text-indent — CSS | MDN
Свойство text-indent определяет размер отступа (пустого места) перед строкой в текстовом блоке. По умолчанию это свойство управляет отступом только первой строкой блока, однако ключевые слова hanging и each-line могут изменить данное поведение.
Строка смещается по горизонтали к левому или к правому (при размещении текста справа налево) краю блока, в котором содержится элемент.
text-indent: 3mm;
text-indent: 40px;
text-indent: 15%;
text-indent: 5em each-line;
text-indent: 5em hanging;
text-indent: 5em hanging each-line;
text-indent: inherit;
text-indent: initial;
text-indent: unset;
Значения
<length>- Отступ определяется как абсолютная длина (
<length>). Возможны также отрицательные значения. Статья про значение длины (<length>) расскажет больше про возможные единицы измерения.
<percentage>- В процентном (
<percentage>) соотношении отступ зависит от ширины всего блока, внутри которого находится строка. each-lineЭто экспериментальное API, которое не должно использоваться в рабочем коде. (экспериментальное значение)- Отступ добавляется к первой строке блочного контейнера, а также к каждой строке после принудительного разрыва строки (Enter и br), но не влияет на строки после мягкого переноса.
hangingЭто экспериментальное API, которое не должно использоваться в рабочем коде. (экспериментальное значение)- Отступ добавляется ко всем строкам, кроме первой.
Формальный синтаксис
HTML
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. </p>
</p>
CSS
p {
text-indent: 5em;
background: powderblue;
}HTML
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> CSS
p {
text-indent: 30%;
background: plum;
}| Характеристика | Firefox (Gecko) | Chrome | Edge | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Базовая поддержка | 1.0 (1.7 или ранее) | 1.0 | (Да) | 3.0 | 3.5 | 1.0 (85) |
hanging | Нет[1] | Нет | Нет | Нет | Нет | Нет |
each-line | Нет[1] | Нет | Нет | Нет | Нет | Нет |
| Характеристика | Firefox Mobile (Gecko) | Android | Edge | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | 1. 0 (1.9.2) 0 (1.9.2) | ? | (Да) | ? | ? | ? |
hanging | Нет | Нет | Нет | Нет | Нет | Нет |
each-line | Нет | Нет | Нет | Нет | Нет | Нет |
[1] Gecko это не поддерживает. Смотрите баг 784648.
Элементы декорирования — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Подчеркивание, надстрочное подчеркивание, перечеркивание и мигание: свойство ‘text-decoration’
‘text-decoration’
Значение: none | [ underline || overline || line-through || blink ] | inherit
Начальное значение: none
Область применения: все элементы
Наследование: нет (см. описание)
Процентное значение: не используется
Устройства: визуальные
Этим свойством описываются элементы декорирования текста элементов. Если свойство задано для элемента уровня блока, оно влияет на все последующие элементы последовательного уровня. Если свойство задано для элемента последовательного уровня (или влияет на него), оно влияет и на все блоки, генерируемые этим элементом. Если у элемента нет содержимого или текста (например, элемент IMG в HTML), агенты пользователей должны игнорировать это свойство.
Если свойство задано для элемента уровня блока, оно влияет на все последующие элементы последовательного уровня. Если свойство задано для элемента последовательного уровня (или влияет на него), оно влияет и на все блоки, генерируемые этим элементом. Если у элемента нет содержимого или текста (например, элемент IMG в HTML), агенты пользователей должны игнорировать это свойство.
Значения имеют следующий смысл:
none
Текст не декорируется.
underline
Все строки текста подчеркиваются.
overline
Над каждой строкой текста располагается черта.
line-through
Все строки текста перечеркнуты
blink
Текст мерцает (становится то видимым, то невидимым). Конформные агенты пользователей не обязательно должны поддерживать данное значение.
Нужный цвет(а) для элемента декорирования текста определяется значением свойства ‘color’.
Это свойство не наследуется, но последующие блоки схемы должны форматироваться с использованием тех же самых элементов декорирования (например, все они должны быть подчеркнуты). Цвет элементов декорирования всегда должен оставаться прежним, даже если последующие элементы имеют другие значения ‘color’.
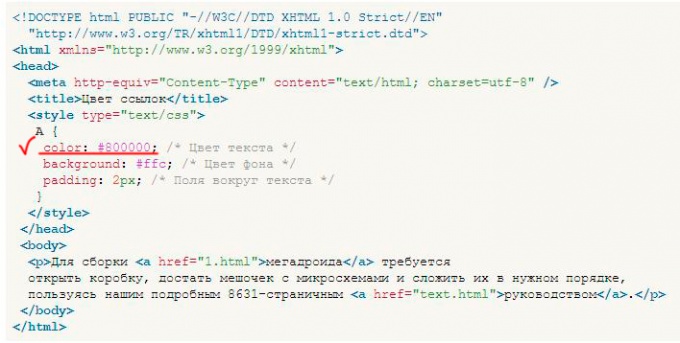
В следующем примере для HTML текстовое содержимое всех элементов A, действующих как гиперссылки, будет подчеркнуто:
A[href] { text-decoration: underline }
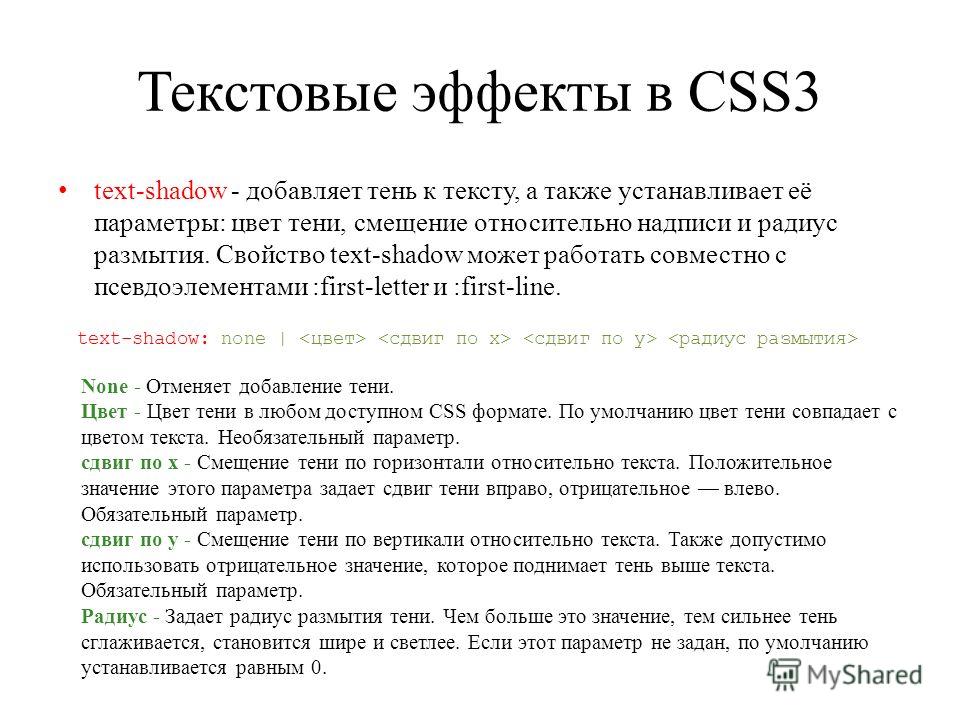
Затенение текста: свойство ‘text-shadow’
‘text-shadow’
Значение: none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit
Начальное значение: none
Область применения: все элементы
Наследование: нет (см. описание)
Процентное значение: не используется
Устройства: визуальные
Значением этого свойства может быть разделенный запятыми список эффектов затенения, которые будут применены к тексту элемента.
Для каждого эффекта затенения должно быть указано смещение затенения, а также может указываться радиус размытия и цвет затенения.
Смещение затенения указывается с помощью двух значений <length>, которые определяют расстояние до текста. Первое значение указывает горизонтальное расстояние до правой части текста. При отрицательном значении длины затенение помещается слева от текста. Второе значение определяет вертикальное расстояние снизу от текста. При отрицательном значении вертикального расстояния затенение располагается над текстом.
После смещения затенения можно указать радиус размытия. Это значение, обозначающее границы размытия. Точного алгоритма для вычисления эффекта размытия нет.
До или после значений смещения эффекта затенения можно задать его цвет. Это значение цвета будет использоваться в качестве базового. Если цвет не указан, будет использоваться значение свойства ‘color’.
Это значение цвета будет использоваться в качестве базового. Если цвет не указан, будет использоваться значение свойства ‘color’.
Затенение может использоваться с псевдоэлементами :first-letter и :first-line.
В представленном ниже примере тень будет располагаться справа и ниже текста элемента. Так как цвет не указан, затенение будет иметь тот же цвет, что и элемент, а поскольку не указан радиус размытия, затенение не будет размыто:
h2 { text-shadow: 0.2em 0.2em }
В следующем примере тень располагается справа и ниже текста элемента. Тень будет красного цвета с радиусом размытия 5px.
h3 { text-shadow: 3px 3px 5px red }
В следующем примере представлен список эффектов затенения. Первая тень располагается справа и ниже текста элемента, она будет красного цвета без размытия. Вторая тень перекроет первую; она будет желтого цвета, размытая и будет находиться слева и ниже текста. Третья тень будет находиться справа и над текстом. Так как цвет этой тени не указан, будет использоваться значение свойства элемента ‘color’:
Так как цвет этой тени не указан, будет использоваться значение свойства элемента ‘color’:
h3 { text-shadow: 3px 3px red, yellow -3px 3px 2px, 3px -3px }
Рассмотрите следующий пример:
SPAN.glow {
background: white;
color: white;
text-shadow: black 0px 0px 5px;
}
В данном случае у свойств ‘background’ и ‘color’ одно значение, а свойство ‘text-shadow’ используется для создания эффекта “солнечного затмения”:
Примечание. Это свойство не определено в спецификации CSS1. Некоторые эффекты затенения (например, эффект, описанный в последнем примере) могут привести к тому, что текст будет невидим при работе с агентами пользователей, поддерживающих только CSS1.
| Описание | Windows | Mac OS |
|---|---|---|
| Меню «Правка» | Alt + E | Ctrl + F2 + F |
| Меню «файл» | Alt + F | Ctrl + F2 + E |
| Меню «вид» | Alt + V | Ctrl + F2 + V |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Копировать текст | Ctrl + C | Cmd + C |
| Поиск текста | Ctrl + F | Cmd + F |
| Поиск и замена текста | Ctrl + H | Cmd + F |
| Новый документ | Ctrl + N | Cmd + N |
| Открытие файла | Ctrl + O | Cmd + O |
| Параметры печати | Ctrl + P | Cmd + P |
| Сохранить файл | Ctrl + S | Cmd + S |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
| Описание | Windows | Mac OS |
| Перемещение курсора | ||
| Переход вправо или в начало следующего разрыва строки | Стрелка вправо | Стрелка вправо |
| Переход к левому или к концу предыдущего разрыва строки | Стрелка влево | Стрелка влево |
| Перейти на одну строку вверх | Стрелка вверх | Стрелка вверх |
| Спуститься на одну строку вниз | Стрелка вниз | Стрелка вниз |
| Переход к началу текущей строки | Home | Cmd + стрелка влево |
| Переход к концу текущей строки | End | Cmd + стрелка вправо |
| Переход к началу документа | Ctrl + Home | Cmd + Стрелка вверх |
| Перейти в конец документа | Ctrl + End | Cmd + Down Arrow |
| Переход на один кадр вверх | Page Up | Fn + Стрелка вверх |
| Переместить вниз на одну рамку | Page Down | Fn + Стрелка вниз |
| Перейти к началу предыдущего слова | Ctrl + стрелка влево | Option + Стрелка влево |
| Перейти к началу следующего слова | Ctrl + Стрелка вправо | Option + Стрелка вправо |
| Перейти к началу разрыва строки | Ctrl + стрелка вверх | Cmd + стрелка влево |
| Перейти к концу разрыва строки | Ctrl + стрелка вниз | Cmd + стрелка вправо |
| Выделение текста | ||
| Выделение символов слева | Shift + стрелка влево | Shift + стрелка влево |
| Выбор знаков справа | Shift + стрелка вправо | Shift + стрелка вправо |
| Выбрать линии вверх | Shift + стрелка вверх | Shift + стрелка вверх |
| Выбрать линии вниз | Shift + стрелка вниз | Shift + стрелка вниз |
| Выделение слов слева | Shift + Ctrl + влево | Shift + Opt + влево |
| Выберите слова справа | Shift + Ctrl + вправо | Shift + Opt + вправо |
| Выделение абзацев слева | Shift + Ctrl + Up | Shift + ОПТ + up |
| Выделение абзацев вправо | Shift + Ctrl + вниз | Shift + ОПТ + вниз |
| Выделение текста между курсором и началом текущей строки | Shift + Home | Cmd + Shift + стрелка влево |
| Выделение текста между курсором и концом текущей строки | Сдвиг + конец | Cmd + Shift + стрелка вправо |
| Выделение текста между курсором и началом документа | Shift + Ctrl + Home | Cmd + Shift + стрелка вверх или Cmd + Shift + Fn + стрелка влево |
| Выделение текста между курсором и концом документа | Shift + Ctrl + End | Cmd + Shift + стрелка вниз или Cmd + Shift + Fn + стрелка вправо |
| Выделение одного кадра во время текста над курсором | Shift + Page Up | Shift + Fn + Стрелка вверх |
| Выделение одного кадра в момент текста под курсором | Shift + Page Down | Shift + Fn + Down Arrow |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Поиск текста | Ctrl + F | Cmd + F |
| Форматирование текста | ||
| Сделать выделенный текст полужирным | Ctrl + B | Cmd + B |
| Выделить выделенный текст курсивом | Ctrl + I | Cmd + I |
| Подчеркивание выделенного текста | Ctrl + U | Cmd + U |
| Сделать выделенный текстовый индекс | Ctrl + Shift + = | Cmd + Shift + = |
| Сделать выбранный текст подстрочным | Ctrl + = | Cmd + = |
| Редактирование текста | ||
| Удалить символы слева | Backspace | Backspace |
| Удаление знаков вправо | Delete | Fn + Backspace |
| Удалить слова вправо | Ctrl + Del | Cmd + Backspace |
| Удалить слова слева | Ctrl + Backspace | Cmd + Fn + Backspace |
| Отступ | Tab | Tab |
| Табуляция | Shift + Tab | Shift + Tab |
| Копировать текст | Ctrl + C | Cmd + C |
| Поиск и замена текста | Ctrl + H | Cmd + F |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
| Описание | Windows | Mac OS |
| Навигации | ||
| Прокрутите рамку вниз | Space or Page Down | Space or Fn + Down Arrow |
| Прокрутка вверх по кадру | Shift + Space or Page Up | Shift + Space or Fn + Up Arrow |
| Перейти к нижней части страницы | End | Cmd + Down Arrow |
| Перейти к началу страницы | Home | Cmd + Up Arrow |
| Вернуться | Alt + Left Arrow or Backspace | Cmd + Left Arrow |
| Идти вперед | Alt + Right Arrow or Shift + Backspace | Cmd + Right Arrow |
| Обновление веб-страницы | F5 | Cmd + R |
| Обновление веб-страницы (без кэша) | Ctrl + F5 | Cmd + Shift + R |
| Остановить | Esc | Esc |
| Переключение во весь экран | F11 | Cmd + Shift + F |
| Увеличить | Ctrl + + | Cmd + + |
| Уменьшить | Ctrl + — | Cmd + — |
| Увеличить 100% (по умолчанию) | Ctrl + 0 | Cmd + 0 |
| Открыть домашнюю страницу | Alt + Home | Option + Home or Option + Fn + Left Arrow |
| Поиск текста | Ctrl + F | Cmd + F |
| Tab / Window Management | ||
| Открыть новую вкладку | Ctrl + T | Cmd + T |
| Закрыть текущую вкладку | Ctrl + W | Cmd + W |
| Закрыть все вкладки | Ctrl + Shift + W | Cmd + Q |
| Закрытие всех вкладок, кроме текущей вкладки | Ctrl + Alt + F4 | Cmd + Opt + W |
| Перейти к следующей вкладке | Ctrl + Tab | Control + Tab or Cmd + Shift + Right Arrow |
| Перейти к предыдущей вкладке | Ctrl + Shift + Tab | Shift + Control + Tab or Cmd + Shift + Left Arrow |
| Переход к определенному номеру вкладки | Ctrl + 1-8 | Cmd + 1-8 |
| Перейти к последней вкладке | Ctrl + 9 | Cmd + 9 |
| Повторное открытие последней закрытой вкладки | Ctrl + Shift + T | Cmd + Shift + T |
| Открыть новое окно | Ctrl + N | Cmd + N |
| Закрыть текущее окно | Alt + F4 | Cmd + W |
| Перейти к следующему окну | Alt + Tab | Cmd + Tab |
| Перейти к предыдущему окну | Alt + Shift + Tab | Cmd + Shift + Tab |
| Повторное открытие последнего закрытого окна | Ctrl + Shift + N | |
| Открытие ссылок в новой вкладке в фоновом режиме | Ctrl + Click | Cmd + Click |
| Открытие ссылок в новой вкладке на переднем плане | Ctrl + Shift + Click | Cmd + Shift + Click |
| Печать текущей веб-страницы | Ctrl + P | Cmd + P |
| Сохранить текущую веб-страницу | Ctrl + S | Cmd + S |
| Адресная строка | ||
| Циклический цикл между панелью инструментов, панелью поиска и элементами страницы | Tab | Tab |
| Перейти в адресную строку обозревателя | Ctrl + L or Alt + D | Cmd + L |
| Фокус и выберите панель поиска браузера | Ctrl + E | Cmd + E / Cmd + K |
| Открытие местоположения адресной строки на новой вкладке | Alt + Enter | Opt + Enter |
| Отображение списка ранее введенных адресов | F4 | |
Добавьте «www. » в начало и «. com» в конец текста, введенного в адресной строке (например, введите «html5css.ru» и нажмите Ctrl + Enter, чтобы открыть «html5css.ru») » в начало и «. com» в конец текста, введенного в адресной строке (например, введите «html5css.ru» и нажмите Ctrl + Enter, чтобы открыть «html5css.ru») | Ctrl + Enter | Cmd + Enter or Control + Enter |
| Закладки | ||
| Открытие меню закладок | Ctrl + B | Cmd + B |
| Добавить закладку для текущей страницы | Ctrl + D | Cmd + Opt + B or Cmd + Shift + B |
| Открыть журнал просмотра | Ctrl + H | Cmd + Shift + H or Cmd + Y |
| Открыть журнал загрузок | Ctrl + J | Cmd + J or Cmd + Shift + J |
| Описание | Windows | Mac OS |
| Сохранить скриншот всего экрана в виде файла | Cmd + Shift + 3 | |
| Копировать скриншот всего экрана в буфер обмена | PrtScr (Экран печати) or Ctrl + PrtScr | Cmd + Ctrl + Shift + 3 |
| Сохранить скриншот окна в виде файла | Cmd + Shift + 4, then Space | |
| Копировать скриншот окна в буфер обмена | Alt + PrtScr | Cmd + Ctrl + Shift + 4, then Space |
| Копировать скриншот желаемой области в буфер обмена | Cmd + Ctrl + Shift + 4 | |
| Сохранить скриншот желаемой области в виде файла | Cmd + Shift + 4 |
CorelDRAW Graphics Suite — Учебные пособия
Ананд Диксит (Anand Dixit)
Команда Контур добавляет ограничивающую форму (или формы) к выделенному векторному или текстовому объекту. В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Инструмент Контур находится в выпадающем меню Эффекты на панели инструментов (для отображения выпадающего меню наведите черную стрелку на кнопку Эффекты). Сочетание клавиш Ctrl + F9 открывает окно настройки Контур. Это окно также можно открыть, выбрав Эффекты > Контур в строке меню.
Настройки панели свойств «Контур»
Типы контуров:
- К центру: контуры создаются со смещением к центру. Для этого типа контуров действия просчитываются автоматически с учетом расстояния смещения и свободного пространства внутри объекта. В данном случае пользователь не может повлиять на настройки.

- Внутренний контур: для создания внутреннего контура объекта значения расстояния смещения и количества шагов могут быть заданы пользователем. (В случае, когда заданное расстояние смещения больше свободного места, доступного для создания вышеуказанных типов контура, появляется сообщение «Смещение контура слишком велико».)
- Контур абриса: для создания контура абриса расстояние смещения и количество шагов также могут быть заданы пользователем.
Применение контура
Контуры можно применять к векторным объектам и фигурному тексту.
Контуры могут быть добавлены двумя способами:
- Щелкните выделенный объект и с помощью инструмента Контур протащите наружу или внутрь.
- Выберите объект и щелкните любую кнопку типа контуров на панели свойств.

После того как контур добавлен к объекту, для достижения желаемого результата можно изменять настройки на панели свойств.
Примеры простых контуров
Добавление контура к текстовому объекту
Примененный контур (Тип контура: внутренний контур, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: без абриса).
Добавление контура к векторному объекту (см. изображения ниже)
- Тип контура: контур абриса, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: к центру, Шаги контура: НД, Смещение контура: 0.
 5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный. - Тип контура: внутренний контур, Шаги контура: 2 шага, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
Контуры могут быть разделены с помощью команды Разъединить (Ctrl + K). Объект будет отделен от контуров, число которых равняется заданному числу шагов. После разъединения объекты контуров будут сгруппированы.
Использование контуров для создания интересных эффектов
Шаг 1: фигурный текст с примененным контуром (Тип контура: внутренний контур, Шаги контура: 1 шаг, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: белый, Цвет абриса: без абриса).
Шаг 2: разъедините контур, нажав Ctrl + K. Контур и объект текста будут разделены. (Цвет контура был изменен с белого на синий для повышения видимости.)
Шаг 3: теперь, сохраняя расположение исходного текста и объекта контура без изменений, создайте дубликат (Ctrl+D) и сместите исходный текст по горизонтали. Объект голубого цвета внизу является сдвинутым по горизонтали дубликатом исходного текстового объекта красного цвета.
Шаг 4: используйте объект голубого цвета (дубликат) для обрезки объекта белого цвета. Результат должен выглядеть так, как показано на иллюстрации внизу. Для выполнения обрезки выделите оба объекта и щелкните значок обрезки на панели свойств. По окончании дубликат можно удалить.
Использование контуров для создания затенения в сложных иллюстрациях
Для создания нужной формы и выбора правильного цвета для создания идеального затенения необходимы определенные навыки.
На цветной иллюстрации внизу изображены контуры, примененные к разнообразным формам для создания эффекта затенения. Иллюстрация, в которой используется другой эффект (например, Перетекание) может содержать несколько объектов.
- Исходный векторный объект/форма
- Объект контура, залитый Фонтанной заливкой от C0 M25 Y25 K0 до C0 M50 Y45 K0, без Абриса
- Параметры примененного контура: Тип контура: к центру, Смещение контура: 0.3 мм, Угол: скошенный, Цвет заливки: от C0 M35 Y40 K0 до C0 M20 Y25 K0
- Каркасный вид объекта (Вид > Каркас) после применения контура
Цветная иллюстрация содержит области цветного затенения, с помощью которых был имитирован эффект 3D. В большинстве случаев на этой иллюстрации цветное затенение было создано посредством использования разнообразных форм и контуров с различными настройками. Сравните цветную иллюстрацию с каркасным видом, чтобы лучше представить себе области, к которым мог быть применен контур.
В большинстве случаев на этой иллюстрации цветное затенение было создано посредством использования разнообразных форм и контуров с различными настройками. Сравните цветную иллюстрацию с каркасным видом, чтобы лучше представить себе области, к которым мог быть применен контур.
Прочие настройки контуров, которые можно использовать для создания различных эффектов
Цветовой переход: для создания перехода между цветом исходного объекта и цветом контура представлены три опции. Цвет заливки и цвет абриса будут смешиваться в зависимости от выбранного варианта. Опции цветового перехода: а) Цвет контура линии; б) Цвет контура по часовой стрелке; в) Цвет контура против часовой стрелки.
Ускорение: используя параметр ускорения, можно задавать частоту, с которой контур будет изменять форму между шагами. В окне настройки Контур значение ускорения также может быть задано и для цвета.
Угол: углы контура могут быть острыми, скругленными или скошенными.
В дополнение к имитации трехмерных эффектов инструмент «Контур» позволяет создавать вырезаемые контуры для вывода на плоттеры, гравировальные машины и устройства для резки винила. Кроме того, контуры могут быть использованы для добавления растекания к художественным объектам, которые предназначаются для офсетной и трафаретной печати.
Знаете ли вы?
- Контуры можно применять и редактировать на экране в интерактивном режиме.
- Инструмент «Контур» работает как с однородной, так и с фонтанной заливками.
- Настройки контура могут быть скопированы из одного объекта в другой следующими способами:
- С помощью кнопки Скопировать контур на панели свойств.
- Посредством использования инструмента Пипетка атрибутов.
 (Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)
(Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.) - Выберите Эффекты > Скопировать объект > Контур….
- Эффект контура можно клонировать. Клонированные объекты будут автоматически трансформированы в соответствии с изменениями, внесенными в исходный объект. Чтобы клонировать контур, выберите Эффекты > Клонировать эффект.
- Некоторые объекты (например, объекты с примененными прозрачностями) не подходят для клонирования. Однако интересные эффекты могут быть созданы путем применения конура к объекту с последующим применением прозрачностей после разъединения контурной группы.
Текст над строкой
Простые задачи в CSS часто имеют не самые очевидные решения.
С одним таким случаем мне пришлось недавно столкнуться. Задача была очень простой — добавить на сайт знак ®.
Задача была очень простой — добавить на сайт знак ®.
Задача
В отличие от знака торговой марки ™, знак ® не поднят над строкой. Тем не менее, общепринятая практика — располагать его таким же образом, чуть уменьшив в размере.
В HTML есть подходящий элемент — <sup>. По умолчанию, у него есть нужные CSS-свойства: vertical-align:super и font-size:smaller.
Супер!
В идеальном мире история на этом должна закончиться. В реальности все только начинается.
По условиям задачи знак может находиться практически в любом месте сайта: в основном тексте, заголовках, в элементах интерфейса, и важный момент — внутри ссылок. Это означает, что верстка должна быть гибкой. HTML-код должен быть универсальным, а CSS-стили не должны зависеть от контекста.
Проблема
То, что тег <sup> со стилями по умолчанию не является решением стало понятно сразу.
Наличие выравнивания vertical-align:super приводит к увеличению высоты строки, и к скачущему интерлиньяжу. А
А font-size:smaller — не самый надежный способ уменьшить размер текста относительно контекста. Реальное значение будет зависеть от контекста не напрямую, а будет вычислено с оглядкой на таблицу абсолютных значений согласно спецификации. В целом браузеры справляются, хотя и по-разному, но есть и исключения. Где-то кегль будет уменьшен недостаточно, а где-то слишком сильно. Привет, IE.
Кроме того, Webkit-браузеры разрывают стандартное подчеркивание (text-decoration: underline), встретив vertical-align:super внутри строки (на самом деле не поэтому, но как один из случаев). Не знаю логичное это поведение или нет, но ссылка с разорванным подчеркиванием выглядит уродливо.
Уменьшить текст, выровнять его по вертикали и оставить подчеркивание на месте — эти задачи легко решаются, по отдельности. Проблема — совместить решения друг с другом.
Нагуглить готовое решение не получилось. Неплохая попытка — https://gist.github.com/unruthless/413930, но не решена проблема с подчеркиванием. Обращу внимание на хороший комментарий со ссылкой на тест-кейсы для разных знаков.
Обращу внимание на хороший комментарий со ссылкой на тест-кейсы для разных знаков.
Решение
Если подстроке задать вертикальное выравнивание не по базовой линии, изменить размер шрифта, или задать позиционирование со смещением, то подчеркивание внутри строки сломается. И это не исправить.
Имитировать text-decoration:underline другими CSS-свойствами в общем случае невозможно. Толщина и положение линии подчеркивания зависят от шрифтовой гарнитуры, кегля, браузера, ОС и режима масштабирования.
Стандартное подчеркивание необходимо сохранить, а значит сокращается набор средств для уменьшения и позиционирования текста над строкой.
Суть решения
Стилизовать не элемент
<sup>, а псевдо-элемент с таким же содержимым.Содержимое псевдо-элемента (свойство
content) задать черезdata-атрибут. Так дублирование контента будет независимым от CSS и приемлимым с точки зрения HTML-семантики.
Добавить обертку и назначить псевдо-элемент на нее. Это нужно, чтобы спрятать оригинальное содержимое с помощью
color:transparent, тем самым, оставив его в потоке и резервируя место под стилизованный псевдо-элемент.Заменить
supнаspan. (опционально) Объяснение ниже.Добавить
слезы единорогапробел нулевой длины (опционально). Объяснение ниже.
DEMO
Чистое решение.
Сравнение с эталонами — показывает ход решения.
Тестирование решения на разных кеглях.
Детали
Span vs. sup
В IE нельзя задать для sup размер шрифта. Серьезно. IE лучше знает как нужно — тест. Плохо это тем, что ширина площадки, которая резервируется оригинальным содержимым, в IE будет меньше, чем в других браузерах. Для знака ® можно заменить <sup> на <span>, но это недопустимо в других случаях, когда важно сохранить семантику: цифры сносок, степень числа и т. д.
д.
Магические числа vs. font-size:smaller
Font-size:smaller по-разному вычисляется в браузерах, поэтому трудно подобрать компенсирующее смещение для резервирующей площадки.
Магические числа зависят только от ширины гарнитуры. Для распространенных системных шрифтов эти числа колеблются около 0.75em для кегля и 0.25em для смещения.
Для меня вариант с магическими числами был проще, так как их требовалось подобрать только для одной гарнитуры.
Zero-width space. WTF?
В Webkit-браузерах найден странный баг.
Если подчеркнутому тексту задать смену цвета по наведению, и тексту, используя внутреннюю обертку, поменять цвет, то по наведению цвет подчеркивания не меняется.
Проще это увидеть. Тест.
Устранить баг получается, только добавлением текста непосредственно внутрь DOM-узла с подчеркиванием. Пробел нулевой длины подходит для этого лучше остальных символов.
Хаки для старых IE
В IE8 не работает color:transparent, вместо него можно безопасно использовать visibility:hidden — подчеркивание сохранится;
Для IE7 можно написать экспрешны для before и для color:inherit или упростить стили.
Кроссбраузерность
Решение кроссбраузерное. Тестировалось в:
- Internet Explorer 8-11
- Opera 12.16
- Mozilla Firefox 33 и 3.6.*
- Google Chrome 39
- Yandex Browser 14
- Safari 8
Использовались Windows, Linux и OS X (лень расписывать соответствие версиям браузеров).
Недостатки решения
Некрасивое выделение текста — при выделении оригинальный текст перестает быть прозрачным. Этого не видно в OS X, но заметно в Linux и Windows. Эффект можно ослабить, добавив
::selection {background:transparent}на оригинальный контент. Он исчезнет, но при этом прервется выделение.В IE псевдо-элемент копируется вместе с остальным текстом. Во всех браузерах кроме IE контент псевдо-элементов не выделяется и не копируется. В IE иначе, псевдо-элемент выделяется и визуально все хорошо, но при вставке скопированного текста, в нем будут и оригинальный контент и контент псевдо-элемента.

Нулевой пробел копируется вместе с остальным текстом. Мне трудно оценить негативные последствия, но ясно, что если они есть, то пользователю будет сложно определить их причину.
В старых IE подчеркивание дублируется и поднимается вместе с текстом.
Для некрофилов замечу, что в IE6 пробел нулевой длины заменяется на нераспознанный символ.
Итог
Решение получилось достаточно гибким и кроссбраузерным. Трюк с псевдо-элементом не самый оригинальный, но применительно к задаче, оброс нюансами.
BTW
Во время работы над задачей родился пример использования несуществующего селектора ::last-letter. С помощью него было бы удобно убирать нижнее подчеркивание для последнего знака над строкой. Но ребята из W3C уже давно решили, что этому не бывать.
P.S.
@lerarunge:
— Если ты встаешь на путь извращений, ты должен быть готов идти до конца — говорит один фронтендер другому, глядя в код
В Великобритании чемпионат городских глашатаев пройдет в тишине из-за пандемии коронавируса
В этом году чемпионат городских глашатаев в Великобритании состоится в необычном формате. Организаторы соревнования попросили конкурсантов прислать им речи в письменном виде — судьи будут оценивать глашатаев только по содержанию текстов. Чемпионат решили проводить без звука, так как не все участники могут записать видео в хорошем качестве, сообщает ВВС. В стране сейчас действуют ограничения, связанные с пандемией COVID-19.
Организаторы соревнования попросили конкурсантов прислать им речи в письменном виде — судьи будут оценивать глашатаев только по содержанию текстов. Чемпионат решили проводить без звука, так как не все участники могут записать видео в хорошем качестве, сообщает ВВС. В стране сейчас действуют ограничения, связанные с пандемией COVID-19.
Конкурсантов обычно оценивают по нескольким показателям: громкость голоса, ясность речи, дикция и интонация, а также содержание выступления. В этом году судьи будут рассматривать только текст, который не должен отклоняться от выбранной темы — природа и окружающая среда.
Один из организаторов чемпионата Кэрол Уильямс уверена, что смещение акцента на содержание выступления является возвращением к истокам. «Это настоящее искусство — написать речь, которая не отклоняется от темы, просвещает людей и не утомляет публику. И все это должно уместиться в 140 словах», — отметила Уильямс. Десятикратный чемпион Великобритании среди городских глашатаев Алистер Чисхолм не согласен с подобным мнением: он считает, что содержание важно, но без звука конкурс не будет таким же. «Когда вы создаете речь, то пишете ее под себя. Вы формулируете текст в тех выражениях, которые сами используете, и все это работает только вместе с вашим голосом», — объяснил Чисхолм.
«Когда вы создаете речь, то пишете ее под себя. Вы формулируете текст в тех выражениях, которые сами используете, и все это работает только вместе с вашим голосом», — объяснил Чисхолм.
Чемпионат проводят с целью помочь благотворительной организации Shout, которая занимается проблемами психического здоровья. Победителя объявят в мае. Это будет первый чемпионат городских глашатаев за два года — в 2020-м конкурс отменили из-за пандемии коронавируса.
Городские глашатаи были служащими королевского двора или государственного органа, который делал публичные заявления. Глашатаи обычно одевались в красно-золотое пальто, белые бриджи, черные сапоги и треуголку. В англоязычных странах они звонили в колокольчик, чтобы привлечь внимание людей. Прежде чем делать объявления, глашатаи выкрикивали: «Oyez, оyez, оyez!» Слово «оyez» в переводе с французского означает «слышать» — это являлось призывом к тишине и вниманию. Работа таких служащих заключалась в том, чтобы сообщать горожанам последние новости и постановления. Глашатаи были защищены законом, так как говорили от имени монарха.
Глашатаи были защищены законом, так как говорили от имени монарха.
Фото: Depositphotos
javascript — смещение преобразования CSS зависит от длины текста
Я установил demo , который имеет 5 плавающих Я буду добавлять эти классы в div через jQuery, но мне все равно нужно настроить каждый класс для кроссбраузерной совместимости. Примечание: Значения смещения, которые я установил, были искажены. Хотя я хотел бы, чтобы это было обработано с помощью таблицы стилей, я считаю, что мне придется вычислить преобразования CSS в JavaScript. Я создал следующую демонстрацию , чтобы продемонстрировать динамические преобразования. В этой демонстрации пользователь может настроить размер шрифта Ну я только что заметил, что в iOS это не работает … Спасибо @Dinesh Kumar DJ Свойство Свойство {{CSSInfo}} {{EmbedLiveSample (‘Примеры’, », », »)}} {{Compat («css.properties.text-underline-offset»)}} Свойство CSS CSS Все они также могут использоваться по отдельности. Однако подсвойства также являются экспериментальными. Как и все сокращения в CSS, смещение Подсвойства и их значения объяснены в таблице ниже. Примечание. в своих ранних версиях свойство 55+ – – – 42+ –9000 Поддержка браузера Chrome 55+ - - - (Вы должны изучить исходный HTML-код , чтобы понять эти примеры. Пожалуйста, обратитесь к руководствам по таблицам, чтобы изучить основы построения таблиц. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~ Эта ячейка должна содержать все содержимое HTML для "нормальной" страницы Для пустого значения смещения необходимо установить общую границу таблицы на 1, сделать BGCOLOR a
видимый контраст с изображением границы, установите ширину второй ячейки на 100%, затем воспроизведите
со значением HSPACE, пока левая ячейка не покроет ширину границы. КОНЕЦ, БАЗОВАЯ МОДЕЛЬ СМЕЩЕНИЯ КОМПЛЕКСНАЯ СМЕЩЕННАЯ МОДЕЛЬ В этом примере все границы таблицы установлены на 1. Измените ширину браузера, чтобы таблица сохранила свой вид. Обратите внимание, , что все справа - это одна огромная таблица справа от смещения. На практике вы бы сломали
это по мере необходимости в несколько аналогичных таблиц вниз по странице, чтобы ускорить загрузку текста. Как правило, изображения занимают
самое долгое время для загрузки.Только большая таблица текста будет загружена очень быстро. Обратите внимание, что атрибут COLSPAN не требуется, потому что любая строка с несколькими столбцами содержится в своей собственной
вложенная таблица. Если вы не используете вложенный подход, то потребуется атрибут COLSPAN, если несколько
используются столбцы. Это не так эффективно, как в примере выше Обновлено: 01.02.2021, Computer Hope Существуют разные методы отступа текста. Однако для совместимости с несколькими браузерами и доступности мы обсуждаем наиболее популярные методы отступа текста на вашей веб-странице. Для отступа текста или абзаца наиболее часто используемым и рекомендуемым методом является использование CSS. Ниже приведены различные примеры того, как CSS может делать отступ для текста. Каждый из этих примеров будет помещен между вашими HTML-тегами В следующем примере создается класс стилей с именем «tab», который отводит текст и абзац на 40 пикселей слева. Когда приведенный выше код находится в разделе ), как показано. Пример вкладки Включение CSS в ваш HTML-документ, как показано выше, называется «встроенным» CSS. Это полезно для быстрого внесения изменений, но в долгосрочной перспективе это сложно изменить позже. Вместо этого вы можете взять весь свой код CSS и поместить его в отдельный файл с расширением.css. Затем вы можете создать ссылку на этот файл из любого HTML-документа, и этот документ может использовать эти свойства CSS. Использование внешнего файла CSS упрощает последующее изменение CSS, поскольку весь CSS определяется в одном месте. Чтобы связать внешний файл CSS, добавьте следующую строку в свой HTML-документ в элемент После создания этого файла .css отредактируйте файл и добавьте в него тот же код CSS, за исключением тегов
.transform3 {
-webkit-transform-origin: 65% 100%;
-moz-transform-origin: 65% 100%;
-ms-transform-origin: 65% 100%;
-o-transform-origin: 65% 100%;
трансформация происхождения: 65% 100%;
}
.  transform4 {
-webkit-transform-origin: 70% 110%;
-moz-transform-origin: 70% 110%;
-ms-transform-origin: 70% 110%;
-о-преобразование-происхождение: 70% 110%;
трансформация происхождения: 70% 110%;
}
.transform5 {
-webkit-transform-origin: 80% 120%;
-moz-transform-origin: 80% 120%;
-ms-transform-origin: 80% 120%;
-о-преобразование-происхождение: 80% 120%;
трансформация происхождения: 80% 120%;
}
.transform6 {
-webkit-transform-origin: 85% 136%;
-moz-transform-origin: 85% 136%;
-ms-transform-origin: 85% 136%;
-о-преобразование-происхождение: 85% 136%;
трансформация происхождения: 85% 136%;
}
.transform7 {
-webkit-transform-origin: 90% 150%;
-moz-transform-origin: 90% 150%;
-ms-transform-origin: 90% 150%;
-о-преобразование-происхождение: 90% 150%;
трансформация происхождения: 90% 150%;
}
transform4 {
-webkit-transform-origin: 70% 110%;
-moz-transform-origin: 70% 110%;
-ms-transform-origin: 70% 110%;
-о-преобразование-происхождение: 70% 110%;
трансформация происхождения: 70% 110%;
}
.transform5 {
-webkit-transform-origin: 80% 120%;
-moz-transform-origin: 80% 120%;
-ms-transform-origin: 80% 120%;
-о-преобразование-происхождение: 80% 120%;
трансформация происхождения: 80% 120%;
}
.transform6 {
-webkit-transform-origin: 85% 136%;
-moz-transform-origin: 85% 136%;
-ms-transform-origin: 85% 136%;
-о-преобразование-происхождение: 85% 136%;
трансформация происхождения: 85% 136%;
}
.transform7 {
-webkit-transform-origin: 90% 150%;
-moz-transform-origin: 90% 150%;
-ms-transform-origin: 90% 150%;
-о-преобразование-происхождение: 90% 150%;
трансформация происхождения: 90% 150%;
}
Обновление

класса .v_text , и до тех пор, пока длина текста не превышает высоту .v_text_wrapper , текст должен быть выровнен по вертикали по центру, но имейте в виду, что мне нужно настроить значение magicOffset . content / index.html на главном · mdn / content · GitHub
— заголовок: текст-подчеркивание-смещение slug: Web / CSS / text-underline-offset тэги: — CSS — Оформление текста CSS — Свойство — Ссылка — ‘рецепт: css-property’ — текст-оформление — смещение подчеркивания текста — text-underline-offset CSS устанавливает расстояние смещения линия оформления подчеркивания текста (примененная с помощью {{cssxref («text-decoration»)}}) от исходного положения.
смещение-подчеркивания-текста не является частью сокращения {{cssxref (‘text-decoration’)}}. В то время как элемент может иметь несколько строк text-decoration , text-underline-offset влияет только на подчеркивание, а не другие возможные варианты оформления строки, такие как наложение или сквозное . Синтаксис
/ * Одно ключевое слово * /
смещение подчеркивания текста: авто;
/ * длина * /
смещение подчеркивания текста: 0.
 1em;
1em;
смещение подчеркивания текста: 3 пикселя;
/ * процент * /
смещение подчеркивания текста: 20%;
/ * Глобальные значения * /
смещение подчеркивания текста: наследование;
смещение подчеркивания текста: начальное;
смещение подчеркивания текста: не задано;
text-underline-offset указывается как одно значение из списка ниже.
Значения
auto<length> em , чтобы смещение масштабировалось вместе с размером шрифта.<percentage> Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта.Для данного применения этого свойства смещение является постоянным по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием.
Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта.Для данного применения этого свойства смещение является постоянным по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием. Формальное определение
Формальный синтаксис
{{csssyntax}} Примеры
Демонстрация смещения подчеркивания текста
& lt; p & gt; Вот текст со смещенным волнистым красным подчеркиванием! & Lt; / p & gt;
& lt; br & gt;
& lt; p & gt; Над и под этим текстом есть строки.  Смещен только нижний. & Lt; / p & gt;
Смещен только нижний. & Lt; / p & gt; п {
текст-оформление: подчеркивание волнистым красным;
смещение подчеркивания текста: 1em;
}
.двойные {
цвет-оформления-текста: пурпурный;
text-decoration-line: подчеркивание поверх;
} Технические характеристики
<таблица> Спецификация Статус Комментарий <тело> {{SpecName (‘CSS4 Text Decoration’, ‘# underline-offset’, ‘text-underline-offset’)}} {{Spec2 (‘CSS4 Text Decoration’)}} Первоначальное определение. 
Совместимость с браузером
См. Также
Советы по использованию свойства смещения CSS в вашем проекте
Свойство смещения CSS
offset позволяет анимировать элемент путем определения определенного пути. Это экспериментальное свойство, поэтому всегда проверяйте информацию о поддержке браузера.
Это экспериментальное свойство, поэтому всегда проверяйте информацию о поддержке браузера. смещение — это сокращение для пяти подсвойств: анкер со смещением расстояние смещения путь смещения смещение смещение-поворот Синтаксис и значения свойств
требует, чтобы вы перечислили значения для каждого подсвойства в строке: смещение: расстояние по пути поворота привязки; Подсвойство Значение по умолчанию Определение анкер со смещением авто Определяет точку, перемещающуюся по пути, в ключевых словах, единицах длины, процентах или значениях смещения кромки. 
расстояние смещения 0 Определяет положение элемента на пути в процентах траектория смещения нет Определяет траекторию движения в координатах SVG смещение авто Исходное положение элемента смещение-вращение авто Определяет ориентацию элемента на траектории в углах offset CSS также называлось motion . Поддержка браузера
Chrome
Edge
Firefox
IE
Opera
Safari
–9000 для мобильных устройств Firefox
Opera
Safari
HTML TUTORIAL - Border Offset
ТАБЛИЦА СМЕЩЕНИЯ ДЛЯ ГРАНИЧНОГО ФОНА )
)
НАЧАТЬ БАЗОВУЮ СМЕЩЕННУЮ МОДЕЛЬ:
Смещение Это ячейка содержимого №2.
Изменяйте ширину браузера, и он всегда выстраивается правильно.
Ширина этой ячейки всегда установлена на «100%»
, например., один
без бордюрного фона.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~
КОНСТРУКТИВНЫЕ ПРИМЕРЫ
Все, что может происходить на стандартном bg без полей, должно быть помещено во второй, включая
столы и др. 
Поэкспериментируйте с эффектами, установив для границы другие значения, включая ноль.
Смещение Это первая строка в таблице ячеек содержимого. 
Изменяйте ширину браузера, и он всегда выстраивается правильно.
Ниже находится ячейка изображения с рамкой.
Это интересное добавление
текста под изображением в рамке.
Обратите внимание, что текст попадает в родительский
TD, но не во вложенной таблице. Вот большая одиночная ячейка с
строк текста, все по центру.
(хотя выглядит так же)
, потому что для этого требуется больше ввода HTML. Вложенная таблица, ячейка №1.
По центру
Обратите внимание на спецификацию ширины. Вложенная таблица, ячейка №2.
Центр не указан.
(Дополнительная ширина не требуется.) Для этой новой таблицы мы указываем 2 ячейки на 30%, а третья автоматически предполагает, что это 40% без спецификации. Указано 30%. Разбивает длинный текст по мере необходимости, чтобы получить всю доступную ширину. По умолчанию ширина 40%. Как сделать отступ или табуляцию текста на моей веб-странице или в HTML?
Рекомендуемый метод с CSS и HTML


 </p>
</p>


 5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный. (Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)
(Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)