Массивы в JavaScript — все о работе с массивами в JS
Содержание
- Синтаксис
- Получить элемент массива
- Заменить элемент
- Добавить новый
- Длина массива — length
- Получить последний элемент
- Добавление / удаление элементов — методы
- Перебор элементов массива
- Многомерные массивы
- Итого
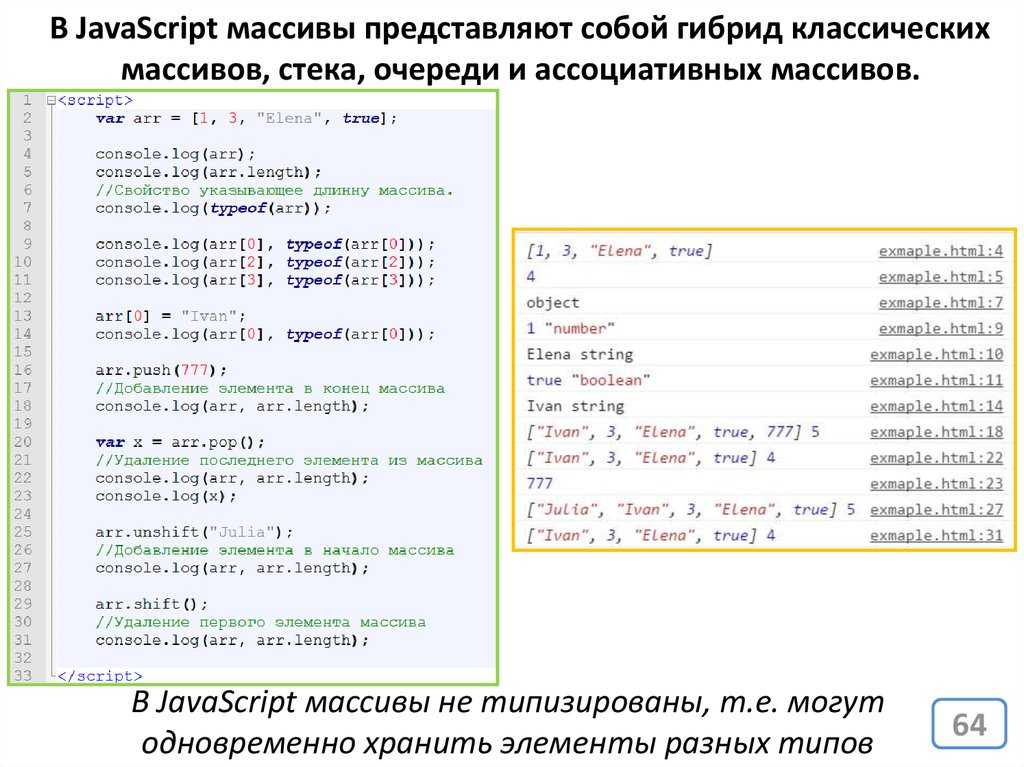
Массив в JavaScript — это упорядоченная структура данных, где коллекция элементов пронумерована и хранится в том порядке, как ее записали. Элементы могут быть любого типа, даже в рамках одного массива. Такая гибкость позволяет создавать, например, массив массивов или массив объектов. Возможное количество элементов не превышает 232. Нумерация массива начинается с нуля, а максимальный индекс элемента равен 4294967294 (232–2).
Синтаксис
Есть два способа записи нового массива, для примера создадим пустые.
let newArr = []
Вариант с квадратными скобками прост в записи и используется чаще.
let newArr = new Array()
Если при вызове конструктора Array() прописать один аргумент, будет создан пустой массив заданной длины.
let newArr = new Array(10)
Это может быть актуально, если заранее известна длина массива, но на практике квадратные скобки всегда проще.
Количество элементов в массиве в JavaScript может увеличиваться или уменьшаться по мере необходимости, таким образом нет надобности заранее задавать четкие границы.
Для того, чтобы создать массив с элементами необходимо перечислить их через запятую.
let arrayMethods = ['push()', 'pop()', 'shift()', 'unshift()',]
console.log(arrayMethods)
Если вывести arrayMethods в console можно увидеть его структуру: элементы с индексами, а также методы, доступные для работы с массивом. На скриншоте показана только часть методов.
В конце последнего элемента массива может стоять запятая, она называется «висячей» и помогает, когда дело доходит до перестановки элементов местами.
Получить элемент массива
Для этого необходимо указать индекс элемента в квадратных скобках.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
console.log(arrayMethods[3]) // concat()
Главное не забывать, что отсчет элементов начинается с нуля.
Заменить элемент
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
arrayMethods[2] = 'push()' // slice() будет заменен на push()
Добавить новый
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
arrayMethods[4] = 'push()'
Добавить новый элемент в уже существующий массив можно указав новый индекс напрямую в квадратных скобках. Это может быть как следующий за последним, так и другой индекс, например, 20-й или 41-й.
undefined. let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
arrayMethods[14] = 'push()'
console.log(arrayMethods[8]) // undefined
let newArr = [1,2,3,,,,4] // ,,, - такая запись тоже создаст разреженный массив
console.log(newArr.length) // 7
console.log(newArr[5]) // undefined
Длина массива — length
Массивы в JavaScript имеют свойство length, где хранится информация о его размере. В не разреженных массивах значение свойства равняется количеству элементов, а также индексу последнего элемента + 1, для разреженных массивов актуально только последнее.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
console.log(arrayMethods.length) // 4
Запросив значение свойства length, получим 4, что сходится с количеством элементов. Если добавить элементы в массив или удалить их, значение
Если добавить элементы в массив или удалить их, значение length обновиться автоматически.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
arrayMethods[10] = 'push()'
console.log(arrayMethods.length) // 11
В данном случае добавили в массив новый элемент с индексом 10, и получили значение свойства length равным 11.
Получить последний элемент
Получить последний элемент массива можно двумя способами:
оперируя свойством length
let arrayMethods = ['push()', 'pop()', 'shift()', 'unshift()']
alert(arrayMethods[arrayMethods.length - 1]) // unshift()
или используя метод at()
let arrayMethods = ['push()', 'pop()', 'shift()', 'unshift()']
alert(arrayMethods.at(-1)) // unshift()
Добавление / удаление элементов — методы
Помимо работы с элементами напрямую, JavaScript позволяет манипулировать содержанием массива с помощью методов, перечислим некоторые:
pop() — удаляет последний элемент и возвращает его значение.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
let lastElem = arrayMethods.pop()
console.log(lastElem) // concat()
console.log(arrayMethods) // получим массив без последнего элемента
push() — добавляет элементы в конец и возвращает новую длину массива.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
let addedElems = arrayMethods.push('shift()', 'unshift()')
console.log(addedElems) // 6 - новая длина
console.log(arrayMethods) // массив с добавленными элементами
shift() — удаляет первый элемент и возвращает его значение.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
let removedFirstElem = arrayMethods.shift()
console.log(removedFirstElem) // toString()
console.log(arrayMethods) // массив без первого элемента
unshift() — добавляет элементы в начало и возвращает новую длину массива.
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
let addedElems = arrayMethods.unshift('shift()', 'unshift()')
console.log(addedElems) // 6
console.log(arrayMethods) // массив с добавленными элементами
Методы которые удаляют или добавляют элементы в начале массива работают медленнее, чем те, которые делают тоже самое, но в конце. В первом случае программе необходимо сдвинуть все элементы влево или вправо и пронумеровать всё заново, во-втором нумеровать нужно только новые элементы, а двигать ничего не надо.
Перебор элементов массива
Есть несколько способов, как можно обойти элементы массива:
С помощью цикла for
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
for (let i = 0; i
С помощью цикла for..of
let arrayMethods = ['toString()', 'splice()', 'slice()', 'concat()']
for (let method of arrayMethods) {
console. log(method)
}
log(method)
}
Многомерные массивы
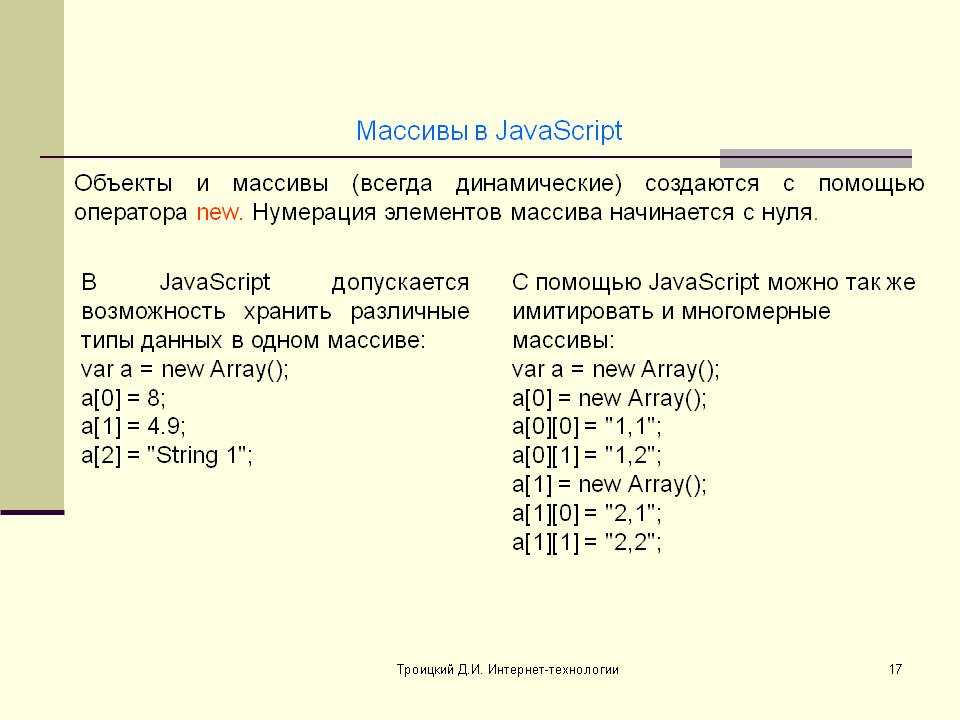
В JavaScript нет специального функционала для создания многомерных массивов, но есть возможность имитировать такие конструкции с помощью массивов, где каждый элемент это тоже массив.
let newArray = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9],
]
console.log(newArray[2][2]) // 9
Итого
Массив в JavaScript — это особая разновидность объекта, которая предоставляет множество удобных методов для работы с упорядоченными структурами данными. Вместо ключа, как в объекте, в массиве используется индекс, который присваивается каждому элементу автоматически. Индекс первого элемента 0, индекс второго 1, индекс третьего 2 и так далее.
1. Доступ к элементам массива осуществляется посредством записи в квадратные скобки [] нужного индекса:
let arrayMethods = ['toString()', 'splice()', 'slice()',] // Создаем массив
arrayMethods[3] = 'concat()' // Добавили новый элемент
let getElem = arrayMethods[1] // Записали в переменную splice()
arrayMethods[0] = 'push()' // заменили значение первого элемента на push()
2. Добавлять и удалять элементы массива можно с помощью методов.
Добавлять и удалять элементы массива можно с помощью методов.
pop() — удаляет последний элемент и возвращает его значение.
push() — добавляет элементы в конец и возвращает новую длину массива.
shift() — удаляет первый элемент и возвращает его значение.
unshift() — добавляет элементы в начало и возвращает новую длину массива.
3. Перебирать элементы массива удобно используя циклы for и for..of
Работа с массивами в JavaScript – База знаний Timeweb Community
В одной из прошлых статей я разбирал работу строк в JavaScript. Но что если нам нужно хранить несколько независимых строк в одном объекте с сохранением порядка? На помощь приходят массивы, которые могут хранить в себе не только строки, но и элементы любых типов.
Массивы в JavaScript представляют собой спископодобные структуры, которые предназначены для хранения упорядоченных данных. Можно сказать, что для хранения нескольких строк позволено использовать объекты. Но намного удобнее, если каждый элемент имеет свой порядковый номер, который мы можем легко выводить.
Но намного удобнее, если каждый элемент имеет свой порядковый номер, который мы можем легко выводить.
Массивы в JavaScript настроены работать с однотипными данными. Они эффективнее объектов только в том случае, если мы работаем с ними как с упорядоченными списками данных. Но если мы будем использовать массив как объект, то он утратит свою эффективность, так как движок JavaScript поймет это, и способы оптимизации для массивов будут неактивны.
Используйте массивы для хранения однотипных упорядоченных данных, а если вам нужны произвольные типы данных и ключи, то тут на помощь придут объекты.
Создание массивов в JavaScript и основные операции с ними
Для начала давайте создадим пустой массив без каких-либо данных. Это можно сделать двумя способами:
let mas = new Array()
или
let mas = []
Создадим массив с произвольными строковыми значениями. Для этого используем второй способ создания пустого массива, а в скобках указываем эти значения, перечисляя их через запятую, не забывая кавычки:
let mas = [“мышка”, “клавиатура”, “монитор”]
Теперь мы можем выводить элементы массива по порядковому номеру. Для этого нам нужно указать имя массива и порядковый номер элемента, который нам нужно вывести в квадратных скобках (счет порядка элементов идет с 0, поэтому для вывода первого указываем 0, для второго 1 и так далее…). Пример:
Для этого нам нужно указать имя массива и порядковый номер элемента, который нам нужно вывести в квадратных скобках (счет порядка элементов идет с 0, поэтому для вывода первого указываем 0, для второго 1 и так далее…). Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] console.log(mas[0]) //Выведет “мышка” console.log(mas[1]) //Выведет “клавиатура” console.log(mas[2]) //Выведет “монитор”
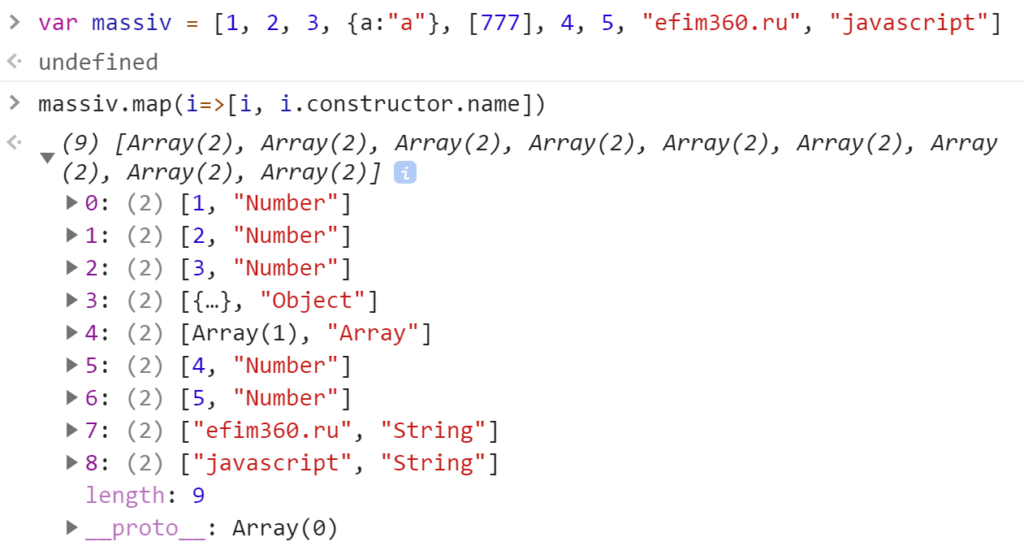
Массив может содержать в себе элементы любого типа. Например:
let mas = [true, function() { console.log(mas) }, { arr: “Это элемент массива” }]
console.log(mas[0]) //Выведет true
mas[1] //Выполнится функция, выведет заданный массив
console.log(mas[2].arr) //Выведет “Это элемент массива”Но повторюсь, что лучше использовать массивы для хранения однотипных данных.
Так как массивы могут содержать в себе элементы любого типа, то можно хранить одни массивы в других. Пример:
let mas = [[1, 2], [3, 4] ,[5, 6]] console.log(mas[0][1])//Выведет 1
Рассмотрим один из способов добавления элемента в массив. Он имеет смысл при условии того, что порядковое место, которое мы указываем в скобках, не занято, иначе новый элемент заменит старый. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] mas[3] = “компьютер” //Получим [“мышка”, “клавиатура”, “монитор”, “компьютер”]
Как мы можем увидеть, такая операция может и изменять элемент массива. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] mas[2] = “компьютер” //Получим [“мышка”, “клавиатура”, “компьютер”]
Количество элементов мы можем узнать с помощью свойства length. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] console.log(mas.length) //Выведет 3
По правде говоря, свойство length не всегда правильно показывает количество элементов. Оно показывает длину массива, но так как в массивах могут быть пропуски, данное свойство выводит порядковый номер последнего элемента и прибавляет к нему единицу.
Рассмотрим пример:
let mas = [] mas[99] = “мышка” console.log(mas.length)//Выведет 100
В данном массиве всего один элемент, но свойство length выводит число 100. Обычно в JavaScript массивы с пустыми местами не используют.
Также данное свойство позволяет уменьшать длину массива, то есть срезать элементы с конца. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] mas.length = 2 console.log(mas)//Выведет [“мышка”, “клавиатура”]
Перебор массива можно осуществлять с помощью цикла for. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”]
for (let elem of mas) {
console.log(elem)
}
//Выведет “мышка”
// “клавиатура”
// “монитор”
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Методы для работы с массивами
Для удаления последнего элемента массива используется метод pop. Пример:
Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] console.log(mas.pop()) //Выведет удаляемый элемент, то есть “монитор” console.log(mas) //Выведет [“мышка”, “клавиатура”]
Для добавления элемента в конец массива используется метод push. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] mas.push( “компьютер”) console.log(mas) //Выведет [“мышка”, “клавиатура”, “монитор”, “компьютер”]
Для удаления первого элемента массива используется метод shift. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] console.log(mas.shift()) //Выведет удаляемый элемент, то есть “мышка” console.log(mas) //Выведет [“клавиатура”, “монитор”]
Для добавления элемента в начало массива используется метод unshift. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] mas.shift( “компьютер”) console.log(mas) //Выведет [“компьютер”, “мышка”, “клавиатура”, “монитор”]
Из-за того, что методы push/pop не требуют смещения порядка элементов массива, они выполняются значительно быстрее методов shift/unshift. Особенно это заметно на примере массивов с большим количеством элементов.
Особенно это заметно на примере массивов с большим количеством элементов.
С помощью метода toString мы можем получить все элементы текущего массива через запятую в виде строки. Пример:
let mas = [“мышка”, “клавиатура”, “монитор”] console.log(mas.toString())//Выведет “мышка,клавиатура,монитор”
Итог
Мы узнали, что такое массивы в JavaScript, и научились пользоваться ими. Надеюсь, эта статья была полезна для вас. Удачи!
javascript — Как условно подсчитать количество элементов в объекте?
Хотя это нормально, он создает ненужные объекты, создавая новый массив совпадающих объектов только для того, чтобы отбросить его после получения его счетчика. Если вы не делаете это очень часто или с огромными наборами данных, это вряд ли проблема, но об этом следует помнить.
Другие альтернативы, либо какой-то вариант вашего исходного цикла, либо решение на основе reduce , работают нормально, хотя они могут быть немного подробными.
Однако я бы посоветовал вам подумать об этом с точки зрения многоразовых деталей. Даже такой простой вопрос можно разбить дальше. Давайте представим, что мы пытаемся превратить это упражнение в повторно используемую функцию.
В: Что делает предлагаемая функция?
A: Он подсчитывает все свойства объекта нашего ввода, которые имеют значение x 1 .
В: Ну, мы уже сделали это с
.(данные) => Объект .values (данные) .filter (v => v.x == 1) .length
Достаточно ли этого?
A: Почему бы и нет. Он делает то, что нам нужно.
В: Значит, вы думаете, что вам никогда не понадобится находить все те, у которых x значение 2 ?
A: Ну, может быть, но если я это сделаю, я могу просто написать новую версию, например,
(данные) => Объект .values (данные) .filter (v => v.x == 2) .length.
В этом нет ничего плохого, не так ли?
В: А то если надо х значение 3 ?
A: Тогда я могу просто повторить это, верно? Это легко
В: (грязный взгляд)
А: Хорошо, я понял! Нам нужно параметризовать это значение. Как насчет написать
Как насчет написать
(xVal, данные) => Объект .values (данные) .filter (v => v.x == xVal) .length
В: Это похоже на прогресс?
A: Возможно, но я чувствую, что ты сейчас что-то выкинешь…
В: Я? Никогда!
A: Кажется, я догадываюсь, что будет дальше. Вы спросите, что произойдет, если мне нужно посчитать объекты со значением y 1 .
В: Ты учишься, юный падаван! Это точно. Итак, как бы вы справились с этим?
А: Я думаю, мы можем просто сделать
(имя, значение, данные) => Объект .values (данные) .filter (v => v[имя] == значение) .length
(…ненадолго задумался…) Да, должно сработать.
Q: Итак, теперь, если вам нужно посчитать те, где и x равны 1 и y равны 3 . Легко ли адаптировать это для этой проблемы?
A: Это не тривиально. Но я вижу, как передать нашей функции что-то вроде
Но я вижу, как передать нашей функции что-то вроде {x: 1, y: 3} и проверить каждое из свойств этого объекта. Это, безусловно, выполнимо. Ты думаешь, я должен так писать?
В: Не теряйте терпения! Мы доберемся туда. Это может быть полезной функцией. Но что произойдет, если я захочу посчитать те, у которых свойство x больше свойства ‘y’, и оба больше 42 ?
А: Тайм-аут! Это очень далеко от первоначального требования. Почему я должен беспокоиться о таком случае?
В: Что, если бы я сказал вам, что с примерно тем же количеством строк кода, что и в вашем исходном подходе, мы можем решить все эти проблемы сразу? Вас бы это заинтриговало?
A: Я полагаю, но вы говорите так, как будто мы можем подсчитать совпадающие свойства для любого условия вообще. Это звучит безумно.
В: Именно это я и предлагаю. Как мы могли пойти на это?
А: Не знаю. Это не имеет большого смысла для меня. Вам придется передать целую программу в нашу функцию. Как ты это делаешь?
Вам придется передать целую программу в нашу функцию. Как ты это делаешь?
В: Ну, может, и не программа. Как насчет функции?
A: Полагаю, это тоже подойдет. Но мы не можем передавать функции волей-неволей, не так ли?
В: Мы сделали это выше.
А: Что ты имеешь в виду?
Q: Что мы уже передали методу filter Array.prototype в наших ответах?
A: Функция стрелки. Да, я понимаю, но это из-за какой-то магии, встроенной в язык. Тот факт, что мы можем передать функцию Array.prototype.filter , не означает, что мы можем передать ее нашей собственной функции. Как это сработает?
В: Давайте попробуем и посмотрим. Если у нас будет параметр, мы должны назвать его. Как вы думаете, как мы должны назвать это?
А: Я знаю. Как насчет magicScrewyThingThatTeacherThinksWillWorkButIStilDoubt ?
Q: Конечно, но вы должны печатать каждый раз!
A: А если серьезно, не знаю. У вас есть предложение?
У вас есть предложение?
В: Я часто называю такие функции пред .
A: Сокращение от «хищник»? «Пристрастие»? «Преднизолон»?…
В: «Предикат». Функция, которая возвращает true или false .
A: Хорошо, и тогда мы считаем истинных с, правильно?
Q: Точно, так как бы мы это написали?
A: Ну, мы бы начали с (data, pred) => Object .values (data) .filter (v => … А потом что?
Q: Ну, тогда мы хотим вызвать нашу функцию, верно? Как мы вызываем функцию?
A: Мы просто используем имя функции, а затем аргументы в скобках. Но у нас нет истинного имени функции здесь. Все, что у нас есть, это пред .
В: Но внутри нашего вызова — это имя функции. Так что мы можем сделать то же самое. Как бы это выглядело?
A: Думаю, это будет просто
.(data, pred) => Object .values (data) .filter (v => pred (v)) .length
В: И как бы мы применили это к нашей исходной задаче?
A: Могу ли я передать стрелочную функцию, как мы это делали, для filter ?
В: Абсолютно.
A: Тогда… что-то вроде этого?
const countMatchingProps = (data, pred) => Object.values (data) .filter (v => pred (v)) .length countMatchingProps (данные, v => v.x == 1) //=> 2
В: Это работает?
А: Да! Да, это так. Итак, мы нашли решение?
В: Ну нет, еще не совсем. Во-первых, что мы узнали о карри?
А: Что опять? Я знаю, как это сделать. Я до сих пор не очень понимаю, почему. Мы не делали этого на наших занятиях по Java.
Q: Хорошо, но здесь мы пишем 99% наших функций в форме каррирования. Как изменится эта функция?
A: Таким образом, мы ставим первым параметр с наименьшей вероятностью изменения, затем следующий с наибольшей вероятностью изменения и так далее. Для наших двух параметров это означает, что сначала идет предикат, а затем данные. Так как насчет этого?
Для наших двух параметров это означает, что сначала идет предикат, а затем данные. Так как насчет этого?
const countMatchingProps = (предыдущая) => (данные) =>
Object.values (данные).filter (v => pred (v)) .length
Хорошо выглядит?
Q: 𝅘𝅥𝅘𝅥𝅮 Вы должны признать, что становится лучше… Постоянно становится намного лучше. 𝅘𝅥𝅮𝅘𝅥𝅘𝅥𝅮
А: Ммм…
Q: Ничего (бормочет «Молодость нынче!»). Это намного приятнее.
А: «…но»?
В: Есть одна мелочь. Что делает v => pred(v) ?
А: Это функция. Он принимает значение и возвращает true или false .
В: Точно. И что значит пред сделать?
A: Это тоже функция. Он принимает значение и возвращает true или false . Ждать! Что это значит?
В: Значит еще одно упрощение.
A: Могу ли я заменить v => pred(v) только на pred ? Это действительно похоже на обман.
В: Давайте попробуем и посмотрим.
А:
const countMatchingProps = (pred) => (data) => Object.values (data) .filter (pred) .length countMatchingProps (v => v.x == 1) (данные) //=> 2
Да, все работает. Но я не уверен, что хочу включить эту функцию стрелки…
В: помни это…
A: Я знаю, я знаю, «помните, что мы предпочитаем называть стрелочные функции лямбда-выражениями». Я до сих пор не знаю, почему. В любом случае, я не уверен, что хочу включать это lambda каждый раз, когда мне нужно подсчитать те, у которых x свойство 1 . Могу ли я сделать из этого конкретную функцию для моего варианта использования?
В: Для этого и должны были быть уроки карри. Разве ты не помнишь, как мы это делаем?
A: Это… частичное применение? Каррированной функции?
В: (кивает)
А: Итак, я могу просто написать
const countX1s = countMatchingProps (v => v.x == 1) // ... позже countX1s (данные) //=> 2
О, это логично. Почему ты просто не сказал это, когда мы обсуждали карри?
В: (раздраженно вздыхает)
A: Итак, мы наконец пришли к ответу!
В: Ну…
А: О нет! Более?
В: Еще один шаг. Что, если бы мы захотели сделать что-то подобное для массивов? Посчитать все те, которые соответствуют какому-то условию?
A: Ну а дальше все просто:
const countMatches = (pred) => (arr) => arr .filter (pred) .length
Q: Видите ли вы сходство между countMatches и countMatchingProps ?
А: Ну да, как бы countMatches встроен в countMatchingProps .
В: Точно. Итак, что мы делаем в таких случаях?
О: Проводим рефакторинг.
В: Точно. Как бы это выглядело?
А: Думаю, это достаточно просто:
const countMatches = (pred) => (arr) => arr .filter (pred) .length const countMatchingProps = (pred) => (arr) => countMatches (pred) (Object .values (arr)) const countX1s = countMatchingProps (v => v.x == 1) // ... позже countX1s (данные) //=> 2
В: А как вы относитесь к этому коду?
A: Ну, мы начали с простого требования, и то, что мы написали, намного, намного мощнее. Это должно быть хорошо.
В: А код стал намного сложнее?
A: Ну, по сравнению с моей первоначальной версией для с циклом, это, вероятно, меньше сложных. Но она все же сложнее, чем версия от Aplet123.
Q: Да, абстракция всегда имеет свою цену. А как вам такая версия кода?
A: Я все еще впитываю это. Но я думаю, что мне это действительно нравится. Вот как бы вы это написали?
В: Нет, но это урок на другой день.
A: Да ладно, после того, как ты подверг меня твоему исполнению Битлз? Я думаю, ты мне должен.
Q: О, так ты узнал песню? Возможно, у сегодняшней молодежи еще есть надежда. .. Хорошо. Моя версия может выглядеть так:
.. Хорошо. Моя версия может выглядеть так:
const count = составить (длина, фильтр)
const countProps = compose2 (количество, идентификатор, значения)
const countX1s = countProps (propEq ('x', 1))
А: А?
В: Как я уже сказал, урок на следующий день.
Как подсчитать количество свойств в объекте JavaScript — Techstacker
Узнайте, как подсчитать количество свойств в объекте JavaScript двумя разными способами.
Чтобы подсчитать количество свойств объекта JavaScript, вы можете использовать:
- или
для цикла - или метод
Object.keys().
Давайте исследуем их обоих!
Подсчет свойств объекта с помощью цикла for
Вот объект JavaScript с именем dog :
const dog = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
} Чтобы подсчитать количество свойств объекта в dog , давайте сначала объявим переменную с именем count и присвоим ей начальное значение 0 :
let count = 0
Теперь нам нужно перебрать собак объектов, и для каждого объекта, с которым мы сталкиваемся, мы добавляем один (+ 1) к count переменная:
for (пусть свойства в собаке) {
количество = количество + 1
} Теперь попробуйте вывести результат с помощью console. : log()
log()
console.log(count) // Результат: 4
Если вы правильно написали код, вы должны получить 4 .
Подсчет свойств объекта с помощью Object.keys()
Вы также можете использовать метод JavaScript Object.keys() для подсчета всех перечислимых свойств (подробнее об этом чуть позже) объекта.
Давайте повторно используем объект dog из предыдущего, но теперь мы передаем объект dog в Object.keys() и вычисляем его длину с помощью свойства length :
const dog = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
пусть count = Object.keys(dog).length
console.log(количество)
// Результат: 4 Как видите, результат тот же. Или это?
Да и нет. Это зависит от контекста.
для сравнения с Object.keys()
Разница между использованием цикла for и Object.keys() заключается в следующем:
- Цикл
forподсчитывает как свойства объекта (здесьdog), так и любые свойства, которые могут быть связаны к объекту вне его.
- По умолчанию метод
Object.keys()подсчитывает (перечисляет) только перечисляемые (собственные) свойства объекта, а не связанные свойства.
Перечисление — это другое слово для подсчет.
Что я имею в виду под «связанными свойствами»?
Возьмем тот же пример Object.keys() из предыдущего, но на этот раз мы свяжем объект собака с объектом с именем животное , используя свойство _proto_ :
// Новый объект
пусть животное = {
четыре ноги: правда,
}
константная собака = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
// Связать объект собаки с объектом животного
собака.__прото__ = животное
var count = Object.keys(dog).length
console.log(количество)
// Результат: 4 Почему результат равен 4, если общее количество свойств собак и животных равно 5, а мы просто соединили их вместе и посчитали?
Потому что мы используем Object., который считает только свои собственные (перечисляемые) свойства, а не связанные свойства. Поэтому свойство  keys()
keys() fourLegs из объекта animal не учитывается в приведенном выше примере.
Теперь давайте попробуем другой пример, но на этот раз мы используем для цикла для подсчета свойств:
const animal = {
четыре ноги: правда,
}
константная собака = {
имя: "Ная",
возраст: 2,
черный цвет",
Порода: "Ротвейлер микс",
}
// Связать объект собаки с объектом животного
собака.__прото__ = животное
пусть счет = 0
for (свойства в собаке) {
количество = количество + 1
}
console.log(количество)
// Результат: 5 Теперь мы получаем все 5 свойств, потому что в отличие от Object.keys() , когда мы используем цикл for , мы подсчитываем через каждые свойства объекта, включая связаны свойства объекта.
Как видите, имеет значение, какой подход вы используете.
Вкратце:
- Существует два способа подсчета количества свойств в объекте.


 log(method)
}
log(method)
}
 log(mas[0][1])//Выведет 1
log(mas[0][1])//Выведет 1 values (data) .filter (v => pred (v)) .length
values (data) .filter (v => pred (v)) .length
 x == 1)
// ... позже
countX1s (данные) //=> 2
x == 1)
// ... позже
countX1s (данные) //=> 2
 filter (pred) .length
const countMatchingProps = (pred) => (arr) => countMatches (pred) (Object .values (arr))
const countX1s = countMatchingProps (v => v.x == 1)
// ... позже
countX1s (данные) //=> 2
filter (pred) .length
const countMatchingProps = (pred) => (arr) => countMatches (pred) (Object .values (arr))
const countX1s = countMatchingProps (v => v.x == 1)
// ... позже
countX1s (данные) //=> 2