html — Теги span и ul,li на одной линии
Задать вопрос
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 89 раз
Добрый день! У меня список номеров страниц. Который выглядит как на картинке сверху. Нужно чтобы стрелки налево\направо были на одной линии с цифрами. display:inline-block пробовола не помогло
<div>
<div>
<span>chevron_left</span>
<ul>
<li v-for="(item, index) in numbers" :key="item+'page'">{{index+1}}</li>
</ul>
<span>chevron_right</span>
</div>
</div>
CSS
.paginate{ display: inline-block; max-width: 250px; ul{ list-style: none; padding: 0; margin: 0; display: flex; overflow: hidden; } li{ color: #264348; float: left; padding: 8px 16px; text-decoration: none; // border: 1px solid #d2d7d3; margin: 0 3px; display: flex; cursor: pointer; } span{ cursor: pointer; } }
- html
- css
- list
2
.icons {
display:block;
float:left;
}
.paginate ul li {
float:left;
margin-right:10px;
list-style:none;
} <div>
<div>
<span><</span>
<ul>
<li v-for="(item, index) in numbers" :key="item+'page'">1</li>
<li v-for="(item, index) in numbers" :key="item+'page'">2</li>
<li v-for="(item, index) in numbers" :key="item+'page'">3</li>
<li v-for="(item, index) in numbers" :key="item+'page'">4</li>
</ul>
<span>></span>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
seodon.
 ru | Теги HTML — Тег SPAN
ru | Теги HTML — Тег SPANОпубликовано: 25.06.2010 Последняя правка: 08.12.2015
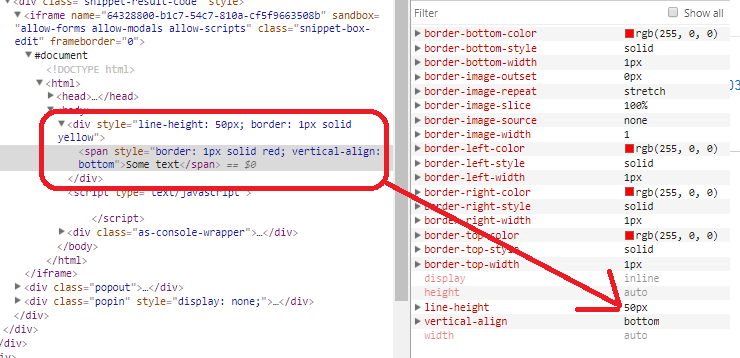
Тег <SPAN> используется как контейнер стиля (CSS) для применения стилевых свойств к группе элементов уровня строки (inline) или к одному элементу. В отличие от многих тегов HTML, <SPAN>, по умолчанию не добавляет своему содержимому каких-либо полей (margin) или внутренних отступов (padding), если только его свойства не изменены при помощи CSS.
Атрибуты
Личные атрибуты: нет.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.

- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<span>содержимое</span>
Пример HTML: применение тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега SPAN</title>
<style type="text/css">
.bold { font-weight: bold } /* Полужирный шрифт */
.ital { font-style: italic } /* Курсив */
.sm_cap { font-variant: small-caps } /* Заглавные буквы уменьшенного размера */
</style>
</head>
<body>
<p>Одна из ошибок начинающих создателей сайтов — избыточное использование на странице
<span>жирного</span>, <span>курсивного</span> шрифтов,
написание текста только <span>заглавными</span> буквами и т.
д. Порой
они вообще весь текст выводят <span>жирным</span> шрифтом или
<span>прописными</span> буквами, думая, что привлекут больше внимания
посетителей. На самом деле такие сайты вызывают больше отторжения, например текст из
одних <span><span>заглавных</span></span> букв гораздо
сложнее читать, чем обычный.</p>
</body>
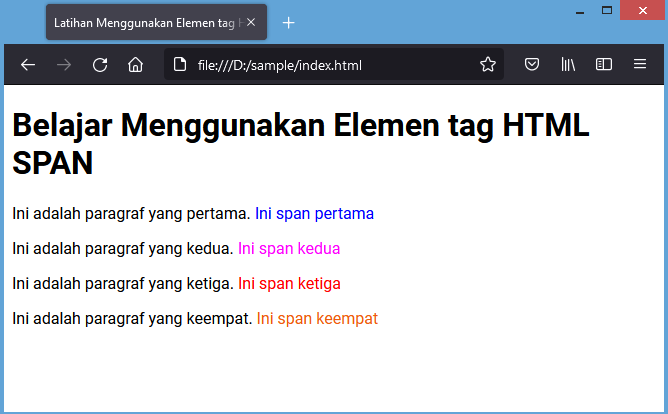
</html>Результат примера
Результат. Применение тега SPAN.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Объяснение тега HTML
Получить эту книгу -> Задачи на массив: для интервью и конкурентного программирования
Время считывания: 20 минут | Время кодирования: 5 минут
Тег Span в HTML представляет собой встроенный элемент
, который можно использовать для применения специального стиля (с помощью CSS) или поведения (с помощью JavaScript) к определенному компоненту в div, p и других тегах.
Значение «промежутка» в английском языке: полный размер чего-либо от начала до конца или количество пространства, которое что-то покрывает . Это буквально то, чем является HTML .
span похож на все остальные элементы HTML, он начинается с открывающего тега и заканчивается закрывающим тегом . Контент (текст, ссылки, изображения и т. д.) находится между этими открывающими и закрывающими тегами.
Пример:
<дел>
Это красивая композиция слов.
Это красивая композиция слов.
Результат:
Это красивая композиция слов.
Это красивая композиция слов.
Как вы можете видеть в приведенном выше примере, мы использовали span вокруг слова beautiful во второй строке, но не в первой строке. Тем не менее выход аналогичен.
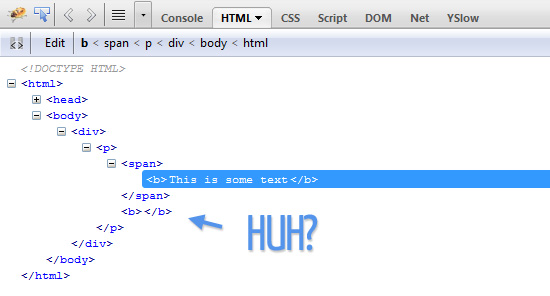
Почему???
Обе строки выглядят одинаково, потому что span является встроенным элементом . Он занимает только место, равное его содержимому. Он не разрывает линию.
Он занимает только место, равное его содержимому. Он не разрывает линию.
Давайте добавим стиль background-color : cyan к элементу span и посмотрим, что получится —
Это красивая композиция слов.
Это красивая композиция слов.
Результат:
Это красивая композиция слов.
Это красивая композиция слов.
Теперь все становится яснее, как вы можете видеть: span
beautiful продолжается на той же строке. Вот почему это встроенный элемент .Когда использовать тег
span ?диапазонобычно используется, когда необходимо стилизовать определенную часть любой текстовой строки или любого абзаца.Используется, когда вы хотите добавить блок
 Таким образом, в пространстве
Таким образом, в пространстве divиспользуетсяspan, и вы получаете желаемый результат.spanпохож на другие элементы HTML, и вы добавляете к нему собственный стиль с помощью встроенных стилей или классов/идентификаторов.- Пример — Вы можете поместить ссылку между тегами
span
- Пример — Вы можете поместить ссылку между тегами
Подведем итоги всему объясненному выше и создадим ссылку, которая приведет вас к документации MDN (Mozilla Developer Network) . Мы настроим нашу ссылку с помощью CSS.
HTML
Обе строки выглядят одинаково, поскольку span является встроенным элементом. Он занимает только место, равное его содержимому. Он не разрывает линию. Перейти к <диапазон> Документация, чтобы узнать больше об элементе span.
.
CSS
.custom-btn {
цвет фона: малиновый;
отступ: 1px 2px 3px 2px;
радиус границы: 5px;
box-shadow: 0 3px 10px rgba(0,0,0,0,5)
}
.custom-btn a {
текстовое оформление: нет;
белый цвет;
поля: 4px;
отступ: 2px;
}
РЕЗУЛЬТАТ
Посмотрите живую демонстрацию здесь и поиграйте с кодом.
В приведенном выше примере я поместил ссылку в тег span и присвоил ей класс с именем custom-btn и написал для этого класса css .
Теперь вы получаете многоразовый стиль. Теперь, если вы хотите, чтобы какая-то другая ссылка выглядела точно так же, все, что вам нужно сделать, это обернуть эту ссылку и добавить тот же класс в span и все. Таким образом, вы получаете больше контроля над своим кодом и стилями.
Благодаря этому у вас есть полное представление об использовании тега span в HTML.
пролетный элемент
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент span представляет собой общий контейнер без особого семантического значения. Он обычно используется в веб-разработке для целей стиля в сочетании с атрибутами стиля и класса . Также может быть полезно указать атрибуты, например lang или title 9. 0020 , на изолированные фрагменты текста.
0020 , на изолированные фрагменты текста.
Элемент span предназначен для хранения только одного фрагмента текста. Для больших блоков контента используйте элемент div .
Примеры
В следующем примере показан документ, предназначенный для обучения детей рисованию радуги. Чтобы быть более привлекательным для юной аудитории, их имена представлены в цветах с использованием элемента span .
Рисование радуги
На этот раз мы будем использовать следующие цвета: красный, желтый, синий, фиолетовый, оранжевый, зеленый и индиго.
На этот раз мы будем использовать следующие цвета: красный, желтый, синий, фиолетовый, оранжевый, зеленый и индиго.
Теперь предложение содержит слово на другом языке, которое было обернуто элементом span , чтобы установить для него атрибут lang .
Испанское слово 'libre' (бесплатно) в LibreOffice отражает их философию...
Испанское слово «libre» (бесплатно) в LibreOffice отражает их философию...
Атрибуты
Специальные атрибуты
выровнять
Горизонтальное выравнивание текста внутри этого элемента и всех его дочерних элементов. Возможны четыре значения (без учета регистра):
.- left : текст выравнивается по левому краю.
- центр : текст центрирован.
- right : текст выравнивается по правому краю.
- по ширине : текст выравнивается по ширине или по обоим полям.
Использование этого атрибута устарело в HTML 5 и, следовательно, его использование больше недопустимо. Авторы должны заменить его объявлениями таблиц стилей.

 paginate{
display: inline-block;
max-width: 250px;
ul{
list-style: none;
padding: 0;
margin: 0;
display: flex;
overflow: hidden;
}
li{
color: #264348;
float: left;
padding: 8px 16px;
text-decoration: none;
// border: 1px solid #d2d7d3;
margin: 0 3px;
display: flex;
cursor: pointer;
}
span{
cursor: pointer;
}
}
paginate{
display: inline-block;
max-width: 250px;
ul{
list-style: none;
padding: 0;
margin: 0;
display: flex;
overflow: hidden;
}
li{
color: #264348;
float: left;
padding: 8px 16px;
text-decoration: none;
// border: 1px solid #d2d7d3;
margin: 0 3px;
display: flex;
cursor: pointer;
}
span{
cursor: pointer;
}
}


 Таким образом, в пространстве
Таким образом, в пространстве  .
.