Создание главной страницы и страницы сведений в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Пользовательский интерфейс в Dreamweaver СС и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
Основные страницы и страницы сведений представляют собой наборы страниц, применяемые для организации и отображения данных из наборов записей. Такие страницы позволяют посетителям сайта просматривать общие и подробные данные. На основной странице содержится список всех записей со ссылками на страницы сведений с дополнительной информацией о каждой записи.
Основная страница Страница сведенийСоздать основную страницу и страницу сведений за одну операцию можно с помощью вставки объекта данных; для создания основных страниц и страниц сведения с возможностью настройки можно использовать варианты поведения сервера. При использовании вариантов поведения сервера для создания основных страниц и страниц сведений прежде всего создается основная страница со всеми записями, затем в список добавляются ссылки на страницы сведений.
Прежде чем создавать основную страницу, убедитесь, что для сайта определено подключение к базе данных.
Чтобы создать пустую страницу, выберите меню «Файл» > «Создать» > «Пустая страница», выберите тип страницы и нажмите кнопку «Создать». Данная страница становится основной.
Определите наборы записей.
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку со знаком «плюс» (+), выберите «Набор записей» и укажите параметры. Для создания собственного SQL-оператора нажмите «Дополнительно».
Убедитесь, что набор записей содержит все столбцы таблицы, необходимые для создания основной страницы. Набор записей также должен включать столбец таблицы с уникальным ключом каждой записи, то есть столбец идентификатора записи. В следующем примере уникальный ключ для каждой записи находится в столбце «Код».
Столбцы набора записей, выбранные для основной страницыКак правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.

Пользователь может определять набор записей во время выполнения. Более подробную информацию см. в разделе Создание страниц поиска и результатов.
Для отображения записей вставьте динамическую таблицу.
Поместите курсор вставки в то место страницы, где должна отображаться динамическая таблица. Выберите меню «Вставка» > «Объекты данных» > «Динамические данные» > «Динамическая таблица», задайте соответствующие параметры и нажмите кнопку «ОК».
Если не требуется отображения для пользователей идентификаторов записи, из динамической таблицы можно удалить соответствующий столбец. Щелкните в любом месте страницы, чтобы сделать ее активной. Переместите курсор в верхнюю часть столбца в динамической таблице так, чтобы ячейки столбца были выделены красным контуром, затем нажмите для выбора столбца. Для удаления столбца из таблицы нажмите кнопку «Удалить».
После создания основной страницы и добавления набора записей создайте ссылки на страницу сведений. Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Ссылки для обновления страниц создаются точно так же. Страница результатов сходна с основной страницей, страница обновления подобна странице сведений.
Открытие страницы сведений и передача идентификатора записи (ColdFusion, PHP)
В динамической таблице выберите местозаполнитель содержимого для текста, который будет служить ссылкой.
Ссылки, примененные к местозаполнителю, выбраны.В инспекторе свойств щелкните значок папки, расположенный рядом с полем «Ссылка».
Выберите страницу сведений. Страница сведений отображается в поле «Ссылка» в инспекторе свойств.
В динамической таблице выбранный текст отображается в виде ссылки. Когда страница выполняется на сервере, ссылка применяется к тексту в каждой строке таблице.

На основной странице выберите ссылку в динамической таблице.
(ColdFusion) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=#recordsetName.fieldName#
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.
Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ColdFusion, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ColdFusion замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи.
 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.locationDetail.cfm?recordID=#rsLocations.CODE#
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.cfm?recordID=CBR
(PHP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением PHP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении «PHP» замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.
 php?recordID=CBR
php?recordID=CBRСохраните страницу.
Открытие страницы сведений и передача идентификатора записи (ASP)
Выберите динамической содержимое, которое будет служить в качестве ссылки.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите во всплывающем меню пункт «Переход к странице подробных сведений».
В поле «Страница таблицы» нажмите кнопку «Обзор» и укажите страницу.
Задайте значение, которое требуется передать в страницу сведений. Для этого выберите набор записей и столбец во всплывающих меню «Набор записей» и «Столбец». Как правило, используется уникальное для записи значение, например идентификатор уникального ключа записи.
Если требуется, передайте в страницу сведений параметры страницы. Для этого выберите параметр «Параметры URL-адреса» или «Параметры формы».
Нажмите кнопку «ОК».
Выбранный текст выделен в виде специальной ссылки.
 Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:http://www.mysite.com/customerdetail.asp?id=43
Первая часть URL-адреса, http://www.mysite.com/customerdetail.asp, открывает страницу сведений. Вторая часть, ?id=43, представляет собой параметр URL-адреса. Этот параметр сообщает странице сведений, какую запись требуется найти и отобразить. Термин id является именем параметра URL-адреса, 43 — его значением. В данном примере параметр URL-адреса включает номер идентификатора записи 43.
Для отображения записи, запрошенной на основной странице, необходимо определить набор записей, содержащей отдельную запись, и связать столбцы этого набора со страницей сведений.
Переключитесь на страницу сведений. Если страница сведений еще не создана, создайте пустую страницу («Файл» > «Создать»).
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку (+) и выберите во всплывающем меню «Набор записей (Запрос)» или «Набор данных (Запрос)».
Открывается простое диалоговое окно «Набор записей» или «Набор данных». Если открывается расширенное диалоговое окно, нажмите кнопку «Простой».
Назовите набор записей и выберите источник данных и таблицу базы данных, содержащих данные для набора записей.
В области «Столбцы» выберите столбцы таблицы, которые будут включены в набор записей.
Набор записей может быть подобным набору записей на основной странице или может быть другим. Как правило, набор записей на странице сведений содержит больше столбцов для отображения дополнительных сведений.
Если наборы записей различны, убедитесь, что набор записей на странице сведений содержит хотя бы один столбец, общий с набором записей на основной странице.
 Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.Для включения в набор записей только некоторых столбцов таблицы нажмите «Выбрано» и выберите в списке нужные столбцы, удерживая нажатой клавишу Control (Windows) или Command (Macintosh).
Заполните данные в разделе «Фильтр» для поиска и отображения записи, определенной параметром URL-адреса, переданным с основной страницы.
В первом всплывающем меню области «Фильтр» выберите в наборе записей столбец, содержащий значения, соответствующие значениям параметра URL-адреса, переданного основной страницей. Например, если параметр URL-адреса содержит идентификационный номер записи, выберите столбец с идентификационными номерами записей. В примере, представленном в предыдущем разделе, столбец набора записей с названием CODE содержит значения, соответствующие значению параметра URL-адреса, передаваемого основной страницей.
Во всплывающем меню, расположенном под первым меню, выберите знак равенства (он уже должен быть выбран).

В третьем всплывающем меню выберите «Параметр URL-адреса». На основной странице параметр URL-адреса используется для передачи информации в страницу сведений.
В четвертом поле введите имя параметра URL-адреса, передаваемого основной страницей.
Нажмите кнопку «ОК». Набор записей отображается на панели «Привязки».
Привяжите столбцы набора записей к странице сведений. Для этого выберите столбцы на панели «Привязки» («Окно» > «Привязки») и перетащите их на страницу.
После загрузки основной страницы и страницы сведений на сервер основную страницу можно открыть в браузере. После выбора на основной странице ссылки на сведения открывается страница сведений с дополнительной информацией о выбранной записи.
Можно добавить поведение сервера, выполняющее поиск определенной записи в наборе записей, чтобы отобразить ее данные на странице. Поведение сервера доступно только при использовании серверной модели ASP.
Создайте страницу со следующими параметрами.
Идентификатор записи, содержащийся в параметре URL-адреса, переданного другой страницей в текущую. Можно на другой странице создать параметры URL-адреса при помощи HTML-гиперссылок или HTML-форм. Дополнительные сведения см. в разделе Сбор информации от пользователей с помощью форм.
Набор записей, определенный для текущей страницы. Поведение сервера извлекает из этого набора записей сведения о записях. Инструкции см. в разделах Определение набора записей без написания SQL или Определение дополнительного набора записей с помощью создания SQL.
Столбцы набора записей, привязанные к странице. На странице должна отображаться определенная запись. Более подробную информацию см. в разделе Создание динамического текста.
Добавьте поведение сервера для поиска записи, указываемой параметром URL, нажав кнопку со знаком «+» на панели «Поведения сервера» («Окно» > «Поведения сервера») и выбрав «Разбиение набора записей по страницам» > «Переместить в определенную запись».

Во всплывающем меню «Переместить в запись в» выберите набор записей, определенный для страницы.
Во всплывающем меню «Где столбец» выберите столбец, содержащий значение, передаваемое другой страницей.
Например, если другая страница передает идентификационный номер записи, выберите столбец с идентификационными номерами записей.
В поле «Соответствует параметру URL» введите имя параметра URL-адреса, передаваемого основной страницей.
Например, если URL-адрес другой страницы, используемый для открытия страницы сведений, представляет собой id=43, введитеid в поле «Соответствует параметру URL».
Нажмите кнопку «ОК».
При следующем запросе браузером этой страницы поведение сервера считывает идентификатор записи в параметре URL-адреса, переданном другой страницей, и выбирает соответствующую запись в наборе записей.
При разработке веб-приложений основную страницу и страницу сведений можно быстро создать с помощью объекта данных «Набор страниц «шаблон-детали»».
Для создания пустой динамической страницы выберите меню «Файл» > «Создать» > «Пустая страница» и выберите динамическую страницу в списке «Тип страницы», а затем нажмите кнопку «Создать».
Данная страница становится основной.
Определите для страницы набор записей.
Убедитесь, что набор записей содержит не только все столбцы, необходимые для основной страницы, но и столбцы для страницы сведений. Как правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.
Откройте страницу-шаблон в представлении «Дизайн» и выберите меню «Вставка» > «Объекты данных» > «Набор основных страниц ».
Убедитесь, что во всплывающем меню «Набор записей» выбран набор записей, содержащий записи для отображения на основной странице.
В области «Поля страницы-шаблона» выберите столбцы набора записей для отображения на основной странице.

По умолчанию выбраны все столбцы в наборе записей. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице.
Для изменения порядка отображения столбцов на основной странице выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.
На основной странице столбцы набора записей располагаются в таблице горизонтально. Нажатие кнопки со стрелкой вверх приводит к смещению столбца влево, щелчок кнопки со стрелкой вниз — вправо.
Во всплывающем меню «Ссылка на подробные сведения из» выберите столбец в наборе записей со значением, которое служит в качестве ссылки на страницу сведений.
Например, если для каждого имени продукта на основной странице должна иметься ссылка на страницу сведений, выберите столбец набора записей с именами продуктов.
Во всплывающем меню «Передача уникального ключа» выберите столбец набора записи, содержащий значения, идентифицирующие записи.

Как правило, выбирается столбец с идентификационным номером записи. Это значение передается в страницу сведений для определения выбранной пользователем записи.
Если столбец уникального ключа не числовой, отмените выбор параметра «Число».
По умолчанию этот параметр выбран, он отображается не для всех моделей серверов.
Задайте количество записей, отображаемых на основной странице.
В поле «Имя страницы сведений» нажмите кнопку «Обзор» и выберите созданный файл страницы сведений или введите имя страницы. Объект данных создаст страницу сведений.
В области «Поля страницы сведений» выберите столбцы для отображения на странице сведений.
По умолчанию выбраны все столбцы в наборе записей основной страницы. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице сведений.
Для изменения порядка отображения столбцов на странице сведений выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.

На странице сведений столбцы набора записей расположены в таблице вертикально. Щелчок кнопки со стрелкой вверх приводит к смещению столбца вверх, щелчок кнопки со стрелкой вниз — вниз.
Нажмите кнопку «ОК».
Объект данных создает страницу сведений (если она еще не создана) и добавляет динамическое содержимое и вариант поведения сервера на основную страницу и страницу сведений.
Настройте макет основной страницы и страницы сведений в соответствии с имеющимися требованиями.
Макет любой страницы можно полностью настроить с помощью инструментов дизайна страниц Dreamweaver. Можно также отредактировать варианты поведения сервера. Для этого дважды щелкните их на панели «Поведение сервера».
После создания основной страницы и страницы сведений с объектом данных на панели «Поведение сервера» («Окно» > «Поведение сервера») можно изменить различные блоки, которые объект данных вставляет в страницы.
Справки по другим продуктам
- О страницах поиска и результатов поиска
- Определение набора записей без написания SQL
- Определение расширенного набора записей с помощью написания SQL
- Создание динамической таблицы
- Построение страницы записи обновлений
- Настройка тестового сервера
- Изменение динамического содержимого
- Определение источников динамического содержимого
особенности и основные этапы разработки
Вас пугает одна мысль о создании сайта самостоятельно? Сегодня это проще, чем вы думаете. Читайте статью о всех нюансах создания HTML страницы, и ведите бизнес самостоятельно.
Читайте статью о всех нюансах создания HTML страницы, и ведите бизнес самостоятельно.Программирование сайта с нуля не такой сложный процесс, как может показаться.
Даже обычные пользователи компьютера смогут обучиться этому без особого труда. Для начала нужно знать, что такое HTML? Это первый интернет-язык разметки. Это основная разметка для всех веб-страниц и существенная часть Интернета. Веб-разработчики используют HTML для разработки нескольких больших сайтов. Это основной навык веб-специалистов, но им не так сложно овладеть.
HTML – это язык гипертекстовой разметки:
- Гипертекст – это текст, в который включена ссылка.
- Язык разметки определяет расположение информации макета в документе.
HTML определяет структуру веб-страницы. Он помогает браузеру, чтобы правильно отображать веб-страницу. Документ HTML бывают, как простыми, так и комплексными для больших возможностей.
Браузеры получают HTML документы из веб-сервера и отображают их, как веб-страницы. Браузер распознает HTML коды, чтобы сменить макет страницы, добавить изображения, ссылки и медиа файлы на веб страницы.
Браузер распознает HTML коды, чтобы сменить макет страницы, добавить изображения, ссылки и медиа файлы на веб страницы.
HTML – это исходный язык разметки для сети. Однако, он используется, чтобы создать статичные веб страницы без интерактивности и анимации. HTML5, последняя версия HTML, добавляет улучшенную поддержку для добавления таких медиа файлов, как видео и аудио.
HTML5 – это улучшенная версия, с помощью которой можно пользоваться большими возможностями. Если вы привыкли к прошлым версиям, и не хотите пользоваться этой, то вы наверняка не знаете, что теперь HTML может определять, каким образом выглядят видео, изображения и текст на экране браузера.
HTML5 является пятым выпуском HTML. Синтаксис HTML5 согласован с основным синтаксисом HTML4 и XHTML1. Но в чем же различия? HTML5 осуществляет поддержку видео и аудио. HTML5 стал одним из мощных инструментов для дизайна веб-страницы. В HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. Среди прочего, HTML5 поддерживает хранение информации на стороне клиента. Пользователь может пользоваться этой функцией offline для поддержки веб-приложений.
Среди прочего, HTML5 поддерживает хранение информации на стороне клиента. Пользователь может пользоваться этой функцией offline для поддержки веб-приложений.
Сеть включает в себя взаимосвязанные веб-страницы и приложения, а также изображения, видео, анимацию и интерактивный контент. Язык разметки формирует основу сети. Такие языки применялись еще тогда, когда веб-сайты были очень простыми.
Языки разметки и в дальнейшем будут частью Интернета, его развития и будущего.
HTML – это основная разметка для всех веб-страниц, поэтому он все еще являются основным навыком веб-разработчиков и дизайнеров. HTML является наиболее часто используемой разметкой, и большинство документов в Интернете хранятся и передаются в формате HTML.
Согласно исследованию W3Techs, HTML язык используется на 74.3% веб-сайтах.
Среди подкатегорий, HTML5 используют 82.9% всех сайтов, которые используют HTML.
Как создать HTML страницуСоздание HTML страницы -это очень простая процедура. Будучи абсолютным новичком в этой области, вы быстро научитесь кодировать простую HTML страницу. Но для начала нужно выучить основы. Без них вы не сможете приступить к созданию.
Будучи абсолютным новичком в этой области, вы быстро научитесь кодировать простую HTML страницу. Но для начала нужно выучить основы. Без них вы не сможете приступить к созданию.
HTML кодирование при помощи текстового редактора HTML – это текстовый документ, поэтому написав простой текст, можно вручную создавать веб страницу. Выберите текстовый редактор, которых сейчас несметное количество в интернете, и примените тот, который подходит для HTML. Самые широко используемые на сегодняшний день — это Dreamweaver и Sublime Text. Но зачем платить больше, если можно пользоваться и бесплатным редакторам, такими как Notepad++ для Windows и Text Wrangler для Mac. Не останавливайте свой выбор на Notepad, так как он не обладает хорошими техническими характеристиками, хоть им и пользуются достаточно часто. В черный список редакторов также записан и Word Processors, поскольку он добавляют дополнительный и ненужный код в HTML документы.
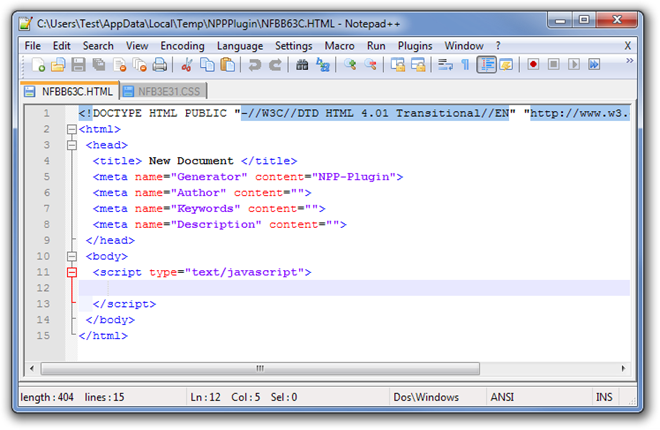
Выбирайте себе подходящий редактор, ну а мы на примере покажем, как пользоваться Notepad++.
Создание любого документа начинается с «Файл»> «Создать», и HTML-документ не стал исключением, поэтому открываем новый документ в Notepad ++. Внесите изменения в документ и сохраните.
Сохранение HTML документаHTML документ представляет собой документ с htm or .html расширением. Может вы замечали, что есть такие редакторы, в которых заложена функция “сохранить как HTML документ”. Для сохранения HTML документов в сети вам следует использовать строчные буквы в названиях. Дефисы и тире должны заменять любые пустые пространства.
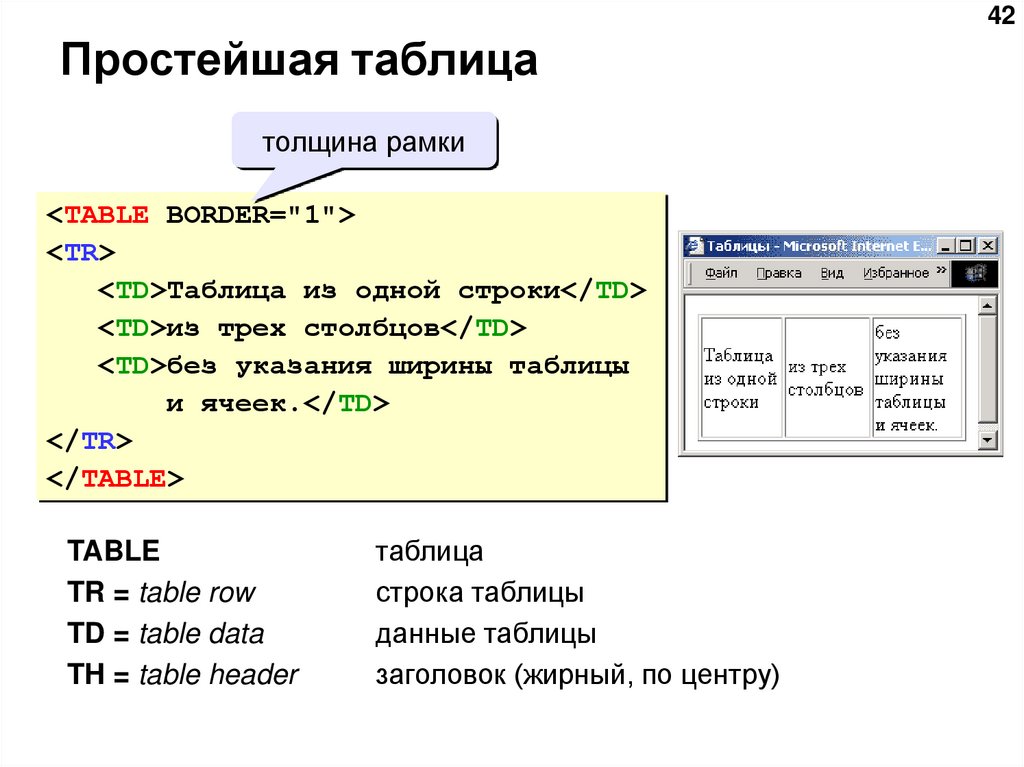
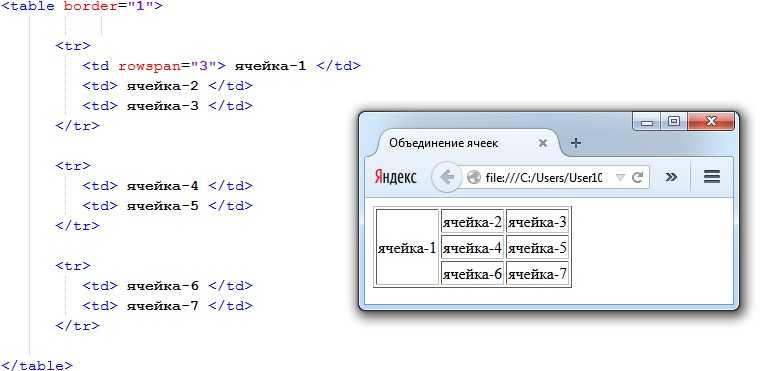
Формат HTML страницыHTML страница в основном определяется ее элементами, тегами и атрибутами. Это помогает нам определить контент на странице. Элементы HTML также дают нам возможность добавлять таблицы, изображения, видео, аудио на веб-страницу.
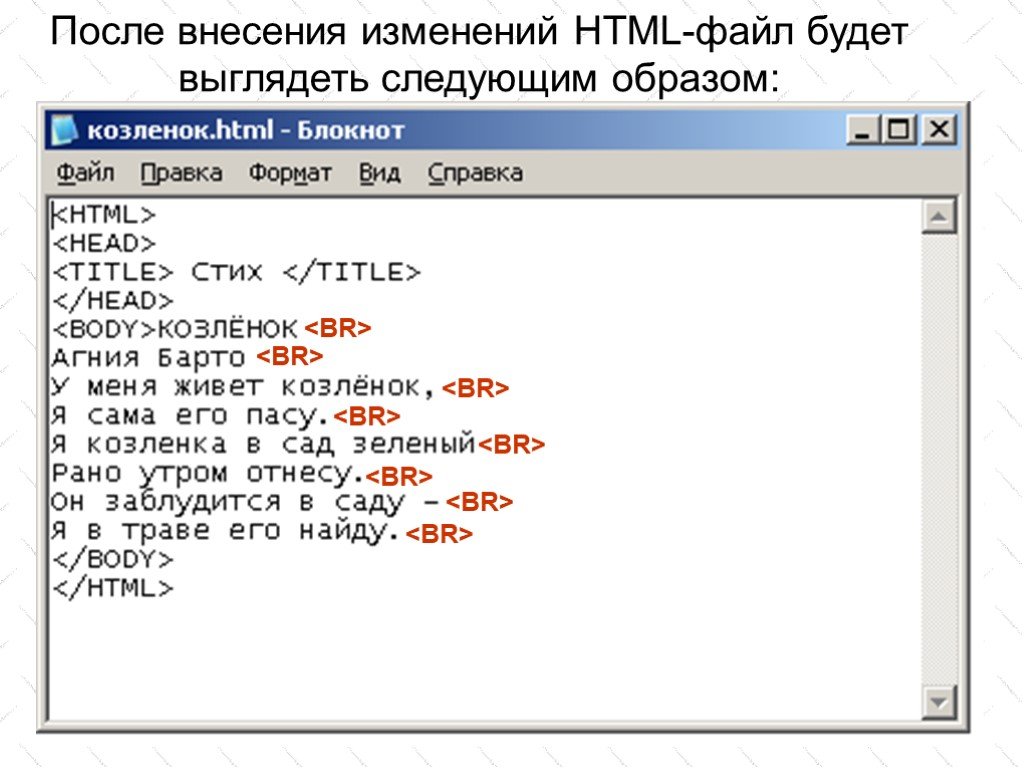
Элементы HTMLЭлементы определяют структуру и содержание веб страницы. Элементы обозначены угловыми скобками вокруг имени элемента. Содержание, которое не находится между “< >” будет отображено на веб-странице. Любой элемент выглядит примерно следующим образом:
Элементы обозначены угловыми скобками вокруг имени элемента. Содержание, которое не находится между “< >” будет отображено на веб-странице. Любой элемент выглядит примерно следующим образом:
Элемент в угловых скобках формирует теги (<tag>). Теги невозможно увидеть на экране, но они помогают браузеру понимать, что нужно отобразить. Открывающий тег отмечает начало элемента, в то время как закрывающий тег означает конец.
Пример:
Открывающий тег: <div>
Закрывающий тег: </div>
Содержание между открывающим и закрывающим тегом – это содержание элемента.
Теги можно использовать двумя способами:
Теги, которые образуются в парах содержат открывающий и закрывающий тег. Вот так они выглядят:
Здесь представлен открывающий тег (<paragraph>) и закрывающий (</paragraph>) для указания на конец абзаца. Это означает, что все, что находится между этих двух тегов – это абзац.
Это означает, что все, что находится между этих двух тегов – это абзац.
Одиночные теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не требуется определять начало и конец этих элементов.
Самозакрывающиеся элементы пишутся таким образом:
Закрытие /(слеш) также не обязателен. Это тоже самое как в случае <image>.
Однако, во избежание путаницы с открывающим тегом, неплохо добавить / (слеш) в конце.
Атрибуты являются функциями тега, которые увеличивают тег дополнительной информацией. Атрибут располагается внутри открывающего тега и включает название и элемент.
Простой тег будет примерно таким:
HTML тег выше имеет атрибут “lang” с элементом “en-US”.
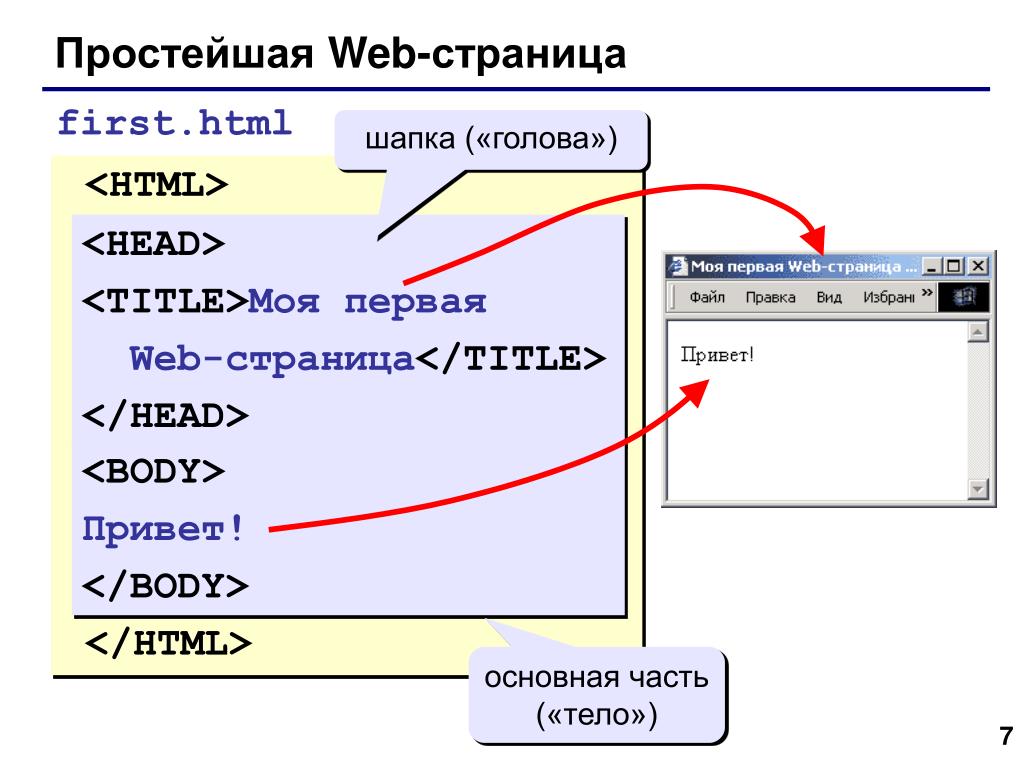
Структура HTML документаУ каждого HTML документа есть основная структура, определяемая следующими элементами:
- Определение типа документа: объявление типа документа определяет используемую версию HTML.
 Этот тег размещен в начале документа.
Этот тег размещен в начале документа. - HTML: пара тегов HTML содержит начало и конец HTML документа.
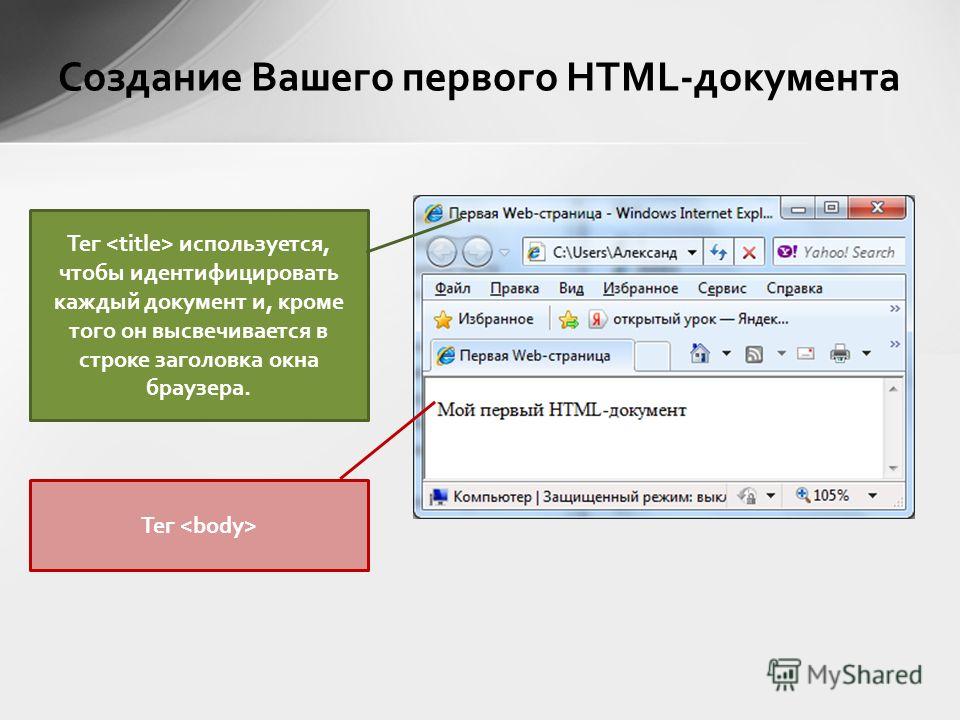
- Раздел заголовка: Этот раздел содержит общую информацию для страницы и обычно достаточно кратко. Содержание этого элемента не показывается на странице. Заголовок включает заголовок тега, который определяет название документа, отображенное в строке заголовка браузера. Заголовок может включать в себя метаданные и ссылки на внешние файлы.
- Основной раздел: этот главная часть страницы. Ее содержание изображено в браузере.
- Кодировка: Этот тег указывает кодировку, используемую в документе HTML. Кодировка решает, каким образом файл сохраняется и как будут отображаться специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет правильно отображать почти все символы языка.
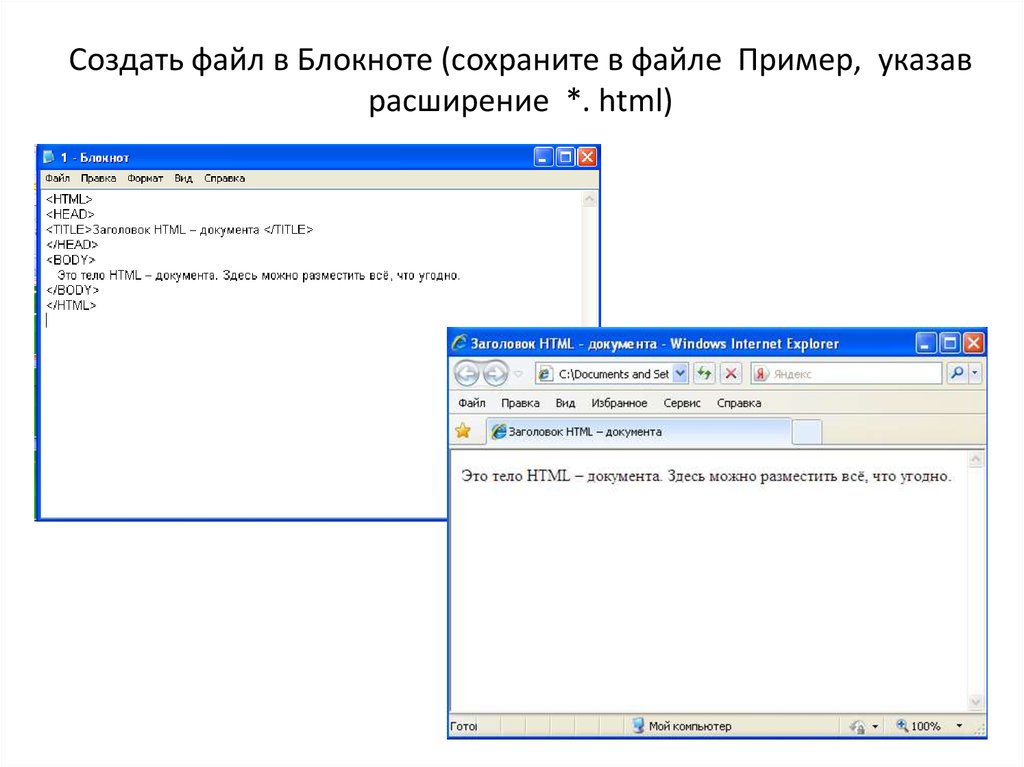
Сейчас на основе всех правил, будем пробовать создание HTML-страницы. Для начала создадим пустой текстовый документ в выбранном редакторе.
Этап 1: В первой строке HTML-кода, который будет добавлен, элемент DOCTYPE указан как «html». Это указывает на использование последней версии HTML.
Этап 2: Затем мы добавляем начальные и конечные теги для html документа.
Переключаем язык на английский (en).
Этап 3: На следующем этапе мы добавляем тег Header с тегом Title и детали кодировки.
Этап 4: После этого идет тег основного текста, который содержит действительный HTML код.
Этап 5: Теперь мы закончили с пустым HTML документом. Начинаем работу с добавления текста, который будет отображаться на экране. Мы добавляем тег заголовка <h2> и абзацный тег <p>. Они определяют первый уровень заголовка и абзац ниже.
Мы сохраняем основы HTML страницы в выбранную папку.
Просмотр HTML страницыДля просмотра страницы, открываем браузер. Кликните на сохраненный документ 2 раза.
Открытая страница должна показывать:
- Заголовок “Привет мир”;
- Заголовок первого уровня “Привет мир”;
- Абзац с текстом “Простая HTML страница”.

Перейдем к добавлению расширенных функций на странице. Ведь всем понятно, что возможности HTML не ограничиваются тем, что мы сделали. И теперь мы приступим к созданию красивой страницы, путем изменения цвета фона, шрифтов, цвета шрифта, изображения, ссылок, списков и т. д. Сейчас разберем некоторые из них.
Усовершенствованное форматирование текстаHTML предоставляет конкретные элементы форматирования текста.
Уровни заголовка могут быть определены тегами <h2></h2> to <h6></h6> для заголовков 6 уровня. Абзацные теги <p></p> служат для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух возвратов каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста. Текст может быть отформатирован с такими элементами, как:
- полужирное начертание;
- наклонный шрифт;
- подчеркнутый шрифт;
- шрифт.

Полный список этих тегов можно просмотреть по ссылке.
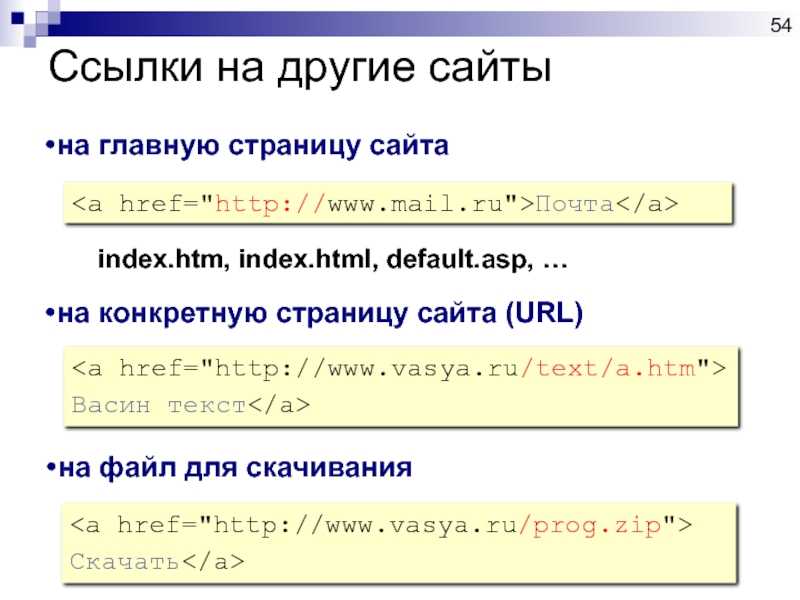
Добавление ссылокВозможность создания гиперссылки предоставляется использованием <a></a> тега.
Ниже представлен процесс добавления URL адреса веб страницы с использованием атрибута гиперссылки.
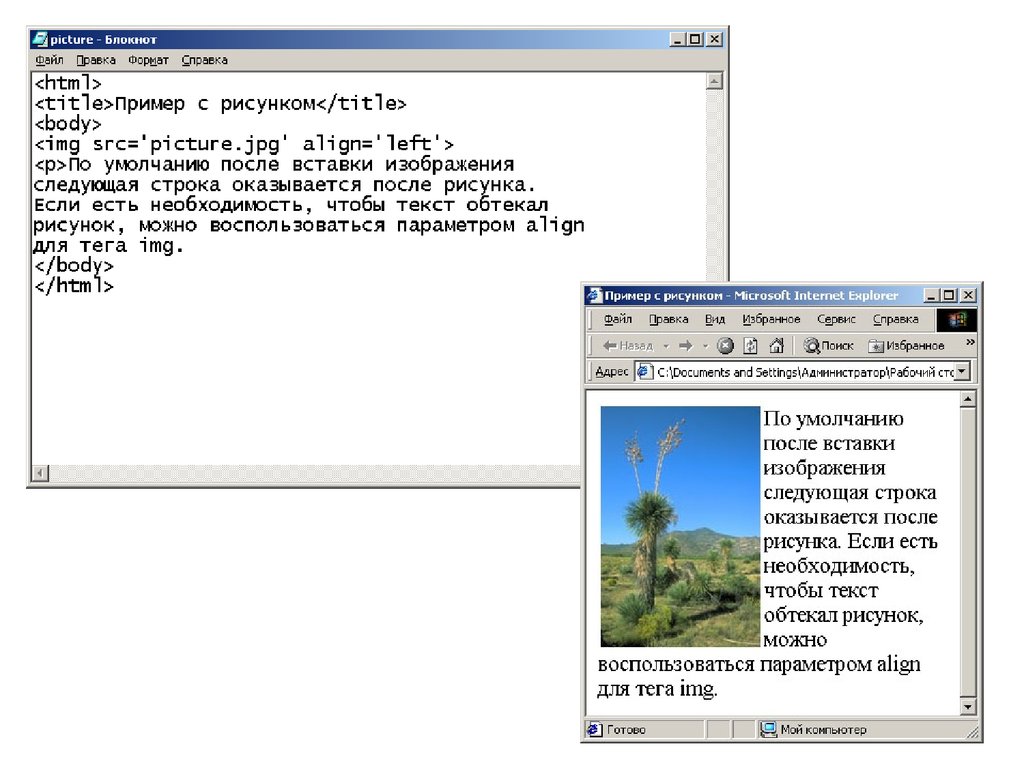
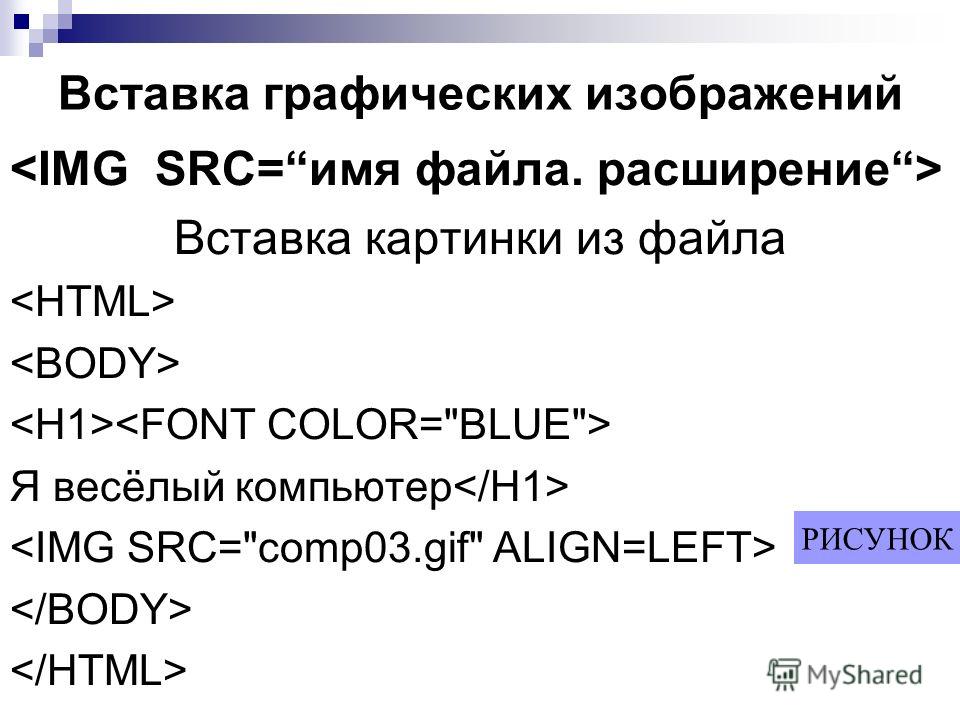
Тег <img> – это одиночный тег, не требующий закрывающего тега. Вы можете указать атрибуты изображения для добавления информации. Атрибут src служит для определения местоположения изображения. Атрибут style достаточно многофункциональный, включает ширину и высоту изображения в пикселях. Атрибут alt предоставляет краткое описание изображения. Его использование актуально при невозможности загрузки изображения. Этот атрибут на сегодняшний день служит одним из основных требований, поскольку он необходим для программ чтения с экрана для слепых посетителей.
Добавление заголовкаТег <HEADER> – это новый тег в HTML5 и определяет самый верхний элемент веб-страницы. Заголовки обычно содержат фирменный знак, контактную информацию, ссылки навигации и др. Таких элементов, как <header> может быть несколько в одном документе.
Заголовки обычно содержат фирменный знак, контактную информацию, ссылки навигации и др. Таких элементов, как <header> может быть несколько в одном документе.
HTML настолько простая технология для новичков, что некоторые дизайнеры работают зная только опорные пункты концепций. Но в случае использования возможностей HTML, вам следует узнать о передовых концепциях. Это станет отправной точкой в создании эффективного веб-сайта, уделяя этому минимум времени.
Ниже представлены концепции, которые дадут вам старт, но от вас зависит дальнейшее развитие в этой сфере.
Проверка HTML используется для анализа ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку для обнаружения причины проблемы.
Проверка также делает подсказки по коду, который не соответствует последнему стандарту HTML. Неверный HTML не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие в выводе в разных браузерах.
Это может вызвать проблемы с загрузкой или несоответствие в выводе в разных браузерах.
Многие услуги проверки являются бесплатными, также как W3C, могут быть легко использованы.
Естественно, HTML-тегов и атрибутов в разы больше, чем мы вам показали. Два хороших ресурса для обучения — это w3schools и HTML Dog, которые имеют больше материалов и полный список тегов.
Вы также можете использовать опцию «Просмотр исходного кода» в браузере, чтобы просмотреть код хорошо разработанных веб-сайтов и изучить новые методы.
С помощью веб-хостинга вы можете добавить несколько HTML-страниц в ваш веб-домен. Вам может понадобиться программное обеспечение для загрузки по FTP для передачи файлов HTML на веб-сервер. Существует множество сервисов веб-хостинга, которые также обеспечивают функциональность FTP.
Добавление CSS и JavaScriptПрограмма CSS поможет вам улучшить внешний вид вашего сайта. В перечень функций программы входят добавление цвета, шрифтов и изменение расположения элементов. Связав CSS-таблицу стилей с HTML-страницей, вы можете изменить стиль всего текста в теге.
В перечень функций программы входят добавление цвета, шрифтов и изменение расположения элементов. Связав CSS-таблицу стилей с HTML-страницей, вы можете изменить стиль всего текста в теге.
JavaScript — это популярный язык программирования, который можно использовать для добавления дополнительных функций на HTML-страницы. Команды JavaScript вставляются между тегами <script> </ script>. Их можно использовать для добавления интерактивных кнопок, выполнения математических расчетов и т.д.
Если вы новичок, то в целом вам может быть нелегко, но это не значит, что HTML сложен в обучении. Например, для создания эффективного веб-сайта без потери времени веб-дизайнеры используют TemplateToaster, – это программа, которую вы можете использовать, будучи начинающим дизайнером. Вы можете использовать его для создания сайтов популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop.
Если вас заинтересовала данная тема и вы не знаете с чего начать, обратитесь к нам, мы будем рады вам помочь.
Быстрый запуск HTML-файла в Sublime Text
Чтобы начать новую HTML-страницу, сначала создайте новый файл в Sublime Text и сохраните его с расширением .html. Это установит синтаксис вашего документа в HTML. Затем введите ! (это восклицательный знак) и нажмите Tab , чтобы развернуть его. Эммет создаст для вас структуру HTML-страницы, что позволит вам сразу приступить к работе.
Примечание. Этот совет по кодированию требует, чтобы Emmet был установлен в Sublime Text. Чтобы получить инструкции по установке Emmet, загрузите наше Руководство по установке Sublime Text Enhancements.
Дополнительные советы по кодированию Sublime Text. Эти советы по программированию рассматриваются на наших практических занятиях по кодированию и учебных курсах в Нью-Йорке.
Чтобы узнать больше, ознакомьтесь с классами Noble Desktop:
- Советы и рекомендации по программированию: Emmet, Sass и Sublime Text
- Сертификат веб-разработки переднего плана
- Сертификат полнофункциональной веб-разработки
- Все сертификационные программы и курсы по веб-разработке/учебные курсы
- Советы по кодированию
Узнайте больше на этих курсах
Сертификат Front-End веб-разработки
- Будни или будние дни
- 108 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Научитесь создавать внешний интерфейс веб-сайтов с помощью кодирования HTML, CSS и JavaScript.
Посмотреть курс Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.
Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.Сертификат полнофункциональной веб-разработки
- Будни или будние дни
- 408 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Станьте полноценным разработчиком и работайте над всеми частями веб-приложения, от внешнего вида до управления внутренними данными.
Посмотреть курс Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.
Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.Сертификат разработки JavaScript
- будние дни или будние ночи
- 324 часа
- Необходимые условия
- Доступное финансирование
- 1:1 Наставничество
Узнайте, как создавать веб-приложения с помощью JavaScript, одного из самых популярных языков программирования. Создайте портфолио проектов и подготовьтесь к карьере в разработке приложений.
Посмотреть курсСертификат науки о данных
- Будни или будние дни
- 114 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Овладейте инструментами, чтобы стать специалистом по данным: Python, SQL, автоматизация и машинное обучение.
Посмотреть курс Изучите основы программирования на Python и анализируйте данные с помощью Pandas, NumPy и Matplotlib, а также выполняйте запросы к базам данных с помощью SQL. Используйте машинное обучение для применения регрессии и другого статистического анализа для создания прогностических моделей.
Изучите основы программирования на Python и анализируйте данные с помощью Pandas, NumPy и Matplotlib, а также выполняйте запросы к базам данных с помощью SQL. Используйте машинное обучение для применения регрессии и другого статистического анализа для создания прогностических моделей.- Курсы кодирования и учебные курсы
Как отредактировать свой сайт в браузере … А потом сохранить! — Блог PageCloud
Мы все были там:
Глядя на ваш веб-сайт и просто зацикливаясь на нескольких мелочах, которые просто не кажутся «правильными».
Может быть, это текст, шрифт, интервалы, цвета или что-то еще.
В любом случае, вы хотели бы вы могли бы просто быстро отредактировать и нажать «Сохранить», когда все будет выглядеть идеально.
Хорошей новостью является то, что современные браузеры (такие как Chrome, Firefox и Safari) предлагают несколько способов предварительного просмотра простых изменений на любой веб-странице. Да, любая веб-страница. Даже те, которые не твои!
Это означает, что вы можете изменять HTML и CSS (также известный как исходный код) прямо в браузере.
Имейте в виду, что это изменяет только локальную версию на вашем компьютере и фактически ничего не перезаписывает на сервере. Это просто превью.
Но подождите, это еще не все!
Теперь есть способ внести изменения в свой веб-сайт с помощью инструментов разработчика вашего браузера, которые можно навсегда сохранить на сервере, так что продолжайте читать!
Вот пошаговый процесс редактирования веб-страницы с помощью Google Chrome.
Как редактировать веб-сайт с помощью инструментов разработчика
- Откройте любую веб-страницу в Chrome и наведите указатель мыши на объект, который хотите изменить (например, на текст, кнопки или изображения).
- Щелкните объект правой кнопкой мыши и выберите «Проверить» в контекстном меню. Инструменты разработчика откроются в нижней половине экрана, а выбранный элемент будет выделен в интерфейсе, также известном как DOM.
- Дважды щелкните выбранный объект, и он переключится в режим редактирования. Вы можете заменить атрибуты текста или стиля (например, цвета, шрифты, интервалы), а затем щелкнуть за пределами DOM, чтобы применить изменения.
- Используйте ярлык «найти», чтобы помочь вам найти определенные атрибуты текста или стиля. («CMD + F» на Mac или «CTRL + F» на ПК)
Редактируйте текст любого веб-сайта с помощью нашего удобного букмарклета
Теперь, когда вы знаете, как изменить любой веб-сайт, давайте вернемся к самому важному.
Как отредактировать свой сайт и сохранить изменения
Нет ничего проще. Если ваш веб-сайт создан и размещен с помощью Pagecloud, вы можете использовать инструменты разработчика своего браузера, чтобы вносить постоянные изменения в любую из своих веб-страниц.
Использование инструментов разработчика с Pagecloud:
- Войдите в Pagecloud.

- Перейдите на страницу вашего веб-сайта, которую вы хотите изменить.
- Нажмите на символ «редактировать страницу» в правом нижнем углу. Если вы его не видите, обновите страницу. («CMD + R» на Mac или «CTRL + R» на ПК).
- После загрузки редактора выполните следующие действия.
- Нажмите «Сохранить» в редакторе или используйте сочетание клавиш: («CMD + S» на Mac или «CTRL + S» на ПК).
Легко, верно?
Как насчет еще лучших новостей? Вы можете обойти инструменты разработчика и просто внести изменения прямо в редакторе.
PageCloud позволяет полностью настраивать страницы, даже не обращаясь к исходному коду. Просто нажмите и отредактируйте с помощью палитры. Если вы никогда не писали код, это будет гораздо более удобный интерфейс!
Проверить Как создать профессиональный веб-сайт f или больше советов по созданию веб-сайта с помощью PageCloud
Если вы разработчик и хотите вывести свой сайт на новый уровень, вы можете получить доступ к редактору JavaScript, используя Ярлык «J + S» при входе в редактор веб-сайта PageCloud.



 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.
 php?recordID=CBR
php?recordID=CBR Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее: Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.




 Этот тег размещен в начале документа.
Этот тег размещен в начале документа.

 Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.
Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками. Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.
Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов. Изучите основы программирования на Python и анализируйте данные с помощью Pandas, NumPy и Matplotlib, а также выполняйте запросы к базам данных с помощью SQL. Используйте машинное обучение для применения регрессии и другого статистического анализа для создания прогностических моделей.
Изучите основы программирования на Python и анализируйте данные с помощью Pandas, NumPy и Matplotlib, а также выполняйте запросы к базам данных с помощью SQL. Используйте машинное обучение для применения регрессии и другого статистического анализа для создания прогностических моделей.