javascript — В чем разница между == и ===?
Вопрос задан
Изменён 6 лет 2 месяца назад
Просмотрен 16k раз
Мне кажется, что операторы == и === работают одинаково. Например:
1 == 1 // true 1 === 1 // true 1 == 2 // false 1 === 2 // false
Оператор == короче и часто встречается в других языках программирования. Так зачем === вообще?
- javascript
- javascript-faq
5
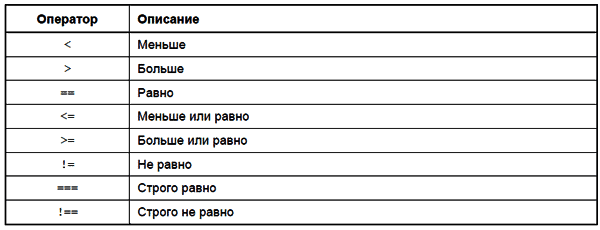
Операторы === и !== являются операторами строгого сравнения. Значит, если операнды имеют разные типы, то не являются равными.
1 === "1" // возвращает false 1 !== "1" // возвращает true null === undefined // возвращает false
Операторы == и != являются операторами, скажем, грубого сравнения. То есть, если операнды имеют разные типы, JavaScript пытается как-то преобразовать их, чтобы стали сравнимыми. Например:
1 == "1" // возвращает true 1 != "1" // возвращает false null == undefined // возвращает true
Интересно заметить, что в отличие от ===, оператор == не является транзитивным:
"0" == 0 // true 0 == "" // true "0" == ""// false
Не очень легко помнить правила этого грубого сравнения, и иногда бывает, что оно работает неожиданным образом. Поэтому, я рекомендую использовать === вместо ==.
Даже я не помню мелкие детали оператора ==, так что посмотрим в спецификации, пункт 11.9.3:
Сравнение x == y, где x и y являются значениями, возвращает true или false.
Это сравнение производится следующим образом:
- Если Type(x) такой же, что и Type(y), то
- Если Type(x) – Undefined, вернуть true.
- Если Type(x) – Null, вернуть true.
- Если Type(x) – Number, то
- Если x – NaN, вернуть false.
- Если y – NaN, вернуть false.
- Если x имеет такое же числовое значение, что и y, вернуть true.
- Если x равно +0 и y равно −0, вернуть true.
- Если x равно −0 и y равно +0, вернуть true.
- Вернуть false.
- Если Type(x) – String, то вернуть true, если x и y имеют абсолютно одинаковую последовательность символов (одинаковой длины и с одинаковыми символами в соответствующих позициях). В противном случае вернуть false.
- Если Type(x) – Boolean, вернуть true, если x и y оба являются или true, или false. В противном случае вернуть false.
- Вернуть true, если x и y относятся к одному и тому же объекту.
В противном случае вернуть false.
- Если x равно null и y – undefined, вернуть true.
- Если x – undefined и y – null, вернуть true.
- Если Type(x) – Number и Type(y) – String,
вернуть результат сравнения x == ToNumber(y).- Если Type(x) – String и Type(y) – Number,
вернуть результат сравнения ToNumber(x) == y.- Если Type(x) – Boolean, вернуть результат сравнения ToNumber(x) == y.
- Если Type(y) – Boolean, вернуть результат сравнения x == ToNumber(y).
- Если Type(x) – либо String, либо Number, и Type(y) – Object,
вернуть результат сравнения x == ToPrimitive(y).- Если Type(x) – Object и Type(y) –либо String, либо Number,
вернуть результат сравнения ToPrimitive(x) == y.- Вернуть false.
5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Ключевые слова и операторы — Kotlin
Жесткие ключевые слова (Hard Keywords)
Следующие слова всегда интерпретируются как ключевые и не могут использоваться в качестве идентификаторов:
as- используется для приведения типов
- задает альтернативное имя для импорта
as?используется для безопасного приведения типовbreakзавершает выполнение циклаclassобъявляет классcontinueпереходит к следующему шагу ближайшего вложенного циклаdoначинает цикл do/while loop (цикл с постусловием)elseопределяет ветвь выражения if, которое выполняется, когда условие ложноfalseуказывает значение ‘false’ типа Booleanforначинает цикл forfunобъявляет функциюifначинает условное выражение ifin- указывает объект, который перебирается в цикле for
- используется как инфиксный оператор для проверки того, что значение принадлежит диапазону, коллекции или другого объекта, который определяет метод ‘contains’
- используется в выражениях when с той же целью
- отмечает параметр типа как контравариантный
!in- используется в качестве оператора для проверки того, что значение не принадлежит диапазону, коллекции или другой объекта, который определяет метод ‘contains’
- используется в выражениях when с той же целью
interfaceобъявляет интерфейсis- проверяет, что значение имеет определенный тип
- используется в выражениях when с той же целью
!is- проверяет, что значение не имеет определенный тип
- используется в выражениях when с той же целью
nullконстанта, представляющая ссылку на объект, которая не указывает ни на один объектobjectобъявляет класс и его экземпляр одновременноpackageуказывает пакет для текущего файлаreturnпо умолчанию производит возврат из ближайшей окружающей его функции или анонимной функцииsuper- ссылается на реализацию суперкласса метода или свойства
- вызывает конструктор суперкласса из вторичного конструктора
this- относится к текущему приемнику
- вызывает другой конструктор того же класса из вторичного конструктор
throwвызывает исключениеtrueзадает значение ‘true’ типа Booleantryначинает блок обработки исключенийtypealiasобъявляет псевдоним типаvalобъявляет свойствотолько для чтения или локальную переменнуюvarобъявляет изменяемое свойство или локальную переменнуюwhenначинает выражение when (выполняет одну из заданных ветвей)whileначинает цикл while (цикл с предусловием)
Мягкие Ключевые Слова (Soft Keywords)
Следующие слова действуют как ключевые в контексте, когда они применимы и могут использоваться как идентификаторы в других контекстах:
by- делегирует реализацию интерфейса другому объекту
- делегирует реализацию методов доступа для свойства другому объекту
catchначинает блок, который обрабатывает определенный тип исключенияconstructorобъявляет первичный или вторичный конструкторdelegateиспользуется в качестве целевого объекта аннотацииdynamicссылается на динамический тип в Kotlin/JS кодеfieldиспользуется в качестве целевого объекта аннотацииfileиспользуется в качестве целевого объекта аннотацииfinallyначинает блок, который всегда выполняется при выходе из блока tryget- объявляет геттер свойства
- используется в качестве целевого объекта аннотации
importимпортирует объявление из другого пакета в текущий файлinitначинает блок инициализацииparamиспользуется в качестве целевого объекта аннотацииpropertyиспользуется в качестве целевого объекта аннотацииreceiverиспользуется в качестве целевого объекта аннотацииset- объявляет сеттер свойства
- используется в качестве целевого объекта аннотации
setparamиспользуется в качестве целевого объекта аннотации-
whereзадает ограничения для параметра универсального типа
Модификаторы (Modifier Keywords)
Следующие слова действуют как ключевые в списках модификаторов объявлений и могут использоваться как идентификаторы в других контекстах:
actualозначает реализацию Платформы в мультиплатформенных проектахabstractобозначает класс или элемент как абстрактныйannotationобъявляет класс аннотацииcompanionобъявляет объект-компаньонconstпомечает свойство как константу времени компиляцииcrossinlineзапрещает нелокальные возвраты в лямбде, передаваемом встроенной функцииdataуказывает компилятору генерировать канонические элементы для классаenumобъявляет перечислениеexpectотмечает объявление как платформенное, ожидая реализации в модулях платформы.
externalотмечает объявление как реализованное не в Kotlin (доступное через JNI или JavaScript)finalзапрещает переопределение элементаinfixпозволяет вызывать функцию в инфиксной записиinlineуказывает компилятору встроить функцию и лямбда-выражение на стороне вызоваinnerпозволяет ссылаться на экземпляр внешнего класса из вложенного классаinternalпомечает объявление как видимое в текущем модулеlateinitпозволяет инициализировать не-null свойство вне конструктораnoinlineотключает подстановку лямбды, переданной во встроенную функциюopenпозволяет создавать подклассы класса или переопределять элементoperatorобозначает функцию как перегрузку оператора или реализацию соглашенияoutобозначает тип параметра как ковариантныйoverrideпомечает элемент как переопределение элемента суперклассаprivateпомечает объявление как видимое в текущем классе или файлеprotectedпомечает объявление как видимое в текущем классе и его подклассахpublicпомечает декларацию как видимую в любом местеreifiedобозначает параметр типа встроенной функции, как доступная во время выполненияsealedобъявляет изолированный класс (класс с ограниченным подклассом)suspendобозначает функцию или лямбда как приостанавливаемую (используется как сопрограмма)tailrecотмечает функцию как с хвостовой рекурсией (позволяя компилятору заменить рекурсию итерацией)varargпозволяет передавать нефиксированное число аргументов для параметра
Специальные идентификаторы (Special Identifiers)
Следующие идентификаторы определяются компилятором в определенных контекстах и могут использоваться как обычные идентификаторы в других контекстах:
fieldиспользуется внутри метода доступа свойства для ссылки на backing field свойстваitиспользуется внутри лямбды, чтобы косвенно ссылаться на ее параметр
Операторы и специальные символы (Operators and Special Symbols)
Котлин поддерживает следующие операторы и специальные символы:
+,-,*,/,%— математические операторы*также используется для передачи массива в параметр vararg
=- оператор присваивания
- используется для указания значений по умолчанию для параметров
+=,-=,*=,/=,%=— расширенные операторы присваивания++,--— операторы инкремента и декремента&&,||,!— логические операторы ‘и’, ‘или’, ‘не’ (для побитовых операций используют соответствующие инфиксные функции)==,!=— операторы равенства (переведенные на вызовыequals()для не-примитивных типов)===,!==— операторы ссылочного равенства<,>,<=,>=— операторы сравнения (переведенные на вызовыcompareTo()для не-примитивных типов)[,]— оператор индексированного доступа (переведенный на вызовыgetиset)!!утверждает, что выражение не равно null?.выполняет безопасный вызов (вызывает метод или обращается к свойству, если получатель не имеет значения null)
?:принимает правое значение, если левое значение равно нулю (Элвис оператор)::создает ссылку на элемент или ссылку на класс..создает диапазон:отделяет имя от типа в объявлениях?отмечает тип с нулевым значением->- разделяет параметры и тело лямбда-выражения
- разделяет параметры и тип возвращаемого значения при объявлении лямбды
- разделяет условие и тело ветви выражения when
@- вводит аннотацию
- вводит или ссылается на метку цикла
- вводит или ссылается на лямбда-метку
- ссылается на выражение ‘this’ из внешней области
- ссылается на внешний суперкласс
;разделяет несколько операторов на одной строке$ссылается на переменную или выражение в строковом шаблоне_- заменяет неиспользуемый параметр в лямбда выражении
- заменяет неиспользуемый параметр в деструктуризирующем присваивании
Разница между == и === в JavaScript
Chris Castiglione Подписаться
Учитель в один месяц. Факультет Колумбийского университета, где я преподаю цифровую грамотность. Я пишу о программировании, Интернете и социальном влиянии.
Факультет Колумбийского университета, где я преподаю цифровую грамотность. Я пишу о программировании, Интернете и социальном влиянии.
2 минуты чтения
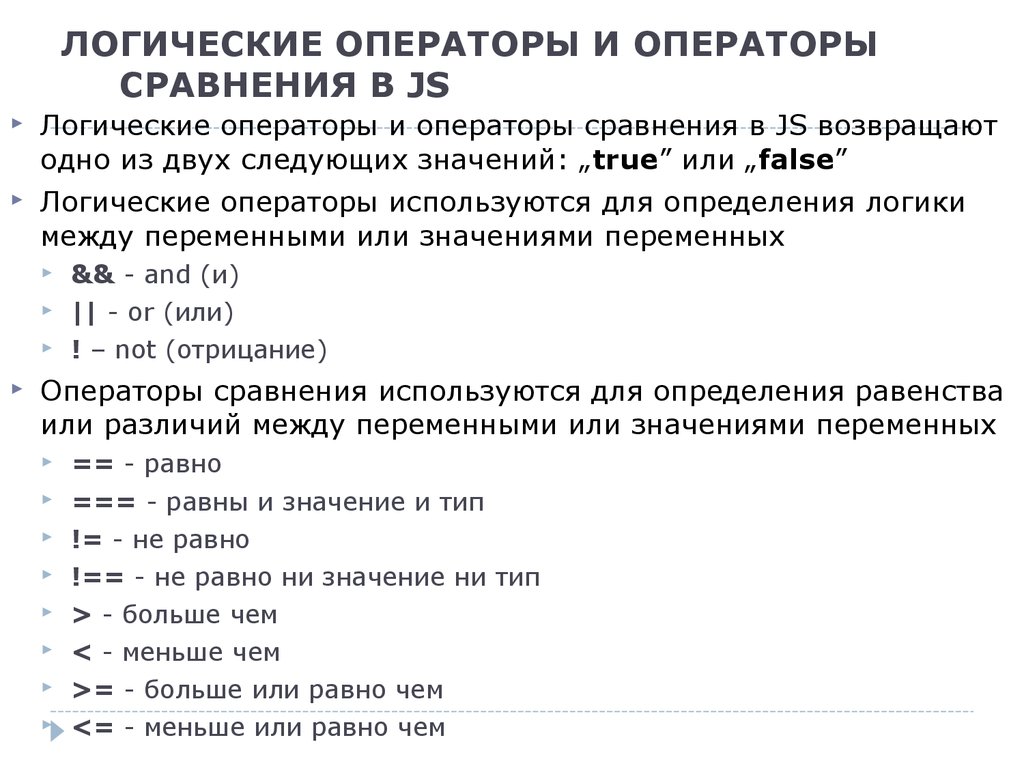
Если вы не уверены, в чем разница между == и === в JavaScript, вы не одиноки. Многие люди сомневаются в том, какой из этих двух операторов JavaScript следует использовать, поэтому не расстраивайтесь из-за того, что не видите разницы. Прежде всего, нам нужно понять, что такое операторы, а также как они работают в JavaScript.
Что именно делает «==»? В JavaScript оператор «==» является оператором сравнения. Это означает, что вы можете выполнять логические тесты, чтобы увидеть, равна ли одна вещь другой. Результат всегда будет возвращать либо true, либо false.
Результат всегда будет возвращать либо true, либо false.
С «==» JavaScript не заботится о том, какой тип данных (строка или целое число) вы передаете ему, если содержимое, которое вы ему предоставили, совпадает.
«55» == «55»
верно
55 == 55
верно
«55» == 55
верно
Оператор «===» сравнивает содержимое и типа , тогда как «==» сравнивает только содержимое. JavaScript считает все, что находится между двумя кавычками, как 9.0011 строка . Ранее я упоминал, что мы будем использовать числа «55» и «55», за исключением того, что «55» — это не целое число, а строка, тогда как 55 — это целое число , потому что оно не заключено в кавычки.
«55» === «55»
верно
55 === 55
верно
«55» === 55
неверно
Например, это означает, что если у вас есть числа 55 и «55» и вы попытаетесь сравнить их с помощью оператора «===», он не только сравнит содержимое двух данных или переменных, которые вы ему передадите, он также сравните typeof переменная или данные, которыми она является. В этом случае он вернет false, потому что строка не имеет того же типа данных, что и целое число.
В этом случае он вернет false, потому что строка не имеет того же типа данных, что и целое число.
Ответ: Изучите DevTools Chrome! DevTools (также известный как Web Inspector) — лучший друг веб-разработчика. Они позволяют редактировать любой веб-сайт локально в режиме реального времени. И они позволяют вам использовать функцию консоли для выполнения логических тестов, написания простых функций и многого другого. Ознакомьтесь с этим учебным пособием по Chrome DevTools, если вы хотите узнать больше.
Лучший способ протестировать == и === в JavaScript- Откройте DevTools, нажав Command+Shift+I (Mac) или щелкнув правой кнопкой мыши в любом месте экрана и выбрав «Проверить».
- Перейдите на вкладку «Консоль». Оттуда вы сможете выполнять логические тесты с помощью JavaScript. Введите «55» === 55 , и вы увидите, что он возвращает false .
 И все же, когда вы передаете «55» == 55 результат верен. Волшебный!
И все же, когда вы передаете «55» == 55 результат верен. Волшебный!
Вы даже можете протестировать свой JavaScript, просто используя переменные! Просто очистите консоль, щелкнув правой кнопкой мыши и нажав «Очистить консоль», а затем попробуйте!
Как насчет оператора != и !==?Вы также можете сравнить, если что-то «!=» (не равно) чему-то другому, и если что-то «!==» (строго не равно) чему-то другому.
При проверке, если «55» !== 55 с оператором !==, возвращаемый ответ будет истинным, поскольку строка «55» не является строго равным целому числу 55.
Разница между == и === в JavaScriptОбязательно возитесь с консолью, используя разные типы данных, пока не дойдете до науки, если вы все еще запутались, обязательно посетите страницу операторов сравнения Mozilla, которая идет более подробно. Затем, когда вы будете готовы, используйте свои недавно изученные сверхспособности правдивости JavaScript в гонках в настольной игре JavaScript Equality!
Заключительные мысли Спасибо, что нашли время немного прочитать об операторах и операндах в JavaScript. Если вы новичок или кто-то, кто знает некоторые основы и хочет узнать больше о языке JavaScript, обязательно ознакомьтесь с месячным курсом изучения JavaScript.
Если вы новичок или кто-то, кто знает некоторые основы и хочет узнать больше о языке JavaScript, обязательно ознакомьтесь с месячным курсом изучения JavaScript.
Chris Castiglione Подписаться Учитель в один месяц. Факультет Колумбийского университета, где я преподаю цифровую грамотность. Я пишу о программировании, Интернете и социальном влиянии.
Должен ли я использовать оператор сравнения равенства === или == в JavaScript?
ByPanu Pitkamaki
НАВИГАЦИЯ
Сравнить одинаковые и однотипные с ===
Сложные преобразования типов выполняются с помощью ==
Используйте только ===
Вы знаете, что в JavaScript есть два разных оператора сравнения на равенство: операторы === и == , или тройка равна а double равняется , как их называют. Вы видели оба используемых, но не уверены, какой из них выбрать для своего кода. Вы хотели бы знать верный способ огня выбрать один или другой.
Вы хотели бы знать верный способ огня выбрать один или другой.
Как оказалось, есть простой способ решить, какой из них использовать. И та же логика работает для операторов сравнения неравенства !== и != .
Сравнить равные и одного типа с ===
x === y
Оператор тройного равенства ( === ) возвращает значение true, если оба операнда имеют одинаковый тип и содержат одно и то же значение. При сравнении разных типов на равенство результат будет ложным.
Этого определения равенства достаточно для большинства случаев использования. При сравнении строки "0" и числа 0 результат, как и ожидалось, ложный.
Такие источники, как D. Crockford и MDN, советуют использовать только оператор тройного равенства при программировании на JavaScript, а оператор двойного равенства вообще игнорировать.
Сложные преобразования типов выполняются с помощью ==
x == y
Оператор двойного равенства ( == ) пытается выполнить преобразование типов, если типы различаются, а затем сравнить их на равенство. Если типы различаются, один или оба операнда сначала преобразуются в общий тип. Правила преобразования сложны и зависят от типов аргументов. Полную сравнительную таблицу см., например, в MDN или спецификации ECMAScript.
Если типы различаются, один или оба операнда сначала преобразуются в общий тип. Правила преобразования сложны и зависят от типов аргументов. Полную сравнительную таблицу см., например, в MDN или спецификации ECMAScript.
Например, при сравнении строки "0" и числа 0 первый аргумент сначала преобразуется в число.
"0" == 0 // становится
ToNumber("0") === 0 Хотя сравнение строк и чисел понятно, сложные правила для других типов приводят к нелогичным результатам. Например, см. сравнения между null , undefined и false :
false == undefined // false ложь == ноль // ложь null == не определено // истина
Используйте только ===
Используйте тройное равенство ( === ) оператора сравнения на равенство. При попытке сравнить разные типы с тройным равенством результат всегда будет ложным. Вы получите ожидаемые результаты, которые не подчиняются сложным для запоминания правилам преобразования.


 В противном случае вернуть false.
В противном случае вернуть false.

 И все же, когда вы передаете «55» == 55 результат верен. Волшебный!
И все же, когда вы передаете «55» == 55 результат верен. Волшебный!