Как скрыть элементы на сайте для мобильной версии или наоборот в Mobirise?
Бывают ситуации, когда необходимо скрыть часть элементов на странице для мобильной выдачи. По умолчанию, конструктор сайтов Mobirise, не предоставляет данной возможности. Скрыть элементы на Mobirise, можно посредством внесения правок в CSS стили. Для этого, вам понадобиться редактор кода. В данной заметке, мы рассмотрим простые способы, как можно скрыть отображение элементов в блоках сайта, посредством анализа HTML кода и внесения изменений в CSS стили. В качестве бонуса, приведу в конце небольшой список CSS классов, используемых в Mobirise, что значительно упростит поиск элементов в HTML коде.
Не хотите самостоятельно вникать в материал или нужна помощь в создании сайта на конструкторе Mobirise? Закажите разработку сайта у проверенного исполнителя.
Для работы, нам понадобиться редактор кода Mobirise. В данной заметке, будет рассмотрена работа в бесплатной версии редактора кода. Если у вас платный редактор кода Mobirise, принцип остается неизменным.
Если у вас платный редактор кода Mobirise, принцип остается неизменным.
Перед любыми внедрениями изменений в код, всегда создавайте резервные копии проекта.
В своем проекте, выбираем, что мы хотим скрыть на своей страницы, если ее открыть с мобильного устройства. В примере ниже, выберу в бесплатной теме Mobirise 5, один из блоков «Image & Video»:
Так у нас будет выглядеть данный блок, если просматривать страницу с компьютера:
А это, если с мобильного устройства:
В своем примере, уберу отображение данного видео, в мобильной версии, чтобы был только текст.
Открываем редактор кода блока:
Ищем в HTML класс CSS, отвечающий за отображение видео на странице.
<div>
HTML Code …
</div>
Найти нужные классы CSS, которые применимы в каждом блоке, мы можем через редактор кода, посредством анализа содержимого HTML кода.
Понимаю, без базовых навыков и понимания, сложно найти нужный код в блоке.Поэтому, в самом конце, будет список основных классов CSS, которые применимы в Mobirise, чтобы новички, смогли быстрее понять основной принцип и найти нужные классы в других блоках.
Теперь, зная класс CSS отвечающий за отображение видео в блоке, нам нужно добавить в редакторе кода, в CSS стили код:
@media (max-width: 767px) {
.video-wrapper{
display: none;
}
}
Мы видим, что в коде выше, присутствует найденный нами раннее в HTML коде сайта, класс CSS:
video-wrapper
Вам нужно в код выше, добавлять свой класс, который вы хотите скрыть на мобильном устройстве.
Код:
max-width: 767px
Отвечает за то, на каком размере экрана, не будет отображаться элемент. Вы можете экспериментировать и менять данный размер, под свои нужды.
Самые распространенные:
- max-width: 767px
- max-width: 480px
- max-width: 650px
Размещаем весь код при помощи редактора кода в CSS стили блока:
И смотрим результат. Версия сайта с компьютера:
Версия сайта с компьютера:
И с мобильного:
Как видим, у нас пропало отображение видео в блоке, на мобильной версии.
Вы всегда можете заказать разработку сайта с нуля или найти специалиста для внесения правок, воспользовавшись услугами фриланс биржи.
1. Биржа фриланс услуг. Стоит рассмотреть для жителей Украины (много исполнителей из Украины). Одна из надежных бирж фриланса в СНГ. В целом, данная биржа, работает с клиентами и исполнителями со всех стран бывшего СССР. Дискриминации на бирже, по политическим различиям – нет. Здесь ценят как заказчиков так и исполнителей. Узнать больше…
2. Считается биржа фриланса №1 в России. Работает с клиентами и исполнителями по странам СНГ. Много исполнителей из России и других стран СНГ. Узнать больше…
3. Выгодная биржа фриланса для заказчиков в плане доступности цен. Оптимальный вариант заработка для начинающих и опытных фрилансеров. Фриланс биржа, работает с клиентами и исполнителями из России и стран СНГ.
Узнать больше…
Классы стилей, используемые в Mobirise.
Данные классы, указываю для наглядности. Эти классы, используются в бесплатной теме Mobirise 5. В других темах, данные классы, могут не совпадать и быть другими. Привожу все со скринами, чтобы было проще разобраться новичкам. Пожалуйста, НЕ копируйте бездумно данные классы. Ниже, постарался показать для наглядности принцип поиска нужных классов, чтобы вы смогли в последствии научиться самостоятельно работать с редактором кода.
Кнопки: .mbr-section-btn
В редакторе кода (блок HTML):
Иконки: .image-wrapper
В редакторе кода (блок HTML):
Соцсети (иконки соцсетей): .social-list
В редакторе кода (блок HTML):
Заголовок: .mbr-section-title
В редакторе кода (блок HTML):
Подзаголовок: .mbr-section-subtitle
В редакторе кода (блок HTML):
Текст: . mbr-text
mbr-text
В редакторе кода (блок HTML):
Иконки в меню: .icons-menu
В редакторе кода (блок HTML):
Меню Гамбургер: .navbar-toggler
В редакторе кода (блок HTML):
Меню: .navbar
В редакторе кода (блок HTML):
Логотип с брендом: .navbar-brand
В редакторе кода (блок HTML):
Только бренд (без логотипа): .navbar-caption
В редакторе кода (блок HTML):
Элементы меню: .nav-item
В редакторе кода (блок HTML):
Иконки Мультимедиа: .mbr-media
В редакторе кода (блок HTML):
Видео в блоках. Конструктор сайтов Mobirise, использует в разных блоках с видео (бесплатная тема Mobirise 5), отличающиеся друг от друга классы. В одних блоках с видео, он применяет класс: .mbr-figure. А в других блоках, использует класс: .video-wrapper. Например, в самом первом примере, где мы скрывали вместе отображение видео на мобильных устройствах, был применен класс: . video-wrapper (смотрим скрины выше). А вот другой наподобие блок с видео, использует класс: .mbr-figure
video-wrapper (смотрим скрины выше). А вот другой наподобие блок с видео, использует класс: .mbr-figure
В редакторе кода (блок HTML):
Блок с описанием: .text-wrapper
В редакторе кода (блок HTML):
Повторюсь, что привел данные классы, не для того, чтобы вы бездумно «Ctrl+C -> Ctrl+V» («копирование -> вставка»). Моя цель, помочь новичкам, увидеть наглядно принцип поиска нужных классов в HTML коде. Так, вы сможете самостоятельно работать с редактором кода Mobirise. Более того, данные классы, используются в блоках бесплатной темы Mobirise 5. В других темах, часть данных классов — не работает. Mobirise использует в своих темах, разные классы и может их менять с выпуском обновлений программы.
Как скрыть элемент на декстопной версии в Mobirise?
Используйте аналогично код выше, только вместо
max-width: 767px
укажите
min-width: 992px
У вас должен быть следующий код:
@media (min-width: 992px) {
.ВАШ_КЛАСС{
display: none;
}
}
На всех экранах, которые меньше 992px, элемент будет скрыт.
Заключение.
Чтобы скрыть нужный элемент на сайте, вам нужно ориентироваться на классы в HTML коде. Затем, используя класс, добавлять его к имеющемуся коду:
@media (max-width: 767px) {
.ВАШ_КЛАСС{
display: none;
}
}
Либо код, для скрытия элементов на декстопных версиях:
@media (min-width: 992px) {
.ВАШ_КЛАСС{
display: none;
}
}
И добавить данный код, через редактор кода, в CSS стили. Так, можно любой отключить элемент, задав специальный класс, очень удобно. А если, вам нужно в одном блоке, скрыть несколько разных элементов, можно указать данный код с разными классами, для нужного блока. На скрине ниже, показано, как в CSS добавлено три кода (с разными классами), для сокрытия разных элементов в блоке:
В следующей заметке, мы поговорим о втором способе, как зная класс элемента, можно его скрыть или, наоборот оставить.
Если вам кажется, что материал изложен непонятно, можете обратиться напрямую к официальной документации Bootstrap 4, на основе которого работает конструктор сайтов Mobirise. Официальная документация: https://getbootstrap.com/docs/4.0/getting-started/introduction/
Когда проверяете результат и у вас не отображаются изменения, не забывайте чистить кэш браузера. Перед любыми действиями с редактором кода, делайте всегда резервные копии своего сайта. Успехов.
Свертывание и развертывание областей кода — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
Чтобы скрыть область кода из представления, ее можно свернуть, чтобы она отображалась под знаком «плюс» (+) в текстовом редакторе. Затем, чтобы развернуть свернутую область, щелкните знак «плюс».
Затем, чтобы развернуть свернутую область, щелкните знак «плюс».
Совет
Если вы предпочитаете использовать клавиатуру, то можете нажать клавиши CTRL+M+M для свертывания и развертывания.Чтобы свернуть область структурирования, дважды щелкните любую строку в регионе в поле структурирования, которое отображается слева от кода. Содержимое свернутой области отображается в виде всплывающей подсказки при наведении указателя мыши на эту область.
Области в поле структуры также выделяются при наведении указателя мыши на поле. В некоторых конфигурациях цветов цвет выделения по умолчанию может показаться едва заметным. Его можно изменить, последовательно выбрав Сервис>Параметры>Среда>Шрифты и цвета>Свертываемая область.
При работе в структурированном коде можно развернуть нужные для работы разделы, свернуть их после работы, а затем перейти к другим разделам.
Эти действия выполняются с помощью команд Отменить и Вернуть в меню Правка. Операции Копировать, Вырезать, Вставить и операции перетаскивания сохраняют сведения о структуре, но не состояние свертываемой области. Например, при копировании свернутой области операция Вставить вставит скопированный текст в виде развернутой области.
Внимание!
При изменении области структуры структурирование может быть утеряно. Например, операции удаления или поиска и замены могут удалить конец области.
Приведенные ниже команды находятся в подменю Правка>Структурирование.
| name | Описание |
|---|---|
| Скрыть выделенное | (CTRL+M, CTRL+H) — сворачивает выбранный блок кода, который обычно недоступен для структурирования, например блок if. Чтобы удалить пользовательскую область, используйте команду Прервать скрытие текущей области (или сочетание клавиш CTRL+M, CTRL+U). Недоступно в Visual Basic. Чтобы удалить пользовательскую область, используйте команду Прервать скрытие текущей области (или сочетание клавиш CTRL+M, CTRL+U). Недоступно в Visual Basic. |
| Свернуть/развернуть сегмент | (CTRL+M, CTRL+L) — отменяет текущее скрытое или развернутое состояние самого внутреннего раздела структуры, если курсор находится во вложенном свернутом разделе. |
| Свернуть/развернуть все сегменты | ( |
| Прекратить показ структуры | (CTRL+M, CTRL+P) — удаляет все сведения о структуре для всего документа. |
| Прервать скрытие текущей области | (CTRL+M, CTRL+U) — удаляет сведения о структуре для выбранного пользователем региона. Недоступно в Visual Basic. |
| Свернуть в определения | (CTRL+M, CTRL+O) — сворачивает члены всех типов. |
| Свернуть блок:<логическая граница> | (C++) Сворачивает область в функции, в которой находится точка вставки. Например, если точка вставки находится внутри цикла, цикл скрывается. |
| Свернуть все в: <логические структуры> | (C++) Сворачивает все структуры внутри функции. |
Совет
Дополнительные сведения об использовании исключительно клавиатуры см. в сочетаниях клавиш в Visual Studio.
Для определения областей текста, которые требуется развернуть или свернуть, можно также использовать пакет SDK для Visual Studio. См. Пошаговое руководство: структуризация.
См. Пошаговое руководство: структуризация.
- Возможности редактора кода
- Редактор исходного кода (Visual Studio для Mac)
4 способа как на сайте скрыть текст в сss или сделать текст невидимым в html
Допустим, что у нас есть некий абзац на сайте, который включает в себя номер телефона или любой другой текст, который мы хотим скрыть. Например:
Hello 80974658562 Hello
Данный абзац лежит на белом фоне (background: #fff;), который записан в таблицах CSS сайта, и нам нужно сделать так, чтобы текст сам остался, а номер телефона сделать невидимым, т.е. скрыть часть текста на сайте без ущерба дизайна. Как это сделать, я расскажу в этой в статье.
Возможно, у вас возник вопрос, а зачем это нужно? Можно ведь просто закрасить текст белым цветом и его будет не видно?
Да, но такой метод позволит сделать текст невидимым только на первый взгляд. Ведь выделив этот белый фон, текст сразу проявится. Я же предлагаю поступить иначе, и расскажу вам, как скрыть текст в HTML посредством различных свойств CSS. А если вы хотите узнать больше про HTML/CSS, то посмотрите, какие сейчас есть курсы по верстке сайтов (рекомендую эту ссылку https://kursy-online.ru/luchshie-kursy-po-verstke-sajtov/ )
Ведь выделив этот белый фон, текст сразу проявится. Я же предлагаю поступить иначе, и расскажу вам, как скрыть текст в HTML посредством различных свойств CSS. А если вы хотите узнать больше про HTML/CSS, то посмотрите, какие сейчас есть курсы по верстке сайтов (рекомендую эту ссылку https://kursy-online.ru/luchshie-kursy-po-verstke-sajtov/ )
Пожалуй, это самый простой способ и безопасный для поисковиков, как мне кажется. Итак, нужно просто этот текст, а точнее наш номер телефона, закинуть в слой. Например, подложить его под фон. Делается это так:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
В результате получаем такой вот текст с пустым пробелом внутри.
Hello 80974658562 Hello
Мы видим, что номер телефона скрылся за белым фоном сайта, и между словами образовался пробел. Все потому, что стоит «position: relative;»
Все потому, что стоит «position: relative;»
Чтобы не было этой пустоты между словами, можно прописать «position: absolute;» — получиться вот такой код:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
Результат будет таким уже:
Hello 80974658562 Hello
В таком случае можно использовать смещение текста за пределы видимой области. Делается это так:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
В результате мы получим с виду такой же текст с пустым пробелом внутри.
Hello 80974658562 Hello
Аналогично, как и в предыдущем способе можем поменять позиционирование блока на «position: absolute;» — получиться вот так:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
И получим наш конечный вариант:
Hello 80974658562 Hello
Способ 3.
 Как скрыть текст на сайте посредством CSS?
Как скрыть текст на сайте посредством CSS?Данный способ подразумевает скрывание всего блока. Многие программисты считают, что такую технику не очень любят поисковые системы. Но я должна сказать, что в современных сайтах «display: none;» используется повсеместно. Делаем мы это так:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
Результат будет таким:
Hello 80974658562 Hello
Получается довольно удобно, поскольку нам не нужно прописывать позиционирование, номер телефона уже сам скрылся.
Способ 4. Еще один альтернативный вариант, как сделать текст невидимым в CSS
Данный способ подобен предыдущему, но здесь уже используется атрибут «visibility: hidden;» — т.е. видимость с установленным свойством как скрытое. Вот пример:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
Результат будет такой:
Hello 80974658562 Hello
Правда в данном способе уже нужно будет прописать позиционирование, чтобы получилось вот так:
Hello <span>80974658562</span> Hello
Hello <span>80974658562</span> Hello |
Результат будет такой:
Hello 80974658562 Hello
На самом деле, существует еще очень много способов, но эти 4 на мой взгляд самые простые. Теперь вы знаете, как можно скрыть ненужный текст на сайте или сделать его невидимым для читателя. И легко можете использовать такие манипуляции не только на сайтах, но и даже на некоторых форумах. Например, чтобы спрятать ссылку.
Теперь вы знаете, как можно скрыть ненужный текст на сайте или сделать его невидимым для читателя. И легко можете использовать такие манипуляции не только на сайтах, но и даже на некоторых форумах. Например, чтобы спрятать ссылку.
© Копирайтер Валерия Романюк
Поделиться:Как убрать промежуток между пунктами горизонтального списка?
Превращение списка в горизонтальный обычно делается с помощью свойства display со значением inline-block. Это превращает пункты списка в строчно-блочные элементы, которые располагаются в одну строку. При этом между пунктами списка появляется небольшой промежуток, хорошо заметный при использовании заливки фона (пример 1).
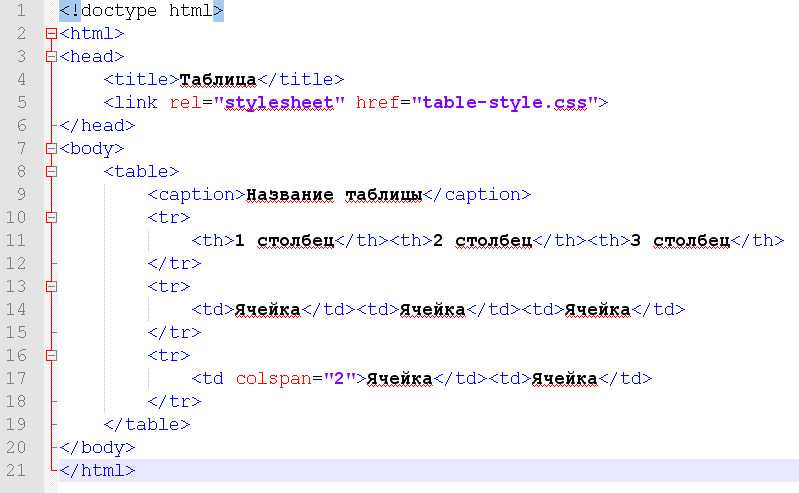
Пример 1. Горизонтальный список
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; } ul.hr li { display: inline-block; /* Строчно-блочный элемент */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>Промежуток появляется из-за особенностей строчных элементов, которые воспринимают перевод строки как пробел. Таким образом и возникают пробелы между словами.
Таким образом и возникают пробелы между словами.
Для избавления от промежутков между пунктами списка существует несколько способов, ниже перечислим наиболее популярные.
Написание в одну строку
Если ненужные нам промежутки возникают из-за перевода строк, то достаточно написать код в одну строку без пробелов и переводов.
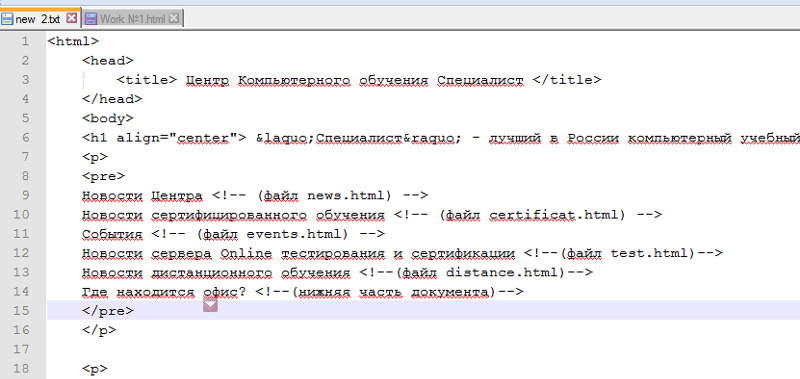
<ul> <li>Мчади</li><li>Када на мацони</li><li>Пахлава</li><li>Кчуч</li><li>Лилибдж</li> </ul>Использование комментариев
Пробелы и переводы строки можно скрыть с помощью пустого комментария, поместив его между закрывающим и открывающим тегами.
<ul> <li>Мчади</li><!— —><li>Када на мацони</li><!— —><li>Пахлава</li><!— —><li>Кчуч</li><!— —><li>Лилибдж</li> </ul>Комментарии скрывают для браузера пробелы и переводы строк, поэтому браузер воспринимает такой код как одну строку.
Нет закрывающих тегов
Если в коде списка убрать закрывающий тег </li>, то браузер добавит его самостоятельно перед открывающим тегом <li>, тем самым исключив перенос строк.
<ul> <li>Мчади <li>Када на мацони <li>Пахлава <li>Кчуч <li>Лилибдж </ul>Размер шрифта
Предыдущие методы основывались на изменении кода HTML, что не всегда возможно или удобно. Стили позволяют решить нашу проблему, не затрагивая HTML. Одним из способов является изменение шрифта до 0. Для всего списка ul свойство font-size устанавливаем нулевым, а для пунктов списка восстанавливаем до значения 1rem (пример 2). Получается, что пробел станет символом со шрифтом нулевого размера и перестанет отображаться.
Пример 2. Использование font-size
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; font-size: 0; } ul. hr li {
display: inline-block; /* Строчно-блочный элемент */
padding: 4px; /* Поля вокруг текста */
background: #0075b2; /* Цвет фона */
color: #fff; /* Цвет текста */
font-size: 1rem; /* Размер текста */
}
</style>
</head>
<body>
<ul>
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>
hr li {
display: inline-block; /* Строчно-блочный элемент */
padding: 4px; /* Поля вокруг текста */
background: #0075b2; /* Цвет фона */
color: #fff; /* Цвет текста */
font-size: 1rem; /* Размер текста */
}
</style>
</head>
<body>
<ul>
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>Использование float
Если промежутки между горизонтальными пунктами списка возникают из-за использования свойства display, то в данном случае можно от него отказаться в пользу других вариантов. Для горизонтального размещения элементов применяется старый известный метод, основанный на свойстве float. Пунктам списка задаём float со значением left, а для списка ul устанавливаем overflow со значением hidden (пример 3). Свойство overflow необходимо для ограничения действия float, которое продолжается и за пределами списка.
Пример 3. Использование float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; overflow: hidden; /* Отменяем действие float */ } ul.hr li { float: left; /* Выстраиваем по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>Использование flex
Современный и простой метод размещения пунктов списка по горизонтали основан на флексах. Достаточно для ul задать свойство display со значением flex и текст выстроится по горизонтали без лишних пробелов (пример 4).
Пример 4. Использование flex
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; display: flex; /* Включаем флексы */ } ul.hr li { list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>Списки
См. также
- <big>
- display
- float
- font-size
- Буквица
- Выравнивание картинок
- Использование в вёрстке
- Открываем блочную модель
- Подробнее о позиционировании
- Размер текста
- Создание флексбоксов
- Спойлер
Топ-10 полезных сочетаний клавиш WebStorm | The WebStorm Blog
Tips & Tricks
Read this post in other languages:
- English ,
- Deutsch ,
- Français ,
- 日本語 ,
- 한국어 ,
- 简体中文
WebStorm позволяет сэкономить массу времени на часто повторяющихся действиях. Почти для всех таких действий существуют сочетания клавиш. Запомнить все эти сочетания невозможно, но в этом и нет необходимости. Предлагаем вам для начала освоить основные из них, и вы сразу увидите, насколько быстрее и эффективнее вы будете работать.
Почти для всех таких действий существуют сочетания клавиш. Запомнить все эти сочетания невозможно, но в этом и нет необходимости. Предлагаем вам для начала освоить основные из них, и вы сразу увидите, насколько быстрее и эффективнее вы будете работать.
Все приведенные здесь сочетания клавиш — стандартные для macOS и Windows / Linux. Настроить удобные для вас сочетания клавиш можно в Preferences / Settings | Keymap.
Search Everywhere (поиск повсюду): ⇧⇧ / Shift+Shift
Если бы вы спросили нас, какое сочетание клавиш из этой статьи пригодится вам больше других, то мы бы назвали Search Everywhere. Как следует из его названия, оно позволяет искать любые файлы, действия, классы или символы по всему проекту. Все результаты поиска отображаются в одном месте.
Чтобы ограничить область поиска, перейдите на нужную вкладку или нажмите ⇥ / Tab. Кроме того, как показано на анимированном изображении ниже, прямо во всплывающем окне можно включить или отключить некоторые действия.
Show Context Actions (показать контекстные действия): ⌥↵ / Alt+Enter
WebStorm предлагает множество intention-действий, позволяющих быстро применять исправления, генерировать код и менять настройки проекта. Если код подчеркнут волнистой линией или в редакторе WebStorm появилась лампочка, можно щелкнуть по этой лампочке или переместить курсор на подчеркнутый код и нажать ⌥↵ / Alt+Enter — IDE покажет перечень доступных контекстных действий.
А как быть, если вы не хотите использовать какое-то действие или видеть предупреждения? Переместите курсор на код, нажмите ⌥↵ / Alt+Enter, а затем щелкните по стрелке рядом с инспекцией, которая вам не нужна, и отключите ее. Инспекция будет отключена во всем проекте.
Подробнее об инспекциях и о том, что с ними можно сделать, — на этой странице.
Refactor This (рефакторинг кода): ⌃T / Ctrl+Alt+Shift+T
Как и другие IDE JetBrains, WebStorm предлагает широкие возможности рефакторинга. Чтобы быстро перейти к списку доступных рефакторингов выбранного кода, нажмите ⌃T / Ctrl+Alt+Shift+T.
Go to Declaration (переход к объявлению): ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
WebStorm позволяет мгновенно перейти к объявлению символа: просто нажмите ⌘ или Ctrl и щелкните на символ. Можно также поместить на него курсор и нажать ⌘B / Ctrl+B. Кроме того, это сочетание клавиш позволяет перейти к файлу, на который есть ссылка, или импортированному модулю.
Если WebStorm обнаруживает несколько возможных объявлений функции, вам будет предложено выбрать нужное из раскрывающегося списка.
Code completion with replace (автодополнение кода с заменой): ⇥ / Tab
Когда вы начинаете вводить код в WebStorm, автоматически появляется всплывающее окно автодополнения. Чтобы выбрать один из предложенных вариантов, можно просто нажать ↵ / Enter. Но если вы хотите заменить один вариант на другой, нажмите ⇥ / Tab, и вместо подставленного элемента появится выбранный.
Extend Selection (расширение области выделения): ⌥↑ / Ctrl+W
Действие Extend Selection позволяет быстро расширить область выделения, не используя мышь. Чтобы снова сузить область, используйте сочетание клавиш ⌥↓ / Shift+Ctrl+W.
Чтобы снова сузить область, используйте сочетание клавиш ⌥↓ / Shift+Ctrl+W.
Run (запуск): ⌃⌥R / Alt+Shift+F10
Самый просто способ запустить одну из конфигураций запуска проекта — нажать ⌃⌥R в macOS или Alt+Shift+F10 в Windows/Linux и выбрать нужную конфигурацию во всплывающем окне.
Подсказка: чтобы начать отладку, не запуская конфигурацию, выберите из списка конфигурацию запуска и, удерживая ⇧ / Shift, нажмите ↵ / Enter.
Expand Live Template (развернуть шаблон Live Template): ⇥ / Tab
Шаблоны Live Template экономят массу времени. Наберите короткое сокращение и нажмите ⇥ / Tab, чтобы развернуть его в код. Кроме того, WebStorm поддерживает аббревиатуры Emmet для HTML и CSS — их тоже можно развернуть с помощью сочетания клавиш ⇥ / Tab.
Чтобы перейти в шаблоне от одного заполнителя переменной к другому, еще раз нажмите ⇥ / Tab.
WebStorm включает в себя большую коллекцию шаблонов Live Template, в том числе постфиксные шаблоны. Вы также можете добавить собственные пользовательские шаблоны. Подробнее о работе с шаблонами Live Template — в этой статье в блоге.
Вы также можете добавить собственные пользовательские шаблоны. Подробнее о работе с шаблонами Live Template — в этой статье в блоге.
Multiple carets (несколько курсоров): ⌥+Click / Alt+Click
Очень популярная возможность использования нескольких курсоров есть и в WebStorm. Чтобы добавить или удалить дополнительные курсоры, нажмите и удерживайте ⌥ / Alt, а затем щелкните там, куда нужно поместить следующий курсор, чтобы эти места можно было редактировать одновременно.
Подробнее о работе с несколькими курсорами — в нашей документации.
Scratch File (вспомогательный файл): ⇧⌘N / Ctrl+Alt+Shift+Insert
Вспомогательные файлы (scratch files) позволяют быстро создавать образцы кода или делать заметки по ходу работы в IDE, не затрагивая рабочие файлы проекта. Вспомогательные файлы сохраняются в IDE и доступны из любого проекта.
Другие сочетания клавиш
Интересно, что еще есть в запасе у WebStorm? О других сочетаниях клавиш можно узнать из списка горячих клавиш, доступного из главного меню IDE — Help | Keymap Reference, — или на нашем веб-сайте.
Можно также перейти в Preferences / Settings | Keymap или просто начать набирать имя действия во всплывающем окне Search Everywhere.
Надеемся, что эти сочетания клавиш помогут вам сэкономить время. Какое сочетание ваше любимое? Расскажите об этом в комментариях!
Ваша команда WebStorm
The Drive to Develop
WebStorm 2021.1: более умное автодополнение кода для JavaScript и TypeScript, предпросмотр HTML и другие функцииWebStorm 2021.2: перезагрузка страниц при сохранении изменений, автоматический импорт с оператором Require и не только
Подписаться на блог
Отправляя эту форму, я принимаю условия и положения Политики конфиденциальности JetBrains
Отправляя эту форму, я разрешаю JetBrains s.r.o. («JetBrains») использовать мое имя, электронный адрес и геоданные для отправки мне новостных рассылок, включая коммерческие предложения, а также разрешаю JetBrains осуществлять обработку моих персональных данных с указанной целью. Я соглашаюсь с тем, что такая обработка может выполняться с использованием сторонних сервисов в соответствии с Политикой конфиденциальности JetBrains. Я могу в любой момент отозвать согласие в своем профиле. Кроме того, ссылка для отмены подписки содержится в каждом электронном письме.
Я соглашаюсь с тем, что такая обработка может выполняться с использованием сторонних сервисов в соответствии с Политикой конфиденциальности JetBrains. Я могу в любой момент отозвать согласие в своем профиле. Кроме того, ссылка для отмены подписки содержится в каждом электронном письме.
как скрыть элемент CSS или элемент HTML
Свойства display и visibility используются, чтобы вывести или скрыть элемент HTML или CSS. Но тогда какая между ними разница? Чтобы понять это, посмотрите на приведенный ниже рисунок, здесь я использовал три элемента div:
Мы используем три элемента div, которые показаны в разделе 1 (с левой стороны). Изначально все элементы div выводятся без применения свойств display или visibility.
- Синтаксис свойства CSS visibility
- Синтаксис свойства CSS display
- Пример применения свойства display для отображения / скрытия меню
- Демо-версия меню с использованием свойства visibility
- Пример использования свойства CSS visibility для HTML-таблицы
- Применение свойства CSS display к таблице
- Использование display для строчных элементов
Посмотреть онлайн демо-версию и код
Во второй части рисунка отображаются только div 1 и div 3. Для div 2 задано visibility: hidden, но мы все равно видим пространство, которое занимает этот элемент.
Для div 2 задано visibility: hidden, но мы все равно видим пространство, которое занимает этот элемент.
Посмотреть онлайн демо-версию и код
В третьем разделе также отображаются только div 1 и div 3, в то время как div 2 скрыт с помощью свойства HTML display none. Можно увидеть разницу: div 3 смещается вверх и для div 2 больше не отводится пространство.
Посмотреть онлайн демо-версию и код
Вот, как использовать свойство CSS visibility:
visibility: hidden;
Значение по умолчанию для свойства CSS visibility — visible. Также можно использовать:
visibility: collapse;
Данное значение используется в HTML-таблицах.
display: none;
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
display: inline;
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
display: block;
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block, он будет вести себя как блочный элемент.
Я использовал элемент div, который содержит маркированный список <ul>, элементы списка и гиперссылки. Ссылки представляют собой пункты меню.
Для разработки этого меню использовался ряд других свойств CSS. Свойство display изначально задано не было. Это означает, что меню будет отображаться.
При клике по ссылке скрыть меню для события клика используется код JQuery, чтобы применить свойство display: none к родительскому элементу div:
Посмотреть онлайн демо-версию и код
Родительский div содержит меню, которое представляет собой сочетание элементов ul, li и <a>. При использовании display: none элемент div будет скрыт, как и все меню. Когда меню исчезает, ссылки перемещаются вверх, занимая пространство меню, потому что при использовании HTML display none элемент, к которому применено свойство, больше не будет занимать отведенное для него пространство.
Когда меню исчезает, ссылки перемещаются вверх, занимая пространство меню, потому что при использовании HTML display none элемент, к которому применено свойство, больше не будет занимать отведенное для него пространство.
Если после этого вы нажмете на ссылку показать меню, код jQuery добавит значение display: initial. Это сделает меню видимым, а ссылки сместятся вниз.
Я использую тот же пример, что и выше, но на этот раз применю свойство CSS visibility, чтобы показать и скрыть меню. Разница заключается в используемом коде jQuery:
visibility: hidden
При нажатии на ссылку скрыть меню, меню скрывается. При клике по ссылке показать меню, добавляется свойство visibility: visible, и меню снова отображается:
Посмотреть онлайн демо-версию и код
В этом примере можно увидеть разницу. Когда нажимается ссылка скрыть меню, меню исчезает. При клике по ссылке показать меню, оно вновь становится видимым. Но ссылки при этом остаются на своих местах и не смещаются (в отличие от HTML display).
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
visibility: collapse;
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.
Теперь тот же самый пример, за исключением того, что я буду использовать свойство HTML display, чтобы скрыть строку в таблице:
Посмотреть онлайн демо-версию и код
Вторая строка исчезла, а третья строка перемещается вверх, чтобы занять ее место.
Свойство CSS display также используется для изменения поведения строчных и блочных элементов.
Напомню, что блочные элементы занимают все доступное им пространство и начинаются с новой строки. Например, абзацы или блоки div — это блочные элементы.
Строчные элементы занимают только необходимое для отображения пространство и не начинаются с новой строки. В качестве примеров строчных элементов можно привести span, тег ссылки и т.д.
Свойство HTML display позволяет изменять поведение строчных и блочных элементов.
Чтобы изменить поведение блочного элемента на поведение строчного:
display: inline;
Чтобы изменить поведение строчного элемента на поведение блочного:
display: block;
В следующем примере поведение элемента span изменяется на поведение блочного элемента. А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
Чтобы понять, в чем заключается разница, сначала посмотрите на приведенный ниже рисунок и исходный код, в котором свойство HTML display еще не применено:
Посмотреть онлайн демо-версию и код
На странице демо-версии отображен родительский div, а внутри него span и абзац. Изначально их поведение является стандартным для этих элементов:
- Родительский div очерчен черной рамкой и занимает всю доступную ширину;
- span очерчен синей рамкой, внутри div он занимает только необходимое для отображения пространство и начинается с той же самой строки;
- Абзац, который очерчен красной рамкой, также занимает все доступное пространство и начинается с новой строки.
Теперь с помощью HTML display block я изменю поведение span на поведение блочного элемента, а поведение абзаца на поведение строчного. Родительский div остается без изменений. Смотрите результат и демо-версию:
Посмотреть онлайн демо-версию и код
span начинается с новой строки и границы абзаца заканчивается там, где заканчивается его текст. Он не занимает всю доступную ширину, как div или span.
Он не занимает всю доступную ширину, как div или span.
Вадим Дворниковавтор-переводчик статьи «CSS display and visibility: 6 examples to show/hide HTML elements»
Hide elements in HTML using display property
|
Элемент CSS Hide: пошаговое руководство
Вы можете скрыть элемент в CSS, используя свойства CSS display: none или visibility: скрытый . display: none удаляет весь элемент со страницы и не влияет на макет страницы. видимость: скрытый скрывает элемент, сохраняя при этом пространство.
Вы можете столкнуться со сценарием, когда вы хотите скрыть элемент на веб-странице. Например, у вас может быть блок текста, который вы хотите оставить скрытым и отображать, когда пользователь нажимает кнопку.
Например, у вас может быть блок текста, который вы хотите оставить скрытым и отображать, когда пользователь нажимает кнопку.
CSS скрыть элемент
Существует два основных подхода к сокрытию элемента в CSS:
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
- Дисплей: нет атрибута.
- Видимость: скрытый атрибут.
Первый подход может повлиять на макет вашей веб-страницы. Но, тем не менее, второй метод популярен.
CSS Скрыть элемент: отображение
Свойство display управляет тем, как элемент отображается на веб-странице. Каждый элемент в документе HTML имеет значение по умолчанию для свойства отображения, хотя это значение зависит от элемента. Для большинства элементов отображаемое значение по умолчанию равно блокировать или в соответствии .
Если вы вообще не хотите, чтобы элемент отображался на элементе, вы можете установить значение отображать собственность никому.
Следующее правило стиля скрывает элемент на веб-странице:
дисплей: нет;
Когда вы устанавливаете значение отображать ни один, затронутый элемент исчезнет. Это означает, что элемент больше не будет занимать место на веб-странице.
дисплей: нет Пример
Предположим, мы проектируем О нас веб-страница местного кулинарного клуба. В нашем первоначальном дизайне мы добавили на страницу изображение торта. Теперь клуб хочет, чтобы мы скрыли изображение, потому что они не уверены в окончательном дизайне.
Мы могли бы скрыть изображение на странице, используя следующий код:
<дел>О нас

Клуб пекарей Superstar, основанный в 2014 году, представляет собой сообщество страстных кулинаров и пекарей из Чарльстона, Южная Каролина. Клуб насчитывает более 100 членов и собирается каждую неделю, чтобы поделиться идеями и поэкспериментировать с новыми рецептами.
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Мы определили три элемента внутри HTML-тег
используется для создания нашего заголовка и содержит текст
О нас . Наш HTML-элементсодержит краткое описание клуба.
В нашем коде CSS мы используем селектор «img», чтобы выбрать все теги изображений на нашей странице. Это правило устанавливает для свойства отображения всех тегов значение никто . Или, другими словами, правило стиля скрывает наше изображение.
Хотя наше изображение скрыто, оно все еще существует на нашей веб-странице. Если мы хотим вернуть наше изображение, мы можем либо удалить дисплей:нет; стиль. Или мы можем указать другой стиль отображения (например, блокировать или в соответствии ).
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Вы можете определить это правило как встроенный атрибут HTML:
Чтобы узнать больше о встроенных свойствах HTML и CSS, ознакомьтесь с нашим встроенное руководство по CSS .
CSS Скрыть элемент: видимость
Свойство видимости CSS используется для управления видимостью элемента на веб-странице.
По умолчанию значение параметра видимость собственность видимый . Однако, если вы хотите сделать изображение невидимым, вы можете установить значение видимость к скрытый .
Следующее правило стиля устанавливает видимость элемента как скрытую:
видимость: скрытая;
Вернемся к примеру с кулинарным клубом. Предположим, мы хотим скрыть изображение торта на нашем О нас веб-страница. Мы могли бы сделать это, используя этот код:
Предположим, мы хотим скрыть изображение торта на нашем О нас веб-страница. Мы могли бы сделать это, используя этот код:
<дел>О нас

Клуб пекарей Superstar, основанный в 2014 году, представляет собой сообщество страстных кулинаров и пекарей из Чарльстона, Южная Каролина. Клуб насчитывает более 100 членов и собирается каждую неделю, чтобы поделиться идеями и поэкспериментировать с новыми рецептами.
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В этом примере наш HTML-код такой же. В нашем файле CSS вместо использования отображать свойство, мы использовали видимость чтобы скрыть наш элемент. Как вы можете видеть выше, наше изображение было скрыто с веб-страницы.
Хотя наше изображение исчезло, теперь между нашим заголовком и нашим абзацем есть место, где изображение должно было быть помещено. Это особенность видимость: скрытая; стиль. Пространство исходного элемента по-прежнему сохраняется за веб-страницей. Но элемент скрыт.
Видимость CSS и отображение
Два рассмотренных нами метода скрытия элемента кажутся одинаковыми, но между ними есть разница.
дисплей: нет правило удаляет элемент из документа HTML. Пока код скрытого элемента все еще присутствует, сам элемент отображаться не будет.
видимость: скрытая rule, с другой стороны, скрывает элемент, но этот элемент все равно будет занимать место на веб-странице. Если вы хотите скрыть элемент, но оставить место для этого элемента на веб-странице, используйте видимость: скрытая; правило лучше всего.
Заключение
дисплей: нет правило удаляет элемент из документа и скрывает его от просмотра. видимость: скрытая правило скрывает элемент в документе и оставляет пространство, в котором элемент должен был появиться пустым.
видимость: скрытая правило скрывает элемент в документе и оставляет пространство, в котором элемент должен был появиться пустым.
Хотите узнать больше о CSS? Читайте наши Как выучить CSS гид. Это руководство содержит множество практических советов по изучению CSS. Вы также найдете список лучших ресурсов, которые вы можете использовать для расширения своих знаний.
C7: Использование CSS для скрытия части текста ссылки
C7: Использование CSS для скрытия части текста ссылки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение
- Предыдущий: Техника C6
- Следующая: Technique C8
On this page:
- Important Information about Techniques
- Applicability
- Description
- Examples
- Resources
- Related Techniques
- Tests
-
Important Information about Techniques
См. «Понимание методов для критериев успеха WCAG» для получения важной информации об использовании этих информативных методов и их связи с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
«Понимание методов для критериев успеха WCAG» для получения важной информации об использовании этих информативных методов и их связи с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Применимость
Все технологии, поддерживающие CSS.
Эта техника относится к:
- Критерий успеха 2.4.4 (Цель ссылки (в контексте))
- Как встретить 2.4.4 (Цель ссылки (в контексте))
- Понимание критерия успеха 2.4.4 (цель ссылки (в контексте))
- Критерий успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.4.9 (Цель ссылки (только ссылка))
- Понимание критерия успеха 2.4.9 (Цель ссылки (только ссылка))
Описание
Целью этого метода является дополнение текста ссылки путем добавления дополнительного текста, описывающего уникальную функцию ссылки, и оформления дополнительного текста таким образом, чтобы он не отображался на экране агентами пользователя, поддерживающими CSS. Когда для интерпретации отображаемого текста ссылки требуется информация в окружающем контексте, этот метод обеспечивает полное описание функции ввода ссылки, позволяя отображать менее полный текст.
Когда для интерпретации отображаемого текста ссылки требуется информация в окружающем контексте, этот метод обеспечивает полное описание функции ввода ссылки, позволяя отображать менее полный текст.
Этот метод работает путем создания селектора CSS для целевого текста, который должен быть скрыт. Правило, установленное для селектора, помещает скрытый текст в 1-пиксельное поле со скрытым переполнением и размещает текст за пределами области просмотра. Это гарантирует, что текст не будет отображаться на экране, но останется доступным для вспомогательных технологий, таких как программы чтения с экрана и дисплеи Брайля. Обратите внимание, что этот метод не использует свойства visibility:hidden или display:none , поскольку они могут привести к непреднамеренному сокрытию текста от вспомогательных технологий в дополнение к предотвращению отображения на экране.
Примечание 1: Некоторые пользователи программ чтения с экрана и корпоративные веб-авторы поддерживают этот метод сокрытия текста ссылки. Он доказал свою эффективность на некоторых веб-сайтах. Другие пользователи средств чтения с экрана и специалисты по специальным возможностям не рекомендуют этот метод в качестве общего метода, поскольку результаты могут быть слишком болтливыми и ограничивать способность опытного пользователя средств чтения с экрана контролировать количество детализации. Рабочая группа считает, что этот метод может быть полезен для веб-страниц, на которых нет повторяющегося содержимого в областях скрытого текста.
Он доказал свою эффективность на некоторых веб-сайтах. Другие пользователи средств чтения с экрана и специалисты по специальным возможностям не рекомендуют этот метод в качестве общего метода, поскольку результаты могут быть слишком болтливыми и ограничивать способность опытного пользователя средств чтения с экрана контролировать количество детализации. Рабочая группа считает, что этот метод может быть полезен для веб-страниц, на которых нет повторяющегося содержимого в областях скрытого текста.
Примечание 2: Этот метод можно использовать в сочетании с методом переключения стилей для представления страницы, которая является соответствующей альтернативной версией для несоответствующего содержимого. Дополнительные сведения см. в документах C29: Использование переключателя стилей для предоставления соответствующей альтернативной версии и Общие сведения о соответствующих альтернативных версиях.
Примеры
В следующих примерах используется селектор CSS и набор правил ниже:
промежуток {
высота: 1 пиксель;
ширина: 1 пиксель;
положение: абсолютное;
переполнение: скрыто;
верх: -10px;
} Пример 1
В этом примере описывается новостной сайт, на котором есть серия кратких обзоров статей, за которыми следует ссылка «полная история». Текст скрытой ссылки описывает цель ссылки.
Текст скрытой ссылки описывает цель ссылки.
Пример кода:
<голова>Скрытый текст ссылки <тело>Вашингтон объявил о планах по стимулированию экономического роста. Вашингтон стимулирует экономический рост Полная история
Пример 2
В этом примере описывается ресурс с электронными книгами в разных форматах. За названием каждой книги следуют ссылки с надписью «HTML» и «PDF». Скрытый текст описывает назначение каждой ссылки.
Пример кода:
0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <голова>Скрытый текст ссылки <тело> <дл>
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
Скрытые барьеры - вне поля зрения
CSS в действии: невидимый контент только для пользователей программ чтения с экрана
- G91: Предоставление текста ссылки, описывающего назначение ссылки
- h43: Дополнение текста ссылки атрибутом title
Тесты
Процедура
Для каждого анкерного элемента с использованием этой методики:
Убедитесь, что определен элемент, который ограничивает свое отображение пикселем и размещает текст за пределами экрана со скрытым переполнением
Убедитесь, что элемент этого класса включен в содержимое привязки
Убедитесь, что объединенное содержимое якоря
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Как скрыть элементы с помощью CSS на вашем веб-сайте
Независимо от того, насколько великолепна ваша тема, насколько талантливы ваши разработчики или насколько совершенен дизайн вашего веб-сайта, есть вероятность, что в какой-то момент вы захотите что-то изменить. что-нибудь. Немного, может быть, возьмем эту боковую панель или убрать это текстовое поле. Но на одной странице, не везде. Для этого вам нужно понять два конкретных свойства CSS, видимость и отображение , которые могут помочь вам скрыть определенные элементы на определенных страницах немного разными способами.
Подпишитесь на наш канал Youtube
- 1 Почему вы хотите скрыть элементы?
- 2 Как найти элемент, который нужно скрыть
- 3 Использование отображаемого CSS
- 4 Использование видимости CSS
- 5 Когда использовать видимость и когда использовать отображение
- 6 Как скрыть элементы на определенных страницах в WordPress
- 7 Завершение с помощью CSS Hide Element
Почему вы хотите скрыть элементы?
Одним из наиболее распространенных элементов, которые владельцы веб-сайтов хотят скрыть, является заголовок сайта. Или, может быть, более конкретно, навигационное меню заголовка. Может быть, метаданные поста в блоге или раздел комментариев. Вопрос в том, зачем кому-то это нужно? Почему бы не удалить данные из дизайна сайта полностью?
Или, может быть, более конкретно, навигационное меню заголовка. Может быть, метаданные поста в блоге или раздел комментариев. Вопрос в том, зачем кому-то это нужно? Почему бы не удалить данные из дизайна сайта полностью?
В общем, из-за того, что один единственный элемент мешает, но его удаление не стоит того, чтобы переписывать тему или страницу, чтобы вырезать . Возможно, на вашей странице «О нас» есть список постов в блоге, но вы не хотите публиковать там метаданные. У вас нет причин переписывать файл шаблона для этого экземпляра. Таким образом, вы можете удалить его с помощью CSS.
Или, в качестве другого примера, вы хотите просто удалить раздел комментариев к одному сообщению или странице без использования редактора. CSS позволит вам либо скрыть, либо полностью удалить его, не затрагивая другие части сайта. Одной из популярных причин скрытия элемента с помощью CSS на определенной странице или в публикации является настройка размера шрифта или заголовка. Там, где тема и макет блога все еще применяются, сезонное изменение шрифта для конкретной страницы вместе со скрытыми метаданными и боковой панелью можно выполнить с помощью нескольких строк кода, а не полной настройки шаблона или редизайна.
Там, где тема и макет блога все еще применяются, сезонное изменение шрифта для конкретной страницы вместе со скрытыми метаданными и боковой панелью можно выполнить с помощью нескольких строк кода, а не полной настройки шаблона или редизайна.
Какой бы ни была ваша причина, у вас есть несколько способов скрыть элементы.
Как найти элемент, который нужно спрятать
Если вы знаете, какой элемент хотите скрыть, но не знаете, как его назвать, вы всегда можете щелкнуть его правой кнопкой мыши и выбрать Проверить . Откроется панель Dev Tools в вашем браузере, где вы сможете найти идентификатор CSS или класс, который он использует.
После этого элемент будет выделен, когда вы наведете курсор и щелкните нужную строку (линии) в инструменте проверки справа.
После этого он просто использует эти селекторы для настройки с помощью CSS. Обратите внимание, что синтаксис селектора, прикрепленный к элементу при наведении (1) , — это то, что будет в вашем файле/поле CSS. Встроенные селекторы в (2) — это то, что отображается браузером.
Встроенные селекторы в (2) — это то, что отображается браузером.
Использование дисплея CSS
Самый простой способ скрыть элемент — полностью удалить его. Свойство display:none делает именно это. Он полностью удаляет любой элемент, к которому вы его прикрепляете. Этот фрагмент страницы просто больше не будет отображаться, а занимаемое им место на странице будет удалено, а макет скорректирован.
Возможно, это самый распространенный способ удаления элементов на странице. Вы можете использовать его для удаления всего сайта или настроить таргетинг на отдельные страницы или типы сообщений.
Использование видимости CSS
visible:hidden CSS очень похож на display:none. Теоретически их можно использовать для достижения той же цели. Однако большая разница в том, что в этом случае вы не удаляете элемент. Благодаря видимости вы просто делаете его невидимым. Самая большая разница с точки зрения дизайна заключается в том, что с видимость , сам скрытый элемент все равно будет занимать место в дизайне.
Если вы хотите удалить верхний колонтитул на странице, но хотите сохранить интервал от верхней части DOM, вы будете использовать это.
При рендеринге страницы место останется, а элемента нет.
Когда использовать видимость и когда использовать дисплей
Основная причина использования одного бита, если CSS скрывает элемент над другим, довольно проста. Когда вы используете display:none , все наследование дочерних элементов скрыто. Все, что получает свой стиль или вложено в элемент, просто исчезнет. При visibility:hidden , поскольку пространство элемента остается, все дочерние элементы выбранного элемента остаются видимыми.
Если, например, вы хотите скрыть фон строки и одного столбца, вы должны использовать видимость: скрытый для сохранения форматирования и отображения других элементов, удаляя только указанных вами. Использование display:none в этом случае удалит всю строку или столбец, реорганизовав содержимое страницы.
Как скрыть элементы на определенных страницах в WordPress
Когда дело доходит до скрытия элементов на определенных страницах в WordPress с помощью любого из этих методов, вам, скорее всего, потребуется найти класс идентификатора страницы для любой конкретной страницы, на которой вы хотите скрыть элемент. Имейте в виду, что это просто идентификатор страницы, а не идентификатор CSS. По сути, это селектор класса CSS: .page-id-1337 , например.
Вы можете найти идентификатор страницы или сообщения в URL-адресе страницы редактирования. Самый быстрый способ — просто навести курсор на ссылку и увидеть URL-адрес предварительного просмотра.
Вы также можете найти этот идентификатор, заглянув в адресную строку любой страницы Редактировать или Предварительно просмотреть . Число, указанное в этих URL-адресах, является идентификатором страницы, который вы будете использовать в селекторе CSS для выбора элементов на этой конкретной странице и больше нигде на сайте.
.page-id-55341 заголовок # основной заголовок {
дисплей:нет;
}
Приведенный выше код удалит заголовок только на странице с этим конкретным идентификатором. Где следующий CSS удалит его с каждой страницы и опубликует на сайте.
заголовок # основной заголовок {
видимость: скрытая;
}
Завершение со скрытым элементом CSS
Независимо от вашей причины, знание того, когда и в чем разница между свойствами CSS видимость и отображение (и когда их использовать), может помочь вам настроить и выделить разные страницы на ваших сайтах WordPress. Иногда вам может понадобиться, чтобы изображение просто не отображалось на странице. Или, возможно, сообщению в блоге не нужно показывать метаданные или дату. Какой бы элемент вы ни пытались удалить, существует вариант CSS скрытия элемента, который вы можете использовать для достижения своей цели.
По каким причинам вам приходилось скрывать элементы на определенных страницах WordPress с помощью CSS?
Статья с избранным изображением maryliflower / Shutterstock. com
com
Как показать или скрыть элемент на веб-сайте с помощью JavaScript
JavaScript1 год назад
от Shehroz Azam
В ходе веб-разработки пользователям необходимо скрывать или отображать некоторые элементы. Эти элементы могут быть кнопкой, какой-либо анимацией, панелью навигации и т. д. В большинстве случаев пользователь хочет, чтобы кнопка или панель навигации были видны для настольной точки зрения, но не для мобильной точки зрения.
С помощью JavaScript пользователи могут легко скрыть или показать элемент на веб-странице в зависимости от поведения пользователя. В этой статье мы увидим, как JavaScript используется для этой цели.
Скрытие и отображение элементов в JavaScript
Используя JavaScript, мы можем скрыть или показать элемент на веб-странице, используя:
- style.display
- стиль. видимость
Разберем каждый из них отдельно на примерах, а затем сравним, чем они отличаются друг от друга:
Как использовать style. display в JavaScript : Свойство display представляет элемент, который должен отображаться на вашей веб-странице. Используя это, пользователь может скрыть весь элемент, и страница будет построена так, как предыдущий элемент не был там вообще.
display в JavaScript : Свойство display представляет элемент, который должен отображаться на вашей веб-странице. Используя это, пользователь может скрыть весь элемент, и страница будет построена так, как предыдущий элемент не был там вообще.
Синтаксис:
document.getElementById("id-of-element").style.display = "";
Здесь в запятых должно быть указано значение, отображать содержимое или нет. Вот пример:
Чтобы скрыть элемент: style.display = «none»:
Нажмите кнопку "Скрыть", чтобы скрыть элемент DIV:

Это яблоко. .style.display = "нет";
}
Когда пользователь нажимает кнопку, вызывается функция для скрытия элемента. Это делается путем присвоения none значения для style.display.
Теперь посмотрим на вывод, как кнопка занимала пространство изображения. Вот как работает дисплей: он полностью скрывает элемент и перестраивает страницу так, как будто этого элемента на самом деле не было.
Вот как работает дисплей: он полностью скрывает элемент и перестраивает страницу так, как будто этого элемента на самом деле не было.
Чтобы показать элемент: style.display = "" или "block":
Нажмите кнопку "Показать", чтобы отобразить элемент DIV:

Теперь аналогичным образом, чтобы отобразить элемент, кнопка перемещалась и предоставляла пространство для элемента, когда отображение было изменено с style.display = «none» на style.display = «».
Этими способами элемент будет отображаться или полностью скрываться, а не только его видимость. Страница будет перестроена в соответствии с этим поведением.
Страница будет перестроена в соответствии с этим поведением.
Как использовать style.visibility в JavaScript : Видимость стиля работает аналогичным образом, но разница в том, что от программы чтения с экрана скрыта только видимость элемента. Это означает, что элемент не удаляется из потока страниц, поэтому для него остается место на странице.
Синтаксис:
document.getElementById("id-of-element").style.visibility = "";
Здесь, в запятых, значение «скрытый» или «» не должно быть определено значение для отображения содержимого или нет. Чтобы лучше понять это, вот пример:
Это абзац.
Это другой абзац.
Теперь, здесь, когда кнопка была нажата, чтобы скрыть видимость, она скрывалась только для глаз зрителя.
При этом место на веб-странице не было занято элементом. Это показывает, как различаются style.display и style.visibility .
Заключение
Каждый хочет скрыть или показать определенные элементы на своей веб-странице. В этом руководстве мы узнали, как изменить видимость элементов на веб-странице с помощью JavaScript. Есть два конкретных способа, но они немного отличаются друг от друга. При использовании style.display содержимое скрывается, а его пространство занято другим содержимым. Принимая во внимание, что при использовании style.visibility контент только скрыт для читателя, но он все еще там, поскольку его пространство не может быть занято другими элементами. Это чрезвычайно полезно для веб-разработчиков, поскольку разработчики хотят, чтобы часть содержимого была скрыта, а часть отображалась в соответствии с точкой зрения.
Об авторе
Shehroz Azam
Разработчик Javascript и энтузиаст Linux с 4-летним опытом работы в промышленности и проверенными ноу-хау, позволяющими сочетать творческий подход и точки зрения удобства использования, что приводит к созданию веб-приложений мирового уровня. У меня есть опыт работы с Vue, React и Node.js, и в настоящее время я работаю над написанием статей и созданием видео.
У меня есть опыт работы с Vue, React и Node.js, и в настоящее время я работаю над написанием статей и созданием видео.
Посмотреть все сообщения
Скрыть часть документа HTML или XHTML при его печати
Содержание |
|
Чтобы скрыть часть документа HTML или XHTML при его печати, не влияя на то, как он обычно отображается на экране.
Предположим, у вас есть веб-сайт, оформленный с помощью таблицы стилей CSS. Основная часть документа включает в себя панель навигационных ссылок, которые содержатся в элементе div с идентификатором navigation :
.<дел> <ул>
Эти ссылки необходимы, когда страница отображается в окне браузера, но бесполезны при печати страницы. Поэтому вы хотите предотвратить их рендеринг в последнем случае.
Обзор
CSS2 позволяет создавать правила, специфичные для определенного «типа носителя», что позволяет форматировать документы по-разному в зависимости от того, просматриваются они или распечатываются. В этом сценарии необходимая разница заключается в том, что навигационные ссылки будут отображаться при просмотре, но не при печати. При отсутствии каких-либо осложняющих факторов последнее условие может быть достигнуто установкой отображать свойство нежелательного элемента на нет с использованием такого правила, как:
#навигация {
дисплей: нет;
}
Остается только обусловить это правило соответствующим типом носителя, который для печати напечатать . Это можно сделать несколькими способами, три из которых описаны здесь:
- размещение правил в правиле
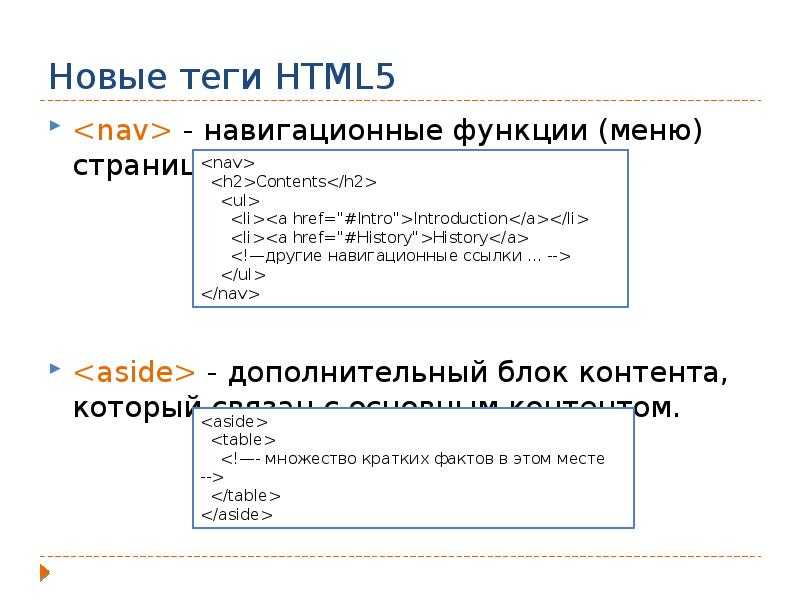
@media; - с использованием элемента HTML
linkсо значениемносительатрибут; или - с использованием правила
@import, которое было квалифицировано с типом носителя.
Для работы всех этих методов требуется уровень CSS 2, но они должны изящно деградировать, если он недоступен. Для большинства целей правило @media будет наиболее простым и эффективным решением.
Возможные осложнения:
- В таблице стилей могут быть другие правила, которые пытаются изменить
отображатьсвойство нежелательного элемента. - Может быть необходимо или желательно внести другие изменения в макет, чтобы разрешить исчезновение этого элемента.
Методы решения этих проблем более подробно рассматриваются ниже, но стоит заранее отметить, что правила, относящиеся к печати, обычно должны следовать после любых правил, которые они должны переопределять, поскольку это поможет обеспечить достаточно высокий приоритет .
Метод (с использованием @media)
протестирован с помощью: | |
| Хром (5, 10, 14, 18) | |
| Firefox (3,0, 3,5, 3,6, 4, 70465 | |
| (3,0, 3,5, 3,6, 4, 70465 | |
| (3,0, 3,5, 3,6, 7, 70465 | |
(3,0, 3,5, 3,6. | |
| IE (6, 7, 8, 9) | |
| Opera (10, 11) | |
| Safari (5) |
CSS-правило arace-limited ofrace-acts
0 @media правила и делает их специфичными для данного типа носителя. Его можно использовать для включения правил печати в существующую таблицу стилей (внутреннюю или внешнюю):
@медиа печать {
#навигация {
дисплей: нет;
}
}
Как отмечалось выше, правила печати должны стоять после всех существующих правил.
Метод (с использованием ссылки)
Протестировано с помощью: |
| Хром (5, 10, 14, 18) |
| Firefox (3,0, 3,5, 3,6, 7, 7, 7, 7, 7, 70465 |
| (3,0, 3,5, 3,6, 7, 7, 7, 7, 7, 7, 70465 |
| (3,0, 3,5, 3,6, 7, 7, 70465 |
| (3,0, 3,5, 3,6, 7, 70465 |
| . |
| IE (6, 7, 8, 9) |
| Opera (10, 11) |
| Safari (5) |
Одним из способов использования элемента HTML link является добавление в документ внешней таблицы стилей. Связанные таким образом таблицы стилей можно сделать специфичными для определенного типа носителя, добавив к элементу атрибут
Связанные таким образом таблицы стилей можно сделать специфичными для определенного типа носителя, добавив к элементу атрибут media :
В этом примере есть две внешние таблицы стилей: одна называется main.css , который используется для всех типов носителей, и второй, называемый print.css , который используется только при печати.
Вы можете подумать, что использование отдельных таблиц стилей уменьшит объем данных, извлекаемых браузером при первоначальной загрузке страницы, потому что таблицы стилей могут быть загружены выборочно, если и когда это необходимо. На практике может показаться, что большинство современных браузеров этого не делают, вместо этого загружая таблицу стилей print независимо от того, требуется ли это немедленно. Следовательно, результатом, скорее всего, будет увеличение времени загрузки, а не его сокращение из-за необходимости дополнительного HTTP-запроса.
Конечно, для приведенного выше примера (только с одним правилом для печати) мало что можно выиграть, но много потерять, добавив дополнительную таблицу стилей. Если бы количество правил было больше, то это могло бы привести к разделению на основе модульности, но даже в этом случае далеко не ясно, нужно ли вам разделять по типу носителя из-за высокой степени связанности между модулями. .
Метод (с использованием @import)
Протестировано с: |
| Хром (5, 10, 14, 18) |
| Firefox (3,0, 3,5, 3,6, 4, 7, 11) |
| IE (9) |
| . ) |
| Safari (5) |
Fails on: |
| IE (6, 7, 8) |
@import rules can similarly be made specific to определенный тип носителя:
@import "/main.css"; @import "/print.css" печать;
Как и при использовании элемента link , это теоретически позволяет веб-браузеру избегать загрузки правил для печати до тех пор, пока они не потребуются, но на практике это преимущество вряд ли будет реализовано и сопряжено с затратами дополнительного HTTP-запроса.
Небольшой недостаток этого метода заключается в том, что он не работает в некоторых старых версиях Internet Explorer, которые поддерживают типы мультимедиа с использованием @media или ссылки .
Приоритет правил CSS
Чтобы правила, добавляемые для печати, были эффективными, они должны переопределять любые существующие правила, применимые к документу. Произойдет ли это, будет зависеть от их приоритета. Есть три релевантных фактора: важность правил, специфичность селекторов и порядок появления правил. Важность рассматривается перед специфичностью, а специфичность рассматривается перед упорядочением.
При переопределении нежелательно использовать селектор с более высокой специфичностью, потому что тогда переопределяющее правило будет применяться в более узком диапазоне обстоятельств, чем существующее. Пометка всех новых правил как важных будет работать (при условии, что оригиналы не были помечены аналогичным образом), но это можно считать излишне деспотичным. Поэтому автор рекомендует точно соответствовать селектору и важности каждого правила, которое необходимо переопределить, полагаясь на порядок определения приоритета.
Поэтому автор рекомендует точно соответствовать селектору и важности каждого правила, которое необходимо переопределить, полагаясь на порядок определения приоритета.
Другие корректировки макета
В результате установки для атрибута display элемента значения none страница будет отображаться так, как если бы этот элемент отсутствовал. Конечный внешний вид страницы будет зависеть от того, насколько гибкой или хрупкой была исходная таблица стилей:
- В лучшем случае макет других элементов закроется, чтобы заполнить пространство, ранее занимаемое навигационными ссылками. После этого никаких дополнительных корректировок не требуется.
- Другие элементы могут сохранить свой существующий размер и положение, оставив пустое пространство там, где раньше располагался нежелательный элемент. Обычно это можно исправить небольшими изменениями полей или других размеров.
- Иногда компоновка может быть нарушена настолько серьезно, что теперь она становится менее пригодной для использования, чем раньше.
 В худшем случае это может потребовать значительных усилий для исправления, однако у вас есть возможность сделать нежелательный элемент невидимым, а не отображать его вообще. Это оставит пустое пространство, но в остальном позволит избежать поломки.
В худшем случае это может потребовать значительных усилий для исправления, однако у вас есть возможность сделать нежелательный элемент невидимым, а не отображать его вообще. Это оставит пустое пространство, но в остальном позволит избежать поломки.
В качестве примера того, как можно настроить поля, рассмотрим следующий макет с двумя столбцами, в котором элемент, содержащий навигационные ссылки, перемещен вправо:
#содержание {
поле-справа: 12em;
}
#навигация {
дисплей: плавающий;
поплавок: справа;
ширина: 12см;
поле слева: -12em;
}
@медиа печать {
#содержание {
поле справа: 0;
}
#навигация {
дисплей: нет;
}
}
При обычном ходе событий содержимое имеет правое поле шириной 12 em, чтобы освободить место для навигационных ссылок. В этом нет необходимости при печати, и на странице останется пустое пространство, поэтому поля были сброшены до своего нормального значения, равного нулю.
Для тестирования достаточно использовать режим предварительного просмотра в браузере, который имеет такую возможность.

 Поэтому, в самом конце, будет список основных классов CSS, которые применимы в Mobirise, чтобы новички, смогли быстрее понять основной принцип и найти нужные классы в других блоках.
Поэтому, в самом конце, будет список основных классов CSS, которые применимы в Mobirise, чтобы новички, смогли быстрее понять основной принцип и найти нужные классы в других блоках. Узнать больше…
Узнать больше… ВАШ_КЛАСС{
ВАШ_КЛАСС{ circle {
circle { square {
square {  0008
0008  getElementByID («Square»). OnClick = function () {
getElementByID («Square»). OnClick = function () {
