Cool Tag Cloud — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Плагин выводит облако меток, используя в качестве фоновой картинки красивое изображение метки от профессионального дизайнера.
Облако меток плагина полностью адаптивно и корректно выводится во всех браузерах.
The main usage is with the «Cool Tag Cloud» widget but you can also use the shortcode [cool_tag_cloud].
Here’s the list of all available parameters for the shortcode:
- style=»default|silver|green|red|blue|brown|purple|cyan|lime|black»
- font_family=»Arial, Helvetica, sans-serif»
- smallest=»10″
- largest=»10″
- align=»left|right»
- font_weight=»normal|bold»
- text_transform=»none|uppercase|lowercase|capitalize»
- number=»20″
- order_by=»name|count»
- order=»ASC|DESC|RAND»
- taxonomy=»post_tag»
- nofollow=»yes|no»
- animation=»yes|no»
- on_single_display=»global|local»
- exclude=»1,2,3″
- include=»1,2,3″
Если вам понравился мой плагин, то пожалуйста поставьте ему 5 звезд.
За изображение метки спасибо Orman Clark, за css-код спасибо Dimox.
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
They also have a huge collection of exclusive deals on various plugins and hosting services such as WPEngine, SiteGround, etc.
- Настройка виджета плагина.
- Семейство шрифтов: Arial, Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 16px, Стиль картинки: По умолчанию (Оранжевый).
- Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 12px (наименьший и наибольший), Выравнивание картинки: Вправо, Стиль картинки: Черный.
- Семейство шрифтов: «Open Sans», Начертание шрифта: Жирное начертание, Размер шрифта: 14px (наименьший и наибольший), Стиль картинки: Синий.
- Семейство шрифтов: Arial, Начертание шрифта: Нормальное начертание, Размер шрифта: 11px (наименьший и наибольший), Стиль картинки: Красный, Темная тема.

- Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 10px (наименьший и наибольший), Имена меток: Прописные, Стиль картинки: Коричневый.
- Семейство шрифтов: «Open Sans», Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 17px, Стиль картинки: Зеленый.
- Скопируйте папку плагина cool-tag-cloud в /wp-content/plugins/.
- Активируйте плагин через меню Плагины.
- Добавьте виджет плагина на странице
- Это все.
Почему размер шрифта ограничен на 17px?
Потому что при большем размере текст метки не влезает на изображение метки.
Плагин поддерживает локализацию?
Да, для перевода используйте translate.wordpress.org.
works just fine
Developer is very active and is there to help you with any issues. This is a very cool plugin. Highly recommend it.
This is a very cool plugin. Highly recommend it.
The tag of this plugin has displayed on the top page im my web site. I like it because it looks very nice. There is no problem in operation.
Allowing tags on a post base is very nice feature. There are many options but default setting is good enough, the only thing, I would prefer is, font size smaller than 10px but not a big deal.
There is no other plug in (to my knowledge) that can show the tags por a specific post. If you need a tag cloud that shows the tags for every specific posta, this is the one. Thanks for the great work!
A very clear, beautiful and positive plugin! I wish you success!
Посмотреть все 48 отзывов
«Cool Tag Cloud» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- WPKube
«Cool Tag Cloud» переведён на 4 языка. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Cool Tag Cloud» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.27 (November 2nd, 2021 )
- Fix CSS issues
- Removed unused «tooltip» option
2.26 (September 24th, 2021 )
- Escape/sanitize dynamic values for HTML attributes
2.25 ( May 24th, 2020 )
- Option to get top tags and order them alphabetically
2.23 ( December 29th, 2020 )
- Ability to disable !important CSS by setting option name «cool_tag_cloud_important» to «no» or a PHP constant COOL_TAG_CLOUD_IMPORTANT to false
2.22 ( November 25th, 2020 )
- Issue with div tag closing incorrectly when no tags found
2.21 ( September 11th, 2020 )
- WordPress 5.5 compatibility bump
- Fix — When «On single post display» is set to «Tags from shown post» the «Exclude» paramater stops functioning
- Fix — When «On single post display» is set to «Tags from shown post» and the current post has no tags it shows all tags instead of showing nothing
2.
 20 ( June 19th, 2020 )
20 ( June 19th, 2020 )- WordPress 5.4 compatibility bump
2.19 ( January 14th, 2020 )
- Option to have a non-linked list of tags ( span instead of anchor )
2.18 ( October 21st, 2019 )
- Fix «Warning: Illegal offset type in isset or empty…» when title not supplied
2.17 ( October 4th, 2019 )
- Option to limit the amount of shown tags and have a «view more» button to expand for full list
2.16 ( September 2nd, 2019 )
- Option to show children terms of a specified parent term
2.15 ( August 9th, 2019 )
- Option to include multiple taxonomies
2.14 ( July 24th, 2019 )
- The class «ctc-active» will be added to the tags and categories that are connected to the currently shown post
2.13 ( April 12th, 2019 )
- The local «on single post display» option now works for custom post types
2.12
- Added options to include/exclude specific tags by ID
2.
 11
11- Added option to show post count for tags
2.10
- Added [cool_tag_cloud] shortcode
2.09
- PHP7 compatibility fixes
2.08
- the option to show tags of the shown post now works for pages as well
2.07
- option to set the widget to show the tags of the shown post ( on single post )
2.06
- небольшие улучшения
2.05
- удален фильтр widget_tag_cloud_args (во избежание проблем с WordPress 4.9).
2.04
- были сжаты все png изображения
2.03
- в этой версии были удалены языковые файлы из дистрибутива плагина (теперь переводы будут автоматически загружаться с сайта translate.wordpress.org)
2.02
- добавлена китайская (Тайвань) локализация (спасибо 陳泰澄)
2.01
- добавлена французская локализация (спасибо Wolforg)
2.00
- добавлены 10 стилей картинки метки
- добавлена опция «Анимация при наведении»
1.
 01
01- добавлена опция «Выравнивание картинки»
- исправление css-кода
1.00
- первая версия
Мета
- Версия: 2.27
- Обновление: 11 месяцев назад
- Активных установок: 10 000+
- Версия WordPress: 3.3 или выше
- Совместим вплоть до: 5.8.5
- Языки:
Chinese (China), Chinese (Taiwan), Dutch, English (US) и Russian.
Перевести на ваш язык
- Метки:
cloudtagtag cloudtagswidget
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 45
- 4 звезды 2
- 3 звезды 1
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- WPKube
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Как добавить крутое облако тегов 3D в ваш блог WordPress
Огромное количество интересных настроек, возможно, является одной из причин, по которым люди предпочитают проходить через обручи, устанавливая свой собственный установить настроить блогов вместо того, чтобы использовать другие бесплатные сервисы блогов. И одна из тех интересных вещей — плагин для тэгов WordPress.
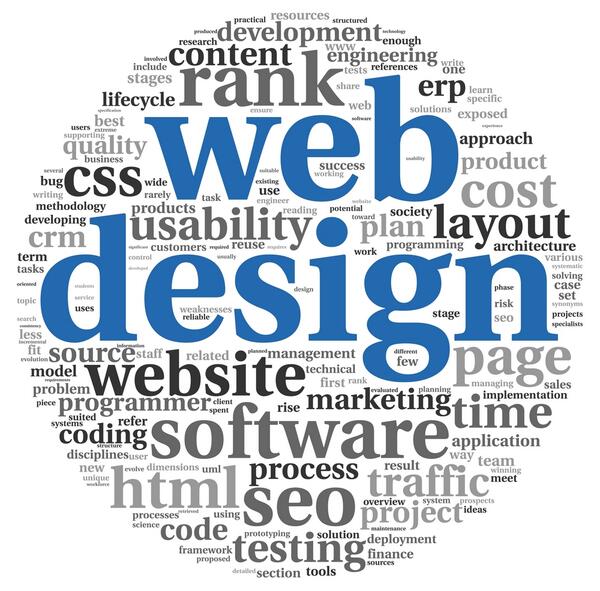
Для тех, кто не знаком с облаком тегов, это визуальное отображение сгенерированных пользователем тегов или просто текстовое содержимое сайта, обычно используемое для описания содержимого веб-сайтов. Теги, как правило, представляют собой отдельные слова и обычно перечислены в алфавитном порядке, а важность тега указывается с помощью размера шрифта или цвета. Таким образом, можно найти тег по алфавиту и по популярности.
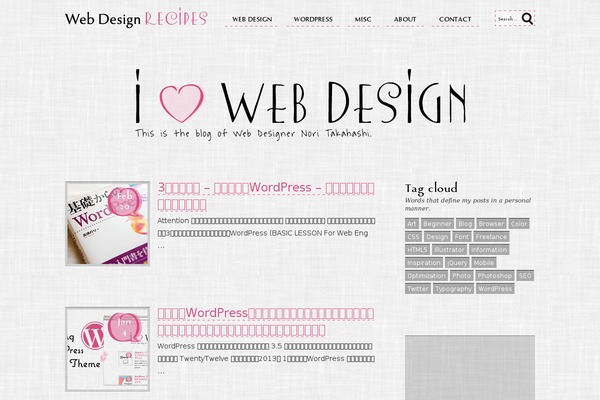
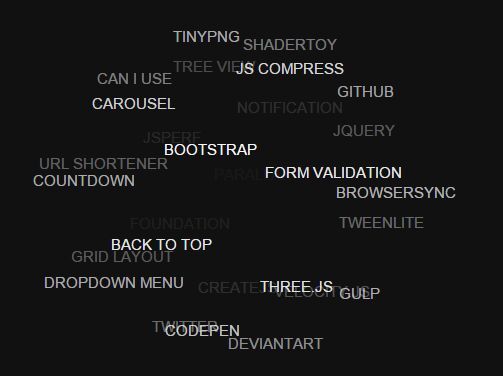
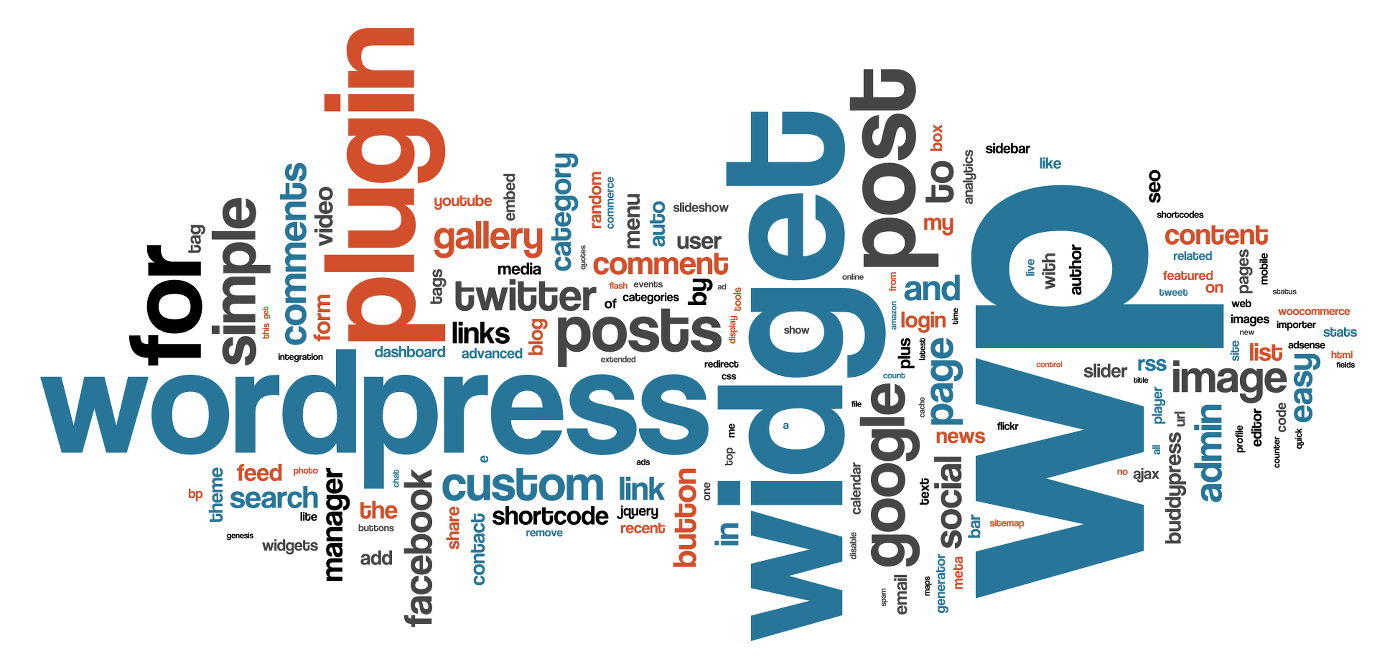
Вот как выглядит плагин облака тэгов WordPress:
Я никогда не обращал особого внимания на облако тегов, но одно недавнее открытие немного изменило путь моего внимания.
Будет (не) дождьЯ обнаружил облако тегов с изюминкой — буквально. Что отличало его от обычных облаков тегов, так это то, как содержимое облака вращалось в 3D. Я лично думал, что это было круто, и это добавило визуальное богатство блога. Перевод: я этого хотел.
Проблема была в том, что я не знал, как он называется и будет ли он работать с WordPress. После некоторого поиска и расспросов я наконец-то вздохнул с облегчением, потому что нашел плагин для облака тегов wordpress, который производит такой эффект. Плагин называется WP Cumulus .
Имея четкую цель, я пошел прямо к процессу установки.
Примечание: этот плагин основан на Flash. Таким образом, может быть несколько факторов (тип браузера, плагин браузера, интернет-соединение и т. Д.), Которые могут привести к его неправильному отображению.
Д.), Которые могут привести к его неправильному отображению.
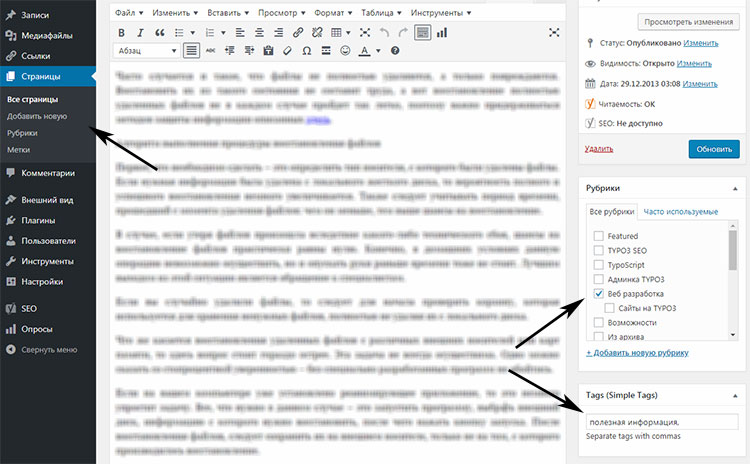
Я выбрал самый простой способ установить плагин. Я вошел в свою панель управления WordPress и продолжил к боковой панели. Я выбрал ссылку « Плагины » и « Добавить новый ».
Я сделал поиск плагинов, и …
Нажмите кнопку « Установить сейчас ».
После установки я решил активировать его напрямую. Но если вы хотите активировать / деактивировать его, вы можете сделать это на странице плагинов.
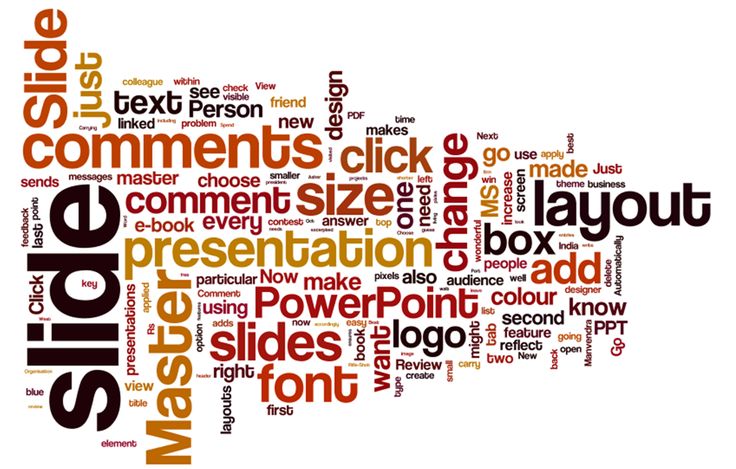
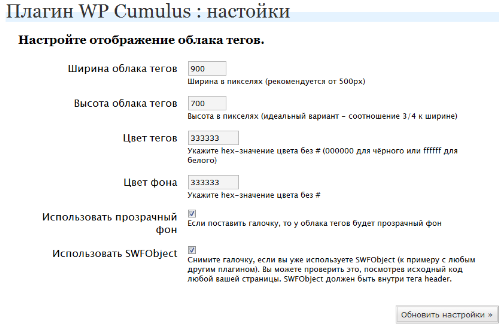
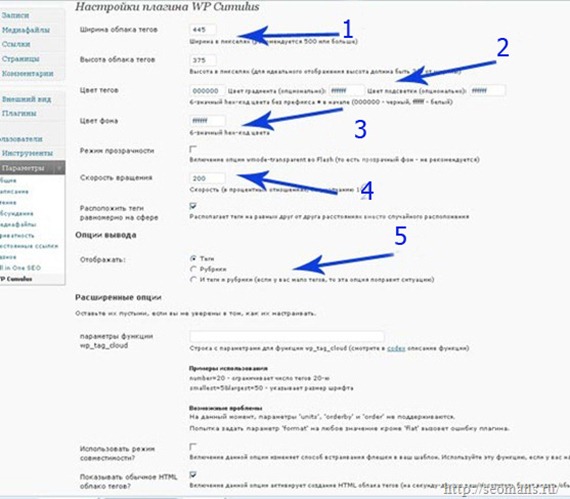
Управление облакомОдин из способов настройки параметров отображения плагина wordpress tag cloud — перейти в меню «Инструменты»> «Настройки»> «WP Cumulus» из боковой панели.
Существует множество настраиваемых элементов, включая размер поля WP Cumulus, цвет шрифта и фона, а также скорость вращения.
Вы можете показать WP Cumulus как часть вашей темы блога, использовать его в качестве виджета или вставить его в пост и / или страницы, используя простые коды. Посмотрите на страницу « Установка » плагина на WordPress.org для более подробной инструкции.
Посмотрите на страницу « Установка » плагина на WordPress.org для более подробной инструкции.
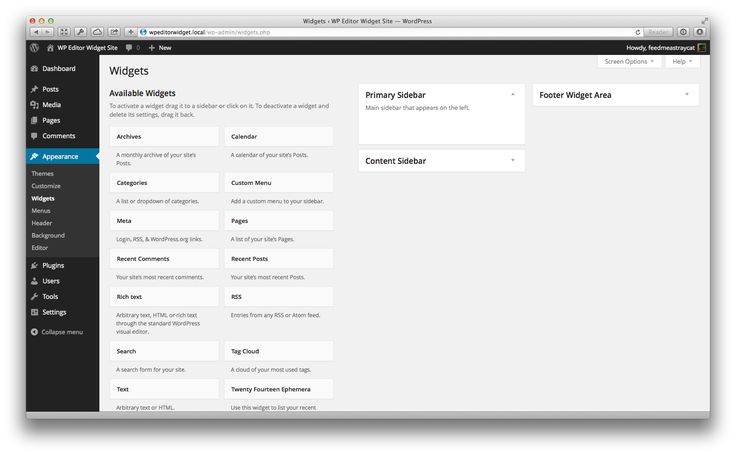
Если вы хотите использовать его в качестве виджета, вы должны убедиться, что тема вашего блога поддерживает виджеты. Если это так, перейдите в меню «Внешний вид»> «Виджет».
Вы найдете пункт WP-Cumulus в списке виджетов. Все, что вам нужно сделать, это перетащить его на панель виджетов.
WP-Cumulus как виджет также предоставляет своим пользователям панель настроек.
Не забудьте нажать « Сохранить » после настройки параметров.
Цвет облакаВы заметите, что все используемые цвета написаны в шестнадцатеричных цветовых кодах HTML. Одна хитрость, которую вы можете использовать, чтобы выяснить, какой код принадлежит к какому цвету, состоит в том, чтобы искать его через любое приложение с помощью опций для изменения цвета его элемента.
Например, вы можете использовать любой текстовый процессор и начать шаги по изменению цвета шрифта. Затем вы можете использовать цветовую палитру для поиска цветового кода. Для тех, кто работает с графикой и изображениями, вы можете использовать свои графические приложения.
Затем вы можете использовать цветовую палитру для поиска цветового кода. Для тех, кто работает с графикой и изображениями, вы можете использовать свои графические приложения.
Или вы можете выполнить поиск в сети с помощью строки поиска: «веб-код цвета» или «шестнадцатеричный код цвета» (или что-то подобное).
Жизнь за облакамиПоскольку плагин WP Cumulus создает движущиеся изображения, показать его здесь довольно сложно. Чтобы увидеть, как это крутое облако тегов выглядит на реальном сайте, нет лучшего места для посещения, чем страница создателя плагина . Сайт также является хорошим местом для поиска похожих плагинов для других платформ блогов.
Существуют и другие интересные варианты плагинов для облака тегов для WordPress. Чтобы узнать больше, вы можете выполнить поиск «движущегося облака тегов» (или других похожих строк поиска) в разделе плагинов WordPress.org.
Используете ли вы теги для визуального улучшения вашего блога WordPress? Вы знаете другие классные плагины WordPress для облачных тегов? Поделитесь, используя комментарий ниже.
Изображение предоставлено: kevindooley
новости телекоммуникаций и высоких технологий
добро пожаловать Neuf.tv, средство, которое держит вас в курсе всех последних инноваций и способов их использования.
Наше видение технических новостей
Наши избранные статьи
В чем преимущества мобильного приложения для бизнеса?
опубликованный
Более полезные и используемые, чем когда-либо, мобильные приложения являются неотъемлемой частью нашей повседневной жизни и нашего способа потребления. Их число увеличивается на…
Все о рекламном и перерабатываемом USB-ключе
опубликованный
В последние годы последствия ухудшения состояния окружающей среды вызывают все большую тревогу. Ассоциации, которые борются за защиту…
Ассоциации, которые борются за защиту…
Как использовать библиотеку Python PyTorch?
опубликованный
PyTorch — самый популярный фреймворк для создания моделей глубокого обучения. Узнайте все, что вам нужно знать об этой библиотеке…
Бизнес-телефон: достаточно ли VPN для борьбы с киберпреступностью?
опубликованный
Когда вы используете смартфон только в профессиональных целях, для телефонных звонков сотрудникам, для обмена мгновенными сообщениями и т. д.
Зачем использовать антивирус для загрузки фильмов на Mac
опубликованный
Использование старой версии Mac, USB-накопителей, внешних жестких дисков или карт памяти может подвергнуть вас опасности. Скорее всего, они…
iPhone: скорее X или XR?
опубликованный
Вы поклонник дорогих смартфонов от бренда Apple? Вы нацелились на модели iPhone…
Наши редакторы
Neuf. tv, это прежде всего средство массовой информации, которым руководят его редакторы, которые каждый день стремятся показать все самое лучшее для наибольшего удовольствия пользователей Интернета.
tv, это прежде всего средство массовой информации, которым руководят его редакторы, которые каждый день стремятся показать все самое лучшее для наибольшего удовольствия пользователей Интернета.
Жюльен
Автор учебников
Кевин
совок искатель
Микаэльразработчик
Анжела
Специалист по обзору
Что говорят наши читатели
«
Я редко видел веб-сайт с таким количеством руководств и, прежде всего, таких полных руководств! Я сбился со счета, сколько раз я говорил «иди посмотри». neuf.tv мама, они объясняют лучше меня!
читатель
«
Я действительно многому научился, регулярно посещая Neuf, будь то для того, чтобы лучше тратить деньги на последние выпуски или просто для общего ознакомления, я никогда не разочаровывался!
читатель
Наши последние статьи
Отслеживание посылок: Как отследить международную посылку?
опубликованный
Asus ROG Phone 6D против Asus ROG Phone 6: в чем разница?
опубликованный
Apple поднимет ценовые категории в App Store на нескольких территориях с 5 октября
опубликованный
Paddles of Nuclear Gunnery работает с Sega Genesis
опубликованный
Утекли характеристики iPhone 15 Ultra; Apple A17 Bionic SoC, видео 8K, порт USB Type-C
опубликованный
Убийственное новое соглашение с Amazon превращает старый электромобиль Google Pixel 4 XL в современный продукт
опубликованный
Apple повысит цены в App Store в нескольких странах
опубликованный
Серия Samsung Galaxy S22, Microsoft Surface Pro 8,
опубликованный
Обзор ASUS ROG Phone 6D Ultimate
опубликованный
Amazon Alexa или Apple HomeKit: эти умные домашние гаджеты легко работают с обоими
опубликованный
OnePlus 10R 5G Prime Blue Edition будет запущен в Индии 22 сентября: подробности
опубликованный
Обновление Telegram вносит еще больше изменений в смайлики, функция эксклюзивна для Android 13
опубликованный
iPhone 14 Pro может развивать скорость 5G до 38% быстрее
опубликованный
1-дюймовый iPad Pro M12,9 продается по цене от 900 долларов.

опубликованный
Apple iPhone 14 Pro Max для обзора
опубликованный
В чем преимущества мобильного приложения для бизнеса?
опубликованный
Nothing Phone 1 будет доступен на Flipkart по цене 28 999 рупий 20 сентября.
опубликованный
48-мегапиксельные фотографии ProRAW на iPhone 14 Pro меняют правила игры
опубликованный
Новые функции, которые Apple может привнести на динамичный остров iPhone 14 Pro
опубликованный
Событие Google Pixel 7 и Pixel Watch: чего ожидать
опубликованный
Asus рассказывает о своих ROG Phone 6D и 6D Ultimate в рекламных роликах
опубликованный
Realme GT NEO 3T обзор
опубликованный
Noise Buds VS204 с общим временем воспроизведения до 50 часов, технология Instacharge запущена в Индии
опубликованный
Surface Pro 9 посещает FCC, поскольку ходят слухи о версии 5G на базе ARM
опубликованный
5 лучших плагинов тегов WordPress для улучшения вашего SEO 2022
Плагины
by Tab
Возможно, вы думаете о важности тегов на вашем сайте. Он выполняет больше, чем вы можете себе представить. Вы когда-нибудь задумывались, как определенные предметы появляются на первой веб-странице преимуществ? Одним из объяснений является правильное размещение тегов. Вы можете размещать теги в своей информации в Интернете, работая с одним из плагинов тегов WordPress, которые мы вам продемонстрируем.
Он выполняет больше, чем вы можете себе представить. Вы когда-нибудь задумывались, как определенные предметы появляются на первой веб-странице преимуществ? Одним из объяснений является правильное размещение тегов. Вы можете размещать теги в своей информации в Интернете, работая с одним из плагинов тегов WordPress, которые мы вам продемонстрируем.
При поиске плагинов тегов первоначальная проблема, с которой вы должны столкнуться, — это их отзывчивость. Вам необходимо убедиться, что он имеет все необходимые функции и инструменты, которые помогут вам позаботиться о ваших маркетинговых тегах. Вы также должны учитывать дату, когда он был запущен. В большинстве случаев самые современные плагины также помогают самой популярной версии WordPress, что влияет на ее работу.
Диспетчер тегов Google для WordPressЭто один из плагинов тегов WordPress, у которого есть готовые инструменты для работы с маркетинговыми и рекламными тегами, а также для анализа наиболее популярных ключевых слов в Интернете. Он выталкивает мегаинформацию на уровень данных, чтобы этот плагин и настройка GTM улучшали друг друга. Этот плагин поставляется с фрагментом кода javascript и фрагментом iframe. Первое место находится в верхней части веб-страниц почти каждого сайта. Фрагмент кода javascript включает все важные параметры GTM. С другой стороны, фрагмент iframe будет запасным вариантом, если ваш Javascript отключен. После того, как вы откроете системный тег на каждой отдельной странице, настоятельно рекомендуется правильно указать фрагмент кода. Дополнительная информация / Получить Если вы хотите управлять своими тегами в командах, этот плагин — самый идеальный. Его легко установить и настроить для вашего удобства. Вы можете формировать теги в уменьшенные группы. На веб-странице администратора у вас есть решение для фильтрации сообщений и тегов. Вы можете настроить теги в алфавитном порядке, но даже сейчас это зависит от вашего решения. Преимущество этого плагина в том, что вы можете разделить предметные области по занятиям, направлениям, людям сегодня и характеристикам. После организации ваших тегов вы увидите их актуальность в ваших онлайн-программах. Настройка и активация довольно просты. Вскоре после очень простых способов вы можете запросить учебник от мастера установки. Больше фактов / Получить Очень хорошая новость заключается в том, что этот плагин помогает вам устанавливать макросы на любые компоненты. Это позволяет вам добавить обработчик событий HTML в URL-адрес содержимого GTM TinyMCE. Кроме того, вы можете включить свой идентификатор практически в каждую обратную ссылку на контент, который вы собираетесь найти в WYSIWYG. С помощью этого плагина вы вполне можете включить 6 предварительно описанных переменных информационного слоя. Вы вполне можете скорректировать или избавиться от них вскоре после того, как просмотрите их с помощью этого метода. Он также устанавливает отдельные переменные dataLayer для интернет-страниц, таких как архивы. Обратите внимание, что вам нужно будет выполнить небольшую настройку, чтобы заставить плагин работать. Вы всегда можете связаться с поставщиком их клиентов, когда вы хотите объяснить вопросы. Дополнительные факты / Получить Обязательно улучшите свою позицию в поисковой оптимизации, используя этот плагин. Он предлагает полезную информацию и факты о письменном контенте вашего веб-сайта на веб-сайтах социальных сетей, таких как LinkedIn, Twitter, Facebook, Instagram и т. д. WPSSO работает с вашими существующими сообщениями и веб-страницами, поэтому вам не нужно дублировать или повторно вводить детали товара, название, описание. Он улучшает и настраивает каждую вещь на вашем сайте. Он также генерирует метатеги и разметку Schema, которые являются полными и правильными для Google Abundant Results или Rich Snippets, сотовых веб-браузеров, данных oEmbed для LinkedIn, игральных карт Twitter и многого другого. Более того, этот плагин имеет многоязычные функции, с помощью которых вы можете персонализировать аспекты сайта на уникальных языках. Он будет использовать стратегии кэширования вместе со сложными функциями кэширования. Больше информации / Скачать Этот плагин полностью отзывчив и быстр в использовании. Процедура установки и настройки довольно проста и хорошо работает во всех браузерах. Вы можете использовать этот плагин и настроить его на виджете, или вы также можете использовать шорткод, если хотите разместить его на отправке или на веб-странице. Вы можете использовать множество параметров, чтобы сделать этот плагин эффективным для многих компонентов вашего веб-сайта. Вставьте этот плагин прямо с вашего сайта администратора WordPress в области плагинов. Больше информации / Скачать Теги жизненно важны для вашего сайта. Таким образом, идеально выбрать один из этих плагинов тегов WordPress, который обеспечит больше удобства и полных функций для вашего сайта. Почти каждый из них выполняет работу точно, но человек может не выполнять точную работу, как никто другой. Если у вас есть тестовый веб-сайт, вы можете проверить начальную версию плагина прямо перед тем, как появится оставшееся заключение. Тем не менее, эти плагины дают вам характеристики, которые вам нужны для улучшения посещаемости сайта. Раскрытие информации: Эта веб-страница имеет внешние партнерские обратные ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести указанный товар. Мнения на этом веб-сайте принадлежат нам, и мы не получаем дополнительных бонусов за положительные отзывы. Он поддерживает множество контейнеров. Вам никогда не придется вручную вставлять фрагменты кода контейнера GTM на свой веб-сайт WordPress. Этот Диспетчер тегов Google разместил его на вашем веб-сайте в подсказке.
Он поддерживает множество контейнеров. Вам никогда не придется вручную вставлять фрагменты кода контейнера GTM на свой веб-сайт WordPress. Этот Диспетчер тегов Google разместил его на вашем веб-сайте в подсказке. Кроме того, он упорядочивает ваше облако тегов для более удобного веб-сайта. Облака тегов, которые вы можете использовать, — это алфавит, табуляция и аккордеон. Вы также можете использовать индекс тегов для виджета, публикации или страницы.
Кроме того, он упорядочивает ваше облако тегов для более удобного веб-сайта. Облака тегов, которые вы можете использовать, — это алфавит, табуляция и аккордеон. Вы также можете использовать индекс тегов для виджета, публикации или страницы. Вы можете собрать большую часть скрипта отслеживания в уединенном месте, используя Google Tag Supervisor. Опираясь на сделанные вами правила, вы также можете настроить сценарии. Тем не менее, реализация является сложной задачей и займет много времени. Именно здесь обычно работает Metronet Tag Supervisor.
Вы можете собрать большую часть скрипта отслеживания в уединенном месте, используя Google Tag Supervisor. Опираясь на сделанные вами правила, вы также можете настроить сценарии. Тем не менее, реализация является сложной задачей и займет много времени. Именно здесь обычно работает Metronet Tag Supervisor.
 Он эффективно работает с самыми последними версиями WordPress.
Он эффективно работает с самыми последними версиями WordPress.Интересное облако тегов
 Выберите «Добавить новый», затем отсортируйте «Классное облако тегов». Как только он появится на веб-странице результатов, настройте и активируйте его позже. Вы также можете загрузить его с WordPress.org и добавить папку в каталог /wp-information/plugins/. Его очень простой, но стильный список тем делает его еще более привлекательным для различных владельцев сайтов.
Выберите «Добавить новый», затем отсортируйте «Классное облако тегов». Как только он появится на веб-странице результатов, настройте и активируйте его позже. Вы также можете загрузить его с WordPress.org и добавить папку в каталог /wp-information/plugins/. Его очень простой, но стильный список тем делает его еще более привлекательным для различных владельцев сайтов. Гарантируйте, что вы не упустите один из них, чтобы дать вам полный контроль над функциональностью вашего сайта. Это также позволяет определить потенциальных покупателей в Интернете.
Гарантируйте, что вы не упустите один из них, чтобы дать вам полный контроль над функциональностью вашего сайта. Это также позволяет определить потенциальных покупателей в Интернете.
Как отображать самые популярные теги в WordPress
Вы могли заметить, что на боковых панелях веб-сайтов, особенно в блогах, отображаются самые популярные теги: облака слов, часто связанные с числами, которые позволяют вашим посетителям перейти к интересующей их теме. В этом уроке мы покажем вам, как отображать самые популярные теги на вашем сайте WordPress. Но сначала нам нужно поговорить о том, почему и когда они используются. Если вы уверены в своих знаниях таксономии WordPress, не стесняйтесь прокручивать вниз до инструкций.
Но сначала нам нужно поговорить о том, почему и когда они используются. Если вы уверены в своих знаниях таксономии WordPress, не стесняйтесь прокручивать вниз до инструкций.
Оглавление
Что такое теги в WordPress и когда они используются
Как отображать самые популярные теги в WordPress с помощью виджета по умолчанию
Как отображать самые популярные теги в WordPress с помощью плагина
В заключении
Что такое теги в WordPress и когда они используются
Теги и категории — это таксономии — способы организации и сортировки контента в WordPress. Они важны для ваших посетителей, потому что позволяют им легче находить то, что они хотят, а также полезны для целей SEO. Следовательно, это проблема, над которой стоит вникнуть: никому не нужны плохие результаты SEO или плохой UX.
Категории являются более широкими из двух, обобщенный способ группировки контента. Сообщение может относиться к нескольким категориям (скажем, «Новости» и «Спорт»), но лучше не переусердствовать, потому что так они будут только разбавляться.
Однако теги имеют гораздо меньшее отношение к логическим иерархиям. Теги функционируют как ключевые слова: они используется, чтобы указать, о чем ваши сообщения. В отличие от категорий ожидается, что сообщения будут иметь большее количество тегов. Если, например, вы пишете о российском и советском композиторе Дмитрии Шостаковиче, вы можете отметить пост «Шостакович», «Россия», «Классическая музыка», «ХХ век», «Симфонии» и «СССР», для пример. Взятые вместе, теги должны дать читателю общее представление о содержании контента и привести его к похожим элементам.
Вы можете редактировать свои теги на экране тегов на панели инструментов WordPress. Вы можете перейти к нему из Сообщения / Теги. Вы можете редактировать теги для каждого сообщения индивидуально из Сообщения / Все сообщения экран тоже, используя Быстрое редактирование команда. Однако проще назначать теги сообщениям при их редактировании. А Теги Поле находится в правой части экрана редактирования публикации.
И все это почти не касается таксономий. Если вы хотите узнать больше об организации своего контента WordPress, ознакомьтесь с нашим подробным руководством по категориям и тегам WordPress.
Итак, теперь, когда мы знаем, что такое теги, следует также отметить, что ваши посетители будут использовать их для перехода к тематически связанному контенту. Строки тегов часто можно найти в верхнем и нижнем колонтитулах сообщения, в то время как облако слов с наиболее популярными тегами часто можно найти как часть боковой панели или нижнего колонтитула, но его можно превратить в отдельную страницу или действительно все, что, по вашему мнению, лучше всего соответствует дизайну вашего веб-сайта. Но как это отобразить?
Как отображать самые популярные теги в WordPress с помощью виджета по умолчанию
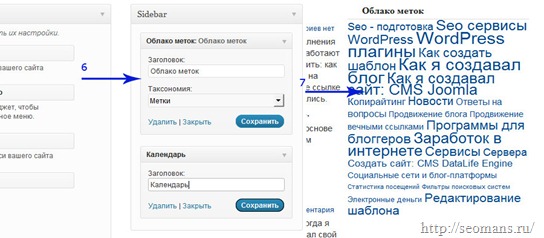
WordPress поставляется с виджетом, функция которого — отображать самые популярные теги. Мы продемонстрируем, как это сделать, используя нашу тему Bridge, но она работает почти так же с любой темой. Сначала перейдите к Внешний вид / Виджеты.
Сначала перейдите к Внешний вид / Виджеты.
Затем просто найдите нужный виджет, в нашем случае Облако тегов виджет и перетащите его туда, где вы хотите видеть его на макете страницы. Мы выбрали Колонка 2 нижнего колонтитула область виджетов, но вы можете выбрать любую область виджета, которую хотите — например, боковая панель является особенно распространенным местом для тегов. Также обратите внимание, что разные темы могут иметь разные области виджетов или области виджетов с разными названиями.
Далее вам необходимо настроить виджет. В нашем случае виджету нужен заглавие, и мы выбрали Самые популярные теги. Если это поле оставить пустым, заголовок этого конкретного виджета будет просто читать Теги.
Мы также покинули Таксономия меню по умолчанию Теги параметр. Этот конкретный виджет можно использовать для других целей, но это выходит за рамки данной демонстрации. Нам также понадобится Сохранять наши настройки.
Нам также понадобится Сохранять наши настройки.
И это действительно все. Когда вы загружаете нижний колонтитул, ваши самые популярные теги будут там, где вы их разместили.
Но что, если виджет по умолчанию у вас не работает?
Как отображать самые популярные теги в WordPress с помощью плагина
Виджет облака тегов — это виджет WordPress по умолчанию, доступный независимо от используемой вами темы. Теперь с виджетом по умолчанию все в порядке, но с ограничениями по параметрам настроек и стилю. Если вам нужен более гибкий внешний вид и больше функций, возможно, вы захотите отображать самые популярные теги с помощью плагина.
Мы рекомендуем Классное облако тегов плагин. Он не только отображает ваши теги с использованием графики в стиле настоящих бумажных тегов, но также имеет ряд параметров стиля, которые вы можете использовать для сделайте облако тегов более подходящим для вашего веб-сайта: сливаться или выделяться. После установки и активации плагина вы получите специальный виджет: виджет Cool Tag Cloud.
После установки и активации плагина вы получите специальный виджет: виджет Cool Tag Cloud.
Просто найди это в Внешний вид / Виджеты и перетащите его туда, где вам это нравится. Мы будем использовать Колонка 2 нижнего колонтитула область виджетов.
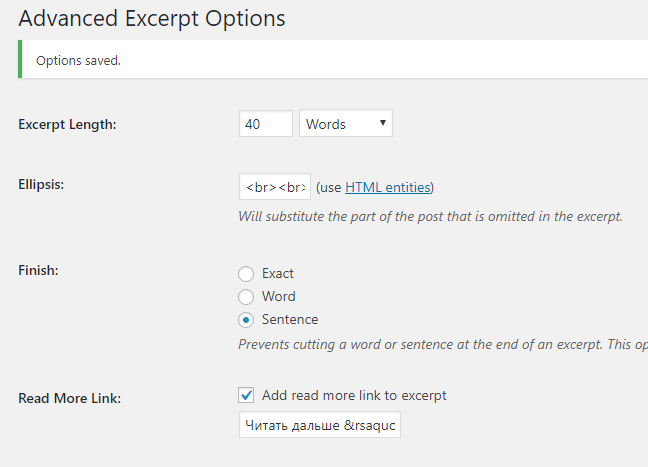
Далее вам нужно будет настроить этот плагин. Этот плагин действительно предлагает множество опций, но мы сосредоточимся на самых основах. Сначала мы видим Заголовок поле. Назовем наш виджет Самые популярные теги. Далее у нас есть несколько вариантов стиля, таких как тип, размер и вес шрифта, которые мы не будем использовать, но которые вы можете использовать, чтобы выбрать шрифт и его параметры, которые лучше всего подходят к стилю вашего веб-сайта. Мы изменим Стиль изображения к Зеленый, потому что это лучше соответствует нашей теме.
Прокрутите вниз, чтобы найти другие варианты стилей. Мы оставим Выровнять изображение слева выберите да для Анимация при наведении, и уходи Никто за Текстовое преобразование. Мы не будем касаться максимального лимита тегов, но будем Заказ тегов по считать, означающее количество появлений, и установите Направление порядка тегов к нисходящий. Мы не будем трогать Таксономия поле, оставив его на Теги. В Всплывающая подсказка мы уедем да по умолчанию и переключите Показать количество сообщений к да. Мы не будем использовать какие-либо другие параметры, но прокрутим их до конца и нажмем Сохранять.
Мы не будем касаться максимального лимита тегов, но будем Заказ тегов по считать, означающее количество появлений, и установите Направление порядка тегов к нисходящий. Мы не будем трогать Таксономия поле, оставив его на Теги. В Всплывающая подсказка мы уедем да по умолчанию и переключите Показать количество сообщений к да. Мы не будем использовать какие-либо другие параметры, но прокрутим их до конца и нажмем Сохранять.
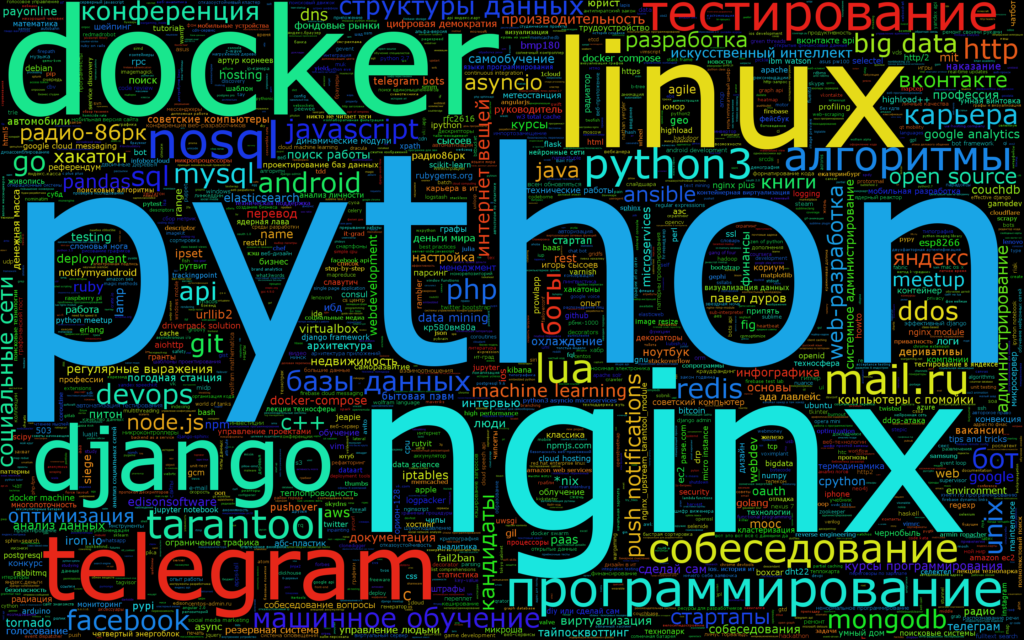
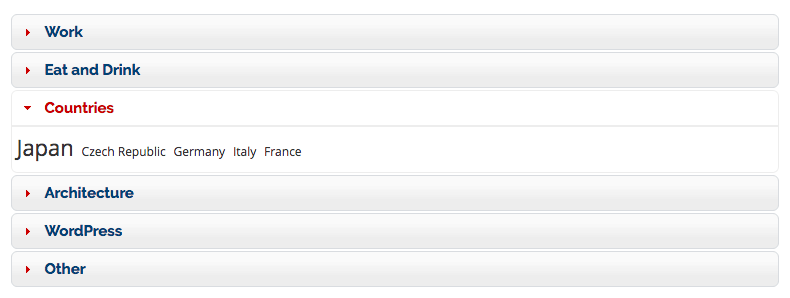
И теперь в нашем нижнем колонтитуле будет список тегов, которые выглядят как буквальные теги, с указанием количества публикаций, для которых они были использованы, и анимацией наведения.
Этот плагин также предоставляет вам шорткод, если вы их предпочитаете. Просто вставьте [cool_tag_cloud] туда, где вы хотите, и ваше крутое облако тегов будет отображаться.
В заключении
Итак, вот и все, добавить самое популярное облако тегов на ваш сайт WordPress очень просто. Всего несколькими щелчками мыши вы можете предоставить своим посетителям простой и быстрый обзор содержания вашего веб-сайта, наиболее часто встречающихся тем и помочь им найти именно тот контент, который они ищут новый контент, о котором они даже не подозревали ранее. В любом случае, обзор наиболее популярных тегов — это функция, которую сегодня ожидают многие посетители веб-сайтов. И далеко не всегда ожидания посетителей удается так легко оправдать.
Всего несколькими щелчками мыши вы можете предоставить своим посетителям простой и быстрый обзор содержания вашего веб-сайта, наиболее часто встречающихся тем и помочь им найти именно тот контент, который они ищут новый контент, о котором они даже не подозревали ранее. В любом случае, обзор наиболее популярных тегов — это функция, которую сегодня ожидают многие посетители веб-сайтов. И далеко не всегда ожидания посетителей удается так легко оправдать.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
wordpress
wordpressремонт ванной.
как построить флигель
ремонтное село
Среда, сентября 21, 2022
Позвоните нам: 8 (3022) 419321 или 89248081299
Подписаться на этот канал RSS
Пятница, 28 января 2022 In Система хостинга сайтов
Перед обновлением CMS всегда делайте резервную копию!
Шаг 1. Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Для этого а адресу сайта дописываем /phpmyadmin и нажимаем «Enter» (рис. 1) Если у вас отсутствуют данные для авторизации, напишите с корпоративной почты «Zimbra»
После авторизации, сделайте экспорт базы данных (рис. 2)
Шаг 2. Свежую версию WordPress скачиваем с сайта разработчика. Русская версия достуна по адресу: https://ru.wordpress.org/download/
Распаковываем архив и удаляем из него каталог «wp-content» Все остальное содержимое мы будем закачивать на наш сайт.
Шаг 3. Для этого нужно авторизоваться на сайте используя FTP. Подробнее о подключении можно почитать здесь.
Рассмотрим один из вариантов, соединение через Filezilla.
После авторизации нужно зайти в папку «web» и сохранить её к себе на компьютер. Файл SQL + эти данные и будут составлять резервную копию вашего сайта.
Шаг 4. Из папки «web» удаляем все данные кроме: файла настроек «wp-config.php» , а так же каталогов «wp-content» и «food»
Шаг 5. Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Подробнее …
Четверг, 16 декабря 2021 In Система хостинга сайтов
Пожалуйста подскажите, как на сайте создать карту сайта и где она должна находиться? Сделала запрос в инете, там предлагается установить какой-то плагин, но я что-то ничего не поняла. Попыталась установить, то антивирус не дает, то платно.
Первое, на что хочется обратить внимание, дак это на тот момент, что скачивать архив «какого-то плагина» из интернета — неправильно. Хотя бы потому, что вы не знаете какой это сайт (а ведь это может быть и «мошейнический» сайт) и что конкретно вы скачиваете на свой компьютер. Под каким-нибудь, вполне безобидным названием «архив.zip» может скрываться все что угодно. Поэтому, оптимальным вариантом будет установка плагина из каталога плагинов WordPress. Для этого осуществляем поиск плагинов по ключевому слову — Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил «легкий». В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
Для этого осуществляем поиск плагинов по ключевому слову — Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил «легкий». В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
Подробнее …
Четверг, 28 октября 2021 In Система хостинга сайтов
«Мы получили письмо том , что должны разместить на школьном сайте виджет Госуслуг. Как это сделать? Во вложении какой-то код на 3 листа. Помогите…»
Разберем на примере сайта созданного в CMS WordPress.
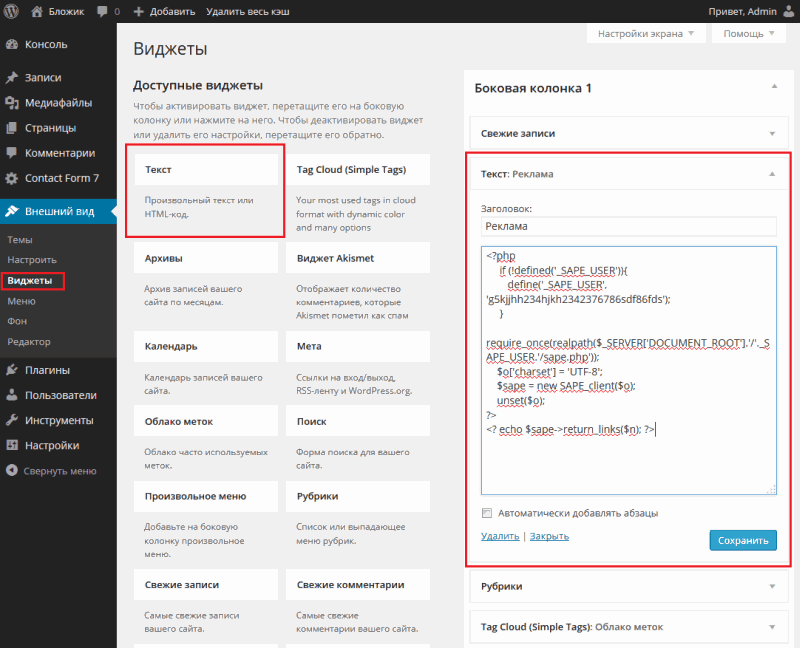
После авторизации на сайте заходим в консоль: Внешний вид — Виджеты
Если у вас классическое отображение виджетов:
В раздеде «Доступные виджеты» ищем «HTML-код» и помещаем его в Боковую панель. Далее нам нужно поместить содержимое скрипта в этот виджет. (см. рисунок 1)
(см. рисунок 1)
Если у вас у вас отображение виджетов блоками, просто добавьте содержимое скрипта в блок HTML (см. рисунок 2)
Если вам привычнее (удобнее) первый вариант, но после обновления wordpress доступен только второй — установите и активируйте плагинClassic Widgets. После этого внешний вид раздела «Плагины» будет отображаться как у меня на рисунке 2.
Подробнее …
Вторник, 09 февраля 2021 In Система хостинга сайтов
Как сделать сайт WordPress доступным для слабовидящих?
Проблема распространенная, человек заходит на ресурс и не может прочитать статью из–за своего зрения. Есть решение можно нажать комбинацию клавиш «Ctrl+" или "Ctrl-". Способ универсальный, но может привести к проблемам отображения материала, поэтому рассмотрим плагины, помогающие людям со слабым зрением.
Их довольно много, есть из чего выбирать. Бесплатные плагины для слабовидящих WordPress позволяют читателю изменить цветовую схему сайта, размеры шрифтов и другое.
Первое, что необходимо это скачать любой понравившийся плагин и активировать его. (см. Снимок1) Переходим в «Плагины». В поиске набираем «слабовидящих».
Далее настроить данный плагин (см Снимок2)
И, последнее, указать в каком месте сайта он будет отображаться. (см. Снимок3) В моем примере кнопка установлена в «Левой панели»
Подробнее …
Среда, 13 марта 2019 In Система хостинга сайтов
Очень часто ко мне обращаются с такой проблемой:
«Мы не можем зайти на сайт нашей школы с логином и паролем. Пожалуйста, подскажите, где можно выполнить вход для наполнения и корректировки оформления сайта?»
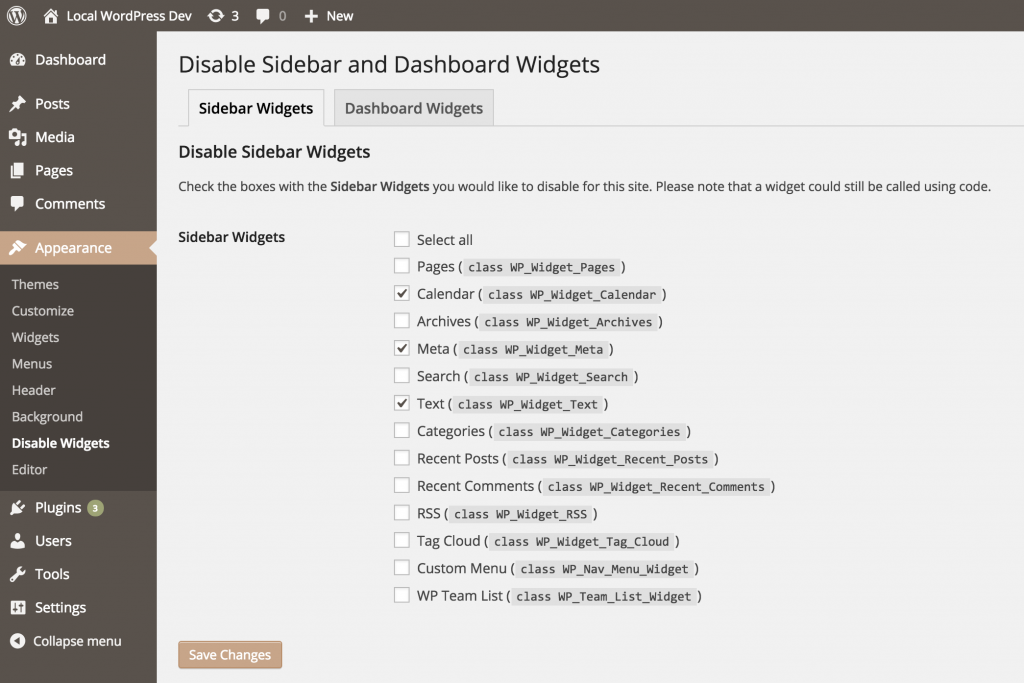
Все дело в том, что когда редактировали сайт ОО, удалили виджет «Мета» из раздела «Внешний вид» — «Виджеты»
Или данная тема, которую вы установили, не поддерживает ту боковую колонку в которой этот виджет находится.
«Лечится» эта проблема двумя способами:
1. Если вы авторизованы на сайте: заходите в «Виджеты» и восстанавливайте плагин «Мета».
2. Если вы еще не авторизованы: Доступ к веб-интерфейсу сайта получаете при добавлении к адресу сайта /wp-login.php
См. здесь
Подробнее …
Пятница, 09 июня 2017 In Система хостинга сайтов
Система хостинга предоставляет возможность для размещения блогов (http://blog.zabedu.ru): методических объeдинений, информационных ресурсов и персональных сайтов работников образования.
Для регистрации персонального блога необходимо заполнить заявление (образец во вложении) и отправить скан-копию на e-mail Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. В ответ вам придет письмо с данными для авторизации (логин и пароль).
Для авторизации на блогах педагогам необходимо:
1. зайти на сайт (http://blog. zabedu.ru)
zabedu.ru)
В адресной строке браузера:
2. дописать после «/» логин пользователя
3. дописать после «/» «wp-login.php»
Получится , примерно, так:
Данная система хостинга накладывает на ваш сайт ряд ограничений:
1. Не возможно зайти в PHP-код сайта и сделать изменения в теме или плагинах.
2. Нелья самостоятельно загрузить тему сайта. Но ее можно выбрать из списка.
Проверить свой сайт можно зайдя на сайт http://blog.zabedu.ru/ и выбрав раздел «Персональные блоги педагогов»
Подробнее …
Понедельник, 05 декабря 2016 In Система хостинга сайтов
Для того, что бы администратору сайта не заводить учетную запись для каждого пользователя в wordpresse есть интересная функция. Достаточно зайти в настройки, вкладка «Общие» и в графе «Членство» поставить маркер «Любой может зарегистрироваться» далее нужно лишь указать роль нового пользователя. И на главной странице вашего сайта в разделе «Мета» появиться новая ссылка «Регистрация». Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Однако встроенная функция по отправке сообщений отключена по соображениям безопасности.
Решить данную проблему можно установкой стороннего плагина. Я использовал WP-SMPT-MAIL-CONFIG.
Настройка данного плагина элементарна. Заходим в «Настройки» — «SMPT-Email» (вложение №2)
Прописываем: (вложение №3 и №4)
«From Email» свою корпоративную почту
«From name» имя от кого придет письмо
«Username» еще раз свою почту
«Password» пароль от своей почты
Остальное заполняем как во вложении. Жмем «Сохранить изменения»
Для проверки корректности настройки можно прописать в поле «To:» адрес любой другой вашей почты и нажать «Send Test» На вашу почту придет письмо.
Теперь пользователь может зарегистрироваться сам (вложение №5)
Подробнее …
Плагины классифицируются как облако тегов
TaxoPress — это менеджер тегов, категорий и таксономии WordPress
TaxoPress позволяет вам управлять тегами, категориями и всеми терминами таксономии WordPress.
ТаксоПресс 70 000+ активных установок Протестировано с 6.0.2 Обновлено 4 недели назад
Cool Tag Cloud
Простое, но очень красивое облако тегов.
ВПКуб 10 000+ активных установок Протестировано с 5.8.5 Обновлено 11 месяцев назад
Ultimate Tag Cloud Widget
Этот плагин призван стать наиболее настраиваемым виджетом облака тегов, способным…
Рикард Андерссон 10 000+ активных установок Протестировано с 3.9.37 Обновлено 8 лет назад
Карта тегов с несколькими столбцами
Карта тегов с несколькими столбцами будет отображать теги, страницы, сообщения, категории, пользовательские типы сообщений, авторов и таксономии…
Алан Джексон 7000+ активных установок Протестировано с 5.9.4 Обновлено 4 месяца назад
Настраиваемое облако тегов (CTC)
Отображение облака тегов, настроенного в соответствии с вашими предпочтениями, на боковой панели.
Кит Соломон 5000+ активных установок Протестировано с 6.
 0.2 Обновлено 4 месяца назад Плагин
0.2 Обновлено 4 месяца назад ПлагинWordPress Tag Cloud — Группы тегов
Лучший плагин WordPress для организации ваших тегов и отображения их в настраиваемых тегах…
Болтливое манго 4000+ активных установок Протестировано с 6.0.2 Обновлено 3 недели назад
Random Tags Cloud Widget
Случайные теги Cloud отображает ваши теги, выбирая их случайным образом. Конечно, вы можете настроить другие…
Якуп ГЕВЛЕР 1000+ активных установок Протестировано с 2.7 Обновлено 14 лет назад
HTML5 Cumulus
Современная (HTML5) версия классического плагина «WP-Cumulus».
Флектор 1000+ активных установок Протестировано с 6.0.2 Обновлено 4 месяца назад
Шорткод облака тегов
Плагин позволяет любому автору страницы или публикации включить облако тегов, используя…
Д’Арси Норман 1000+ активных установок Протестировано с 5.2.16 Обновлено 3 года назад
Page Tag Cloud
Этот плагин позволяет добавлять теги на страницы и отображать их в теге…
Никогда5 900+ активных установок Протестировано с 5.
 0.17 Обновлено 4 года назад
0.17 Обновлено 4 года назадСтраница тегов
Добавляет таблицу со списком всех тегов, зарегистрированных на вашем веб-сайте.
Хонза Скайпала 700+ активных установок Протестировано с 4.7.24 Обновлено 6 лет назад
azurecurve Tag Cloud
Отображает облако тегов с простым управлением настройками и исключением тегов из…
лазурная кривая 600+ активных установок Протестировано с 5.0.0 Обновлено 4 года назад
Пользовательское облако тегов
Настраиваемый виджет и шорткод для отображения облака тегов в любом месте.
Кротек 500+ активных установок Протестировано с 5.1.0 Обновлено 4 года назад
Почтовые теги и архивы
Отображение облака тегов или Архива непосредственно в сообщениях и на страницах и изменение их…
Томас Шмаль 300+ активных установок Протестировано с 5.6.9 Обновлено 8 лет назад
Облако тегов 3D WP-S
3D WP Tag Cloud-S рисует и анимирует облако тегов на основе холста HTML5.
Петр Петров 300+ активных установок Протестировано с 4.9.21 Обновлено 5 лет назад
Muki Tag Cloud
Еще один плагин облака тегов WordPress, основанный на jQCloud, креативный, красивый и красочный.
Муки 300+ активных установок Протестировано с 4.7.24 Обновлено 5 лет назад
Теги все в одном
Отображает облака тегов для выбранного поста или типа поста (таксономии).
Марчин Гиерада 200+ активных установок Протестировано с 4.4.28 Обновлено 7 лет назад
Виджет облака тегов
Виджет облака тегов со ссылками на ваши страницы тегов
Плагины Ватерлоо 200+ активных установок Протестировано с 4.4.28 Обновлено 7 лет назад
Color Bg Облако тегов
Простое, но очень красивое облако тегов.
Техноль 200+ активных установок Протестировано с 5.3.13 Обновлено 3 года назад
Creative Tag Cloud
Выделите свой сайт WordPress с помощью яркого облака тегов. Отображать свои теги в…
Болтливое манго 100+ активных установок Протестировано с 6.
 0.2 Обновлено 4 месяца назад
0.2 Обновлено 4 месяца назадCool Tag Cloud — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Плагин визуализирует облако тегов, используя профессионально разработанное изображение тега в качестве фона.
Облако тегов плагина полностью адаптивно и корректно отображается во всех браузерах.
В основном используется виджет «Cool Tag Cloud», но вы также можете использовать шорткод [cool_tag_cloud].
Вот список всех доступных параметров для шорткода:
- style=”default|silver|green|red|blue|brown|purple|cyan|lime|black”
- font_family = «Arial, Helvetica, без засечек»
- наименьший = «10»
- самый большой=”10″
- выравнивание = «влево | вправо»
- font_weight=»нормальный|полужирный»
- text_transform = «нет | верхний регистр | нижний регистр | заглавные буквы»
- номер=”20″
- order_by=»имя|количество»
- порядок = ”ASC|DESC|RAND”
- таксономия = «post_tag»
- nofollow=»да|нет»
- анимация=”да|нет”
- on_single_display=»глобальный|локальный»
- исключить=”1,2,3″
- включить = «1,2,3»
Если вам понравился мой плагин, пожалуйста, оцените его .
Особая благодарность Орману Кларку за изображение тега и Dimox за код CSS.
Этот плагин поддерживается WPKube, ресурсным сайтом WordPress, где вы можете найти полезные руководства, например, как выбрать правильный плагин для создания списков, как установить WordPress, выбрать лучший хостинг WordPress и многое другое.
У них также есть огромная коллекция эксклюзивных предложений на различные плагины и услуги хостинга, такие как WPEngine, SiteGround и т. д.
- Настройка виджета плагина.
- Семейство шрифтов: Arial, Вес шрифта: Жирный, Размер шрифта: от 11 до 16 пикселей, Стиль изображения: По умолчанию.
- Семейство шрифтов: Rockwell, Вес шрифта: Жирный, Размер шрифта: 12 пикселей (самый маленький и самый большой), Выравнивание изображения: Право, Стиль изображения: Черный.
- Семейство шрифтов: «Open Sans», Вес шрифта: Жирный, Размер шрифта: 14 пикселей (самый маленький и самый большой), Стиль изображения: Синий.
- Семейство шрифтов: Arial, Вес шрифта: Обычный, Размер шрифта: 11 пикселей (самый маленький и самый большой), Стиль изображения: Красный, Темная тема.

- Семейство шрифтов: Rockwell, Вес шрифта: Жирный, Размер шрифта: 10 пикселей (самый маленький и самый большой), Преобразование текста: Верхний регистр, Стиль изображения: Коричневый.
- Семейство шрифтов: «Open Sans», Вес шрифта: Жирный, Размер шрифта: от 11 до 17 пикселей, Стиль изображения: Зеленый.
- Загрузите папку cool-tag-cloud в каталог /wp-content/plugins/.
- Активируйте плагин через меню Плагины в WordPress.
- Добавьте виджет плагина на страницу Appearance\Widgets .
- Вот и все.
Почему размер шрифта ограничен 17 пикселями?
Поскольку при установке большего размера шрифта текст тега не помещается в изображение тега.
Поддерживает ли плагин локализацию?
Да, используйте translate.wordpress.org.
отлично работает
Разработчик очень активен и готов помочь вам с любыми проблемами. Это очень крутой плагин. Очень рекомендую.
Это очень крутой плагин. Очень рекомендую.
Тег этого плагина отображается на главной странице моего веб-сайта. Мне это нравится, потому что это выглядит очень красиво. В эксплуатации проблем нет.
Разрешение тегов в базе постов — очень удобная функция. Есть много вариантов, но настройки по умолчанию достаточно хороши, единственное, что я бы предпочел, это размер шрифта меньше 10 пикселей, но это не имеет большого значения.
Нет другого подключаемого модуля (насколько мне известно), который может отображать теги для определенного сообщения. Если вам нужно облако тегов, которое показывает теги для каждой конкретной публикации, это то, что вам нужно. Спасибо за отличную работу!
Очень понятный, красивый и позитивный плагин! Желаю тебе успеха!
Прочитать 48 отзывов
«Cool Tag Cloud» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WPKube
2.
 27 (2 ноября 2021 г.)
27 (2 ноября 2021 г.)- Исправление проблем с CSS
- Удалена неиспользуемая опция «подсказка»
2.26 (24 сентября 2021 г.)
- Экранирование/очистка динамических значений для атрибутов HTML
2.25 (24 мая 2020 г.)
- Возможность получить верхние теги и расположить их в алфавитном порядке
2.23 (29 декабря 2020 г.)
- Возможность отключить !important CSS, установив для параметра «cool_tag_cloud_important» значение «no» или для константы PHP COOL_TAG_CLOUD_IMPORTANT значение false
2.22 (25 ноября 2020 г.)
- Проблема с неправильным закрытием тега div, когда теги не найдены
2.21 (11 сентября 2020 г.)
- Повышение совместимости с WordPress 5.5
- Исправлено — когда для параметра «Отображать один пост» установлено значение «Теги из показанного поста», параметр «Исключить» перестает работать Исправление
- — когда для параметра «Отображение отдельного сообщения» установлено значение «Теги из показанного сообщения», а в текущем сообщении нет тегов, отображаются все теги, а не ничего
2.
 20 (19 июня 2020 г.)
20 (19 июня 2020 г.)- Повышение совместимости с WordPress 5.4
2.19 (14 января 2020 г.)
- Возможность иметь несвязанный список тегов (span вместо привязки)
2.18 (21 октября 2019 г.)
- Исправление «Предупреждение: недопустимый тип смещения в isset или пустое…», если заголовок не указан
2.17 (4 октября 2019 г.)
- Возможность ограничить количество отображаемых тегов и иметь кнопку «Просмотреть больше», чтобы развернуть полный список
2.16 (2 сентября 2019 г.)
- Возможность отображения дочерних терминов указанного родительского термина
2.15 (9 августа 2019 г.)
- Возможность включения нескольких таксономий
2.14 (24 июля 2019 г.)
- Класс «ctc-active» будет добавлен к тегам и категориям, связанным с отображаемым в данный момент постом
2.13 (12 апреля 2019 г.)
- Локальная опция «отображение в одном сообщении» теперь работает для пользовательских типов сообщений
2.
 12
12- Добавлены опции для включения/исключения определенных тегов по ID
2.11
- Добавлена возможность показывать количество постов для тегов
2.10
- Добавлен шорткод [cool_tag_cloud]
2.09
- Исправления совместимости PHP7
2.08
- возможность показывать теги отображаемого поста теперь работает и для страниц
2.07
- возможность настроить виджет для отображения тегов отображаемого поста (в одном посте)
2.06
- мелкие доработки
2.05
- удален фильтр widget_tag_cloud_args
2.04
- добавлены сжатые изображения png
2.03
- удалены связанные языки в пользу языковых пакетов с translate.wordpress.org
2.02
- добавлен перевод на китайский (Тайвань) (спасибо 陳泰澄)
2.
 01
01- добавлен французский перевод (спасибо Wolforg)
2.00
- добавлено 10 различных цветовых стилей
- добавлена опция «Анимация при наведении»
1.01
- добавлена опция «Выравнивание изображения»
- CSS исправления
1,00
- первая версия
Мета
- Версия: 2.27
- Последнее обновление: 11 месяцев назад
- Активные установки: 10 000+
- Версия WordPress: 3.3 или выше
- Протестировано до: 5.8.5
- Языки:
- Теги:
облакотегметкиоблакометкивиджет
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Как создавать модные теги в WordPress с помощью Cool Tag Cloud
- Фейсбук
- Твиттер
Вы ищете более креативный дизайн тегов в WordPress? Если это так, обязательно ознакомьтесь с плагином Cool Tag Cloud, потому что он добавляет множество вариантов тегов на выбор. А наличие большего количества вариантов настройки означает больше возможностей для вашего веб-сайта.
А наличие большего количества вариантов настройки означает больше возможностей для вашего веб-сайта.
Некоторые из параметров, предоставляемых этим подключаемым модулем, включают возможность выбора цвета, шрифта, размера шрифта, всплывающей подсказки, эффектов анимации, выравнивания и многого другого. Это, безусловно, самый полный инструмент тегов в WordPress.
Сегодня я покажу, как использовать плагин Cool Tage Cloud.
Почему теги стиля в WordPress?
Теги — одна из наиболее распространенных таксономий, используемых разработчиками WordPress. Настройка позволяет им лучше соответствовать дизайну вашего веб-сайта или даже лучше соответствовать тому, что они представляют.
Допустим, вы освещаете экологические темы. В этом случае вы можете сделать так, чтобы все ваши теги, связанные с окружающей средой, использовали зеленый цвет. Это визуальное изменение облегчает посетителям идентификацию контента.
Эту же идею можно применить к множеству тем.
Вы также можете использовать их, чтобы соответствовать сезону или празднику. Например, вы можете сделать свои теги праздничными к Хэллоуину, используя оранжевый цвет с жутким шрифтом.
Небольшие изменения и детали, подобные этой, могут действительно изменить ситуацию для ваших посетителей.
Как использовать Cool Tag Cloud в WordPress
Шаг 1: Установите Cool Tag Cloud
Плагин Cool Tag Cloud — это универсальный инструмент для настройки тегов в WordPress. Большинство пользователей будут добавлять свои теги с помощью виджета облака тегов, но их также можно добавить с помощью шорткода. Виджет более популярен, потому что его обычно добавляют на боковую панель или в нижний колонтитул.
Однако короткие коды предоставляют больше возможностей, поэтому стоит знать об их существовании. Чтобы этот плагин работал, у вас уже должны быть созданы и назначены теги для сообщений. Если метка не была присвоена сообщению, оно не появится.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Cool Tag Cloud в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Cool Tag Cloud, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Найдите виджет WordPress Cool Tag Cloud
Для этого плагина нет страницы настроек, вместо этого все обрабатывается либо с помощью виджета, либо путем написания шорткода. В этом разделе я расскажу, как использовать виджет. Он в основном состоит из выпадающих списков, поэтому он должен быть очень простым для любого уровня навыков.
В левой панели администратора нажмите «Внешний вид» и выберите опцию «Виджеты».
Найдите виджет Cool Tag Cloud и добавьте его в нужную область виджетов.
Примечание: Существует еще один виджет под названием Облако тегов, который является виджетом по умолчанию в WordPress. Здесь используется базовый дизайн WordPress и вашей темы. Это , вообще не связанное с плагином.
Это , вообще не связанное с плагином.
Когда виджет находится в нужной области виджета (боковая панель, нижний колонтитул и т. д.), пришло время настроить его внешний вид.
Шаг 3: Настройки виджета
Прежде чем я расскажу о настройках, я должен отметить одну важную вещь.
Этот плагин НЕ создает теги для вашего сайта. Вы, должно быть, уже создали И назначенных тегов для своих сообщений и страниц.
Если у вас нет тегов, назначенных сообщениям или страницам, плагин не будет отображать ни один из них. Таким образом, уделите несколько минут созданию и добавлению тегов, если они еще не установлены.
Настройки этого виджета довольно просты, и по умолчанию теги выглядят довольно хорошо. Создайте заголовок и пройдитесь по различным настройкам. Вы найдете параметры для типа шрифта, цвета шрифта, цвета тега, выравнивания, количества отображаемых тегов, отображения количества сообщений и многого другого.
Большинство из них представляют собой раскрывающиеся списки, но в некоторых из них вас просят ввести число. Внимательно пройдитесь по настройкам виджета.
Когда вы закончите, нажмите кнопку «Сохранить» внизу.
Имейте в виду, что плагин не будет показывать вам предварительный просмотр в реальном времени. Поэтому, как всегда, я рекомендую открыть вторую вкладку, чтобы вы могли видеть, как изменения выглядят на живой странице. Вы можете быстро отредактировать их в разделе виджетов в любой момент. В таких ситуациях идеально иметь два монитора.
Вы можете просмотреть теги на вашем сайте.
Для большинства веб-сайтов использование виджета будет лучшим выбором, однако, если вы хотите разместить теги в другой области, шорткод — единственный вариант.
Шаг 4: Шорткод
Как и в большинстве плагинов, существует также альтернативный шорткод. Вы можете настроить определенные части тегов, добавив информацию в шорткод. Все эти параметры можно найти на странице шорткода.
Все эти параметры можно найти на странице шорткода.
Базовый шорткод:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][cool_tag_cloud][/ht_message]
Шорткод можно настроить так же, как и виджет . Это достигается путем добавления определенных параметров в шорткод. И поверьте мне, это звучит намного сложнее, чем есть на самом деле.
Например, вы можете изменить цвет тега с помощью следующего параметра: [ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ]style=»green ”[/ht_message]
Таким образом, фактический шорткод теперь будет выглядеть так:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][cool_tag_cloud style=”green”][ /ht_message]
Обратите внимание, что между базовым шорткодом и рассматриваемым параметром есть один пробел. Все параметры ДОЛЖНЫ быть разделены пробелом.
И это будет выглядеть на странице так:
Примечание: Вы можете найти все параметры шорткода на странице плагинов со всеми возможными опциями. Он может генерировать любой внешний вид, который может виджет. Просто не забудьте разделить каждый параметр одним пробелом.
Он может генерировать любой внешний вид, который может виджет. Просто не забудьте разделить каждый параметр одним пробелом.
Поздравляем, вы научились настраивать теги с помощью подключаемого модуля Cool Tag Cloud.
Теги полезны для SEO
Не секрет, что таксономии, такие как категории и теги, очень полезны в SEO. Однако имейте в виду, что существует множество различных типов тегов, которые могут помочь вашему сайту расти.
Почтовые теги чрезвычайно полезны, помогая посетителям и даже поисковым роботам находить определенные фрагменты контента на вашем веб-сайте. Для посетителей это может помочь им перемещаться по вашим страницам. В случае с поисковыми ботами вы можете занять более высокое место.
Таким образом, нет никаких причин, по которым ваш веб-сайт не должен использовать теги.
Небольшие изменения могут иметь большое значение
Неважно, насколько маленькое изменение вы вносите на свой веб-сайт, оно может оказать большое влияние на улучшение внешнего вида вашего сайта.
Отображение очень стилизованных тегов — это всего лишь один из простых способов не только улучшить внешний вид вашего веб-сайта, но и улучшить навигацию. В конце концов, щелчок по тегу отобразит все сообщения, в которых используется этот тег. Это просто, но очень эффективно.
Просто убедитесь, что цвета, которые вы используете, выделяются на вашем веб-сайте, но не конфликтуют с дизайном.
Насколько легко использовать плагин Cool Tag Cloud? Вы предпочитаете использовать виджет Cool Tag Cloud Widget или использовать шорткод?
- Фейсбук
- Твиттер
5 лучших плагинов тегов WordPress для улучшения вашего SEO 2022
Контент Colorlib бесплатный. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- colorlibauthor
- Плагины
Вот лучшие плагины WordPress для лучшего управления тегами на вашем сайте.
Вам может быть интересно узнать о важности тегов на вашем сайте. Это работает больше, чем вы можете себе представить. Вы когда-нибудь задумывались, как определенные темы появляются на первой странице результатов? Одна из причин — правильное размещение тегов. Вы можете размещать теги на своем веб-контенте с помощью одного плагина тегов WordPress, который мы вам покажем.
При поиске плагинов тегов в первую очередь необходимо увидеть его отзывчивость. Вы должны убедиться, что он имеет все необходимые функции и инструменты, которые помогут вам управлять вашими маркетинговыми тегами. Вы также должны учитывать дату, когда он был выпущен. В большинстве случаев последние плагины также поддерживают последнюю версию WordPress, что влияет на его работу.
Лучшие плагины WordPress для управления тегами
1. Диспетчер тегов Google для WordPress
Это один из плагинов тегов WordPress, в котором есть инструменты для управления маркетинговыми тегами и представления аналитики ключевых слов, которые часто ищут в Интернете. Он поддерживает несколько контейнеров. Вам не нужно вручную добавлять фрагменты кода контейнера GTM на свой веб-сайт WordPress. Этот Диспетчер тегов Google поместит его на ваш сайт в одно мгновение.
Он поддерживает несколько контейнеров. Вам не нужно вручную добавлять фрагменты кода контейнера GTM на свой веб-сайт WordPress. Этот Диспетчер тегов Google поместит его на ваш сайт в одно мгновение.
Он помещает мегаданные на уровень данных, чтобы этот плагин и настройка GTM дополняли друг друга. Этот плагин поставляется с фрагментом кода javascript и фрагментом iframe. Расположение первого находится в верхней части страниц каждого сайта. Фрагмент кода javascript включает все важные функции GTM.
С другой стороны, фрагмент iframe будет запасным вариантом, если ваш Javascript отключен. После открытия тега body на каждой странице настоятельно рекомендуется размещать непосредственно фрагмент кода.
Дополнительные инструменты, подобные этим, см. в наших плагинах Google Tag Management для WordPress. Его легко установить и настроить для вашего удобства. Кроме того, он упорядочивает ваше облако тегов для более организованного веб-сайта. Облака тегов, которые вы можете использовать, — это алфавит, табуляция и аккордеон. Вы также можете использовать индекс тегов через виджет, публикацию или страницу.
Вы также можете использовать индекс тегов через виджет, публикацию или страницу.
Вы можете разделить теги на более мелкие группы. На странице администратора у вас есть опция фильтрации сообщений и тегов. Вы можете расположить теги в алфавитном порядке, но это все равно на ваше усмотрение.
Самое замечательное в этом плагине то, что вы можете разделить темы по действиям, местам, людям и функциям. После организации ваших тегов вы увидите их важность в вашей онлайн-активности. Установка и активация довольно просты. После простых шагов вы можете запросить руководство у мастера установки.
Подробнее / Загрузка
3. Диспетчер тегов Metronet
Хорошей новостью является то, что этот плагин поможет вам установить макросы для любых элементов. Вы можете собрать большую часть скрипта отслеживания в одном месте с помощью Диспетчера тегов Google. Вы также можете настроить сценарии в зависимости от установленных вами правил. Однако реализация сложна и занимает много времени. Вот где происходит диспетчер тегов Metronet.
Вот где происходит диспетчер тегов Metronet.
Позволяет включить обработчик событий HTML в ссылку на содержимое GTM TinyMCE. Кроме того, вы можете добавить свой идентификатор к каждой ссылке на контент, которую вы найдете в WYSIWYG. С помощью этого плагина вы можете добавить шесть предопределенных переменных уровня данных. Вы можете изменить или удалить их после тестирования в системе.
Он также устанавливает отдельные переменные dataLayer для страниц, таких как архивы. Обратите внимание, что вам нужно выполнить небольшую настройку, чтобы плагин заработал. Вы всегда можете связаться со службой поддержки клиентов, когда вам нужно что-то уточнить.
Подробнее / Загрузка
4.
WPSSO Core | Плагин тегов WordPress Обязательно улучшите свой SEO-рейтинг с помощью этого плагина. Он предоставляет полезную информацию о содержании вашего веб-сайта на веб-сайтах социальных сетей, таких как LinkedIn, Twitter, Facebook, Instagram и т. д. WPSSO просматривает ваши существующие сообщения и страницы, поэтому вам не нужно дублировать или повторно вводить информацию о продукте, название , описания.
д. WPSSO просматривает ваши существующие сообщения и страницы, поэтому вам не нужно дублировать или повторно вводить информацию о продукте, название , описания.
Улучшает и настраивает все, что касается вашего веб-сайта. Он также создает полные и точные метатеги и разметку Schema для Google Rich Results или Rich Snippets, мобильных веб-браузеров, данных oEmbed для LinkedIn, Twitter Cards и многого другого.
Кроме того, этот плагин имеет многоязычную функциональность, в которой вы можете настроить детали сайта на разных языках. Он использует методы кэширования вместе с расширенными функциями кэширования. Он хорошо работает с последними версиями WordPress.
Подробнее / Скачать
5. Cool Tag Cloud
Этот подключаемый модуль полностью адаптивен и прост в использовании. Процесс установки и настройки прост и хорошо работает во всех браузерах. Вы можете использовать этот плагин и настроить его на виджет или использовать шорткод, если хотите разместить его в публикации или на странице.
Вы можете использовать несколько параметров, чтобы этот плагин работал на нескольких частях вашего сайта.
- включить = «1,2,3»
- исключить = «1,2,3»
- on_single_display=”глобальный|локальный”
- анимация=”да|нет”
- nofollow=”да|нет”
- всплывающая подсказка=”да|нет”
- таксономия=”post_tag”
- порядок= DESC|RAND”
- order_by=”name|count”
- number=”20″
- text_transform=”none|uppercase|lowercase|capitalize”
- font_weight=”normal|bold”
- align=”left|right
- самый большой=”10″
- самый маленький=”10″
- font_family=”Arial, Helvetica, без засечек”
- style=”по умолчанию|серебристый|зеленый|красный|синий|коричневый|фиолетовый|голубой|лаймовый|черный”
Установите этот плагин прямо со страницы администратора WordPress в разделе «Плагины». Выберите «Добавить новый», затем введите «Классное облако тегов». Как только он появится на странице результатов, установите и активируйте его позже. Вы также можете загрузить его с WordPress.org и загрузить папку в каталог /wp-content/plugins/. Его простой, но элегантный список тем делает его более привлекательным для разных владельцев веб-сайтов.
Вы также можете загрузить его с WordPress.org и загрузить папку в каталог /wp-content/plugins/. Его простой, но элегантный список тем делает его более привлекательным для разных владельцев веб-сайтов.
Подробнее / Загрузка
Что бы вы выбрали?Теги необходимы для вашего сайта. Итак, лучше всего выбрать один плагин тегов WordPress, который принесет больше удобства и полных функций на ваш сайт. Каждый работает правильно, но один может не работать так же, как другой. Если у вас есть тестовый веб-сайт, вы можете попробовать плагин, прежде чем принять окончательное решение.
Тем не менее, эти плагины предоставляют вам функции, необходимые для улучшения трафика. Убедитесь, что вы не пропустите ни одного из них, чтобы дать вам полный контроль над функциональностью вашего веб-сайта. Это также помогает найти потенциальных клиентов в Интернете.
Дайте нам знать, если вам понравился пост.
colorlibавтор
Как использовать блок облака тегов WordPress
Блок облака тегов WordPress создает облако кликабельных ссылок с вашими тегами и категориями. Блокировка проста, но она может сильно повлиять на то, как долго пользователи будут оставаться на вашем сайте и как они найдут ваш контент. Это также идеально подходит для предложения тем для ваших читателей. Знание того, как использовать этот блок, улучшит удобство использования и навигацию вашего сайта.
Блокировка проста, но она может сильно повлиять на то, как долго пользователи будут оставаться на вашем сайте и как они найдут ваш контент. Это также идеально подходит для предложения тем для ваших читателей. Знание того, как использовать этот блок, улучшит удобство использования и навигацию вашего сайта.
В этой статье мы рассмотрим блок облака тегов и посмотрим, как добавить его в свои записи и страницы. Мы также рассмотрим его настройки и параметры, рассмотрим советы и рекомендации по его использованию и рассмотрим часто задаваемые вопросы.
Как добавить блок облака тегов в публикацию или страницу
Чтобы добавить блок облака тегов, нажмите инструмент «Вставка блоков» в том месте, где вы хотите разместить блок. Вы также можете выбрать его в левом верхнем углу редактора. Найдите облако тегов и выберите его.
В качестве альтернативы вы можете ввести /облако тегов и нажать Enter там, где вы хотите, чтобы появился блок. Облако тегов будет отображаться в параметрах, которые появляются по мере ввода.
Облако тегов будет отображаться в параметрах, которые появляются по мере ввода.
Блок облака тегов будет добавлен в вашу область содержимого. Все ваши теги отображаются автоматически. Они отображаются в разных размерах в зависимости от количества сообщений с каждым тегом. Теги с наибольшим количеством сообщений будут больше. Они отображаются в алфавитном порядке. Если у вас нет тегов, отображается сообщение, информирующее вас об отсутствии тегов для отображения.
При нажатии тега в облаке открывается страница архива с сообщениями, в которых используется этот тег. Это работает даже в черновиках, поэтому вам нужно быть осторожным, чтобы не нажимать на теги при работе с блоком облака тегов.
Параметры и параметры блокировки облака тегов
Блок Tag Cloud включает в себя настройки и параметры внутри самого блока и правой боковой панели.
Панель инструментов блока облака тегов
Панель инструментов блока облака тегов размещается над блоком при выборе блока. Если вы не видите все инструменты, добавьте пустой блок под этим, а затем снова выберите блок.
Если вы не видите все инструменты, добавьте пустой блок под этим, а затем снова выберите блок.
Изменить тип или стиль блока
Изменить тип или стиль блока преобразует блок в группу или столбцы. Он обеспечивает предварительный просмотр при наведении, но в данном случае не меняет внешний вид блока.
Группадает вам стили, цвета и параметры интервалов. Затем его можно преобразовать в блок обложки, который дает вам больше вариантов фона и позволяет добавлять больше блоков в наложение. В этом примере я добавил цвет фона и выбрал стиль с рамкой.
Группатакже позволяет настраивать цвета шрифта. В этом примере я изменил цвет фона и шрифта, выбрал стиль с рамкой и добавил отступы.
Столбцы изменяет количество столбцов и дает вам некоторые параметры стиля. Вы можете выбрать от одного до шести столбцов.
Перетаскивание
Инструмент «Перетаскивание» позволяет перетаскивать блок в любое место содержимого. Возьмите значок с шестью точками, а затем перетащите его в нужное место.
Возьмите значок с шестью точками, а затем перетащите его в нужное место.
Переместить
Вы также можете использовать стрелки вверх и вниз инструмента «Перемещение», чтобы перемещать блок вверх или вниз по содержимому.
Изменить выравнивание
Возможные варианты выравнивания: по левому краю, по правому краю, по ширине и по ширине. Широкая и полная ширина доступны не во всех темах. Слева и справа поместите его на эту сторону экрана и оборачивайте его абзацем под ним. Это создает несколько интересных макетов с вашим контентом. В этом примере я выбрал «Выровнять по правому краю».
Это большая ширина. Он помещает блок слева от области содержимого.
Это центр выравнивания. Все теги расположены по центру и по-прежнему расположены в алфавитном порядке.
Опции
Дополнительные параметры открывает раскрывающийся список с другим списком параметров. Это общие настройки, и они включают:
Скрыть дополнительные настройки — скрывает боковую панель.
Копировать — копирует блок облака тегов, чтобы вы могли вставить его в любое место вашего контента.
Дубликат — добавляет дубликат блока облака тегов под оригинал.
Вставить перед – добавляет пробел перед блоком для другого блока.
Вставить после – добавляет пробел после блока для другого блока.
Move To — устанавливает синюю линию, указывающую, куда переместить блок облака тегов.
Добавить в повторно используемые блоки — добавляет блок облака тегов в ваши повторно используемые блоки.
Группа — добавляет облако тегов в группу, которую можно настроить. Это то же самое, что и параметр «Группа» в настройке «Изменить тип или стиль блока».
Удалить блок — удаляет блок облака тегов.
Настройки боковой панели блока тегов
Настройки боковой панели включают Настройки облака тегов и Расширенные настройки . Откройте или закройте настройки боковой панели, щелкнув шестеренку в правом верхнем углу. Выбор блока изменяет боковую панель на параметры блока облака тегов.
Откройте или закройте настройки боковой панели, щелкнув шестеренку в правом верхнем углу. Выбор блока изменяет боковую панель на параметры блока облака тегов.
Настройки облака тегов
Настройки облака тегов включают Таксономию и Показать количество сообщений .
По умолчанию таксономии включают теги и категории. Теги выбраны по умолчанию. В этом примере показаны категории. Вы можете отображать только одну таксономию, но вы можете использовать несколько блоков облака тегов на странице, поэтому вы можете отображать все таксономии по отдельности, если хотите отобразить более одного типа.
Если у вас установлены другие таксономии, такие как WooCommerce в этом примере, у вас будут варианты для их категорий и тегов. В этом примере показаны категории продуктов.
Показать количество сообщений отображает количество сообщений для каждого тега или категории.
Расширенный
Расширенные настройки включают только поле Дополнительные классы CSS. Поле классов CSS позволяет использовать пользовательский CSS для стилизации блока. В отличие от большинства блоков WordPress, здесь нет опции для якорного URL.
Поле классов CSS позволяет использовать пользовательский CSS для стилизации блока. В отличие от большинства блоков WordPress, здесь нет опции для якорного URL.
Советы и рекомендации по эффективному использованию блока облака тегов
Используйте облако тегов для улучшения навигации и информирования посетителей о тегах или категориях на вашем веб-сайте.
Установите блок, чтобы показать таксономию, наиболее соответствующую содержанию отдельной страницы или публикации.
Выберите параметры выравнивания по левому или правому краю, если у вас всего несколько тегов или категорий. Слишком много будет занимать место и может сбивать с толку в области содержимого.
Используйте группу, чтобы настроить блок так, чтобы он соответствовал вашему веб-сайту.
Настройте несколько блоков, если хотите отображать разные таксономии.
Используйте количество тегов, если у вас есть несколько тегов. Слишком много тегов загромождают страницу и затрудняют чтение.
Часто задаваемые вопросы о блоке Tag Cloud
Какова цель блока облака тегов?
Этот блок предоставляет интерактивный список ваших тегов или категорий. Это облегчает обнаружение ваших ресурсов.
В чем преимущество использования блока облака тегов?
Теги и категории предлагают возможные темы для ваших читателей. Это информирует их о темах и типах вашего контента. Размер ссылок и количество сообщений информируют ваших читателей о том, о чем вы пишете больше всего, что указывает на ваши самые важные темы.
Это также может упростить навигацию по вашей таксономии. Поскольку они расположены в алфавитном порядке, пользователи могут легко прочитать их, чтобы найти то, что они ищут. Все это помогает повысить удобство использования вашего сайта и дольше удерживает читателей на вашем сайте.
Облака тегов заменяют навигацию?
Нет. Их нельзя использовать вместо меню навигации в верхнем или нижнем колонтитуле. Они предназначены для их дополнения. Верхние и нижние колонтитулы не должны отображать полный список тегов или категорий, если у вас их всего несколько. Это будет сбивать с толку и будет загромождено. Облака тегов показывают полный список, который достаточно легко увидеть, потому что он расширяется, чтобы занять необходимое место.
Верхние и нижние колонтитулы не должны отображать полный список тегов или категорий, если у вас их всего несколько. Это будет сбивать с толку и будет загромождено. Облака тегов показывают полный список, который достаточно легко увидеть, потому что он расширяется, чтобы занять необходимое место.
Где разместить облако тегов?
Не существует конкретного места, которое лучше всего подходит для каждой ситуации. Попробуйте разместить их в начале или в конце вашего контента, чтобы увидеть, что выглядит лучше всего.
Для каких таксономий его можно использовать?
Он может отображать теги или категории из любых установленных вами типов сообщений.
Повлияет ли это на SEO?
Можно. Облако тегов представляет собой список ссылок. Сканирование этих ссылок, особенно если их много, может отвлечь ботов от более важных постов или страниц на вашем сайте. Если у вас есть несколько тегов или категорий, то это, вероятно, не повлияет на SEO настолько, чтобы иметь значение. Подробнее о тегах и SEO читайте в статье Категории и теги WordPress: лучшие практики для блогов и SEO.
Подробнее о тегах и SEO читайте в статье Категории и теги WordPress: лучшие практики для блогов и SEO.
Можно ли преобразовать блок облака тегов в другой блок?
Может трансформироваться как в группу, так и в столбцы.
Заключение
Вот наш взгляд на блок облака тегов. Это простой блок WordPress, но он может значительно улучшить удобство использования вашего сайта. Отображение тегов или категорий для всех ваших типов сообщений делает его полезным блоком. Теги и категории — отличный способ предложить темы вашим читателям. Когда читатели видят теги или категории, это может вызвать их интерес или выделить что-то, что они, возможно, пропустили.
Мы хотим услышать от вас. Используете ли вы блок облака тегов? Дайте нам знать, что вы думаете об этом в комментариях.
Избранное изображение через Юрия Власенко / Shutterstock.com
Как добавить визуализацию облаков тегов в свой блог WordPress
19 сентября 2022 г. | WordPress | Ditsa Keren
| WordPress | Ditsa Keren
Когда-то WordPress был просто скромной платформой для ведения блогов. Уже нет.
В прошлом WordPress был в основном известен как платформа для ведения блогов, но со временем и с развитием WordPress пользователи начали находить различные способы использования популярной системы управления контентом в своих интересах.
Многие сайты начали использовать функциональные возможности блогов WP для различных целей, выходящих далеко за рамки простого отображения блога. Например, некоторые компании решили перечислить свои услуги внутри сообщений, а художники используют его для отображения своих творческих работ в отдельных категориях.
Розничные продавцы могут отображать каталог своей продукции, а также возможности дополнительного плагина
Плагин (также называемый расширением или надстройкой) — это программный компонент с определенной функцией, который можно добавить к программному обеспечению или веб-приложению.
Плагины позволяют пользователю дополнительно настраивать приложение для улучшения внешнего вида, функциональности(. ..)
..)
Подробнее
«>типы пользовательских сообщений, созданных плагинами, бесконечны.
Blog Visual Widgets
Этот плагин расширяет возможности вашего блога WordPress с помощью набора забавных и визуально привлекательных виджетов блога. Выделите свои отдельные теги и категории и увеличьте их видимость с помощью облака слов, пузырьковой диаграммы и других творческих виджетов блога.
Задача: не все темы подходят для такой практики, поэтому остается вопрос, как взять эти типы сообщений, категории и теги и отобразить их таким образом, чтобы сделать их легко доступными для ваших читателей?
Совет: облака тегов, облака категорий и другие замечательные инструменты визуализации.
Виджеты блога CM
Виджет блога CM
Виджеты WordPress добавляют контент и функции на ваши боковые панели. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий постов, облаков тегов, навигации, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
д. Плагины часто добавляют свои собственные виджеты.
Виджеты изначально были(…)
Подробнее
«>Виджеты предлагают набор визуализаций инструменты, которые улучшают видимость ваших сообщений и выделяют ваши теги и категории.Доступ к этим инструментам визуализации можно получить через область виджетов WordPress или с помощью шорткодов, которые можно вставить на любую страницу или запись.
Плагин поставляется с 5 встроенными виджетами, которые могут отображаться в обеих упомянутых выше формах:
- Динамическое облако блога — показывает движущееся облако категорий или тегов блога.
- Облако слов в блоге — показывает красочное облако часто используемых терминов в вашем блоге.
- Одиночное случайное сообщение в блоге — показывает краткое описание одного случайного сообщения.
- Цветное облако блога — показывает цветовое облако категорий или тегов блога.
- Пузырьковая диаграмма блога — показывает пузырьковую диаграмму категорий или тегов блога.

Динамические облака категорий и тегов
Динамические облака позволяют ознакомиться с терминами, категориями или тегами, относящимися к вашему контенту. Визуальный инструмент использует такие параметры, как максимальное количество терминов и тип отображаемого контента (теги или категории). После того, как они используются в качестве шорткода, пользователь также может установить ширину области отображения.
Наведение курсора на слова заставит их перемещаться, а нажатие на любое слово перенесет пользователя на страницу, которая представляет это слово — категорию или тег.
Облака слов
Облака слов очень широко используются в наши дни и позволяют по-новому взглянуть на контент. Некоторые известные сайты, такие как Wordle, предлагают услугу облака слов «сделай сам», где они могут создать облако слов, используя предоставленный вами текст. Облака слов выделяют больше слов, которые чаще встречаются в исходном тексте.
В случае наших новых виджетов плагинов размер слова определяется количеством раз, которое оно появляется в блоге. После использования в качестве шорткода пользователи также могут установить ширину области отображения, как показано ниже.
После использования в качестве шорткода пользователи также могут установить ширину области отображения, как показано ниже.
При нажатии на любое слово в облаке пользователь переходит на страницу, которая представляет это слово. Если выбранные слова являются категориями, отобразится страница категории блога со всеми сообщениями в блоге, которые соответствуют этой категории.
Пузырьковая диаграмма
Пузырьковая диаграмма — это способ представить разнообразие и важность тегов, категорий и часто используемых терминов в содержании вашего блога. Размер пузырька определяется количеством раз, когда Term
Терминология – это наука о терминах и их использовании. Термины — это слова и составные слова, которым в определенных контекстах придаются определенные значения, значения, которые могут отличаться от значений, которые те же слова имеют в других контекстах и в повседневной жизни (…)
«>термин, тег или категория упоминаются в блог.