HTML формы
HTML формы можно использовать для отсылки данных через Интернет и часто используются для организации обратной связи с пользователями.
Сами по себе формы совершенно бесполезны. Они должны быть всегда связаны с программами или скриптами, которые будут обрабатывать введенные пользователем данные. Однако этот вопрос лежит за пределами темы данного учебника.
Основные теги, используемые для создания HTML форм, — это тег <form>, тег <input>, тег <textarea>, тег <select> и тег <option>.
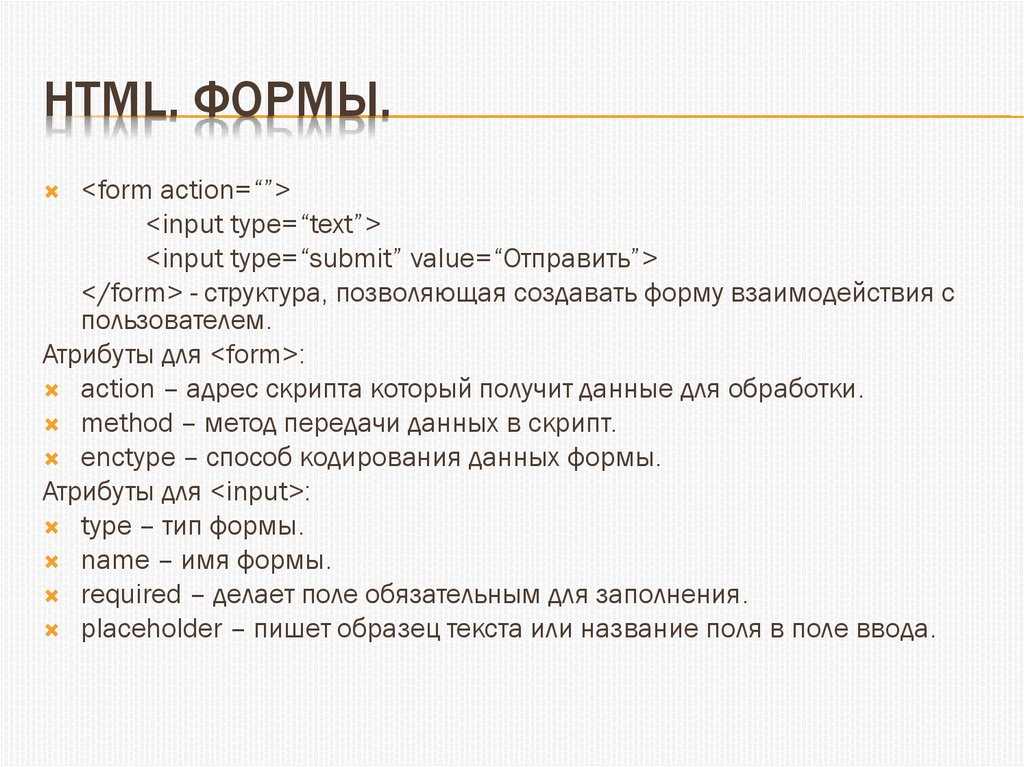
Тег <form> создает форму. Он требует наличия одного обязательного атрибута – action. В этом атрибуте указывается адрес, по которому форма будет отсылать свои данные после того, как пользователь отдаст команду «отправить».
Необязательный атрибут method указывает на то, каким образом должны отсылаться данные формы.
Таким образом, элемент формы будет иметь приблизительно следующий вид:
<form action='processingscript.php' method='post'> ... </form>
Тег <input> – это основа всего мира форм. Он может быть десяти видов:
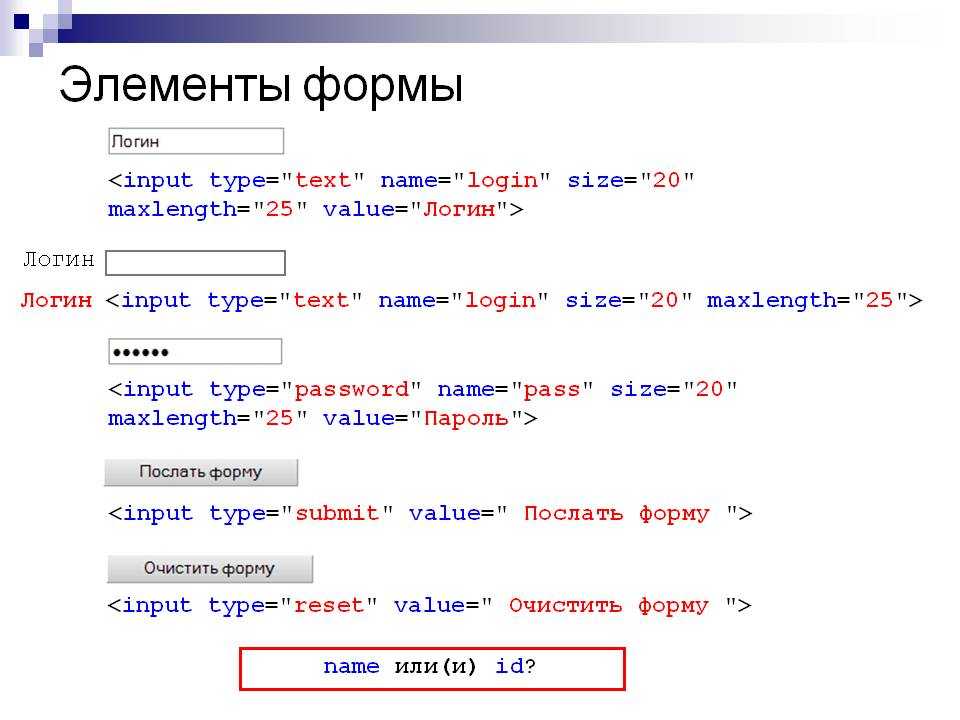
- <input type=»text» /> — стандартное текстовое поле. Также здесь может присутствовать атрибут value, который определяет текст по умолчанию, заданный в текстовом поле.
- <input type=»password» /> — то же текстовое поле, однако вводимые пользователем символы будут скрыты.
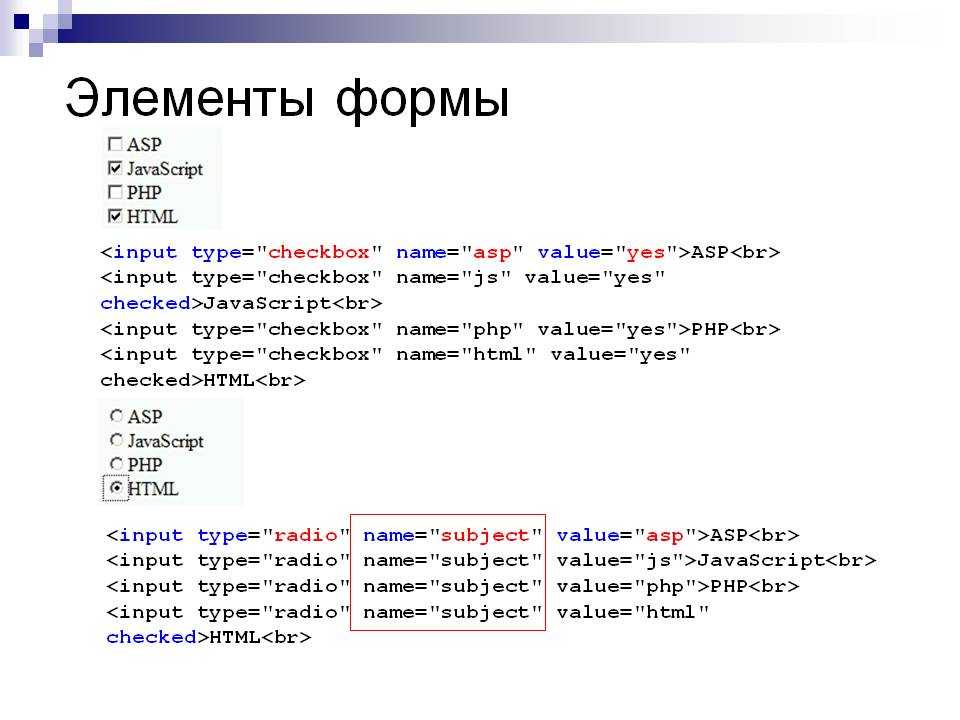
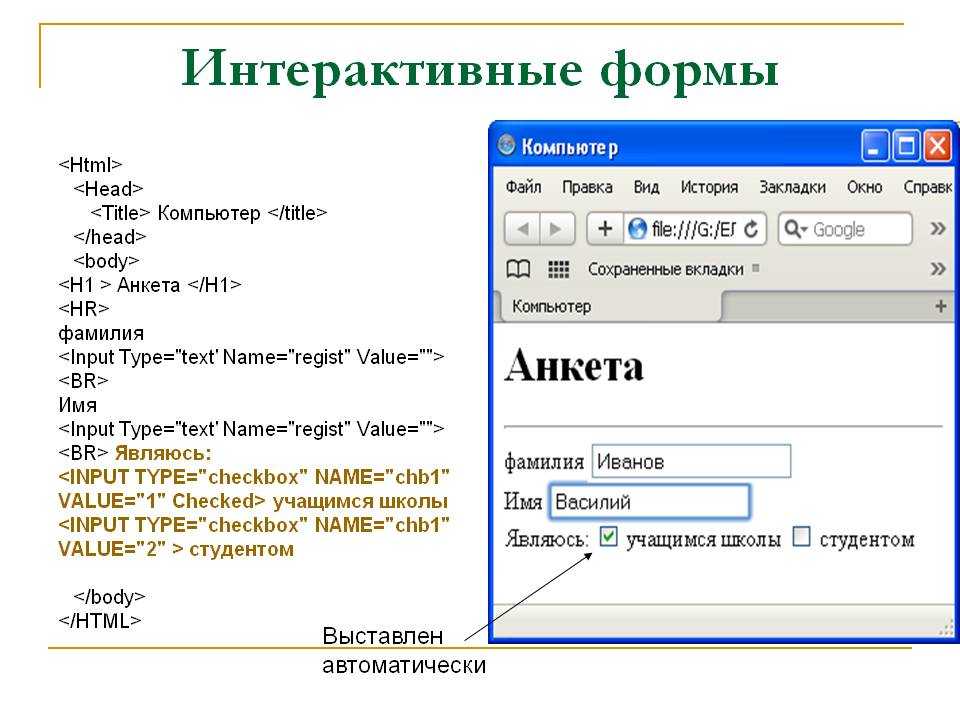
- <input type=»checkbox» /> — создает поле выключателей (checkbox) или флажков, которые пользователь может либо включить, либо отключить. Также здесь можно использовать атрибут checked, который используется в формате <input type=»checkbox» checked=»checked» /> и который задает начальное состояние флажка «включен».

- <input type=»radio» /> — создает поле переключателей, которые очень похожи на флажки, однако в этом случае пользователь может выбрать только один объект в группе переключателей. Здесь также можно использовать атрибут checked, который задается аналогичным образом, как и в случае с флажками.
- <input type=»file» /> — создает поле ввода, которое показывает файлы на вашем компьютере подобно тому, как вы открываете или сохраняете документы в большинстве программ. Оно позволяет пользователям загружать файлы на сервер.
- <input

- <input type=»image» /> — создает специальную кнопку отправки, в качестве которой будет использоваться активное изображение. При этом серверу кроме данных формы еще отправляются и координаты (x, y) нажатия мыши на изображение. Также необходимо указывать атрибут src, который играет ту же роль, что и в теге <img>.
- <input type=»button» /> — создает кнопку, которая без дополнительного кода ничего не будет делать.
- <input type=»reset» /> — создает кнопку, которая при нажатии на нее возвращает все поля формы к значениям по умолчанию.
- <input type=»hidden» /> — создает поле, которое не отображается в окне браузера. Оно используется для передачи различной вспомогательной информации, например, имени страницы, на которой находится пользователь, или электронный адрес, куда должна пересылаться форма.
Обратите внимание, что тег <input> закрывает сам себя при помощи конструкции «/>».
Тег <textarea> – создает многострочную область ввода текста. Он требует использование атрибутов rows и cols, которые задают размер области ввода:
<textarea rows="5" cols="20">Здесь вводят много текстовой информации</textarea>
Тег <select> и тег <option> используются для создания разворачивающего или выпадающего меню. Они работают следующим образом:
<select> <option value="first option">Опция 1</option> <option value="second option">Опция 2</option> <option value="third option">Опция 3</option> </select>
При отправке данных формы посылается выбранный элемент списка.
Аналогично атрибуту checked в флажках и переключателях тег <option> может иметь атрибут selected:
<option value="mouse" selected="selected">Грызун</option>
Все упомянутые выше теги будут корректно отображаться на веб-странице, однако если попытаться обработать соответствующей программой, то ничего не получится.
<input type="text" name="talkingsponge" />
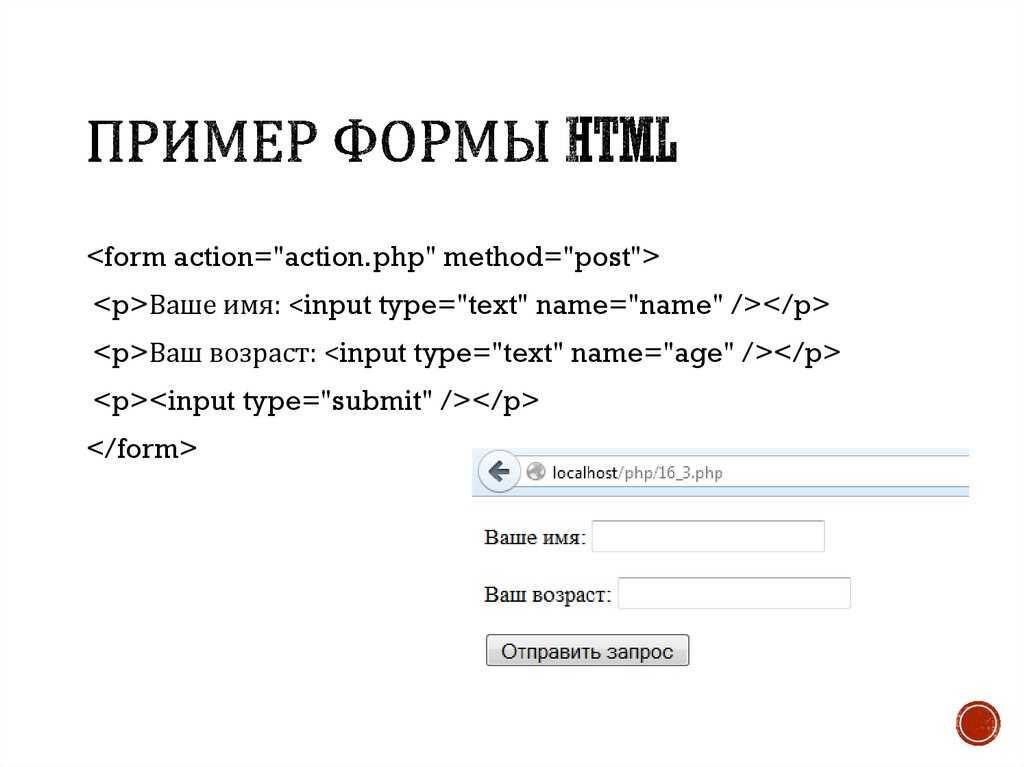
Форма может иметь, например, следующий вид. (Внимание: форма не будет работать до тех пор, пока не будет реализован скрипт «contactus.php», указанный в атрибуте action тега <form>, и который обрабатывает передаваемые данные.)
<form action='contactus.php' method="post"> <p>Имя:</p> <p><input type="text" name="name" value="Ваше имя" /></p> <p>Комментарий: </p> <p><textarea name="comments" rows="5" cols="20">Ваш комментарий</textarea></p> <p>Вы:</p> <p><input type="radio" name="areyou" value="male" /> Мужчина</p> <p><input type="radio" name="areyou" value="female" /> Женщина</p> <p><input type="radio" name="areyou" value="hermaphrodite" /> Ни то ни другое</p> <p><input type="submit" /></p> <p><input type="reset" /></p> </form>
Для начала этой информации будет вполне достаточно. Позднее вы узнаете, как создавать формы с более широкими возможностями.
Позднее вы узнаете, как создавать формы с более широкими возможностями.
Создание форм в HTML | bookhtml.ru
В этом уроке html займемся созданием форм в html. Это те самые формы, которые позволяют пользователю регистрироваться на сайте, входить на сайт, отправлять e-mail администратору и т.д. Через такие формы на многих сайтах посетители могут общаться с владельцем сайта (отсылать ему какие-то данные).
Форма — это набор полей для ввода, при этом каждое поле имеет свое уникальное имя. Сама по себе она ничего не значит — это обычный объект HTML. Для получения данных из формы, нужен какой-то обработчик. Так что имейте в виду, что форма состоит из двух частей: одна — это внешняя часть, которая видна на html-странице куда пользователь вводит данные. Вторая часть — это обработчик, который принимает на себя данные из каждого поля формы и совершает над ними какие-то действия.
Обработчик пишется на каком-то языке программирования, простым html не обойтись. В нашем случае это будет язык PHP (в него мы вникать не будем).
В нашем случае это будет язык PHP (в него мы вникать не будем).
Перед тем как мы приступим к созданию формы давайте создадим блокнотом еще одну html-страницу, в которой будем записывать html-код нашей формы. Пусть это будет formpage.html.
В этой странице нам понадобится одна таблица с одной строкой и одной ячейкой.
Пример:
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<html>
<head>
<title>страница изучения форм</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content=»формы»>
<meta name=»Description» content=»создание форм в html»>
</head>
<body>
<h2 align=»center»>Формы</h2>
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»black» cellpadding=»10″>
<tr>
<td>
</td>
</tr>
</table>
</body>
</html>
Проверьте в браузере как выглядит наша страничка для изучения написания форм.
Форма создается с помощью парного тега <form>, который имеет несколько основных атрибутов. Это атрибут action — обработчик (какой файл будет обрабатывать данные формы), атрибут method — как будут пересылаться данные от формы к обработчику (значение «GET» — открытая передача через строку браузера или «POST» — закрытый метод (пользователи не увидят какие данные передаются в обработчик). Обычно используется метод POST.
Еще один атрибут — name: мы должны указать имя формы.
Пример:
<h2 align=»center»>Формы</h2>
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»black» cellpadding=»10″>
<tr>
<td>
<form action=»obrabotka.php» method=»POST» name=»form1″>
</form>
</td>
</tr>
</table>
Тег формы у нас готов, далее будем вставлять в него элементы (поля для ввода данных).
Для примера создадим форму заказа какого-нибудь товара. Первым сделаем поле ввода ФИО. Прописываем в html-коде абзац с указаниями для пользователя.
<p>Введите свое ФИО</p>
В абзац вставим тег переноса строки и на следующей строке пропишем поле для ввода текстовой информации. Для этого используем одинарный тег <input> с указанием необходимых атрибутов.
Пример:
<h2 align=»center»>Формы</h2>
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»black» cellpadding=»10″>
<tr>
<td>
<form action=»obrabotka.php» method=»POST» name=»form1″>
<p>Введите свое ФИО<br>
<input type=»text» name=»fio»>
</p>
</form>
</td>
</tr>
</table>
Атрибут type со значением text — поле для ввода текста. Атрибут name — обязательно дать имя полю.
Атрибут name — обязательно дать имя полю.
Следующим абзацем создадим поле ввода пароля.
Пример:
<h2 align=»center»>Формы</h2>
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»black» cellpadding=»10″>
<tr>
<td>
<form action=»obrabotka.php» method=»POST» name=»form1″>
<p>Введите свое ФИО<br>
<input type=»text» name=»fio»>
</p>
<p>Введите пароль<br>
<input type=»password» name=»pass»>
</p>
</form>
</td>
</tr>
</table>
Как мы видим — изменились тип и имя поля. Тип «password» позволяет нам вводить пароль скрытый для чтения.
Добавим поле ввода email:
<p>Введите свой email<br>
<input type=»text» name=»email»>
</p>
Далее появляется новый элемент — radioпереключатель, который позволяет выбрать только одну позицию из нескольких. В нашем примере — это выбрать формат диска: CD или DVD.
В нашем примере — это выбрать формат диска: CD или DVD.
<p>Выберите формат диска<br>
<input type=»radio» name=»format» value=»cd»>CD<br>
<input type=»radio» name=»format» value=»dvd»>DVD<br>
</p>
У нас появился новый тип тега <input> это type=»radio». И еще мы видим что оба поля имеют одинаковое имя. Это говорит браузеру о том, что можно выбрать только один элемент.Если же мы зададим каждому элементу разное имя, то клиент сможет выбрать сразу два элемента.
Атрибут value определяет значение элемента формы, для точного установления серверной программой какой вариант выбрал клиент.
Теперь давайте добавим еще один переключатель, который позволит пользователю выбрать оба элемента. Тип такого переключателя — checkbox. Имена элементам задаем разные.
Пример:
<p>Какие курсы должны быть на диске<br>
<input type=»checkbox» name=»site»>Курс по созданию сайтов<br>
<input type=»checkbox» name=»book» >Курс по созданию книг<br>
</p>
Еще один элемент формы — это выпадающий список. Для его создания так же прописываем новый абзац и используем другой тег — это парный тег <select> и уже внутри этого тега прописываем пункты нашего выпадающего списка, вписывая каждый пункт списка в парный тег <option>.
Для его создания так же прописываем новый абзац и используем другой тег — это парный тег <select> и уже внутри этого тега прописываем пункты нашего выпадающего списка, вписывая каждый пункт списка в парный тег <option>.
Пример:
<p>Выберите тип доставки<br>
<select name=»delivery»>
<option>Срочная</option>
<option>Обычная</option>
</select>
</p>
Если мы хотим что бы были видны оба пункта можно к тегу <select> применить атрибут size, указав в значении количество пунктов. Но выбрать можно только один. Если же надо сделать так, что-бы пользователь мог выбрать несколько пунктов, используем атрибут multiple присвоив ему такое-же значение — multiple.
Следующий элемент формы — текстовая область. Применяем тег <textarea>.
Пример:
<p>Введите адрес доставки<br>
<textarea name=»address» cols=»40″ rows=»5″>
</textarea>
</p>
В значении атрибута cols указываем количество символов в ширину, а в значении атрибута rows — количество рядов (строк). Если будет больше рядов, чем прописано — появится прокрутка.
Если будет больше рядов, чем прописано — появится прокрутка.
И последний элемент нашей формы — кнопка «отправить». Открываем новый абзац и через тег <input> создаем кнопочку. Только тип этого тега будет уже «submit» — это говорит о том. что эта кнопка будет отправлять данные в обработчик.
Пример:
<p>
<input type=»submit» name=»button» value=»Отправить»>
</p>
Слово, прописанное в значении атрибута value, будет видно на нашей кнопке отправления.
Вот так выглядит весь html-код нашей созданной формы:
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<html>
<head>
<title>страница изучения форм</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content=»формы»>
<meta name=»Description» content=»создание форм в html»>
</head>
<body>
<h2 align=»center»>Формы</h2>
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»black» cellpadding=»10″>
<tr>
<td>
<form action=»obrabotka. php» method=»POST» name=»form1″>
php» method=»POST» name=»form1″>
<p>Введите свое ФИО<br>
<input type=»text» name=»fio»>
</p>
<p>Введите пароль<br>
<input type=»password» name=»pass»>
</p>
<p>Введите свой email<br>
<input type=»text» name=»email»>
</p>
<p>Выберите формат диска<br>
<input type=»radio» name=»format» value=»cd»>CD<br>
<input type=»radio» name=»format» value=»dvd» checked>DVD<br>
</p>
<p>Какие курсы должны быть на диске<br>
<input type=»checkbox» name=»site»>Курс по созданию сайтов<br>
<input type=»checkbox» name=»book» >Курс по созданию книг<br>
</p>
<p>Выберите тип доставки<br>
<select name=»delivery»>
<option>Срочная</option>
<option>Обычная</option>
</select>
</p>
<p>Введите адрес доставки<br>
<textarea name=»address» cols=»40″ rows=»5″>
</textarea>
</p>
<p>
<input type=»submit» name=»button» value=»Отправить»>
</p>
</form>
</td>
</tr>
</table>
</body>
</html>
Можно проверить в браузере. Кнопка «Отправить» пока не работает так как обработчика у нас нет. Об этом можно узнать из урока по созданию обработчика форм.
Кнопка «Отправить» пока не работает так как обработчика у нас нет. Об этом можно узнать из урока по созданию обработчика форм.
И еще один момент — как сделать чтобы при загрузке формы в переключателях был выбран какой-то пункт. Для этого прописываем этому элементу ключевое слово checked — что означает — отмеченный.
Пример:
<p>Выберите формат диска<br>
<input type=»radio» name=»format» value=»cd»>CD<br>
<input type=»radio» name=»format» value=»dvd» checked>DVD<br>
</p>
Закончим о создании форм.
HTML Forms — GeeksforGeeks
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. Это комбинация гипертекста и языка разметки. HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать содержимое на экране, и форма является одним из них. Итак, в этой статье мы узнаем, что такое HTML-форма, каковы элементы форм и как мы можем использовать HTML-форму на нашей веб-странице.
Итак, в этой статье мы узнаем, что такое HTML-форма, каковы элементы форм и как мы можем использовать HTML-форму на нашей веб-странице.
Что такое HTML
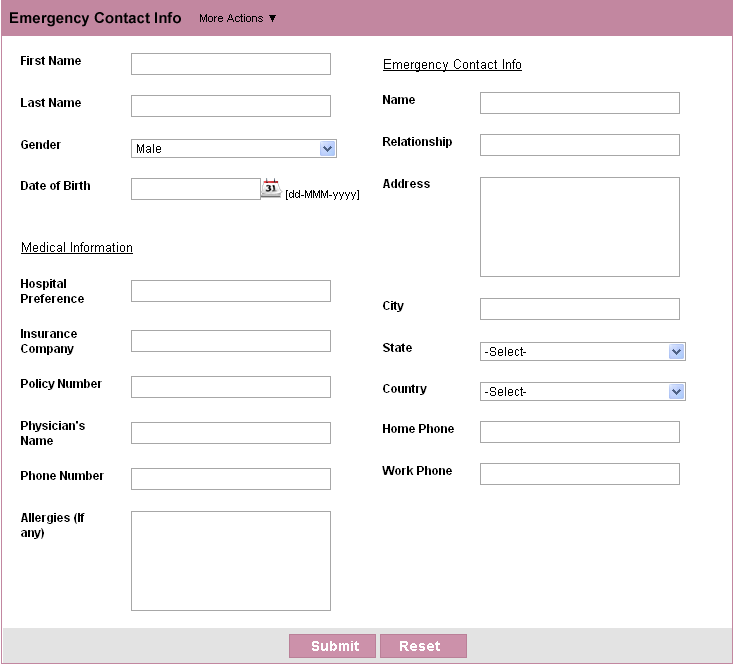
Элементы формы
Это следующие элементы HTML