Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.

Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Silex Конструктор сайтов | Бесплатный HTML-редактор с открытым исходным кодом
Silex Website Builder | Бесплатный HTML-редактор с открытым исходным кодомКоманда разработчиков Silex сейчас работает над Silex v3. Подпишитесь на рассылку сообщества. Подробнее о Silex v3
Исходный код
Начать!
Если вы ищете:
Вы находитесь в правильном месте!
Начни!
Бесплатный веб-сайт всего за 3 простых шага :
Являетесь ли вы создателем веб-сайта вашего следующего проекта
или дизайнером, создающим веб-сайты для клиентов,
вам понравится Silex.
Возможность взлома, навсегда бесплатно. Ваш дизайн, ваш путь!
Бесплатно — это не только цена. #Свобода.
Витрина
Начни!
Silex онлайн — самый простой способПодключите существующую учетную запись
Используйте экземпляр, предоставленный Silex Labs бесплатно, без установки, храните свои данные в Dropbox, Owncloud, GitHub или FTP, начните немедленно!
Экземпляры сообщества
НАЧНИТЕ СЕЙЧАС!
Загрузить приложение Silex Desktop
Локально быстрее и приятнее!
Используйте настольную версию Silex для работы в автономном режиме, храните свои данные на своем компьютере, Windows , MacOS и Linux поддерживаются.
Настольное приложение в бета-версии , требуется помощь
ЗАГРУЗКИ
Развертывание на вашем сервереСобственные инструменты!
Используйте установку в один клик, образ докера или просто любой сервер, чтобы создать экземпляр Silex под своим именем, для своих пользователей или просто для взлома в вашем проекте
Взломайте Silex, получите его из npm
Используйте npm для установки Silex на свой локальный компьютер или включите его в проект, затем запустите его с определенными параметрами или даже замените некоторые его части
Документация
SILEX ON NPM
Мощные функции для вашего веб -сайтаИз многих полезных и мощных функций
Подробнее
. Начало!
Silex для профессионалов
Фрилансеры, агентства, хостинговые компании, Silex лучше всего подходит для настройки, белой маркировки и интеграции в вашу инфраструктуру
ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ PRO
Свяжитесь с основателем Silex
Подробнее о свободеSilex является бесплатным и открытым исходным кодом, потому что свободным умам нужны бесплатные инструменты
Сообщество
О Silex
Silex является бесплатным продуктом с открытым исходным кодом, потому что свободным умам нужны бесплатные инструменты
Silex является бесплатным продуктом с открытым исходным кодом, потому что свободным умам нужны бесплатные инструменты
Silex является бесплатным продуктом с открытым исходным кодом, потому что свободным умам нужны бесплатные инструменты
Silex является бесплатным продуктом с открытым исходным кодом, потому что свободным умам нужны бесплатные инструменты
ДОРОЖНАЯ КАРТА
Помогите расставить приоритеты для нужных функций
Исходный код
Учитесь, взламывайте, вносите свой вклад
SILEX LABS
Некоммерческая организация, с которой все началось, с целью внести разнообразие в ИТ .
Продукты
Особенности
Builder
HTML, CSS и JS Inside Silex
Платные услуги
Загрузки
Developers
LISENES
Donate
Contribute
Newsletter
Partners
Contact Us
COMMUNITY
Silex Labs Blog
Silex Labs Meetups
Youtube
SUPPORT
Forums
Wiki
FR ~ EN
- Silex поддерживается Alex Hoyau и участниками Silex с 2009 г.
- Содержание этого сайта © 2019на условиях лицензии MIT
- С гордостью размещается на Netlify, работает на Silex Website Builder, Github и безголовой CMS Forestry
- Дизайн от Whynotprod, статическая технология от Internet 2000
10 лучших проектов HTML + исходный код в 2023 году
Содержание
HTML был стандартным языком для создания веб-страниц и веб-приложений в течение почти трех десятилетий, отчасти благодаря его постоянной эволюции и синергии с CSS и JavaScript для фронтенд-разработки. А без HTML веб-страницы, какими мы их знаем, сегодня не существовали бы.
А без HTML веб-страницы, какими мы их знаем, сегодня не существовали бы.
В 2023 году HTML по-прежнему остается одним из ключевых компонентов современной сети, будь то интерфейсная веб-разработка, маркетинг, создание контента и многое другое. И это не говоря уже о том, что он занял второе место среди самых популярных языков в последнем опросе разработчиков Stack Overflow, опередив таких тяжеловесов, как Python, C++ и PHP.
Одним из лучших способов изучения HTML является посещение одного из лучших курсов по HTML, чтение лучших книг по HTML или участие в проектах по созданию веб-сайта с HTML. В этой статье мы рассмотрели 10 лучших проектов HTML с исходным кодом в 2023 году для начинающих и продвинутых разработчиков. Итак, если вы готовы улучшить свои навыки работы с HTML, давайте приступим!
Что такое HTML? Созданный в 1993 году Тимом Бернерсом-Ли, HTML (язык гипертекстовой разметки) является стандартным языком разметки для создания веб-страниц и веб-приложений. Но что такое язык разметки? Ну, это просто означает, что HTML использует теги для разметки контента и обеспечения структуры веб-страниц.
Но что такое язык разметки? Ну, это просто означает, что HTML использует теги для разметки контента и обеспечения структуры веб-страниц.
Несмотря на то, что HTML существует уже три десятилетия, он постоянно развивается, и самой последней версией является HTML5, выпущенный в 2014 году. Это был большой шаг вперед для HTML, поскольку он представил новые функции, такие как семантические теги и поддержку аудио и видео. .
В 2023 году HTML является одним из ключевых компонентов современного Интернета и, как правило, используется наряду с такими технологиями веб-разработки, как CSS и JavaScript. С помощью этой комбинации веб-разработчики могут создавать многофункциональные и интерактивные веб-страницы, веб-приложения и другие проекты веб-разработки.
Экспоненциальный рост количества мобильных устройств и растущее значение доступности также помогли HTML сохранить актуальность, поскольку правильное использование тегов и атрибутов HTML может сделать веб-сайты доступными для всех пользователей, а также упростить их просмотр на всех типах устройств.
Давайте кратко рассмотрим некоторые ключевые особенности HTML.
- HTML-документы сохраняются с расширениями .html или .htm.
- HTML тесно связан с другими веб-технологиями , такими как CSS и JavaScript, с CSS стилем и форматированием содержимого HTML, а JavaScript добавляет интерактивность и динамическое поведение.
- Теги HTML определяются с помощью угловых скобок (< >) для определения структуры и содержания веб-страниц. Они также могут содержать атрибуты или дополнительную информацию о теге.
- Элементы HTML являются строительными блоками веб-страницы. Они определяются начальным тегом, контентом и конечным тегом, при этом распространенными примерами являются теги абзаца
и более сложные элементы, такие как изображения и видео, с помощью тегови .
- Атрибуты HTML — это дополнительные биты информации, которые вы можете добавить к элементам HTML, чтобы изменить поведение или предоставить дополнительную информацию.

- HTML не зависит от платформы
- Вложение HTML позволяет размещать один элемент HTML внутри другого, создавая иерархическую структуру элементов, идеально подходящую для группировки связанного содержимого и обеспечения дополнительной структуры.
- HTML имеет встроенные функции специальных возможностей для обеспечения доступности веб-контента для всех пользователей, включая поддержку программ чтения с экрана, луп и текстовых описаний для изображений и мультимедиа.
- В HTML используются элементы семантической разметки для придания смысла и структуры веб-контенту. Типичными примерами семантических тегов являются

HTML, возможно, является исходным языком для новичков в веб-разработке, и он по-прежнему остается фантастическим выбором для новичков в 2023 году. Давайте рассмотрим некоторые из наиболее веских причин для изучения HTML в 2023 году.
- Основа веб-разработки: HTML обеспечивает структуру и содержимое веб-страниц, что делает его необходимым для создания любого типа веб-сайта или веб-приложения.
- Простота в освоении: HTML имеет простой синтаксис и структуру, а это означает, что базовые знания HTML позволяют быстро создавать собственные веб-страницы.
- Веб-доступность: Обучение созданию доступного HTML-кода поможет сделать Интернет более инклюзивным.
- Шаг к другим веб-технологиям: Прочная основа в HTML идеально подходит для изучения других навыков веб-разработки и языков программирования, таких как CSS и JavaScript.

- Карьерные возможности: Будь то веб-разработка, маркетинг, создание контента и многое другое, навыки HTML востребованы в различных отраслях и секторах. Вы даже можете получить сертификаты HTML, чтобы улучшить свое резюме при подаче заявки на новые возможности карьерного роста.
Загрузить исходный код
Основные навыки проекта: Использование основных тегов HTML и простого CSS
Это отличная отправная точка, если вы ищете простые проекты HTML для практики . Этот HTML-проект для начинающих требует, чтобы вы создали простую целевую страницу с использованием как HTML, так и CSS. Вы также попрактикуетесь в создании верхних и нижних колонтитулов, создании столбцов, выравнивании элементов и т. д. на этой статической странице.
Вы также освоите CSS для оформления HTML-элементов. Это включает в себя выбор цветовых комбинаций, отступов, полей и пробелов между абзацами, разделами и блоками для целевой страницы.
Это включает в себя выбор цветовых комбинаций, отступов, полей и пробелов между абзацами, разделами и блоками для целевой страницы.
Как один из самых простых проектов HTML, это отличный шанс поэкспериментировать с дополнительными цветовыми схемами и другими аспектами дизайна UX для простой целевой страницы.
Нужен способ показать миру вашу целевую страницу? Cloudways предлагает услуги управляемого облачного хостинга для сайтов любого размера. Проверьте их цены, чтобы найти решение для вашего портфолио проектов.
2. Страница TributeЗагрузить исходный код
Ключевые навыки проекта: Использование HTML-тегов, основных семантических элементов и CSS
Это еще один из тех практических проектов HTML, которые идеально подходят для начинающих. На этой странице дани вы объедините свои навыки HTML и свою страсть к человеку или теме.
Этот проект трибьют-страницы требует, чтобы вы отредактировали заголовок и описание страницы, добавили разделы для известных цитат и изображений, а также создали раздел биографии.
Это еще один проект, который хорошо подходит для использования элементов HTML вместе с CSS для улучшения стиля и внешнего вида. Вы сможете попрактиковаться в использовании элементов абзаца и ключевых стилей CSS для изменения размера блоков, полей и отступов на своей странице трибьюта.
3. Веб-страница мероприятия/конференцииЗагрузить исходный код
Основные навыки проекта: Использование общих контейнерных элементов, семантических элементов, HTML-тегов и CSS
Это один из самых простых HTML-проектов для новичков. отлично подходят для экспериментов с вашими навыками работы с HTML, поскольку они включают в себя создание статической страницы для отображения подробной информации о предстоящем событии. Вы также сможете комбинировать HTML и CSS, что хорошо для оттачивания ваших навыков UX.
Вы можете поэкспериментировать с этим проектом, разделив страницу на более мелкие секции с помощью элементов div. Это также помогает сделать страницу более организованной. Вы также сможете создавать семантические теги верхнего и нижнего колонтитула, а также отображать меню.
Это также помогает сделать страницу более организованной. Вы также сможете создавать семантические теги верхнего и нижнего колонтитула, а также отображать меню.
Когда дело доходит до CSS, поэкспериментируйте с выбором цвета для разных разделов, а также попробуйте различные типы шрифтов и цвета, чтобы получить идеальную тему для своего веб-сайта.
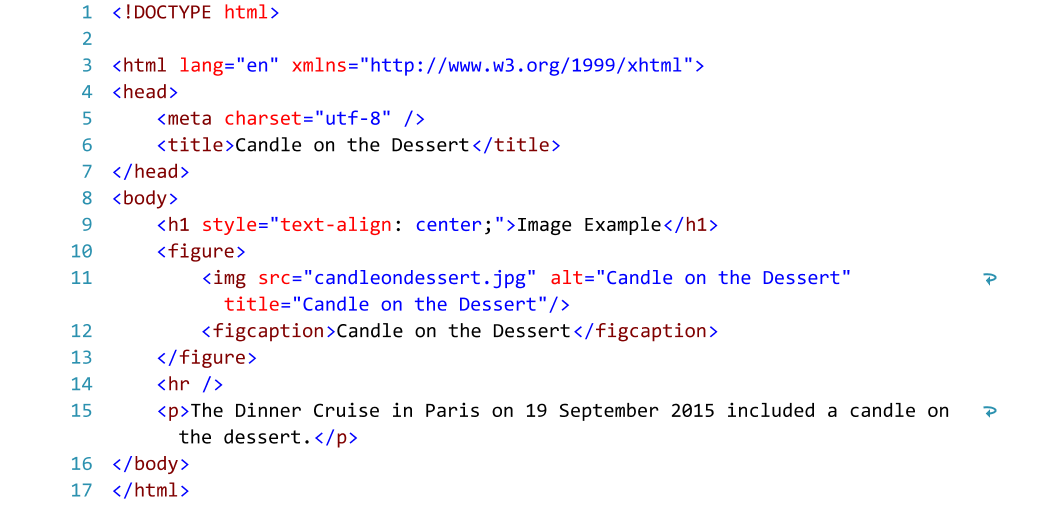
4. Страница технической документацииЗагрузить исходный код
Ключевые проектные навыки: Использование атрибутов, вложенности, семантических элементов, тегов HTML, CSS и JavaScript
Если вы ищете более сложные идеи проектов HTML для начинающих, это отличный способ попрактиковаться в использовании HTML, CSS и JavaScript. Идея этого проекта заключается в создании страницы технической документации, где вы можете нажать на любую тему, чтобы загрузить необходимый контент.
Вы сразу же перейдете к основной части контента и вам нужно будет создать боковую панель. ![]() Затем вы можете использовать разделы для документации, включая форматирование с помощью полезных тегов HTML, таких как
Затем вы можете использовать разделы для документации, включая форматирование с помощью полезных тегов HTML, таких как
Как и в любом задании или проекте HTML, вы должны учитывать выбор стиля для основного текста, боковой панели, тегов и т. д. Если вы хотите сделать еще один шаг, подумайте о том, как добавить серверную базу данных для извлечения данных. Это стандартный аспект любого динамического веб-сайта, и это отличный способ расширить свои навыки.
5. Форма опроса (анкета)Скачать исходный код
Ключевые проектные навыки: Используйте атрибуты, общие элементы-контейнеры, теги HTML и CSS
Если вам нужны практические проекты HTML для начинающих с реальными приложениями, это отличный выбор, так как вы можете использовать его для практики создания форм. Это также отлично подходит для оттачивания навыков организации веб-страниц с помощью HTML и CSS.
В этом проекте вы можете создать контейнер формы и разделить его с помощью элементов div. Вам также потребуется использовать кнопки, текстовые поля, элементы управления формы и текст-заполнитель для меток полей формы. Как и ожидалось, CSS удобен в этом проекте для стилизации кнопок, полей ввода и многого другого.
Вам также потребуется использовать кнопки, текстовые поля, элементы управления формы и текст-заполнитель для меток полей формы. Как и ожидалось, CSS удобен в этом проекте для стилизации кнопок, полей ввода и многого другого.
Если вы хотите расширить свои навыки, рассмотрите возможность исследования способов сделать форму доступной с помощью специальных возможностей HTML. Это отличный способ улучшить свои знания в области UX и UI.
Лучшие расширенные проекты HTML с исходным кодом 6. Сайт ресторанаСкачать исходный код
Этот проект HTML включает в себя создание потрясающего веб-сайта для ресторана, чтобы продемонстрировать ваше владение HTML и CSS, и, как более продвинутый проект HTML, вы можете ожидать, что макет веб-страницы будет более сложным, чем в предыдущих проектах.
Некоторые из ключевых элементов этого проекта требуют более продвинутых навыков работы с CSS, включая сетку макета CSS для размещения продуктов и напитков на странице. Вам также нужно будет показать цены и изображения, не говоря уже о выборе стиля в отношении правильного сочетания цветов и стилей шрифта.
Вам также нужно будет показать цены и изображения, не говоря уже о выборе стиля в отношении правильного сочетания цветов и стилей шрифта.
Если вы интересуетесь интерфейсным веб-дизайном, этот проект улучшит ваши навыки. Вы даже можете включить галерею изображений со скользящими изображениями, чтобы улучшить внешний вид этого веб-сайта. Если вы хотите сделать еще один шаг вперед, изучите способы сделать свой веб-сайт адаптивным и удобным для мобильных устройств.
7. Музыкальный проигрывательЗагрузить исходный код
Основные навыки проекта: Использование имен классов, общих встроенных элементов контейнера, CSS и Javascript.
Если вы меломан, это один из самых забавных и относительно продвинутых HTML-проектов. Вы будете использовать сочетание навыков HTML, CSS и JavaScript, чтобы максимально использовать этот проект.
Некоторые из ключевых аспектов этого проекта включают добавление важных кнопок управления музыкой, таких как воспроизведение, остановка, перемотка назад и т. д. Вам также потребуется добавить стильный фон или выбор тематического цвета, чтобы он выглядел привлекательно.
д. Вам также потребуется добавить стильный фон или выбор тематического цвета, чтобы он выглядел привлекательно.
Что касается HTML, вам нужно создать контейнеры классов и элементы div, а затем смешать их с CSS для стилей и jQuery для функций музыкального проигрывателя.
8. Сайт фотографииСкачать исходный код
Ключевые навыки проекта: Использование атрибутов, семантических элементов, вложенности, тегов и CSS.
Этот вариант — отличный выбор, если вы ищете проекты веб-разработки HTML с исходным кодом, ориентированным на изображения. С помощью этого HTML-проекта вы сможете отточить свои навыки пользовательского интерфейса и UX, создав одностраничную страницу с фотографиями, очень похожую на одностраничное приложение (SPA).
Для этого проекта вы будете смешивать HTML и CSS, уделяя особое внимание CSS, чтобы сделать страницу красивой. Еще одним ключевым аспектом этого проекта HTML является разработка кнопок, так как вам необходимо учитывать поля, отступы, сочетания цветов, размеры шрифтов, стили шрифтов, размеры изображений и общий стиль.
Загрузить исходный код
Основные навыки проекта: Использование элементов контейнера, вложенности, атрибутов, тегов, CSS и функций JavaScript.
Для этого HTML-проекта вы создадите личную страницу портфолио на своем веб-сайте, объединив HTML, CSS и JavaScript.
Как и в любом хорошем личном портфолио, вам понадобится раздел о портфолио и услугах, который требует использования различных элементов HTML, таких как div, классы и семантические теги. При подаче заявки на работу разработчика это отличный способ продемонстрировать свои навыки работы с HTML и другие достижения в веб-разработке.
10. Веб-сайт ParallaxЗагрузить исходный код
Ключевые навыки проекта: Использование тегов HTML, общих элементов контейнеров, атрибутов, CSS и Javascript.
Этот продвинутый HTML-проект — отличный способ узнать об очень популярной технике дизайна параллакса. Если вы не уверены, что это такое, вы, несомненно, использовали много веб-страниц, реализующих этот подход.
Если вы не уверены, что это такое, вы, несомненно, использовали много веб-страниц, реализующих этот подход.
В двух словах, когда пользователь прокручивает страницу вниз, разные слои перемещаются с разной скоростью, создавая ощущение движения и глубины с помощью 3D-эффекта. Звучит круто. Что ж, это так, и вы будете создавать классный веб-сайт, который реализует эту чрезвычайно эффективную технику дизайна в этом продвинутом HTML-проекте.
Это требует от вас использования ряда элементов HTML вместе с CSS для создания фактического эффекта параллакса. Вы сделаете это, разделив основное фоновое изображение на разные зоны, которые создадут впечатление прокрутки с разной скоростью.
Заключение В 2023 году HTML по-прежнему остается краеугольным камнем современной веб-разработки и разработки интерфейсов, не говоря уже о том, что он по-прежнему остается одним из самых популярных языков среди разработчиков, несмотря на то, что ему почти 30 лет! Неудивительно, что навыки HTML по-прежнему пользуются большим спросом.
В этой статье описаны 10 лучших HTML-проектов для создания в 2023 году с вариантами для начинающих разработчиков и более продвинутых разработчиков, имеющих опыт работы с HTML или другими языками программирования. Каждый из этих примеров веб-страницы HTML с исходным кодом — отличный способ развлечься, повышая свои навыки работы с HTML.
Таким образом, какими бы ни были цели вашей карьеры и причины для изучения HTML, обучение на основе проектов может стать отличной идеей для изучения HTML, поскольку оно практично и увлекательно. Вы также получаете дополнительные преимущества проектов, которые можно добавить в свое портфолио. Так что, как бы вы ни планировали использовать HTML, эти проекты помогут вам на вашем пути!
Часто задаваемые вопросы 1. Где я могу создать проект HTML? Самый простой способ создания проектов HTML CSS и работы с ними — создать файл .html или .htm, а затем отредактировать его в простом текстовом редакторе, таком как Блокнот. Однако работать над проектами HTML в полнофункциональном редакторе кода, таком как Sublime Text или Visual Studio Code, зачастую проще.
Однако работать над проектами HTML в полнофункциональном редакторе кода, таком как Sublime Text или Visual Studio Code, зачастую проще.
Если вы новичок, лучший способ попрактиковаться в HTML-проектах веб-сайтов — просмотреть первую половину нашего списка и поработать над проектами HTML CSS для начинающих. Когда вы будете уверены в своих силах, попробуйте более продвинутые HTML-проекты. В качестве альтернативы, если вы опытный разработчик, попробуйте любой из наших продвинутых HTML-проектов.
3. Легко ли использовать HTML для начинающих?Несомненно, HTML легко освоить новичкам благодаря простому синтаксису и структуре, что позволяет легко создавать собственные веб-сайты. Это также отличный трамплин для других языков, таких как JavaScript, который часто используется с HTML для фронтенд-разработки.
4. Почему мы используем HTML в проектах? HTML используется в проектах, потому что он обеспечивает структуру статических и динамических веб-страниц, разделяет содержимое и представление с помощью CSS, имеет функции доступности, кросс-платформенную совместимость и идеально подходит для поисковой оптимизации благодаря семантическим тегам.