HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
Ломов Артемий Юрьевич
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4.01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий.
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. 466 466 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
649 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
- Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
441 ₽ - Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
753 ₽
JavaScript
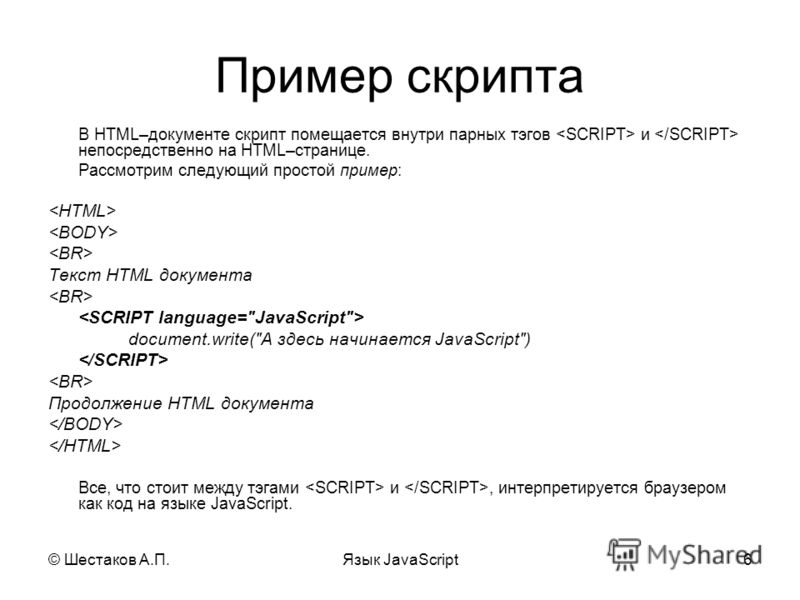
Что такое HTML JavaScript и зачем он мне нужен?
С помощью сценариев кода уже никого не удивишь возможностью создания динамических веб-страниц. Он в основном используется для структурирования и реализации приложений с помощью разметки HTML5 или CSS3 на стороне клиента. Другими словами, HTML JavaScript добавляет интерактивные компоненты и аспекты, которые привлекают внимание посетителей, тогда как HTML и CSS обеспечивают структуру и дизайн веб-страницы.
Он в основном используется для структурирования и реализации приложений с помощью разметки HTML5 или CSS3 на стороне клиента. Другими словами, HTML JavaScript добавляет интерактивные компоненты и аспекты, которые привлекают внимание посетителей, тогда как HTML и CSS обеспечивают структуру и дизайн веб-страницы.
HTML против JavaScript против CSS
Это три самых важных инструмента для веб-дизайна . Они являются основой всего, что мы видим в Интернете. Веб-сайт без этих трех языков является неполным и не может функционировать должным образом.
- HTML (язык гипертекстовой разметки) содержит теги, определяющие структуру и представление документа, такие как заголовки, абзацы, списки, ссылки и другие семантические элементы.
- JavaScript используется для разработки интерактивных функций, таких как анимация, или добавления интерактивности на ваши сайты, например проверки форм или поисковой оптимизации.
- Наконец, CSS отвечает за стилизацию вашего веб-сайта с помощью цветов и шрифтов, чтобы он выглядел привлекательно и профессионально.

Основная цель гипертекста — определить, как текст и графика отображаются на веб-странице, чтобы их могли читать как роботы, так и люди. JavaScript, в свою очередь, позволяет пользователям настраивать свои веб-страницы или контролировать их поведение. Он используется для создания интерактивных, удобных веб-сайтов. Из-за этого нет речи о сравнении JavaScript, HTML и CSS , потому что сегодня они не могут существовать друг без друга.
Просто для сравнения: комбинация HTML + CSS помогает форматировать, оформлять и размещать контент на веб-странице. А смесь HTML + JS — это подмножество гипертекста, которое в основном ориентировано на создание интерактивных интерфейсов, анимации и взаимодействия с пользователем для мобильных или веб-приложений.
Без JS разработчики проектировали страницы прямо в HTML-коде, используя теги и атрибуты для изменения шрифта, цвета и т. д., что было головной болью. Единственной надеждой на тот момент был Flash, который делал страницы интерактивными.
Как работает JavaScript
В отличие от большинства серверных языков программирования, JS больше клиентский. Он обрабатывается на стороне клиента интерпретатором браузера пользователя. Клиентская сторона означает, что она выполняется не на стороне сервера (как PHP), а на стороне браузера. Это огромное преимущество скриптинга, потому что в любом современном браузере есть интерпретатор JS, так что для работы с ним нужен только браузер.
Благодаря полной интеграции JavaScript с гипертекстовой разметкой вы можете включать его код везде, где это уместно, в HTML-документе (или в файле .php, если он отвечает за разметку).
Возможности HTML JavaScript
- Изменяйте стили элементов, добавляйте и удаляйте теги.
- Выполнение запросов к серверу и загрузка данных без перезагрузки страницы ( AJAX )
- Реагировать на события (скрипт ждет, когда произойдет какое-то событие, например, окончание загрузки страницы, щелчок мышью и т.д.)
- Отображение сообщений, установка и чтение файлов cookie.

- …и многое другое.
Возможности HTML JavaScript
Популярность этого языка можно объяснить следующими особенностями:
- Адаптивный макет — ваш веб-сайт на основе Bootstrap мгновенно переходит с рабочего стола на мобильный.
- Портфолио — легко продемонстрируйте свою работу в эстетически привлекательном виде.
- jQuery — выделите свой веб-сайт уникальным и визуально ошеломляющим дизайном.
- Ленивая загрузка — эффект, который не требует длительной загрузки вашего сайта.
- Статический — чистый интерфейс с минимальным кодом для ускорения работы веб-страниц, не беспокоясь о потере пропускной способности.
- Retina-ready — Создан для высокого разрешения, поэтому ваш контент выглядит четким.
- Параллакс. Ваши изображения имеют эффект глубины не только спереди, но и сзади.
- Круглосуточная поддержка 7 дней в неделю. Если у вас возникнут проблемы, к вашим услугам бесплатная круглосуточная помощь.
Эффективные варианты использования HTML JavaScript
Как уже было сказано, для работы на фронтенде требуется JS. В частности, JS служит для управления окном браузера, изменения содержимого документа при доступе к DOM и обработки различных действий на веб-странице. Типичными примерами JS, которые вы можете видеть ежедневно, являются всплывающие сообщения, панели навигации, iFrames, прогнозы погоды и другие динамические элементы. Несмотря на то, что у этого языка много возможностей, в основном он используется для того, чтобы сделать пользовательский опыт более интересным.
В частности, JS служит для управления окном браузера, изменения содержимого документа при доступе к DOM и обработки различных действий на веб-странице. Типичными примерами JS, которые вы можете видеть ежедневно, являются всплывающие сообщения, панели навигации, iFrames, прогнозы погоды и другие динамические элементы. Несмотря на то, что у этого языка много возможностей, в основном он используется для того, чтобы сделать пользовательский опыт более интересным.
Вы можете использовать HTML JavaScript для многих целей, например:
- Создание интерактивных сайтов;
- Отображение динамических данных в виде диаграмм, графиков или карт;
- Добавление анимации на сайты;
- Создание игр;
- Создание приложений.
Другими словами, не стесняйтесь использовать JS на разных платформах, включая веб-страницы, мобильные приложения, настольные веб-приложения и встроенные приложения.
Использование интерактивных функций на веб-сайтах
Пользователи могут взаимодействовать с веб-сайтами. Ниже приведены лишь несколько вариантов использования JS на веб-странице. нет никаких ограничений на то, что вы можете с ним делать:
Ниже приведены лишь несколько вариантов использования JS на веб-странице. нет никаких ограничений на то, что вы можете с ним делать:
- Изменение масштаба изображения (увеличение/уменьшение).
- Воспроизведение аудио и видео.
- Нажатие кнопки открывает или скрывает дополнительные данные/подробности.
- Показ анимированной графики .
- Изменение цвета элемента при наведении на него курсора.
- Листаем карусель картинок.
- Отображение обратного отсчета или таймера.
- Реализация выпадающего, свернутого меню.
Разработка мобильных и веб-приложений
HTML JavaScript помогает создавать интерактивные интерфейсы, анимацию и взаимодействие с пользователем для мобильных и веб-приложений.
Мобильные приложения. Это один из самых популярных языков кода для создания мобильных приложений. Многие компании, такие как Netflix, Microsoft, Amazon и Google, использовали его для разработки своих приложений. JS легче изучить, чем, например, Java или Python. Это также упрощает разработчикам создание сложных веб-страниц с многофункциональным пользовательским интерфейсом, которые без проблем работают на любом устройстве, включая смартфоны и планшеты.
Это также упрощает разработчикам создание сложных веб-страниц с многофункциональным пользовательским интерфейсом, которые без проблем работают на любом устройстве, включая смартфоны и планшеты.
Веб-приложения. HTML JavaScript также используется в веб-разработке, где он помогает разработчикам создавать веб-программное обеспечение с более быстрым временем загрузки, лучшим взаимодействием и более простыми пользовательскими интерфейсами. Вот несколько примеров веб-приложений:
- Услуги, позволяющие бронировать жилье, билеты и столики в Интернете.
- Методы онлайн-транзакций.
- Сайты, требующие ввода данных пользователем, например регистрационные данные.
- Программы CRM для многозадачности и обработки больших объемов данных.
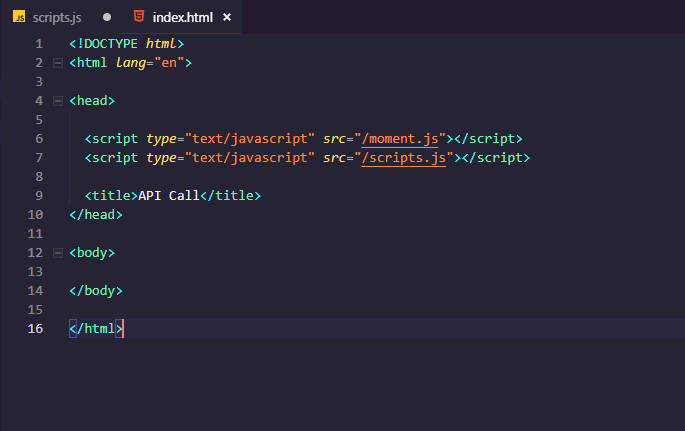
Как добавить JavaScript в файл HTML
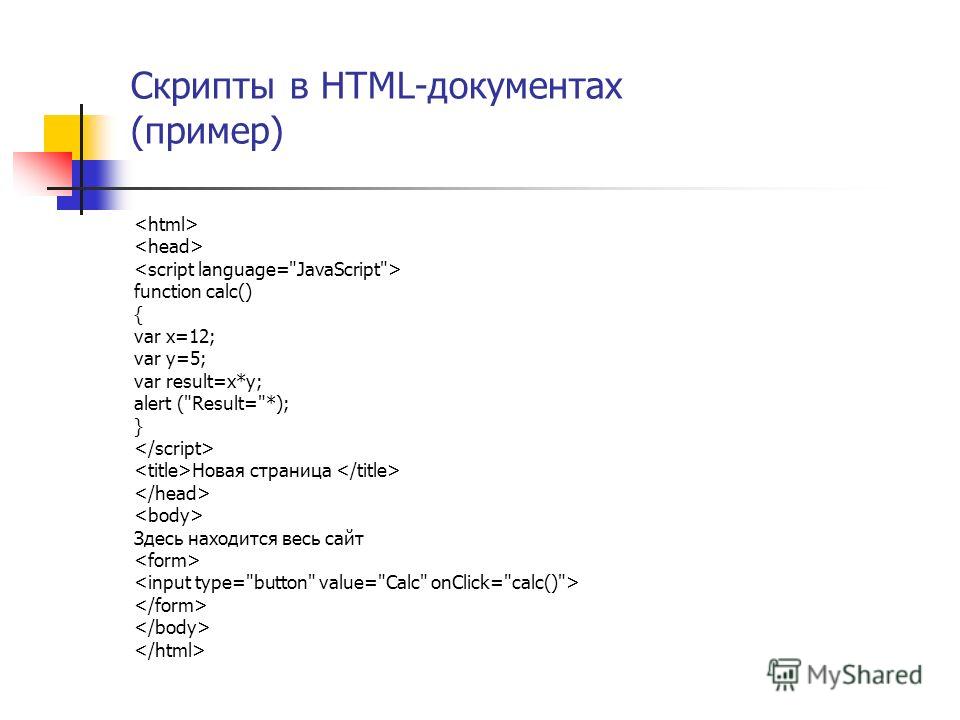
Итак, вот как использовать JavaScript в HTML5. Чтобы интегрировать код в документ, вам нужно обернуть основной код тегом script, как показано в этом примере:
<скрипт>
document. getElementById(«демо»).innerHTML = 15,50;
getElementById(«демо»).innerHTML = 15,50;
</скрипт>
Тег script обычно находится внизу элемента body. Вы также можете использовать JavaScript для любого элемента внутри тела, например, для поля ввода или кнопки. Кроме того, вы можете вставлять файлы .js, как в этом примере: <script src=»scriptname.js»></script>
Какой тип JS Framework лучше всего подходит для вашего сайта?
Не существует универсальной структуры, подходящей для всех, потому что каждый веб-сайт имеет уникальные потребности. Выбор фреймворка HTML JavaScript зависит от размера и сложности вашего сайта, а также от того, сколько времени вы хотите потратить на его создание. Кроме того, это зависит от того, сколько времени это займет, какой у вас бюджет, какие у вас навыки и т. д.
Что такое jQuery и где он используется
jQuery — это библиотека, основанная на языке программирования HTML JavaScript, которая в настоящее время используется практически на каждом веб-сайте. Эта библиотека упростила жизнь многим разработчикам, которые не хотели углубляться в дебри JS.
JQuery — это фреймворк со множеством инструментов для работы с веб-документами. Это позволяет гораздо быстрее решать типовые задачи, например, проверку формы, создание слайдера и т. д. Используя чистый скрипт, решить проблему было бы намного сложнее.
Дизайн jQuery имеет множество функций, необходимых для работы:
- правила таблиц стилей CSS;
- обработка событий;
- анимация и различные эффекты;
- отображение объектов в DOM;
- Технология АЯКС.
Для подключения библиотек jQuery сначала необходимо загрузить файлы или установить удаленное подключение через CDN (файлы загружаются вместе со страницей). Подключить уже загруженный код можно следующим образом:
Таким образом, jQuery — это качественный упроститель JavaScript, особенно для тех, кто не хочет с ним долго мучиться. jQuery доступен и кроссбраузерен, что немаловажно при работе.
Что такое Реакт JS?
React — это библиотека JS, предназначенная для упрощения управления интерфейсами в веб-приложениях. Отличительной особенностью React является то, что вы можете использовать его для создания управляемых компонентов пользовательского интерфейса , которые помогают легко масштабировать проекты до крупных веб-приложений.
Отличительной особенностью React является то, что вы можете использовать его для создания управляемых компонентов пользовательского интерфейса , которые помогают легко масштабировать проекты до крупных веб-приложений.
React основан на концепции виртуального DOM, зеркального отображения реального DOM. React начинает отлавливать изменения и обновляет настоящий DOM всякий раз, когда вносятся изменения. Концепция Virtual DOM ускоряет обработку приложений и повышает производительность. Виртуальные узлы DOM действуют как контейнер для реальных элементов DOM, которые они представляют, и отображаются на основе текущего состояния приложения. Например, при просмотре поле ввода будет отражать любые изменения, внесенные в его значение. Кроме того, структуры данных React поддерживают эффективные обновления и последующую визуализацию. Это позволяет обновлять компонент сразу после добавления или удаления элемента из его структуры без повторного рендеринга. Таким образом, React работает быстрее всех устаревших фреймворков и библиотек на основе JS.
Как насчет AngularJS Framework?
Ключевым преимуществом Angular является его четкая структура, которая идеально подходит для больших проектов и загруженных веб-приложений со сложной бизнес-логикой. Он поставляется с большим количеством стандартных инструментов и индивидуальных решений, чем другие фреймворки. Вы также получите набор рекомендаций, сценариев и синтаксиса, которых необходимо придерживаться для правильного функционирования соединений и частей. Популярность Angular широко распространена среди разработчиков, которым приходится управлять более чем одной командой. Он строг и структурирован внутри, оптимизируя командную работу, но не ограничивая выполнение самых необычных функций.
Vue JS: что это такое?
Vue JS — это библиотека HTML JavaScript для создания пользовательских интерфейсов. В результате можно быстро разрабатывать пользовательские интерфейсы, будь то базовые или сложные. Vue.js претерпел значительные изменения за эти годы: новые функции и сторонние пакеты регулярно добавляются в основную библиотеку. Действительно, в последнее время он приобрел популярность благодаря своей простоте и гибкости. У фреймворка небольшая кривая обучения, и его легко использовать с внешними библиотеками, такими как React или Angular.
Действительно, в последнее время он приобрел популярность благодаря своей простоте и гибкости. У фреймворка небольшая кривая обучения, и его легко использовать с внешними библиотеками, такими как React или Angular.
Что такое Ember JS?
Ember JS — это библиотека, которая помогает разработчикам создавать сложные веб-приложения. Им также полезно управлять данными и взаимодействиями своего приложения. EmberJS использовали такие компании, как Lyft, Yahoo и Netflix, которые увидели его преимущества в процессе разработки своих продуктов. Ember JS — это проект с открытым исходным кодом, а это означает, что каждый может внести свой вклад или развить его поверх него. Проект родился в 2011 году и на сегодняшний день стал одним из самых популярных фреймворков для создания веб-приложений на рынке.
Как выбрать JS Framework с нужными функциями и преимуществами
Выбранный вами фреймворк должен быть рассчитан на будущее, чтобы вам не нужно было беспокоиться о каких-либо критических изменениях, которые произойдут в будущем. Большинство фреймворков имеют множество функций, поэтому нелегко понять, в какой из них стоит инвестировать. Вот несколько советов о том, как выбрать JS-фреймворк:
Большинство фреймворков имеют множество функций, поэтому нелегко понять, в какой из них стоит инвестировать. Вот несколько советов о том, как выбрать JS-фреймворк:
- Знайте, чего вы хотите от него: каковы ваши цели? Вы хотите что-то для прототипирования? Или вам нужно что-то для использования на уровне предприятия?
- Поймите, что предлагает фреймворк: предлагает ли он модульность? Есть ли поддержка разных языков программирования или технологий?
- Подумайте, что думают другие разработчики: ознакомьтесь с обзорами, блогами и статьями, написанными другими разработчиками, которые использовали тот или иной фреймворк.
- Примите взвешенное решение: не покупайте просто какой-либо JS-фреймворк. Проведите исследование и найдите тот, который идеально соответствует вашим потребностям!
Основные шаги для создания эффективного сайта электронной коммерции с помощью HTML JavaScript
Это практическое руководство, которое поможет вам начать свой проект веб-сайта электронной коммерции . Он охватывает основные шаги, которые вы должны учитывать при создании своего сайта, и поможет вам избежать распространенных ошибок, которые могут дорого обойтись.
Он охватывает основные шаги, которые вы должны учитывать при создании своего сайта, и поможет вам избежать распространенных ошибок, которые могут дорого обойтись.
Цель веб-сайта
Ваш веб-сайт электронной коммерции постоянно развивается, поэтому очень важно иметь возможность адаптироваться и меняться в соответствии с меняющимися потребностями вашей клиентской базы. Вы найдете множество способов использовать свой веб-сайт для разных целей, но есть одна основная причина, по которой люди решают создать сайт электронной коммерции. Это потому, что они увлечены тем, что они продают, или это веселое хобби, которое им нравится, и они хотят поделиться с как можно большим количеством людей. А как насчет вашей цели?
Бюджет
Важно учитывать, какой бюджет вы хотите выделить на свой проект HTML JavaScript. Вы должны убедиться, что не забыли о хостинге, программном обеспечении и других расходах, связанных с созданием веб-сайта. Многие люди могут разрабатывать свои сайты бесплатно, но так получается не у всех. Эти скрипты стоят от 10 до 40 долларов, поэтому покупка не должна повлиять на финансы разработчика.
Эти скрипты стоят от 10 до 40 долларов, поэтому покупка не должна повлиять на финансы разработчика.
Конкуренция
Очень важно знать, как вы будете конкурировать с другими подобными торговыми площадками, чтобы создать успешный сайт, который понравится вашим клиентам и будет возвращать их снова и снова. Чтобы ваш бизнес был успешным, самое важное, что вам нужно сделать, это изучить конкурентов.
- Какие у них сайты?
- Как часто они обновляют контент?
- Какие ключевые слова/фразы они используют для поиска?
- Что выделяет их среди клиентов?
Процесс исследования рынка
Одним из первых шагов в любом бизнес-плане является исследование рынка. Это процесс понимания ваших клиентов, их потребностей, того, как они используют технологии, и того, как ваши конкуренты вписываются в эту смесь.
Исследуйте свой рынок:
- Каковы их главные заботы?
- Каковы их покупательские привычки?
Создайте свою идею или концепцию:
- Что вы предложите и почему вы хотите это предоставить?
- Кто будет вашими целевыми клиентами?
- Какие товары/услуги они хотели бы видеть на вашем сайте?
Инструменты экосистемы сайта
Инструменты, которые вы будете использовать в процессе разработки веб-сайта, будут различаться в зависимости от инструментов и стека технологий, которые ваша команда разрабатывает в долгосрочной перспективе. Тем не менее, некоторые основные параметры включают следующее:
Тем не менее, некоторые основные параметры включают следующее:
- Photoshop или Adobe Creative Cloud;
- Приложение Sketch или InVision;
- Каркасы;
- И другое программное обеспечение для графического дизайна, редактирования фото и видео, веб-разработки, создания макетов с высокой точностью и инструменты каркаса для прототипирования.
Дизайн сайта
Вы должны рассмотреть тип дизайна, который вы хотите для своего сайта. Некоторые вещи, которые следует учитывать:
- Цветовая схема.
- Функции, которые вы хотите видеть на своем сайте.
- Количество страниц вы планируете.
Выбор шаблона HTML5
Есть два варианта, которые вы можете использовать:
- Вы можете выбрать бесплатную тему веб-сайта и настроить ее в соответствии со своими личными потребностями.
- Или вы можете приобрести премиум- шаблон HTML5 , который доступен для коммерческого и личного использования.
Как выбрать плагин HTML JavaScript
Выбор правильного плагина для вашего сайта является важным шагом. Это поможет найти правильный баланс между тем, что вы хотите, и тем, что может поддерживать ваш сайт. Чтобы помочь вам выбрать лучший плагин, мы составили список тех, которые вы можете скачать с TemplateMonster.
Это поможет найти правильный баланс между тем, что вы хотите, и тем, что может поддерживать ваш сайт. Чтобы помочь вам выбрать лучший плагин, мы составили список тех, которые вы можете скачать с TemplateMonster.
- Отзывчивый навбар от Zemez . Скрипт многофункциональной навигационной панели для создания адаптивных меню. Плагин плавно отображает панель навигации, адаптируясь к размеру экрана. Это также гарантирует, что ваш сайт будет хорошо выглядеть на мобильных устройствах.
- Аудио конвертер . Сценарий PHP конвертирует аудиофайлы в другие форматы, такие как MP3, AAC, WAV, WMA, OGG и т. д. Он имеет простой в использовании интерфейс и поддерживает все типы аудио.
- Эффекты наведения изображения . Скрипт преобразует обычные изображения в эффекты анимированного изображения. Он имеет интуитивно понятный и простой в использовании интерфейс, поддерживает широкий спектр браузеров и соответствует веб-стандартам. Его довольно просто интегрировать в любой сайт. Скрипт работает с такими фреймворками, как Angular, Vue, React или без них.

- Дизайнер рубашек на заказ . Плагин jQuery для создания нестандартных дизайнов одежды. Плагин позволяет настраивать рубашки, блузки, куртки и т. д., выбирая ткани, фурнитуру и размер деталей.
- Конструктор страниц от Novi . Редактор визуального содержимого помогает импортировать шаблоны HTML, визуально создавать веб-страницы и легко редактировать их содержимое без написания кода.
Создайте потрясающий веб-сайт HTML5 с помощью скрипта Novi Builder: видео
В этом видео показано, как невероятно легко создать онлайн-присутствие с помощью скрипта Novi Builder. Это мощный инструмент для редактирования веб-страниц, который позволяет создавать интерактивные веб-сайты HTML5 за считанные минуты. Из этого видео-руководства вы узнаете, как сделать ваши веб-проекты более привлекательными с помощью Novi Builder.
HTML JavaScript Вопросы и ответы
В чем разница между фреймворком HTML JavaScript и библиотекой?
Фреймворк — это набор библиотек и инструментов, предназначенных для совместной работы при создании веб-приложения. Чтобы полностью использовать возможности фреймворков, разработчики должны использовать свои библиотеки. Между тем, библиотека — это отдельный код, который можно использовать независимо от другого программного обеспечения, такого как фреймворк. Кроме того, фреймворки разрабатываются с учетом определенных целей и часто имеют множество функций, упрощающих работу с ними для разработчиков. Они обеспечивают структуру и согласованность для разработчиков, которым нужен больший контроль над тем, как их приложение выглядит, функционирует и ведет себя. С другой стороны, библиотеки обычно сосредотачиваются на одной конкретной функции или функции и предлагают их все сразу, не создавая накладных расходов на создание совершенно новой инфраструктуры.
Чтобы полностью использовать возможности фреймворков, разработчики должны использовать свои библиотеки. Между тем, библиотека — это отдельный код, который можно использовать независимо от другого программного обеспечения, такого как фреймворк. Кроме того, фреймворки разрабатываются с учетом определенных целей и часто имеют множество функций, упрощающих работу с ними для разработчиков. Они обеспечивают структуру и согласованность для разработчиков, которым нужен больший контроль над тем, как их приложение выглядит, функционирует и ведет себя. С другой стороны, библиотеки обычно сосредотачиваются на одной конкретной функции или функции и предлагают их все сразу, не создавая накладных расходов на создание совершенно новой инфраструктуры.
В чем разница между HTML JavaScript и CSS?
CSS — это тип документа, который определяет, как должен выглядеть HTML-документ или веб-страница. Браузер обрабатывает содержимое файлов CSS перед тем, как оно будет обработано механизмом рендеринга браузера для создания макета и дизайна веб-страницы. JS может быть встроен в HTML5, CSS3 и другие языки в качестве языка сценариев на стороне клиента. Хотя JavaScript и CSS похожи, это не одно и то же. У них разный синтаксис и правила работы друг с другом. Например, JS требует фигурных скобок, а CSS требует точки с запятой. Переменные JavaScript должны начинаться с заглавной буквы, а переменные CSS — со строчной буквы и так далее.
JS может быть встроен в HTML5, CSS3 и другие языки в качестве языка сценариев на стороне клиента. Хотя JavaScript и CSS похожи, это не одно и то же. У них разный синтаксис и правила работы друг с другом. Например, JS требует фигурных скобок, а CSS требует точки с запятой. Переменные JavaScript должны начинаться с заглавной буквы, а переменные CSS — со строчной буквы и так далее.
Какие примеры того, что я могу сделать с помощью HTML JavaScript?
С библиотекой JS вы можете создать интерактивную веб-страницу, добавить анимацию, чтобы сделать веб-сайт более привлекательным, или использовать классные эффекты частиц, такие как фейерверк. Вы также можете создавать игры для настольных и мобильных устройств, использовать AJAX для создания контента в реальном времени на веб-странице и создавать диаграммы с помощью D3.js. Кроме того, библиотека позволяет автоматизировать задачи в фоновом режиме, автоматически воспроизводить видео/музыку и т. д.
Как использовать HTML JavaScript для управления моей веб-страницей?
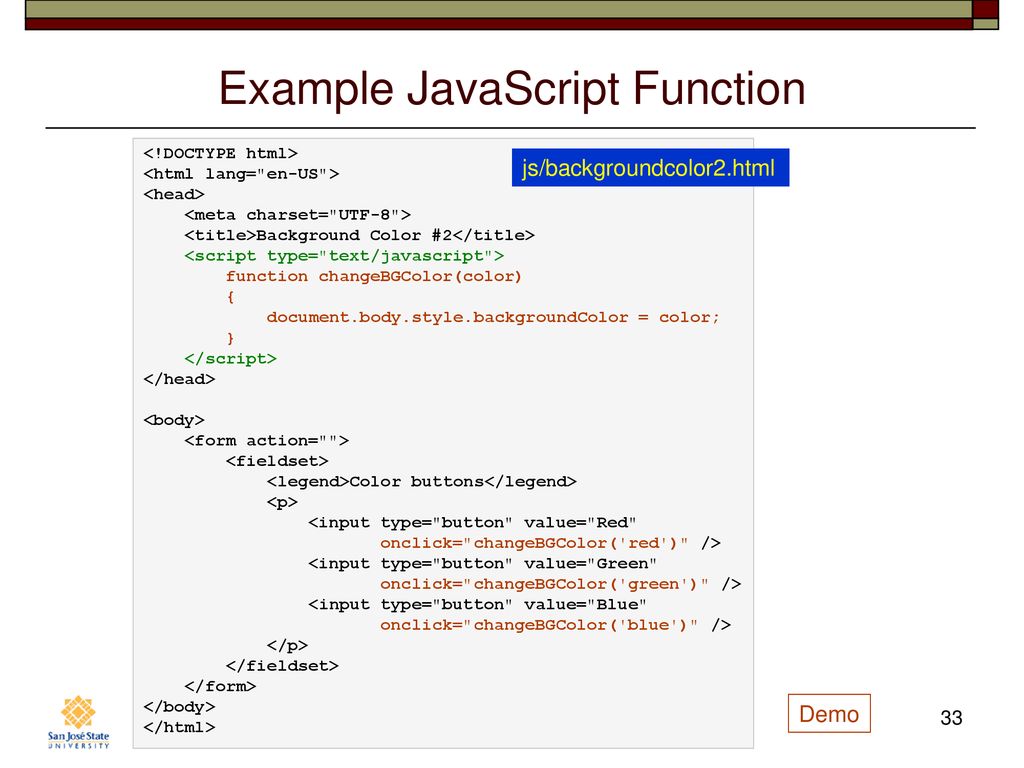
HTML JavaScript в основном используется для двух целей. Во-первых, сделать веб-страницы интерактивными, добавив кнопки и другие виджеты. И второй — управление внешним видом и поведением страницы, например, изменение цвета текста или фона.
Во-первых, сделать веб-страницы интерактивными, добавив кнопки и другие виджеты. И второй — управление внешним видом и поведением страницы, например, изменение цвета текста или фона.
Запустите Python в своем HTML
Было бы круто...
запустить питон...
в вашем браузере?
|
…|
|
|
Примеры
Щелкните здесь для примеров проектов
Документация
Нажмите здесь для просмотра документации PyScript
Установить
Щелкните здесь для получения инструкций
Шутка, вам не нужно ничего устанавливать. 😃
😃
Чтобы использовать PyScript, вы можете либо загрузить его и следовать инструкциям, либо добавить следующие строки на свою страницу.
Платформа PyScript предоставляет пользователям с любым уровнем опыта доступ к выразительному, простому в освоении языку программирования с бесчисленными приложениями.
Что такое PyScript? Ну, вот некоторые из основных компонентов:
- Python в браузере: Включить выпадающий контент, размещение внешних файлов и размещение приложений без зависимости от конфигурации на стороне сервера
- Экосистема Python: Запуск многих популярных пакетов Python и научного стека (таких как numpy, pandas, scikit-learn и др.)
- Python с JavaScript: Двунаправленная связь между объектами и пространствами имен Python и Javascript
- Управление средой: Разрешить пользователям определять, какие пакеты и файлы включать для запуска кода страницы
- Визуальная разработка приложений: Используйте готовые компоненты пользовательского интерфейса, такие как кнопки, контейнеры, текстовые поля и т.

- Гибкая среда: Гибкая среда, которую можно использовать для создания и совместного использования новых подключаемых и расширяемых компонентов непосредственно в Python 9.0048
Все, что нужно сказать… PyScript — это просто HTML, только немного (хорошо, может быть, намного) более мощный благодаря богатой и доступной экосистеме библиотек Python.
Короче говоря, наша миссия состоит в том, чтобы сделать программирование доступным для 99%.
Веб-скрипт | язык программирования
- Похожие темы:
- Интернет язык программирования Веб-сайт язык компьютерных сценариев
Просмотреть весь связанный контент →
Веб-скрипт , язык компьютерного программирования для добавления динамических возможностей к страницам всемирной паутины. Веб-страницы, размеченные с помощью HTML (язык гипертекстовой разметки) или XML (расширяемый язык разметки), в основном являются статическими документами.
Другой подход заключается в использовании языка, предназначенного для выполнения веб-скриптов браузером. Одним из таких языков является JavaScript, разработанный Netscape Communications Corp. ; его можно использовать с браузерами как Netscape, так и Microsoft Corporation. JavaScript — это простой язык, сильно отличающийся от Java. Программа JavaScript может быть встроена в веб-страницу с тегом HTML синхронный J avaScript a nd X ML).
; его можно использовать с браузерами как Netscape, так и Microsoft Corporation. JavaScript — это простой язык, сильно отличающийся от Java. Программа JavaScript может быть встроена в веб-страницу с тегом HTML синхронный J avaScript a nd X ML).
Викторина «Британника»
Викторина «Компьютеры и технологии»
Сценарий VB — это подмножество Visual Basic. Первоначально разработанный для пакета программ Microsoft Office, позже он также использовался для веб-скриптов.