Скрипт сайта (script) — что это такое простыми словами
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Путешествуя по просторам веб-ресурсов в сети, можно встретить сайты, которые весьма активно реагируют на любые задаваемые действия без продолжительной перезагрузки. Пользоваться такими площадками очень удобно. Всплывающие блоки меню, ссылки, открывающие новые окна, самозаполняющиеся формы, к которым так привыкли современные юзеры, и многое другое — являются функциональной динамикой. Однако реализовать подобные возможности только с помощью HTML и CSS нереально. Поэтому всем, кто хотя бы поверхностно интересуется программированием, важно разобраться, что такое скрипт страницы простыми словами, для чего это нужно и как он работает.
Определение
Наименование script известно веб-пользователям достаточно давно. Впервые о нем услышали еще во время появления известной на тот момент операционной системы Unix, наследным продуктом которой сейчас выступает популярная на хостинг-платформах Linux.
В переводе с английского данный термин означает «сценарий» и подразумевает комплекс разнообразных команд, предназначенных для осуществления определенного действия. Командный набор формируется в виде файла с текстовым содержимым, позволяющим получить допуск к запуску программы. Его активация происходит в автоматическом режиме в установленный период, полностью соответствующий логике и функциональному назначению веб-ресурса. При этом пользователю нет необходимости выполнять какие-либо дополнительные манипуляции.
Проще говоря, script — это четко прописанная последовательность действий. А задают ее с помощью скриптовых веб-языков программирования, создание которых ориентировано на выполнение функциональных задач. Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.
Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.
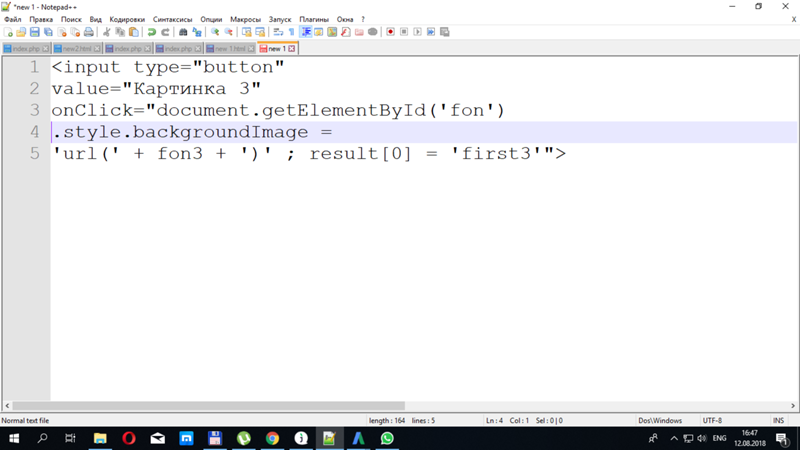
Таким образом, скрипт делает сайт динамичным, запускает механизм активности, тем самым позволяя юзерам использовать возможности ресурса по максимуму. Для сравнения, если ликвидировать все созданные на веб-странице сценарии, то на выходе получим просто статичное изображение. Никаких удобных всплывающих блоков меню, кликабельных кнопок и т. п. Взаимодействовать с таким ресурсом станет попросту невозможно. Пользователь не сможет даже оставить комментарий под выкладкой, так как нажатие на клавишу не даст нужного результата.
Чтобы сделать сервис активным (позволить посетителю отправить отзыв), предстоит сформировать соответствующую последовательность действий. Только при таких условиях произойдет действие. Интернет-пользователю удастся ввести текст и увидеть результат произведенных манипуляций.
Параллельно можно составить дополнительный script (или расширить возможности предыдущего), с помощью которого юзер будет получать оповещения об отправке-доставке сообщений. Если сделать все без ошибок, пользователь увидит краткий отчет «комментарий отправлен».
Чем отличаются плагины и скрипты
С определением сценария мы разобрались в предыдущем разделе, теперь необходимо понять, чем он отличается от веб-плагина. Plugin, если обратиться к дословному переводу с английского — подключаемый модуль. Небольшая программная кодировка, предназначенная для дополнения базового функционала. Выражаясь более понятным языком — это необходимые надстройки, исправления и дополнения, посредством которых удается улучшить основную программу и облегчить работу пользователя.
Отличительной особенностью плагинов является то, что они не способны функционировать самостоятельно. Их ведущая роль — дополнять и выполнять внутри основной веб-программы, которая сохраняет свою функциональность и без добавочных расширений.
В качестве примера стоит привести один из наиболее распространенных веб-плагинов — Adobe Flash Player. После его установки интернет-браузеры получают возможность демонстрировать нам видеоролики и другой флеш-контент. Без AFP любой браузер сможет только открыть нужную страницу и взаимодействовать с сервисами в режиме основного предназначения. Но тот же просмотр видео с Ютуба пользователю будет недоступен.
Однако большое количество плагинов в значительной степени перегружают сайт и тормозят его работу. Поэтому, чтобы улучшить ресурс, но не потерять при этом его функциональность, следует воспользоваться скриптами.
Что такое script: основные разновидности
Все сценарии подразделяются на два типа:
- Клиентские. Страницы интернет-ресурсов имеют описание на основе языка гипертекстовой разметки html, который отвечает исключительно за статичное отображение. Задать с его помощью динамику невозможно. Именно в таких ситуациях применяются особые веб-алгоритмы, умеющие видоизменять html-разметку без обязательной перезагрузки.
 Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров.
Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров. - Серверные. Выполняются сервером в соответствии с запросом, который формируется клиентским дополнением — веб-браузером. Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.
Распространенные языки написания
Для написания программ и программных компонентов применяют специальные веб-языки, которые различаются между собой сферой использования, набором определенных функций и т. п. Рассмотреть их подробно будет удобнее с помощью краткой таблицы:
п. Рассмотреть их подробно будет удобнее с помощью краткой таблицы:
| JScript | Это специальный комплекс формальных правил от компании Microsoft, согласно которым составляются веб-программы. Синтаксические принципы построения данного языкового варианта во многом схожи с распространенной версией Ява Скрипт. Однако, кроме добавления клиентских сценариев на интернет-площадки, появились и добавочные функции:
|
| Python | Веб-язык программирования высокого уровня, который был составлен с целью увеличения производительности разработчика и улучшения читаемости кодировки. Питон отличается строгим минимализмом, но при этом его базовая библиотека содержит весьма обширный комплект функций. Лучшей и наиболее продуктивной вариацией справедливо считается CPython, который поддерживает подавляющее число активных платформ. Распространение ведется под свободной лицензией, которая позволяет применять его повсеместно в любых дополнениях. Распространение ведется под свободной лицензией, которая позволяет применять его повсеместно в любых дополнениях. |
| JavaScript | Мультипарадигменный язык, используемый в роли встраиваемого интернет-инструмента, дающего доступ к разнообразным составляющим приложений. Именно JS делает html-разметку ресурса и функционал сетевых пользователей «живыми». Благодаря этому языковому типу сайт может активно откликаться на любое действие юзера. Выдавать всплывающие блоки меню, осуществлять отправку сообщений, открывать другие веб-странице по ссылке и многое другое. |
| PHP | Скриптовый веб-язык, который активно применяют для разработки интернет-приложений. На сегодняшний день это самый распространенный тип, который используют для создания динамических площадок. Широкое распространение в сфере агрегации веб-ресурсов эта языковая разновидность получила за счет наличия обширного набора встроенных техсредств и добавочных модулей. |
| Perl | Еще один интерпретируемый, задающий динамику язык общего предназначения.
Характеризуется в основном как практичный и надежный, но не слишком красивый язык. |
| AngelScript | Это своего рода движок, с помощью которого доступна регистрация функционала приложений, их свойств, видов, подходящих для работы в скриптах. Прекрасно подходит для одновременного взаимодействия дополнения с различными разновидностями сценариев. AS способен обрабатывать любое количество script-контекстов, хотя обычно достаточно одного. Контексты поддерживают процесс исполнения, так что в веб-приложении удается выполнить такие действия, как одновременное проведение веб-алгоритмов и сопрограммы. Плюсом ко всему, предоставляет интерфейс для изъятия данных периода выполнения, требуемых для отладки. |
Что такое скрипт и где его применяют
Веб-язык JavaScript активирован во всех распространенных версиях интернет-браузеров. Благодаря этому, каждый из них адаптирован к пониманию данной языковой разновидности в последовательностях. Выполнение кодировки производится в тот момент, когда юзер взаимодействует со страницами ресурса. Кроме того, script не менее успешно применяется для работы на сервере. При условии, что на нем имеется интерпретатор Ява. Таким образом, выполнение сценариев возможно как с клиентской стороны, так и с серверной.
Область применения весьма обширна. Существует целый ряд направлений, по которым их можно использовать:
- Огромной популярностью пользуются SEO-скрипты. Их задействуют в качестве инструмента для продвижения веб-ресурсов. Чаще всего они выступают в роли «администраторов» для специальных программных компонентов, созданных с целью автоматизации процессов.
- Для сбора и систематизации статистических данных (фиксация посещения сайта пользователями).
 Именно их обычно формируют при участии JavaScript.
Именно их обычно формируют при участии JavaScript. - Разработанные специально для обращения к информационным базам (например, PHP).
- Обеспечивающие грамотное функционирование гостевых книг, написания и отправки отзывов/комментариев под выкладываемыми материалами.
- С целью задания динамического отображения содержимого.
- Для видоизменения определенной части страницы площадки без продолжительной перезагрузки. Приложения осуществляют обмен информацией с сервером во внутреннем режиме. В результате производятся необходимые изменения, но без перезагрузки. Да, неосведомленные юзеры понятия не имеют, что происходит в данный момент, но им этого знать и не нужно.
Преимущества
Разбираясь, что такое скрипт сайта и для чего он предназначен, следует в первую очередь отметить выраженные достоинства его использования:
- Применяя заготовленные последовательности, можно внедрять изменения, без риска нарушения системной основы. Даже если script прописан некорректно, ошибки просто отобразятся по итогам выполнения, но сам ресурс при этом не пострадает.

- Благодаря таким функциям удается получить проблемно-ориентированный комплекс команд. Так, одна строка будет в состоянии осуществить тот же объем действий, как и сразу несколько на компилируемом веб-языке. В итоге пользователи имеют возможность получать результат значительно быстрее и без потери функциональности.
- Кроссплатформенность. Один из наиболее значимых плюсов. Каждый веб-сценарий подходит для использования интернет-браузерами в различных операционных системах.
Недостатки
Говоря о многочисленных достоинствах, нельзя сбрасывать со счетов и имеющиеся минусы применения технологии. В их числе следует упомянуть:
- Довольно продолжительное время выполнения. Как бы ни старались современные девелоперы, интерпретации задействуют большое количество компьютерных ресурсов и, соответственно, не могут производиться достаточно быстро.
- На сегодняшний день для подобных веб-языков еще не сформирована среда IDE надлежащего качества.
- Мало кто готов вкладываться в рекламные кампании сценарных языков, из-за чего у веб-разработчиков зачастую просто не хватает средств на полноценное улучшение.

Нюансы работы скриптов на веб-сайтах
CGI script — это наиболее популярная разновидность программы, предназначенной для выполнения на веб-сервере. Действие активируется в момент поступления клиентского запроса (посетитель, произвел на ресурсе определенные манипуляции). CGI-действие по ряду параметров можно сравнить с такими распространенными интернет-программами, как MS Word или Explorer.
В итоге специфика функционирования сценариев заключается в следующем:
- пользователь комментирует какую-либо публикацию или оставляет отзыв на площадке, вводя данные в соответствующее поле;
- сведения перенаправляются на сервер, следом активируется скрипт и приступает к обработке полученной информации;
- в процессе юзер получает оповещение, что его запрос сейчас обрабатывается программой.
В подобном ключе работают и другие веб-алгоритмы: обратная связь (звонок), калькуляторы-расчетники и т. п. При создании последовательной интернет-программы необходимо учитывать те параметры, согласно которым она будет работать, то есть — задать целевое направление.
Последовательность использования
Взаимосвязанная цепочка действий при установке выглядит обычно таким образом:
- производится загрузка script-файлов на веб-ресурс посредством ftp;
- устанавливаются требуемые права на определенные папки;
- осуществляется запуск формы инсталляции и внесение нужных сведений;
- выполняется переход к блоку скриптовых настроек уже непосредственно в управляющей панели.
В ряде случаев может потребоваться предварительная донастройка сценария в документах конфигурации. Актуально в отношении упрощенного форменного содержания.
Что значит для продвижения
Script весьма полезный инструмент по части повышения функционала сайта. Однако составлять и применять их необходимо грамотно, чтобы не привести ресурс в ненадлежащее состояние.
Каждая заданная последовательность создает дополнительную нагрузку на веб-сервер или интернет-браузер. Большая численность веб-алгоритмов способна навредить функционированию площадки. Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Еще одной немаловажной рекомендацией от профессиональных сеошников является необходимость проставлять заданную последовательность в самом конце базовой кодировки. Так она будет загружаться последней, дав возможность пользователям сначала увидеть более важную информацию. Такие файлы зачастую весьма тяжеловесны, а качественное интернет-соединение имеется не у всех. Распространенная ошибка ведет к потере посетителей. Если юзер продолжительное время пытается открыть страницу, но из-за объемов она долго прогружается, он с большой вероятностью оставит попытки увидеть содержимое сайта. Подобный исход — однозначный провал по части продвижения.
Подобный исход — однозначный провал по части продвижения.
Подводя итог, отметим важную деталь: скрипт (script) это то, что не оказывает непосредственного влияния на SEO-продвижение веб-ресурса, но при этом в состоянии оказать воздействие на значимые для SEO факторы.
Скрипты и готовые решения — Создание и продвижение сайтов TopWebDesign
Предлагаем широкий спектр веб услуг по разработке, поддержке и продвижению веб-сайтов.
Гарантируем качество и высокий уровень сдаваемых проектов с 2006 года.
- +7(914)32-00-603
- Написать на WhatsApp
- Главная страница org/ListItem»> Статьи и материалы
- Скрипты и готовые решения
CSS popup модальное окно и немного JS
- Информация о материале
- Просмотров: 4054
Есть потребность создания pop-up окна или модального, как его еще называют. Решений много и все они сложные [подгружают кучу библиотек, скриптов и т.п.] либо занимают кучу времени на изменения внешнего вида — что тоже плохо.
Подробнее…
Установить музыку на сайт, mp3 на свой сайт
- Информация о материале
- Просмотров: 2401
Для прослушивания музыки на сайте нужно установить флеш плеер и прописать путь к вашему звуковому mp3 треку. Мы рекомендуем использовать WebPlayer. Скачать его можно вот здесь.
Мы рекомендуем использовать WebPlayer. Скачать его можно вот здесь.
Подробнее…
Скрипт сколько осталось дней до определенной даты
- Информация о материале
- Просмотров: 2203
Данный скрипт показывает сколько осталось дней до определенной даты, например до Нового Года
Подробнее…
Счетчик кол-ва дней с определенной даты
- Информация о материале
- Просмотров: 2373
Скрипт показывает сколько прошло дней, в нашем случае с 25 Июня 2012 года до настоящего времени.
Подробнее…
Скрипт приветствия по времени суток
- Информация о материале
- Просмотров: 2736
Данный скрипт показывает различные приветствия для пользователя в зависимости от времени суток, например: С добрым утром! либо Добрый день! либо Добрый вечер! либо Доброй ночи!
Подробнее. ..
..
Скрипт дата на сайт
- Информация о материале
- Просмотров: 1849
Данный скрипт показывает дату в формате: 20 января 2014 года, Понедельник
Подробнее…
Снег на сайт mootools
- Информация о материале
- Просмотров: 2087
Хотите снег на свой сайт? — используйте данный код
Подробнее…
Скрыть / Показать DIV блок при выборе select пункта
- Информация о материале
- Просмотров: 10067
Данный скрипт скрывает / показывает определенный DIV блок в зависимости от выбора списка select
Подробнее. ..
..
При клике onclick открыть закрыть DIV блок
- Информация о материале
- Просмотров: 13218
При клике по ссылке открывается DIV блок, еще раз при клике по той же ссылке это окно закрывается
Подробнее…
Скрипт автоматического вывода страницы на печать
- Информация о материале
- Просмотров: 1925
При открытии страницы автоматически открывается окно для распечатки на принтере
Подробнее…
Скрипт выбора случайных фоток из указанных папок
- Информация о материале
- Просмотров: 3002
Подробнее. ..
..
Разноцветные буквы и слова на JavaScript
- Информация о материале
- Просмотров: 111710
Подробнее…
Кнопка вверх и вниз с плавным появлением и плавной прокруткой
- Информация о материале
- Просмотров: 8336
Подробнее…
Скрипт текущей даты и времени
- Информация о материале
- Просмотров: 6971
Подробнее…
All rights reserved. © 2006-2022. При перепечатке текстов, активная, видимая ссылка на TopWebDesign.ru обязательна.
Сайт носит исключительно информационный характер и никакая информация, опубликованная на нём, ни при каких условиях не является публичной офертой, определяемой положениями статьи 437 Гражданского кодекса РФ. Настоящий ресурс может содержать материалы 18+
Настоящий ресурс может содержать материалы 18+
Продолжая использовать наш сайт, Вы даете согласие на обработку файлов cookies и пользовательских данных, подробнее в нашей Политике Cookie. Если Вы не хотите, чтобы Ваши данные обрабатывались, пожалуйста, покиньте сайт.
Порядок выполнения скриптов в HTML. Тег script и его атрибуты
С добавлением в JavaScript ES-модулей появилось не менее 24 способов подгрузить скрипты: с атрибутом src и без него; с async или без; defer или нет; type=module и nomodule. Все они немножко отличаются друг от друга.
В этой статье сравним, как встроенные в HTML тэги <script> обрабатываются в зависимости от набора атрибутов.
Картинка вместо тысячи слов
Мы видим, что async используется в legacy-скриптах, когда нужно выполнить их пораньше, а module — наоборот, чтобы задержать выполнение до подходящего момента (модульные скрипты по умолчанию обладают атрибутом defer).
Шпаргалку сохранили, а теперь рассмотрим каждый из вариантов подробней.
Сравнение обычного <script> с async, defer и async defer
Async и defer полностью поддерживаются и, как уже говорилось, интуитивно понятная разница между ними заключается в том, что скрипты с async выполняются сразу. Они не ждут окончания парсинга HTML, полного формирования DOM, а также подгрузки остальных скриптов.
Обычные немодульные <script>
- Приостанавливают парсинг HTML.
- Сразу подгружаются, парсятся и выполняются.
- Гарантируют порядок выполнения относительно других обычных немодульных скриптов.
- Блокируют событие DOMContentLoaded.
- Учитывая всё вышесказанное, такие скрипты не подходят для некритичного кода, поскольку замедляют рендеринг и, как следствие, загрузку динамических веб-приложений.
<script defer>
- Для встроенных (inline) немодульных скриптов defer игнорируется, и код выполняются сразу. Если defer прям сильно нужен, можно воспользоваться обходным путём с участием base64.

- Для встроенных скриптов с указанием type=”module” defer применяется по умолчанию.
- Подгружаются без остановки HTML-парсера.
- Гарантируют порядок выполнения относительно других defer-скриптов (если они внешние — с атрибутом src). Криво работают в IE9.
- Выполняются после окончания парсинга DOM (но перед срабатыванием DOMContentLoaded).
- Блокируют событие DOMContentLoaded (только если скрипт не async defer).
<script async>
- Для встроенных (inline) немодульных скриптов async игнорируется.
- Для встроенных модульных скриптов async поддерживается.
- Подгружаются без остановки HTML-парсера.
- Выполняются без очереди.
- Не гарантируют порядок выполнения относительно других скриптов с async (также касается модульных скриптов с async).
- Не ждут окончания парсинга HTML. Могут прервать построение DOM (в частности, когда он достаётся из кэша браузера).
- Блокируют событие load (но не DOMContentLoad).

- Не поддерживаются в IE9.
<script async defer>
Воспринимаются как async. В древних брузерных движках, которые не поддерживают async (IE9), работает так же, как defer.
Сравнение type=module, type=text/javascript и nomodule
Скрипты с type=module (также касается type=text/javascript)
- Предполагают defer (также для встроенных скриптов, в отличие от немодульных скриптов).
- Исходя из этого, гарантируют порядок выполнения относительно всех модульных скриптов, не использующих async (как встроенных, так и внешних).
- Выполняются только раз, даже если скрипты с одинаковым src подгружаются несколько раз.
- Могут использовать import для объявления зависимости с другими модульными скриптами (одна из причин, почему модули предполагают использование defer).
- Подвергаются проверке CORS (в модулях из разных источников потребуется указать Access-Control-Allow-Origin: [источники]).
- Не выполняются браузерами, которые не поддерживают модульные скрипты.
 Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д.
Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д.
<script nomodule>
Не выполняются браузерами, которые не поддерживают <script type=”module”>. Однако, даже некоторые современные браузеры по ошибке подтягивают их (например Safari 10.3, но существует способ это исправить).
Сравнение встроенных (inline) и внешних скриптов
Встроенные скрипты (без атрибута src)
- Для немодульных скриптов async и defer игнорируются.
- Блокируют HTML-парсеры и построение DOM, так как выполняются сразу после загрузки.
- Встроенные модульные скрипты предполагают defer. Также поддерживают async.
- Не кэшируются браузерами.
Внешние скрипты
Кэшируются браузерами (при условии подходящих заголовков в ответе от сервера), поэтому могут использоваться в будущем без повторной подгрузки из сети.
Примеры использования скриптов
Перевод статьи «<script> async, defer, async defer, module, nomodule, src, inline — the cheat sheet»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Куда вставлять Javasсript
Чтобы код Javascript сработал в браузере пользователя, его необходимо вставить между тегами <script> и </script>.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script>
document.getElementById("demo").innerHTML = "Первый сценарий на JavaScript";
</script>
<noscript>
Ваш браузер не поддерживает JavaScript или поддержка отключена в настройках.
</noscript>
<div></div>
</body>
</html>
В данном примере, как только HTML страница будет загружена, браузер запустит команду document.getElementById(«demo»).innerHTML = «Первый сценарий на JavaScript», которая ищет элемент с идентификатором «demo» и, найдя его, помещает в него строку «Первый сценарий на JavaScript».
В действительности полная запись тега <script> имеет следующий вид: <script type=»text/javascript»>. В атрибуте type указывается используемый язык скриптов. Однако в настоящее время существует не так уж много таких языков, и в HTML язык Javascript установлен как язык скриптов по умолчанию. Поэтому атрибут type использовать не нужно.
Также, обратите внимание на теги <noscript> и </noscript>. Этот тег срабатывает, когда по той или иной причине, например, выполнение сценариев отключено в настройках браузера, невозможно выполнить сценарий Javasсript.
Функции и события JavaScript
Функция JavaScript — это блок кода, который выполняется по «вызову».
Например, функция может вызываться при возникновении какого-нибудь события, вроде нажатия пользователем на кнопку мыши.
Подробнее о функциях и событиях вы узнаете позже в соответствующих главах.
JavaScript в теге <head> и <body>
В HTML документ можно вставлять любое число скриптов.
На HTML странице скрипты можно размещать внутри секции <body> или <head>, либо в обоих сразу.
В следующем примере функция JavaScript размещена в секции <head>. Эта функция вызывается при нажатии пользователем на кнопку:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</head>
<body>
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type="button">Изменить</button>
</body>
</html>
В следующем примере функция JavaScript размещена в секции <body>:
<!DOCTYPE html>
<html>
<body>
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type="button">Изменить</button>
<script>
function myFunction() {
document. getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <body> увеличивает скорость отображения HTML документа, так как компиляция скриптов замедляет рендеринг веб-страницы.
Внешний JavaScript
Скрипты также можно размещать во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
Внешние скрипты оправданы тогда, когда нужно один и тот же сценарий использовать в нескольких HTML документах.
Обычно у файлов JavaScript расширение .js.
Чтобы использовать внешний скрипт, нужно поместить имя файла Javascript в атрибут src тега <script>:
<script src="//msiter.ru/myScript.js"></script>
Подключать внешние скрипты можно внутри тега <head> или <body>.
Скрипт будет вести себя так же, как если бы он был вставлен непосредственно внутри тега <script>.
Внимание! Внешние скрипты не могут содержать теги <script>.
Преимущества внешних JavaScript
У размещения скриптов во внешних файлах есть ряд преимуществ:
- Разделяется HTML и Javascript код
- Становится проще читать и обслуживать HTML и JavaScript
- Благодаря кешированию файлов JavaScript увеличивается скорость загрузки веб-страницы
Чтобы добавить несколько файлов скриптов на HTML страницу, достаточно вставить нужное число тегов <script>:
<script src="//msiter.ru/myScript1.js"></script> <script src="//msiter.ru/myScript2.js"></script>
Внешние ссылки
В качестве ссылок на внешние скрипты может использоваться либо абсолютный URL, либо относительный путь к текущей веб-странице.
В следующем примере для подключения внешнего скрипта используется полный URL:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в подкаталоге текущего веб-сайта:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в том же подкаталоге что и текущая страница:
<script src="//msiter.ru/myScript1.js"></script>
Устаревшие и нестандартные браузеры
Для обеспечения совместимости со старыми браузерами, которые не умеют работать со скриптами Javascript, код скрипта размещают внутри тегов комментариев HTML <!— и —>. Если пренебречь этой предосторожностью, то браузер, не знающий Javascript, просто выведет на экран код скрипта в виде обычного текста. К счастью таких нестандартных браузеров в настоящее время практически не осталось. Однако подобный код все еще встречается, и стоит знать для чего он используется.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script type="text/javascript">
<!--
document.write("Привет, Мир!")
// -->
</script>
</body>
</html>
В приведенном выше примере сразу же после тега <script type=»text/javascript»> вставлен открывающий тег HTML комментария <!—, а перед тегом </script> вставлен закрывающий тег комментария —>. При этом перед закрывающим тегом HTML комментария поставлен двойной прямой слэш //, который является уже комментарием JavaScript, показывающий, что строка после него является комментарием с точки зрения JavaScript. Назначения этого комментария JavaScript — указать браузерам, умеющим работат с JavaScript, что символы → следует проигнорировать.
При этом перед закрывающим тегом HTML комментария поставлен двойной прямой слэш //, который является уже комментарием JavaScript, показывающий, что строка после него является комментарием с точки зрения JavaScript. Назначения этого комментария JavaScript — указать браузерам, умеющим работат с JavaScript, что символы → следует проигнорировать.
JavaScript. Java-скрипты
К сожалению, Java-скрипты поддерживаются не всегда корректно разными броузерами, излишне загромождают странички и вообще, являются чем-то вроде промежуточного звена между чистым HTML и более функциональным чем Java — PHP.Но тем не менее, для сайтов начального уровня, чей бесплатный хостинг не дает, как правило, ни PHP, ни CGI, JavaScript почти незаменимое средство сделать сайт поживее, динамичнее..

Итак, простенький скриптик смены картинок на кнопках:
Чтобы понимать, о чем идет речь, начнем с примера —
наведи мышку на эту кнопку (да, в Мозилле и Нетшкапе фильтров-то нет — так что если ты не под плорером, то пролистывай эту главу — скрипты тебе вообще будут малоинтересны :0)):
А если при наведении мышки на кнопку та изменилась, то продолжим:
начало JavaScript`а внутри странички обозначается примерно как:
<SCRIPT language=JavaScript1.2>
(это обозначает начало скрипта и версию команд, на которых
он построен)
Теперь сам скрипт:
function high(which3)
это название функции и процедура (то, что ниже):
{стандартно — открытие последовательности параметров. theobject=which3
//
theobject=which3
//
назначен объектwhich3
highlighting=setInterval(«highlightit(theobject)»,50)
«освещение»=НазначитьИнтервал(«подсветить(объект)»,50)
— «50″ — это, собственно, сама величина интервала.
ее можно поменять на иное значение — увидите изменения в
работе скрипта.
.. и закрытие последовательности параметров:
}
функция «бледности»
function low(which3)
{
сие толкуем примерно как:
clearInterval(highlighting)
очистка интервала(«освещения»)
which3.filters.alpha.opacity=20
«имярёк2.Фильтруем.Альфа.засвеченность=20»
}
function highlightit(cur2)
{
if (cur2. filters.alpha.opacity<100)
filters.alpha.opacity<100)
если (фиг его знает что фильтрует яркость меньше 100 единиц)
cur2.filters.alpha.opacity+=20
(к фиг его знает чему фильтровать на +20 сильнее)
else if (window.highlighting)
если не так, то (запускаем освещабельность)
clearInterval(highlighting)
очищаем интервал (освещабельности)
}
</SCRIPT>
(кАнЭц скрЫпта)
примерно так.
теперь… рассмотрим обращение к скрипту с объекта его приложения:
как известно, картинку мы указываем как
<img onMouseOver=high(this) onMouseOut=low(this) height=31 alt=»надпись» width=88 border=0 src=»путь к картинке.gif»>
Читается это так:
<img — начало картинки.
onmouseover=high(this)
при наведении мышки — включить нашу функцию high (см. первый абзац скрипта)
первый абзац скрипта)
style=»FILTER: alpha(opacity=25)
стиль отображения картинки — фильтр прозрачности — 25% непрозрачности
(из 100)
onmouseout=low(this)
как только курсор съедет с территории картинки — исполнить функцЫю
low (найди в скрипте сам).
src=»/N/srez88x31b.gif»
ну — это, собсно, та самая картинка,
где src расшифровываеЦЦа как сокращение от английского source
и в кавычках опосля знака «=» — тривиальный
путь к картинке.
width=»83″
—
размеры картинки.
Если их не задать она будет
отражена в масштабе 1:1, если задать не такими, как родные размеры
картинки, получим искажение.
alt=»любой текст, который будет виден,
если картинка не загрузится«
ну и закрытие тега картинки в виде непременного: >
для тех, кто в танке:
впендюриваем это
<SCRIPT language=JavaScript1. 2>
2>
function high(which3){
theobject=which3
highlighting=setInterval(«highlightit(theobject)»,50)
}
function low(which3){
clearInterval(highlighting)
which3.filters.alpha.opacity=20
}
function highlightit(cur2){
if (cur2.filters.alpha.opacity<100)
cur2.filters.alpha.opacity+=20
else if (window.highlighting)
clearInterval(highlighting)
}
</SCRIPT>в самое начало паги прямо под тег </head>
затем берем это
<IMG onmouseover=high(this)
onmouseout=low(this) src=»/NAVI/foox88x3s1.gif»
alt=»мАя кЫнопкА :0)»>
<body>
</body>
где планируем нашу картинку.
возможные глюки:
перекосило картинку:
размеры ты указал неправильно (если картинку иную попробуешь
запихать)
картинка не отображается вообще
путь к ней не верен — убедись, что страничка со скриптом в одной
директории с картинкой и проверь, правильно ли названа картинка.
Если ты напишешь ее как pict.JPG — это не значит что
она прочтется как pict.jpg!
удач в нелегком опыте :0)
да… скрипты, как и стили, лучше и правильнее хранить в отдельном файле, а вызывать его можно такой строкой сразу под строкой вызова стиля —
<SCRIPT language=JavaScript1.1 src=»menu.js»> </SCRIPT>
Чуть позже выйдет книга по скриптам с кучей примеров :0)
JavaScript Скрипты
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунтМоя группа
Зачем Вы изучаете программирование/создание сайтов?
Для трудоустройства на работу
Для фриланса
Это моё хобби
Нужно создать программу/сайт для себя
Программирование на C++ для начинающих
Бесплатный курс по C++ даст Вам отличный старт для начала программирования на этом языке. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Делай то, что в жизни тебе даётся легко, и делай это изо всех сил.
Неизвестный
Язык JavaScript используется для написания различных скриптов, но очень многие скрипты используются регулярно (например, выпадающее подменю, проверка данных в форме и тому подобное).
Помимо этого, существует множество скриптов, которые являются очень необычными по своей природе и несомненно привлекут внимание посетителя.
И вот для того, чтобы не изобретать велосипед, и была придумана данная категория, в которой Вы сможете найти множество полезных и интересных скриптов на JavaScript.
Каждый скрипт показан в действии. демонстрируется код скрипта, а также сведения по его установке. Другими словами, максимум удобств, максимум пользы и максимум экономии Вашего времени.
Весь список скриптов, написанных на JavaScript
1. Кнопка с анимированным текстом
Михаил Русаков
2. Изменение цвета кнопки
Михаил Русаков
3. Скроллинг текста на кнопке
Михаил Русаков
4. Мигающая кнопка JavaScript
Михаил Русаков
5. Сколько времени Вы провели на странице?
Михаил Русаков
6. Календарь на JavaScript
Михаил Русаков
7. Увеличение картинки при клике
Михаил Русаков
8. Падающий снег на JavaScript
Михаил Русаков
9. Скрытый текст на JavaScript
Михаил Русаков
10. Текст на волнах в JavaScript
Михаил Русаков
11. Изоображение на волнах в JavaScript
Изоображение на волнах в JavaScript
Михаил Русаков
12. Ротатор изображений на JavaScript
Михаил Русаков
13. Ротатор изображений на JavaScript с кнопками
Михаил Русаков
14. Открытие нового окна при клике
Михаил Русаков
15. Возникновение события при изменении checkbox на JavaScript
Михаил Русаков
16. Открытие изображения в новом окне
Михаил Русаков
17. Анимация написания текста на JavaScript
Михаил Русаков
18. Скрипт добавления в избранное
Михаил Русаков
19. Скрипт галереи на JavaScript
Михаил Русаков
20. Плавная смена изображения в JavaScript
Михаил Русаков
21. Ротатор текста на JavaScript
Ротатор текста на JavaScript
Михаил Русаков
22. Увеличение только одной картинки при клике
Михаил Русаков
23. Выпадающее изображение из ссылки на JavaScript
Михаил Русаков
24. Скрипт галереи + слайд-шоу на JavaScript
Михаил Русаков
25. «Денежный» скрипт
Михаил Русаков
26. Цифровые часы на JavaScript
Михаил Русаков
27. Сколько дней живёт сайт?
Михаил Русаков
28. Таймер на JavaScript
Михаил Русаков
29. Ротатор нескольких изображений на JavaScript
Михаил Русаков
30. Дерево на JavaScript
Михаил Русаков
31. Кроссбраузерные события.
Михаил Русаков
32. Share buttons. Красивые кнопки соц. сетей.
Михаил Русаков
33. Индикатор загрузки на JavaScript.
Михаил Русаков
34. Красивая форма с индикатором заполнения.
Михаил Русаков
35. Анализируем голос человека на javascript.
Михаил Русаков
36. Как сделать переключатели в стиле iOS7.
Михаил Русаков
37. Как проверить, активен пользователь или нет, на JavaScript.
Михаил Русаков
38. Делаем красивые графики на JavaScript с помощью Chartist.js.
Михаил Русаков
39. Как сделать привлекательный чеклист с перелистыванием свайпами.
Михаил Русаков
40. Как сделать отображение процесса в заголовке страницы на JavaScript.
Михаил Русаков
41. Slip.js — простой список с сортировкой и удалением свайпами.
Михаил Русаков
42. Библиотека D3JS. Делаем крутые 3D и 2D объекты.
Михаил Русаков
43. Настраиваемые поля ввода.
Михаил Русаков
44. JavaScript библиотека is.js.
Михаил Русаков
45. «Липкая» библиотека stickyfill.
Михаил Русаков
46. Анимации модальных окон на javascript.
Михаил Русаков
47. Как добавлять метки к фотографиям.
Михаил Русаков
48. Библиотека для автоматизации RobotJS.
Михаил Русаков
49. HTML5 Плеер.
Михаил Русаков
50. Красивые модальные окна на JavaScript.
Михаил Русаков
51. Как сделать сайт доступным оффлайн.
Михаил Русаков
52. Как сделать поля с плавающими метками на javascript.
Михаил Русаков
53. Библиотека для быстрого написания формул на javascript.
Михаил Русаков
54. Как определить силу нажатия на устройство.
Михаил Русаков
55. Как создать кнопку поделиться.
Михаил Русаков
56. Эффект плавного перелистывания на javascript.
Михаил Русаков
57. Как сделать область рисования на javascript.
Михаил Русаков
58. Как отслеживать позицию мышки на javascript.
Михаил Русаков
59. Как сделать предпросмотр изображений на javascript.
Михаил Русаков
60. Как получить случайный цвет на странице.
Михаил Русаков
61. Как анимировать фавиконку на сайте.
Михаил Русаков
62. Как выводить логи в браузер, используя Notification API.
Михаил Русаков
63. Как визуализировать графики и сделать их интерактивными на JavaScript.
Михаил Русаков
64. Как предугадать дальнейшие действия пользователя на JavaScript.
Михаил Русаков
65. Качественная галерея с поддержкой свайпов.
Михаил Русаков
66. Библиотека выбора даты на JavaScript.
Михаил Русаков
67. Анимированный градиент Granim.js
Михаил Русаков
68. Принудительная загрузка в JavaScript.
Михаил Русаков
69. Как добавить собственный метод в встроенный объект JavaScript?
Михаил Русаков
70. Цифровая лупа на JavaScript
Михаил Русаков
71. Сокрытие переменных из глобальной области видимости в JavaScript
Михаил Русаков
72. Динамическая загрузка скриптов в JavaScript
Михаил Русаков
73. Анимация при скролле
Михаил Русаков
74. Копирование текста в буфер обмена на JavaScript
Михаил Русаков
75. Показ случайной цитаты в JavaScript
Михаил Русаков
76. Скрипт перехвата нажатий нескольких клавиш на JavaScript
Михаил Русаков
77. Смена фона при перезагрузке страницы на JavaScript
Михаил Русаков
78. Конвертирование данных из HTML таблицы в CSV на JavaScript
Конвертирование данных из HTML таблицы в CSV на JavaScript
Михаил Русаков
79. Ограниченная псевдослучайная последовательность неповторяющихся чисел в JavaScirpt
Михаил Русаков
80. Пишем класс-очереди на JavaScript
Михаил Русаков
81. Счетчик обратного счета на JavaScript с возможностью рестарта
Михаил Русаков
82. Получаем случайное значение из массива в JavaScript
Михаил Русаков
83. Динамическое изменение содержимого блока в JavaScript
Михаил Русаков
84. Создаем вкладки на JS (часть 1)
Михаил Русаков
85. Создаем вкладки на JS (часть 2)
Михаил Русаков
86. Что такое Promise в JS
Михаил Русаков
87. Основы ООП в JavaScript
Основы ООП в JavaScript
Михаил Русаков
88. Работа с датами в JS
Михаил Русаков
89. Как преобразовать CSV файл в массив в JavaScript?
Михаил Русаков
90. Проверка типов параметров функции в JavaScript
Михаил Русаков
91. Выпадающее меню выбора с использованием Javascript
Михаил Русаков
бесплатных веб-скриптов — Designmodo
бесплатных веб-скриптов — DesignmodoПоследние статьи
Натали Берч • 22 января 2021 г.
Коллекция бесплатных плагинов jQuery
jQuery переживал взлеты и падения, но после 15 лет работы этот открытый исходный код …
Натали Берч • 03 января 2021 г.
Коллекция бесплатных прелоадеров и загружаемых анимированных спиннеров
Ожидание раздражает, будь то на сайте, в мобильном приложении или в …
Джейк Рошело • 27 сентября 2020 г.

бесплатных плагина уведомлений jQuery для веб-сайтов
Плагины уведомлений JQuery для веб-сайтов открывают уникальную возможность для предпринимателей по всему миру …
Натали Берч • 27 июня 2020 г.
20 полезных руководств и методов CSS по графикам и диаграммам
Обычно графики и диаграммы в основном используются для представления и организации набора числовых …
Натали Берч • 11 апреля 2020 г.
15 бесплатных видеоплееров для веб-сайтов и блогов
По статистике видеотрафик составляет почти 70% всего мирового потребительского интернет-трафика. …
Наталья Берез • 09 апреля 2019 г.
Бесплатные сценарии загрузки файлов для веб-сайтов
Знаете ли вы, что каждую секунду в Instagram загружается почти 1000 фотографий? Это значит …
Натали Берч • 18 декабря 2018 г.
Лучшие бесплатные инструменты для добавления динамической анимации в пользовательский интерфейс
Если вы не слышали, в наши дни все занимаются анимацией.
 Это может быть небольшой, …
Это может быть небольшой, …Натали Берч • 04 июня 2018 г.
Лучшие и бесплатные плагины JavaScript
Быть хорошим разработчиком — значит не только производить хорошие продукты, но и оставаться …
Джейк Рошело • 07 июня 2017 г.
Лучшие бесплатные JS-скрипты обнаружения Adblock для Интернета
Количество плагинов Adblock растет, поскольку все больше пользователей Интернета избегают навязчивой рекламы. …
Джейк Рошело • 05 мая 2017 г.
лучших бесплатных JS-библиотеки для пользовательских радиостанций и флажков
Элементы HTML-формы по умолчанию работают хорошо, но не очень красиво. А в веб-дизайне есть …
Джейк Рошело • 12 декабря 2016 г.
Лучшие бесплатные плагины JavaScript без зависимостей
Даже с учетом популярности jQuery нет необходимости полагаться на библиотеку JS для каждого …
Натали Берч • 13 апреля 2016 г.

20 небольших, но эффективных решений на базе Flexbox
Макет Flexbox, пожалуй, одна из самых долгожданных функций в CSS. Это …
Натали Берез • 19 февраля 2016 г.
Бесплатные карусели и слайдеры на основе Bootstrap
Трудно найти сайт без привлекательного мультимедийного слайдера в шапке, который …
Натали Берч • 06 января 2016 г.
Список генераторов кнопок Bootstrap
Всем известен смысл использования бутстрап-генераторов, хотя, может быть, не все пользуются этой помощью…
Андриан • 12 марта 2015 г.
Бесплатные музыкальные плееры для веб-сайтов и блогов
Встраивание аудиопотоков в блоги или веб-сайты стало очень популярным в наши дни. Это …
Натали Береза • 29 октября, 2014
Коллекция бесплатных эффектов загрузки страниц (крошечные удобные анимации)
Золотое правило создания отличных веб-проектов, обеспечивающих онлайн-аудиторию хорошими пользователями …
Стелиан Суботин • 28 августа 2014 г.

15 адаптивных фрагментов и модулей пользовательского интерфейса jQuery
В связи с тем, что адаптивный веб-дизайн становится обязательным для каждого веб-сайта, все больше проблем, связанных с пользовательским интерфейсом…
HTML-тег
Тег сценария HTML .
Ниже приведен пример HTML-страницы, содержащей код JavaScript в теге содержит предупреждение JavaScript ('Привет, как дела?') , отображающее окно сообщения.
HTML v4 требует атрибута типа для определения языка кода скрипта, встроенного в тег скрипта.
Это указывается как тип MIME, например. «текст/javascript», «текст/ecmascript», «текст/vbscript» и т. д.
Страница HTML v5 не требует введите атрибут , так как языком сценариев по умолчанию является «текст/javascript» в теге , то вы также можете написать код JavaScript в отдельном файле с расширением .js и включить его на веб-страницу с помощью тега <тело>

 Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров.
Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров. Именно их обычно формируют при участии JavaScript.
Именно их обычно формируют при участии JavaScript.



 Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д.
Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д. getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
 ru/js/myScript1.js"></script>
ru/js/myScript1.js"></script>

 Это может быть небольшой, …
Это может быть небольшой, …
