Применение тегов Div и Span (примеры кода)
<div> и <span> применяются вместе с каскадными таблицами стилей. По отдельности они не вызывают больших изменений. Факт в том, что тег <span> вообще не влияет визуально на контент. Использование тега <div> приведет к «блокировке» его содержимого, как если бы вы поставили тег <br> до и после секции на странице.
Как и большинство остальных тегов, <div> и <span> могут иметь класс, идентификатор и стилевые атрибуты. Благодаря этим атрибутам стили можно применять к элементам. Теги применяются таким же способом, как и другие HTML-теги. Допускается вложенность одних тегов в другие в несколько уровней.
Образец кода:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Div and Span</title> </head> <body> <div> This text appears in the <span>upper-left hand corner</span> of the page.<br /> It also has a big blue groovy border around it. </div> </body> </html>
Упражнение: Div и Span
Продолжительность задачи: от 10 до 20 мин.
Это упражнение научит вас как добавлять классы (class) и атрибуты идентификаторов (id) тегам div и span HTML-страницы, которые уже существуют. HTML-страница уже имеет встроенную таблицу стилей, которая должна оставаться без изменений. Ваша задача состоит в том, чтобы сделать так, что страница выглядит как следует.
Никаких подробных инструкций. Просто анализируйте правила во встроенной таблице стилей, используйте классы и идентификаторы id и соответствующим образом применяйте их.
Единицы измерений
В CSS вы можете определять размер шрифта, границ (рамок), полей и отступов, используя различные единицы измерений. Ознакомьтесь с таблицей ниже, где указаны различные единицы:
Ознакомьтесь с таблицей ниже, где указаны различные единицы:
| Единица измерений | Описание | Пример |
|---|---|---|
| px | Пиксели | margin-top: 10px; |
| pt | Пункты | font-size: 12pt; |
| in | Дюймы | padding-top: .5in; |
| cm | Сантиметры | top: 5cm; |
| mm | Миллиметры | left: 45mm; |
| pc | Пика | bottom: 12pc; |
| em | Em | font-size: 1.5em; |
| ex | Ex | font-size: 1.5ex; |
| % | Проценты | width: 80%; |
Пиксели (px)
Единица измерений, которая наиболее часто используется в веб-дизайне, — это пиксели. В отличие, например, от дюймов и пунктов, пиксель не является абсолютной величиной. Окончательный размер пикселя определяется размером и разрешением экрана пользователя.
Представьте себе картину шириной 900 пикселей. Если установленное разрешение монитора 800 на 600 пикселей, изображение не поместится на экране. Но если на том же мониторе установлено разрешение 1024 на 768 пикселей, картинка поместится и останется немного пространства.
Если установленное разрешение монитора 800 на 600 пикселей, изображение не поместится на экране. Но если на том же мониторе установлено разрешение 1024 на 768 пикселей, картинка поместится и останется немного пространства.
Типографский пункт (pt)
Пункты должны использоваться для печати. Один дюйм равен 72 пунктам.
Дюймы (in), сантиметры (cm), миллиметры (mm)
Несмотря на то, что это одни из самых распространенных единиц измерений, в веб-дизайне лучше их не использовать.
Пики (pc)
Пика (Picas) — единица измерений, которая используется для печати. Один дюйм равен 6 пикам.
Em (em)
Em, или Мутт, — это относительная единица измерений, определяющая размер буквы «М» в шрифте. Поскольку em — величина относительная, а не абсолютное значение, она часто используется в веб-дизайне.
Ex (em)
Ex, или “x-высота”, определяет высоту строчной «x» шрифта. Ex применяется для установки размера контента в зависимости от размера окружающего шрифта.
[ads-pc-1]
[ads-mob-1]
Оцени статью
Средняя оценка 4 / 5. Количество голосов: 2
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Напишите комментарий, что можно добавить к статье, какой информации не хватает.
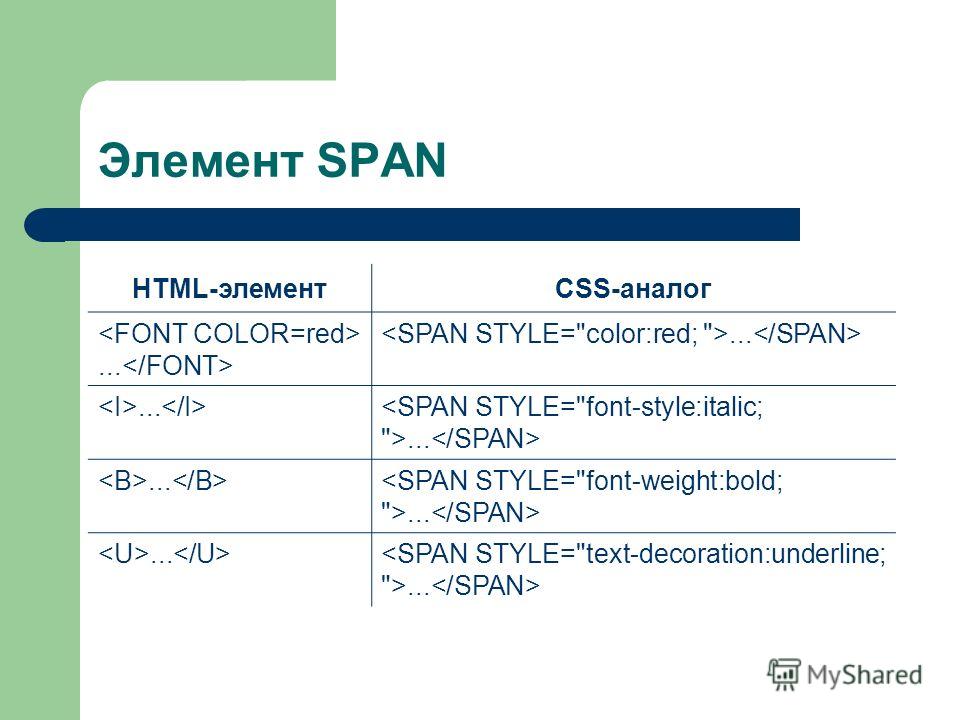
Теги HTML — Тег
Описание
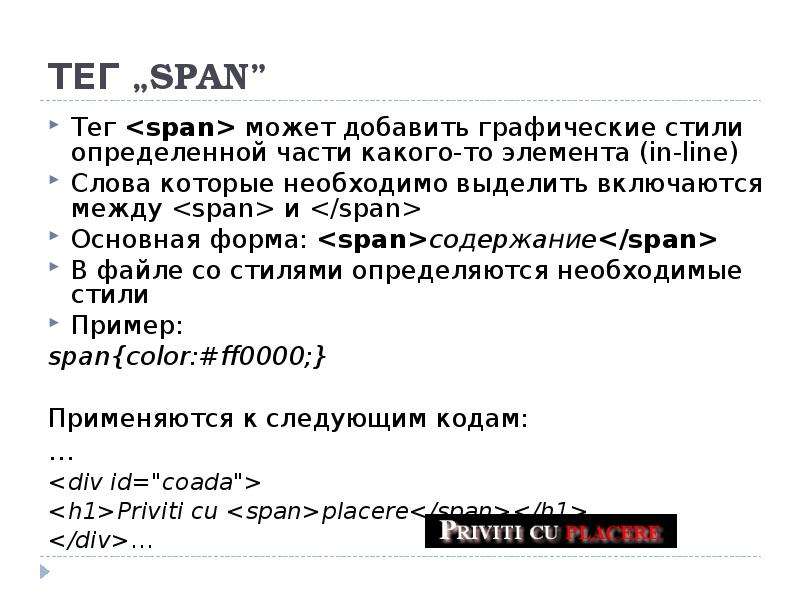
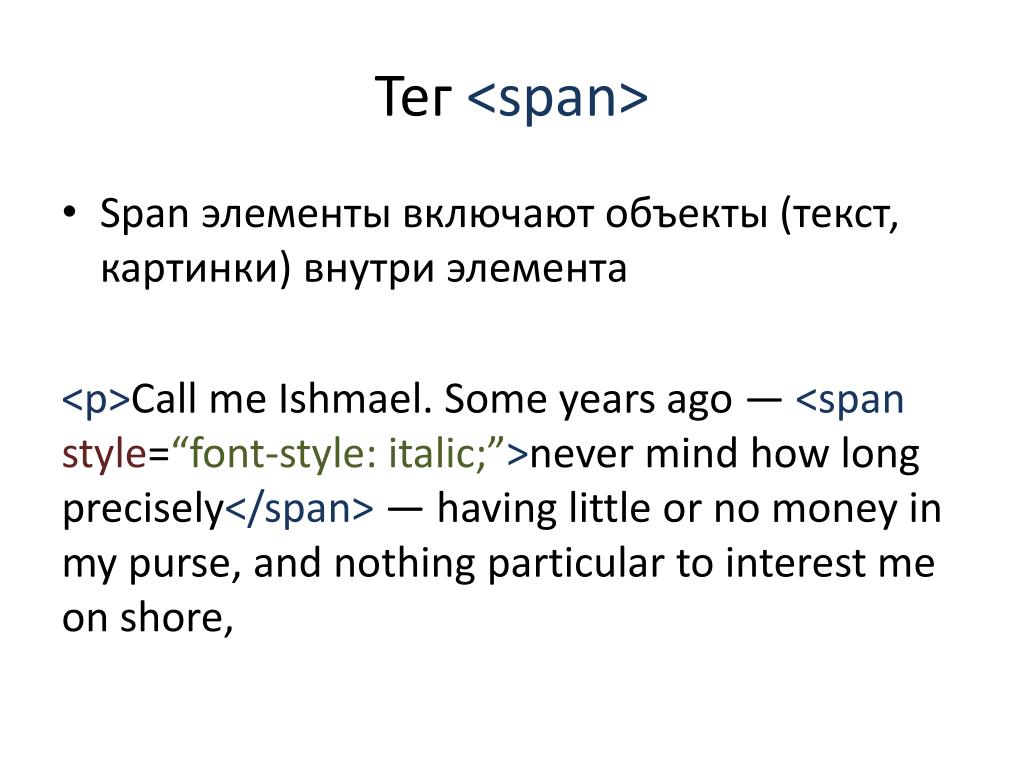
Тег <span> предназначен для определения строчных
элементов документа. В отличие от блочных элементов, таких как <table>, <p> или <div>, с помощью тега <span> можно выделить часть информации внутри других
тегов и установить для нее свой стиль. Например, внутри абзаца (тега <p>)
можно изменить цвет и размер первой буквы, если добавить начальный и конечный
тег <span> и определить для него стиль текста. Чтобы
не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу
стилей, а для тега добавить атрибут class или id с именем селектора.
Синтаксис
<span>...</span>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример. Использование тега <span>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег SPAN</title>
<style type="text/css">
BODY {
font-family: Arial, sans-serif; /* Рубленый шрифт */
}
.letter {
color: red; /* Красный цвет символов */
font-size: 200%; /* Размер шрифта в процентах */
font-family: serif; /* Шрифт с засечками */
position: relative; /* Относительное позиционирование */
top: 5px; /* Сдвиг сверху */
}
</style>
</head>
<body>
<p><span>Р</span>азумные люди приспосабливаются к окружающему миру.
Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 3.5 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Строчные элементы. | Форматирование.
Примеры использования элемента Span в коде
Код добавлен в буфер обмена!
Время чтения 1 мин.
Опубликовано 29 июня 2017 г.
Обновлено 11 сентября 2019 г. , Использование
HTML span: Основные советы
- Элемент HTML
spanпредставляет собой встроенный контейнер . Вы можете использовать его, чтобы связать встроенных элементов (т. е. для стилизации). - Теги
spanсами , а не производят визуальные изменения. Вы можете управлять стилем с помощью JavaScript или CSS.
- Тег HTML
span - Необходимо использовать оба открывающих тега и закрывающий тег .
Плюсы
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nano Degree
- Подходит для предприятий
- Платные сертификаты завершения
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- 90 013 Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Акцент на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Использование
Теги HTML определяют встроенный контейнер. Его можно использовать для стилизации (как в примере ниже) или для группировки элементов с одинаковыми значениями атрибутов:
Его можно использовать для стилизации (как в примере ниже) или для группировки элементов с одинаковыми значениями атрибутов:
Пример
У нее электрические сапоги
>Комбинезон из мохера
Вы знаете, я прочитал это в журнале
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание. Элемент HTML span похож на
. Однако это встроенный элемент, в то время какотносится к блочному уровню .
Поддержка браузера
Chrome
Все
Edge
Все
Firefox
1+
IE
Все
Opera
Все
Safari
Все
Поддержка мобильного браузера
Chrome
Все
Firefox
4+
Opera
Все
Safari
Все
Предыдущая тема Следующая тема
Связанные примеры кода
Объяснение тега HTML
Получить эту книгу -> Задачи на массив: для интервью и конкурентного программирования
Время чтения: 20 минут | Время кодирования: 5 минут
Тег Span в HTML представляет собой встроенный элемент , который можно использовать для применения особого стиля (с помощью CSS) или поведения (с помощью JavaScript) к определенному компоненту в тегах div, p и других.
Значение «span» в английском языке:
полный размер чего-либо от начала до конца или количество пространства, которое что-то покрывает . Это буквально то, чем является HTML . span подобен всем другим элементам HTML, он начинается с открывающего тега и заканчивается закрывающим тегом . Контент (текст, ссылки, изображения и т. д.) находится между этими открывающими и закрывающими тегами.
Пример:
<дел>
Это красивая композиция слов.
Это красивая композиция слов.
Вывод:
Это красивая композиция слов.
Это красивая композиция слов.
Как вы можете видеть в приведенном выше примере, мы использовали span вокруг слова beautiful во второй строке, но не в первой строке. Тем не менее выход аналогичен.
Почему???
Обе строки выглядят одинаково, потому что span
. Он занимает только место, равное его содержимому. Он не разрывает линию.
Он занимает только место, равное его содержимому. Он не разрывает линию. Давайте добавим стиль background-color : cyan к элементу span и посмотрим, что получится —
Это красивая композиция слов.
Это красивая композиция слов.
Результат:
Это красивая композиция слов.
Это красивая композиция слов.
Теперь все становится яснее, как видите span просто закрывает слово beautiful, не больше и не меньше, а текст после beautiful продолжается на той же строке. Вот почему это встроенный элемент .
Когда использовать тег
span ?spanобычно используется, когда необходимо стилизовать определенную часть любой текстовой строки или любого абзаца.Используется, когда вы хотите добавить блок
 Итак, в пространстве
Итак, в пространстве div,spanиспользуется и вы получаете желаемый результат.spanпохож на другие элементы HTML, и вы добавляете к нему собственный стиль с помощью встроенных стилей или классов/идентификаторов.- Пример — Вы можете поместить ссылку между тегами
spanи стилем с помощью пользовательского CSS, добавив отступы, тени, изменив цвета и сделав его похожим на кнопку.
- Пример — Вы можете поместить ссылку между тегами
Подведем итоги всему объясненному выше и создадим ссылку, которая приведет вас к документации MDN (Mozilla Developer Network) <диапазон> . Мы настроим нашу ссылку с помощью CSS.
HTML
Обе строки выглядят одинаково, потому что span является встроенным элементом. Он занимает только место, равное его содержимому. Он не разрывает линию. Перейти к <диапазон>
Документация, чтобы узнать больше об элементе span.

 w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Div and Span</title>
</head>
<body>
<div>
This text appears in the
<span>upper-left hand corner</span>
of the page.<br />
It also has a big blue groovy border around it.
</div>
</body>
</html>
w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Div and Span</title>
</head>
<body>
<div>
This text appears in the
<span>upper-left hand corner</span>
of the page.<br />
It also has a big blue groovy border around it.
</div>
</body>
</html>
 Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>


 Итак, в пространстве
Итак, в пространстве 