умолчанию для HTML5 является UTF-8.
Все HTML 4 процессоров поддерживают UTF-8, и все процессоры HTML5 и X поддерживают как UTF-8 и UTF-16.
Для более близкого взгляда, пожалуйста , изучить наш полный ISO-8859-1 Reference .
В HTML5: Unicode, UTF-8,
Поскольку наборы символов, перечисленные выше, ограничены, и не совместимы в многоязычной среде, Консорциум Unicode разработал стандарт Unicode.
В Unicode Стандартные крышки (almost) все символы, знаки препинания и символы в мире.
Unicode позволяет обработку, хранение и транспортировку текста, независимо от платформы и языка.
Кодировка символов по умолчанию в HTML5 является UTF-8.
Для более близкого взгляда, пожалуйста , изучить наш полный справочник Unicode .
❮ w3ii Главная Next Ссылка ❯
Ссылка HTML ASCII
❮ Предыдущая Далее ❯
ASCII был первым использованным набором символов (стандартом кодирования) между компьютерами в Интернете.
Как ISO-8859-1 (по умолчанию в HTML 4.01), так и UTF-8 (по умолчанию в HTML5), построены на ASCII.
Набор символов ASCII
ASCII означает «Американский стандартный код для обмена информацией».
Разработан в начале 60-х как стандартный набор символов для компьютеров. и электронные устройства.
ASCII — это 7-битный набор символов, содержащий 128 символов.
Содержит цифры от 0 до 9, заглавные и строчные английские буквы
от А до Я и некоторые специальные символы.
Наборы символов, используемые в современных компьютерах, в HTML и в Интернете, все основаны на ASCII.
В следующих таблицах перечислены 128 символов ASCII и их эквиваленты. количество.
Печатаемые символы ASCII
| Char | Номер | Описание | |
|---|---|---|---|
| 0 — 31 | Управляющие символы (см. ниже) | ||
| 32 | пробел | ||
| ! | 33 | восклицательный знак | |
| » | 34 | кавычки | |
| # | 35 | цифровой знак | |
| $ | 36 | знак доллара | |
| % | 37 | знак процента | |
| и | 38 | амперсанд | |
| 39 | апостроф | ||
| ( | 40 | левая скобка | |
| ) | 41 | правая скобка | |
| * | 42 | звездочка | |
| + | 43 | плюс | |
| , | 44 | запятая | |
| — | 45 | дефис | |
. | 46 | период | |
| / | 47 | косая черта | |
| 0 | 48 | цифра 0 | |
| 1 | 49 | цифра 1 | |
| 2 | 50 | цифра 2 | |
| 3 | 51 | цифра 3 | |
| 4 | 52 | цифра 4 | |
| 5 | 53 | цифра 5 | |
| 6 | 54 | цифра 6 | |
| 7 | 55 | цифра 7 | |
| 8 | 56 | цифра 8 | |
| 9 | 57 | цифра 9 | |
| : | 58 | двоеточие | |
| ; | 59 | точка с запятой | |
| < | 60 | меньше | |
| = | 61 | равно | |
| > | 62 | больше | |
| ? | 63 | вопросительный знак | |
| @ | 64 | по знаку | |
| А | 65 | верхний регистр А | |
| Б | 66 | верхний регистр B | |
| С | 67 | верхний регистр C | |
| Д | 68 | верхний регистр D | |
| Е | 69 | верхний регистр E | |
| Ф | 70 | заглавная буква F | |
| Г | 71 | верхний регистр G | |
| Н | 72 | верхний регистр H | |
| я | 73 | верхний регистр I | |
| Дж | 74 | верхний регистр J | |
| К | 75 | верхний регистр K | |
| Л | 76 | верхний регистр L | |
| М | 77 | верхний регистр М | |
| Н | 78 | верхний регистр N | |
| О | 79 | верхний регистр O | |
| Р | 80 | верхний регистр P | |
| В | 81 | верхний регистр Q | |
| Р | 82 | верхний регистр R | |
| С | 83 | верхний регистр S | |
| Т | 84 | верхний регистр T | |
| У | 85 | верхний регистр U | |
| В | 86 | верхний регистр V | |
| Ш | 87 | верхний регистр W | |
| Х | 88 | верхний регистр X | |
| Д | 89 | верхний регистр Y | |
| З | 90 | верхний регистр Z | |
| [ | 91 | левая квадратная скобка | |
| \ | 92 | обратная косая черта | |
| ] | 9 | 94 | каре |
| _ | 95 | подчеркивание | |
| ` | 96 | серьезный акцент | |
| и | 97 | нижний регистр а | |
| б | 98 | нижний регистр б | |
| с | 99 | нижний регистр c | |
| д | 100 | нижний регистр д | |
| и | 101 | нижний регистр e | |
| ф | 102 | нижний регистр f | |
| г | 103 | нижний регистр г | |
| ч | 104 | нижний регистр ч | |
| и | 105 | нижний регистр я | |
| и | 106 | нижний регистр j | |
| к | 107 | нижний регистр к | |
| л | 108 | нижний регистр l | |
| м | 109 | нижний регистр м | |
| нет | 110 | нижний регистр n | |
| или | 111 | нижний регистр или | |
| р | 112 | нижний регистр p | |
| к | 113 | нижний регистр д | |
| р | 114 | нижний регистр r | |
| с | 115 | нижний регистр с | |
| т | 116 | строчная т | |
| и | 117 | нижний регистр и | |
| против | 118 | нижний регистр v | |
| с | 119 | нижний регистр w | |
| х | 120 | нижний регистр x | |
| у | 121 | нижний регистр д | |
| с | 122 | нижний регистр z | |
| { | 123 | левая фигурная скобка | |
| | | 124 | вертикальная перекладина | |
| } | 125 | правая фигурная скобка | |
| ~ | 126 | тильда |
Управляющие символы устройства ASCII
Управляющие символы ASCII (диапазон 00–31, плюс 127) предназначены для управления
аппаратные устройства.
Управляющие символы (кроме горизонтальной табуляции, перевода строки и возврата каретки) не имеют ничего общего с документом HTML.
| Символ | Номер | Описание |
|---|---|---|
| НУЛ | 00 | нулевой символ |
| СОХ | 01 | начало заголовка |
| СТХ | 02 | начало текста |
| ЕТХ | 03 | конец текста |
| СР | 04 | конец передачи |
| ENQ | 05 | запрос |
| ПОДТВЕРЖДЕНИЕ | 06 | подтвердить |
| Бел | 07 | звонок (кольцо) |
| БС | 08 | назад |
| НТ | 09 | горизонтальная вкладка |
| ЛФ | 10 | перевод строки |
| ВТ | 11 | вертикальная вкладка |
| ТФ | 12 | подача формы |
| ЧР | 13 | возврат каретки |
| СО | 14 | сменить |
| СИ | 15 | сдвиг в |
| ДЛЭ | 16 | Выход канала передачи данных |
| DC1 | 17 | устройство управления 1 |
| DC2 | 18 | устройство управления 2 |
| DC3 | 19 | устройство управления 3 |
| ДС4 | 20 | устройство управления 4 |
| НАК | 21 | отрицательное подтверждение |
| СИН | 22 | синхронизировать |
| ЭТБ | 23 | концевой блок трансмиссии |
| КАН | 24 | отменить |
| ЭМ | 25 | конец среды |
| SUB | 26 | замена |
| ESC | 27 | побег |
| ФС | 28 | разделитель файлов |
| ГС | 29 | разделитель групп |
| RS | 30 | разделитель записей |
| США | 31 | разделитель блоков |
| ДЕЛ | 127 | удалить (удалить) |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник по JavaScript
How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top3 References
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Наборы символов HTML
❮ Пред. Следующий ❯
Браузер должен знать, какие наборы символов (кодировку символов) использовать. Требуется для корректного отображения HTML-страницы.
UTF-8 — кодировка символов по умолчанию для HTML5. Однако раньше было иначе. ASCII был набором символов до него. И ИСО-8859-1 был набором символов по умолчанию от HTML 2.0 до HTML 4.01.
Однако проблемы с кодировкой все равно были, а когда UTF-8 появилась с HTML5 и XML, многие проблемы были решены.
Подробнее о наборах символов.
ASCII был первым стандартом кодирования символов, который также называется набором символов. Это сокращение от американского стандартного кода для обмена информацией.
Для каждого сохраняемого символа ASCII определил уникальное двоичное число для поддержки алфавита верхнего и нижнего регистра (a-z, A-Z), числа от 0 до 9и специальные символы. Первоначально он основан на английском алфавите и кодирует 128 символов в 7-битное двоичное целое число, поскольку известно, что вся компьютерная информация записывается в виде двоичных единиц и нулей (01000101) в электронике.
Первоначально он основан на английском алфавите и кодирует 128 символов в 7-битное двоичное целое число, поскольку известно, что вся компьютерная информация записывается в виде двоичных единиц и нулей (01000101) в электронике.
Ниже вы можете увидеть диаграмму ASCII.
Самая большая проблема для ASCII заключается в том, что в нем не было неанглийских букв. Он все еще используется, особенно в мейнфреймах.
Щелкните здесь, чтобы узнать больше об ASCII.
ANSI, который также назывался Windows-1252, был набором символов по умолчанию для Windows вплоть до Windows 9.5. Это расширение для ASCII, добавляющее международные символы. Он поддерживал 256 символов с использованием полного байта (8 бит).
ANSI поддерживался всеми браузерами, поскольку он был объявлен в качестве набора символов по умолчанию в Windows.
ISO-8859-1 стала кодировкой символов по умолчанию в HTML2.0, поскольку в большинстве стран используются символы, отличные от ASCII. Он также является расширением ASCII, как и ANSI, и добавляет международные символы. ISO-885-1 также использует полный байт для отображения вдвое большего количества символов, чем ASCII.
ISO-885-1 также использует полный байт для отображения вдвое большего количества символов, чем ASCII.
Нажмите здесь, чтобы узнать больше об ISO-8859-1.
ISO-8859-1 является расширением ASCII с добавлением международных символов.
Если на странице HTML4 используется кодировка символов, отличная от ISO-8859-1, она должна быть определяется в теге.
Все процессоры HTML4 поддерживают UTF-8.
Когда браузер обнаруживает ISO-8859-1, он обычно по умолчанию использует ANSI, так как последний имеет еще 32 международных символы.
UTF-8 — кодировка символов по умолчанию для HTML5.
Поскольку наборы символов, упомянутые выше, ограничены, Консорциум Unicode разработал стандарт Unicode.
Этот стандарт Unicode содержит почти все знаки, знаки препинания и символы, используемые в мире.
