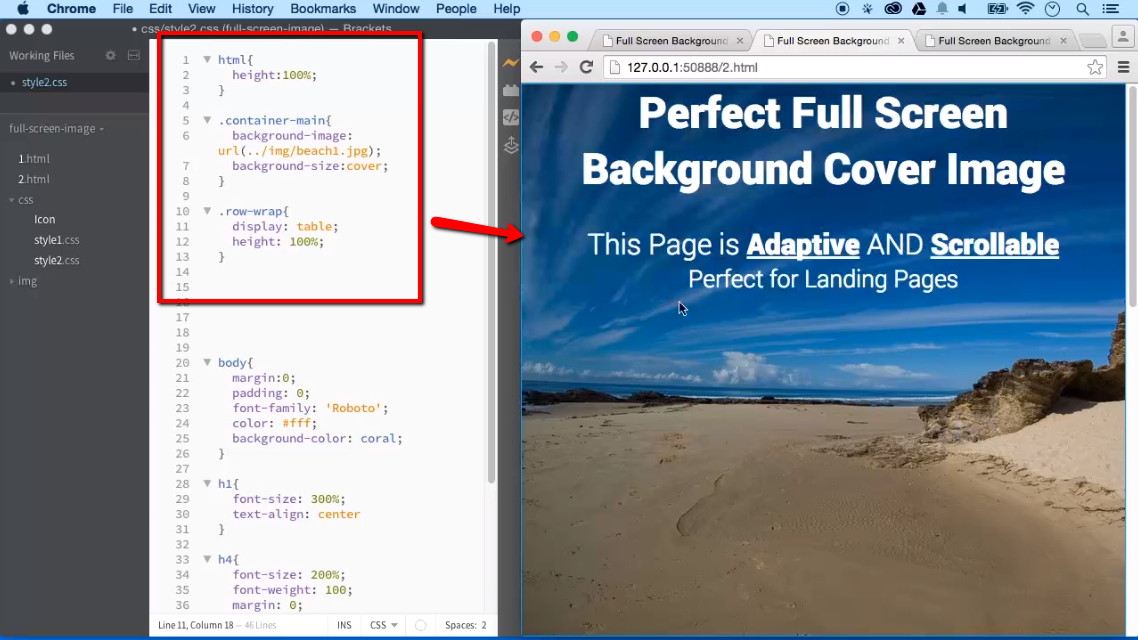
Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.Метод CSS3 backgroundЭто метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3. Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон. В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код: Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов. Еще один способ : Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон. Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div. На этом все, здесь представлены не все способы, а те, которые больше пременяют. Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
ЗадачаРешениеДля масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. Пример 1. Растягиваемый фон HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 1. Рис. 1. Вид фона при уменьшенном размере окна При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2). Рис. 2. Вид фона при увеличенном размере окна Русский |
Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов.Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash. Содержание
Метод CSS3 backgroundЭто метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3. Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон. В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код: Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций. Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов. Еще один способ : Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон. Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div. На этом все, здесь представлены не все способы, а те, которые больше пременяют. Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Краткая информация
Версии CSS
ОписаниеМасштабирует фоновое изображение согласно заданным размерам. Синтаксисbackground-size: [ | | auto ] | cover | contain ЗначенияЕсли установлено одно значение, оно задает ширину фона, второе значение принимается за auto . Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки. HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx БраузерыSafari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size . Opera до версии 10.53 использует нестандартное свойство -o-background-size . Firefox до версии 4.0 использует нестандартное свойство -moz-background-size . Цель данного урока рассмотреть способы организации фонового изображения для веб сайта, которое будет всегда растягиваться на все окно браузера. Подобный урок уже приводился на сайте RUSELLER.COM. Но с того момента прошло время и наступила пора обновить и расширить список используемых методов. Вот требования к решению: Заполнять изображением всю страницу без пробелов. Масштабировать изображение, если нужно. Сохранять пропорции изображения. Изображение центрируется на странице. Изображение не создает никаких полос прокрутки. Кросс-браузерное решение по возможности. Не использовать никаких сторонних технологий, например, Flash. Удивительный, простой и прогрессивный метод CSS3Задача легко решается с помощью CSS3 благодаря ставшему доступным свойству background-size . Opera 10+ (Opera 9.5 поддерживает свойство background-size, но без ключевых слов) Техника с использованием только CSS. Часть #1.Используем строчный элемент , размеры которого можно менять в любом браузере. Устанавливаем свойство min-height , чтобы заполнить окно браузера вертикально, а свойству width присваиваем значение 100% для заполнения по горизонтали. Также устанавливаем свойство min-width равным ширине изображения, чтобы никогда оно не уменьшалось. Хитрый ход заключается в использовании медиа запроса для проверки того, что ширина окна браузера меньше ширины изображения, и использование комбинации процентного значения свойства left и отрицательного значения для левого поля, чтобы центрировать фоновое изображение. Любой версии нормального браузера: Safari / Chrome / Opera / Firefox. IE 6: Не работает — но можно использовать какой-нибудь из трюков для позиционирования. IE 7/8: В большинстве случаев работает, не центрирует маленькие изображения, но заполняет экран правильно. Техника с использованием только CSS. Часть #2.Другой способ решить задачу — поместить строчный элемент на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств min-width и min-height , сохраняя коэффициент пропорциональности. Однако так изображение не центрируется. Поэтому обернем изображение в элемент Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно). Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения). Используем jQueryИдея очень проста, если коэффициент пропорциональности изображения (строчный элемент будет использоваться как фон) сопоставляется с коэффициентом пропорциональности окна браузера. Русский |
Как растянуть фон css
Как растянуть фон на все окно браузера? Четыре простых решения на CSS и JavaScript. Свойство background-size
Часто ли вы сталкивались с сайтами, у которых фоновый рисунок растянут на всю страницу? И не важно в каком разрешении вы просматриваете сайт — фон всегда занимает весь экран браузера и не смотриться растянутым. Я тоже задавался этим вопросом и нашел ответ в хорошей статье Криса Койера. Сегодня приведу вольный перевод, максимально близко к тексту. Будут рассмотрены четыре разных способа сделать фоновый рисунок на всю страницу. В конце статьи — ссылка на архив с демо страницами.
В конце статьи — ссылка на архив с демо страницами.
Цель у нас такова, что фоновый рисунок на сайте должен закрывать все видимое окно браузера в любое время. Вот некоторые конкретные требования:
- Изображение заполняет всю страницу, без пробелов
- Рисунок масштабируется если нужно
- Сохраняются пропорции изображения (соотношение сторон)
- Изображение центрируется в центре страницы
- Не появляются полосы прокрутки
- По-возможности максимально кроссбраузерное решение
- Без различных махинаций с флешэм
Отличный, простой и прогрессивный метод с использованием CSS
Мы можем решить нашу задачу с помощью чистого CSS, за что спасибо свойству background-size , которое появилось в CSS3. Нам понадобиться элемент html (лучше, чем использовать body , т.к. это не всегда полная высота окна браузера). Мы зададим фоновый рисунок элементу html , центрируем его, позицию выберем фиксированную ( fixed ) и скорректируем размер изображения с помощью свойства background-size , которое установим в значение cover :
Работать такой вариант будет в:
- Safari 3+
- Chrome любой версии
- IE 9+
- Opera 10+ (Opera 9.
 5 поддерживает background-size , но не поддерживает cover )
5 поддерживает background-size , но не поддерживает cover ) - Firefox 3.6+ (Firefox 4 поддерживает свойство background-size без приставки -moz )
Есть так же решение для IE, но будьте осторожно — есть мнение, что после его применения некоторые ссылки на странице не работают. Если такое случается — попробуйте применить этот код не к блокам html или body , а к блоку div , но с шириной и высотой 100%. Вот код:
Только CSS. Вариант №1
В этом примере мы будем использовать элемент img , который легко изменяет размер в любом браузере. Мы воспользуемся свойством min-height чтобы заполнить окно браузера вертикально и зададим ширину в 100% чтобы сделать тоже самое по горизонтали. Мы так же зададим min-width для того, чтобы изображение не становилось меньше чем оно есть на самом деле.
Работает в следующих браузерах:
- В любой версии нормальных браузеров: Safari / Chrome / Opera / Firefox
- IE 6: Работает — но есть проблемы с фиксированием изображения
- IE 7/8: По большей части работает, но не центрирует на маленьких разрешениях, при этом заполняет экран полностью
- IE 9: Работает
Только CSS.
 Вариант №2
Вариант №2Есть еще один довольно простой способ решить нашу задачу: использовать изображение на нашей страницу, задать ему фиксированную позицию в верхний левый угол и зададим min-height и min-width 100%, сохраняя соотношение сторон.
Тем не менее, это не центрирует изображение, что важно для нас. Мы можем решить эту проблему заключив изображение в блок div . Этот блок будет по размерам в 2 раза больше чем экран браузера. Когда же мы вставим изображение в этот блок, то оно будет находиться строго по центру окна браузера, сохранив при этом соотношение сторон.
Работает этот вариант в:
- Safari / Chrome / Firefox (предположительно не все старые версии)
- IE 8+
- Opera (все версии) и IE оба неправильно понимают этот код (неправильное позиционирование, не понятно почему)
Вариант с ипользованием jQuery
Идея смотрится проще, чем реализация на CSS, если учесть, что мы знаем что соотношение сторон изображения больше или меньше соотношения сторон окна браузера. Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
Не успеваете сдать отчеты в налоговую? Не хотите стоять в очередях? Тогда электронная отчетность в налоговую — ваш выбор. Заполни, проверь и отправь отчеты в интернете.
Как растянуть фон на всю высоту?
Хэй!
Использую шаблон от HTML5UP → html5up.net/uploads/demos/aerial
Убрал прокрутку и белые декали над фоном в CSS. Также сменил фон на картинку соотношением примерно 14:9(4288*2848). В оригинале же картинка достаточно широкая.
Появилась проблема на мобильных устройствах: картинка не заполняет свободное пространство и ужимается по ширине под ширину экрана.
Сообственно, вопрос: как сделать чтобы картинка расширялась и заполняла всю высоту?
Стоит заметить, что background-size: contain или background-size: cover — не работают ):
Растянуть и масштабировать CSS фон
есть ли способ сделать фон в CSS, чтобы растянуть или масштабировать, чтобы заполнить контейнер?
16 ответов:
для современных браузеров, вы можете сделать это с помощью background-size :
cover означает растягивание изображения либо по вертикали, либо по горизонтали, так что он никогда не плитки/повторяется.
это будет работать для Safari 3 (или более поздней версии), Chrome,Опера 10+, Firefox 3.6+ и Internet Explorer 9 (или более поздней версии).
чтобы он работал с более низкими версиями Internet Explorer, попробуйте эти CSS:
использовать CSS 3 свойства background-size :
это доступно для современных браузеров, начиная с 2012 года.
масштабирование изображения с помощью CSS не совсем возможно,но аналогичный эффект может быть достигнут следующим образом.
использовать эту разметку:
со следующим CSS:
и вы должны быть сделано!
для того, чтобы масштабировать изображение ,чтобы быть «полное кровотечение» и поддерживать соотношение сторон, вы можете сделать это вместо:
это работает довольно хорошо! Однако если одно измерение обрезано, оно будет обрезано дальше только одна сторона изображения, а не равномерно обрезанные с обеих сторон (и по центру). Я проверил его в Firefox, Webkit, и Internet Explorer 8.
использовать атрибут размера фона в CSS3:
EDIT:Modernizr поддерживает обнаружение поддержки размера фона. Вы можете использовать обходной путь JavaScript, написанный для работы, однако вам это нужно, и загружать его динамически, когда нет поддержки. Это позволит сохранить код поддерживаемым, не прибегая к навязчивым CSS хаки для некоторых браузеров.
лично я использую скрипт, чтобы справиться с этим с помощью jQuery, его адаптация imgsizer. Как и большинство проектов, которые я теперь использую width % ‘ s для жидких макетов на разных устройствах, есть небольшая адаптация к одному из циклов (с учетом размеров, которые не всегда 100%):
EDIT: Вы также можете быть заинтересованы в jQuery CSS3 Finaliz[s] e.
попробуйте статью фон-в размере. Если вы используете все следующие, он будет работать в большинстве браузеров, кроме Internet Explorer.
в настоящее время нет.
Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
- Safari 3+
- Хром Все Равно+
- IE 9+
- Opera 10+ (Opera 9.5 поддерживает размер фона, но не ключевые слова)
- Firefox 3.6+ (Firefox 4 поддерживает версию без префикса поставщика)
определить «растяжение и масштаб».
Если у вас есть растровый формат, это, как правило, не очень хорошо (графически говоря), чтобы растянуть его и потянуть его. Вы можете использовать повторяющиеся шаблоны, чтобы дать иллюзию того же эффекта. Например, если у вас есть градиент, который становится светлее в нижней части страницы, то вы должны использовать графику шириной в один пиксель и той же высоты, что и ваш контейнер (или предпочтительно больше для учета масштабирования), а затем выложить его по всей странице. страница. Аналогично, если бы градиент проходил по странице, он был бы на один пиксель выше и шире вашего контейнера и повторялся вниз по странице.
обычно, чтобы дать иллюзию его растяжения, чтобы заполнить контейнер, когда контейнер растет или сжимается, вы делаете изображение больше, чем контейнер. Любое перекрытие не будет отображаться за пределами контейнера.
Если вы хотите эффект, который опирается на что-то вроде коробки с изогнутыми краями, то вы бы придерживаться левая сторона вашего ящика на левую сторону вашего контейнера с достаточным перекрытием, что (в пределах разумного) независимо от того, насколько велик контейнер, он никогда не заканчивается фоном, а затем вы накладываете изображение правой стороны коробки с изогнутыми краями и размещаете его справа от контейнера. Таким образом, когда контейнер сжимается или растет, эффект изогнутой коробки, кажется, сжимается или растет вместе с ним — на самом деле это не так, но это дает иллюзию того, что происходит.
Как на самом деле заставляя изображение сжиматься и расти вместе с контейнером, вам нужно будет использовать некоторые приемы наложения, чтобы изображение выглядело как фон, а некоторые javascript-чтобы изменить его размер с помощью контейнера.
В настоящее время нет способа сделать это с помощью CSS.
Если вы используете векторную графику, вы далеко за пределами моей компетенции, я боюсь.
одним словом: нет. Единственный способ растянуть изображение-это с помощью <img> тег. Вам придется проявить творческий подход.это было верно в 2008 году, когда был написан ответ. Сегодня современные браузеры поддерживают background-size который решает эту проблему. Будьте осторожны, что IE8 не поддерживает его.
вот что я сделал из этого. В классе растяжки я просто изменил высоту на auto . Таким образом, ваше фоновое изображение всегда имеет тот же размер, что и ширина экрана, а высота всегда будет иметь правильный размер.
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Творческих вам успехов!
Рубрики
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
Adblock
detector
Как растянуть background image на весь блок
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
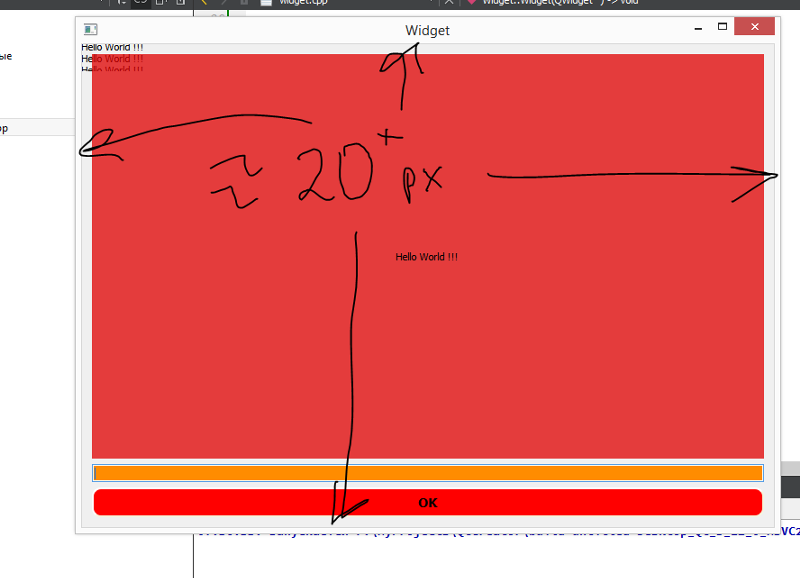
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
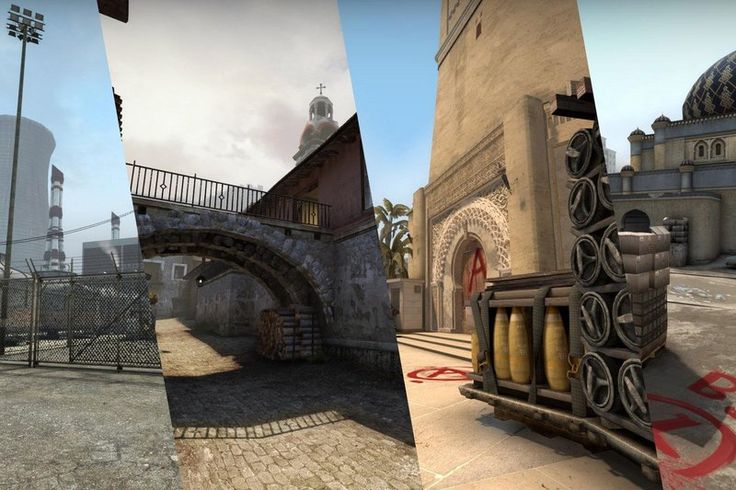
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как background image растянуть, чтобы заполнить веб-страницу
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в » 100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
Изи катка
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
Как растянуть фон css
Как изменить размер фонового изображения с помощью CSS3
Размер фонового изображения может быть изменен и масштабирован. В CSS2.1 фоновые изображения, применяемые к контейнеру, сохраняют свои фиксированные размеры. К счастью CSS3 ввел свойство background-size, которое позволяет растянуть или сжать фон. Оно идеально подходит, если вы используете методы адаптивного веб-дизайна для создания шаблонов.
Здесь можете найти разные методы:
Абсолютное изменение размера
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
Давайте рассмотрим пример фонового изображения с измененным размером:
Пример
Относительное изменение размера с помощью процентов
Использование процентных значений может быть довольно полезным при адаптивном дизайне. Когда используется процентное значение, размеры основываются на элементе, а не изображении. Если свойство background-size установлено как «100% 100%», фоновое изображение будет растянуто таким образом, чтобы оно заполняло всю область контента.
Пример
Максимальное масштабирование размера
Когда свойство background-size установлено в значение «contain», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло область контента. Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Значение «contain» указывает, что фоновое изображение будет масштабировано независимо от размера контейнера таким образом, что каждая сторона была максимально больше, не переходя длину контейнера с соответствующей стороны.
Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но размеры контейнера не могут быть больше ширины и высоты.
Пример
Заполнение фоном
Когда свойство background-size установлено в значение «cover», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло всю область контента. Изображение будет масштабировано, чтобы заполнить контентную область, но оно будет обрезано, если соотношения сторон различаются.
Пример
Установление разных фонов для разных устройств
Огромное фото на большом экране будет смотреться идеально, но на экране маленького устройства оно не будет таким эффектным. Тогда зачем загрузить большое фото, если вы все равно должны уменьшить его?
Можно использовать мультимедийные запросы для отображения разных изображений на разных устройствах.
Здесь используется правило @media. В данном примере можно увидеть одно большое изображение и другое поменьше. Они установлены так, чтобы быть отображены по-разному на разных устройствах. Вы увидите результат сами если измените ширину браузера.
Background-size: масштабирование фонового рисунка
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto (значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:
…то размеры фона останутся оригинальными. Если значение auto задано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:
Если значение auto задано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:
…то высота фоновой картинки будет вычисляться автоматически.
contain — фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.
cover — фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto :
Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
Как установить фоновую картинку на весь экран?
Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
Смотрим в браузер
На заметку
Советую обращать внимание на размеры фоновой картинки. Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
Адаптивное целое фоновое изображение с помощью CSS
От автора: В этой обучающей статье мы рассмотрим простую технику создания фонового изображения, которое будет полностью растягиваться на всю ширину окна просмотра (viewport) браузера. Для этого нам понадобится CSS-свойство background-size; JavaScript не нужен.
Примеры адаптивных целых фоновых изображений
В настоящее время довольно популярным стало использование в качестве фона огромной фотографии, которая занимает всю веб-страницу. Вот примеры нескольких сайтов, у которых установлены адаптивные целые фоновые изображения:
Вот примеры нескольких сайтов, у которых установлены адаптивные целые фоновые изображения:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если вы хотели бы добиться похожего результата в вашем следующем веб-проекте, тогда эта статья – это то, что вам нужно.
Базовые принципы
Вот наш план действий.
Используйте свойство background-size, чтобы полностью заполнить окно просмотра
CSS-свойство background-size имеет значение cover. Значение cover сообщает браузеру о том, что необходимо автоматически и пропорционально масштабировать ширину и высоту фонового изображения, чтобы они всегда были равны или были больше ширины/высоты окна просмотра.
Используйте медиа-запрос для обработки небольших фоновых изображений для мобильных устройств
Чтобы улучшить скорость загрузки страницы на маленьких экранах, мы будем использовать медиа-запрос для обработки уменьшенной версии нашего фонового изображения. Это необязательно. Эта техника будет работать и без этого. Но почему использование небольшого фонового изображения для мобильных устройств является хорошей идеей?
Это необязательно. Эта техника будет работать и без этого. Но почему использование небольшого фонового изображения для мобильных устройств является хорошей идеей?
Изображение, которое я использовал в демо-примере, имеет разрешение 5500x3600px. Этого разрешения хватит для большинства широкоформатных компьютерных мониторов, имеющихся в настоящее время в продаже. Но ради этого придется обрабатывать файл размером 1.7MB.
Такая огромная дополнительная нагрузка только ради размещения фоновой фотографии в любом случае не принесет ничего хорошего. И, безусловно, это исключительно плохо скажется на соединениях, использующих мобильный Интернет. А также такое разрешение является излишним для устройств с маленьким экраном (подробнее на этом остановимся позже). Давайте рассмотрим весь процесс.
Как растянуть и масштабировать фоновое изображение с помощью CSS?
0008 Фоновое изображение отображается  Сообщество Edureka Сообщество EdurekaНет ответа на этот вопрос. Будьте первыми, кто откликнется.Ваш ответСвязанные вопросы в CSSИспользуйте либо полупрозрачный PNG, либо SVG... ПОДРОБНЕЕ ответил 27 мая в CSS по Эдурека • 9 540 баллов • 48 просмотров
Граница атрибута может использоваться как ... ПОДРОБНЕЕ ответил 10 июня в CSS по Эдурека • 9,540 баллов • 53 просмотра Вы можете изменить фоновое изображение div ... ПОДРОБНЕЕ ответил 10 июня в CSS по Эдурека • 9,540 баллов • 95 просмотров
Если вам нужна только настольная версия... ПОДРОБНЕЕ ответил 17 июня в CSS по Эдурека • 9 540 баллов • 89 просмотров
В чем разница между градиентами CSS. 22 июня в CSS по Эдурека • 10 560 баллов • 26 просмотров
Если выбрана эта панель, панель ... ПОДРОБНЕЕ 22 июня в CSS по Эдурека • 10 560 баллов • 37 просмотров
Я пытаюсь сделать фоновое изображение... ПОДРОБНЕЕ 5 июля в CSS по Эдурека • 10 560 баллов • 10 просмотров
Здравствуйте, я пытаюсь использовать CSS для... ПОДРОБНЕЕ 10 авг. в CSS по Эдурека • 10 560 баллов • 70 просмотров
Не мог бы кто-нибудь отцентрировать фон . 19 августа в CSS по Эдурека • 10 560 баллов • 23 просмотра
ЗДРАВСТВУЙ.. SQL — это язык структурированных запросов, который ... ПОДРОБНЕЕ ответил 8 августа 2020 г. в PHP по анонимный • 4,936 просмотров
Подпишитесь на нашу рассылку и получайте персональные рекомендации. Уже есть учетная запись? . SVG Background stretch - Общие - Форумsamulir (Самули Р.) #1 Можно ли сделать фон раздела равным 100% ширины И высоты без обрезки? У меня есть векторное изображение, которое может растягиваться вместе с разделом. Спасибо! 1 Нравится Винсент (Венсан Бидо) #2 Да, не только с SVG, но и со всеми форматами. http://vincent.polenordstudio.fr/snap/19dahww.jpg 1 Нравится самулир
(Самули Р. #3 Привет, Винсент! У меня это не работает… 482674×1160 284 КБ 1 Нравится Винсент (Венсан Бидо) #4 Плохо, вы правы, это не работает с SVG. 1 Нравится (Джефф С.) #5 Эта статья достойна внимания. 1 Нравится самулир (Самули Р.) #6 Спасибо!! посмотрю 1 Нравится Винсент (Венсан Бидо) #7 Вот код, необходимый для сброса соотношения сторон. .stretched-logo-bg {
background: url("../img/curve.svg#svgView(preserveAspectRatio(none))") по центру без повторения;
размер фона: 100% 100%;
}
1 Нравится самулир
(Самули Р. #8 Большое спасибо, Винсент!! Я попробую это! янм (Элиас) #9 Привет, это хорошее решение от Винсента. Но у меня был случай, когда это было бы очень раздражающим по некоторым причинам. Я обнаружил, что есть другой подход: Вы можете открыть свой SVG в текстовом редакторе (Sublime и т. д.) и жестко закодировать его прямо в свой SVG. 1. Первый шаг , Найдите: и изменение до 2. 3. Третий шаг: Надеюсь на помощь 1 Нравится Вера (Вера) #10 Это золото. Большое спасибо! Паскаль_Помаска (Паскаль Помаска) #11 Удивительная помощь! Большое спасибо Мэгги (мэгги) #12 спасибо @vincent и ianm, это очень полезно!! Как раз тот ответ, который я искал сегодня 1 Нравится Способ CSS: 3 хитрости для решения проблем с растягиванием изображения на вашем веб-сайтеЦелевые страницы, баннеры, карусели, посты в блогах, карточки, сетки. Ну, мы используем изображения в основном везде, чтобы оживить наш сайт, и когда мы работаем с изображениями, наиболее распространенная проблема связана с соотношением сторон изображений. В этой статье мы рассмотрим 3 решения CSS для предотвращения растягивания изображений на наших веб-страницах. На протяжении всей статьи мы будем использовать приведенный ниже образец изображения: Образец изображения (любезно предоставлено picsum.photos) Уловка 1: знаменитая уловка [max-width] Это наиболее часто используемый прием. Давайте разберемся с этим на примере. 1.1. Пример с максимальной шириной
Когда вы добавили Пример с [max-width: 100%] Это исправление, которое мы использовали в течение многих лет, чтобы предотвратить растяжение изображений на наших сайтах. Давайте представим сценарий:
В этом случае нам нужно сделать что-то еще, и давайте рассмотрим это сейчас. 1.2. Когда использовать [max-width: 100%] Это очень распространенное требование. 1.3. Браузерная поддержка max-width Ну, Courtesy caniuse.com Трюк 2: Трюк с фоновым изображением Используя изображение в качестве фона и настроив свойства 2.1. Пример с фоновым изображениемКод HTML:
Код CSS:
Отображение результатов: Пример с фоновым изображением Здесь можно просмотреть внешний вывод. 2.2. Когда использоватьУ нас есть изображение, используемое в качестве фона, и его размер необходимо подогнать к любым фиксированным размерам (ширине, высоте или обоим). Это идеальный случай для использования трюка № 2 . 2.3. Браузерная поддержка background-sizeБраузерная поддержка решения #2 довольно хороша. См. скриншот ниже: Courtesy caniuse.com Трюк 3: Трюк [object-fit] В этом трюке мы применим некоторые стили непосредственно к тегу 3.1. Пример с объектным соответствиемКод HTML:
Код CSS:
Отображение результатов: Пример с подгонкой объекта Здесь можно просмотреть внешний вывод. 3.2. Когда использовать Предположим, у нас есть изображения с тегом 3.3. Браузер Поддержка объектного соответствияБраузерная поддержка неплоха, за исключением:
Предоставлено caniuse.com ЗаключениеЭти 3 трюка имеют 3 разных варианта использования. Тем не менее, трюк № 2 и трюк № 3 в чем-то похожи, но с другим вариантом использования. Вот и все! Надеюсь, вам понравилась эта статья. В случае каких-либо вопросов, комментарий ниже в поле для комментариев. Помощь (кто-то с iphone) с растяжением фона - HTML и CSS - Форумы SitePointxesvuli420 #1 Всем привет. У меня есть простой веб-сайт, с которым я возился, но не могу приступить к работе. Пожалуйста, помогите мне. Я использую медиа-запрос для настройки своих страниц и всего, что работает, кроме фона. В каждом браузере, который я использовал, фоновое изображение фиксируется в соответствии с размером браузера, а тело прокручивается. но на айфоне (который будет активно использоваться на этом сайте) глупая штука следует за высотой тела… Я искал и искал, чтобы найти помощь, и я могу найти других с той же проблемой… но нет ответов… надеюсь, кто-то здесь это достаточно умно, чтобы знать… Я ценю вашу помощь, ребята! Кстати, это мой первый проект по программированию, поэтому, пожалуйста, полегче с критикой, лол =о) Спасибо Дропбокс — Ошибка Dropbox — это бесплатный сервис, который позволяет вам переносить свои фотографии, документы и видео куда угодно и легко делиться ими. ПолOB #2 Привет, Первое, что вам нужно исправить, это добавить метатег окна просмотра, так как iphone не будет подчиняться ни одному из ваших медиа-запросов, пока метатег окна просмотра не даст ему указание сделать это. Поместите это в заголовок своей страницы. Это не исправит фиксированный фон, но позволит правильно разместить страницу на iphone и других мобильных устройствах, при условии, что ваши медиа-запросы построены правильно. Фиксированные фоны на самом деле не работают на мобильных устройствах из-за способа обработки области просмотра как окна, которое просматривает страницу внизу. напр. <голова> Надежда на помощь PaulOB #3 На самом деле есть более простое решение. Нам не нужно изображение, так как мы можем использовать фоновое изображение для фиксированного элемента, но пока мы не установим фиксированное фоновое изображение, оно будет работать правильно, поскольку сам элемент фиксирован. Это означает, что теперь мы можем без проблем использовать background-size. <голова> Мы просто даем код всем, поэтому не нужны медиа-запросы. Или, еще лучше, используйте элемент :after в теле, чтобы вообще сохранить лишний HTML-код. <голова> Поддержка :after — это IE8+, но background-size: в любом случае — это IE9+, поэтому я думаю, что вы все равно не поддерживаете это раньше. xesvuli420 #4 Большое спасибо за этот код… однако он не работает для меня… Во-первых, когда вы смотрите на изображение в браузере со спецификацией медиа-запроса, появляется только половина изображения. Во-вторых, вы так правы насчет метатега! На самом деле он у меня есть на самом веб-сайте, но когда я «очистил» его, чтобы опубликовать здесь, я случайно удалил его. в-третьих, вот еще одна проблема, которая у меня не связана, но пока мы исправим этот беспорядок, если вы возьмете мой исходный код и запустите его, а затем свернете свой браузер, чтобы инициировать медиа-запрос, все выглядит хорошо… НО есть прокрутка полоса внизу, которая позволит вам прокручивать вправо до тех пор, пока тело не исчезнет со страницы. Это странно… есть идеи, почему? Опять же, я ценю вашу помощь, но я не думаю, что у нас есть решение проблемы с iphone. Еще раз спасибо! ПолOB #5 xesvuli420:
Вы ошибаетесь :). Он будет работать точно так же, как и настольная версия. Просто я установил размер фона на «покрытие» вместо 100% 100%, которое вы использовали, поскольку это выглядит ужасно, потому что вы теряете соотношение сторон изображения, и изображение просто сжимается до неузнаваемости. Я бы не хотел навязывать это своим посетителям, но не стесняйтесь изменить его обратно, если хотите, хотя я бы не рекомендовал этого делать. Затем он будет выглядеть так же, как ваш оригинал. background-size:cover поддерживает соотношение сторон изображения и пытается уместить как можно большую часть изображения в доступное пространство, но никогда не сжимает и не сжимает изображение. в-третьих, вот еще одна проблема, которая у меня не связана, но пока мы исправим этот беспорядок, если вы возьмете мой исходный код и запустите его, а затем свернете свой браузер, чтобы инициировать медиа-запрос, все выглядит хорошо… НО есть полоса прокрутки внизу, которая позволит вам прокручивать вправо до тех пор, пока тело не исчезнет со страницы. Это странно… есть идеи, почему? Прокрутка вызвана элементом .busbox. По какой-то причине вы установили ширину на 0 и высоту на 0, но это все равно означает, что переполнение содержимого будет видимым (изображение) и вызовет полосу прокрутки. Если вы не хотите, чтобы этот элемент имел меньшую ширину, просто установите для него значение display:none. xesvuli420 #6 Мужик, я даже не боюсь его админить… Я бы тебя поцеловал прямо в рот! Вы не представляете, сколько я искал, тестировал, пытался и плакал из-за этой дурацкой штуки (растяжка), а вы набросились и вылечили меня! Сегодня утром я забыл очистить кеш, поэтому мой телефон не регистрировал изменения… после вашего ошибочного комментария: D я решил попробовать еще раз, плюс мне не терпелось попробовать решение busbox (которое, конечно, тоже сработало). Большое спасибо, приятель! Вы буквально сделали мой день! Я у тебя в долгу! ~ ПолОБ #7 xesvuli420:
Добро пожаловать Рад, что вы готовы сначала попробовать себя, так как это лучший способ учиться, но если вы застряли, просто крикните, и кто-нибудь поможет. система закрыто #8 Как вписать фоновое изображение в HTML без CSS? – TheSassWay.com HTML-код фонового изображения является одним из наиболее часто используемых кодов в веб-дизайне. Если вы используете HTML, чтобы сделать изображение подходящим для определенного макета, его не нужно будет перезагружать. Если вы используете ssize для тега img, у вас будут самые современные параметры изменения размера. При использовании CSS3 вы можете растянуть изображение так, чтобы оно соответствовало фону элемента. Как заполнить фон в HTML?Кредит: stackoverflow.com Цвет фона HTML определяется с помощью свойства background-color CSS. Свойство background-color принимает значение цвета, которое включает большое количество значений имени цвета, шестнадцатеричных значений и значений rgb(a). Фоновые изображения в формате HTML. Фоновое изображение можно указать практически для любого элемента HTML. Чтобы добавить фоновое изображение к элементу HTML, используйте атрибут стиля HTML, а также свойство CSS background-image. Когда вы указываете свойство background-size, весь элемент будет покрыт изображением. Как добавить изображения и цвета фона в HTML-документы Документ можно вставить с изображением, включив элемент html *img. Атрибут src изображения используется для определения местоположения файла. Когда ширина и высота изображения установлены, размер изображения назначается пикселю. Несколько изображений также можно указать с помощью атрибутов srcset и sizeset. Как сделать фоновое изображение HTML под размер экрана Чтобы сделать фоновое изображение HTML под размер экрана, необходимо использовать свойство CSS для background-size. Как сделать блок div или любой HTML-элемент блочного уровня полноэкранным? На этот раз я буду использовать свойство CSS height:100% для достижения того же результата. Это связано с тем, что если вы передадите границу шириной 100% элементу с левой и правой границей, граница будет добавлена к контейнеру таким же образом. URL-адрес изображения находится в круглых скобках свойства background-image bg-контейнера; URL-адрес слова следует за путем URL-адреса изображения в одинарных или двойных кавычках. В результате, если я добавлю изображение в качестве фонового изображения в этот контейнер, оно будет отображаться на весь экран. Как видите, ширина выбранного мной изображения больше, чем высота, поэтому, когда вы используете в качестве значения background-size значение contains, ширина изображения растягивается, чтобы соответствовать ширине браузера, но высота становится меньше. Различные способы использования свойства Max-width в Css Максимальная скорость загрузки составляет 100%. Html Фоновое изображение Не повторять без CssПредоставлено: juliettsq.blogspot.com Установив свойство background-repeat или сокращенное свойство background, вы можете запретить HTML повторять фоновое изображение. Свойство «background-repeat» использовалось для установки фонового изображения в «no-repeat». Задайте свойство запрета повторения или сокращенное свойство фона в HTML, чтобы HTML не повторял фоновое изображение. Вы также можете запретить повторение изображения по вертикали, разрешив ему повторяться по горизонтали (и наоборот). Свойство background — это сокращенное свойство, позволяющее одновременно создавать несколько свойств. Как изменить цвет фона HTML-страницы Третий шаг — указать цвет фона нашей HTML-страницы, вставив атрибут bgcolor с именем цвета в качестве значения. Итак, для следующего письма мы будем писать следующим образом. HTML-код фонового изображения Добавление фонового изображения — один из наиболее распространенных способов настройки веб-страницы. Если вы хотите добавить фоновое изображение на веб-страницу или элемент HTML, вы можете использовать свойство CSS background-image. Фоновое изображение элемента меньшего размера, чем HTML, будет возвращено по всей ширине и высоте этого элемента. Кроме того, вы по-прежнему можете размещать содержимое перед изображением (например, текст и другие элементы). Как установить фоновое изображение в HTMLВернуться к URL-адресу (image.jpg) repeat-x; *br> URL-адрес изображения в этом примере будет установлен на image.jpg, и изображение будет повторяться несколько раз на странице. Как растянуть фоновое изображение по горизонтали Css Вместо покрытия используйте background-size: 100% auto, который можно использовать для изменения размера фонового изображения на всю ширину браузера при сохранении постоянного соотношения сторон. Как растянуть фотографию по горизонтали? CSS background-size можно назвать обложкой, потому что он позволяет растягивать и масштабировать изображение на другой стороне экрана. Размер фона должен быть 100%; его следует использовать, когда между ними расстояние в пять или шесть футов. Когда тег изображения имеет абсолютное позиционирование, все пространство ячеек внутри тега изображения может быть растянуто, что позволяет дополнить изображение информацией. Если вы хотите растянуть фоновое изображение, вы должны сначала определить свойства CSS3 для фона и переднего плана. Крайне важно поддерживать ровную площадь поверхности между покрытием и шириной материала. Если вы хотите обрезать изображение определенного размера и не хотите, чтобы оно выглядело больше, чем есть на самом деле, вы можете использовать Background-Size. Его также можно использовать для изменения размера изображений без изменения соотношения, что может быть полезно, если у вас маленькое или высокое изображение. Подогнать изображение под экран HtmlТег используется для встраивания изображения в HTML-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src сообщает веб-браузеру, где найти изображение. Атрибут alt предоставляет альтернативный текст для пользователей, которые не могут просматривать изображение. Изображения важны для дизайна привлекательных веб-сайтов. Несмотря на широкий спектр доступных устройств и размеров экрана, может потребоваться растяжка изображения. Чтобы растянуть изображение, используйте свойство CSS3 для размера фона. Этот метод широко поддерживается в индустрии браузеров, его используют более 90% пользователей. обложки можно просматривать в основных мобильных браузерах, таких как Internet Explorer 9, Firefox 4, Opera 10.5, Safari 5, Chrome 10 и других. В некоторых случаях браузеры Microsoft могут столкнуться с проблемами из-за работы программы. Как изменить размер изображения в HTML Если размер изображения не соответствует размеру, для его настройки можно использовать HTML. В общем, атрибуты высоты и ширины тега img можно использовать для настройки размера изображения в HTML. Этими значениями выражаются высота и ширина элемента изображения. Html Фоновое изображение Полноэкранный Блокнот Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows. Он уже много лет является частью операционной системы Windows. Блокнот — это простой текстовый редактор, который позволяет создавать и редактировать текстовые файлы. Он не обладает всеми функциями полноценного текстового процессора, такого как Microsoft Word, но прекрасно подходит для создания простых текстовых документов. Растянуть изображение HtmlHTML-код для растягивания изображения очень прост. Все, что вам нужно сделать, это добавить атрибуты ширины и высоты в тег изображения. Ширине и высоте можно задать любое значение, но имейте в виду, что изображение будет растянуто, чтобы соответствовать этим размерам. В этом коде CSS есть код для выравнивания изображения. Чтобы изменить размер изображения, необходимо сначала ввести код CSS для выравнивания. Определяется как точка, где встречаются две стороны тела. Фоновое изображение HTML StretchФоновое изображение HTML используется для установки пользовательского фона веб-страницы. Чтобы растянуть фоновое изображение, свойство CSS background-size должно быть установлено в значение «cover». Значение обложки указывает браузеру автоматически и пропорционально масштабировать ширину и высоту фонового изображения, чтобы они всегда были равны или превышали ширину/высоту окна просмотра. Если вам нужно растянуть фоновое изображение при изменении размера экрана, вы можете использовать изображение меньшего размера с цветом фона, который соответствует изображению (если это сплошной цвет). Вы можете или не можете хотеть этого. Если вы хотите, вы также можете использовать растянутый тег img с более низким значением z-index и абсолютной позицией, чтобы другой контент отображался поверх него. |



 Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций. 0+
0+ Часть #1.
Часть #1.

 Мы используем элемент html (лучше, чем body , так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству background-size ключевого слова cover.
Мы используем элемент html (лучше, чем body , так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству background-size ключевого слова cover.
 Если для изображения он меньше, то нужно присвоить только свойству изображения width значение 100%, и оно будет заполнять экран и по высоте и по ширине. А если больше, то присвоить только свойству изображения height значение 100%.
Если для изображения он меньше, то нужно присвоить только свойству изображения width значение 100%, и оно будет заполнять экран и по высоте и по ширине. А если больше, то присвоить только свойству изображения height значение 100%. 5 поддерживает background-size , но не поддерживает cover )
5 поддерживает background-size , но не поддерживает cover )

 Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
 В настоящее время нет способа сделать это с помощью CSS.
В настоящее время нет способа сделать это с помощью CSS. 0.1 1 – Метод
0.1 1 – Метод


 =
=  .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ  .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ  )
) 
 )
)  Второй шаг , добавьте атрибут WerserveceecreeeSpectratio = «Не» , как ATTRIBLY WerseeSpectratio = «Не» . :
Второй шаг , добавьте атрибут WerserveceecreeeSpectratio = «Не» , как ATTRIBLY WerseeSpectratio = «Не» . : 
 Мы используем это, когда у нас нет никаких ограничений с размерами, которым нужно следовать, а ширина либо должна соответствовать контейнеру, либо не должна выходить за пределы контейнера.
Мы используем это, когда у нас нет никаких ограничений с размерами, которым нужно следовать, а ширина либо должна соответствовать контейнеру, либо не должна выходить за пределы контейнера. ex-фоновый размер {
ширина: 100%;
высота: 200 пикселей;
фон: #000 url("https://picsum.photos/id/63/1200/600") без повторов;
размер фона: обложка;
фоновая позиция: центр;
}
.bp-верхняя часть {
background-position: вверху по центру;
}
.bp-нижний {
background-position: нижний центр;
}
ex-фоновый размер {
ширина: 100%;
высота: 200 пикселей;
фон: #000 url("https://picsum.photos/id/63/1200/600") без повторов;
размер фона: обложка;
фоновая позиция: центр;
}
.bp-верхняя часть {
background-position: вверху по центру;
}
.bp-нижний {
background-position: нижний центр;
}
 Ключевыми свойствами для этого трюка будут
Ключевыми свойствами для этого трюка будут 
 Никогда больше не отправляйте себе файлы по электронной почте!
Никогда больше не отправляйте себе файлы по электронной почте! Однако фиксированные элементы работают, и вы можете использовать фиксированный элемент, содержащий изображение, и масштабировать это изображение до 100%, и оно останется фиксированным. Конечно, вы теряете соотношение сторон, которое дает вам background-size:cover, поэтому вы можете использовать медиа-запрос и просто указать правило для устройств, а не для настольных компьютеров.
Однако фиксированные элементы работают, и вы можете использовать фиксированный элемент, содержащий изображение, и масштабировать это изображение до 100%, и оно останется фиксированным. Конечно, вы теряете соотношение сторон, которое дает вам background-size:cover, поэтому вы можете использовать медиа-запрос и просто указать правило для устройств, а не для настольных компьютеров. исправлено изображение {
ширина:100%;
высота:100%;
}
}
<тело>
исправлено изображение {
ширина:100%;
высота:100%;
}
}
<тело>




 Вы можете настроить изображение по центру (обновить), чтобы всегда была видна середина, а не края.
Вы можете настроить изображение по центру (обновить), чтобы всегда была видна середина, а не края. Эй, я узнал новый код.
Эй, я узнал новый код. Я хочу задать вам еще миллионы вопросов, так как я новичок в html/css, и я понимаю, что вы мастер… НО я знаю, что мне нужно изучить этот материал, и я бы не осмелился спросить что-то, что я не исчерпал себя, пытаясь разберусь сам! Я не хочу быть одним из тех, кто хочет, чтобы его кормили с ложечки. Короче говоря, еще раз большое-пребольшое спасибо!!!
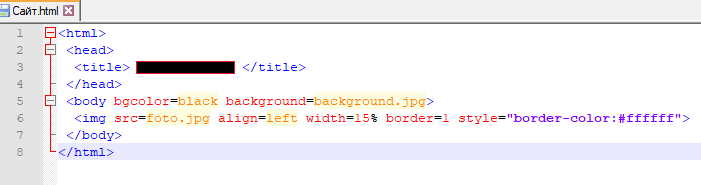
Я хочу задать вам еще миллионы вопросов, так как я новичок в html/css, и я понимаю, что вы мастер… НО я знаю, что мне нужно изучить этот материал, и я бы не осмелился спросить что-то, что я не исчерпал себя, пытаясь разберусь сам! Я не хочу быть одним из тех, кто хочет, чтобы его кормили с ложечки. Короче говоря, еще раз большое-пребольшое спасибо!!! Код фонового изображения в HTML очень прост. Просто вставьте код между тегами и вашего HTML-документа. Фоновое изображение HTML-документа можно установить с помощью атрибута background.
Код фонового изображения в HTML очень прост. Просто вставьте код между тегами и вашего HTML-документа. Фоновое изображение HTML-документа можно установить с помощью атрибута background. 
 Если вы хотите, вы часто можете избежать использования фона CSS с изображением. Просто установите свойство CSS3, чтобы уменьшить размер фона текста. Если вы выберете эту опцию, фоновое изображение элемента может быть увеличено. В результате в зависимости от контекста экрана можно регулировать размер изображения.
Если вы хотите, вы часто можете избежать использования фона CSS с изображением. Просто установите свойство CSS3, чтобы уменьшить размер фона текста. Если вы выберете эту опцию, фоновое изображение элемента может быть увеличено. В результате в зависимости от контекста экрана можно регулировать размер изображения.
 Этот атрибут стиля будет добавлен к любому элементу HTML, такому как таблица, заголовок, тег div или span.
Этот атрибут стиля будет добавлен к любому элементу HTML, такому как таблица, заголовок, тег div или span.  Вы можете установить для этого свойства значение покрытия. Это заставит фоновое изображение покрывать весь экран, независимо от размера изображения.
Вы можете установить для этого свойства значение покрытия. Это заставит фоновое изображение покрывать весь экран, независимо от размера изображения. Чтобы избавиться от повторяющихся изображений внизу, используйте background-repeat: no-repeat.
Чтобы избавиться от повторяющихся изображений внизу, используйте background-repeat: no-repeat. По умолчанию фоновые изображения повторяются по всей ширине и высоте элемента, к которому применяется. Если изображение такого же размера или больше, чем контейнер, его не нужно увеличивать. Свойство background-repeat можно использовать для определения того, как ваше изображение будет отображаться на экране после его повторения.
По умолчанию фоновые изображения повторяются по всей ширине и высоте элемента, к которому применяется. Если изображение такого же размера или больше, чем контейнер, его не нужно увеличивать. Свойство background-repeat можно использовать для определения того, как ваше изображение будет отображаться на экране после его повторения. Свойство background-image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали.
Свойство background-image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали. Эта плитка может располагаться вертикально или горизонтально в сочетании с повторением фона: Repeat-y.
Эта плитка может располагаться вертикально или горизонтально в сочетании с повторением фона: Repeat-y.
 Свойство background-position можно использовать для решения проблемы, при этом позволяя старым браузерам получать к нему доступ.
Свойство background-position можно использовать для решения проблемы, при этом позволяя старым браузерам получать к нему доступ.
 Для выравнивания изображения следует использовать следующий код CSS.
Для выравнивания изображения следует использовать следующий код CSS.