Создание html-страницы | Nejalko.ru — IT, web-разработка и самообразование
Здравствуйте, уважаемые читатели Nejalko.ru!
Сегодня у нас важное дело: создание html-страницы в блокноте своими руками! Дело не хитрое, но ответственное, можно сказать, начало карьеры сайтостроителя, а это уже серьезно.
Для создания первой html-страницы нам понадобится блокнот, любой браузер и 10 минут свободного времени. Если все это у Вас есть приступаем к работе.
В любом удобном для Вас месте на жестком диске создаем папку с названием, например, «site«, внутри нее создаем еще одну папку с названием «www«. Можно заранее сделать отдельную папку, назвать ее «Сайтостроение» и в ней размещать все файлы, получаемые за время изучения html учебника. Папка «www» нужна нам для привыкания к правильной работе с сайтами. Дело в том, что на любом хостинге (там, где готовые сайты располагаются в интернете) Ваш сайт будет находится в папке именно с таким названием, поэтому доводим до автоматизма сразу, чтобы в будущем было проще.
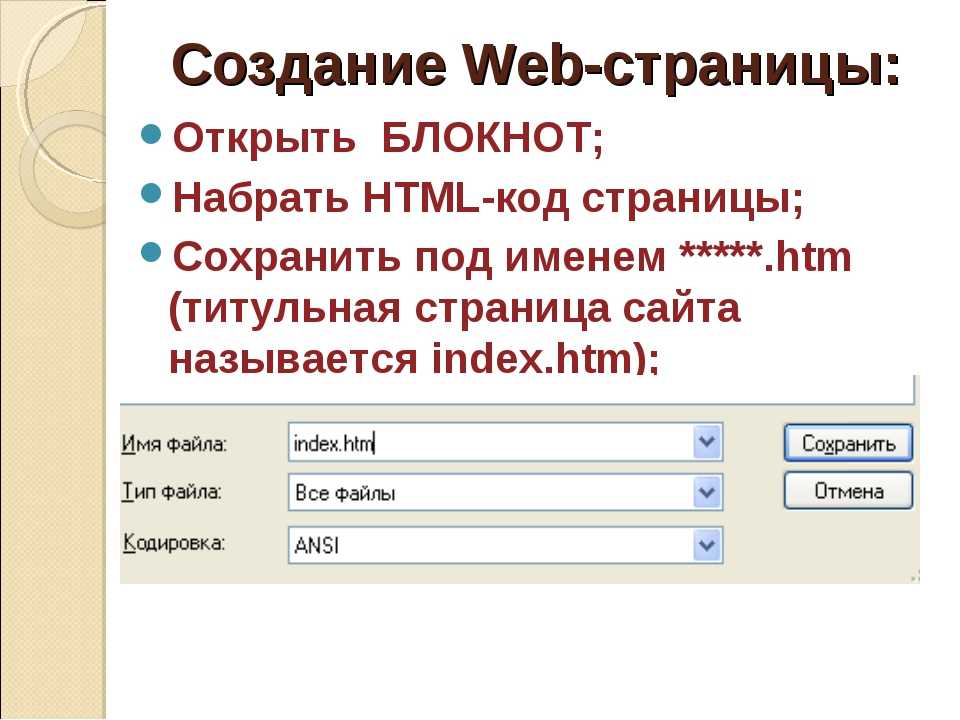
Внутри папки «www» создаем текстовый документ с названием «index.html«, чтобы сделать расширение «.html» нужно у нового документа во время присвоения ему названия стереть расширение .txt и дописать .html, причем после «.html» не должно оставаться ни одного символа.
Если документ уже создан в виде index.txt, то его нужно, опять же, переименовать и дописать .html, удалив все остальное, что идет через точку или открыть файл, написать в нем код и выбрать в меню «Файл-Сохранить как» затем в нижнем выпадающем списке «Тип файла» выбрать пункт «Все файлы (*.*)«
И в поле «Имя файла» стереть «txt», а дописать вместо него «html»
Если Вам где-то встретится файл с расширением «htm» (что такое расширение файла), то этот файл создан также с использованием языка html, можете сами попробовать менять расширение файлов с «html» на «htm» и разницы в работе документа не увидите.
Открывать только что созданный файл можно через «Блокнот», а если Вы работаете в Total Commander, то выбирайте мышкой документ и нажимайте «F4», на мой взгляд еще удобнее блокнота.
С предварительной подготовкой закончили, теперь можно создать первую html-страницу, так сказать, на чистом листе. Для этого вспоминаем предыдущую статью и создаем страницу сайта за 11 шагов (можете копировать из правой колонки таблицы и вставлять в свой «index.html»:
| 1. Указываем декларацию | <!DOCTYPE html> |
| 2. Открываем тег начала html-документа | <html> |
| 3. Открываем головной тег | <head> |
| 4. Указываем заголовок странички | <title>Первая страница сайта</title> |
| 5. Закрываем головной тег | </head> |
6. Открываем тег тела документа Открываем тег тела документа | <body> |
| 7. Наполняем документ контентом (тем, что хотим поместить на страницу), например таким | Это первая страница сайта, на ней я буду пробовать свои силы в изучении HTML! |
| 8. Закрываем тег тела документа | </body> |
| 9. Не забываем тег окончания html-документа | </html> |
| 10. Сохраняем нашу страничку комбинацией клавиш Ctrl+S | |
| 11. Кликаем двойным кликом по нашей страничке index.html и смотрим что у нас получилось | |
А получиться должно следующее:
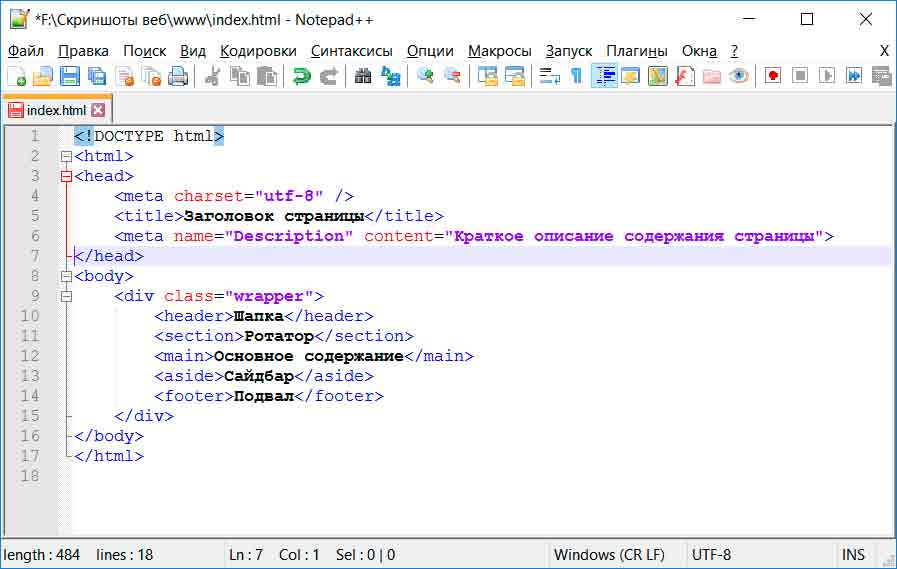
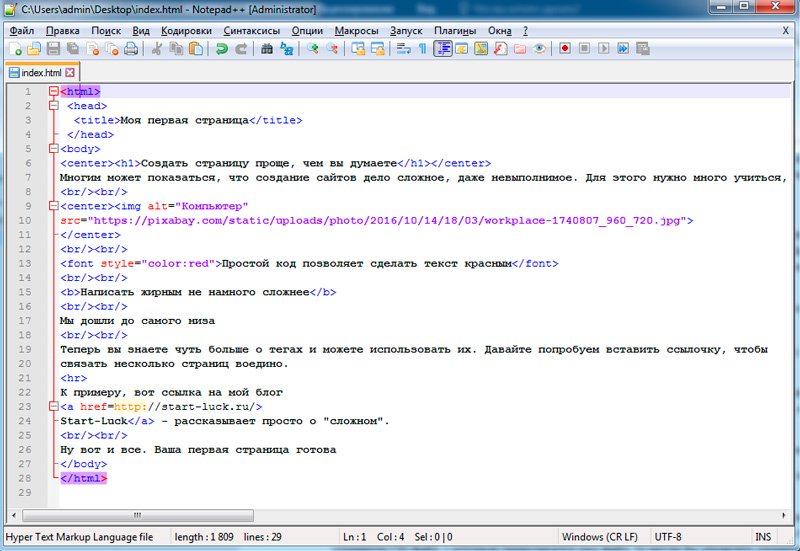
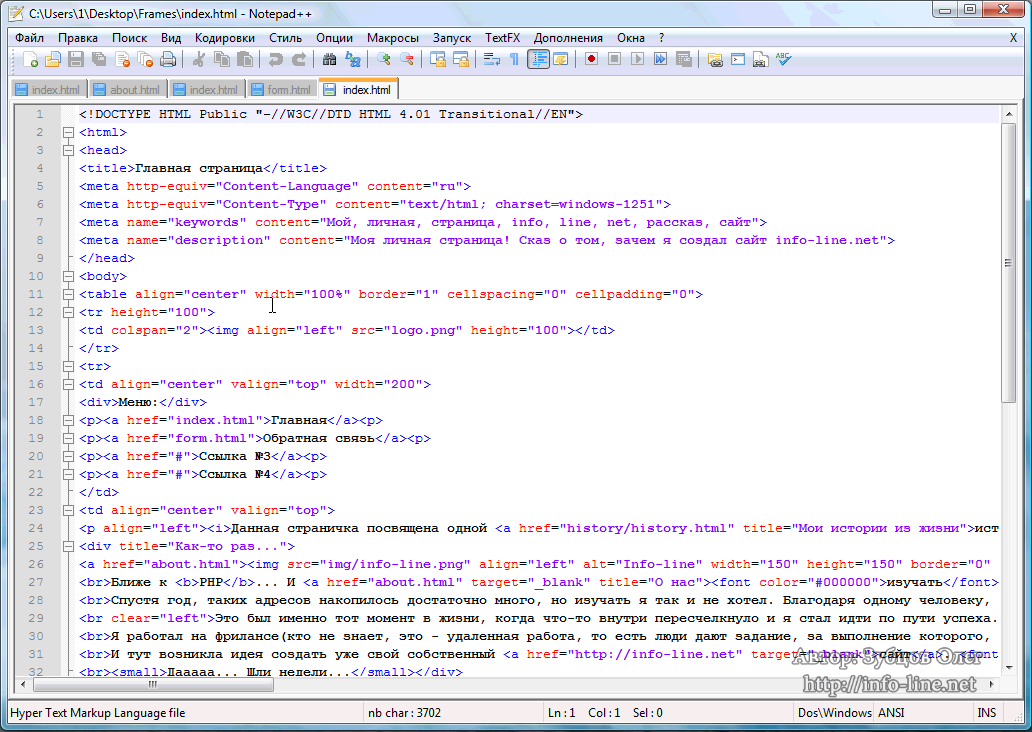
Так выглядит код этой страницы:
Ну как Вам? Согласен, не особо впечатляет, но это самое-самое начало и времени ушло на создание первой маленькой и простенькой html-страницы ровно 2 минуты.
Как мы видим, на странице выводится только то, что указано между тегами <body></body> и это единственный правильный вариант.
Но в этом примере есть недочет, не пугайтесь, он не страшный, но лучше его не делать, а заключается он в том, что текст в html должен находится в соответствующих тегах, желательно тегах параграфа: <p>текст</p>. Это не только правильно, но еще и удобно, судите сами: на странице много текста, но в коде все абзацы (параграфы) будут аккуратно разделены соответствующими тегами <p> в начале параграфа и </p> — в конце параграфа, следовательно мы сразу можем увидеть, где параграф, например, третий снизу или пятый от начала. Кроме всего прочего, использование тегов дает возможность задать каждому параграфу свой стиль, но об этом позже.
Давайте заключим наш текст в теги параграфа, то есть добавим тег <p> ПЕРЕД словом «Это», а затем поставим тег </p> ПОСЛЕ слова «HTML!» в коде страницы, сохраним и посмотрим, что из этого получится (сохранять можно комбинацией Ctrl+S).
Чтобы увидеть изменения обновите Вашу страницу кнопкой «F5» и увидите, что в итоге текст «отпрыгнул» немного вниз и в сторону, но лучше будет видно на большем количестве текста. Снова заходим в код и добавляем еще пару предложений, заодно убираем теги параграфов у первого предложения:
Снова заходим в код и добавляем еще пару предложений, заодно убираем теги параграфов у первого предложения:
Сохраните этот код, обновите Вашу html-страничку и увидите… именно, мешанину текста, потому что без тегов параграфов браузер не понимает, в каком место ему нужно что разделить или объединить.
У меня, первое время, в связи с данной особенностью языка HTML, возникал когнитивный диссонанс, как же так, в Word’ e нажимаешь «Enter» и создается новый абзац, а в html нажимаешь тот же «Enter», предложение в коде перескакивает как и нужно, но после сохранения на странице никаких изменений. Так вот, чтобы в html создать новый абзац, необходимо текст этого абзаца заключить в уже знакомые нам теги <p> перед параграфом и </p> в конце параграфа. Давайте прямо сейчас это и сделаем, каждое предложение заключим в теги параграфа, вот так:
Главное, что нужно запомнить, если тег двойной (парный), то открыв его, обязательно закройте там, где действие этого тега должно закончится.
Вот что у нас получилось после сохранения кода и обновления нашей маленькой html-странички «index.html»:
Согласитесь, так гораздо приятнее, читать уже можно и глаза «на лоб не лезут».
Закрепим еще раз: без тегов параграфа у нас получается сплошной, практически не читаемый текст, несмотря на то, сколько раз в коде Вы нажмете «Enter», но стоит прописать соответствующие случаю теги параграфа, как все становится понятно и красиво, поэтому не забывайте помещать элементы html-страницы в соответствующие им теги: текст в текстовые, таблицы в теги таблиц, изображения в теги изображения и так далее.
Ну, и напоследок, есть такой интересный одиночный тег <br>, если его поставить в конце предложения, то следующее предложение будет отображаться на следующей строке, данный тег действует, как одно нажатие «Enter» в том же блокноте, то есть переносит стоящий за ним текст на следующую строку.
Попробуйте по вставлять тег <br> в разные части параграфов (или даже предложений) и понаблюдайте за результатом, так сказать, ознакомьтесь и закрепите.
Напомню еще раз, теги <br>, <img> — одиночные, то есть не требуют закрытия, а теги <p></p>, <title></title>, <html></html>, <head></head> обязательно должны закрываться с помощью слеша «/» перед второй частью тега.
Надеюсь, все запомнили, насколько просто сделать страничку сайта на html? Замечательно, тогда двигаемся далее. В следующей статье поработаем с текстом в html.
Хорошего настроения, друзья!
Поделиться в соцсетях
Создание и оформление страниц — Pedanto
В Pedanto CMS функционалом предусмотрен модуль позволяющий создавать отдельные страницы сайта, будь это страница контактов, или страница с описанием работы служб доставки в магазине. Страница может быть как статичной и использовать только контент созданный через 
Создание страницы в целом похоже на Создание новостей в блоге Pedanto CMS в новостном блоге за счет встроенного визуального редактора, но имеет ряд различий.
Для того чтобы отредактировать либо создать страницу, нужно перейти в панель администратора Контент -> Страницы. Здесь отображен список всех страниц созданных на сайте, кроме тех которые являются частью функционала движка (Страницы магазина, Корзина, Новости и т.п.).
Создание страницы в Pedanto CMS
Интерфейс создания страницы такой же как и интерфейс редактирования поэтому мы рассмотрим только процесс создания страницы. Для этого следует нажать на кнопку Добавить в панели администратора в категории списка страниц.
На открывшейся странице Вам будет доступна форма с несколькими полями:
- Название страницы
Название страницы которое будет отображено в ее верхней части являясь при этом h2 тегом (но только в случаи если в параметрах отображения будет установлен пункт Показать заголовок).
- FontAwesome
Позволяет выводить иконку рядом с заголовком страницы, тем самым улучшая визуальное восприятие ее содержимого. Например на странице контактов можно использовать иконку телефона или карты. Код иконки можно получить по ссылке в заголовке, вставлять необходимо только ее класс как показано в шаблоне, например fab fa-accessible-icon. - CSS class
Иногда странице необходимо придать дополнительный стиль который заложен в шаблоне дизайна сайта если это предусмотрено. Именно в этом и помогает данное поле, но в большинстве случаев его следует оставлять пустым. - Содержимое страницы
Основной контент страницы, оформить который можно при помощи одного из визуальных редакторов. Визуальных редакторов предусмотрено 2, простой и продвинутый. Первый загружает все изображения на сервер автоматически, но имеет ограниченный функционал, второй работает через файловый менеджер и позволяет более детально обрабатывать HTML верстку. Переключение между ними происходит через нажатие кнопки смены редактора в верхней правой части блока.
Переключение между ними происходит через нажатие кнопки смены редактора в верхней правой части блока.
Хлебные крошки
Данная опция позволяет указать путь из ссылок до текущей страницы, который будет отображен в верхней части этой страницы. Таким образом на сайте можно создавать множество страниц и структурировать их иерархию. Все хлебные крошки кроме главной и последней необходимо заполнять в соответствующих полях создать которые можно нажав на кнопку Добавить в поле хлебных крошек. Кроме того для их отображения, необходимо выбрать опцию Показывать хлебные крошки в параметрах отображения.
Рассмотрим пример хлебных крошек
Например в верхней части страницы мы хотим указать следующий путь: Главная / Способы доставки / Самовывоз.
В этом примере добавлена всего одна хлебная крошка Способы доставки, так как Главная выводиться всегда по умолчанию, а Самовывоз является текущей страницей (Например).
Заполнять хлебные крошки следует Заголовком и Ссылкой, заголовок будет называть страницу на которую ссылка будет вести, а в поле ссылки укажите URL необходимой страницы.
Если в параметрах отображения указать Показывать хлебные крошки но при этом не заполнять поля хлебных крошек, то они будут состоять из двух значений: Главная / Самовывоз где последнее значение это название текущей страницы (Самовывоз — это пример).
SEO настройки
Используются как правило SEO специалистами и не являются обязательными к заполнению простым пользователям
- Заголовок title
Полностью заменяет meta-тег title в коде страницы. Если его не заполнить то в качестве заголовка будет использовано название страницы. - Мета Тег Description
Используется для заполнения мета тега Description, имеет ограничение на длину вводимых символов. Этот текст в дальнейшем отображается в поисковых системах в качестве описания ссылки ведущей на эту страницу.
А также
- Подключение HTML
Опция позволяющая подключать файловые страницы в которых заранее прописан php код и верстка из специальной папки на сервере. При этом содержимое визуального редактора (если есть) будет отображено в верхней ее части. Эти страницы разрабатываются индивидуально. Например на pedanto.com такой страницей является калькулятор расчета стоимости сайта. - Параметры отображения
Показывать заголовок — Отображает заголовок страницы обернутый в тег h2. Если не включать заголовок здесь, то в контенте следует создать собственный заголовок и обернуть его в тег h2, так как с точки зрения SEO на странице всегда должен быть один h2 тег.
LazyLoad — Если на странице содержится множество изображений которые при всем при этом могут быть плохо оптимизированы, в таком случаи страница будет потреблять много трафика, особенно это критично для мобильных пользователей. Поэтому для экономии трафика, лучше всего включать эту опцию. При включении LazyLoad изображения будут загружаться только по мере прокрутки страницы пользователем и если он не захочет дочитывать статью до конца, то он сэкономит трафик своего интернета.
При включении LazyLoad изображения будут загружаться только по мере прокрутки страницы пользователем и если он не захочет дочитывать статью до конца, то он сэкономит трафик своего интернета.
Показывать хлебные крошки — Включает отображение хлебных крошек в верхней части страницы. - ЧПУ (SEF url)
Позволяет указать часть URL ссылки страницы например такую https://sitename.com/prostoj-vizualnyj-redaktor-dlya-sajta.html, заполнять нужно латиницей заменяя пробелы знаком «-«. Если оставить поле пустым, то название ссылки будет создано автоматически с использованием заголовка. Если страница с таим названием уже существует, то к URL будет присвоен идентификатор страницы (например: https://sitename.com/prostoj-vizualnyj-redaktor-dlya-sajta-92.html).
- Для того чтобы сохранить созданную или измененную публикацию, нажмите на кнопку Сохранить изменения в нижней части страницы.
- Все страницы сайтов на Pedanto CMS заканчиваются на .
html
- При создании страницы также создается идентификатор в базе данных, позволяющий привязывать к ней панели.
Как сделать статический сайт
❮ Предыдущая Далее ❯
Зачем создавать статический сайт?
Статические веб-сайты создаются быстро и легко.
Хостинг дешевый.
Статические веб-сайты безопасны.
Это весело, и вы можете создавать потрясающие сайты с помощью HTML, CSS и JavaScript.
Что нужно знать для создания статического веб-сайта
HTML, CSS и JavaScript являются основными языками для создания любого веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, — это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML »
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим.
 Изучайте CSS »
Изучайте CSS » - Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Лучший способ учиться — это практиковаться. Начните строить сегодня!
Создайте статический веб-сайт с помощью W3Schools Spaces
Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой веб-сайт.
С помощью Spaces вы можете создавать статические сайты с помощью HTML, CSS и JavaScript.
Все что нужно прямо в браузере.
Подробнее »
С чего начать
Есть два способа начать создание статического веб-сайта.
Создание с нуля или с использованием шаблона .
Создание статической веб-страницы с нуля
Узнайте здесь, как создать статическую веб-страницу с нуля Как создать веб-страницу .
У нас есть готовые шаблоны, которые вы можете использовать. Вот несколько примеров:
Шаблон блога о моде
ДЕМО
Попробуйте сами
Шаблон Photo Portfolio
ДЕМО
Попробуйте себя
Шаблон параллакса
Spaces9
Spaces000 W. Пространства W3Schools.
Начните бесплатно
❮ Назад Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать HTML-страницу
ГЛАВНАЯ / БЛОГ / Разработка / Как создать HTML-страницу
HTML-страница важна на каждом веб-сайте. Это язык гипертекстовой разметки, который составляет структуру любой веб-страницы. Как только вы узнаете, как создать HTML-страницу, вы сможете легко внести некоторые изменения в свой веб-сайт.
Прежде чем вы сможете быстро создать хорошую HTML-страницу, необходимо выполнить несколько шагов. В этой статье мы поделимся некоторыми полезными советами, которым вы можете следовать, чтобы создать HTML-страницу без каких-либо проблем. Вы можете сохранить эту страницу как документ HTML, а также просмотреть ее в своем веб-браузере.
а. Откройте текстовый редактор
Это первое, что вы можете сделать для создания HTML-страницы. Сегодня в Интернете доступно множество приложений для текстового редактора. вы можете открыть любой из ваших любимых текстовых редакторов, таких как Notepad++ или Блокнот. Этот тип приложения позволяет легко и быстро написать HTML-страницу. Если вы используете устройство на базе macOS, вы можете использовать приложение TextEdit для создания HTML-страницы.
б. Всегда начинайте с открытия DOCTYPE html
Прежде чем вы напишете свою HTML-страницу, вы должны написать это открытие в начале документа. Вы можете начать с написания DOCTYPE html и нажать Enter. Этот код сообщает веб-браузеру, что это HTML-страница. Этот письменный код должен быть размещен перед размещением любых других кодов в документе.
Этот код сообщает веб-браузеру, что это HTML-страница. Этот письменный код должен быть размещен перед размещением любых других кодов в документе.
г. Введите HTML-код
Чтобы успешно написать HTML-страницу, вам необходимо больше узнать о HTML-коде. Есть несколько важных кодов, которые вы должны знать, чтобы использовать их надлежащим образом. HTML-код обычно состоит из нескольких тегов, расположенных между открывающим и закрывающим тегами HTML. Вот несколько важных кодов, которые вам нужно выучить.
HTML. Это открывающий тег HTML-кода
HEAD. Это тег заголовка, который можно использовать для создания заголовка страницы. Этот тег должен быть закрыт до открытия тега body.
КОРПУС. Это еще один важный тег, который следует разместить на HTML-странице. Этот тег body можно использовать для отображения всего содержимого веб-страницы или текста. Все, что находится внутри этого тега body, будет считаться содержимым веб-страницы.
/HTML. Это закрывающий тег HTML-кода. Этот закрывающий тег обычно размещается в конце HTML-страницы. Это будет означать, что HTML-страница заканчивается до этого закрывающего тега.
Этот закрывающий тег обычно размещается в конце HTML-страницы. Это будет означать, что HTML-страница заканчивается до этого закрывающего тега.
д. Узнайте больше о некоторых дополнительных HTML-кодах
Существуют и другие дополнительные коды, которые вам необходимо выучить, чтобы вы могли написать свою HTML-страницу. Если вы хотите добавить изображение на страницу, вы можете добавить тег изображения img «URL-адрес вашего изображения». Этот код вызовет изображение, которое у вас есть в URL-адресе. Вы также можете ссылаться на другие веб-сайты или другие HTML-страницы. Вы можете использовать привязку a href=»linked URL» text/a. Якорный текст — это текст, который вы хотели бы разместить на контенте сайта. При нажатии на это сообщение посетители будут перенаправлены на указанный URL-адрес.
эл. Сохраните код HTML
После того, как вы закончите процесс написания, вы сохраните файл в папке. Файл должен быть сохранен с расширением .html. Вы можете посмотреть Сохранить как для сохранения этой HTML-страницы. Вы можете назвать свою страницу и поставить расширение .html в конце имени. Это формат, который может быть прочитан и обработан любым веб-браузером.
Вы можете назвать свою страницу и поставить расширение .html в конце имени. Это формат, который может быть прочитан и обработан любым веб-браузером.
ф. Проверьте внешний вид, открыв страницу в браузере
HTML-документ можно открыть в браузере. Вы можете проверить документ, открыв HTML-страницу в браузере. Вы можете дважды щелкнуть HTML-документ, чтобы выполнить этот шаг. Как только вы будете довольны результатом, вы можете сохранить файл в папке. Если вы все еще хотите внести некоторые улучшения, вы можете вернуться к текстовому редактору для редактирования вашей HTML-страницы.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS.


 Переключение между ними происходит через нажатие кнопки смены редактора в верхней правой части блока.
Переключение между ними происходит через нажатие кнопки смены редактора в верхней правой части блока.
 При включении LazyLoad изображения будут загружаться только по мере прокрутки страницы пользователем и если он не захочет дочитывать статью до конца, то он сэкономит трафик своего интернета.
При включении LazyLoad изображения будут загружаться только по мере прокрутки страницы пользователем и если он не захочет дочитывать статью до конца, то он сэкономит трафик своего интернета. html
html