Редактирование CSS для тем — Power Apps
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Каскадные таблицы стилей (CSS) позволяют управлять форматом веб-сайта. По умолчанию доступны файлы bootstrap.min.css и theme.css. Можно изменить существующие файлы CSS или отправить новые файлы CSS. При отправлении нового файла CSS он будет доступен как веб-файл в приложении управления порталами.
Примечание
Порталы Power Apps основаны на Bootstrap 3.3.x за исключением Портал событий. Разработчики портала не должны заменять Bootstrap 3 другими библиотеками CSS, так как некоторые из сценариев на порталах Power Apps зависят от Bootstrap 3.3.x. Дополнительные сведения см. в разделах Общие сведения о платформе Bootstrap и Настройка Bootstrap в этой статье.
Чтобы открыть CSS в редакторе кода:
Изменить портал, чтобы открыть его в студии порталов Power Apps.
Выберите Тема с левой стороны экрана.
 На экране появятся доступные темы.
На экране появятся доступные темы.Выберите нужную таблицу CSS, чтобы открыть ее в редакторе кода.
Отредактируйте код и сохраните изменения.
Чтобы отправить новый файл CSS:
Изменить портал, чтобы открыть его в студии порталов Power Apps.
Выберите Тема с левой стороны экрана. На экране появятся доступные темы.
Выберите Отправить пользовательский CSS.
Найдите и выберите файл CSS для отправки.
Удаление файла настраиваемой таблицы CSS
Файлы CSS хранятся как веб-файлы. Чтобы удалить файл CSS, перейдите в Приложение для управления порталом и выберите Веб-файлы.
Найдите запись файла CSS. Возможно, вам потребуется отфильтровать по значениям Имя и Веб-сайт, чтобы найти правильную запись.
После выбора записи веб-файла выберите Удалить.

В студии портала выберите Синхронизировать конфигурацию, чтобы очистить изменения стиля от пользовательской таблицы CSS.
Общие сведения о платформе Bootstrap
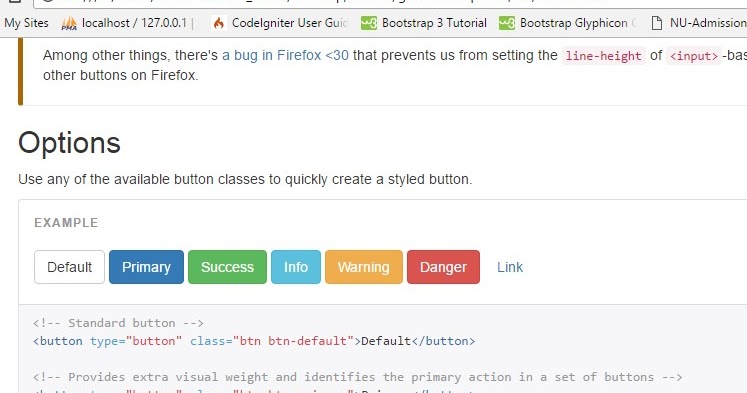
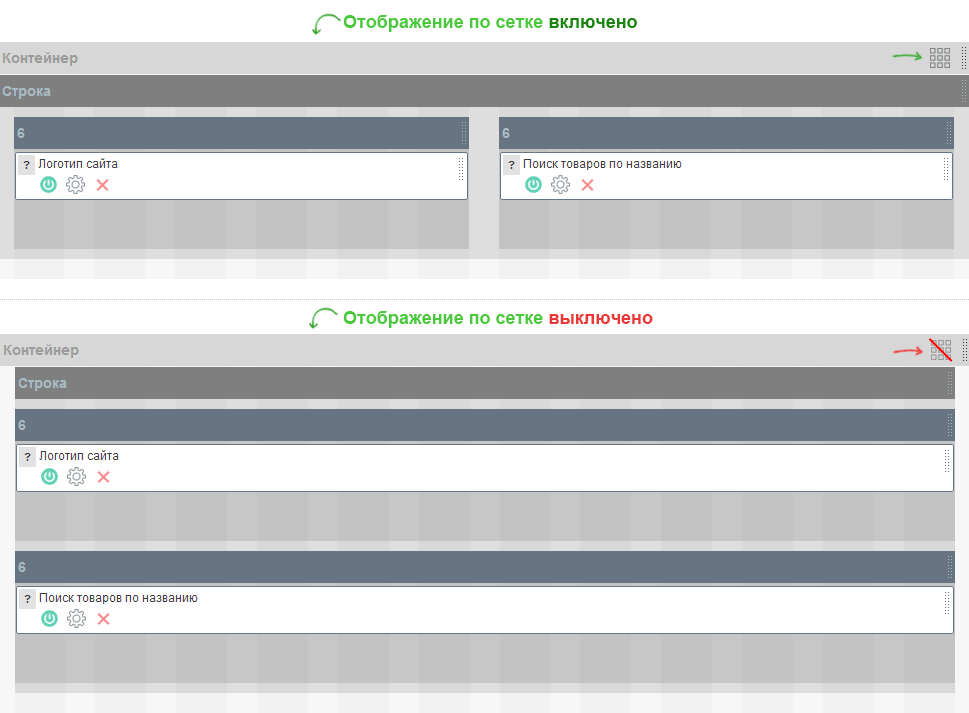
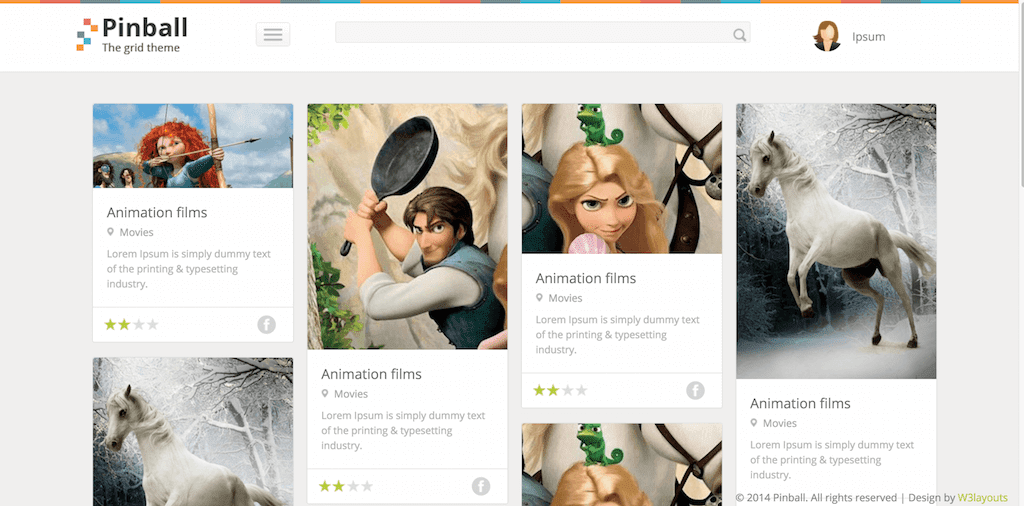
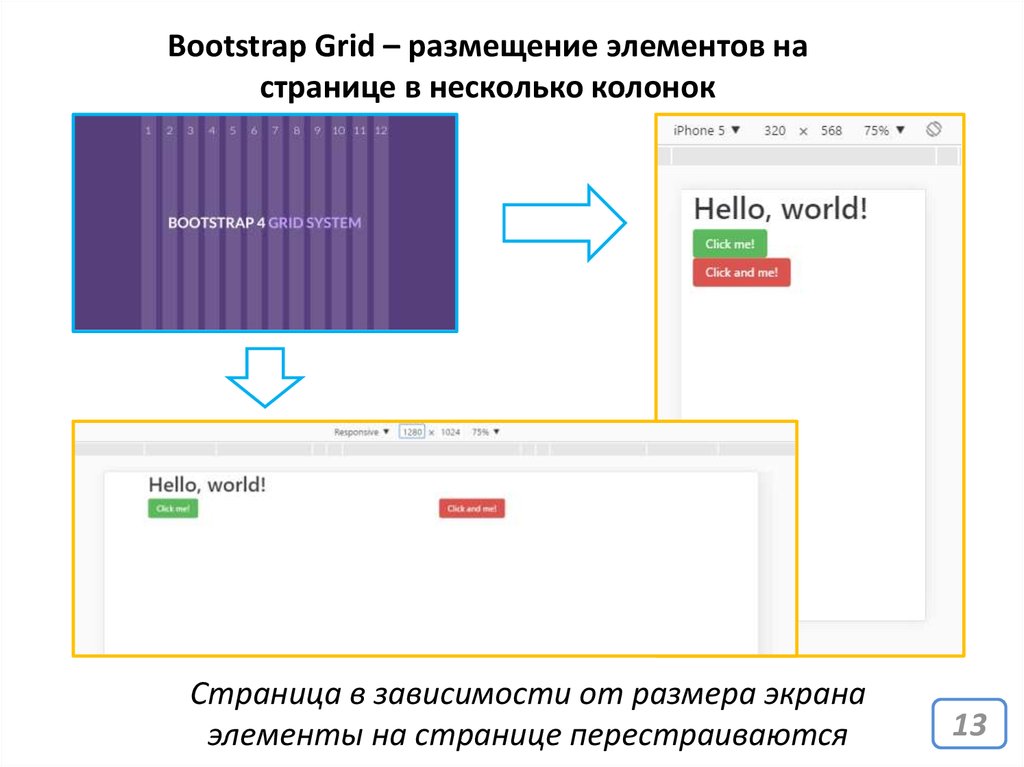
Bootstrap — это внешняя платформа, включающая CSS и компоненты JavaScript для распространенных элементов интерфейса веб-приложения. Она включает стили для элементов навигации, форм, кнопок и отзывчивой системы макетов сетки, благодаря чему макеты сайта могут динамически адаптироваться под разные размеры экрана устройств, например телефонов и планшетов. С помощью системы макетов Bootstrap можно разработать один сайт, представляющий соответствующий интерфейс для всех устройств, которые могут использовать клиенты.
Шаблоны, входящие в состав порталов, реализуются с помощью стандартных компонентов Bootstrap с минимальными дополнительным пользовательскими стилями. Поэтому при внедрении шаблонов можно воспользоваться параметрами настройки Bootstrap. Можно быстро настроить тему (шрифты, цвета и т. д.) таким образом, чтобы она согласованно применялась на всем портале.
д.) таким образом, чтобы она согласованно применялась на всем портале.
Настройка Bootstrap
Bootstrap поддерживает настройку с помощью набора переменных. Можно задать настраиваемые значения для отдельных или всех этих переменных, а затем загрузить пользовательскую версию Bootstrap, скомпилированную на основании этих значений.
Преимущество переменных Bootstrap заключается в том, что они не диктуют стиль отдельного элемента. Все стили в платформе основываются на этих значениях или наследуются от них. Например, рассмотрим переменную @font-size-base. Она определяет размер, который Bootstrap назначает обычному основному тексту. Однако Bootstrap также использует эту переменную для указания размера шрифта заголовков и других элементов. Размер элемента h2 можно определить как 300% от размера @font-size-base. Задав эту одну переменную, можно согласованно управлять всем типографским масштабом портала. Аналогично, переменная @link-color управляет цветом гиперссылок. Для цвета, назначаемого этому значению, Bootstrap определит цвет ссылок при наведении на них указателя мыши на 15 процентов темнее настраиваемого значения.
Для цвета, назначаемого этому значению, Bootstrap определит цвет ссылок при наведении на них указателя мыши на 15 процентов темнее настраиваемого значения.
Обычно пользовательская версия Bootstrap создается на официальном сайте Bootstrap. Однако вследствие популярности Bootstrap для этой цели было создано много сторонних сайтов. На этих сайтах может предоставляться более простой интерфейс для настройки Bootstrap или предварительно разработанные версии Bootstrap для загрузки. Официальный сайт настройки Bootstrap предоставляет дополнительные сведения по настройке Bootstrap.
При загрузке настроенной версии Bootstrap она содержит следующую структуру каталогов.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Или, в зависимости от используемого приложения настройщика, она может содержать только bootstrap.min.css. В любом случае, bootstrap.min.css — это файл, содержащий ваши настройки.
См. также
- Расширенные CSS на порталах Power Apps
- Расширенная разработка на стороне клиента
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Bootstrap документация на русском — Dudom
Создавайте адаптивные интерактивные и мобильные web-проекты с самой популярной в мире front-end библиотекой компонентов интерфейса.
Bootstrap — это инструментарий с открытым исходным кодом для разработки с помощью HTML, CSS и JS. Используйте переменные Sass и миксины, гибкую систему сеток, множество готовых компонентов и мощных плагинов, основанных на jQuery.
Текущая версия v4.3.1
Установка
Включите исходные файлы Bootstrap Sass и JavaScript через Bower, Composer, Meteor или npm. Пакет управляемых установок не включает документацию, но включает в себя вашу систему сборки и файлы помощи.
Bootstrap CDN
Когда вам нужно включить Bootstrap’овские скомпилированные CSS или JS, вы можете использовать CDN Bootstrap.
Только CSS
JS, Popper.js и jQuery
Официальные темы
Используйте Bootstrap 4 на новом уровне с официальными премиальными темами-инструментариями, созданными на Bootstrap, с новыми компонентами и плагинами, документами и инструментами построения.
Просмотреть темы
Разработано и построено со всей любовью к миру @mdo и @fat . Поддерживается основной командой при участии наших инвесторов .
Поддерживается основной командой при участии наших инвесторов .
Актуальная версия v4.3.1. Код распространяется по лицензии MIT , документация распространяется по лицензии CC BY 3.0 .
Перевод — О. Корнилов. Свои предложения по развитию сайта и переводу присылайте на почту [email protected]
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap абсолютно бесплатна для скачивания и использования!
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Колонка 1
Колонка 2
Колонка 3
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Они полностью свободны в использовании:
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов.
Bootstrap использует самые современные технологии CSS и HTML.
Текущая версия v3.3.2
Предназначен для всех, во всем мире.
Bootstrap — интуитивно простой и в тоже время мощный интерфейсный фрейморк, повышающий скорость и облегчающий разработку web-приложений.
Все еще ищете причины чтобы влюбиться в Bootstrap?
Препроцессоры
В дополнение к CSS, Bootstrap включает в себя поддержку двух самых популярных CSS препроцессоров, Less и Sass.
Один код для всех устройств.
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода, от телефонов и планшетов до настольных компьютеров.
Документация
С Bootstrap, вы получаете обширную и прекрасную документации с сотнями живых примеров, фрагментов кода, и многое другое.
Bootstrap с открытым исходным кодом.
Фрейморк размещается, развиваться и поддерживаться на GitHub.
Сделано на Bootstrap.
Миллионы замечательных сайтов по всему Интернету делаются на Bootstrap. Посмотрите примеры в постоянно растущей коллекциии шаблонов.
Ознакомьтесь с множеством творческих проектов на Bootstrap Expo, созданных с помощью Bootstrap.
Спроектирован и построен с любовью ко всему миру, авторами: @mdo и @fat.
Поддержкой занимается основная команда при участии наших вкладчиков.
Код по лицензией MIT, документация в соответствии CC BY 3.0.
Начальная загрузка | endoflife.date
| Выпуск | Выпущено | Активная поддержка | Критическая поддержка | Последний |
|---|---|---|---|---|
| 5 ( ЛТС ) | 1 год и 6 месяцев назад (05 мая 2021 г.) | Да | Да | 5.2.3 |
| 4 ( ЛТС ) | 4 года и 10 месяцев назад (18 января 2018 г.) | Нет | Заканчивается
через 1 месяц и 4 дня (01. | 4.6.2 |
| 3 | 9 лет назад (19 августа 2013 г.) | Нет | Завершено
3 года и 4 месяца назад (24 июля 2019 г.) | 3.4.1 |
| 2 | 10 лет назад (31 января 2012 г.) | Нет | Завершено
9 лет назад (19 августа 2013 г.) | 2.3.2 |
Bootstrap — это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных проектов в Интернете.
Время от времени, которое будет определено рабочей группой по выпуску, основные версии будут заморожены и переведены на Long Term Support (LTS). По истечении определенного периода времени версии с долгосрочной поддержкой будут заморожены и переведены на версию 9.0089 Техническое обслуживание .
По истечении определенного периода времени версии с долгосрочной поддержкой будут заморожены и переведены на версию 9.0089 Техническое обслуживание .
Версии в Техническое обслуживание не должны иметь каких-либо изменений, за исключением:
- Критических исправлений ошибок
- Критические обновления безопасности
- Важные обновления документации
Если изменение не является срочным, выпуски Maintenance , скорее всего, будут выпускаться с минимальной частотой. Ветвь v4 в настоящее время находится в Active LTS и будет получать исправления ошибок до 01.07.2021, после чего она будет получать только критические исправления до конца жизни.
Более подробная информация доступна на веб-сайте Bootstrap.
Вы должны использовать один из поддерживаемых номеров выпусков, перечисленных выше в крайнем правом столбце.
Вы можете отправить улучшение на эту страницу
на GitHub . У этой страницы есть соответствующая страница обсуждения.
У этой страницы есть соответствующая страница обсуждения.
Версия этой страницы в формате JSON доступна по адресу /api/bootstrap.json. Дополнительную информацию см. в документации по API.
Последние выпуски на этой странице автоматически обновляются
Bootstrap 5 stable — обзор, загрузка, руководство и следующие выпуски
Загрузка и документация
Bootstrap 5, выпущенный 5 мая 2021 года, содержит множество новых функций. Добавлена поддержка RTL, jQuery был удален, и проект переключился на простой JavaScript.
Скачать Начальная загрузка 5 Документация РуководствоПоследние новости и сводка
Bootstrap 5 стабильная версия была выпущена 5 мая 2021 года.
Bootstrap 5 beta 3 был выпущен 22 марта 2021 года.
Bootstrap 5 beta 2 был выпущен 10 февраля 2021 года.
Bootstrap 5 beta 1 был выпущен 7 декабря 2020 г.
Bootstrap 5 alpha 3 был выпущен 11 ноября, 2020.
Bootstrap 5 alpha 2 был выпущен 29 сентября. 2020.
Первая альфа-версия Bootstrap 5 была официально выпущена 16 июня 2020 г.
Краткое изложение наиболее важных изменений:
- Добавлена поддержка RTL
- jQuery удален
- Переключиться на ванильный JavaScript
- Прекращение поддержки Internet Explorer 10 и 11
- Улучшенная система сетки
- Улучшенная документация
- Улучшенная модульность
- Улучшенные формы
- Новый адаптивный шрифт
- Новые утилиты и помощники
- Упрощенная настройка и тематика
- Пакет зажигалок
- Доступен новый API
- Новый компонент offcanvas
Подробные пояснения ко всем изменениям в нашем
видео
руководство.
Наконец-то вышла стабильная версия Bootstrap 5!
Твитнуть сейчас
Часто задаваемые вопросы
Почему jQuery удалили из Bootstrap?
Марк Отто, основатель Bootstrap, написал:
«Мы уделяем особое внимание созданию инструментов, которые более благоприятным для будущего, и хотя мы еще не полностью достигли этого, обещание Переменные CSS, более быстрый JavaScript, меньше зависимостей и лучшие API безусловно, чувствовать себя хорошо для нас.
jQuery предоставил беспрецедентный доступ к сложному поведению JavaScript для
миллионов (миллиардов?) людей за последние полтора десятилетия.
Лично я всегда благодарен за расширение возможностей и поддерживаю его.
дал мне возможность продолжать писать интерфейсный код, изучать новые вещи и
использование плагинов от сообщества. Пожалуй, самое главное, это
навсегда изменил сам JavaScript, и это само по себе является памятником
Успех jQuery. Спасибо каждому участнику и сопровождающему jQuery
кто сделал это возможным для таких людей, как я.
Пожалуй, самое главное, это
навсегда изменил сам JavaScript, и это само по себе является памятником
Успех jQuery. Спасибо каждому участнику и сопровождающему jQuery
кто сделал это возможным для таких людей, как я.
Благодаря прогрессу, достигнутому в инструментах разработки интерфейса и браузере поддержку, теперь мы можем отказаться от jQuery в качестве зависимости, но вы никогда не замечал иначе».
Почему прекратилась поддержка IE 10 и IE11?
Приведенный выше ответ также применим здесь:
«Мы уделяем особое внимание созданию инструментов, которые более благоприятным для будущего, и хотя мы еще не полностью достигли этого, обещание Переменные CSS, более быстрый JavaScript, меньше зависимостей и лучшие API безусловно, чувствовать себя хорошо для нас.
Будет ли легко перейти с версии 4 на версию 5?
Это, безусловно, будет проще, чем переход с версии 3 на версию 4.

 На экране появятся доступные темы.
На экране появятся доступные темы.