Управление меню сайта и создание навигации
Управление меню сайта и создание навигации — Pedanto- Главная
- Руководство по эксплуатации Pedanto CMS
- Управление меню сайта и создание навигации
Что такое навигация сайта
Навигация сайта позволяет отображать в пунктах меню ссылки на страницы сайта, такие как (О нас, Обратная связь, Новости и т.п.). В шаблоне практически любого сайта предусмотрен как минимум один блок навигации (максимум 3).
Навигация делиться на 3 блока:
- Основной — Это главное меню сайта, которое как правило расположено в самом его верху.
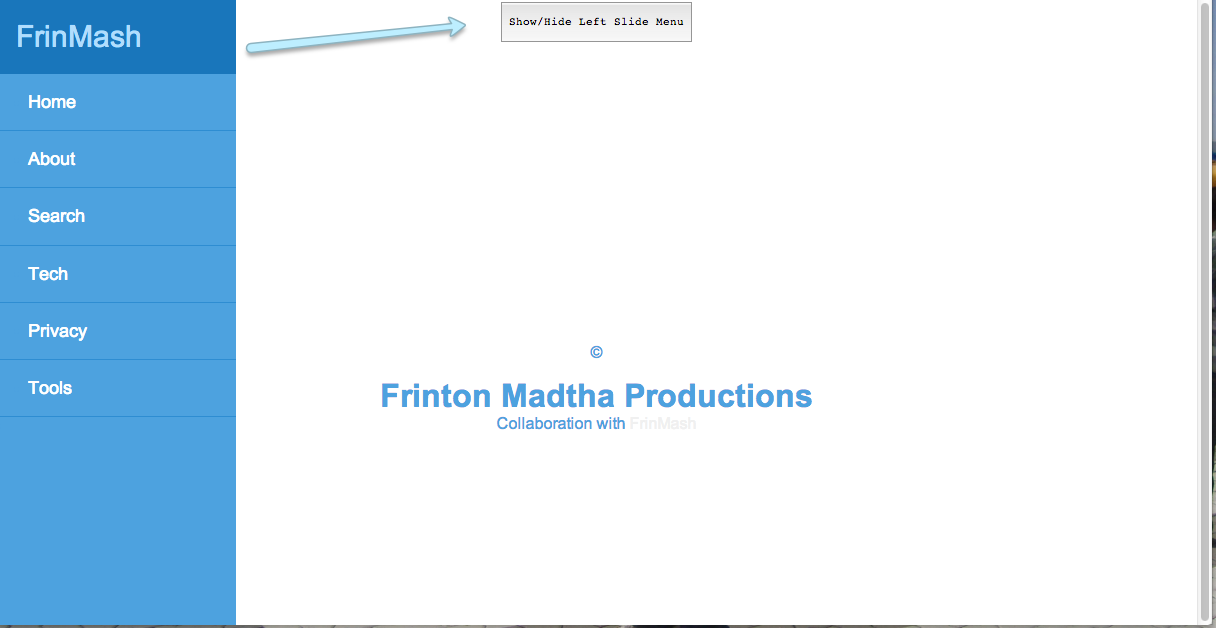
- Боковой — Это навигация отображаемая как правило мобильном меню или панелях (в зависимости от шаблона сайта).
- Дополнительный — Отображается в футере сайта или отдельных элементах дизайна страницы в зависимости от шаблона сайта.
- Несмотря на то что существуют 3 блока отображения меню, некоторые из них могут быть недоступны в шаблоне сайта, поэтому добавив пункт например в Боковую навигацию, он может нигде не отобразиться, если такая навигация изначально не предусмотрена.
- Не стоит путать навигацию сайта и навигацию магазина, ведь как правило навигация магазина состоит из категорий каталога товаров и для ее отображения используются соответствующие подключаемые панели.
Сортировка пунктов навигации
Для того чтобы поменять пункты местами, достаточно их просто перетащить в списке навигации, а всю сортировку за вас сделает ajax скрипт. После чего в верхнем правом угу появиться уведомление о том что изменения были сохранены.
Создание пункта навигации
Для добавления навигационного пункта, нужно перейти в меню Контент -> Навигация и нажать кнопку Добавить.
На открывшейся странице Вам будет доступна форма с несколькими полями:
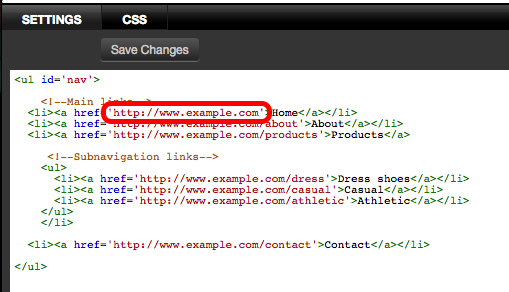
Заголовок
Отображаемое название пункта меню.Ссылка на страницу
URL целевой страницы, это может быть как страница Вашего сайта, так и внешняя ссылка (но в таком случаи ей рекомендуется устанавливать флажок «Открывать в новом окне»).
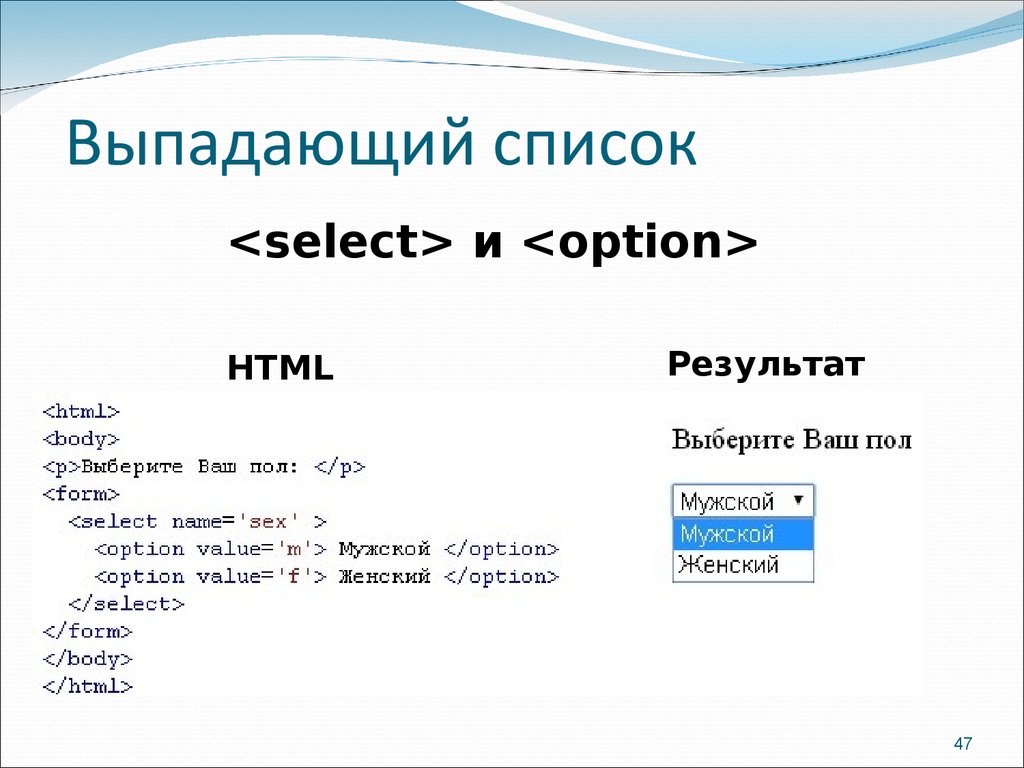
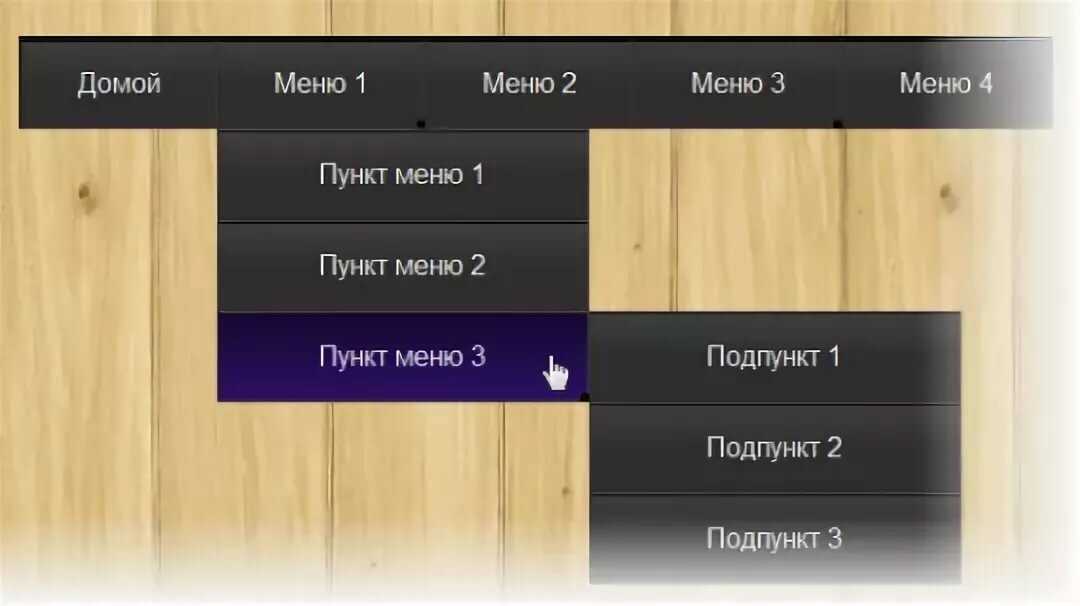
Выпадающий подпункт
Данный параметр позволяет создать ссылку с выпадающими пунктами меню, для этого достаточно создать основную ссылку, например с названием Галерея с пустым значением поля Ссылка, и потом сослаться на нее другими ссылками (например Фото и Видео) через этот параметр. Таким образом на странице сайта появиться ссылка со стрелочкой при нажатии на которую будет раскрываться подменю. Но стоит учитывать что данный функционал должен быть предусмотрен шаблоном сайта, так как не всегда в нем есть необходимость.Параметры отображения
Здесь нужно выбрать в каком из блоков меню будет отображена ссылка. А также можно задать правило для открытия ссылки в новом окне.Добавление иконки
Позволяет вывести иконку рядом с пунктом навигации, в тех местах и типах блоков, в которых она предусмотрена шаблоном сайта.
- Для редактирования существующего пункта навигации нажмите на иконку меню на самом пункте и в выпадающем списке выберите редактирование, там же доступно и удаление.
- Порой длинна слова в навигации играет ключевое значение в правильном отображении сайта на устройствах с низким разрешением экрана, поэтому нужно учитывать общую ширину навигационного меню, при добавлении или изменении пунктов в нем.
- Для того чтобы сохранить созданный или измененный пункт меню, нажмите на кнопку Сохранить изменения в нижней части страницы.
Синтаксис
(X)HTML
<menu> ... </menu>
Описание
Элемент menu (от англ. «menu» ‒ «меню») создаёт область контекстного меню, панели инструментов. Внутрь данного элемента вкладываются элементы
«menu» ‒ «меню») создаёт область контекстного меню, панели инструментов. Внутрь данного элемента вкладываются элементы li или menuitem.
Внешний вид
Контекстное меню
Кнопка меню
Примечание
Элемент menu может выполнять две роли:
- Создание меню. Выступает в роли контейнера для элементов
li; - Создание контекстного меню. Выступает в роли контейнера для элементов
menuitem.
Пс. Изначально в HTML 5 данному элементу придавалась роль контейнера элементов command. Но в последствии элемент command был удалён из спецификации вместе с элементом
Поддержка браузерами
Chrome
Поддерж.[1]
Firefox
Поддерж.[1]
Opera
Поддерж. [1]
[1]
Maxthon
Поддерж.[1]
IExplorer
+9; 10+[1]
Safari
Поддерж.[1]
iOS
Поддерж.[1]
Android
Поддерж.[1]
- [1] ‒ браузер поддерживает данный элемент только в роли контейнера для элементов
li.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Menu List: MENU | Перевод |
| 3.2 | DIR and MENU | |
| 4.01 | 10.4 The DIR and MENU elements[1] DTD: Transitional | |
5. 0 0 | ||
| 5.1 | 4.11.3. The menu element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language[1] DTD: Transitional | |
| 1.1 | ||
Атрибуты
- compact
- Выводит список меню в более компактном виде.
- label
- Задаёт видимую метку для меню.
- type
- Задаёт тип меню.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент menu</title>
</head>
<body>
<h2>Пример использования элемента «menu»</h2>
<menu>
<li>1 пункт меню</li>
<li>2 пункт меню</li>
<li>3 пункт меню</li>
</menu>
</body>
</html>
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.
 1 Внутристраничная навигация (оглавление)
1 Внутристраничная навигация (оглавление) - 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько опций вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 5.
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Настройка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и предложить варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнения
Введение
В этой статье мы поговорим о навигации по сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
HTML5
HTML5 определяет Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вы должны создавать меню с широкими возможностями для пунктов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не поместите его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Это называется пространственной навигацией. Навигация по сайту — это наиболее распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так уж много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. По этой причине никогда не следует ссылаться на текущую страницу из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают различные параметры в зависимости от того, где к ним осуществляется доступ (например, контекстное меню или меню, нажатое при нажатии клавиши Ctrl, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделенной текущей ссылкой (с указанием того, какой блок данных отображается и как далеко вы находитесь в вашей нумерации страниц) (например, с цифрой 9).0055 элемент) и не связаны. Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить в формате HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формой для навигации. Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню как одну строку — см. рис. 4. Рис. 4. Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Если меню находится вверху документа, это будет первое, что увидит пользователь. Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с навигационными меню, написанной Кристианом Хейльманном. Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2. Группа образовательных ответов Устали от LeetCode? 😩 Изучите 24 паттерна, чтобы решить любой вопрос на собеседовании по программированию, не заблудившись в лабиринте практических задач в стиле LeetCode. Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪 Панель навигации (также называемая панелью навигации ) — это элемент пользовательского интерфейса на веб-странице, который содержит ссылки на другие разделы веб-сайта. В большинстве случаев панель навигации является частью основного шаблона веб-сайта, что означает, что она отображается на большинстве, если не на всех, страницах веб-сайта. Пример панели навигации. Существует несколько способов включения панели навигации на ваш веб-сайт, в том числе: С помощью CSS скучные HTML-меню можно превратить в красивые панели навигации. Мы начнем со списка ссылок, которые составят основу нашей панели навигации. Затем к этому списку будут применены свойства CSS, чтобы придать ему внешний вид панели навигации. Чтобы отобразить список по горизонтали, преобразуйте элементы списка в плавающие объекты. Кроме того, добавьте цвет в div списка, чтобы придать ему внешний вид панели навигации. Затем добавьте эффект наведения на элементы на панели навигации, чтобы их цвет менялся, когда пользователь наводит на них курсор. Далее мы зафиксируем положение панели навигации в верхней части страницы. Мы также добавим границу вокруг вкладок, чтобы придать им более структурированный вид., которое должно использоваться для основной навигации по веб-сайту, будь то список ссылок или элемент формы, такой как окно поиска. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программу чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент, так что это может быть еще далеко). Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы.
Ваши основные инструменты меню HTML — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript.

Потребность в гибкости
Различные типы меню
 Меню на основе списка, которые вы, вероятно, создадите, следующие:
Меню на основе списка, которые вы, вероятно, создадите, следующие: Внутристраничная навигация (оглавление)
 сделай так, чтоб это работало.
сделай так, чтоб это работало. <навигация>
<ол>
href указывает на соответствующую привязку ниже по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
 Вы можете нажать клавишу табуляции, чтобы перейти от ссылки к ссылке, и клавишу ввода, чтобы активировать ссылку — в данном случае для перехода к разделу, на который она указывает.
Вы можете нажать клавишу табуляции, чтобы перейти от ссылки к ссылке, и клавишу ввода, чтобы активировать ссылку — в данном случае для перехода к разделу, на который она указывает. . Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с
Это то, что нужно IE — якорь должен находиться внутри элемента с . Навигация по сайту

<навигация>
<ул>
 Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»
 Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство.
Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. ) — это дает пользователям визуальную подсказку, а также говорит слепым посетителям, что это очень важно — выделение текущей страницы. пример иллюстрирует это. Сколько вариантов вы должны предоставить пользователям одновременно?
 Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Контекстные меню
 указатель мыши находится в момент).
указатель мыши находится в момент). Файлы Sitemap

Разбивка на страницы

Когда списков недостаточно — карты изображений и формы
 Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Установка горячих точек с картами изображений
name и соединяете изображение и карту, используя атрибут usemap в элементе .
 Код в нашем примере выглядит так:
Код в нашем примере выглядит так: <навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш. href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра.
shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
 Например, вы можете использовать элемент
Например, вы можете использовать элемент для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом.
5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше возможностей. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Резюме
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование) 5.
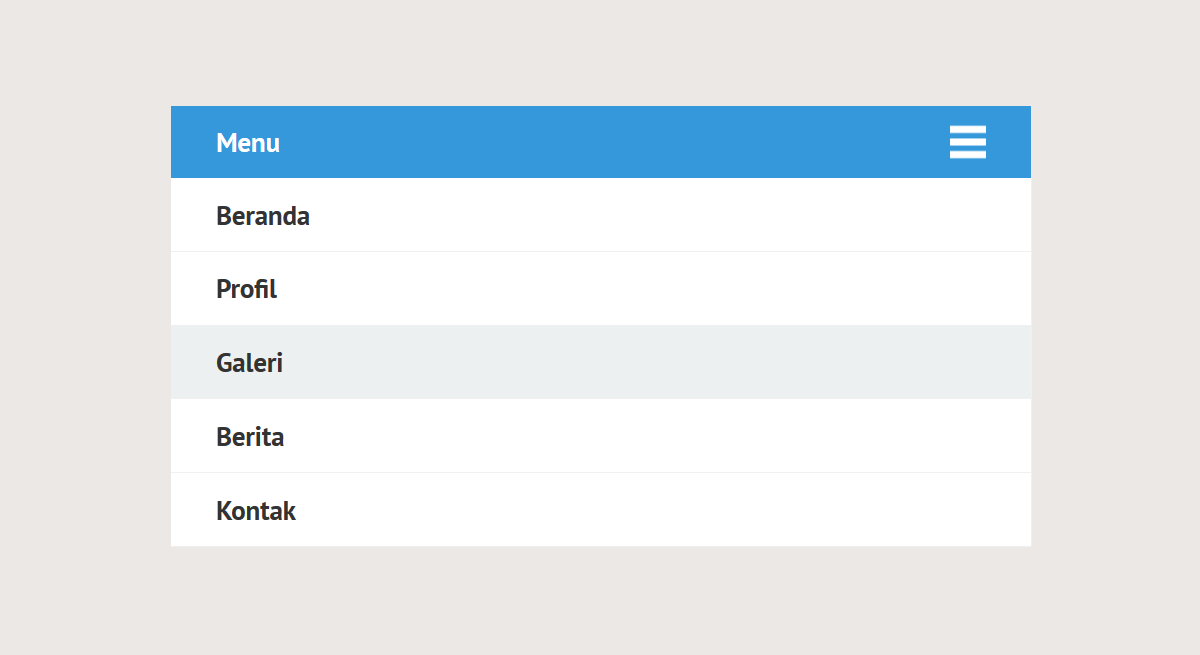
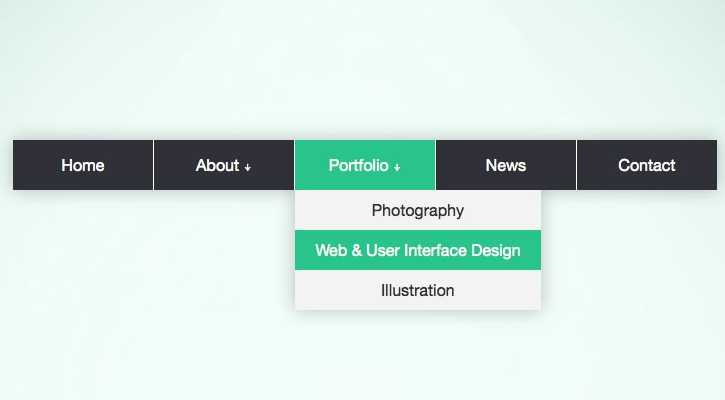
5. Как создать панель навигации с помощью CSS
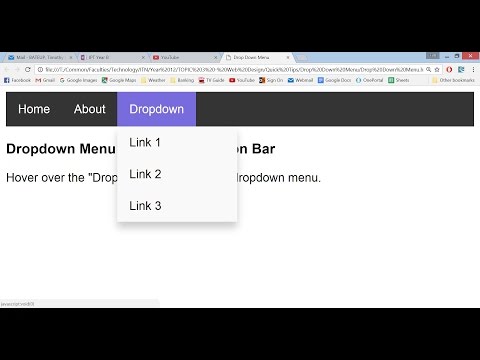
Отображение панели навигации с помощью CSS
 Этот снимок покажет, как создать базовую панель навигации с помощью CSS.
Этот снимок покажет, как создать базовую панель навигации с помощью CSS. Упорядочивание списка по горизонтали
: нет; свойство удаляет маркеры из списка.: #dddddd; Свойство добавляет фону серый цвет.: левый; преобразует элементы списка в плавающие объекты, чтобы их можно было отображать рядом друг с другом. отступы: 8px; добавляет отступ в 8 пикселей к каждому из элементов, чтобы их расположение выглядело хорошо.
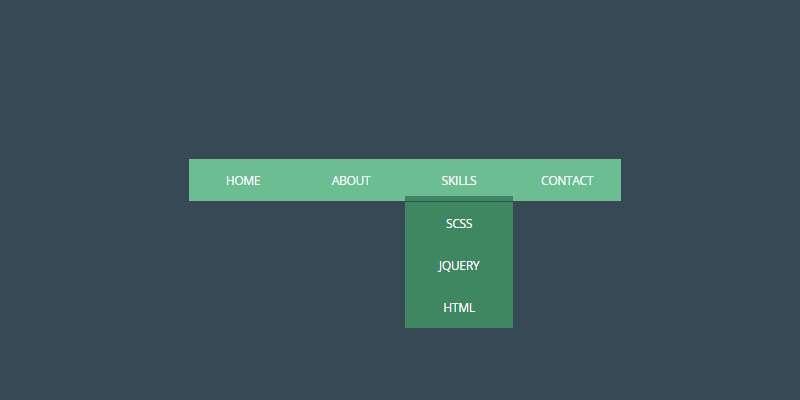
Добавление эффекта наведения на панель навигации
li a:hover Класс определяет цвет элемента, когда пользователь наводит указатель мыши на элемент.: #666; Свойство в классе ul придает панели навигации цвет фона. li a также имеет некоторые свойства, которые можно применить к тексту на панели навигации. Расположение панели навигации с вкладками с рамкой
: фиксированное; , верх: 0; и ширина: 100%; свойств в классе ul заставляют панель навигации оставаться вверху (или внизу) страницы.




 1 Внутристраничная навигация (оглавление)
1 Внутристраничная навигация (оглавление)