Как создать форму в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы будем изучать формы. Форма- это такой элемент языка html, с помощью которого пользователь может вводить и передавать различные данные. Вариантов форм много, в этом уроке мы научимся создавать текстовые формы, текстовые поля и формы для отправки письма.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
Создайте новый файл forms.html.
Форма открывается тегом <form>. Тег формы имеет 2 обязательных атрибута: action и method. Атрибут action указывает место, куда будут передаваться данные формы: это может быть страница, сайт или почтовая служба. Атрибут method показывает, каким образом будут передаваться данные. Существует 2 способа передачи данных: get и post.
В общем виде тег form выглядит так:
<form action="html_form_action.php" method=get>
Создадим текстовую форму:
<html> <head> <title>Формы</title> </head> <body> <form action=" " method=get> <p>Имя: </p> <p> <input type="text" name="firstname" size="10"></p> <p> Фамилия: </p> <p><input type="text" name="lastname"></p> </form> </body> </html>
Текстовой форме соответствует тег <input type=»text»>. Тег имеет такие атрибуты:
Тег имеет такие атрибуты:
name=”имя поля”
size=”длина формы”
Эти атрибуты задают соответственно имя поля и длину поля в форме. Если длина поля формы не задана, то по умолчанию она равна 20 знакам.
Теперь вставим кнопку отправки данных: перед закрывающим тегом </form> вставьте такой код:
<input type="submit" value="Отправить">
Тег кнопки отправки данных <input type=«submit». Атрибут «value=» указывает, какой текст вставить внутри кнопки.
Бывают случаи, когда нужно послать какой либо текст, тогда нужно более расширенная форма текстового поля.
Перед закрывающим тегом </body> создадим текстовую область:
<textarea rows="7" cols="30"> </textarea>
Этот код обозначает, что была создана текстовая область длиной 30 знаков и высотой 7 строк.
Теперь создадим форму отправки письма. Ниже создайте новую форму:
<form action="mailto:info@mail.ru" method="post">
Тег формы отправки письма: <form action=«mailto:[email protected]»> в котором мы можем ввести почтовый адрес, куда мы будем отправлять письмо ( у нас это [email protected])
Заполним форму соответствующими полями, как мы изучали выше:
<p>Имя: <input type="text" name="firstname" size="10"></p> <p> Фамилия: <input type="text" name="lastname"></p>
Введем поле для текста письма:
textarea rows="7" cols="30"> </textarea>
И в конце вставим кнопку отправки формы:
<p><input type="submit" value="Отправить"></p>
Полный текст кода выглядит так:
<html> <head> <title>Формы</title> </head> <body> <form action="mailto:[email protected]" method="post" > <p>Имя: </p> <p> <input type="text" name="firstname" size="10"></p> <p> Фамилия: </p> <p><input type="text" name="lastname"></p> <textarea rows="7" cols="30"> </textarea> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
Введите этот код в сайт forms. html сохраните и посмотрите в браузере. У вас должно получиться так:
html сохраните и посмотрите в браузере. У вас должно получиться так:
Работа в Dreamweaver.
Создайте файл forms.html.
Зайдите во вкладку Insert (цифра 1) там выберете Forms. Кликните на кнопку создания формы ( цифра2). В поле Action ( цифра 3) введите «mailto:[email protected]@». В поле Method (цифра 4) выберите Post.
Щелкните в начале формы в поле дизайна и введите текст «имя». Нажмите Enter.
Потом щелкните на кнопке создания текстового поля (цифра 1) на панели управления введите имя формы (цифра 2) «firstname»
Нажмите Enter,потом введите текст «фамилия». Нажмите Enter. Щелкните на кнопке создания текстового поля (цифра 1) на панели управления введите имя формы (цифра 2) «secondname».
Нажмите Enter, вставьте текстовую область ( цифра 1) смотри рис.4
Введите название формы (цифра 2) «textmail». Введите количество знаков в строке=20 (цифра 3) и количество строк текстовой области=7 (цифра 4).
Теперь создадим кнопку отправки данных.
Нажмите Enter. Нажмите на кнопку создания кнопки отправки данных (цифра 1 рис.5)
Вставьте текст, который будет отображаться внутри кнопки — «отправить» (цифра 2).
Сохраните файл и посмотрите в браузере.
В этом уроке мы научились создавать наиболее популярные формы для отправки данных.
Adobe Dreamweaver
Bootstrap – Forms (формы) — ИТ Шеф
В этой статье рассмотрим компонент фреймворка Bootstrap 3 и 4 Forms. Данный компонент предназначен для оформления HTML форм.
Обзор компонента Forms
Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется посредством классов.
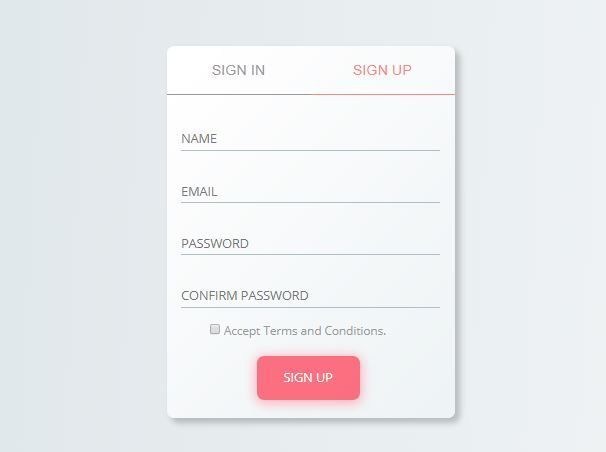
Пример формы, оформленной с помощью стилей Bootstrap:
<!-- HTML-форма, оформленная с помощью стилей Bootstrap 4 -->
<form method="post" action="#" autocomplete="off">
<div>
<label for="email">Email адрес</label>
<input name="email" type="email" placeholder="Введите email">
</div>
<div>
<label for="password">Password</label>
<input name="password" type="password" placeholder="Введите пароль">
</div>
<div>
<input type="checkbox">
<label name="save" for="save">запомнить меня</label>
</div>
<button type="submit">Войти</button>
</form>При создании форм с использованием Bootstrap или не только обязательно задавайте всем элементам input
соответствующее значение атрибута type. Например, полям, предназначенным для
ввода электронного адреса, устанавливайте email, полям, используемым для ввода
числовых данных – number и т.д.
Например, полям, предназначенным для
ввода электронного адреса, устанавливайте email, полям, используемым для ввода
числовых данных – number и т.д.
Правила корректного создания форм в Bootstrap:
- Поместить каждую группу элементов (например, input и связанный с ним label) в элемент div с классом form-group. Этот класс добавляет нижние отступы к группам элементов. Кроме этого данный класс также добавляет стили к некоторым элементам формы, чтобы обеспечить их корректное отображение на различных устройствах.
- Добавить к каждому текстовому элементу управления формы input, select и textarea класс form-control. Данный класс добавляет к элементам формы стили визуального оформления, оформление, когда он получает фокус, размеры и многое другое.
Создание форм в Bootstrap
Платформа Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и
индивидуальных элементов управления.
Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется.
В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров.
Основные моменты при создании и оформлении формы представим в виде следующих этапов:
- Указать вид формы. В Bootstrap 3 различают следующие виды форм: вертикальная (без добавления класса),
горизонтальная (
.form-horizontal) и в одну строку (.form-inline). - Добавить к необходимым текстовым элементам управления
<input>,<textarea>,<select>класс.form-control, чтобы установить им ширину, равную 100% (всю доступную ширину родительского элемента).
- Поместить каждую надпись (
<label>) и элемент управления в контейнер<div>…</div>с классом.form-group. Это необходимо сделать, чтобы задать для элементов в форме оптимальные отступы.
Вертикальная форма (по умолчанию)
Вертикальная форма — это макет формы, в которой её элементы располагаются вертикально, т.е. один под другим. Данная
форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы
необходимо размещать в блоке с классом .form-group.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<input type="email" placeholder="Введите email">
</div>
<div>
<label for="inputPassword">Пароль:</label>
<input type="password" placeholder="Введите пароль">
</div>
<div>
<label>
<input type="checkbox"> Запомнить
</label>
</div>
<button type="submit">Войти</button>
</form>Горизонтальная форма (form-horizontal)
Горизонтальная форма — это форма, в которой надписи и элементы управления находящиеся в одной группе (<div>.)
располагаются на одной строке. ..</div>
..</div>
Принцип создания горизонтальной формы:
- Добавить класс
.form-horizontalк элементуform; - Поместить элементы формы, которые должны располагаться в одной строке, в контейнер
<div>...</div>и добавить к нему класс.form-group - Кроме этого этим элементам, т.е. тем которые будут располагаться в одной строке, необходимо задать ширину с помощью классов системы сетки Twitter Bootstrap 3;
- Добавить класс
.control-labelк элементамlabel.
<form>
<div>
<label for="inputEmail">Адрес email:</label>
<div>
<input type="email" placeholder="Введите email">
</div>
</div>
<div>
<label for="inputPassword">Пароль:</label>
<div>
<input type="password" placeholder="Введите пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>Создание формы, с расположением элементов в одну строку
Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .
к элементу  form-inline
form-inline<form>. Такие формы можно создавать только для окон шириной не менее 768px.
<form>
<div>
<label for="inputEmail">Email</label>
<input type="email" placeholder="Email">
</div>
<div>
<label for="inputPassword">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
<button type="submit">Войти</button>
</form>Вышеприведенный пример будет выглядеть примерно так:
Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only.
Создание статических элементов управления формы
Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то
используйте класс . на элементе  form-control-static
form-control-static<p>.
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<p>[email protected]</p>
</div>
</div>
<div>
<label for="inputPassword">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<div>
<label><input type="checkbox"> Запомнить</label>
</div>
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:
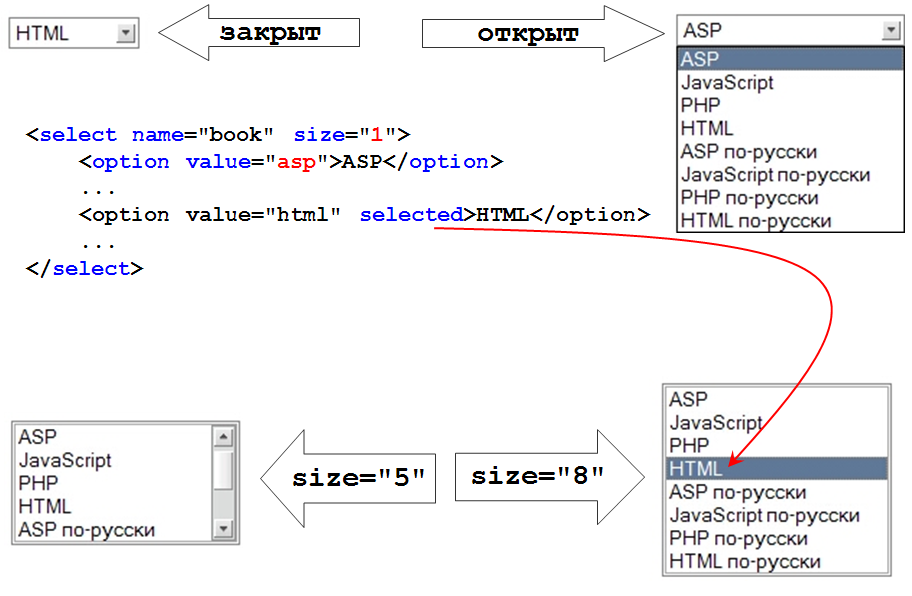
Изменение высоты элементов input и select
С помощью классов Bootstrap . и  input-lg
input-lg.input-sm Вы можете контролировать высоту
элементов <input> и <select>.
<form>
<div>
<div>
<input type="text" placeholder="Большой">
</div>
<div>
<select>
<option>Большой - 1</option>
<option>Большой - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Средний">
</div>
<div>
<select>
<option>Средний - 1</option>
<option>Средний - 2</option>
</select>
</div>
</div>
<br />
<div>
<div>
<input type="text" placeholder="Маленький">
</div>
<div>
<select>
<option>Маленький - 1</option>
<option>Маленький - 2</option>
</select>
</div>
</div>
</form>Вышеприведенный пример будет выглядеть примерно так:
Изменение размеров элементов input, textarea, select с помощью сетки Bootstrap 3
Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок
сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (
Для этого, необходимо поместить элементы управления формы (<input>, <textarea>,
<select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них.
<form>
<div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
<div>
<input type="text">
</div>
</div>
<br />
<div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
<div>
<textarea></textarea>
</div>
</div>
<br />
<div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
<div>
<select>
<option>Выбор</option>
</select>
</div>
</div>
</form>Выше приведенный пример будет выглядеть примерно так:
Дополнительные элементы управления Twitter Bootstrap
Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более
привлекательными.
Создание расширенного элемента управления input
Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента
<input>.
Для этого:
- Поместите текст или иконку внутри тега
<span>, имеющего класс.input-group-addon. А затем контейнер<span>поместите перед или после элемента<input> - Поместите элемент
<span>и элемент ввода<input>внутри контейнера<div>и примените к нему класс.input-group
<form>
<div>
<span>@</span>
<input type="text" placeholder="Имя пользователя">
</div>
<br />
<div>
<input type="text">
<span>.00</span>
</div>
<br />
<div>
<span>$</span>
<input type="text">
<span>. 00</span>
</div>
</form>
00</span>
</div>
</form>Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или
переключатель.
<form>
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div>
</div>
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div>
</div>
</div>
</form>Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него
кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .
вместо  input-group-btn
input-group-btn.input-group-addon.
<form>
<div>
<div>
<div>
<span>
<button type="button">Вперед!</button>
</span>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<span>
<button type="button">Вперед!</button>
</span>
</div>
</div>
</div>
</form>Создание кнопок, с выпадающим меню
Вы можете также создать кнопки, с выпадающим меню.
<form>
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">
Действие <span></span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>Создание группы кнопок, поделенных на сегменты
Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается
отдельно от других кнопок.
<form>
<div>
<div>
<div>
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная сслыка</a></li>
</ul>
</div>
<input type="text">
</div>
</div>
<div>
<div>
<input type="text">
<div>
<button tabindex="-1" type="button">Действие</button>
<button tabindex="-1" data-toggle="dropdown" type="button">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>Примеры форм Bootstrap
Форма поиска для сайта:
<div>
<div>
<!-- Форма Bootstrap, содержащая элемент для поиска по сайту -->
<form role="search">
<div>
<input type="text" placeholder="">
<span>
<button type="button">
<i></i>
</button>
</span>
</div>
</form><!-- Конец формы -->
</div>
</div>Как сделать форму в HTML
Формы являются важными компонентами любого хорошего веб-сайта. Форма позволяет собирать пользовательский ввод. В этом уроке мы узнаем, как создать форму в HTML, а также увидим, как обрабатывать данные формы.
Форма позволяет собирать пользовательский ввод. В этом уроке мы узнаем, как создать форму в HTML, а также увидим, как обрабатывать данные формы.

 ru" method="post">
ru" method="post">

 00</span>
</div>
</form>
00</span>
</div>
</form>