Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.
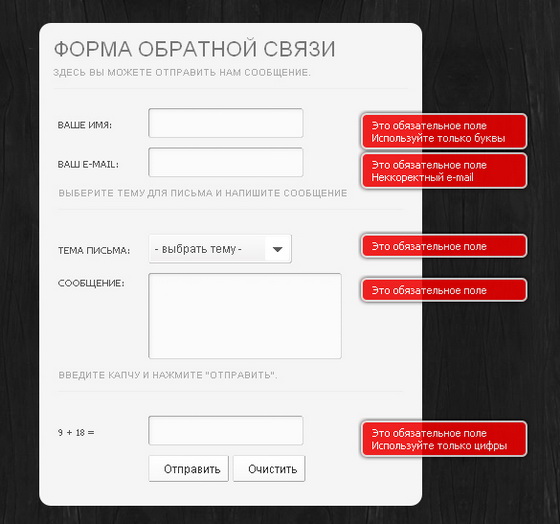
Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
</div>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form . row:hover {
row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
css3
html
html5
анимация css
Форма обратной связи
430 Форма обратной связи HTML шаблоны
Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом.
Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Бесплатные контактные HTML-шаблоны имеют оригинальный дизайн, который впишется в тематику дизайна сайта. Мы находим многие другие контактные данные для запросов на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная HTML-форма в Интернете оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Премиальные шаблоны начальной загрузки с контактными формами в современном стиле облегчат вашу работу. Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов.
Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Как создать контактную форму в HTML
Запуск нового бизнеса — сложная задача, но не самая сложная. Тем не менее, получить некоторую поддержку для роста и масштабирования любого бизнеса, теперь это сложный этап.
Подсказка в контактных формах.
Даже если вы не продаете какие-либо товары или услуги, если вы запускаете проект или продвигаете какое-либо дело, контактные формы являются основным методом привлечения аудитории.
Но ваша контактная форма не обязательно должна быть простой.
Контактные формы обязательно должны быть на любом веб-сайте и в любом бизнесе, а с MightyForms вы можете легко настроить цвета и поля по своему усмотрению.
Кроме того, наш конструктор форм предлагает мощные функции и возможности, чтобы вывести вашу простую форму «Свяжитесь с нами» на новый уровень.
Откажитесь от статических, ненадежных и сомнительных загружаемых шаблонов форм для связи с нами.
Вы даже можете попробовать свои силы в создании контактной формы в HTML. Но MightyForms не требует от вас знаний в области кодирования, чтобы создать полностью отзывчивую форму обратной связи, которую можно легко встроить, например, в ваш веб-сайт на WordPress или Shopify.
Вот полное руководство по расширенным контактным формам!
Что такое форма обратной связи?
Посмотрим правде в глаза, если это не онлайн, вашего бизнеса не существует. Вам понадобится веб-сайт, чтобы представить себя миру.
Вам понадобится веб-сайт, чтобы представить себя миру.
Эта связь не должна быть только односторонней. Вам нужно предоставить посетителям канал для обратной связи, чтобы они могли связаться с вами, если им нужна дополнительная информация о вашем бизнесе.
Разглашение телефонного номера — не лучший вариант, поскольку не всегда будет кто-то, кто сможет его поднять. Предоставление адреса электронной почты требует, чтобы посетители копировали и вставляли его в свое почтовое приложение, что может препятствовать контакту. Кроме того, что это приманка для спамеров.
Форма обратной связи — это самый эффективный канал как для посетителей, так и для бизнеса.
Подобно улыбающемуся хозяину, приветствующему посетителей и предлагающему помощь, контактные формы предлагают правильный путь общения.
По определению, контактная форма — это короткая веб-форма с заполняемыми полями, опубликованная на веб-сайте (обычно находится на странице «Контакты»). Это позволяет посетителям начать взаимодействие с бизнесом, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Это позволяет посетителям начать взаимодействие с бизнесом, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Для посетителей удобно доступна форма обратной связи 24/7 с любого устройства.
Для предприятий контактные формы обеспечивают безопасность, точность и вовлеченность. Не говоря уже о прекрасной возможности пополнить свой список рассылки квалифицированными лидами, создав свою аудиторию.
Что делает форма обратной связи?
Проще говоря, контактная форма собирает контактную информацию и причины контакта с посетителями. И делает это в стандартизированном формате.
Вместо того, чтобы звонить или отправлять сообщения электронной почты с неполной информацией, форма обратной связи позволяет посетителям узнать, какая информация действительно необходима.
Имея это в виду, форма обратной связи должна состоять как минимум из трех обязательных полей: имя, адрес электронной почты и сообщение.
Однако в зависимости от вашей бизнес-модели может потребоваться больше полей. Возможно, вам нужно, чтобы посетители указали причину обращения к вам из выпадающего меню или, например, предоставили подробную информацию о продукте. Так что это очень полезно, когда вы можете настроить свои контактные формы.
Как видите, контактная форма не только собирает данные, но и может помочь вам отфильтровать запросы. Вы сможете быстро реагировать на потенциальную продажу или быстро решить проблему.
В то же время формы обратной связи позволяют вам формировать свою аудиторию. Собирая действующий адрес электронной почты посетителей, вы можете превратить их в лиды и, надеюсь, в постоянных клиентов.
Надежный список рассылки квалифицированных потенциальных клиентов — это ценный побочный продукт форм обратной связи на вашем веб-сайте. Ваши отделы продаж и маркетинга будут вам благодарны.
Как создать контактную форму
Первые безбумажные формы требовали большого терпения для создания контактной формы в любом текстовом процессоре. Одна клавиша нажала неправильно, и все рухнуло. Загружаемые шаблоны форм обратной связи казались подарком небес, пока вы не получили компьютерный вирус.
Одна клавиша нажала неправильно, и все рухнуло. Загружаемые шаблоны форм обратной связи казались подарком небес, пока вы не получили компьютерный вирус.
Затем пришли смелые люди и создали контактные формы с нуля, используя язык HTML. Эти люди шли, чтобы мы могли сегодня работать с конструкторами форм.
Итак, прежде чем мы перейдем к созданию шаблона формы обратной связи с помощью лучшего инструмента без кода и вдохновимся некоторыми примерами формы обратной связи, давайте оценим трудоемкость.
Если вы немного владеете компьютерным языком и хотели бы написать свою собственную контактную форму, вот краткое руководство по созданию HTML-кода для контактной формы:
Создание контактных форм в HTML: шаг за шагомОптимизированная контактная форма — отличный инструмент для сбора потенциальных клиентов и получения сообщений от ваших посетителей. Однако написание HTML-кода с нуля может занять довольно много времени.
В этом пошаговом руководстве вы будете использовать разметку HTML и CSS, а иногда и JavaScript, чтобы убедиться, что внешний вид формы первоклассный. Проверка того, что данные отправлены и правильно сохранены, а затем доставка уведомления — это бэкэнд-процессов .
Проверка того, что данные отправлены и правильно сохранены, а затем доставка уведомления — это бэкэнд-процессов .
Прежде чем приступить к кодированию контактной формы, лучше решить, как должен выглядеть конечный результат. Попробуйте нарисовать это или использовать раскадровку, чтобы у вас был наглядный пример.
Совет: Чтобы создать адаптивную контактную форму, нарисуйте макет того, как вы хотите, чтобы ваша форма выглядела как на компьютере, так и на мобильном устройстве. Таким образом, ваша контактная страница будет индексироваться в первую очередь для мобильных устройств большинством поисковых систем.
Обязательно набросайте как можно больше. Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вы должны ответить на все эти вопросы, прежде чем начать программировать.
2. Создайте HTML-разметку и CSSСоберите пользовательский ввод с помощью простой контактной формы с полями «Имя», «Электронная почта» и «Сообщение». Позже вы можете добавить дополнительные поля со специальным кодированием, например, поле с одним выбором и поле раскрывающегося списка.
Итак, под элементом
Наконец, вы добавите поля ввода. Важно указать, какой тип данных должно принимать поле, так как это также помогает браузеру определить, как он может помочь пользователю отправить форму.
Например, используя в коде и в зависимости от поддержки браузера отправленное электронное письмо может быть проверено автоматически. Вы также можете добавить стиль к полям ввода с помощью CSS.
Итак, теперь, когда вы знаете, как создать простую контактную форму в HTML, вот несколько довольно креативных примеров, которые вдохновят вас на дизайн. Но не паникуйте, если вы не знакомы с HTML. Позже мы также покажем вам несколько невероятных шаблонов контактных форм без кода, которые вы можете легко настроить с помощью конструктора форм.
▶ Элегантная контактная форма – Марк Мюррей ▶ Чистая контактная форма – от nick haskell ▶ Контактная форма HTML5 от ssbalakumar Это делает ваш бизнес доступным, а также привлекает трафик, поскольку страницы контактов обычно получают больше просмотров страниц, чем любой другой раздел. Независимо от того, решите ли вы написать свою контактную форму в HTML или поручить компоновщику форм сделать тяжелую работу, есть рекомендации, которым вы должны следовать.
Рассмотрите эти семь лучших советов по созданию формы для привлечения трафика:
1. Привлекательный дизайнФормы для связи с нами в некотором смысле являются вашей визитной карточкой. Он должен представлять ваш бренд и гармонировать с общим стилем вашего веб-сайта, но при этом элегантно выделяться. Безвкусные общие контактные формы, конфликтующие с остальной частью страницы, отталкивают посетителей.
2.Краткие и важные поляВоздержитесь от соблазна извлечь как можно больше информации из контактной формы. Среднее количество полей для контактных форм — пять. Длина формы — вторая причина, по которой люди отказываются от формы (за ней следуют соображения безопасности). Так что поначалу держите его скромным, спрашивая только о самом необходимом. В противном случае, по крайней мере, попробуйте разбить его на многоступенчатую контактную форму.
3. Необязательное поле номера телефона Я знаю, что запрос номера телефона в форме обратной связи должен казаться естественным, но обязательное поле номера телефона снижает конверсию формы на 5%. Но не стирайте это поле так скоро. Другое исследование показывает, что когда вы на самом деле указываете и помечаете это поле как необязательное, оно может УВЕЛИЧИТЬ коэффициент конверсии. Думаю, некоторые трюки с разумом работают.
Но не стирайте это поле так скоро. Другое исследование показывает, что когда вы на самом деле указываете и помечаете это поле как необязательное, оно может УВЕЛИЧИТЬ коэффициент конверсии. Думаю, некоторые трюки с разумом работают.
Заполнение контактной формы должно быть интуитивно понятным и простым. Уточните, какой ввод ожидается, поместив метки полей и примеры ответов в качестве заполнителей. Избегайте сложных полей, требующих специальных значений или символов. Добавьте всплывающую подсказку с объяснением любого поля. Не заставляйте посетителей сомневаться в вашей контактной форме.
5.Местоположение, местонахождение, местонахождение. Посетители, скорее всего, заполнят контактную форму, расположенную в верхней части страницы. Введение должно быть кратким, оставьте ответы на часто задаваемые вопросы в стороне и разместите форму обратной связи вверху, чтобы подчеркнуть, насколько ваша компания ценит контакт с клиентами.
Кнопка призыва к действию является ключевым элементом формы обратной связи. Вы не хотите выглядеть отчаявшимся, но это должно побудить посетителей нажать на него. «Нажмите здесь» и «Перейти» — самые удачные CTA-тексты, а оранжевый или красный — самые привлекательные цвета кнопок.
7. Подача без тренияПосетители, заполняющие контактную форму, являются потенциальными клиентами. Вы должны предоставить надежную и отзывчивую форму обратной связи, которая доставляется с любого устройства без сбоев. Если посетители получат сообщение об ошибке или неотвечающую кнопку отправки, они могут перестать доверять вашему бизнесу.
Лучший инструмент для создания формы обратной связи Если вы думаете, что подойдет загружаемый шаблон формы обратной связи или контактная форма в формате HTML, выслушайте меня. Да, вы сможете собирать контактную информацию, но не более того.
Теперь предположим, что вы хотите защитить свою контактную форму от ботов и добавить дополнительные средства автоматизации, такие как reCaptcha и персонализированное сообщение об успешном завершении или автоматическое уведомление по электронной почте. Это требует более сложного внутреннего кодирования, о котором мы упоминали ранее, поэтому использование построителя форм без кода, такого как MightyForms, может значительно сэкономить время.
После того, как вы зарегистрируетесь в конструкторе форм MightyForms, вы сможете создавать несколько интерактивных форм, которые по умолчанию реагируют на запросы и имеют встроенные функции и интеграции, которые помогут вам привлечь больше лидов и оптимизировать рабочий процесс при отслеживании отправки.
MightyForms — лучший инструмент для создания формы обратной связи, поскольку он позволяет полностью настроить форму: изменить размер и положение любого поля, определить стиль и цветовую схему, добавить фоновое изображение или даже добавить собственный логотип для присутствия бренда.
Полный контроль конструкции — это только начало. После того, как ваша форма обратной связи будет разработана и опубликована, вы сможете дополнить ее следующими функциями MightyForms:
Логические правила
Настройте свои формы обратной связи, используя условную логику, чтобы сделать их удобными для пользователя. Следующий вопрос будет запущен только в соответствии с предыдущим ответом, поэтому отображаются только соответствующие поля. Кроме того, вы можете просмотреть причины контакта и настроить следующие шаги для каждой из них.
Обоснование полей
Не все поля очевидны для всех. Обеспечьте ясность, добавив текст всплывающей подсказки для каждого поля в контактной форме. Когда посетители наводят курсор на поле, появляется всплывающая подсказка, объясняющая, что и зачем нужна конкретная информация.
Переведенные контактные формы
Даже если ваш бизнес не является глобальным, ваша аудитория может быть международной. Имейте в виду, что 65% покупателей предпочитают контент веб-сайта на своем языке. Формы «Свяжитесь с нами» от MightyForms легко интегрируются с Weglot для автоматического перевода встроенных форм.
Формы «Свяжитесь с нами» от MightyForms легко интегрируются с Weglot для автоматического перевода встроенных форм.
Сообщения об успешном завершении
Как упоминалось ранее, форма обратной связи является каналом связи, и MightyForms поддерживает разговор. После того, как посетители заполнили и отправили вашу контактную форму, вы можете настроить автоматическое подтверждающее сообщение, чтобы сообщить им, что оно было хорошо принято, и как долго они могут ожидать ответа.
Уведомления
Помните, я сказал, что контактные формы от MightyForms — это больше, чем статические шаблоны форм для связи с нами? Вы можете настроить автоматические уведомления, которые будут отправляться вам по электронной почте или SMS после каждой новой отправки. Объедините его с правилами логики, чтобы просмотреть свои материалы и направить каждую причину контакта соответствующей команде.
Отслеживание форм
Каждый посетитель на счету, и вы никогда не знаете, кто может стать тем клиентом, который перевернет ваш бизнес. MightyForms позволяет отслеживать в режиме реального времени каждую заполненную контактную форму, даже заброшенную. Легко восстанавливайте потерянные лиды или узнавайте больше о своих посетителях с помощью аналитики форм.
MightyForms позволяет отслеживать в режиме реального времени каждую заполненную контактную форму, даже заброшенную. Легко восстанавливайте потерянные лиды или узнавайте больше о своих посетителях с помощью аналитики форм.
Встраивание форм
Контактные формы от MightyForms легко создавать, а еще проще делиться ими и подключать к другим платформам. Вы можете без проблем встроить форму обратной связи на свой веб-сайт WordPress или Webflow. Если вы занимаетесь электронной коммерцией, дополните страницу своего интернет-магазина на Shopify или BigCommerce формой обратной связи.
Интеграции
Ваши формы для связи с нами могут быть связаны с другими встроенными интеграциями, поэтому вы можете еще больше использовать собранные данные любым удобным для вас способом. Экспортируйте данные на Google Диск или в Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Ознакомьтесь со всеми функциями, экономящими время, которые предлагает наш конструктор форм, и пошаговым руководством по созданию вашей первой формы для связи с нами.
Шаблоны форм обратной связи
Еще одно преимущество, которое вы получаете при создании контактной формы с помощью MightyForms, на которое стоит обратить внимание, — это быстрый старт с помощью шаблонов форм обратной связи.
Вы можете создать контактную форму с нуля, но у нас есть готовые шаблоны для ускорения процесса.
Просто выберите тот, который соответствует вашим потребностям, настройте его и дополните его функциями, чтобы оставить форму обратной связи на автопилоте, так что вам даже не нужно об этом беспокоиться:
Простая контактная форма – Для общих нужд Этот шаблон является идеальным примером формы для связи с нами, который охватывает все потребности бизнеса. Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Как я уже упоминал ранее, некоторые бизнес-модели требуют от посетителей дополнительной информации, чтобы получить точные ответы. Этот пример формы «Свяжитесь с нами» устраняет необходимость обмена большим количеством электронных писем, поскольку он уже предоставляет поля для подробной информации. Бонус: поле, позволяющее посетителям загружать файлы (документы, изображения и т. д.) по конкретным запросам. Настройте этот шаблон для своего бизнеса прямо сейчас!
Контактная форма запроса – Для дополнительной информации
Версия простой контактной формы, но предназначенная для поставщиков услуг. Этот шаблон формы «Свяжитесь с нами» предлагает посетителям развеять любые сомнения, из-за которых они не решаются вести с вами дела. Призыв к действию очень прост с четкими инструкциями. Предоставьте этот шаблон своей аудитории прямо сейчас!
Призыв к действию очень прост с четкими инструкциями. Предоставьте этот шаблон своей аудитории прямо сейчас!
Контактная форма веб-сайта – Для личных запросов
Возможно, вы рекламируете семинар или книгу, и посетители хотели бы связаться с вами. Этот пример формы для связи с нами будет действовать как ваш секретарь, записывающий свое сообщение. Посетители могут легко оставить свою контактную информацию, предугадать тему и сообщить вам, насколько срочным ожидается ответ. Используйте этот шаблон прямо сейчас!
В качестве подписи я оставляю вам настоящую и активную форму обратной связи, чтобы вы могли сами увидеть MightyForms в действии. Заполните его, чтобы вы могли связаться с нашей службой поддержки, чтобы помочь вам создать собственную расширенную контактную форму в кратчайшие сроки. Создавайте аудиторию быстрее с помощью автоматизированных настраиваемых форм обратной связи!
Как создать рабочую контактную HTML-форму
Если вы ищете код контактной формы HTML, вы попали по адресу. Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Однако, если вы хотите быстро создать контактную форму в формате HTML, используйте наш генератор контактных форм , для которого не требуются знания программирования. Зарегистрируйтесь БЕСПЛАТНО и немедленно сгенерируйте код контактной формы HTML.
Создайте свою контактную форму в формате HTML
123FormBuilder — это универсальный и удобный онлайн-конструктор форм, который за считанные минуты создает расширенные контактные формы в формате HTML, поэтому вам не нужно тратить время на их кодирование, а вместо этого сосредоточьтесь на других частях Ваш сайт. Кроме того, вы можете бесплатно создать контактную форму в формате HTML.
Как только вы зарегистрируетесь в 123FormBuilder, вы сможете приступить к созданию и настройке HTML-формы несколькими щелчками мыши. Наш конструктор HTML-форм автоматически создает HTML-код, который вы можете добавить на свою контактную страницу или любую другую веб-страницу. Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Создайте рабочую контактную форму на 123FormBuilder и воспользуйтесь следующими функциями:
- 30+ Элементы формы: Имя , Фамилия , Электронная почта , раскрывающийся список , Короткий текст (для строки темы), множественный выбор , Google Map , разрыв страницы (для разбиения на страницы), настраиваемый отправить кнопка
- Дополнительные функции: проверка изображения CAPTCHA, проверка формы, пользовательский JavaScript поля сообщения и подберите цветовую схему или выберите один из наших шаблонов контактной формы
- Специализированная группа поддержки, которая поможет вам разработать контактную форму без использования HTML и привлечь новых потенциальных клиентов
Все эти и другие функции предоставляются с помощью нашего простого генератора HTML-кода контактной формы. Не стесняйтесь попробовать!
Не стесняйтесь попробовать!
Ознакомьтесь с нашей базой знаний, чтобы найти дополнительные пошаговые руководства по созданию мощных веб-форм со встроенной проверкой формы. Придайте этому «свяжитесь с нами» ощущение человека, который приветствует и отправляет вам сообщения ваших посетителей.
Часто задаваемые вопросы
Как создать контактную форму в HTML?
Вы можете легко создать контактную форму в HTML, следуя нашему руководству или используя наш генератор контактных форм с помощью перетаскивания, который не требует навыков программирования.
Что такое контактная форма в HTML?
Контактная форма HTML — это инструмент для получения сообщений электронной почты и сбора новых контактов с вашего веб-сайта.
Как связать контактную форму с электронным письмом в HTML?
Вы можете связать контактную форму в электронном письме, разместив форму на своем веб-сайте и поделившись ссылкой на свою веб-страницу, или используя 123FormBuilder для создания прямой ссылки на форму в теле письма.

